Module 9: Beyond the Research Paper
Introduction to multimodal presentations.
In this section we’ll consider multimodal presentation of ideas. “Multimodal” is a fancy word meaning something that uses multiple modes—in this case, modes of communication. The five modes of communication are: visual , linguistic , spatial , aural , and gestural .
A mode is different from a medium : a mode is a means of communicating, while a medium is the channel or system through which communications are conveyed. So, for example, if we want to communicate in the linguistic mode , we might choose the medium of print. If we want to communicate in the aural mode , we might choose the medium of a podcast. Both print and podcasts are forms of media.
Multimodal presentation uses multiple modes to communicate information: for instance, an infographic uses both visual and linguistic modes to communicate (both images and words), while a video would use even more modes; potentially all five.
- Introduction to Multimodal Presentations. Provided by : Lumen Learning. License : CC BY: Attribution


- Multi-Modal Presentations

How to do a multi-modal presentation

Multi-modal presentations are typically audio-visual presentations that present the results of your historical research.
As a result, you need to undertake the research process and create an argument, very similar to that used in written history essays .
However, the unique format of this category allows you to use a variety of modes to present your information: either spoken, visual, video, performance, group discussion, etc.
Possible formats include:
- dramatic presentation followed by an out-of-role explanation
visual performance, such as dance, artwork, etc.
video presentation
computer simulation or website creation
seminar presentation, such as a university lecture
formal speech
The most important element of this kind of assessment is that it is informative, based upon research and is engaging for the audience.
Crucial Elements
To ensure you achieve the best marks in a History presentation, make sure you cover all of the elements below at some time in your talk:
- state your hypothesis clearly at the start so the audience can understand what your entire presentation is about
- clearly highlight your topic sentences
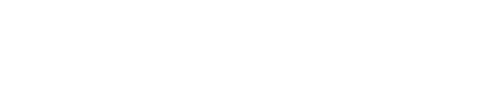
- use images of your artefacts and show important direct quotes to your audience
- take the time to talk through these key quotes so your audience understands how they prove your hypothesis
- incorporate your analysis and evaluation of these sources into your script
- restate your hypothesis clearly at the end of your presentation so that your audience remembers what you were arguing throughout your talk
Have a look at the example below to see how these different elements work together:
Speaking Advice
Many people are nervous when asked to talk in front of a crowd. The best piece of advice has always been: practice. The more your practice, the more confident you will be on the day. As you practice, try and implement the following advice for your verbal and non-verbal techniques:
Verbal Techniques
- Speak loudly and clearly
- Take your time
- Don’t be afraid to pause
Non-Verbal Techniques
Use eye-contact when appropriate
Use different facial expressions
- Pronounce your words clearly
- Use hand gestures when needed
Here is an example of a multi-modal presentation that demonstrates excellent verbal and non-verbal skills:
Christian, D. (2011, April 11). The History of Our World in 18 Minutes. TED Conference.
Presentation Advice
Using a Script
- Try not to use a full script – you’ll be tempted to read it
- Use dot-point speech notes or palm cards
- Put in action cues {like this} into your script to remind yourself to use hand gestures or move around
Designing a Slideshow
Try to keep any slideshow very simple. Limit slide information to a few short sentences. The audience should be listening to what your say, not reading chunks of text off slides.
A good rule of thumb is to have approximately one slide per paragraph in your script, and only have additional slides for specific sources you intend to discuss in-depth during your presentation.
Also, any movement on the screen will be a distraction to audience from what you are saying. Therefore, only use moving images or pieces of film for moments when you're not talking.
In your presentation, you only need to provide referencing for sources you’ve used in your argument. For example:

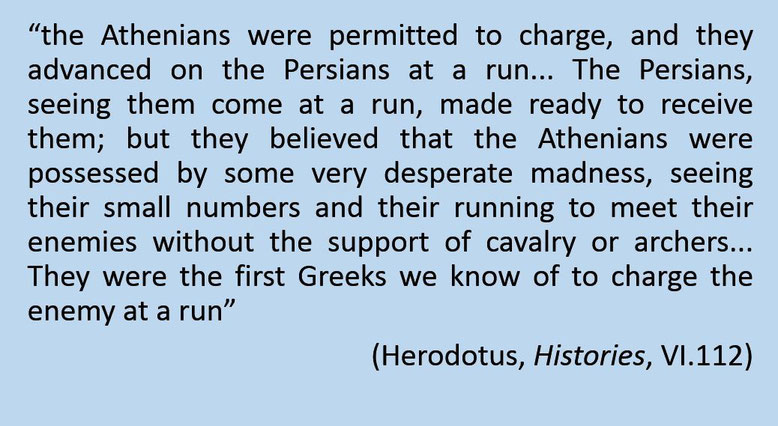
Therefore, the only pictures that require referencing are any artefacts you’re going to show your audience. For example:

If you have other graphics and images in your presentation that are there for solely aesthetic reasons, you are not required to reference them.
What do you need help with?
Download ready-to-use digital learning resources.

