How to Craft an Outstanding Case Study for Your UX Portfolio
Writing case studies for your UX portfolio can feel opaque and overwhelming. There are so many examples out there, and often the ones that make the rounds are the stunning portfolios of top visual designers. It can be inspiring to see the most beautiful work, but don’t let that distract you from the straightforward format of a good UX case study.
At the core, a UX case study relies on excellent storytelling with a clear, understandable structure . This article breaks down the anatomy of a UX case study to help you tell a simple and effective story that shows off your skills. We’ll start with some general guidelines and structure, then break it down one piece at a time:

UX portfolio overview
What is a ux case study, general guidelines, how to structure a case study, how to fill in the details, defining the problem, understanding your users, early or alternate ideation, final design solution, next steps and learnings.
- Final thoughts
1. Before we get started
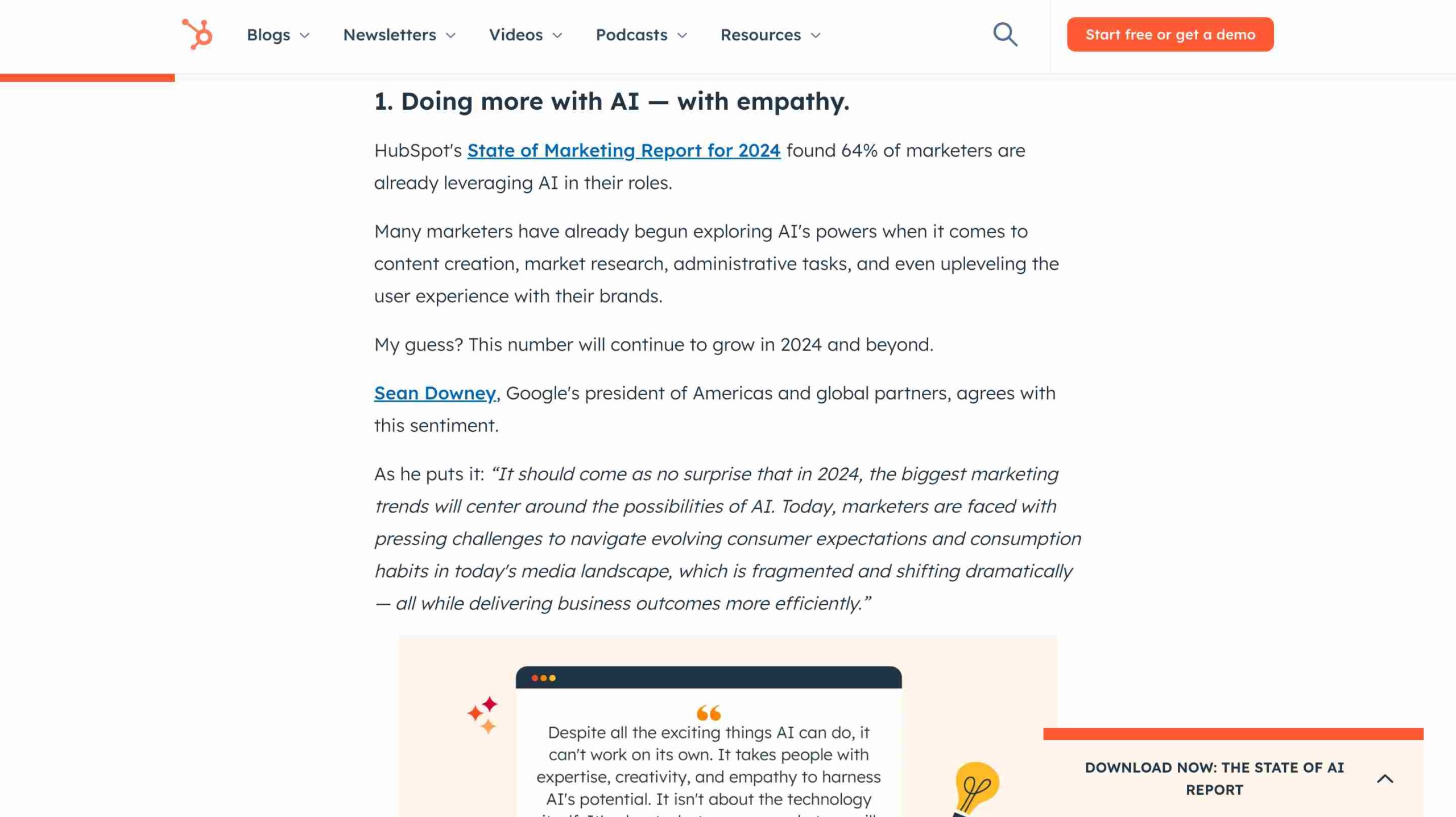
Before we dive into all the art and science of the case study, here’s a quick refresher on what a job-winning UX portfolio looks like. In this video, pro designer Dee analyses various design portfolios to pick out what works—and what doesn’t:
Simply put, a case study is the story of a design project you’ve worked on. The goal, of course, is to showcase the skills you used on the project and help potential employers envision how you’d use those skills if you worked for them.
A case study is typically written like a highly visual article, with text walking readers through a curated set of images. Curated is an important word here, because it should be short and sweet. It’s a chance to share what you want potential employers to know about your work on this project.
With that in mind, case studies are really a UX designer’s secret weapon in two ways. First, they get you in the door by showing more about your work than a resume and a top UX cover letter ever could. Another benefit is that they’re really handy in job interviews. If someone asks about a past project, you can walk them through the case study you’ve already created (this is sometimes a requirement anyway).
I mentioned that UX case studies are about storytelling. I’d actually say they’re about stories-telling, since they need to tell two intertwined stories .
The first is the story of your project. This answers questions like what problem you solved, who your users were, what solutions you explored, and what impact they had.
The second story is about you as a designer and your process. This is more about which methods you chose to use and why, how you worked within constraints, and how you worked as a member of a team (or without one).
So what are the steps for an effective case study? Well, like most things in design (and life), it depends. Every case study will be different, depending on what stories you’re telling. The six-part outline below, though, should guide you through an effective format for any UX project story. Here’s the outline (we’ll dive into each component in just a minute):
- Defining the Problem
- Understanding your Users
- Final solution
It’s worth it to add a few general notes before we dive into each of the list items above. For each section, include 1-2 short paragraphs and an image of a deliverable that visually tells the story your paragraphs explain. A reader should be able to either just read or just look at the images and roughly get what this moment in the story is communicating.
When choosing images to include, focus on quality over quantity. Choose your best deliverables for each stage and briefly relate them back to the larger narrative. It can be tempting to overload the page with everything you created along the way, but these extra details should stay in your back pocket for interviews.
Lastly, make sure your case study is scannable . In the best of circumstances, people don’t read word for word on the web. Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy .
Ok, let’s take a look at each step in a bit more detail.
2. Anatomy of a UX case study
Like any story, the introduction sets the stage and gives much of the necessary context readers will need to understand your project. This is one section where people actually might take some extra time to read carefully as they try to discern what this case study is about. Make sure they have all the details they need.
Some key questions to answer are:
- What is your company and/or product?
- What user problem did you try to solve?
- What was your role?
- What tools and methods did you use?
- What are the major insights, impacts, or metrics related to the project
After introducing the project, dive more deeply into the problem you tackled. You touched upon this in the introduction, but this section is an opportunity to make a strong case for why this project exists. Did a competitor analysis or market research demand a new product? Was there past user research in your company that suggests a needed redesign of the product?
Remember that you’ll want to create a through line in the narrative, so try to lay out the problem in a way that frames your design work as a solution.
Deliverables that work really well for this section would be:
- Analytics or usage data
- Market research of internal business metrics
- Survey results or interview highlights
After explaining the problem, show how it impacts your users and their interaction with your product. If you did original user research or you’re seeking user research-oriented jobs, sharing interview scripts, affinity maps , and spreadsheets can be useful in showing your process.
However, this section shouldn’t be only about your process. A key goal of this section is articulating who your users are and what their needs are. These findings should set up your design work that follows, so try to set up that connection.
A few types of the deliverables you might share here are:
- User personas
- Mental models
- Journey maps or customer experience maps
Keep in mind you want to communicate users’ key motivations and challenges, as well as any more specific user groups you identified.
This section can really scale up or down depending on what you have to show. Research shows that hiring managers don’t just want the final product , so it’s clear that showing some of your process is helpful. Especially for students or designers without a fully built product to show, this can be a moment for you to shine.
Don’t worry about the low fidelity of these documents, but the rougher they are, the more you’ll need to guide readers through them. Everything you show here should teach the reader something new about your process and/or your users.
Artifacts you might include are:
- Pen and paper or low fidelity digital wireframes
If you did early testing or faced constraints that determined your future design work, be sure to include them here, too.
This section should include the most final work you did on the project (e.g. wireframe flows or color mockups) and any final product it led to (if you have it). Be clear, though, about which work is yours and which isn’t.
Explain any key decisions or constraints that changed the design from the earlier stages. If you incorporated findings from usability testing, that’s great. If not, try to call out some best practices to help you explain your decisions. Referring to Material Design, WCAG, or Human Interface Guidelines can show the why behind your design.
If you’re able to show the impact of your work, this can take a good case study and make it outstanding. If your project has already been built and made available to users, have a look at any analytics, satisfaction data, or other metrics. See what you could highlight in your case study to show how your design improved the user experience or achieved business goals. Ideally, you can refer back to your original problem statement and business goals from the introduction.
If you don’t have any way of showing the impact of your project, lay out how you would measure the impact. Showing you know how to measure success demonstrates you could do this on future projects.
Lastly, conclude your case study by sharing either your next design steps and/or some key insights you learned from the project. This isn’t just fluff! No project is perfect or final. Showing next steps is a great way to demonstrate your thinking iterative approach (without having to do the work!).
Also, many companies do (or should do) retrospectives after each project to identify challenges and improve future processes. Use this process and the insights you gain from it to inform your case study. Letting employers know you’re capable of reflection shows humility, self-awareness, and the value you can bring to a team.
3. Final thoughts
Since each case study is a unique story you’re telling about your project, it’s a little art and a little science. But starting with the structure laid out in this article will show who you are as a designer and how you solved a problem. And those are two stories companies want to hear!
If you’d like to learn more about how to craft a great UX portfolio, check out these articles:
- 5 Golden rules to build a job-winning UX portfolio
- The best UX design portfolio examples from around the web
- The best free UX/UI portfolio websites to use
- Salary negotiation for UX designers
The Complete Guide to UX Case Studies
Updated: July 18, 2024
Published: August 21, 2023
Writing a UX case study can be overwhelming with the proper guidance. Designing for the user experience and writing about it in a case study is much more than writing content for a webpage. You may ask, “If my design speaks for itself, should I include a UX case study in my portfolio?”

Yes, you should include UX case studies in your portfolio. And here’s why.

You need to make your portfolio stand out among the crowd. A UX case study is a great way to do that. Let’s take a minute to define what a UX case study is and look at some examples.
Table of Contents
What is a UX case study?
The benefits of ux case studies, examples of ux case studies, tips for creating a ux case study.
UX portfolios are essential to showcasing UX designer skills and abilities. Every UX designer knows better designs bring better results. Sometimes, it’s easy to let the design speak for itself — after all, it is meant to engage the audience.
But, in doing that, you, as the designer, leave many things unsaid. For example, the initial problem, the need for the design in the first place, and your process for arriving at the design you created.
This is why you need to include UX case studies in your portfolio.
UX case studies tell a curated story or journey of your design. It explains the “who, what, when, where, and how” of your design. The text should be short and sweet but also walk the reader through the thinking behind the design and the outcome of it.
[Video: Creating a UX Case Study: Right and Wrong Way to Approach It]
There are many benefits to including UX case studies in your portfolio. Think of your UX portfolio as a well-decorated cake. The designs are the cake, and UX case studies are the icing on the cake— they will catch your audience's eye and seal the deal.
Take a look at the benefits of adding UX case studies to your portfolio.

Don't forget to share this post!
Related articles.

CRO and UX: How a Great Experience Leads Conversion Rates to Skyrocket

66 ChatGPT Prompts for UX Design to Try in 2024
![how to write case study ux How to Become a UX Designer, a Step-By-Step Guide for 2024 [+Expert Tips]](https://knowledge.hubspot.com/hubfs/become-a-ux-designer-1-20240731-321437.webp)
How to Become a UX Designer, a Step-By-Step Guide for 2024 [+Expert Tips]

11 Top UX Research Methods and the Perfect Times to Use Them

I Found 18 Excellent UX Tools. Here's How They Can Enhance User Experience.

Competitor Analysis UX Research: How I Stay Ahead of My Competitors
![how to write case study ux Website Navigation: The Ultimate Guide [Types & Top Examples]](https://knowledge.hubspot.com/hubfs/ft-nav-bar.webp)
Website Navigation: The Ultimate Guide [Types & Top Examples]
![how to write case study ux What Is End-User Experience Monitoring? [+Tips For Implementing It]](https://www.hubspot.com/hubfs/end-user-experience-monitoring.png)
What Is End-User Experience Monitoring? [+Tips For Implementing It]

What Is GUI? Graphical User Interfaces, Explained

Horizontal Scrolling in Web Design: How to Do It Well
3 templates for conducting user tests, summarizing UX research, and presenting findings.
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
InVisionApp, Inc.
Inside Design
How to write a UX case study
Sarah doody, • jul 19, 2019.
H ave you ever been told your UX portfolio lacks depth, or what you did is unclear, or that it doesn’t seem like you have enough experience, even though you know you do?
Or maybe you landed an in-person interview, it didn’t go very well because you stumbled through presenting and answering questions about your projects.
These are all symptoms of an underlying problem: your UX case studies are not written well enough.
After doing at least 100 hours of my own research through talking to UX candidates one-on-one, reviewing portfolios, and analyzing survey data, one thing became clear: UX professionals put too much emphasis on learning how to make deliverables, and not enough on articulating their design decisions.
When you can’t articulate your design decisions, it will make your day to day role harder, because you won’t know how to deal with pushback. And it will also limit your career options because your ability to write a strong case study is the foundation for creating a strong portfolio and doing well in interviews.
We’re going to go into:
- The role of case studies in your portfolio
- The anatomy of a case study
- The steps to writing a thorough, readable case study
Case studies are the UX application differentiator
It’s no longer enough to just show your work. According to the Center Centre , the job growth of UX designers is expected to rise 22% over the next 10 years. UX is a hot field, and there’s a lot of competition.
Your portfolio, therefore, can’t simply be a curation of sexy-looking deliverables. Recruiters and hiring managers need you to articulate your process and design decisions. A key skill for UX professionals is the ability to communicate; in any UX role, you’ll find yourself not just doing UX, but explaining it over and over.
If you don’t have well-written UX case studies, then how can recruiters and hiring managers trust that you’ll be able to communicate what you did and why you did it if they hire you?
Writing is a skill that we know is important, but as designers rarely practice or study enough. When it comes to UX case studies, though, the quality of your writing is one of the most important variables in the success of your portfolio.
Let’s be real, writing about your UX projects is not an easy task. However, the good news is that by following the steps that follow, you will clearly understand how to write more clearly.
Anatomy of a UX case study
When approaching your UX portfolio and case studies, my advice is to think like a lawyer. Because how do lawyers win legal cases? With strong communication, and even stronger evidence.
The projects inside your portfolio are like evidence in a legal case. And that’s why you must choose the projects for your portfolio very carefully.
Here’s what I recommend including in your UX case study:
- Problem statement
- Users and audience
- Roles and responsibilities
- Scope and constraints
- Process and what you did
- Outcomes and lessons
Want to download a copy of this template? Sign up for Sarah Doody’s newletter and get a free download.
How to write your ux case study.
As you write your case studies, don’t worry about length. Once you get it all on paper you can decide what to put into your portfolio. As you transition your written case studies to something more visual, you will edit them down and also consider how some of the text can be communicated visually.
Step 1. Give your project a title
The big mistake that people make is not giving the project title enough detail when a strong title can give context for the project.
Good: Home Depot user research for mobile app checkout
So-so: Home Depot user research
Bad: Home Depot
Step 2. Write an outline
Lay out your thoughts before you start giving up the details. An outline’s purpose is to help you understand the “big picture” of your project, so you can decide how to structure your case study or if the project is big enough to merit more than one case study.
Start your outline with the seven sections listed above, and start filling in bullet points under each section. Don’t worry about sentence structure; just write and get it out of your head. If you’ve been documenting your projects as you work on them , then you may have some of this already written.
Step 3. Fill in the details
Now that you have an outline and you see the big picture, you can start filling in details.
Give the “Process and what you did” section the bulk of your effort. This is where you’ll document the steps you took, just like documenting science experiments in high school.
You should be answering these questions:
- What did you do? For example, what research method did you use?
- Why did you do it? For example, why did you choose that research method?
- What was the result? For example, did you achieve your research goals?
- What did you learn? For example, what would you do differently next time?
Continuing with our (completely fictional) Home Depot example:
BAD: “ We did usability testing on the checkout of the Home Depot mobile app.”
Why is this weak? Because it only tells the reader what you did. It doesn’t address why you did it, what happened, and what you learned.
GOOD: To evaluate the new checkout on the Home Depot mobile app, we relied on usage metrics in conjunction with 8 usability tests. This allowed us to gain deeper understanding through combining both qualitative and quantitative information. Although users were able to get through the checkout more quickly, they continued to struggle with the shipping section. Discussions with users discussion revealed that often times, products in one order have different shipping addresses, which was possible, but difficult in the current checkout.
This version is much stronger because it goes beyond just talking about what was done. Providing this depth is what will set you apart; articulating your design decisions and process will help position you as a more mature and thoughtful professional.
Step 4. Write headlines
At this point, you’re probably thinking something like “Who would ever read this novel?” Which is a good point. That’s why the next step will help you start to distill everything down so that you are focusing on the key highlights of the story.
The best way to do this is to pretend that you have to write your case study only in tweets. It sounds crazy, but it works.
For each section of the outline we’re working with, write a single headline or sentence—except for the Process section, where you’ll be focusing your energies. For the Process section, you’ll want to have a headline for each step. Using our previous fictitious Home Depot user research example, some of the headlines for the Process section might be:
- Step: What type of research you did and why you did it. Example: Analytics revealed customers struggled, and sometimes abandoned, checkout at the shipping section. To understand why, we conducted eight usability tests.
- Step: Findings from the research. Usability tests revealed that business customers, versus residential, had different shipping needs, which were not being addressed in the current checkout experience.
- Step: Impact of research on product development. We prototyped two new versions of the checkout, allowing customers to choose shipping address on a per-product basis.
By sticking to a 140 character limit, you’ll force yourself to identify the most important points of the case study—which will then become headlines when you create your actual portfolio.
A good way to test whether or not you have strong headlines is to ask yourself if someone would understand the main points of your project by skimming the headlines. If not, then re-write your headlines—because if you want the users of your UX portfolio to quickly understand your project, those are the most important points.
Step 5. Distill the text from your case study into your actual portfolio
Regardless of the format you choose for your portfolio , your writing needs to be clear and succinct.
It won’t happen in one edit! Let’s say you’re working in Keynote with slides, your process will look like this:
- Take the headlines you wrote and place one headline per slide in Keynote.
- Consider that you might merge some bits of information into one slide. For example, you might combine your overview and problem statement. It’s subjective, so you decide!
- Now, you need to go back and start to pull the most important and relevant details from your case study and put them on each slide, as supporting details or evidence.
Examples in action
Simon Pan’s UX portfolio website went viral because he had awesome case studies. Yes, he’s also a visual designer so it looks beautiful. But what you need to focus on is the content. His Uber case study is an excellent example, let’s take a look at why it works:
- Clear problem and framing of the project. Simon’s case study clearly states the problem and frames the project. So even if I’d never heard of Uber before, I’d have enough context to understand the project.
- Explanation of the process. Simon does this with a story. It’s easy to read and keeps my attention. It feels like a cool article that’s well thought out … not to mention the visual design helps draw key points out. In the screenshot below, he is explaining part of the Discovery process. It sounds like I’m reading an article, therefore it keeps my attention. And the use of a user research quote helps bring the story to life even more.
- Thoughtful conclusions and reflection. At the end, Simon concludes the case study with some results, reflections, and insights. People don’t just want to know what you did, they want to know the impact of what you did.
What comes next?
If you follow all these steps, you will have a longform case study edited down into something that’s more readable and scannable for the user of your UX portfolio.
And remember, the UX case studies you write serve many purposes. Of course, they are the foundation of your portfolio, but they also can feed into your resume, LinkedIn, cover letters, and what you say in an interview.
Want to read more by Sarah Doody?
- Seriously, you need to start documenting your UX work
- 4 steps for choosing the right projects for your UX portfolio
- How to create a UX portfolio without UX experience
by Sarah Doody
Sarah Doody is a User Experience Designer, Entrepreneur, and Educator. She is the founder of The UX Portfolio Formula, a UX career accelerator that helps UX professionals learn how to articulate their work so they can create an awesome portfolio. In 2011, she created the curriculum for and taught General Assembly’s first 12-week UX immersive, the genesis of their popular UX programs which are now taught worldwide.
Collaborate in real time on a digital whiteboard Try Freehand
Get awesome design content in your inbox each week, give it a try—it only takes a click to unsubscribe., thanks for signing up, you should have a thank you gift in your inbox now-and you’ll hear from us again soon, get started designing better. faster. together. and free forever., give it a try. nothing’s holding you back..
Member-only story
How to write a UX case study
A good case study tells the story behind a design — the research, decisions, and process that went into its creation..
Ariana Shives
What is a UX case study?
A UX case study is a storytelling tool designed to communicate the decisions and processes behind designs. It allows a designer to showcase their work in a way that highlights their skills and processes. Case studies can be read by anyone, but are generally aimed at potential employers.
C ase studies are formatted and presented much like a long-form article: they are preceded by an informal information section and contain lots of images and diagrams.
Anatomy of a UX case study
Your case study should have a catchy, descriptive name that provides some context and draws readers in.
Bad: “Nick’s Restaurant”
Okay: “Nick’s Restaurant UX Case Study”
Good: “Nick’s — An App with Menu and Ordering Capabilities for Patrons of a Fast Casual Restaurant”
A good title formula: [Product Name] + [What It Is] + [Who It’s For]. If a company wants to hire you to work on their mobile app, it’s helpful for their team to be able to…

Written by Ariana Shives
Social entrepreneur and product designer stoked on design thinking, UX, and entrepreneurship⚡️
Text to speech
From Problem to Solution: How to Write a Successful UX Case Study
As a UX designer, your ultimate goal is to create products that solve real problems and deliver value to users. But how do you communicate the impact of your work to others? This is where UX case studies come in. They provide a way to share your design process, showcase your results, and demonstrate the value of your design to potential clients, employers, or stakeholders. In this article, we’ll explore why writing a UX case study is important and how to write a compelling one that effectively communicates your work.
Why Write a UX Case Study?
UX case studies serve a number of purposes. Firstly, they allow you to showcase your design skills and demonstrate the impact of your work. Whether you’re looking for a new job, bidding on a new project, or seeking funding for your startup, a well-written UX case study can help you stand out and make a positive impression.
Secondly, UX case studies can help you reflect on your design process and identify areas for improvement. As you write about your work, you’ll have the opportunity to think about what you did well, what you could have done better, and what you learned along the way. This can help you grow as a designer and become more effective in your work.
Finally, UX case studies can serve as a valuable resource for others in the design community. They provide a way to share knowledge, inspire others, and contribute to the advancement of the field. Whether you’re sharing your work with other designers, product managers, or developers, your case study can help others see what’s possible and learn from your experience.
Making Your UX Case Study Compelling
To write a compelling UX case study, you’ll need to focus on three key elements: your design problem, your design solution, and your results. Start by defining the problem you were trying to solve, and explain why it was relevant to your audience. Then, describe the steps you took to design a solution, including your research, ideation, prototyping, testing, and iterating. Finally, highlight the results of your design, including metrics, feedback from users, and the overall impact on the business or users.
Another important aspect of writing a compelling UX case study is to make it visually appealing and easy to read. Use images, diagrams, and other visual aids to help illustrate your design process and results. And be sure to write in a conversational, engaging style that will keep your reader interested and engaged.
Finally, don’t be afraid to tell a story. People are naturally drawn to stories, and a well-crafted story can help you communicate your work in a way that is both memorable and impactful. Use anecdotes, quotes, and other storytelling techniques to bring your case study to life and make it more engaging for your reader.
Writing a UX case study can help you communicate the impact of your work, reflect on your design process, and inspire others. By focusing on your design problem, solution, and results, and making your case study visually appealing and easy to read, you’ll be well on your way to writing a compelling UX case study that effectively showcases your design work.
Defining the Problem
In order to create a compelling UX case study, you need to start with a well-defined problem. This might seem obvious, but it’s surprising how many designers overlook this step and jump straight into the solution. The problem is the foundation of your case study, and it’s what will make your work relevant to your audience. In this section, we’ll explore how to identify the problem you’re solving with your design, and why it’s relevant to your audience.
Discuss how to identify the problem you’re solving with your design, and why it’s relevant to your audience
The Importance of Defining the Problem
Defining the problem is critical because it sets the stage for the rest of your case study. It helps you communicate why your work is important and why your audience should care. By clearly articulating the problem, you’ll be able to show how your design solution addresses a real need, and demonstrate the impact of your work.
But it’s not just about communication. Defining the problem also helps you focus your design efforts. When you have a clear understanding of the problem you’re trying to solve, you can make better decisions about what to include in your design and what to leave out. This can help you create a more effective solution, and make your case study more compelling.
How to Identify the Problem
So, how do you identify the problem you’re solving with your design? There are a few steps you can take to ensure you have a clear understanding of the problem:
- Conduct Research: Start by conducting research to understand the needs of your users and the context in which they use your product. This could include interviews, surveys, usability testing, and other forms of research.
- Analyze the Data: Once you have your research data, analyze it to identify patterns and trends. Look for areas where users are having trouble, or where there are opportunities to improve the experience.
- Define the Problem: Use your research to define the problem in clear, concise terms. Be specific and avoid using jargon or buzzwords that your audience might not understand.
- Validate the Problem: Finally, validate the problem by testing your definition with others, including users, stakeholders, and your design team. Make sure you have a clear understanding of the problem before you move on to the next step.
Why the Problem is Relevant to Your Audience
Once you’ve identified the problem, you need to explain why it’s relevant to your audience. This might seem obvious, but it’s important to make the connection between the problem and the impact it has on your audience. Here are a few things to consider when explaining why the problem is relevant:
- Impact on Users: Explain how the problem affects the experience of your users, and how it affects their ability to achieve their goals.
- Business Impact: If relevant, explain how the problem affects the bottom line of the business. This could include lost revenue, decreased productivity, or increased costs.
- Competitive Advantage: Explain how solving the problem could give your business a competitive advantage over others.
- Broader Context: Finally, consider the broader context in which the problem exists. For example, is the problem related to a larger trend or challenge in the industry?
By clearly articulating why the problem is relevant to your audience, you’ll be able to show the impact of your work and why your design solution is important.
Defining the problem is critical to writing a compelling UX case study. By conducting research, analyzing the data, and explaining why the problem is relevant to your audience, you’ll be able to create a clear and compelling case for your design solution. By focusing on the problem, you’ll be able to demonstrate the impact of your work, and show why it matters. This will make your case study more compelling and will help you stand out as a designer.
Design Process: Detailing the Steps You Took to Design a Solution
So, you’ve defined the problem and now it’s time to focus on the solution. In this section, you’ll detail the steps you took to design a solution, including research, ideation, prototyping, testing, and iterating.
Let’s start with research. Research is a crucial step in the design process, as it helps you understand the problem and the people it affects. During your research, you’ll likely gather data, conduct surveys, and talk to potential users. This information will help you identify the needs of your users and develop a solution that addresses their needs.
Next, it’s time for ideation. Ideation is the process of generating ideas and exploring different options for addressing the problem. This is where you’ll start to get creative and think outside the box. You might consider different design styles, technologies, or features that could be used to address the problem.
Once you’ve generated a number of ideas, it’s time for prototyping. During prototyping, you’ll take your ideas and create a tangible representation of them. This could be in the form of a wireframe, a mockup, or even a functional prototype. This step is important because it allows you to test your ideas and see how they work in practice.
Testing is the next step, and it’s one of the most important. During testing, you’ll gather feedback from users, test the prototype with real people, and identify any areas that need to be improved. This feedback will be invaluable as you move forward, and will help you make informed decisions about your design.
Finally, it’s time for iterating. This is where you take the feedback you’ve gathered and use it to improve your design. You might make changes to the interface, add new features, or improve the overall experience. The goal of iterating is to make your design the best it can be, and to ensure that it meets the needs of your users.
It’s worth noting that the design process is not a linear one. You might find yourself moving back and forth between different stages, or revisiting previous stages to make changes. This is perfectly normal, and is a key part of the design process. The important thing is to keep your focus on the problem, and to use the design process to help you find a solution.
By detailing the steps you took to design a solution, you’ll give your audience a clear understanding of how you approached the problem and how you came to your solution. This will help you build credibility and demonstrate your expertise as a designer. So, take the time to explain your process, and be sure to highlight any challenges you faced and how you overcame them. By doing this, you’ll create a case study that showcases your design work in the best possible light.
Outcome and Impact: Highlighting the Results of Your Design
In this section, you’ll highlight the results of your design, including metrics, feedback from users, and overall impact on the business or users. This is where you’ll show the impact of your design, and demonstrate how your solution addressed the problem you defined in the previous section.
Let’s start with metrics. Metrics are a great way to quantify the success of your design. They can include things like increased user engagement, reduced churn, or improved customer satisfaction. When presenting metrics, be sure to clearly explain what each metric means, and how it relates to the problem you were trying to solve.
Feedback from users is another important element of this section. This can include direct quotes from users, as well as any data you’ve gathered through surveys or focus groups. User feedback is crucial, as it provides a tangible way to demonstrate the impact of your design on real people. By presenting this feedback, you’ll show how your design has improved their lives, and help build empathy with your audience.
Finally, you’ll want to discuss the overall impact of your design on the business or users. This could include increased revenue, reduced costs, or improved customer loyalty. When discussing the impact, be sure to provide concrete examples and data that support your claims. This will help you make a strong case for the value of your design, and will demonstrate the real-world impact it had on the business or users.
It’s also important to discuss any limitations or areas for improvement in your design. This shows that you’re transparent about your work, and that you’re always looking for ways to make your designs even better. By discussing limitations, you’ll also give your audience a clearer understanding of the context in which your design was created, and help them to appreciate the complexities of the problem you were trying to solve.
The Outcome and Impact section is a crucial part of your UX case study. This is where you’ll show the results of your design, and demonstrate how it had a positive impact on the business or users. By presenting metrics, user feedback, and overall impact, you’ll create a compelling narrative that showcases the value of your design work. So, be sure to put your best foot forward, and create an Outcome and Impact section that truly highlights the impact of your design.
Case Study Dos and Don’ts
When it comes to writing a UX case study, there are a few key things to keep in mind. First, it’s important to clearly define the problem you’re solving. This will help your audience understand the context for your design, and will provide a clear framework for evaluating the success of your solution.
Second, be sure to detail the steps you took to design a solution. This could include research, ideation, prototyping, testing, and iterating. The more detailed and specific you can be, the better. This will help your audience understand the design process, and will provide valuable insights into how you approached the problem.
Third, make sure to highlight the results of your design, including metrics, feedback from users, and overall impact on the business or users. This will help you demonstrate the value of your design, and will make a compelling case for why your solution was the right one.
There are also a few things to avoid when writing a UX case study. First, try to avoid being overly technical. While it’s important to provide detail, you don’t want to bog your audience down with jargon or technical language. Instead, focus on explaining your design in a way that’s accessible and easy to understand.
Second, avoid including extraneous information. Stick to the most relevant and important details, and leave out anything that doesn’t directly support your design. This will help you to maintain focus, and will prevent your case study from becoming bogged down by unnecessary information.
Finally, be sure to structure your case study in a way that effectively communicates your work. This could include using clear headings and subheadings, using images and visuals to support your text, and making sure your design elements are clean and professional.
Writing a UX case study is a great way to showcase your design work and demonstrate the impact of your designs. By following these tips and advice, you’ll be able to create a case study that effectively communicates your work, and makes a compelling case for why your solution was the right one. So, be sure to put these best practices and lessons learned into action, and create a UX case study that truly showcases your design skills.

Written by Joseph Mok
Text to speech

Table of Contents 💡
Home - UX Portfolio - The Ultimate Guide to Writing a UX Case Study That Converts
The Ultimate Guide to Writing a UX Case Study That Converts
Writing a UX case study can be hard. There are so many ways to do it, and even more hiring managers and designers have an opinion on how to do it. How do you know which is the way to go?
- Updated on May 8, 2024

That’s where this post comes in. I’ve been in UX for almost ten years now, and during that time, I’ve been on the job hunt myself multiple times while also helping companies hire the right designer.
It means I know a thing or two about the importance of UX case studies as a part of your UX portfolio and how to write one that converts into a job interview.
Table of Contents
Writing a first quick draft.
To make writing a UX case study less overwhelming, I suggest starting with a one-paragraph summary first. It helps you pinpoint what’s actually important within your case study.
Here’s an example.
“As an entry-level UX designer at the Dutch Bank, I designed a new version of their mortgage calculation tool. Since then, the bank has seen an 8% increase in mortgage requests.”
This example consists of three parts.
- What you did
We’ll discuss how to turn this paragraph into the full UX case study text later, but first, write down the one-paragraph summaries for all case studies you want to create.
If you’re an entry-level designer, one case study is enough. There’s no real set number of case studies you need. I’d rather read one strong case study than three ‘okay’ case studies.
Did you write your one-paragraph summaries? Great! Up next, it is time to turn those summaries into complete UX case studies . You can read about it on our website or watch how we approach this step in one of our 5-Minute Figjam Fixes below.
Sharing your case study
Now that you’ve written your case study, it is time to share it with your network. There’s one super important thing to keep in mind.
Writing and sharing your UX case studies is like a UX project where your case study is the product, and the people who can hire you are your users.
That means you have to design something (your case studies) in a way that helps your users (recruiters and hiring managers). You can do this by talking to your users.
You can do this in many different ways. Here’s a list of examples.
- Share your first full case study draft with five (senior) designers and ask them for UX-related feedback.
- Share your case study with five business owners and ask them if they understand what the case study is about.
- Share your case study with recruiters and ask if they know companies that would benefit from similar work.
Doing the above will get you real-life feedback from different user types. Do this early on and often.
In a perfect world, you’d start with this when you only have the text for your case study. That’s because you can change text much quicker before it makes its way to Webflow, Framer, or another portfolio builder.
This way of improving your case studies based on feedback is never done. Even after working in UX for almost ten years, I still finetune my case studies often. However, you should see an increase in engagement (and possibly leads) after two or three case study iterations.
Presenting your UX case study
If everything is going to plan, you could have received an invite for a job interview by now. Congratulations, first of all! But how do you ace your case study presentation?
Here’s a list of tips and tricks to help you.
- Arrive on time and test your audio, video, and internet before.
- Position yourself in the middle of the frame.
- Focus on the ‘jobs to be done’ of your case study.
- Don’t tell everything right away. Start with a summary and allow your audience to ask questions first.
The final item on the list is especially important. If you tell too much right away, your audience might doze off. Also, if you tell too much right away, you take away your ‘easy questions.’
There’s more you can do to help you present your UX case studies , but the list above should cover most of it.
That’s everything you need to know about creating super-strong UX case studies. If you follow along from start to finish, you should be alright.
But if you need some extra help, please consider our additional resources below.
UX Case Study (Course + Template)
I’ll walk you through the steps of creating a case study based on my 10 years of experience in UX.
- Video course and template.
- Includes real-world examples.
- Get personal feedback.

About the author
Hi! I'm Nick Groeneveld , a senior designer from the Netherlands with experience in UX, visual design, and research. I'm a UX coach that supports other designers and have completed design projects in finance, tech, and the public sector.
☎️ Book a 1:1 mentor meeting or let's connect on LinkedIn and Twitter .
(Course) Learn how to create a UX case study within a day

Learn how to get hired in UX without sending hundreds of job applications.
Get actionable tips from the UX Career Track to help you get hired and build a career in UX.
We respect your privacy. Unsubscribe at any time.

Video course + template
How to create a UX case study within a day

Our resources 💡
Community, books, guides, mentorship, and more
The designer's toolbox.
The Designer’s Toolbox helps you get hired in UX and UI Design. We’re your collection of design community, tips, tricks, and best practices.
About The Designer’s Toolbox
Getting started with UX
UX Equipment
UX Design Tools
Build your UX portfolio
Get a job in UX
For brands and companies
Work with us
UX Case Study Course
The UX Jobs Handbook
All resources
© 2024 All rights Reserved by the Designer's Toolbox
Privacy policy
10x sales on your landing page with Crazy Conversions
Inspiration
How to Write a UX Case Study: A Simple Step-by-Step Guide
Learn the step-by-step process of writing a compelling UX case study that will elevate your online portfolio

Craig Barber
Senior Product Designer

As a digital product designer, one of the most effective ways to showcase your skills and expertise is by creating a compelling UX case study for your online portfolio.
A well-crafted case study not only demonstrates your design process but also highlights your problem-solving abilities and the value you bring to the table.
In this blog post, we'll briefly touch on what a UX case study is, we'll then walk you through the essential steps how to write a UX case study that will impress potential clients and employers.
Let's get started!
What is a UX case study?

A UX case study is like a story that designers tell to explain how they solved a design problem.
It's a way to show others how they researched , planned, and created a digital product or experience that is user-friendly and effective.
It includes details about the project's goals , the people they designed for, the steps they took, and the final design they came up with.
A UX case study helps designers demonstrate their skills and expertise in making things easy to use and enjoyable for users.
It's a friendly and simple way for them to share their design journey and showcase their problem-solving abilities.
Video on how to write a UX case study:
8 Simple steps to creating a UX case study:
1. choose the right project:.

Selecting the right project for your case study is crucial. Aim for a project that best represents your skills and aligns with the type of work you want to attract. It should be a project where you had a significant impact and can showcase your problem-solving abilities and design thinking process effectively.
2. Define the Problem:

Start your case study by clearly defining the problem you were trying to solve. Explain the context, the pain points, and the goals of the project. Highlight the challenges you faced, as well as any research or data that supported your problem identification process.
3. Describe the Research and Discovery Phase:

In this section, describe your research methodologies, including user interviews, surveys , and competitive analysis. Share insights you gained from your research and how they influenced your design decisions. This demonstrates your ability to empathize with users and make informed design choices based on their needs.
4. Outline the Design Process:

Present your design process in a structured and coherent manner. Include wireframes , prototypes, and iterations that show the evolution of your design. Explain the rationale behind your design decisions and how they addressed the identified problem. Be sure to highlight any user testing or feedback loops that helped refine your solution.
5. Showcase the Visual Design:

This section is an opportunity to showcase your visual design skills. Include high-fidelity mockups or screenshots that highlight the aesthetics, typography, color schemes, and overall visual appeal of your design. Explain the reasoning behind your design choices and how they enhance the user experience .
6. Present the Final Solution:

Describe the final solution you arrived at and how it effectively addresses the initial problem. Include metrics or key performance indicators (KPIs) to demonstrate the success of your solution. Whenever possible, provide real-world results , such as increased user engagement, improved conversion rates , or positive user feedback.
7. Reflect and Share Learnings:

Take a moment to reflect on the project and share any lessons or insights gained during the design process . Discuss what worked well, what challenges you encountered, and how you overcame them. This demonstrates your ability to learn and grow as a designer.
8. Present the Case Study Effectively:

Pay attention to the presentation and formatting of your case study. Use clear headings, subheadings, and bullet points to make it easy to read and skim. Include relevant visuals, such as images , diagrams , and charts, to enhance the visual appeal. Make sure your case study is concise, engaging, and aligned with your personal brand.
Frequently asked questions on how to write a UX case study:

Why are UX case studies important?
UX case studies are important for several reasons. They provide insights into the design process , showcase a designer's skills and abilities, and demonstrate how user-centered design principles were applied to solve a specific problem. They are also useful for sharing knowledge, building credibility, and securing job opportunities.
How long should a UX case study be?
The length of a UX case study can vary depending on the complexity of the project and the information you want to convey. However, it's generally recommended to keep it concise and focused, aiming for a length of 800 to 1,500 words. Including visual elements like images , diagrams, or prototypes is also encouraged to enhance understanding and engagement.
What are some tips for creating an effective UX case study?
Here are a few tips to create an effective UX case study:
Clearly define the problem: Start by clearly articulating the problem statement and why it is important to address.
Show the design process: Walk through the design process, highlighting key decisions, iterations, and insights gained along the way.
Include visuals: Incorporate visual elements like wireframes , prototypes, and user interface designs to provide a visual context and make the case study more engaging.
Share the impact: Demonstrate the impact of your design solution by including user feedback, success metrics, or before-and-after comparisons.
Be concise and organized: Keep the case study concise and well-structured, making it easy for the reader to follow your thought process and understand the project's evolution.
Tailor it to the audience: Adapt your case study to the audience you're targeting, focusing on aspects that are most relevant and impactful to them.
Can I include confidential or proprietary information in a UX case study?
It's generally advised to avoid including confidential or proprietary information in a public UX case study. If you need to showcase sensitive information, consider anonymizing or obfuscating the data to protect the privacy and confidentiality of the individuals or organizations involved. Always respect any non-disclosure agreements or intellectual property rights you may have signed.
Should I include negative feedback or challenges faced in a UX case study?
Yes, it's important to be transparent about the challenges and obstacles encountered during a UX project. Including negative feedback or hurdles you faced demonstrates your ability to navigate difficulties and adapt your approach. Highlighting how you addressed and overcame challenges can also provide valuable insights into your problem-solving skills and resilience as a designer .
Can I use visuals created by others in my UX case study?
If you use visuals created by others, such as stock photos , icons , or illustrations , make sure you have the necessary permissions and licenses to use them in your case study. It's important to respect copyright laws and intellectual property rights. When in doubt, it's best to create your own visuals or use resources that are explicitly licensed for free or commercial use.
How should I present my UX case study?
UX case studies can be presented in various formats, depending on the context and requirements. Common formats include a written document, a slide deck presentation, or a web page . Consider the needs of your audience and the platform where you plan to showcase your case study. Ensure it is well-organized, visually appealing, and easy to navigate , allowing the viewer to understand your design process and the outcomes clearly.
Writing a compelling UX case study is an essential skill for any digital product designer.
It allows you to showcase your problem-solving abilities, design process, and the impact you have made on real-world projects.
By carefully selecting the right project, highlighting your research and design decisions, and presenting your case study effectively, you can create a captivating narrative that will impress potential clients and employers.
Remember, a well-crafted case study is not just a reflection of your design skills, but also an opportunity to tell a compelling story about your expertise and approach to UX design.