Copyright © History Skills 2014-2024.
Contact via email

EDUC 200 Educational Psychology Class Guide
- Finding Sources
- Using Your Sources Effectively
- Presenting Your Topic in a Multimodal Format
- Citing with APA Style
- BC Digital Commons
- Research Guides and Tutorials
- Form for Workshop
Mulitmodal Presentations
Check out some more information about multimodal projects here . As you consider the different options that are available, think of the ways in which this will support your presentation of the topic. Will an infographic make sense or maybe a video?
Digital Scholarship Gurus
Do you know about the Digital Scholarship Gurus ? They're a group of experts from the IT Center available to help you with any digital media project you have. They can help you at any time during your Bridgewater career, and they will be an especially great asset while you work on your FILA 450 project in your final year here.
Make a connection with them today, so they can help you with your multimodal project!
Some Considerations
Some things to consider:.
Allow yourself enough time to create your multimodal project. Graphics and videos can seem really easy to put together, but actually consume a lot of time.
Be sure to include the goals/purpose of the project at the beginning so viewers know what to expect.
If you choose to create a video, consider adding a transcript, as it will increase your video's accessibility.
You may also want to consider how to make your resource accessible for individuals who are colorblind or otherwise visually impaired.
If you use any images/graphics (especially in a PowerPoint) be sure that you have permission to use them and cite them correctly. For more information on citing images in your PowerPoint, click here .
Did You Know?
The Forrer Learning Commons has several spaces and resources that might make the creation of this digital project much easier:
- Visit the Audio room to record a voiceover for your video. The Audio Room has all the technology you need to create and edit the perfect audio. Reserve the Audio room here .
- Visit the Presentation room to record yourself. Consider doing something like a "news bulletin" about the Developmental Trend, Prominent Theorist, or Theoretical Perspective that you have chosen. Reserve the Presentation room here .
- The Forrer Learning Commons rents out media equipment for your use, including audio-recording equipment, cameras, videocameras, tripods, microphones, etc. Reserve equipment here .
- The Macs outside the Learning and Services Suite are a great place to create and edit digital media. Consider using them to create a digital poster or infographic through Canva .
What's great about all of these resources is the fact that you are in very close proximity to the Digital Scholarship Gurus (and me!), so if you have any questions, feel free to ask at the desk for one of us.
Tips for Creating Videos
- Finishing Touches
Consider the goals of the videos—what you want the other students to learn
Be sure not make these too complicated
Only want to focus on 1-2 concepts in each video (video length should be 5 minutes max but 2-3 is better)
Put together a script (Word document). Stick with a conversational style that will be understandable to your audience.
Using the script as a model, “story board” what you will record. What websites or Apps will you want to film in what order? What examples will you use? Refer back to your goals for the video—are they still clear? Is your video becoming too long?
Do a practice run without filming—identify “scenes” for filming. It is better, if possible, to break the filming up in chunks and then stitch these clips together when editing the film. It saves time, in case you mess up.
There are two ways to approach the filming of video/audio
Record the audio at the same time as the video – this is good if you want to keep a conversational style, and plan on ad-libbing a bit. It can take less time than version two, but:
Record the videos without any sound and add voiceovers for each clip later. This can allow you to read more easily off of a script, so you can have a more professional sounding video. But, it can take more time because you are having to record the audio/video separately. A few things to keep in mind:
i.Always record your videos longer than you think you will need – it is easier to clip out seconds, than to add more
ii.Use “dead air” in the narration to help you identify areas (like when an application is loading) that you can clip out. Don’t talk over them, and end up being a head or behind what is happening on the screen.
Take some time to practice recording your audio
You may need to adjust the sound levels depending on the quality of your microphone
What kind of background noise might the microphone catch? What audio editing options does the software give you? Can you balance the volume? Or, reduce background noise?
Once you have the audio/video together, then add any “call outs,” screen highlights, or transitions, if you software allows for them. Use these sparingly, and only in instances where you need to call your audience’s attention to something important. Some software allow you to add transitions (like with PPT slides) though they may look cool, they can add unnecessary dead time to your video, and can appear amateurish.
Once you have your video finished, then you need to think about how you are going to provide closed captioning for viewers who cannot hear the audio, or do not have access to speakers.
If the software does not have a closed captioning option, see about posting a transcription of the video so the viewer can follow along. I would include occasional timestamps (like line numbers in poetry) so the viewer can sync the transcript with your video.
Tips for Creating Digital Posters/Handouts
Canva is a great site to help make your posters because of the multitude of templates that are available to use. Before you start, though, you might like to have something in mind. Going onto Canva without anything in mind can be a little overwhelming. Some considerations you might want to think about is:
- How can I most effectively present information that will be understandable for my viewer?
- For example, if you're working with the Developmental Trends of K–5, your aesthetic might be a little more geared toward children than you would for Developmental Trends of 9–12.
- Consider the difference between these two posters I've created: Western Novels and COMM 100 Source Evaluation . These posters are much more text heavy than something like this Who Was Shakespeare guide, because of the QR code. The QR code is a great way to provide more information without overwhelming the reader.
- How much information should be included on the page? Above, the aesthetic of the flyers are all very different and they have widely varying amounts of information.
Once you have an idea of what you'd like to do, create an account and see what templates are available that match the idea you have.
Tips for Creating Infographics
Infographics are a great way to present information in an understandable way for a reader. The considerations you should have before you go in are similar to those that you should have before you create a graphic:
- How much information should be included on the page? Should you use arrows, numbers, left-to-right orientation, etc.?
Infographics are not meant to be too busy. Use numbers, arrows, and graphics to show the user how to show the reader how to navigate the infographic, and then use the text to provide information. An example of an infographic is below:

This infographic is effective because it present information in a way that is easily understood by the reader. It also presents the information in an incredibly simplified manner. Peer review takes this general path, but it almost always is much more involved than this simplified process. When creating an infographic, try to make it as easily understood as possible.
- << Previous: Using Your Sources Effectively
- Next: Citing with APA Style >>
- Last Updated: Mar 25, 2024 7:44 AM
- URL: https://libguides.bridgewater.edu/edu200
Want to create or adapt books like this? Learn more about how Pressbooks supports open publishing practices.
Multimodal Composition: Overview

“All media work us over completely. They are so pervasive in their personal, political, economic, aesthetic, psychological, moral, ethical, and social consequences that they leave no part of us untouched, unaffected, unaltered.” — Marshall McLuhan, The Medium is the Massage: An Inventory of Effects
Technology, the noted philosopher and communications theorist Marshall McLuhan explains, is and has always been an extension of ourselves. Just as the wheel extended our own range of physical movement, your smartphone and the social media programs that you use have become an extension of yourself. We are able to communicate on a scale that would have been unimaginable only a few decades prior, and this expansion has brought with it great power as well as great risks. As the chapter on personal essays notes , you are part of a generation that is communicating more than ever before in recorded history–even if the form of that communication has extended beyond the medium of paper itself. The words that you author and the digital content that you create and share can be seen by an almost infinite number of audiences and can endure more or less permanently once the post or send button has been submitted. You can post content that can inspire millions or, in a weak moment, you may share something that can cost you friends or perhaps a career, days or even years after the fact.
Often, our move into an evermore digital existence is greeted with the worry that our writing and intellectual habits are being forced into a state of decline. This is an understandable concern as informal writing conventions continue to creep into professional spaces under the twin forces of social media slang and text message vernacular. Writing can feel like an outdated art under siege from all corners with no hope for respite ¯\_(ツ)_/¯
However, like the assumption that no one reads or writes any longer, the idea that writing is in a state of essential decline is an oversimplification. Cutting against the grain, linguist Gretchen McCulloch has argued that our writing has actually become far more empowered with the rise of social media and text message norms. Even the most informal aspects of these worlds, such as bitmojis, popular onomatopoeias (oof, lol), the use of gifs in place of words, or the humble emoticon, have effectively “restore[d] our bodies to our writing” and allowed us to “give a sense of who’s talking and what mood we’re in and when we’re saying things. . . . To be fully ourselves in an online world.” We can now massage meaning within our communications in ways that mimic the presence of the human body (our facial expressions, sounds, physical gestures, etc.), and this has, rather predictably, created a vast range of experimental and new linguistic forms. These communications are indeed far less formal than a professional letter, for example, but that does not necessarily make them less effective or even less nuanced or thoughtful.
What has created trouble is the fact that the borders between these new and old forms of communication have become blurred. Slang and conventions from one space are often deployed in places where they do not belong with disastrous results (e.g., using uncapitalized I’s in a letter to your professor or work supervisor). However, these sorts of communicative mix ups do not ipso facto render new forms of communication themselves less valid in the spaces where they were first engineered. In communications with friends and family, it is often rhetorically more effective to respond with an onomatopoeia and an emoticon when difficult subjects arise.
Traditional writing skills also have their place in this strange world of ours, and we should not lose focus of that either. In many ways, a firm grasp of effective writing conventions and rhetorical awareness about the situation in which one is composing have become more valuable than ever before. The rate of technological change is not receding. It is accelerating, and in this shifting world, one must be develop a flexible toolkit to be a successful communicator across an everchanging sea of technologies, audiences, and objectives. In other words, you should strive to become a Swiss Army knife as a writer so that you can successfully compose in the many writing environments that you will find yourself over the course of your personal and professional life. With some luck, this chapter will offer some guidance to make the most of life as a writer and, by extension, content creator in the twenty-first century.