Showcase your work with a stunning portfolio template
Looking to update your design portfolio? Check out the amazing portfolio templates for Framer at FolioPharmacy.
Get my portfolio template!
You may also like

3 Guaranteed Ways to Make Your Digital Product a Market Leader

How To Use Inversion to Create Winning Digital Products

3 Incredible Things Joe Rogan Taught Me About Addictive Behavior

Product designers
Get inspiration, resources and knowledge sent to your inbox.
One email per week
Easy unsubscribe
Inspiration, resources and knowledge for digital product designers
Bookmark CursorUp: ⌘ + D
Folio Pharmacy
Crazy Conversions
Suggest a site
Suggest a resource
Suggest inspiring site
How To Write a UX Case Study in 5 Steps

The first day I sat down to write a UX case study, I had no idea what I was doing. I remember that I wanted to write about an app that I was using constantly, called MyFitnessPal. I had done a bit of research, but when I sat down, my mind went blank and I ended up writing a 900-word diatribe about the social aspects of the app.
To this day, I can’t believe I had the audacity to show anyone this case study. When I showed my friend, he just laughed at it.
“This is a Medium article,” he said, “not a case study.”
When you’re starting out as a UX designer , you know that you need case studies for your portfolio. However, there’s not a lot of concrete information out there on exactly what should be in a case study. People have different expectations for UX case studies, but I’ll give you the 5 basic elements they should all include.
{Resource}
A quick note—case study styles are like Thanksgiving turkey recipes: everyone has one and they all come out a little different, but in the end it won’t ruin the holiday meal. As long as your case study is all meat and bone with no wasted space, it’ll be fine.
Step 1: Define the Scope
Ideally, the first paragraph should tell the reader what you’re planning to talk about. You may want to highlight a problem, show off a stunning design, or highlight a change.
Step 2: Define the problem
Readers of your case study want to see the problem clearly defined. An issue that new UX designers have often is identifying that there is a problem but not identifying the problem itself. A common bad statement might be something like “this app is frustrating for users and they have a high bounce / uninstall rate.” A better statement is something like “users have trouble accessing and understanding their account overview, and navigation to and away from this page is buried in menus.” This outlines the problem clearly and sets you up to solve it concisely over the next few paragraphs. If you’re designing an app from scratch, this section should talk about what problem you are hoping to solve, and why your solution is the cleanest and most effective one.
Step 3: Define the Audience
Not every app is for everyone. An easy example is something like Blind, which is a forum app designed for tech professionals, particularly engineers, to discuss work life at their jobs. Being designed for tech professionals means that it doesn’t have to necessarily be awe-inspiringly beautiful with jaw-dropping animations. It can be austere, and even a bit spartan since the people using it are working in a heavily analytical industry. Even the job posting section of their website is just an Airtable.
Understanding your target audience for a product will make analyzing the success of that product much simpler, as design, copy, and architecture should all work together cohesively.
Step 4: Solve the problem
There are several ways to do this in a single section, but generally, this should be a paragraph or two outlining A) what your solution for the problem is, and B) how you arrived at the solution to this problem. Both are vital to include. An easy way to start is to write something like “I decided to solve this problem by taking these actions,” before outlining the actions you recommend.
Step 5: Show your work
I’m an ignoramus, so algebra never came easy to me. I especially hated when I would arrive at the right answer and be asked to show my work. What does it matter how I got there? I got the correct answer, didn’t I? Let me be the Algebra II Top Gun of this school and leave me alone.
Unfortunately, in design case studies showing your work is necessary, and this is where you get a chance to show your UX design process . How did you arrive at this solution? What steps did you take to ensure that you were being circumspect in your reasoning? You can’t be the Diogenes of UX, hanging out in the middle of the agora shouting dichotomies and hoping someone listens. You have to walk the reader through each step of your thought process.
This is where you get to show off your screens, your prototyped animations, your Tableau repositories, your Typeform and Google Sheets research, your pivot tables, Miro flowcharts, Hotjar heat maps, and beautifully animated PyViz scatter charts. This is where you get to blow your reader’s mind.
Take a look at the case study example in Derrick's profile , one of the Verified Designers on Uxcel.
A quick tip: Head over to Coolors or Adobe Color and pick out a nice cohesive palette to put all your research in. This is an easy way to ensure that it doesn’t confuse the reader (wait, red is good now?) and looks clean and consistent.
Writing a UX case study is incredibly important to your career path, especially when first starting out. However, by ensuring that you have every necessary step in your case studies, you can create beautiful qualitative and quantitative research and design that blows your readers’ minds and lands you your dream job. Happy hunting!
Frequently Asked Questions
Become a UX Design professional with our interactive, self-paced career path and break into a booming industry.
Upskill your design team effectively
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
12 best ux portfolio websites & builders to use in 2024, 8 tips for onboarding your new ux designer, 11 inspiring ux design portfolio examples & why they work, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
UX Portfolio Case Study template (plus examples from successful hires)
Your portfolio is the most critical piece of the puzzle when it comes to selling your design skills to recruiters and clients. It’s the single most vital component of any design career move you will ever make.
A UX case study is a detailed but summarized presentation of a design project, its goals and objectives, the research methods used, the process to find a solution and the results achieved.
I hope to share with you a UX portfolio Case Study template for making your portfolio simpler and less overwhelming with the aim of getting you a job interview and potentially a higher paying job. I happen to have stumbled upon it through trial and error but it has resulted in me being headhunted for my last three Senior roles in UX at two agencies and a product company.
But first let’s start at the beginning. When I was trying to design my portfolio, I used to spend countless hours digging up relevant work from past projects, downloading a ton of device mockups, and implementing every tactic from articles on portfolios that you can find.
The problem with that was it had been months and I was still not done. Every little inspiration I found, seemed to demand a new version. I also was not getting any interviews for the job I had applied for.
How long should a portfolio case study be? What should I include? I felt stuck and overwhelmed by every single detail.
The worst part was, I was not even sure if what I had was good enough to get an interview, let alone a job.
That queasy, gut-twisting anxiety in the pit of your stomach won’t go away no matter how much you tweak your portfolio.
By spending time studying other design portfolios of not just every designer but successful hires, I was finally able to come up with a system that covered what recruiters actually wanted to see.
Why the structure of a case study is important
Recruiters spend a short amount of time on each candidate’s portfolio, scanning for information in the case studies that relates to the role’s skills and responsibilities.
To stress how each important your case study detail and layout is, let’s look at how two recruiter personas who have different business needs might look at the information provided in a designer’s case study.
Recruiter 1
CEO Works at small mobile app company, limited staff. Results orientated, only has 5 minutes to look through a portfolio. Looking for a freelancer/part-time designer.
A quick view of a candidate’s case study should answer: - Is their work relevant to what we do? - How much work did they do on a project - Can they work unsupervised? - Have they seen a project through to launch?
Recruiter 2
Creative Director Looking for a full-time designer Works for a large agency. Leads and supervises the design team. Process orientated, has time for a detailed case study.
A quick view of a candidate’s case study should answer - Is their work relevant to what we do? - Is this their most recent work and skills level - Do they understand what problem they were solving (big-picture thinking) -Did the solution solve the problem they sort out to address
These two recruiters require different forms of information and detail from your case study. It is up to you to make sure the case studies you create cover what they are looking for in order to land interviews.
Don’t just put a portfolio case study together and hope it will be good enough.
The secret to a portfolio case study that can get you an interview and explode your career opportunities lies in a creation process that is aligned with your audience’s needs.
That’s why I want to share with you this UX Portfolio Case Study template from UX Design Mastery . It is based on over 60 portfolios of successful design hires from Facebook, Amazon, Uber, Twitter, Apple, Google, LinkedIn, Dropbox and the insights of top design recruiters.
How do you write a UX case study
The core idea is to try to break down your case study creation process into a writing component and designing component so that you can tackle each one without getting stuck or overwhelmed.
This template is meant to help outline all the text that is going to be in your case study that recruiters/clients are looking for.
This ensures that your case study has a good narrative and understandable structure. This also allows you to plan more effectively what design artifacts you will need in your case study. It’s a system by which you can rapidly roll out multiple case studies without forgetting anything that’s relevant to a recruiter or client.
The UX Portfolio Case Study template has 8 critical sections that recruiters are looking for.
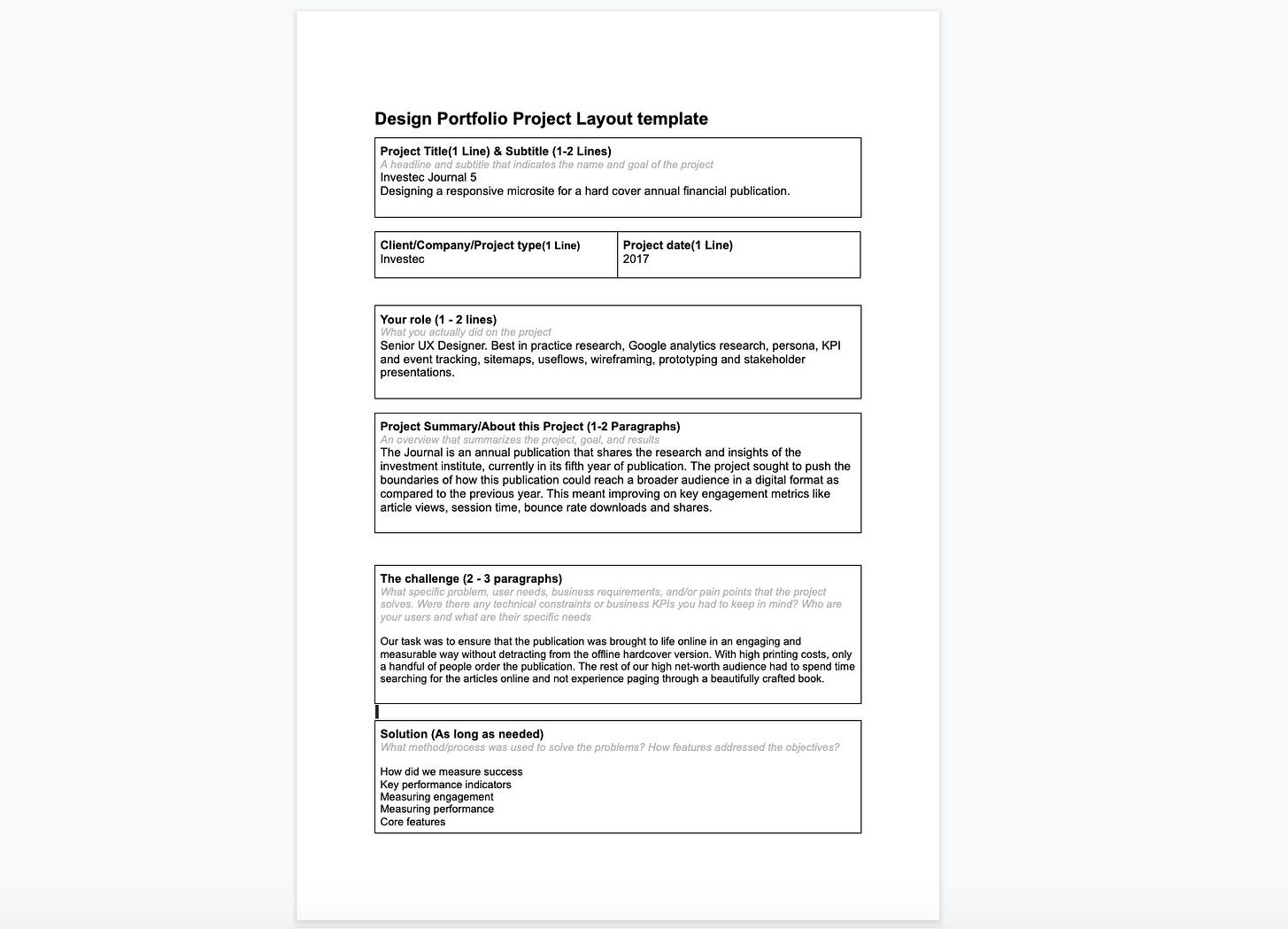
UX Portfolio Case Study template
- Project Title & Subtitle (A headline and subtitle that indicates the name and goal of the project)
Client/Company/Project type
- Project date (When did you work on the project)
- Your role (What you were responsible for on the project)
- Project Summary/About this Project (An overview that summarizes the project, goal and results)
- The challenge (What specific problem, user needs, business requirements and/or pain points that the project solves. Were there any technical constraints or business KPIs you had to keep in mind? Who are you users and what are their specific needs)
- Solution (What method/process were used to solve specific problem, user needs, business requirements and/or pain points? How did features address the objectives?)
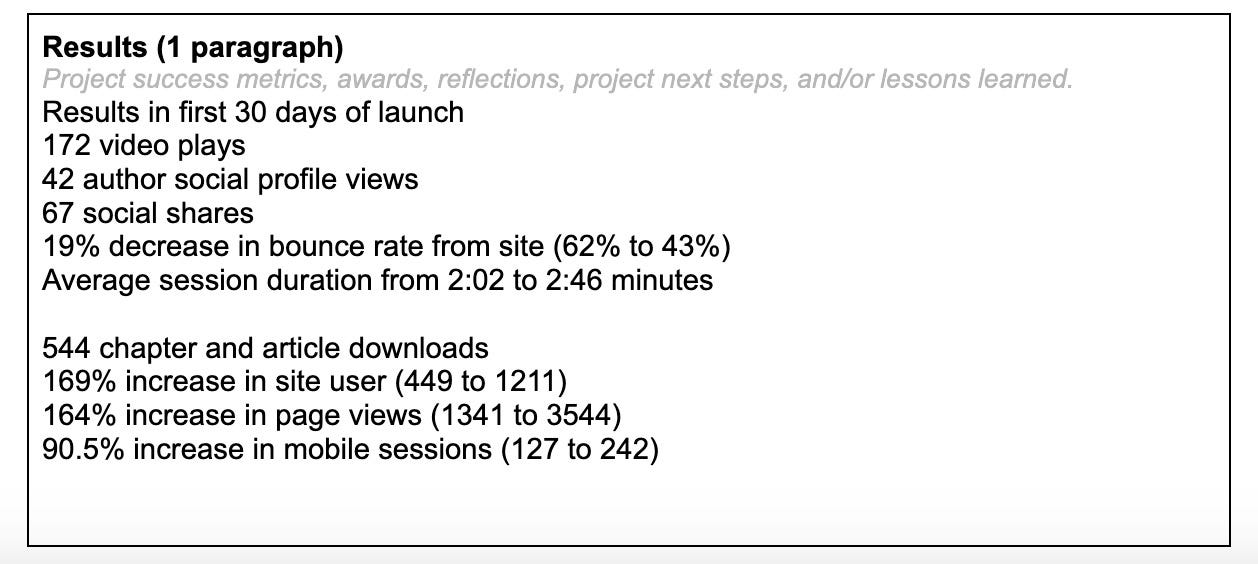
- Results (Project success metrics, awards, reflections, project next steps and/or lessons learnt)
Let’s look at these sections in detail, roughly how long each one should be and share some real life examples from successful hires.
Project title & subtitle.
Length: Project Title (1 line) & Subtitle (1–2 lines)
A short concise headline that couples the name of the brand/application/client and goal of the project. A lot of designers tend to rush the naming of their project but it is crucial in capturing the attention of its reader. It is the first thing a recruiter is going to read to decide whether or not to carry on reading your UX case study. Make sure it is clear, understandable, and does not use technical jargon. The subtitle is optional but a great way to build more context around the Project title.
Length:1 line
Unless stated in the title, this helps build more background to who the project was for. If the project was not a commercial project for a client or brand, this is where you can state that it was a conceptual project, a design challenge, or a practice project.
Project date/duration
When or how long the project was helps the recruiter establish whether this is your most recent work and most importantly, to gauge where your skill level is. Always try to put up work that is recent because it’s an accurate reflection of your skills.
Length:1–2 lines
This is a section to state everything you did and were responsible for. Recruiters are looking to accurately assess your skills in the context of the entire project’s execution. Did you work with a team, did you work unsupervised to create the project deliverables. Recruiters can make an informed decision about whether you will need help on the job or hit the ground running.
Project Summary
Length: 1–2 paragraphs
This is a critical section for any reader who does not have a lot of time to read through the entire case study but wants a brief summary of the project, goals, and results. They may be going through a stack of applications and only have a few minutes to scan over one or two projects in your portfolio. Usually the first two. If nothing stands out or if the work is unclear then they will quickly move on.
That covers the introductory part of your case study. Now we get to the body of the case study.
The Challenge/Problem
Length: 2–3 paragraphs
This section specifically looks at the problems the project is trying to address. What are the business requirements, user needs, pain points that the project solves? Who are the end-users and core target market? What platforms was the project for and where there any technical constraints or business KPIs you had to keep in mind?
The Solution
Length: As long as needed
This section is going to be the longest as it showcases how the project goals where achieved. Firstly, outline the design process steps and methods followed during the project outlines the layout of this section. Show your overall project steps, why you chose the methods you used, Recruiters want to see all the relevant design artifacts that you produced from sketches to visual mockups to prototypes.
Here are some examples for showing the overall process:
Other deliverables that you can show:
- Interview notes
- Usability tests results
- Whiteboards
Length: 1 paragraph
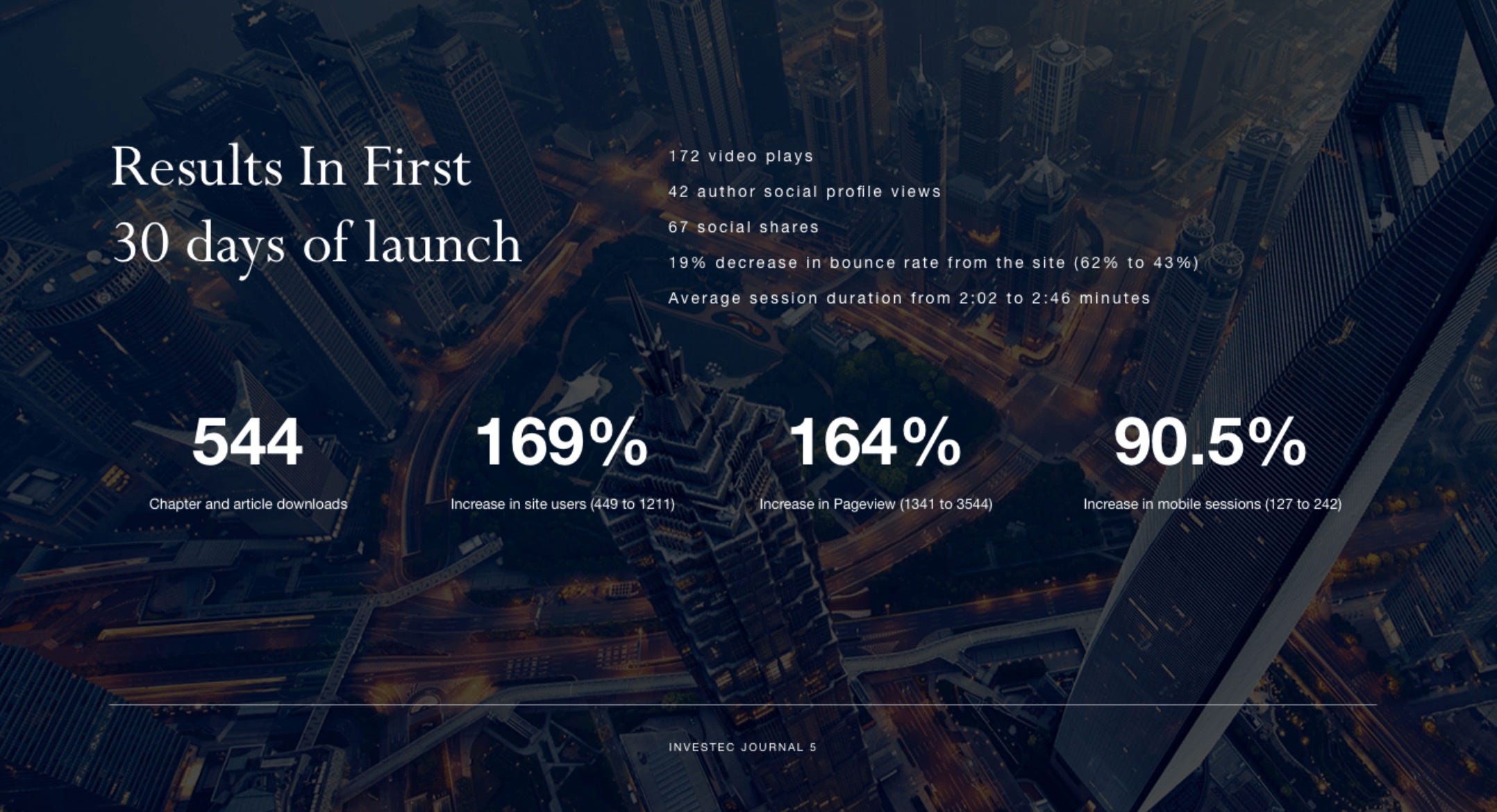
The critical last section concludes the case study by outlining any project success metrics that were achieved, awards that were won. In the case of a project that is not live, reflections and the project’s next steps are sufficient to round up the case study. Try to share any lessons that you learned to demonstrate you are invested in both the project’s life cycle and your career development.
What you can do next
If you would like to get down to work, download my UX Portfolio Case Study template for free . Its included with the Design Portfolio Layout Guide , that includes 20 online case studies and example scripts for each case study section.
What to read next
Two step by step walk-throughs of creating a UX case study using the layout guide described in this article.
UX Case Study Example #1 plus free template
In my last article, i shared the free ux portfolio case study template that i developed based on over 60 portfolios of….
uxdesignmastery.com
UX Case Study Example #2 plus free template
Today i want to walk you through another example on how to create a ux case study for your ux portfolio., ux/ui practice projects.
If you do not have projects for your portfolio yet, I have some detailed ux ui practice projects or project briefs for you to tackle from UX Design Mastery :
UX/UI portfolio projects for beginners #1 Blog Website
One of the hardest things to do when starting your design career is to create a design portfolio of impressive work…, ux/ui portfolio projects for beginners #2: ecommerce site, one of the greatest challenges with transitioning into a ux/ui design role without any design work experience or…, ux/ui portfolio projects for beginners #3: travel app, this practice project/client brief is the third one in this series from ux design mastery after the one for a blog…, ux/ui projects for beginners #4: agency website, this is the fourth design portfolio project for ui and ux designers. a detailed client brief that is time-boxed….

Written by Calvin
UX Design Team Lead | MSc in HCI, background as Seniour UX designer, Java dev and a UI designer #fullstackdesigner | Full Blog: https://uxdesignmastery.com
Text to speech

UX Design Mastery
Get started with a career in UX Design

UX Case Study Example #1 plus free template
In my last article , I shared the free UX Portfolio Case Study template that I developed based on over 60 portfolios of successful design hires from Facebook, Amazon, Uber, Twitter, Apple, Google, LinkedIn, Dropbox and the insights of top design recruiters.
We explored what recruiters look for in UX job applications/portfolios and then dived into successfully structuring any UX case study, even conceptual projects .
What you are going to learn
Today I wanted to go a step further and walk you through how to fill in the UX Portfolio Case Study template from scratch and I will use an example UX case study from my portfolio.