Is the Medium the Message? Watch This Discussion of Marhsall McLuhan’s Idea by MIT Media Lab and decide for yourself.
What Are Multimodal Texts?
Read through the following section on multimodality by Jackie Hoermann-Elliott and Kathy Quesenbury and consider how a multimodal text’s rhetorical situation impacts the choices that go into producing it.
- Use two or more of the five primary communication modes (aural, gestural, linguistic, spatial, and visual).
- Understand how media differ from the communication modes.
First, what is multimodality? Multimodality refers to the five primary modes or ways by which we communicate: aural, gestural, linguistic, spatial, and visual. Think of it this way: If you were composing a message on a social-media platform like Twitter or Instagram, instead of “relying only on alphabetic letters, [you would] include voice messages, images, photographs, music, emoticons, web links, and other . . . multimodal elements to make [your] points” (Ball and Loewe 311). The reference to “alphabetic letters” refers to linguistic communication modes, while the other options draw primarily on visual and aural modes. The key point here is that you would very likely use several communication modes in your post, not just because you can on those platforms but because the combination suits your audience, purpose, and context (i.e., the rhetorical situation).
All communication is multimodal . In this textbook, for example, we communicate with you via words on a page or screen; our modes are linguistic and visual. On the other hand, you may be listening to these words, which we would describe as an aural-linguistic mode. Most communication also includes spatial modes that communicate meaning: On the page or screen, for example, letters are grouped together as words, with space between them; paragraphs are separated in ways that enhance communication, too, along with section headers and titles. In face-to-face interactions or on Zoom, we would speak these words aloud but also add gestures that communicate additional information or cues; such an interaction combines aural, linguistic, and gestural modes.
Multimodality an important skill for your genre toolbox . By choosing the mode(s) best suited to your rhetorical situation, you improve your chances of communicating persuasively and effectively. Being able to choose and mix modes makes you a more skillful communicator. In the advertisement genre, for example, you may be familiar with television ads calling on you, the viewer, to help save abandoned or abused animals. What kind of music typically accompanies the visual and alphabetic elements of such an ad? Sad music. Would these ads work if the music was happy and upbeat? Remember that we have expectations about genres; we expect the music and images in such an ad to evoke sad emotions. In these ads, sound/music, images, and words work together to communicate a message.
Modes and media are different but related concepts . A medium is a singular material or interface through which we communicate a message or messages. Examples of media (the plural of medium) include newspapers, paintings, social-media apps, Zoom, or even your course learning management system. In a sense, media are the materials that lie between the communicator and the communication. A mode , on the other hand, refers to the channels or resources through which media are sent. For example, have you ever seen words or images etched in chalk on a sidewalk? The sidewalk and the chalk are the media; the words and images used communicate the creator’s message through the visual and linguistic modes. In the case of this textbook, the medium is the computer screen; the mode is visual and linguistic (and possibly aural, if you’re using a screen reader or reading aloud).
What’s it like to consider the modes of your composition? Elsewhere in this chapter, we discuss genres that, when considered as written compositions, employ at least two modes (visual and linguistic). Other multimodal possibilities for getting your points across include infographics, photographs, charts and diagrams, slideshows, presentations, podcasts, animation, videos, and so much more. You can use these multimodal genres to supplement your written, “alphacentric” essays, or expand them into new compositions on their own.
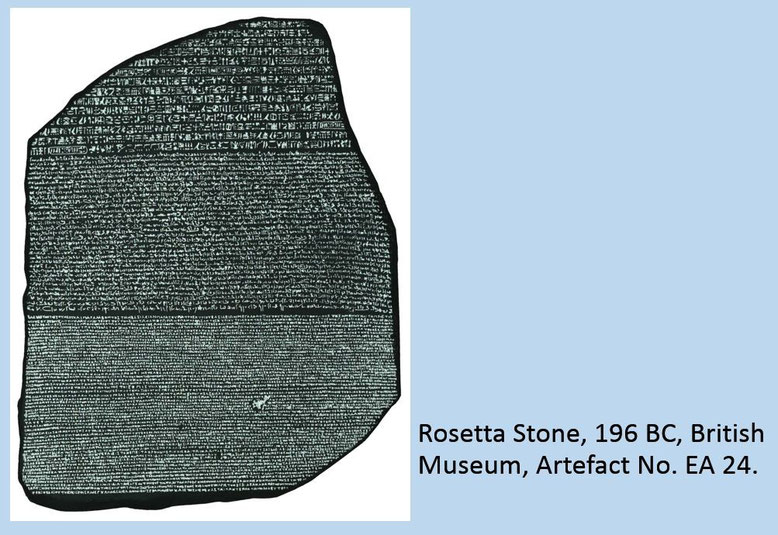
For example, in “The Scissors Incident,” a crafted project featured in the 2020-2021 FYC eReader, the student multimodality transformed a narrative written earlier in the semester. For a remix project later in the course, she pondered ways to present her project in more than two modes. One aspect of the resulting project was a diorama she made of a “crime scene.” What three modes can you identify in a photograph of her project?

When the student presented this project, she used the premise that her “audience” of classmates were investigators attending a “crime” update. First, she provided her audience with a police report documenting the crime, then she talked to them as if she were the chief investigator. Her presentation was aural, linguistic, visual, spatial, and gestural. The diorama is visual, linguistic, and spatial in its use of modes, and so were the handouts. The entire project exemplifies multimodal composing as a practice, a skill you use every time you communicate.

Let’s review. First, modes are the primary ways we communicate —aural, visual, linguistic, spatial, and gestural. Second, all communication is multimodal; that is, all communication combines at least two modes in order to deliver or create meaning. Third, by understanding the modes best suited to your audience, purpose, and situation, you can communicate persuasively and effectively. These factors are why multimodal composing is such a valuable skill to employ across genres.
Attribution on the Web
Sometimes, the web can feel a bit like the Wild West, but as Jude Miller, Amanda Haruch, Samantha Kennedy, and Amy Woodworth note in the following section, careful consideration needs to go into deciding how to use and provide attribution for information on the web.
Key Concepts
- Web-based genres (websites, blogs, etc.) tend to use different citation methods than what’s typically used for a project in a class (e.g. APA, MLA, etc.)
- Attribution–giving credit to the original source when we borrow information–remains necessary in web-based genres
- When composing in web-based genres it remains necessary to be consistent with how we’re giving attribution for borrowed information
- It remains necessary to follow the genre conventions for attribution in the given web genre we’re composing in.
Writing involves an ethical dimension, and an important aspect to considering the ethical dimensions of writing involves following proper attribution protocol when we’re borrowing information from elsewhere. Equally, while we might be familiar with one or two particular citation methods–like APA, MLA, or Chicago–it’s useful to note that the way we’re citing information is dependent on our audience’s expectations and what’s appropriate for the genre we’re writing in. On some level, we’re all already aware of this, since some classes require us to cite things in MLA, while others require APA or Chicago or something else.
Following a set of attribution protocol for any given writing project, then, requires us to understand what the appropriate citation conventions are for the genre we’re working in. Oftentimes, when we’re writing something for a class we’re in, the genre we’re writing in is “College Essay,” or, more accurately, it’s probably a sub-genre of the larger genre of “College Essay”–say “Research Paper,” “Literature Review,” “Lab Report,” etc. And depending on the subject that the class is in, we would typically use a method of citation common to a class in that discipline.

While the way that we attribute borrowed information changes depending on the genre we’re working in or the rhetorical situation itself, what’s important to keep in mind is that we must always attribute any borrowed information to the original author–this includes things that are directly quoted as well as those that are paraphrased. Equally, it includes text as well as multimodal information (like images or videos).