The core idea is to try to break down your case study creation process into a writing component and designing component so that you can tackle each one without getting stuck or overwhelmed.
The template ensures that your case study has a good narrative and understandable structure.
This also allows you to plan more effectively what design artifacts you will need in your case study. It’s a system by which you can then rapidly roll out multiple case studies without forgetting anything that’s relevant to a recruiter or client.
The UX Portfolio Case Study template has 8 critical sections that recruiters are looking for.
UX Portfolio Case Study template sections
- Project Title & Subtitle (A headline and subtitle that indicates the name and goal of the project)
- Client/Company/Project type
- Project date (When did you work on the project)
- Your role (What you were responsible for on the project)
- Project Summary/About this Project (An overview that summarizes the project, goal and results)
- The challenge (What specific problem, user needs, business requirements and/or pain points that the project solves. Were there any technical constraints or business KPIs you had to keep in mind? Who are you users and what are their specific needs)
- Solution (What method/process were used to solve specific problem, user needs, business requirements and/or pain points? How did features address the objectives?)
- Results (Project success metrics, awards, reflections, project next steps and/or lessons learnt)
Let’s begin.
The project
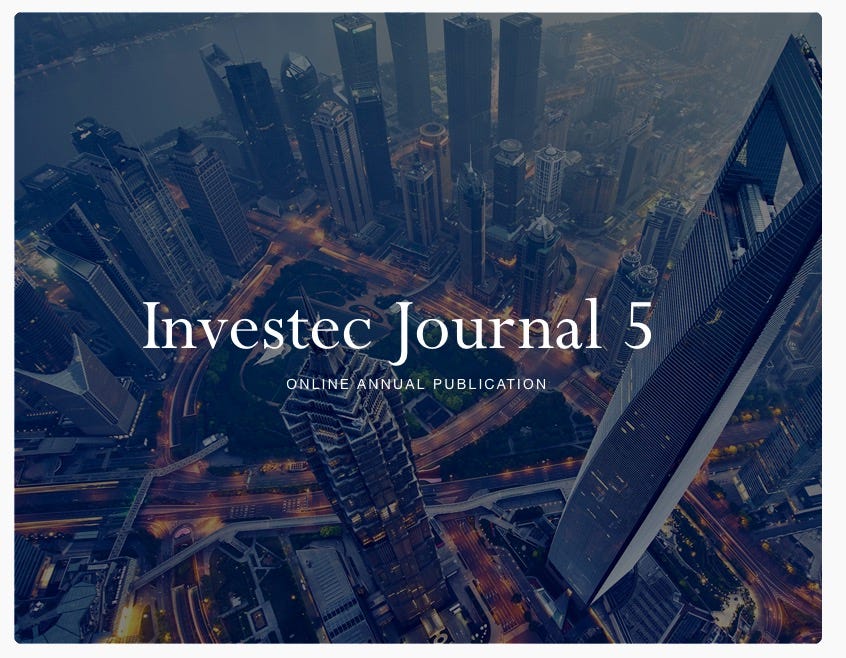
The UX portfolio project I will use is one I did as a Senior Designer at a digital marketing agency. The brief was to create a responsive website/microsite for an annual financial publication for an Asset Management company.
Now let’s walk through each section of the UX Portfolio Case Study template and fill it in.
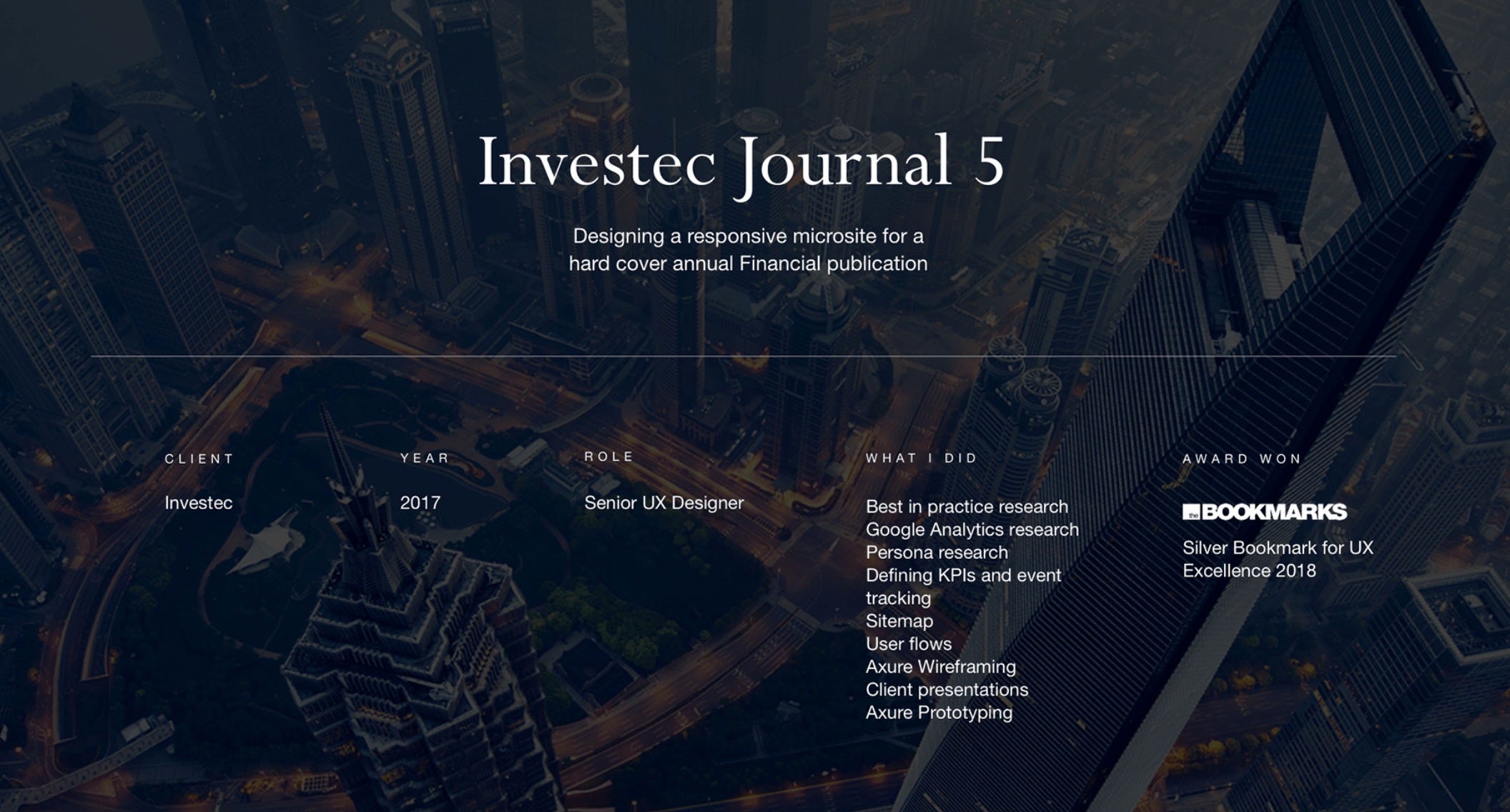
1. Project Title & Subtitle
Length: Project Title (1 line) & Subtitle (1–2 lines)
This one is pretty simple. I used the name we had for the project at the agency. It’s brief enough to fit any case study cover but does show the brand name, and the nature of the product, a journal. I added a sub-title to further explain what the heading means, and give more context around the project title.

2. Client/Company/Project type
Length:1 line
Unless stated in the title, this helps build more background to who the project was for. This was a commercial project for a client so I wrote the name of the client’s brand.

3. Project date/duration
When or how long the project was helps the recruiter establish whether this is your most recent work and most importantly, to gauge where your skill level is. Always try to put up work that is recent because it’s an accurate reflection of your skills. This one was a bit of an old one that I had not drafted a case study for.

4. Your role
Length:1–2 lines
This is a section to state everything you did and were responsible for. Recruiters are looking to accurately assess your skills in the context of the entire project’s execution. I state that I was the Senior UX Designer on the project then note down all the activities I did on a high level, for the project over the course of several months.

5. Project Summary
Length: 1–2 paragraphs
This is a critical section for any reader who does not have a lot of time to read through the entire case study but wants a brief summary of the project, goals, and results. They may be going through a stack of applications and only have a few minutes to scan over one or two projects in your portfolio.
I have kept my summary to three long sentences. The first is the context of the brand. The second touches on the challenge and problem we were attempting to solve. And the last sentence addresses how we would know we had done a good job.

6. The Challenge/Problem
Length: 2–3 paragraphs
This section specifically looks at the problems the project is trying to address. While keeping this paragraph concise I dive into the details of the problem that the client and their user were experiencing.

7. The Solution
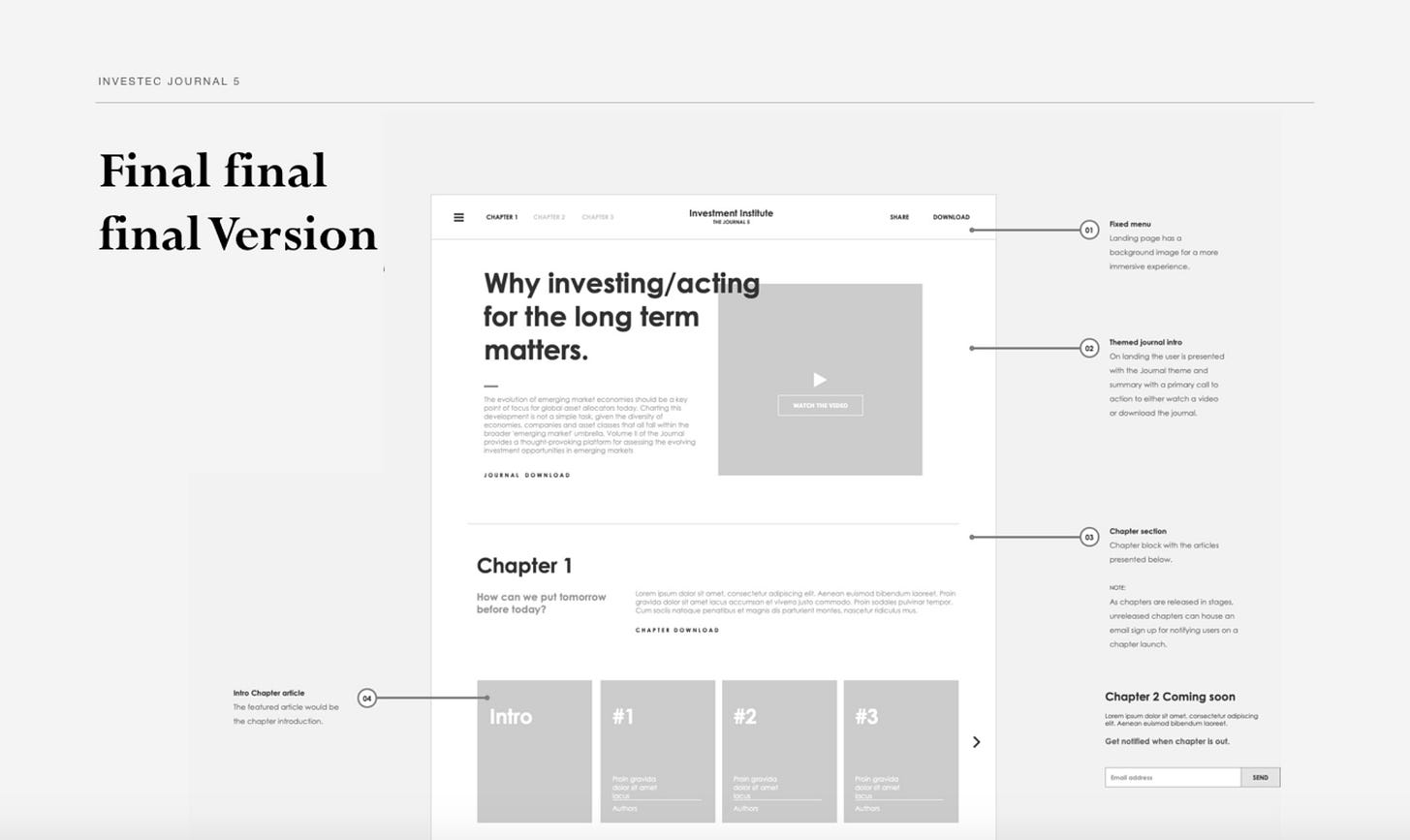
Length: As long as needed
This is the longest and more time consuming section to fill in depending on how long ago the project was and how fresh in your mind it still is. For this section I outlined the design process steps and methods followed during the project. I wrote down the high level project steps but at this point I am already thinking of the the relevant design artifacts recruiters might want to see. Everything that I produced from sketches to visual mockups to prototypes.

Length: 1 paragraph
The critical last section concludes the case study by outlining any project success metrics that were achieved. I was fortunate that we wanted to report back to the client how well the site had performed so this information was dug up from the Google Analytics tracking. In most cases clients are happy with just a launch and its really up to you to follow up and get the project impact.

Okay, now that we have filled in our UX Portfolio Case Study template we can move on to getting our design artifacts together. I am happy with the content I put down and importantly, I have not missed any section.


Putting it together
This part is really up to you and how you tackle it, is going to depend on where you are going to host your UX case study. If you have a portfolio site you can use the template content on a site page and fill in the gaps with images and project artifacts.
I have a Behance account where I house my projects and merely need to upload images and write the text in, then publish the portfolio. Taking it a step further I integrate the text and imagery in Sketch/Photoshop then just upload the images.
How to enhance your UX Case Study
Key things that I always like to include in my case studies to make them more interactive and engaging:
- A video or gif of the final product
- A prototype
- Brand imagery to create immersive narrative
UX Case Study Folder structure
I like to create a folder structure for housing everything I will need as follows.
- RAW ( I collate screenshots of the final project, UI designs and wireframe exports in here)
- Images (Relevant visual imagery that can be interlaced between project sections)
- Videos (Optional. In most cases there won’t be one)
- Behance submission (Final design exports for Behance upload)

Here are some of the final design screens with the text we filled out in the UX Portfolio Case Study template. Go to this link to view the full case study .
The intro has most of our UX case study sections covered in one go. Super important for recruiters without a lot of time.

The About and challenge sections come directly after that.

Then we can dive into the work. Here is a tiny bit of the Solution section showcasing a wireframe and UI design.

And lastly the results to round off the case study.

Here is the link to my portfolio and other UX case studies.
Calvin Pedzai on Behance I conduct website and mobile app usability audits, heuristic evaluations, user journeys, competitor analysis, user… www.behance.net
If you would like to get down to work, download my UX Portfolio Case Study template for free . Its included with the Design Portfolio Layout Guide , which including 20 online case studies and example scripts for each case study section.

DOWNLOAD GUIDE
What to read next:

Calvin Pedzai
Analytical problem solver who enjoys crafting experiences and currently is the Senior UX designer at an awarding winning agency.
Related Articles

UX Case Study Example #2 plus free template
In Getting started

Axure vs Sketch: What’s the best prototyping tool for a UX Designer

Is Axure RP the best prototyping tool for a UX Designer?

Hi, I’m Sarah Doody, founder of Career Strategy Lab.
Want to advance your career in 2024? Our career coaching clients have been hired at Blue Origin, Capital One, IBM, Wells Fargo, and more.
Apply to our UX career coaching program →
No fee to apply, we have 5 spots open:

How to Write a UX Case Study to Showcase Your Skills, Experience, & Process
14 min read
By: Sarah Doody on May 22, 2023

UX case studies are the foundation of an excellent UX portfolio and have a direct impact on how well you’ll do in job interviews.
To demonstrate your skills to recruiters and hiring managers, user experience (UX) professionals of all types – whether UX writers, content strategists, product strategists, product managers, UX researchers, or any other roles in product development – should create case studies for various projects they’ve worked on. The purpose of UX case studies is to articulate what you did, how you did it (your process and thinking), and what happened (the results and impact).
A well-written UX case study tells the story of each project and represents how well you can communicate not just what you did, but why you did it.
How would your UX career change if you could write UX case studies you’re actually proud of? What would happen if you had a clear and powerful story to tell about each project in your UX portfolio? You’d likely …
- Apply for more roles.
- Get more interviews.
- Make it further in the interview process.
- Be far more confident presenting your projects.
- Stand out as an effective communicator.
- Get more offers.
- Reach your next role faster
But, how exactly do you write more effective UX case studies? Even if you don’t think you’re a good writer, it is possible. You just have to know what questions the recruiters and hiring managers need you to answer in the UX case studies. UX recruiters and hiring managers want your case studies and portfolio to share the details and your process for each project, but not have it be an essay or read like a white paper.
In this article, you will learn:
How to structure a UX case study
- The 5 steps to write a UX case study
- How to actually tell a story of your process
At the end of the article, you’ll find some examples of effective UX case studies. A wordf of caution though, I know you’re tempted to go look at example case studies and copy them. But don’t forget, copying other people’s UX case studies won’t do you any good. You’ll get enamored with the “design” of these case studies and not actually consider the content and the story that each case study tells. Do yourself a huge favor and read the steps below to structure and write your UX case studies. Let’s go! And by the way, this free resource will be tremendously helpful for you:
Featured Resource
Get a UX case study template. It’s a Google Doc so you’ll be able to make a copy and then start writing your own case studies.
Why UX case studies matter
According to Center Centre , the job growth of UX designers is expected to rise 22% over the next 10 years. UX is a hot field, and there’s a lot of competition.
This is why your UX portfolio can’t simply be a curation of sexy-looking deliverables. Recruiters and hiring managers need to see your process. It’s your job to articulate not just what you did, but why you did it.
Communication is a crucial skill for UX professionals. In most UX roles, you’ll find yourself not just doing the actual work, but explaining it over and over as stakeholders challenge your decisions and colleagues who may not be versed in design need a bit of help understanding the process. So ask yourself this …
If you don’t have well-written UX case studies, then how can recruiters and hiring managers trust that you’ll be able to communicate what you did and why you did it if they hire you? Your UX case studies are a reflection of how you think and communication and they’re a preview of how you’ll think and communicate in a role once you are hired.
There are two parts to being an effective communicator, your writing skills and ability to verbally discuss what you did. If you struggle with verbally presenting your projects, chances are it’s because you did not invest time in writing about your projects first.
By literally writing out your UX case studies in a Google Doc first, you’ll become much clearer on what you might say as you get further down the UX job interview process. How you perform in the interviews is what will likely get you hired, but to get in the door for an interview, you need a solid portfolio. The quality of the writing for your case studies is one of the most important variables in the success of your portfolio.
When approaching your UX portfolio and case studies, my advice is: think like a lawyer. Because how do lawyers win legal cases? With strong communication, and even stronger evidence. The projects inside your portfolio are like evidence in a legal case. That’s why you must choose the projects for your portfolio very carefully.
When you write a UX case study, there are 7 main sections that you should cover. It’s important to note this structure does not mean that you will literally have a page in your PDF or section on your website for each of these. Furthermore, not all of these sections will apply for each project. For example, if a project didn’t have many constraints, don’t feel like you must invent or stretch some constraints, just to include it. Use your best judgment, this structure for your UX case study is a guideline, not the gospel.
Here is the high level structure of an effective UX case study:
- Problem statement
- Users and audience
- Roles and responsibilities
- Scope and constraints
- Process and what you did
- Outcomes and lessons

Get this UX case study template. It’s a Google Doc so you’ll be able to make a copy and then start writing your own case studies.
5 steps to write a UX case study for your portfolio
A UX case study is not just about having something for your UX portfolio, but it also equips you for interviews and provides you with content you can also use on your resume and LinkedIn profile.
As you write your case studies, don’t worry about length. If your case study ends up being 2,000 words in a Google Doc, it’s not as though you are going to take all that text and cram it into your portfolio. That would be insane.
There will be a process of editing as you decide which bits of the story in the Google Doc are what hiring managers and recruiters want to hear about. As you take the content in your Google Doc and move it into a more visual format, you’ll pair down what you wrote and come up with a more compact version of the story that you want to share in your UX portfolio.
1: Outline your UX case study
An outline’s purpose is to help you understand the big picture of your project, so you can decide how to structure your case study. It may also help you realize that the project already feels like it’s too big, in which case you should consider breaking it up into multiple smaller projects so that you don’t overwhelm the user of your UX portfolio.
Start your outline with the seven sections listed above ( use this Google Doc template ), and start filling in bullet points under each section. Don’t worry about sentence structure; just write and get it out of your head. If you’ve been documenting your projects as you work on them , then you may have some of this already written.
2: Write the details of your process
Now that you have an outline and you see the big-picture story of the project, you can start filling in details. The bulk of what you write will be for the “Process and what you did” section. This is where you’ll document the steps you took during the project, just like documenting science experiments in high school.
The Process section of your UX case study should address these questions:
- What did you do? For example, what research method did you use?
- Why did you do it? For example, why did you choose that research method?
- What was the result? For example, did you achieve your research goals?
- What did you learn? Anything unique happen? What would you do differently next time?
To continue learning by example, let’s refer back to our fictional example of the Home Depot project that focused on user research for the mobile app checkout. Below are examples of content that could be for the Process section of the project. Imagine this part of the case study is meant to address the research step of the process.
- Poor explanation of the research step: “We did usability testing on the checkout of the Home Depot mobile app.”
Why is this weak? Because it only tells the reader what you did. It doesn’t address why you did it, what happened, and what you learned. It’s too vague and provides no insight into what actually happened. Instead, consider this more descriptive explanation of the user research step of the process:
- Good explanation of the research step: “To evaluate the new checkout on the Home Depot mobile app, we relied on usage metrics in conjunction with 8 usability tests. This allowed us to gain a deeper understanding by combining both qualitative and quantitative information. Although users were able to get through the checkout more quickly, they continued to struggle with the shipping section. Discussions with users discussion revealed that oftentimes , products in one order have different shipping addresses, which was possible, but difficult in the current checkout.”
Why is this good? This version is much stronger because it goes beyond just talking about what was done. Providing this depth is what will set you apart; articulating your design decisions and the process will help position you as a more mature and thoughtful professional.

3: Write headlines to summarize
At this point, you’re likely freaking out and worried your UX case study is too long. You’re right, it probably is. But remember, what you wrote in your Google Doc is not going to all make its way to your actual UX portfolio
Imagine that your Google Doc is a movie and now it’s time to make the 60-second trailer! This next step will help you start to distill everything down so that you are focusing on the key highlights of the story in your case study.
The best way to do this is to pretend that you have to write your case study only in tweets. It sounds crazy, but it works. For each section of the case study outline, write a single headline or sentence, except for the Process section. For the Process section, you’ll want to have a headline for each step. Continuing with our Home Depot user research example, some of the headlines for the Process section might be:
- Step: What type of research you did and why you did it Headline: “Analytics revealed customers struggled and sometimes abandoned, checkout at the shipping section. To understand why we conducted eight usability tests.”
- Step: Findings from the research Headline : “Usability tests revealed that business customers, versus residential, had different shipping needs, which were not being addressed in the current checkout experience.”
- Step: Impact of research on product development Headline: “We prototyped two new versions of the checkout, allowing customers to choose shipping address on a per-product basis.”
By sticking to a tweet-length character limit, you’ll force yourself to identify the most important points of the case study—which will then become headlines when you create your actual portfolio.
A good way to test whether or not you have strong headlines is to ask yourself if someone would understand the main points of your project by skimming the headlines. If not, then re-write your headlines—because if you want the users of your UX portfolio to quickly understand your project, those are the most important points.
4. Create a compelling title
The big mistake that people make is not giving the project title enough detail when a strong title can give context for the project. As an example, imagine you worked on a user research project related to the checkout process on Home Depot’s mobile app. Consider each of these project titles:
- Poor Title: Home Depot
- So-so Title: Home Depot user research
- Good Title: Home Depot user research for mobile app checkout
Let’s break this down … a title with just the company name, such as “Home Depot” tells the reader absolutely nothing about what you did. It could have been visual design or app development. But the user of your UX portfolio has no idea because the project title was not clear.
A title such as “Home Depot User Research” is a bit better. But it still is vague. Yes, it tells the reader that the project was about user research. But it doesn’t reveal the specific area of focus within the product. Something more specific provides a lot more clarity of your experience such as, “ Home Depot User Research For Mobile App Checkout” .
This is the purpose and strategy of an effective case study project title. It’s much clearer, can you see the difference?
5: Edit & move into portfolio slides
Regardless of the format you choose for your portfolio, your writing needs to be clear and succinct. It won’t happen in one edit! Let’s say you’re making your UX portfolio in Keynote or PowerPoint. Your process will look like this:
- Take the headlines you wrote and place one headline per slide in Keynote.
- Consider that you might merge some bits of information into one slide. For example, you might combine your overview and problem statement. It’s subjective, so you decide!
- Now, you need to go back and start to pull the most important and relevant details from your case study and put them on each slide, as supporting details or evidence.
Examples of UX case studies
To help you see what makes a good UX case study, let’s break down a few good ones. Simon Pan’s Uber case study definitely has reached “viral” status … have you read it? A quick word of caution, yes, it looks good. Simon’s a visual designer. But the reason it went viral goes way beyond the visuals. So don’t let that spin you into Imposter Syndrome.
Simon understands how to write a solid story about the problem, people, product, process, and solution. Here’s what Simon’s Uber case study does well:
- Simon’s case study clearly states the problem and frames the project. Even if I’d never heard of Uber before, I’d have enough context to understand the project.
- Next, Simon explains his process. And he does so as a story. It does not read like a white paper. It’s easy to read and keeps my attention.
- At the end, Simon concludes the case study with some results, reflections, and insights. People don’t just want to know what you did, they want to know the impact of what you did.
- Simon creates a scannable and skimmable experience for the user of his case study. Obviously, Simon is a visual designer and was able to nail the visual presentation of this.
In the video below, I do a quick 5-minute teardown of Simon’s Uber case study.
A well-written case study can serve you for years to come in your UX career
If you follow all these steps, you will have a long-form case study and you’ll have edited it down into something that’s more readable and scannable for the user of your UX portfolio. And remember, the UX case studies you write serve many purposes. Of course, they are the foundation of your portfolio, but they also can feed into:
- Bullet points for your resume and LinkedIn problem
- What you include in cover letters
- How you present a project in a UX job interview
- Articles you publish in the future
- Talks you may give at local UX meetups
Learning to write effective UX case studies will also equip you with crucial written communication skills. This will help you in your day-to-day role as a UX professional as you not only do the work but also educate others and advocate for UX.
Get the Career Strategy Lab Newsletter
Join 42,000+ subscribers who get our weekly actionable tips to help you advance your career & get paid what you're worth.

Read These Next

13 min read
Stop Trying to Overcome Imposter Syndrome in Your Career

How to Leverage Your Soft Skills to Get Hired if You’ve Been Laid Off From a Tech Job

How to Choose Which UX Bootcamp is Right For You

Should you choose a UX design specialization or remain a UX generalist?

Get More UX Job Interviews: 3 Principles To Product Manage Your Job Search

How to Find UX, Product, and Tech Jobs Outside the Tech Industry
Most popular.
11 min read
Ageism in User Experience and Tech Jobs: How to Re-Frame and Deal With It
How long should a ux case study or portfolio be so it stands out to recruiters, 4 job search tips from hiring managers who’ve worked at meta, shopify, & ibm, 3 tips to announce you’re ‘open to work’ on linkedin so you can stand out.

- 10+ Blog Writing Examples & How to Use AI for Blog Writing

Blank screen, fingers itching to type, but zero inspiration in sight? We’ve all been there. Whether you’re a seasoned writer or just writing your first blog post, sometimes it helps to see what others are doing. So, we’ve compiled some of the best blog writing examples for different blog writing formats. You’ll also get to learn some great tips for using an AI blog writer to save time, spark creativity, and craft engaging, top-notch content effortlessly.
Blog writing and the role of AI
10+ blog writing examples for inspiration.
- How-to guides
- Roundup blogs
- Product review
- Comparison posts
- Case Studies
- Opinion pieces
- Interview-type blogs
- News and trends-type blogs
- Checklist blogs
How to use AI for blog writing

Blog writing is one the best ways for individuals or businesses share insights, stories, updates, and more. It’s all about connecting with readers through engaging, informative, or entertaining posts. Whether you’re a foodie sharing recipes, a tech enthusiast reviewing gadgets, or a business offering industry tips, blog writing allows you to reach an audience that’s interested in what you have to say.
But what is AI’s role in blog writing? As the digital world expands, so does the demand for more content. With more than 2 million blog posts being created every day, you need to start writing your blog faster and more efficiently, ensuring that it always stands out. This is where an AI blog generator can become an invaluable tool.
These tools are super smart—they get the context, follow your instructions, and generate content that’s both spot-on and engaging. With Narrato’s AI blog writer, you can create your blogs using three main methods –
- From a keyword or topic
- From documents or URLs
- From an SEO brief
Besides this, Narrato’s AI Content Assistant offers a whole suite of AI tools and templates to help in creating and optimizing blogs. You’ll find an AI topic generator , AI blog outline generator , AI content improver , AI paraphraser , AI keyword generator , AI image generator , and many other useful tools. If you require a specific template that isn’t available, you can easily create your own on the platform with custom AI templates .

The platform also features a unique tool called the AI Content Genie , which automatically generates blog posts for you. Simply provide it with your website URL and content themes, and it will produce fresh blog posts weekly.

Whether you’re running a company blog, your personal blog, or crafting content for clients, an AI blog writer can save you a lot of time and effort. Now, let’s dive into some blog writing examples for creative inspiration.
Looking for some inspiration to write your next blog? Check out these 10+ blog writing examples that cover a wide range of blog writing formats and styles –
1. How-to guides
How-to guides are among the most popular blog formats. They provide step-by-step instructions on accomplishing a task or solving a problem, and are especially useful for audiences seeking detailed guidance or solutions on specific subjects. A well-made how-to guide should –
✅ Clearly outline the goal or task
✅ Break down steps in a logical order
✅ Use visuals or diagrams for better understanding
✅ End with a conclusion or tips for further exploration
Here’s an example of a how-to guide from Narrato that ticks all the boxes – How to Use an AI Writing Assistant for Creating Marketing Content .

This how-to guide sets context right from the start, explaining how it will walk the reader through the steps of using an AI writing assistant to create content. It then breaks down the process into multiple steps, and has screenshots (see the image below👇) of the tool to help in enhancing the reader’s understanding.

Also Read: Generating Complete How-to Guides Using AI
2. Listicles
Listicles are everyone’s go-to for consumable content. Think “10 Must-Have Gadgets for 2023” or “7 Ways to Boost Your Productivity Now.” They break down information into easy-to-digest chunks, making complex topics easy to understand. Plus, they’re incredibly sharable and can help boost your blog’s visibility. Here’s what makes a great listicle –
✅ Catchy headline with numbers
✅ A short intro explaining the list’s purpose
✅ Concise points or items with brief descriptions
✅ Engaging visuals like images or GIFs
If you’re thinking of blog writing examples for a listicle, BuzzFeed is often the first name that pops into mind. This digital media company is well known for creating some of the most catchy listicles.
For example, this blog post – 19 Mind-Blowing Space Facts That Will Make You See The Universe Differently – features a catchy title that tells what the list is about. Skipping the intro, it jumps straight into the list items, each with a description and a compelling image.

Another brand that does great listicles is Hubspot, and their format is definitely worth checking out.
Here’s an example: 16 Great Examples of Welcome Emails for New Customers . This listicle format is more comprehensive than the BuzzFeed one. It features an introduction which provides readers some background on the subject. When they jump into the listicle items, they also talk about their opinion on the list item, besides providing a brief description of the same.

Also Read: How to Generate Listicle Articles With AI
3. Roundup blogs
Roundup posts collect insights from different sources or experts into one cohesive piece. Essentially, these articles bring together multiple viewpoints, opinions, and pieces of advice on a particular subject. They are incredibly beneficial for readers because they offer a comprehensive and well-rounded perspective on a topic.
So, what makes a successful roundup post? It should ideally have –
✅ A clear central theme or question
✅ Contributions from multiple credible sources
✅ Easy-to-read format, often using quotes
✅ Links back to original sources for authenticity
This round up post from HubSpot is a perfect example – 9 Pivotal Marketing Trends to Watch in 2024, According to Experts . It has a clear theme: exploring the top marketing trends for 2024. It has multiple viewpoints and contributions from several experts.

HubSpot has also chosen to keep the format of the blog post simplistic, which allows for quick scanning, enabling readers to find the information they need swiftly.
4. Product reviews
Product review blogs are a fantastic way to share your thoughts and experiences with various items. These posts evaluate the features, pros, and cons of products, often accompanied by personal insights or test results. The great thing about these blogs is that they also establish your authority in a niche market. By helping readers make informed decisions, you build trust and encourage repeat visits to your blog.
Here are some of key elements of a good product review:
✅ Introduction to the product and its purpose
✅ In-depth analysis covering key features
✅ Personal experience and honest opinions
✅ A fair assessment of pros and cons
TechHive is a brand popular for writing reviews on the latest and best in tech. Take their review post on Rolli Shades, for instance: Rolli Shades review: These motorized smart shades have evolved—for the better . Before exploring the detailed analysis, they provide a handy summary that offers readers a quick glimpse of what to expect.

After this, they jump straight to the review, sharing their detailed opinions and including relevant images of the product.

Also Read: How to Generate Product Reviews with AI
5. Comparison posts
Comparison blogs analyze two or more items, services, or ideas side by side. They provide in-depth evaluations and insights, making it easier for readers to weigh the pros and cons of each option. Such blogs are perfect for helping people make informed decisions between similar choices.
A good comparison post would ideally include –
✅ A clear comparison criteria list
✅ Side-by-side feature and benefit analysis
✅ Head-to-head verdict for each section
✅ A summary with a final recommendation
Here’s a comparison blog article from Wirecutter: Choosing the Right Xbox: Series X or Series S . It’s a quick comparison article that talks about two variants of a gaming console. They do a quick side-by-side comparison, while also recommending the one they think is best. This comparison post also links out to individual product reviews of the items being compared.

Also Read: How to Generate Product Comparison Articles with AI
6. Case Studies
Case studies showcase how a product, service, or strategy has worked for a particular individual or company. By detailing challenges faced, solutions implemented, and results achieved, case studies offer a compelling narrative that’s both informative and persuasive. They help build credibility and trust with your audience, making it easier to convert readers into customers.
Here’s what makes a good case study –
✅ Background information on the subject
✅ Detailed exploration of actions taken
✅ Data supporting outcomes and impacts
✅ Lessons learned or recommendations
Consider this case study from Narrato, for example: Content Marketing Case Study: Canva Marketing Strategy Decoded . The case study is well-structured, first providing some background about Canva, and then delving into the unique aspects of their marketing strategy.

Another case study blog worth taking a look at is this one from Ahrefs: Wise.com SEO Case Study . This case study takes a slightly different approach by jumping straight into the various elements of Wise’s SEO strategy, without spending much time on background information about the company.

Also Read: How to Use an AI Case Study Generator
7. Opinion pieces
Opinion blogs express personal views on various topics, from politics to lifestyle trends, and more. They’re engaging because they offer unique perspectives rather than just facts. Building a compelling opinion piece requires the following –
✅ A strong opening statement on your viewpoint
✅ Supporting arguments with examples or anecdotes
✅ Counterarguments acknowledgment with rejoinders
✅ A thought-provoking conclusion or call to action
Here’s a great opinion piece from NYTimes: How Long Will A.I.’s ‘Slop’ Era Last? The opening statement (and the title itself) do a great job at catching the reader’s attention.

The article then explores the topic in-depth, offering various viewpoints that really get you thinking.
8. Interview-type blogs
Interview blogs feature engaging Q&A sessions with notable or expert figures, giving readers fresh and valuable insights from those who truly know their stuff. This blog writing format enriches your blogging strategy, making it more dynamic and informative. Whether you’re tackling industry trends or exploring niche topics, incorporating interviews can provide diverse perspectives and deeper understanding.
These are some of the essentials of an engaging interview post –
✅ Brief introduction to the interviewee
✅ Open-ended questions eliciting detailed responses
✅ Mindful editing for clarity and flow
✅ Notes or highlights for key takeaways
Here’s an example of an interview-type blog post from Narrato: How to Speed Up Content Creation: 20 Expert Marketers Share Secrets . This blog post was created after conducting online survey interviews with various marketing leaders. It checks all the boxes we’ve given above, providing brief intros of the interviewees and open-ended questions. The blog post is also well-structured to maintain the clarity and flow of the piece.

9. News and trends-type blogs
Blogs post around news and trends serve a crucial role in keeping your readers up-to-date with the latest developments and emerging patterns. By regularly sharing this type of content, you establish yourself as a credible and knowledgeable resource in your field. This can build trust and loyalty among your readers, who will come to rely on you for timely and insightful updates about what’s happening in your industry or the world in general.
Creating valuable news or trends content involves –
✅ Timely and newsworthy topic selection
✅ Data and statistics for credibility
✅ Expert commentary or analysis
✅ Graphs or infographics for visual support
Here’s an example of this type of blog post from Buffer: Monday Social Media News Roundup: Week of October 23rd . It talks about the latest in the world of social media. Even though the post doesn’t include any infographics for visual support, its layout is designed in such a way that it encourages readers to keep scrolling and stay engaged until the end.

Also Read: How to Write News Articles Using AI
10. Checklist blogs
Checklist blogs are a fantastic way to create organized, easily digestible content that readers can quickly put into action. These types of blogs provide step-by-step guides or lists, making them perfect for busy individuals seeking straightforward solutions. Plus they’re also great for boosting your site’s search engine rankings by targeting popular, practical queries.
Crafting an effective checklist blog is not very difficult. A checklist blog should ideally have these few elements –
✅ Start with a clear objective or task
✅ Use bullet points for each checklist item
✅ Instructions or details as needed
✅ Optional: printable or downloadable version
This SEO checklist from Semrush is a good blog writing example that you can take inspiration from. It starts with a short intro, and an infographic that summarizes the whole checklist.

It then goes into a thorough review of each item on the checklist. The complete checklist blog is interspaced with visuals, which helps in making it more reader-friendly.

If you’re a blogger looking to step up your game without burning out, using AI for blog writing can be a real lifesaver. Here’s a quick overview of how AI can help you at various stages of the blog writing process –
1️⃣ Generate your blog title using AI Topic Generator: The title of your blog post is often the first impression a reader will have, so it’s super important to get it right. AI content idea generator can give you several options for titles that are engaging and click-worthy, all while ranking well on search engines. All you have to do is input the theme, and the AI will come up with blog title ideas.

2️⃣ Generate an SEO brief for the blog : Before starting with blog writing, creating a solid SEO content brief sets a strong foundation. An AI SEO content brief generator can help you craft this by analyzing search engine trends, competition, and keyword performance. It can recommend relevant keywords, content references, questions to answer, and even suggest the ideal word count for better visibility on search engines.

With an AI-generated SEO brief, you’ll have a roadmap of what topics to focus on, the structure of your content, and additional features like semantic keywords—all ensuring your blog post is well-optimized.
3️⃣ Choose an AI blog writer template to generate article : Narrato’s AI blog post generators offers several different templates to generate your blog posts –
- Long blog article from topic
- Long blog article from SEO brief
- Long blog article from URLs or documents
Choosing the right template can guide the narrative flow and ensure your blog meets its intended purpose. This blog post on using an AI blog content generator explains all these three methods in detail. Whatever method you choose, at the end of the process, the AI tool will generate an blog brief and outline for the blog post.

You can edit the blog brief and outline, and hit generate, whenever you’re ready.

This article will come with relevant images, a search-optimized meta description and title, as well as a social post to promote the blog post-publishing. To generate your own images or SEO meta tags for your blog post, simply access the AI tools and templates from the tab available on the left sidebar.
Wrapping up
And there you have it! With the various blog writing examples and formats you’ve seen, you can mix and match to find a style that fits your niche and audience perfectly. And by integrating AI into your blog writing strategy, you can save time, improve quality, and focus more on delivering value to your readers. So why not give Narrato AI blog writer a shot, and watch your blog transform into a reader magnet.

Akshita is a content creator, with a penchant for turning complex topics into engaging and informative articles. As a wordsmith with a knack for storytelling, she is constantly looking for an opportunity to create something new.

Recent posts
- How to Leverage AI for eCommerce Social Media Campaigns
- How to Write Business Reports Using AI
- How to Use AI for HR and Internal Communication Content
- What is an AI Text Generator & How to Use AI Text Generators for Marketing Content
- Affiliate Marketing Content
- AI Content Creation
- AI Image Prompts
- Blog content
- ChatGPT prompts for content and marketing
- Content Creation
- Content creation tools
- Content Marketing
- Content optimization and SEO tools
- Content planning tools
- Content Project Management
- Content Workflow
- Content workflow tools
- Covid-19 Coronavirus
- Freelance writers
- Hire Writers
- Narrato Workspace FAQs
- Website content

We stand with Ukraine and our team members from Ukraine. Here are ways you can help

A Community Of Over 800,000
How to Craft an Outstanding Case Study for Your UX Portfoliosit
- December 7, 2020

Writing case studies for your UX portfolio can feel opaque and overwhelming. This article breaks down the anatomy of a UX case study to help you tell a simple and effective story that shows off your skills.
Writing case studies for your UX portfolio can feel opaque and overwhelming. There are so many examples out there, and often the ones that make the rounds are the stunning portfolios of top visual designers. It can be inspiring to see the most beautiful work, but don’t let that distract you from the straightforward format of a good UX case study.
At the core, a UX case study relies on excellent storytelling with a clear, understandable structure . This article breaks down the anatomy of a UX case study to help you tell a simple and effective story that shows off your skills. We’ll start with some general guidelines and structure, then break it down one piece at a time:
1. Before we get started
UX portfolio overview
Before we dive into all the art and science of the case study, here’s a quick refresher on some general guidelines to help you create a job-winning UX portfolio. See what CareerFoundry UX design mentor Tobias has to say about it:
What is a UX case study?
Simply put, a case study is the story of a design project you’ve worked on. The goal, of course, is to showcase the skills you used on the project and help potential employers envision how you’d use those skills if you worked for them.
A case study is typically written like a highly visual article, with text walking readers through a curated set of images. Curated is an important word here, because it should be short and sweet. It’s a chance to share what you want potential employers to know about your work on this project.
With that in mind, case studies are really a UX designer’s secret weapon in two ways. First, they get you in the door by showing more about your work than a resume and a cover letter ever could. Another benefit is that they’re really handy in job interviews. If someone asks about a past project, you can walk them through the case study you’ve already created (this is sometimes a requirement anyway).
General guidelines
I mentioned that UX case studies are about storytelling. I’d actually say they’re about stories-telling, since they need to tell two intertwined stories .
The first is the story of your project. This answers questions like what problem you solved, who your users were, what solutions you explored, and what impact they had.
The second story is about you as a designer and your process. This is more about which methods you chose to use and why, how you worked within constraints, and how you worked as a member of a team (or without one).
How to structure a case study
So what are the steps for an effective case study? Well, like most things in design (and life), it depends. Every case study will be different, depending on what stories you’re telling. The six-part outline below, though, should guide you through an effective format for any UX project story. Here’s the outline (we’ll dive into each component in just a minute):
- Defining the Problem
- Understanding your Users
Early or alternate ideation
- Final solution
Next steps and learnings
How to fill in the details

It’s worth it to add a few general notes before we dive into each of the list items above. For each section, include 1-2 short paragraphs and an image of a deliverable that visually tells the story your paragraphs explain. A reader should be able to either just read or just look at the images and roughly get what this moment in the story is communicating.
When choosing images to include, focus on quality over quantity. Choose your best deliverables for each stage and briefly relate them back to the larger narrative. It can be tempting to overload the page with everything you created along the way, but these extra details should stay in your back pocket for interviews.
Lastly, make sure your case study is scannable . In the best of circumstances, people don’t read word for word on the web. Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible.
Ok, let’s take a look at each step in a bit more detail.
2. Anatomy of a UX case study

Like any story, the introduction sets the stage and gives much of the necessary context readers will need to understand your project. This is one section where people actually might take some extra time to read carefully as they try to discern what this case study is about. Make sure they have all the details they need.
Some key questions to answer are:
- What is your company and/or product?
- What user problem did you try to solve?
- What was your role?
- What tools and methods did you use?
- What are the major insights, impacts, or metrics related to the project
Defining the problem
After introducing the project, dive more deeply into the problem you tackled. You touched upon this in the introduction, but this section is an opportunity to make a strong case for why this project exists. Did a competitor analysis or market research demand a new product? Was there past user research in your company that suggests a needed redesign of the product?
Remember that you’ll want to create a through-line in the narrative, so try to lay out the problem in a way that frames your design work as a solution.
Deliverables that work really well for this section would be:
- Analytics or usage data
- Market research of internal business metrics
- Survey results or interview highlights
Understanding your users
After explaining the problem, show how it impacts your users and their interaction with your product. If you did original user research or you’re seeking user research-oriented jobs, sharing interview scripts, affinity maps, and spreadsheets can be useful in showing your process.
However, this section shouldn’t be only about your process. A key goal of this section is articulating who your users are and what their needs are. These findings should set up your design work that follows, so try to set up that connection.
A few types of deliverables you might share here are:
- User personas
- Mental models
- Journey maps or customer experience maps
Keep in mind you want to communicate users’ key motivations and challenges, as well as any more specific user groups you identified.