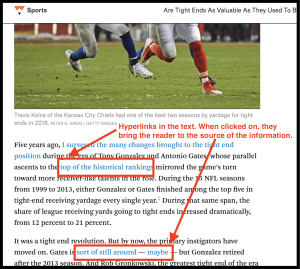
While we might have a lot of experience using a citation method like APA or MLA, we may find ourselves increasingly working in online genres–like websites or blogs for example. As we’re likely aware, when we’re reading something online–like a piece of online journalism or a Wikipedia article–we typically won’t see things cited in the manner we use in our classes, which, depending on the citation method we’re using, often involves an in-text citation that refers the reader to a references section at the end of the work. Equally, not all websites cite things in the same way. For example, Wikipedia (see example) uses endnotes–superscript numbers that point the reader to a citation for a reference at the bottom of the article– while some sources of online journalism (see example) link out to the sources they’re referencing by attaching those sources as hyperlinks that are connected to words in the text.
How to Locate and Use Digital Resources Responsibly
Before delving into the nuances of this topic, please take a moment to watch this introduction to copyright and fair use best practices for images, videos, and audio from the University of Wisconsin–Madison’s DesignLab
The following overview comes from the George A. Smathers Libraries at the University of Florida. This resource not only explains how and to what extent copyright applies, but it also offers a number of resources that you can use to find digital content that exists in the public domain or under a Creative Commons license. An understanding of copyright law and fair use is essential in our digital world, but so too is a working knowledge of where to find usable content. This section represents a treasure trove of resources on both of these important fronts.
What is copyright?
Copyright law reserves rights for creators (and often their employers) to reproduce, share, adapt, and perform what they create.
What does copyright protect?
Copyright applies to tangible materials that have even the tiniest bit of creativity. Art works, written documents, and sound recordings are protected because they are original and can be physically copied or shared. Facts are not protected because they are not original; ideas are not protected because they are not tangible.
In the Weeds: U.S. Copyright Laws
Below is a list of major copyright legislation in the United States with links to the full text.
Copyright Act of 1976
Digital Millennium Copyright Act (DMCA)
Technology, Education, and Copyright Harmonization Act (TEACH Act)
Music Modernization Act
The Rights of Copyright Holders
The Copyright Act grants creators protection in their works by bestowing upon them a bundle of exclusive rights with respect to their works:
- The right to reproduce/copy the work
- The right to prepare derivative works (e.g. translations)
- The right to distribute copies of the work by sale or lease or other transfer of ownership
- The right to publicly perform the work
- The right to publicly display the work
- The right to perform audio works publicly by digital means
Copyright protection is automatic and begins the moment any “original work of authorship is fixed in a tangible medium of expression.” Copyright protection does not require any form of copyright notice or registration with the U.S. Copyright Office , although affixing a notice and registering a work enhances protection of the owner’s rights.
What is Protected by Copyright?
Not all types of works are entitled to copyright protection. See the (nonexhaustive) table below:
(adapted in part from the U.S. Copyright Office “Copyright Basics” circular )
How Long Does Copyright Protection Last?
Copyright protection does not last forever. For new works created in the United States, protection begins with creation of the work and lasts 70 years after the date of creation. At that time, the work passes into the public domain, meaning it may be legally shared, copied, and adapted without permission. For older works created in the United States, cessation of copyright protection and passage into the public domain depends on a variety of factors. See the Cornell Public Domain Chart or the Public Domain tab of this guide for more information.
What is Fair Use?
Section 107 of the United States Copyright Act lists four factors to help judges determine, and therefore to help you predict, when content usage may be considered “fair use.”
The purpose and character of the use, including whether such use is of a commercial nature or is for nonprofit, educational purposes and whether the use is transformative, that is the use is for a new audience or a new purpose.
The nature of the copyrighted work. Use of a purely factual work is more likely to be considered fair use than use of someone’s creative work.
The amount and substantiality of the portion used in relation to the copyright protected work as a whole.There are no set page counts or percentages that define the boundaries of fair use. Use of an entire work can be fair use if it is necessary to carry out a very transformational purpose that has no effect upon the market for the original.
The effect of the use on the potential market for or value of the copyright protected work. This factor looks at whether the nature of the use competes with or diminishes the potential market for the form of use that the copyright holder is already employing.
To assist you in conducting your own fair uses analyses, you can use this Fair Use Checklist.
Fair Use Myths
What I am doing is educational, therefore it is fair use.
Just because your use is for a non-profit educational purpose does not automatically give you permission to copy and distribute other people’s work. ‘Educational purpose’ is only one of the four factors relating to a fair use determination. To decide whether a use is a fair use, the effect on the market, the amount used, and the nature of the work must also be taken into consideration.
I am not making any money from the use, therefore it is fair use.
Effect on the market is only one of the four factors relating to a fair use determination. Whether or not you are making money does not matter so much as whether you are replacing the market for the item, for example if people can view your item instead of having to purchase it. To decide whether it’s a fair use, the effect on the market must be taken into consideration along with the other three factors: amount used, the purpose of the use, and the nature of the work.
If I am making money from the use, it cannot be a fair use.
Even commercial uses can be fair use. It’s all about the balance and weighing the four factors to come to a conclusion. If other factors are in favor of a fair use, it may balance the fact that you intend to make money from the use.
So long as I am not using something that is entertaining, it can be fair use.
Copyright is concerned with originality, not quality. Whether it’s high artistry or low budget B movies, anything that is an original and tangible creative expression receives copyright protection according to U.S. law.
As long as I provide proper attribution for a use, I do not need to seek permission.
Attribution is a matter of ethics and responsibility, but it has no bearing on a fair use assessment. To determine whether you have a fair use, you will need to go through the four factors assessment according to your intended use.
So long as I only use a screenshot or a still from a film it will always be fair use.
Even the smallest bit of a work including screenshots or stills can have copyright. There is still copyright in small portions of a work. You must make your own fair use assessment of the little bit you want to use. It may be a fair use to use a screenshot or still – but you still need to look at each use in light of all four factors and the overarching purpose of fair use.
I only copied 10% so it must be fair use.
There are no “bright line” rules for fair use; guidelines are not the law. A small amount could be the heart of the work and not fair use. There are no numeric rules, and that’s a good thing–you’ll want always to have the right to exercise judgment on what amount/which content you might need to use within your work.
If it is fair use in the classroom, then it must be fair use to use it online.
There are different facts to consider when copying materials for online use, particularly when considering use of media or other visual works online. A fair use analysis must be conducted for online use same as for classroom use.
Compiled from University of Michigan, Case Western Reserve University and the Center for Social Media at American University
In the Weeds: More on Fair Use
- Fair use in Memes and GIFs
Fair Use – Stanford Copyright & Fair Use
Fair Use Checklist
Fair Use of Copyrighted Materials
Fair Use Pyramid
Code of Best Practices in Fair Use for Academic and Research Libraries
Public Domain Overview
When you take a photograph, write a poem, or even jot down a to do list, your work is automatically protected under U.S. Copyright Law, and people will usually need to ask your permission to share your creation online, translate it into new languages, or perform it in front of an audience. Well into the future, the copyright will expire, as it already has for millions of works of art, music, film, and literature. These materials have become part of the “public domain,” collections that are legally available for anyone to reuse or remix.
An item might be in the public domain in the U.S. if:
- It was published before 1926. (Note that published in this context means “copied and distributed beyond a small group of people.” This means flyers, brochures, etc. are usually considered “published.”)
- It was published from 1926-1977 but there is no © symbol or statement printed on the item.
- It was created before 1901 by an anonymous creator but never published.
- The item was unpublished (e.g., a family snapshot) and the creator died before 1951.
- The item was created by the Federal government or Florida government employees.
It’s nice to share
Anyone who owns a copyright may also share their work as part of the public domain, meaning others may legally use it without permission. Usually this is done by labeling with a “CC0” license; this and some other licenses allow for almost any use, commercial or noncommercial.
It’s important to remember that just because it is legal to use something, this doesn’t always make it right. There’s a complex history behind every cultural work, and even if the copyright has expired sharing the material could invade someone’s privacy or appropriate aspects of someone else’s culture. Many works in the public domain were created in the 19th or early 20th centuries and contain racist imagery that continues to be harmful and potentially traumatic today.
Additional Resources About the Public Domain
- The Public Domain Sherpa
- Public Domain Day
- Center for the Study of the Public Domain
- Public Domain in the EU
Public Domain—Books
- HathiTrust (Public Domain & Copyright Works)
- Text Archive (Internet Archive)
- Project Gutenberg
Public Domain—Images

- American Memory: Photos and Prints— From the Library of Congress, nearly 70 collections of photos, much of which is in the public domain, but be sure to check for a copyright statement.
- NASA Images— NASA hosts several image collections, including photographs taken by astronauts and images from the Hubble Space Telescope. As works created by the federal government, they are in the public domain.
- PD Photo— Nice collection of royalty free photos.
- Best Places to Find Free High-Res Images— This website has compiled a comprehensive list of online resources for high-res public domain and Creative Commons licensed images for use on web pages and other resources.
Public Domain—Audio
Very few sound recordings are in the public domain in the United States; in fact, most sound recordings will not enter the public domain until February 2067! However, there are many sound recordings that have been licensed with Creative Commons. See the Creative Commons page for resources.
- Library of Congress National Jukebox — A Large and growing collection of spoken word and musical works mostly found in the public domain.
- Musopen —MP3 recordings of public domain music.
- Choral Public Domain Library
- Internet archive — Audio — Some recordings are public domain)
- Mutopia — Public domain or Creative Commons licensed music.
Public Domain—Video
As with audio, determining whether video content has entered the public domain can be complicated. We recommend that you contact the Library for copyright advice if the work does not include any indication of copyright status.
There are many collections containing public domain video content:
- Vimeo Public Domain
- Moving Image Archive
- Prelinger Archives
Creative Commons Licenses Explained
The Creative Commons organization was founded in 2001 as a means of permitting creators to license their work for public use under conditions they specify. Although not an alternative to copyright and not an indication that a work is part of the public domain, Creative Commons licenses permit the holders of copyright to define more clearly, than perhaps modern copyright law interpretation allows, how their works may be used and give users of copyrighted works greater creative freedom when they know, without question, how copyrighted works can be incorporated into new creations.