This section can really scale up or down depending on what you have to show. Research shows that hiring managers don’t just want the final product , so it’s clear that showing some of your processes are helpful. Especially for students or designers without a fully built product to show, this can be a moment for you to shine.
Don’t worry about the low fidelity of these documents, but the rougher they are, the more you’ll need to guide readers through them. Everything you show here should teach the reader something new about your process and/or your users.
Artifacts you might include are:
- Pen and paper or low fidelity digital wireframes
If you did early testing or faced constraints that determined your future design work, be sure to include them here, too.
Final design solution
This section should include the most final work you did on the project (e.g. wireframe flows or color mockups) and any final product it led to (if you have it). Be clear, though, about which work is yours and which isn’t.
Explain any key decisions or constraints that changed the design from the earlier stages. If you incorporated findings from usability testing, that’s great. If not, try to call out some best practices to help you explain your decisions. Referring to Material Design, WCAG, or Human Interface Guidelines can show the why behind your design.
If you’re able to show the impact of your work, this can take a good case study and make it outstanding. If your project has already been built and made available to users, have a look at any analytics, satisfaction data, or other metrics. See what you could highlight in your case study to show how your design improved the user experience or achieved business goals. Ideally, you can refer back to your original problem statement and business goals from the introduction.
If you don’t have any way of showing the impact of your project, layout how you would measure the impact. Showing you know how to measure success demonstrates you could do this on future projects.
Lastly, conclude your case study by sharing either your next design steps and/or some key insights you learned from the project. This isn’t just fluff! No project is perfect or final. Showing the next steps is a great way to demonstrate your thinking iterative approach (without having to do the work!).
Also, many companies do (or should do) retrospectives after each project to identify challenges and improve future processes. Use this process and the insights you gain from it to inform your case study. Letting employers know you’re capable of reflection shows humility, self-awareness, and the value you can bring to a team.
3. Final thoughts
Since each case study is a unique story you’re telling about your project, it’s a little art and a little science. But starting with the structure laid out in this article will show who you are as a designer and how you solved a problem. And those are two stories companies want to hear!

- Business UX Leaders , The rise of design , The UX of cars , Things UX People Like , UX Business News , UX Education

I'm a user experience designer with a strong research background. I'm very methodical and research-driven in my approach, but flexible in finding the right method for each project. I design products and services, and I lead in research and design strategy. I've also been teaching design thinking and UX methods at CareerFoundry since February 2017. I've led dozens of students through end-to-end research and design of native mobile apps. I'm a contributing writer to CareerFoundry's blog. My UX work with CareerFoundry helps me work communicate about UX effectively with clients and team members who aren't designers. Learn more about me and see my projects at jonnygrass.com
Related Articles
Ux approach to marketing design: lessons from ikea.
- Design , Design Theory , Design Tools and Software , Marketing and Brand , The rise of design , UX Education , UX Magazine
- The article delves into how integrating UX principles into marketing design can enhance customer engagement and drive business success, using IKEA’s approach as a case study.
Share this link
- June 25, 2024

Tell us about you. Enroll in the course.
First name *
Last name *
Role/title *
Company email address *
Linkedin profile *
Interest in this course: What do you hope to get out of it
If applicable, what AI projects are you working on? describe the initiatives and their objectives and your role in the initiatives
If applicable, what challenges are you faced with in these initiatives?
Describe a future state: If successful, this course will have helped you to ___________
Anything else you'd like us to know about your work or your interest in this course?
Please leave this field empty.
Join 740,000 designers, thinkers, and doers.
This website uses cookies to ensure you get the best experience on our website. check our privacy policy and.
Information
- Author Services
Initiatives
You are accessing a machine-readable page. In order to be human-readable, please install an RSS reader.
All articles published by MDPI are made immediately available worldwide under an open access license. No special permission is required to reuse all or part of the article published by MDPI, including figures and tables. For articles published under an open access Creative Common CC BY license, any part of the article may be reused without permission provided that the original article is clearly cited. For more information, please refer to https://www.mdpi.com/openaccess .
Feature papers represent the most advanced research with significant potential for high impact in the field. A Feature Paper should be a substantial original Article that involves several techniques or approaches, provides an outlook for future research directions and describes possible research applications.
Feature papers are submitted upon individual invitation or recommendation by the scientific editors and must receive positive feedback from the reviewers.
Editor’s Choice articles are based on recommendations by the scientific editors of MDPI journals from around the world. Editors select a small number of articles recently published in the journal that they believe will be particularly interesting to readers, or important in the respective research area. The aim is to provide a snapshot of some of the most exciting work published in the various research areas of the journal.
Original Submission Date Received: .
- Active Journals
- Find a Journal
- Proceedings Series
- For Authors
- For Reviewers
- For Editors
- For Librarians
- For Publishers
- For Societies
- For Conference Organizers
- Open Access Policy
- Institutional Open Access Program
- Special Issues Guidelines
- Editorial Process
- Research and Publication Ethics
- Article Processing Charges
- Testimonials
- Preprints.org
- SciProfiles
- Encyclopedia

Article Menu

- Subscribe SciFeed
- Recommended Articles
- Google Scholar
- on Google Scholar
- Table of Contents
Find support for a specific problem in the support section of our website.
Please let us know what you think of our products and services.
Visit our dedicated information section to learn more about MDPI.
JSmol Viewer
Teach programming using task-driven case studies: pedagogical approach, guidelines, and implementation.

1. Introduction
1.1. task-driven teaching, 1.2. case studies, 1.3. task-driven case studies, 2. background, 2.1. problem-based learning, 2.2. case studies in teaching, 2.3. task-driven teaching methodology, 2.4. games in teaching and automatic feedback, 3. task-driven case studies’ pedagogical framework.
- Case study , a realistic project providing an opportunity to showcase most of the learned topics.
- Tasks defined in the context of the selected case study and corresponding to the learning objectives of the course.
- Written study guides , explaining the case study, leading students through the tasks, and providing enough context and explanation.
3.1. Reasons to Use Tasks
- We want to make sure that students are active during lessons. Both the teacher and the students are reminded that practical lessons should revolve around the students working and not the teacher lecturing.
- We want the student to use best practices while working. Finer-grained tasks help us to keep the student on the right track. In learning, the process is more important than the result.
- Instead of only showing the process and the students repeating after the teacher, we use task-driven case studies to make them try the process by themselves. Then it is harder to forget about the details.
3.2. Role of Written Study Guides
- A written form of the guide allows students to work at their own speed. If there is something unclear, they can get back to it anytime.
- Students can continue working at home without any impedance. If a student is unable to come to the lesson, he misses only individual consultations with a teacher. To a large degree, the lesson can be simulated by the study guide. This proved to be very useful during COVID restrictions.
- A study guide can be shared between universities or learning facilities.
3.3. Course and Case Study Relationship
3.4. task-driven case study lifecycle, 3.5. guidelines.
- Know the learning goals.
- Select a well-known domain.
- Find an interesting topic.
- Keep the project in industrial quality.
- Show the whole process.
- Prepare for incremental implementation.
- Support individual approach.
- Implement code first.
- Divide code into goals.
- Evaluate goals’ coverage.
- Find goal dependencies.
- Do the review.
- Always tell objectives.
- Describe the current state and expected increment.
- Show context and reasoning.
- Specify tasks clearly and precisely.
- Refine tasks with comments.
- Add supplementary tasks.
- Provide further reading.
- Use suitable software support.
- Verify continuity and consistency of the guide.
- Review the guide.
- Start with a minimal version and improve it.
- Monitor progress continuously.
- Favor individual achievements.
- Examine understanding.
- Get feedback from the “battlefield”.
- Update the case study.
4. Selection of the Case Study
4.1. know the learning goals.
- Students are familiar with Java language basics.
- Students can create a project and a class in the NetBeans IDE.
- Students understand the role of interfaces in object-oriented programming.
- Students can implement existing interfaces in Java.
- Students can create their own interfaces in the Java language.
- Students are familiar with the role and types of collections in the Java language.
- Students can work with the generic ArrayList collection.
- Students can use String class methods for working with strings.
4.2. Select a Well-Known Domain
- Example: You can imagine that, for example, the problem of luggage transport at an airport is not a very good choice. Most of the students never had to (or will never have to) deal with that problem, and some of them probably never even traveled by plane. That is the reason why we picked a Minesweeper game. Thanks to the Microsoft Windows operating system, it is one of the most known games. We could barely find a student in the Java technologies course who had never played Minesweeper.
4.3. Find an Interesting Topic
- Example: That is why we chose the Minesweeper game. In some of the other courses, games are used too. For example, we used the N-Puzzle game in the .NET programming course and Alien Breed clone in the object-oriented programming course.
4.4. Keep the Project in Industrial Quality
- Example: The solution to our Minesweeper case study is comparable to the professional Minesweeper game (see Figure 3 ). Students can see that they are able to implement a program comparable to the industry.
4.5. Show the Whole Process
- Example: In our Minesweeper case study, we chose the Minesweeper game because it is small enough to be implemented by a student in the time span of the course, and yet the result is a whole game that is comparable with industrial Minesweeper.
4.6. Prepare for Incremental Implementation
- Example: In the Minesweeper case study, the first case study lesson introduces the Minesweeper game. We are designing the game core together with students using standard UML notations. During this, they are led to our source code skeleton implementing best practices from object-oriented programming. In the next lesson, students implement the game logic—the game field and all its behavior. So far, their solution is not playable. However, we do not wait anymore, and in the third lesson, they start implementing a simple console user interface that would be able to present the current state of the field. Although, after the third lesson, they cannot play the game, they can already run the game and see whether their field generation works as it should. Since that moment, they are always able to run the game and see the increment they add during each particular lesson.
4.7. Support Individual Approach
- Example: In our Minesweeper case study, we suggest that students implement some additional features that the main project does not have. An example may be implementing the support for a simultaneous click of both mouse buttons to open also adjacent tiles and not merely the one that the mouse points to. We also support their own ideas on how to make the game even more interesting.
5. Solution Implementation
5.1. implement code first.
- Example: We implemented our own Minesweeper game before giving the case study to students. Before using the case study approach in the Java technologies course, the Minesweeper game was one of the examples that we used to show the students more complex examples implemented in Java. Then we decided to prepare a case study and reworked the old solution to incorporate all the topics of the course and to reflect our best knowledge.
5.2. Divide Code into Goals
- Example: To explicitly record implementation objectives in the code of the Minesweeper case study, TODO comments marked with the task identifiers were used. Each task represented an implementation objective. We started using TODO comments because of the tool support—see the automatically generated list of TODO comments in an IDE in Figure 4 . However, current IDEs have better support for source code annotations since they are first-class citizens of the language. The following code is an excerpt showing a TODO comment marking the getColumnCount() method as a part of the task identified as “getters” in the second module (lesson) of the course.
- //TODO: Task 2 - getters
- * Returns column count of the field.
- * @return column count.
- public int getColumnCount() { ...
- @Task(module = "02", id = "getters")
Click here to enlarge figure
5.3. Evaluate Goals’ Coverage
- Example: A simple help in checking the code coverage is, for example, the Action Items window in the NetBeans IDE (previously called the Tasks window). In Figure 4 , there is a screenshot showing the list of tasks currently present in the Minesweeper teacher’s solution. It is easier to check the goals this way since the goals’ source code can be scattered throughout the whole project.
5.4. Find Goal Dependencies
- Example: In the Java technologies course, the lectures are aligned with case study modules so that the students always have the theoretical knowledge that is needed for the current module of the case study. The alignment is depicted in Figure 6 .
5.5. Do the Review
6. writing study guide.
- Example: To get a better notion of how such a study guide looks, a specific example of one lesson from the Java technologies course can be found at https://kurzy.kpi.fei.tuke.sk/tjava-en/student/06.html (accessed on 30 August 2024).
6.1. Always Tell Objectives
- Example: Examples of learning goals are presented in Section 4 when we discussed making a list of the learning goals for the case study. However, there are also implementation objectives. These are specific to each case study. For example, in the following list, there are some implementation objectives from the Minesweeper case study.
- Students have to implement the generation of the game field.
- Students have to implement the presentation of the game field.
- Students have to implement a time-measuring feature for the game.
- Students have to implement the settings feature.
- Students have to implement a graphical user interface in Swing.
6.2. Describe the Current State and Expected Increment
- Example: We use class diagrams in each module to show the difference in the program structure before and after finishing the current lesson. In Figure 8 , there is a class diagram of the Minesweeper case study in the fifth module. The yellow classes represent the current state, and the red ones are the increment for the fifth lesson. This helps the students to understand how the implementation goals will be projected into the program structure.
6.3. Show Context and Reasoning
- Example: In the Minesweeper case study, each step starts with an explanation of the current situation, the problem context, and the reasoning behind it. This part of the step is intertwined with the tasks that lead to solving the problem—each step of the module starts with the context and reasoning, and after that, the tasks follow.
6.4. Specify Tasks Clearly and Precisely
- Example: Following is an example of a task from our Minesweeper case study that tells the student to implement a method that will be a part of the Minesweeper marking tiles feature. This is one of the simpler tasks from earlier lessons of this introductory Java course.
- Task (id = markTile)
- Implement the void markTile(int row, int column) method in the Field class. This method allows marking/unmarking tiles specified by the row and column. In~case the tile is closed (Tile.CLOSED), its state will be marked (the state will change to Tile.MARKED). If~a tile is marked (Tile.MARKED), its state will be changed to closed (Tile.CLOSED). Rows and columns are numbered from 0.
- * Marks tile at specified indices.
- * @param row row number
- * @param column column number
- public void markTile(int row, int column) {
- throw new UnsupportedOperationException("Method markTile not yet implemented");
- final Tile tile = tiles[row][column];
- if (tile.getState() == Tile.State.CLOSED) {
- tile.setState(Tile.State.MARKED);
- } else if (tile.getState() == Tile.State.MARKED) {
- tile.setState(Tile.State.CLOSED);
- In the BestTimes class define a private void insertToDB(PlayerTime playerTime) method that will store a PlayTime object in the database.
6.5. Refine Tasks with Comments
- Example: The following is an example of a hint for the “markTile” task that was presented above. It advises using the implementation of the openTile(int row, int column) method for inspiration. The openTile(int row, int column) method does a very similar job and is provided to students in the Minesweeper code skeleton at the beginning of the course. Most of the students should not have any serious problems in solving the task without this hint. However, below-average students or programming novices may struggle with it, and this hint should refer them to the right direction even before they will need to ask the teacher for help.
- When implementing the void markTile(int row, int column) method, you can use the implementation of void openTile(int row, int column) method as an inspiration.
6.6. Add Supplementary Tasks
- Example: In the Minesweeper case study, the implementation of new features is suggested, such as support for a new state in marking tile—using the question mark to signify that the user is not sure whether there is a mine or not.
6.7. Provide Further Reading
- Example: In the Java technologies course, we recommend the book Head First Java for further reading. For the advanced study, Effective Java is recommended. For particular topics, students are usually provided with links to specialized tutorials and blogs.
6.8. Use Suitable Software Support
- Example: At our university, we developed a specialized document generator for task-driven case study guides. This program transforms a set of Markdown files enriched with metadata representing the goals, tasks, etc. into a static website and possibly other formats, such as PDF. Utilizing custom software for this task also opens possibilities to check for inconsistencies, such as goals without any corresponding tasks.
6.9. Verify Continuity and Consistency of the Guide
6.10. review the guide, 6.11. start with a minimal version and improve it, 7. course execution, 7.1. monitor progress continuously, 7.2. favor individual achievements.
- Example: In the Java technologies course, we reward finishing the Minesweeper case study without any supplementary tasks by half of the maximum points available. The rest of the points can be obtained through additional tasks and custom features.
7.3. Examine Understanding
- Example: For our exams, an incomplete modified version of the Minesweeper solution is used. Students get to implement some missing part where they have to use the skills they should have acquired from the case study. The tasks are not the same as those in the case study, but they are similar in character. The following is an example of the exam task:
- Implement the processInput() method that will process input from the console using regular expressions. After~the implementation, the~game should be playable. After~each printing of the field, the~game would require typing some input. The~input is in the same format as in the case study: (X) EXIT, (MA1) MARK, (OB4) OPEN.
7.4. Get Feedback from the “Battlefield”
- Example: One of the important feedback entries we received from the students in the Java technologies course was the information that the task of implementing a method that counts adjacent mines to a tile is too difficult for many students (algorithmically). It did not look so difficult to us or our colleagues.
7.5. Update the Case Study
- Example: After finding out that the implementation of counting the adjacent mines is too difficult for the students, we decided to provide a hint to the task. If necessary, we could also include a note in the teachers’ version of the study guide about discussing the algorithm with students.
8. Experience
8.1. teachers’ view, 8.2. students’ view, 8.2.1. objective, 8.2.2. method, 8.2.3. results, 9. potential drawbacks, 10. conclusions, author contributions, institutional review board statement, informed consent statement, data availability statement, conflicts of interest.
- Hadar, I. When intuition and logic clash: The case of the object-oriented paradigm. Sci. Comput. Program. 2013 , 78 , 1407–1426. [ Google Scholar ] [ CrossRef ]
- Xue, J.; Zhang, L. Application of task-driven approach in information technology education. In Proceedings of the International Conference on Electrical and Control Engineering 2011, 2011, ICECE 2011, Yichang, China, 6–18 September 2011; pp. 2024–2026. [ Google Scholar ] [ CrossRef ]
- Rosenberg-Kima, R.B.; Merrill, M.D.; Baylor, A.L.; Johnson, T.E. Explicit instruction in the context of whole-tasks: The effectiveness of the task-centered instructional strategy in computer science education. Educ. Technol. Res. Dev. 2022 , 70 , 1627–1655. [ Google Scholar ] [ CrossRef ]
- Bonwell, C.C.; Eison, J.A. Active Learning: Creating Excitement in the Classroom ; ASHE-ERIC Higher Education Report No. 1; School of Education and Human Development, The George Washington University: Washington, DC, USA, 1991. [ Google Scholar ]
- Anwar, S. Use of engineering case studies to teach associate degree electrical engineering technology students. In Proceedings of the 31st Annual Frontiers in Education Conference, Washington, DC, USA, 10–13 October 2001; Volume 3, pp. 8–10. [ Google Scholar ] [ CrossRef ]
- Nilson, L.B. Teaching at Its Best: A Research-Based Resource for College Instructors ; John Wiley & Sons: Hoboken, NJ, USA, 2010. [ Google Scholar ]
- Coppit, D. Implementing large projects in software engineering courses. Comput. Sci. Educ. 2006 , 16 , 53–73. [ Google Scholar ] [ CrossRef ]
- Garg, K.; Varma, V. A Study of the Effectiveness of Case Study Approach in Software Engineering Education. In Proceedings of the 20th Conference on Software Engineering Education Training, Dublin, Ireland, 3–5 July 2007; CSEET ’07. pp. 309–316. [ Google Scholar ] [ CrossRef ]
- Daun, M.; Salmon, A.; Tenbergen, B.; Weyer, T.; Pohl, K. Industrial case studies in graduate requirements engineering courses: The impact on student motivation. In Proceedings of the 2014 IEEE 27th Conference on Software Engineering Education and Training (CSEE&T), Klagenfurt, Austria, 23–25 April 2014; pp. 3–12. [ Google Scholar ] [ CrossRef ]
- Porubän, J.; Nosál’, M. Practical experience with task-driven case studies. In Proceedings of the 2014 IEEE 12th IEEE International Conference on Emerging eLearning Technologies and Applications (ICETA), Stary Smokovec, Slovakia, 4–5 December 2014; pp. 367–372. [ Google Scholar ] [ CrossRef ]
- O’Grady, M.J. Practical Problem-Based Learning in Computing Education. Trans. Comput. Educ. 2012 , 12 , 10:1–10:16. [ Google Scholar ] [ CrossRef ]
- Leijon, M.; Gudmundsson, P.; Staaf, P.; Christersson, C. Challenge based learning in higher education– A systematic literature review. Innov. Educ. Teach. Int. 2021 , 59 , 1–10. [ Google Scholar ] [ CrossRef ]
- Abdul Ghani, A.; Fuad, A.; Yusoff, M.S.B.; Hadie, S.N.H. Effective Learning Behavior in Problem-Based Learning: A Scoping Review. Med Sci. Educ. 2021 , 31 , 1199–1211. [ Google Scholar ] [ CrossRef ] [ PubMed ]
- Pérez, B.; Rubio, A.L. A Project-Based Learning Approach for Enhancing Learning Skills and Motivation in Software Engineering. In Proceedings of the 51st ACM Technical Symposium on Computer Science Education, New York, NY, USA, 11–14 March 2020; SIGCSE ’20. pp. 309–315. [ Google Scholar ] [ CrossRef ]
- Cico, O.; Jaccheri, L.; Nguyen-Duc, A.; Zhang, H. Exploring the intersection between software industry and Software Engineering education - A systematic mapping of Software Engineering Trends. J. Syst. Softw. 2021 , 172 , 110736. [ Google Scholar ] [ CrossRef ]
- Grimes, M.W. The Continuous Case Study: Designing a Unique Assessment of Student Learning. Int. J. Teach. Learn. High. Educ. 2019 , 31 , 139–146. [ Google Scholar ]
- Zhang, X.; Zhang, B.; Zhang, F. Student-Centered Case-Based Teaching and Online–Offline Case Discussion in Postgraduate Courses of Computer Science. Int. J. Educ. Technol. High. Educ. 2023 , 20 , 6. [ Google Scholar ] [ CrossRef ]
- Ouh, E.L.; Irawan, Y. Applying Case-Based Learning for a Postgraduate Software Architecture Course. In Proceedings of the 2019 ACM Conference on Innovation and Technology in Computer Science Education, Aberdeen Scotland, UK, 15–17 July 2019; pp. 457–463. [ Google Scholar ] [ CrossRef ]
- Varma, V.; Garg, K. Case studies: The potential teaching instruments for software engineering education. In Proceedings of the Fifth International Conference on Quality Software, 2005, QSIC 2005, Melbourne, VIC, Australia, 19–20 September 2005; pp. 279–284. [ Google Scholar ] [ CrossRef ]
- Garg, K.; Varma, V. Case Studies as Assessment Tools in Software Engineering Classrooms. In Proceedings of the 22nd Conference on Software Engineering Education and Training, Hyderabad, India, 17–20 February 2009; CSEET ’09. pp. 8–11. [ Google Scholar ] [ CrossRef ]
- Jia, Y. Improving software engineering courses with case study approach. In Proceedings of the 5th International Conference on Computer Science and Education 2010, Hefei, China, 24–27 August 2010; ICCSE 2010. pp. 1633–1636. [ Google Scholar ] [ CrossRef ]
- Burge, J.; Troy, D. Rising to the Challenge: Using Business-Oriented Case Studies in Software Engineering Education. In Proceedings of the 19th Conference on Software Engineering Education and Training, Turtle Bay, HI, USA, 19–21 April 2006; pp. 43–50. [ Google Scholar ] [ CrossRef ]
- Hilburn, T.; Towhidnejad, M.; Nangia, S.; Shen, L. A Case Study Project for Software Engineering Education. In Proceedings of the 36th Annual Frontiers in Education Conference, San Diego, CA, USA, 27–31 October 2006; pp. 1–5. [ Google Scholar ] [ CrossRef ]
- Martin, F. Toy Projects Considered Harmful. Commun. ACM 2006 , 49 , 113–116. [ Google Scholar ] [ CrossRef ]
- Meyer, B. Software engineering in the academy. Computer 2001 , 34 , 28–35. [ Google Scholar ] [ CrossRef ]
- Yu, D.; Wang, Q. Task-Driven Method in Practical Teaching of Software Engineering. In Proceedings of the Third Pacific-Asia Conference on Circuits, Communications and System 2011, Wuhan, China, 17–18 July 2011; PACCS 2011. pp. 1–3. [ Google Scholar ] [ CrossRef ]
- Xie, C.; Wang, M.; Hu, H. Effects of Constructivist and Transmission Instructional Models on Mathematics Achievement in Mainland China: A Meta-Analysis. Front. Psychol. 2018 , 9 , 1923. [ Google Scholar ] [ CrossRef ] [ PubMed ]
- Peng, W.; Jingjing, X. The implementation and harvests of task-driven in basic computer education at university. In Proceedings of the International Conference on E-Health Networking, Digital Ecosystems and Technologies 2010, Shenzhen, China, 17–18 April 2010; EDT 2010. Volume 2, pp. 311–314. [ Google Scholar ] [ CrossRef ]
- Liu, H.H.; Su, Y.S. Effects of Using Task-Driven Classroom Teaching on Students’ Learning Attitudes and Learning Effectiveness in an Information Technology Course. Sustainability 2018 , 10 , 3957. [ Google Scholar ] [ CrossRef ]
- Liang, L.; Deng, X.; Liu, Q. Task-driven and objective-oriented hierarchical education method: A case study in Linux curriculum. In Proceedings of the IEEE International Symposium on IT in Medicine and Education 2008, Xiamen, China, 12–14 December 2008; ITME 2008. pp. 316–318. [ Google Scholar ] [ CrossRef ]
- Dong, Y. A Graded Task-driven Methodology for Computer Science Education. In Proceedings of the Second International Workshop on Education Technology and Computer Science 2010, Wuhan, China, 6–7 March 2010; ETCS 2010. Volume 3, pp. 654–656. [ Google Scholar ] [ CrossRef ]
- Birnbaum, D.J.; Langmead, A. Task-Driven Programming Pedagogy in the Digital Humanities. In New Directions for Computing Education ; Fee, S.B., Holland-Minkley, A.M., Lombardi, T.E., Eds.; Springer International Publishing: Cham, Switzerland, 2017; pp. 63–85. [ Google Scholar ] [ CrossRef ]
- Martinez, L.; Gimenes, M.; Lambert, E. Entertainment Video Games for Academic Learning: A Systematic Review. J. Educ. Comput. Res. 2022 , 60 , 1083–1109. [ Google Scholar ] [ CrossRef ]
- Mayer, R.E. Computer Games in Education. Annu. Rev. Psychol. 2019 , 70 , 531–549. [ Google Scholar ] [ CrossRef ] [ PubMed ]
- Zhan, Z.; He, L.; Tong, Y.; Liang, X.; Guo, S.; Lan, X. The effectiveness of gamification in programming education: Evidence from a meta-analysis. Comput. Educ. Artif. Intell. 2022 , 3 , 100096. [ Google Scholar ] [ CrossRef ]
- Papadakis, S. Evaluating a Game-Development Approach to Teach Introductory Programming Concepts in Secondary Education. Int. J. Technol. Enhanc. Learn. 2020 , 12 , 127–145. [ Google Scholar ] [ CrossRef ]
- Jordaan, D.B. Board Games in the Computer Science Class to Improve Students’ Knowledge of the Java Programming Language: A Lecturer’s Perspective. In Proceedings of the 2nd International Conference on Education and Multimedia Technology, New York, NY, USA, 2–4 July 2018; ICEMT ’18. pp. 1–4. [ Google Scholar ] [ CrossRef ]
- Tay, J.; Goh, Y.M.; Safiena, S.; Bound, H. Designing digital game-based learning for professional upskilling: A systematic literature review. Comput. Educ. 2022 , 184 , 104518. [ Google Scholar ] [ CrossRef ]
- Díaz, J.; López, J.A.; Sepúlveda, S.; Ramírez Villegas, G.M.; Ahumada, D.; Moreira, F. Evaluating Aspects of Usability in Video Game-Based Programming Learning Platforms. Procedia Comput. Sci. 2021 , 181 , 247–254. [ Google Scholar ] [ CrossRef ]
- Lindberg, R.S.N.; Laine, T.H.; Haaranen, L. Gamifying programming education in K-12: A review of programming curricula in seven countries and programming games. Br. J. Educ. Technol. 2019 , 50 , 1979–1995. [ Google Scholar ] [ CrossRef ]
- Cavalcanti, A.P.; Barbosa, A.; Carvalho, R.; Freitas, F.; Tsai, Y.S.; Gašević, D.; Mello, R.F. Automatic feedback in online learning environments: A systematic literature review. Comput. Educ. Artif. Intell. 2021 , 2 , 100027. [ Google Scholar ] [ CrossRef ]
- Mingins, C.; Miller, J.; Dick, M.; Postema, M. How We Teach Software Engineering. JOOP 1999 , 11 , 64–66. [ Google Scholar ]
- Nuci, K.P.; Tahir, R.; Wang, A.I.; Imran, A.S. Game-Based Digital Quiz as a Tool for Improving Students’ Engagement and Learning in Online Lectures. IEEE Access 2021 , 9 , 91220–91234. [ Google Scholar ] [ CrossRef ]
- Shaw, M. Software Engineering Education: A Roadmap. In Proceedings of the Conference on The Future of Software Engineering, New York, NY, USA, 8–13 November 2000; ICSE ’00. pp. 371–380. [ Google Scholar ] [ CrossRef ]
- Nosál’, M.; Sulír, M.; Juhár, J. Source code annotations as formal languages. In Proceedings of the 2015 Federated Conference on Computer Science and Information Systems (FedCSIS), Lodz, Poland, 13–16 September 2015; pp. 953–964. [ Google Scholar ] [ CrossRef ]
- Diaz, C. Using static site generators for scholarly publications and open educational resources. Code4Lib J. 2018 . [ Google Scholar ]
- Leinonen, J.; Denny, P.; Whalley, J. A Comparison of Immediate and Scheduled Feedback in Introductory Programming Projects. In Proceedings of the 53rd ACM Technical Symposium on Computer Science Education—Volume 1, New York, NY, USA, 2–5 March 2022; SIGCSE 2022. pp. 885–891. [ Google Scholar ] [ CrossRef ]
- Kian, T.W.; Sunar, M.S.; Su, G.E. The Analysis of Intrinsic Game Elements for Undergraduates Gamified Platform Based on Learner Type. IEEE Access 2022 , 10 , 120659–120679. [ Google Scholar ] [ CrossRef ]
- Porubän, J.; Nosál’, M. Generating Case Studies from Annotated Sources Codes. J. Comput. Sci. Control Syst. 2013 , 6 , 81–86. [ Google Scholar ]
| # | Question | Answer | No. | % |
|---|---|---|---|---|
| 1 | Do you like learning by implementing a game? | 103 | 92 | |
| No, I would rather implement something else | 9 | 8 | ||
| 2 | How do you like the implemented game? | Poor (is it still a game?) | 0 | 0 |
| Below average (I would never play it) | 18 | 16 | ||
| 56 | 50 | |||
| Above average (I would definitely try it) | 36 | 32 | ||
| Excellent (from now on, I will play only this game) | 2 | 2 | ||
| 3 | Would you show your game to your friend or a family member? | 87 | 78 | |
| No | 25 | 22 | ||
| 4 | In practical lessons, you prefer to implement: | 84 | 75 | |
| Multiple simple independent tasks | 28 | 25 | ||
| 5 | Do you think you understood programming principles better by implementing one large project? | 91 | 81 | |
| No | 21 | 19 | ||
| 6 | From the point of view of assignment organization, you prefer: | 97 | 87 | |
| To get the assignment in the beginning and to solve it on my own | 15 | 13 | ||
| 7 | Did you have problems with dependencies between lessons, i.e., that you had to solve a previous lesson to be able to continue? | Yes | 48 | 43 |
| 64 | 57 | |||
| 8 | Was the difficulty of the tasks in the case study balanced? | Yes | 48 | 43 |
| 64 | 57 | |||
| 9 | Were the tasks too easy? | Yes, most of the time, I just needed to repeat what was written | 3 | 3 |
| 109 | 97 | |||
| 10 | Were the tasks described clearly enough? | 57 | 51 | |
| No, often I had to ask the teacher or colleagues for help | 55 | 49 | ||
| 11 | Would you like learning with study guides for a case study in future courses? * | 103 | 92 | |
| No | 8 | 7 | ||
| 12 | Do you think that working with a study guide: | Limits me because I cannot do what I want | 22 | 20 |
| 90 | 80 | |||
| 13 | When did you implement the tasks for a given lesson? | I programmed mostly before the lesson | 12 | 11 |
| I programmed during the lesson | 24 | 21 | ||
| 76 | 68 | |||
| 14 | Which properties of studying with study guides for a case study do you consider most important (choose max. 3)? | I implemented a large project | 69 | 62 |
| I implemented a game | 34 | 30 | ||
| 81 | 72 | |||
| I had a study guide that lad me to good practices | 55 | 49 | ||
| I worked incrementally, but the game was always playable | 42 | 38 | ||
| 15 | What did you like about practical lessons in the OOP course? | |||
| 16 | What did you dislike about practical lessons in the OOP course? | |||
| 17 | What would you change or improve about practical lessons in the OOP course? | |||
| The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
Share and Cite
Porubän, J.; Nosál’, M.; Sulír, M.; Chodarev, S. Teach Programming Using Task-Driven Case Studies: Pedagogical Approach, Guidelines, and Implementation. Computers 2024 , 13 , 221. https://doi.org/10.3390/computers13090221
Porubän J, Nosál’ M, Sulír M, Chodarev S. Teach Programming Using Task-Driven Case Studies: Pedagogical Approach, Guidelines, and Implementation. Computers . 2024; 13(9):221. https://doi.org/10.3390/computers13090221
Porubän, Jaroslav, Milan Nosál’, Matúš Sulír, and Sergej Chodarev. 2024. "Teach Programming Using Task-Driven Case Studies: Pedagogical Approach, Guidelines, and Implementation" Computers 13, no. 9: 221. https://doi.org/10.3390/computers13090221
Article Metrics
Article access statistics, further information, mdpi initiatives, follow mdpi.

Subscribe to receive issue release notifications and newsletters from MDPI journals
Pakistani students’ perceptions about knowledge, use and impact of artificial intelligence (AI) on academic writing: a case study
- Published: 11 September 2024
Cite this article

- Shaista Rashid 1 ,
- Sadia Malik ORCID: orcid.org/0000-0002-4989-2359 2 ,
- Faheem Abbas 2 &
- Javaria Ahmad Khan 3
Integrating artificial intelligence (AI) in language pedagogy can help learn and develop many skills. In this context, this study explores Pakistani students' perceptions and trends regarding the knowledge, use, and impact of AI on their academic writing. The data was collected using a quantitative method, using a questionnaire through cluster sampling of four faculties and random sampling of 229 students from Bahuddin Zakariya University, Multan, Pakistan. Data is subjected to frequency analysis, Kruskal–Wallis hypothesis test, and chi-square association test using SPSS. The findings reveal that most students agree regarding the knowledge, use, and impact of AI on their academic writing. For the Kruskal–Wallis test, significant variations are seen in semesters and age groups for all three variables; however, only the knowledge variable shows significant variation across faculties. Moreover, chi-square test results indicate an association among components of knowledge, use, and impact of AI. The research suggests that academia should introduce AI as a pedagogical tool to improve students' comprehension, productivity, and writing quality. Furthermore, trends indicate that comprehensive policy formulation should be implemented to equip students of all faculties, semesters, and age groups to use technology equally.
This is a preview of subscription content, log in via an institution to check access.
Access this article
Subscribe and save.
- Get 10 units per month
- Download Article/Chapter or eBook
- 1 Unit = 1 Article or 1 Chapter
- Cancel anytime
Price includes VAT (Russian Federation)
Instant access to the full article PDF.
Rent this article via DeepDyve
Institutional subscriptions

Explore related subjects
- Artificial Intelligence
- Digital Education and Educational Technology
Data availability
The data was collected through questionnaire using Google Forms; SPSS file can be provided if requested.
Ahmed, M., Siddiqui, M., & Usman, T. (2024). Impact of artificial intelligence-based writing assistant on the academic writing skills of university faculty in Pakistan. International Journal of Human and Society, 4 (1), 539–545.
Google Scholar
Aladini, A. (2023). AI applications impact on improving EFL university academic writing skills and their logical thinking. Al-’ulūm Al-Tarbawiyyaẗ, 31 (2), 25–44. https://doi.org/10.21608/ssj.2023.320166
Article Google Scholar
Ali, Z. (2020). Artificial intelligence (AI): A review of its uses in language teaching and learning. IOP Conference Series: Materials Science and Engineering, 769 (1), 012043. https://doi.org/10.1088/1757-899x/769/1/012043
Almusharraf, N., & Bailey, D. (2021). A regression analysis approach to measuring the influence of student characteristics on language learning strategies. International Journal of Instruction, 14 (4), 463–482. https://doi.org/10.29333/iji.2021.14428a
Beiki, M. (2022). Review of writing-related theories. Cultural Arts Research and Development, 2 (1), 27–33. https://doi.org/10.55121/card.v2i1.20
Burkhard. (2022). Student perceptions of AI-powered writing tools: Towards individualized teaching strategies. 19th International Conference on Cognition and Exploratory Learning in Digital Age (CELDA 2022) . https://doi.org/10.33965/celda2022_202207l010
Chaudhry, I. S., Sarwary, S. A. M., Refae, G. A. E., & Chabchoub, H. (2023). Time to revisit existing student’s performance evaluation approach in higher education sector in a new era of Chatgpt — a case study. Cogent Education, 10 (1), 2210461. https://doi.org/10.1080/2331186x.2023.2210461
Chen, L., Chen, P., & Lin, Z. (2020). Artificial intelligence in education: A review. IEEE Access, 8 , 75264–75278. https://doi.org/10.1109/access.2020.2988510
Cunningham, U., Rashid, S., & Van Le, T. (2019). The effect of learner training on the use of digital tools to support English writing skills. Asian EFL Journal , 21 , 27–49. http://uu.diva-portal.org/smash/record.jsf?pid=diva2:1300583
Dhara, S., Chatterjee, S., Chaudhuri, R., Goswami, A., & Ghosh, S. K. (2022). Artificial intelligence in assessment of students’ performance. In CRC Press eBooks (pp. 153–167). https://doi.org/10.1201/9781003184157-8
Dizon, G., & Gayed, J. M. (2021). Examining the impact of Grammarly on the quality of mobile L2 writing. The JALT CALL Journal, 17 (2), 74–92. https://doi.org/10.29140/jaltcall.v17n2.336
Feise, R. J. (2002). Do multiple outcome measures require p-value adjustment? BMC Medical Research Methodology, 2 (1), 8. https://doi.org/10.1186/1471-2288-2-8
Fitria, T. N. (2021). Grammarly as AI-powered English writing assistant: students’ alternative for writing English. Metathesis, 5 (1), 65–78. https://doi.org/10.31002/metathesis.v5i1.3519
Flavell, J. H. (1979). Metacognition and cognitive monitoring: A new area of cognitive-developmental inquiry. American Psychologist, 34 (10), 906–911. https://doi.org/10.1037/0003-066x.34.10.906
Ghafar, Z. N., Salh, H. F., Abdulrahim, M. A., Farxha, S. S., Arf, S. F., & Rahim, R. I. (2023). The role of artificial intelligence technology on English language learning: a literature review. Canadian Journal of Language and Literature Studies, 3 (2), 17–31. https://doi.org/10.53103/cjlls.v3i2.87
Ginting, P., Batubara, H. M., & Hasnah, Y. (2023). Artificial intelligence powered writing tools as adaptable aids for academic writing: Insight from EFL college learners in writing final project. Zenodo, 6 (10), 4640–4650. https://doi.org/10.5281/zenodo.8407887
Grájeda, A., Burgos, J., Olivera, P. C., & Sanjinés, A. (2023). Assessing student-perceived impact of using artificial intelligence tools: Construction of a synthetic index of application in higher education. Cogent Education, 11 (1), 2287917. https://doi.org/10.1080/2331186x.2023.2287917
Imran, M., & Almusharraf, N. (2023). Analyzing the role of ChatGPT as a writing assistant at higher education level: A systematic review of the literature. Contemporary Educational Technology, 15 (4), ep464. https://doi.org/10.30935/cedtech/13605
Kaur, P., Stoltzfus, J., & Yellapu, V. (2018). Descriptive statistics. Biostatistics, 4 (1), 60–67. https://doi.org/10.4103/ijam.ijam_7_18
Keleş, P. U., & Aydın, S. (2021). University students’ perceptions about artificial intelligence. Shanlax International Journal of Education, 9 , 212–220. https://doi.org/10.34293/education.v9is1-may.4014
Knowles, E. (2005). The Oxford dictionary of phrase and fable. In Oxford University Press eBooks . https://doi.org/10.1093/acref/9780198609810.001.0001
Kothari, C. R. (2004). Research methodology: Methods and techniques . New Age International.
LeCompte, M. D., & Schensul, J. J. (2015). Ethics in ethnography: A mixed methods approach . AltaMira Press.
Lei, H. (2022). High school students’ foreign language vocabulary acquisition in the era of artificial intelligence. Advances in Social Science, Education and Humanities Research, 637 , 669–662. https://doi.org/10.2991/assehr.k.220131.121
Li, A. W. (2023). Using Perceptive to support AI-based online writing assessment across the disciplines. Assessing Writing, 57 , 100746. https://doi.org/10.1016/j.asw.2023.100746
Mahmud, F. A. (2023). Investigating EFL students’ writing skills through artificial intelligence: Wordtune application as a tool. Journal of Language Teaching and Research, 14 (5), 1395–1404. https://doi.org/10.17507/jltr.1405.28
Malik, A. R., Pratiwi, Y., Andajani, K., Numertayasa, I. W., Suharti, S., Darwis, A., & Marzuki, M. (2023). Exploring artificial intelligence in academic essay: Higher education student’s perspective. International Journal of Educational Research Open, 5 , 100296. https://doi.org/10.1016/j.ijedro.2023.100296
Malik, S., Sadiq, U., & Khan, J. A. (2021). Belief, practices, and challenges of Pakistani primary grade government school teachers: Variable analysis affecting pronunciation and phonics teaching. Humanities & Social Sciences Reviews, 9 (1), 206–217. https://doi.org/10.18510/hssr.2021.9122
Marzuki, Widiati, U., Rusdin, D., Darwin, D., & Indrawati, I. (2023). The impact of AI writing tools on the content and organization of students’ writing: EFL teachers’ perspective. Cogent Education, 10 (2), 1–17. https://doi.org/10.1080/2331186x.2023.2236469
Mayo, D. G., & Cox, D. R. (2006). Frequentist statistics as a theory of inductive inference. In Institute of Mathematical Statistics eBooks (pp. 77–97). https://doi.org/10.1214/074921706000000400
McHugh, M. L. (2013). The chi-square test of independence. Biochemia Medica, 23 (2), 143–149. https://doi.org/10.11613/bm.2013.018
Nazari, N., Shabbir, M. S., & Setiawan, R. (2021). Application of artificial intelligence powered digital writing assistant in higher education: Randomized controlled trial. Heliyon, 7 (5), e07014. https://doi.org/10.1016/j.heliyon.2021.e07014
Ostertagová, E., Ostertag, O., & Kováč, J. (2014). Methodology and application of the Kruskal-Wallis test. Applied Mechanics and Materials, 611 , 115–120. https://doi.org/10.4028/www.scientific.net/amm.611.115
Pacheco-Mendoza, S., Guevara, C., Samaniego, J., & Fernandez, J. (2023). Artificial intelligence in higher education: A predictive model for academic performance. Education Sciences, 13 (10), 990. https://doi.org/10.3390/educsci13100990
Park, J. (2019). An AI-based English grammar checker vs. human raters in evaluating EFL learners’ writing. Multimedia-Assisted Language Learning , 22 (1), 112–131. https://www.kci.go.kr/kciportal/ci/sereArticleSearch/ciSereArtiView.kci?sereArticleSearchBean.artiId=ART002449524
Rashid, S., Cunningham, U., Watson, K., & Howard, J. (2018). Revisiting the digital divide(s): Technology-enhanced English language practices at a university in Pakistan. Australian Journal of Applied Linguistics, 1 (2), 64–87. https://doi.org/10.29140/ajal.v1n2.7
Ribeiro, R. (2022). AI in English Language Learning | Cambridge English . World of Better Learning | Cambridge University Press. https://www.cambridge.org/elt/blog/2020/03/09/artificial-intelligence-english-language-learning/
Rothman, K. J. (1990). No adjustments are needed for multiple comparisons. Epidemiology, 1 (1), 43–46. https://doi.org/10.1097/00001648-199001000-00010
Rusmiyanto, R., Huriati, N., Fitriani, N., Tyas, N. K., Rofi’i, A., & Sari, M. N. (2023). The role of artificial intelligence (AI) in developing English language learner’s communication skills. Journal on Education, 6 (1), 750–757. https://doi.org/10.31004/joe.v6i1.2990
Saini, N. (2023). Research paper on artificial intelligence and its applications. International Journal for Research Trends and Innovation, 8 (4), 356–360.
Sharifi, A., Ahmadi, M., & Ala, A. (2021). The impact of artificial intelligence and digital style on industry and energy post-COVID-19 pandemic. Environmental Science and Pollution Research, 28 (34), 46964–46984. https://doi.org/10.1007/s11356-021-15292-5
Slimi, Z. (2023). The impact of artificial intelligence on higher education: An empirical study. European Journal of Educational Sciences . https://doi.org/10.19044/ejes.v10no1a17
Sumakul, D. T. Y. G., Hamied, F. A., & Sukyadi, D. (2022). Students’ perceptions of the use of AI in a writing class. Advances in Social Science, Education and Humanities Research, 624 , 52–57. https://doi.org/10.2991/assehr.k.220201.009
Toncic, J. (2020). Teachers, AI grammar checkers, and the newest literacies: Emending writing pedagogy and assessment. Digital Culture & Education, 12 (1), 26–51.
Turner, E. (2021). Causes for leaving jobs: A comparative analysis. 2nd International Conference on Research in Management . https://doi.org/10.33422/2nd.icrmanagement.2021.02.43
Utami, S. P. T., Andayani, A., Winarni, R., & Sumarwati, S. (2023). Utilization of artificial intelligence technology in an academic writing class: How do Indonesian students perceive? Contemporary Educational Technology, 15 (4), ep450. https://doi.org/10.30935/cedtech/13419
Verma, M. (2018). Artificial intelligence and its scope in different areas with special reference to the field of education. International Journal of Advanced Educational Research , 3 (1), 5–10. http://files.eric.ed.gov/fulltext/ED604401.pdf
Victorivna, K. L., Oleksandrovych, V. A., Oleksandrivna, K. I., & Oleksandrivna, K. N. (2022). Artificial intelligence in language learning: What are we afraid of? Arab World English Journal, 8 , 262–273. https://doi.org/10.24093/awej/call8.18
Wang, T., Lund, B., Marengo, A., Pagano, A., Mannuru, N. R., Teel, Z. A., & Pange, J. (2023). Exploring the potential impact of artificial intelligence (AI) on international students in higher education: Generative AI, chatbots, analytics, and international student success. Applied Sciences, 13 (11), 6716. https://doi.org/10.3390/app13116716
Zhao, X. (2022). Leveraging artificial intelligence (AI) technology for English writing: Introducing Wordtune as a digital writing assistant for EFL writers. RELC Journal, 54 (3), 890–894. https://doi.org/10.1177/00336882221094089
Download references
Acknowledgements
The authors would like to thank Prince Sultan University for its support.
No funding was sought from any external source for this research.
Author information
Authors and affiliations.
Prince Sultan University, Riyadh, Saudi Arabia
Shaista Rashid
Department of English, Bahauddin Zakariya University, Multan, Pakistan
Sadia Malik & Faheem Abbas
Department of Statistics, Bahauddin Zakariya University, Multan, Pakistan
Javaria Ahmad Khan
You can also search for this author in PubMed Google Scholar
Corresponding author
Correspondence to Sadia Malik .
Ethics declarations
Conflict of interest.
There is no conflict of interest of any sort.
Ethical statement
All participants gave their informed consent for inclusion before they participated in the study. Their responses were evaluated anonymously as the data was presented in aggregate form.
Additional information
Publisher's note.
Springer Nature remains neutral with regard to jurisdictional claims in published maps and institutional affiliations.
Rights and permissions
Springer Nature or its licensor (e.g. a society or other partner) holds exclusive rights to this article under a publishing agreement with the author(s) or other rightsholder(s); author self-archiving of the accepted manuscript version of this article is solely governed by the terms of such publishing agreement and applicable law.
Reprints and permissions
About this article
Rashid, S., Malik, S., Abbas, F. et al. Pakistani students’ perceptions about knowledge, use and impact of artificial intelligence (AI) on academic writing: a case study. J. Comput. Educ. (2024). https://doi.org/10.1007/s40692-024-00338-7
Download citation
Received : 15 May 2024
Revised : 08 August 2024
Accepted : 14 August 2024
Published : 11 September 2024
DOI : https://doi.org/10.1007/s40692-024-00338-7
Share this article
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Artificial intelligence
- Academic writing
- Higher education
- Language pedagogy
- Find a journal
- Publish with us
- Track your research
- Reviews / Why join our community?
- For companies
- Frequently asked questions

How to Write the Perfect Conclusion to Your UX Case Study
If you nail your case study’s conclusion, you’re much likelier to get called to an interview, because employers tend to recall the last parts of a case study the most. Let’s see how you can craft the perfect ending to your UX case study.
So, you’ve written a great introductory hook to your UX case study, where you defined your problem statement , your approach to solving it and your role in the project. You then brought your reader through your design process and highlighted the decisions and challenges that led to your final result. One question remains: how do you end your UX case study with a bang? As it turns out, you need to include 3 things in your UX case study’s ending to make it truly satisfying: the final product, its impacts and your reflections.
What’s the Purpose of Your UX Case Study’s Conclusion?
To wrap your story up satisfactorily.
The conclusion of your UX case study serves as your story’s resolution. It’s where you tie up loose ends and close your story’s arc by answering the main question you asked in your introduction. When done right, your case study’s ending will create immense satisfaction and a lasting impression on a recruiter.

In the last part of your UX case study’s 5-part story arc, create a nice resolution to your story. The conclusion is where you bring everything together to leave your reader satisfied, if not wowed, with what you did and the outcome. Author / Copyright holder: Teo Yu Siang and the Interaction Design Foundation. Copyright terms and license: CC BY-NC-SA 3.0.
To Create a Great Last Impression
The lasting impression you create through your UX case study’s conclusion is absolutely vital. This is because of the serial-position effect , discovered by the German psychologist Hermann Ebbinghaus, where people tend to remember the first and last parts of a series best and forget the middle parts the most.
For instance, do you remember your most recent stay at a hotel? Chances are, you can recall how your stay ended when you checked out and how it began when you checked in—but nothing much of the middle. That’s the serial-position effect.

In 1913, Hermann Ebbinghaus discovered that we tend to remember only the beginnings and endings of things, and largely forget the middle parts. This means your UX case study’s introduction and conclusion are crucial parts! Author / copyright holder: Teo Yu Siang and the Interaction Design Foundation. Copyright terms and license: CC BY-NC-SA 3.0.
In particular, the serial-position effect is found to be strongest in the last items of a list. People tend to recall the last parts of an experience the most —that’s how vital your UX case study’s ending is! That isn’t to say you can afford to neglect any part of your case study’s middle part, though—it’s merely a scientific observation as to how recruiters will remember you. In other words, if you nail your case study’s conclusion, you’re much likelier to get called to an interview.
How Long Should Your UX Case Study’s Conclusion Be?
Your conclusion should ideally be as short as your introduction, or 4–5 sentences long . However, unlike in an introduction, you’ve got room for flexibility in your conclusion. That’s because while your introduction’s role is to quickly provide the needed information to move on to the main story, your conclusion has a different purpose—to make a great last impression. So, if you think a slightly longer conclusion can impress a recruiter more, you should go for it.
For instance, if you’ve got interesting lessons learnt or incredible results, you can afford to make your conclusion slightly longer, at around 3–4 paragraphs. Generally, the longer your case study’s middle portion is, the longer you can make your conclusion. But just like any other part of your case study, include only the essential and remove the rest. Every word counts!
3 Things You Should Include in Your UX Case Study’s Conclusion
A great UX case study’s ending contains these 3 things:
The final product;
Results and impact of the final product; and
Reflections and lessons learnt.
1. Show the Final Product
If you haven’t already showcased your final product in the middle part of your UX case study, now is the time to show it. Your final product will differ from project to project. For instance, a design thinking project will likely have a high-fidelity prototype as the final product. In a user research project, however, the final deliverable might be a set of user personas or a research report that contains recommendations.
If your final product is visual in nature—for example, an app—show it in a visual way. Screenshots, videos and interactive embedded prototypes are great ways to impress a recruiter. At the same time, practice restraint so that you don’t dump 100 photos of your entire project. Use only the most impactful ones.
If you’ve revamped an existing design, then this is a great time to showcase a before-and-after comparison. Include some screenshots of the problems in the old design in your introduction—and show and point out where you’ve improved it in your conclusion.
Even if your role is specialized and you therefore didn’t contribute directly to the final design of a product, you can still show the final product. This helps recruiters understand how your work shaped the final results. For example, if you specialize in visual design and have created an icon library, feel free to show how the icons are used throughout the product. If you do so, remember to make it clear what you worked on and what your colleagues created.
2. Demonstrate the Impacts of Your Project
Results are a must-have in your case study’s conclusion. Recruiters hire you to bring value to their organization, so they want to see the impact your work has generated.
Show results that are linked to the problem statement you introduced at the beginning of your case study. Since your problem statement should involve a business need, your results should also be business-oriented . For instance, show how your work has improved conversion rates or decreased drop-off rates. If you’ve created an app, show the app download or user rating metrics.
We encourage you to show numerical results, because they easily show your impact on a business. However, you can also show qualitative results—for instance, you can quote positive feedback and anecdotes from users and stakeholders .

Product designer Simon Pan’s UX case study is a great example of how to show the business results of your project. In his case study on his work for the ridesharing app Uber, Simon clearly shows how his work positively impacted the business. Author / copyright holder: Simon Pan. Copyright terms and license: Fair use.
3. Reflect on What You’ve Learnt
It’s vital that you reflect on your work in your conclusion. That’s how you create a sense of resolution and end in a satisfying way.
Furthermore, recruiters like to see designers who reflect on what they’ve learnt. According to Anett Illés from the UX design portfolio site UX Folio:
“UX recruiters and UX leads search for problem solvers motivated to explore and learn new things. So don’t hide your thirst for knowledge. On the contrary, highlight it!”
—Anett Illés, UX Folio
If you’re stuck at coming up with reflections, here are some questions you can ask yourself:
What is your main challenge in the project, and how have you handled it? For example, it could be the first time you’ve ever led a project. Or the project could’ve required you to step out of your comfort zone. Ideally, you should include a challenge that you have overcome, although sometimes a failure can make for an effective reflection, too.
What are some lessons you’ve learnt through the project? We are bound to make mistakes in our projects—and while we shouldn’t dwell on them in our UX case studies , we can turn them into learning points. Demonstrate how you’ve grown through your project.
Has the project changed your outlook as a designer? For instance, you could’ve learnt that a designer’s job is not only to delight users but also to bring value to the business.
What are your next steps for the project? Remember that design is an iterative process , so there’s no clear end point. If you could, how would you continue your work and take your project to the next level?
Download Our Template to Guide You
We’ve created a PDF guide to help you write your UX case study’s conclusion. Download your copy now:

An Example of a UX Case Study Conclusion
Let’s end with a sample conclusion we’ve created. This hypothetical UX case study is a design thinking project where we redesigned the home page of an ecommerce site. In this case study, we’ll assume that we’ve already introduced the final product in our middle portion.
We start with a long, first draft of our conclusion. We’ve included headings so you can clearly see its different components:
Results and impact: Compared with the previous version of the home page, our newly designed home page increased the conversion rate by 20%. Our admin team also reported a marked drop in the number of enquiries about how the platform works, which demonstrates an increase in ease of understanding. Main challenge and lesson learnt: This was the first time I led a project. Although I was nervous at the beginning, I soon learnt to trust my team-mates. I also learnt that active communication and short daily stand-up meetings were key to ensuring the project’s success. Next steps: This home page redesign validated our hypothesis that the most effective value proposition is one that is centered around a person’s core motivation . I’m looking forward to applying the same approach to other key pages of the platform.
Now that we’ve got all the main points, we can focus on shortening it to fit 4–5 sentences. Don’t skip this step, because it will make your conclusion drastically better!
Here’s our shortened and final conclusion:
Our redesigned home page had a 20% higher conversion rate. We also received fewer enquiries about how the platform works, which shows the new design is easier to understand. This was the first time I led a project. While I was nervous initially, I learnt to trust my team-mates and that daily stand-up meetings were key to the project’s success. This project validated the value of using copy that is centered around a person’s core motivation, and I look forward to applying the same approach to the rest of the site.
If you’ve revamped an existing design, you should also point out the specific areas you’ve improved in the design.
The Take Away
A well-written conclusion to a UX case study ensures that a recruiter leaves with a great last impression. This is extremely valuable because we tend to remember the last parts of an experience best, due to what’s called the serial-position effect.
Your conclusion should be 4–5 sentences long, although a longer middle portion or more elaborate reflections and results can justify a lengthier conclusion. To create a satisfying end to your project’s story and deliver a great last impression, you should include the following in your UX case study’s conclusion:
The final product (if you’ve not already shown it in your case study’s middle portion);
Business-oriented results and impacts of your project; and
Reflections on your work.
References and Where to Learn More
Our UX case study writing guides take inspiration from Gustav Freytag’s 5-part story structure, also called Freytag’s Pyramid. The pyramid was first written in Freytag’s 1863 book Die Technik des Dramas , or “Technique of the Drama”.
Hermann Ebbinghaus first published about the serial-position effect in 1913 in his paper titled “On memory: A contribution to experimental psychology” .
You can check out Simon Pan’s UX design portfolio for inspiration:
Your use of English can make or break your UX case study. Check out our guide, which contains 8 tips to write effectively
Anett Illés writes about how to follow UX recruiters’ logic in your UX case study in her article in UX Folio
Hero image: Author / Copyright holder: Matt Botsford. Copyright terms and license: Unsplash License.
Build a Standout UX/UI Portfolio: Land Your Dream Job

Get Weekly Design Tips
Topics in this article, what you should read next, how to change your career from graphic design to ux design.

- 1.4k shares
How to Change Your Career from Marketing to UX Design

- 1.1k shares
- 4 years ago
How to Change Your Career from Web Design to UX Design

Test Your Prototypes: How to Gather Feedback and Maximize Learning

The Ultimate Guide to Understanding UX Roles and Which One You Should Go For

- 10 mths ago
How to write the conclusion of your case study

- 6 years ago
7 Tips to Improve Your UX Design Practice

- 3 years ago
How to create the perfect structure for a UX case study

The persuasion triad — Aristotle Still Teaches

- 8 years ago
7 Powerful Steps for Creating the Perfect Freelance CV

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!

IMAGES
VIDEO
COMMENTS
Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy. Ok, let's take a look at each step in a bit more detail. 2. Anatomy of a UX case study.
UX case studies can follow a different format. Sure, there are things you should include, like an introduction, user personas, research maps, and a conclusion. But how you write your UX case study is up to you. This UX case study, written by Samihah, does not necessarily follow the standard UX case study template.
In this article, we'll guide you through the process of creating an effective UX/UI case study that leaves a lasting impression. 1. Choose a Project. The first step in creating a compelling UX/UI case study is to select the right project. Choose a project that not only showcases your design skills but also aligns with your interests and passions.
Bad: Home Depot. Step 2. Write an outline. Lay out your thoughts before you start giving up the details. An outline's purpose is to help you understand the "big picture" of your project, so you can decide how to structure your case study or if the project is big enough to merit more than one case study.
Your case study should have a catchy, descriptive name that provides some context and draws readers in. Bad: "Nick's Restaurant". Okay: "Nick's Restaurant UX Case Study". Good: "Nick's — An App with Menu and Ordering Capabilities for Patrons of a Fast Casual Restaurant". A good title formula: [Product Name] + [What It Is ...
Find the balance between showing your design work and articulating your decisions. If you need to describe some of the decisions you made or explain the process in more detail, try writing on Medium or your personal/company blog and then link it to your case study. Step 8. Provide your solution.
Finally, highlight the results of your design, including metrics, feedback from users, and the overall impact on the business or users. Another important aspect of writing a compelling UX case study is to make it visually appealing and easy to read. Use images, diagrams, and other visual aids to help illustrate your design process and results.
The structure is very simple: The idea story begins by raising a question; it ends when the question is answered.". Idea stories have a structure of discovery, so the question is naturally a "why", "how" or "what if", exactly the type of thing that UX professionals ask themselves daily.
Your case study can be an individual document or be part of a more extensive document like a pitch, proposal, or UX portfolio. The goal of a case study is always to show your process, skill, and, most importantly, your impact as a designer. We've created a video on The Designer's Toolbox YouTube channel that can help you write better UX ...
To make writing a UX case study less overwhelming, I suggest starting with a one-paragraph summary first. It helps you pinpoint what's actually important within your case study. Here's an example. "As an entry-level UX designer at the Dutch Bank, I designed a new version of their mortgage calculation tool. Since then, the bank has seen an ...
A UX case study is a detailed analysis and narrative of a user experience (UX) design project. It illustrates a designer's process and solution to a specific UX challenge. A UX case study encompasses an explanation of the challenge, the designer's research, design decisions and the impact of their work. UX designers include these case studies ...
The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio. Additional Resources. Check out these resources to learn more about UX case studies: UX Writing. 8 UX Case Studies to Read. UX Design Case Study
Include the team's frustrations, problems you faced and new insights you learnt. Include people: write "we", "I" and "our team". This way, you'll give your case studies flavor. Furthermore, you'll reveal who you are and how you work―and your recruiters will come back for more.
A case study should reflect a meaningful, learning or growth design experience where you worked with real stakeholders and created something of value for the customers. If you are creating case studies solely for the purpose of populating your portfolio, I guarantee those won't be competitive enough. So please don't think of a case study as ...
2. Define the Problem: Start your case study by clearly defining the problem you were trying to solve. Explain the context, the pain points, and the goals of the project. Highlight the challenges you faced, as well as any research or data that supported your problem identification process. 3.
Contents. Step 1: Define the Scope. Step 2: Define the problem. Step 3: Define the Audience. Step 4: Solve the problem. Step 5: Show your work. SHARE this article. The first day I sat down to write a UX case study, I had no idea what I was doing. I remember that I wanted to write about an app that I was using constantly, called MyFitnessPal.
That's why I want to share with you this UX Portfolio Case Study template from UX Design Mastery.It is based on over 60 portfolios of successful design hires from Facebook, Amazon, Uber, Twitter, Apple, Google, LinkedIn, Dropbox and the insights of top design recruiters.. How do you write a UX case study. The core idea is to try to break down your case study creation process into a writing ...
Your role: Let your readers know how you have contributed to the project. Your role in the project should be linked to the job you apply for. For example, if you apply for a UX researcher job, then ideally you should have played a UX research role in your case study project. Your introduction should be 4-5 sentences long.
Now let's walk through each section of the UX Portfolio Case Study template and fill it in. 1. Project Title & Subtitle. Length: Project Title (1 line) & Subtitle (1-2 lines) This one is pretty simple. I used the name we had for the project at the agency.
3: Write headlines to summarize. At this point, you're likely freaking out and worried your UX case study is too long. You're right, it probably is. But remember, what you wrote in your Google Doc is not going to all make its way to your actual UX portfolio.
6. Case Studies. Case studies showcase how a product, service, or strategy has worked for a particular individual or company. By detailing challenges faced, solutions implemented, and results achieved, case studies offer a compelling narrative that's both informative and persuasive.
In the best of circumstances, people don't read word for word on the web. Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. Ok, let's take a look at each step in a bit more detail. 2. Anatomy of a UX case study. Background.
Despite the effort invested to improve the teaching of programming, students often face problems with understanding its principles when using traditional learning approaches. This paper presents a novel teaching method for programming, combining the task-driven methodology and the case study approach. This method is called a task-driven case study. The case study aspect should provide a real ...
Integrating artificial intelligence (AI) in language pedagogy can help learn and develop many skills. In this context, this study explores Pakistani students' perceptions and trends regarding the knowledge, use, and impact of AI on their academic writing. The data was collected using a quantitative method, using a questionnaire through cluster sampling of four faculties and random sampling of ...
2. Demonstrate the Impacts of Your Project. Results are a must-have in your case study's conclusion. Recruiters hire you to bring value to their organization, so they want to see the impact your work has generated. Show results that are linked to the problem statement you introduced at the beginning of your case study.