Locating Creative Commons Licensed Content
Below are links for locating images, music, and other resources licensed through Creative Commons.
Creative Commons Search
- This image search engine returns both Creative Commons and non-Creative Commons images. When you download any image, you can also download the necessary HTML to appropriately attribute the image to its creator.
- A community music remixing site featuring remixes and samples licensed under Creative Commons licenses. Music on this site is licensed under a Creative Commons license. You are free to download and sample from music on this site and share the results.
- Community of free, legal and unlimited music published under Creative Commons licenses.
- Collects images under a Creative Commons CC0 License .
- Features millions of free-to-use images, audio files, and videos.
- After you initiate a search, click the “any license” option, and you can modify the license-type of your search results.
- the Unsplash license grants users an irrevocable, nonexclusive, worldwide copyright license to download, copy, modify, distribute, perform, and use photos from Unsplash for free, with or without attribution
- As with Flickr, you can modify the types of licenses that appear in your image and video searches. Click on “Tools,” then “Usage Rights” to open the Creative Commons license search filter
- After you search a topic, you can select the option to only have content with Creative Commons licenses appear in your search results.
Watch this brief history of Creative Commons licensing, courtesy of Chill – No Copyright Music, an open music initiative
https://www.youtube.com/watch?v=tft3zNhzQHs
Recapping the Main Ideas Behind Attribution on the Web
Anytime we’re citing things online, we must:
- Give full credit to the original source, as we would anytime we are citing anything in any format
- Follow the appropriate conventions for the genre and the rhetorical situation.
- Be consistent about how we’re citing things
- Make sure that the content is accessible to a variety of audiences
Sources Used to Create This Chapter
The chapter’s content on multimodality has been adapted from OER Material from “Multimodality” in Writing as Inquiry and Argumentation by Jackie Hoermann-Elliott and Kathy Quesenbury . This work has been shared under the following license: Creative Commons Attribution 4.0 International (CC BY 4.0)
The content on attribution in digital environments has been adapted from “Attribution on the Web” in College Comp II by Jude Miller, Amanda Haruch, Samantha Kennedy, and Amy Woodworth . This work has been shared under the following license: Creative Commons Attribution 4.0 International (CC BY 4.0)
The content on digital copyright, fair use, the public domain, and Creative Commons licenses comes from the “Copyright on Campus” collection from the George A. Smathers Libraries at the University of Florida. This work has been shared under the following license: Attribution-NonCommercial-ShareAlike 3.0 Unported (CC BY-NC-SA 3.0)
Media Resources
Any media resources not documented here were part of the original chapter from which this section has been adapted.
“Copyright and Fair Use for Images, Videos, and Audio – Basics.” The University of Wisconsin–Madison’s DesignLab. This work has been shared under the following license: Attribution 4.0 International (CC BY 4.0)
“How the Medium Shapes the Message.” YouTube . Uploaded by MIT Media Lab. This work has been shared under the following license: Attribution-NonCommercial 4.0 International (CC BY-NC 4.0)
“Why was Creative Commons Created? The History of Creative Commons.” YouTube . Uploaded by Chill – No Copyright Music. This work has been shared under the following license: Attribution 4.0 International (CC BY 4.0)
- Digital technology photo, by Marvin Meyer on Unsplash
Works Referenced
McCullough, Gretchen. Because Internet: Understanding the New Rules of Language . Riverhead Books, 2019.
Starting the Journey: An Intro to College Writing Copyright © by Leonard Owens III; Tim Bishop; and Scott Ortolano is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License , except where otherwise noted.
Share This Book

- Public Speaking
- Success Stories
- ElevatEd (Blog)
Please Select

Creativity: Multimodal Presentations with Text and Visual Harmony

- October 3, 2023
Multimodal communication involves the integration of various ways to convey information and ideas, making use of our senses like sight, hearing, and touch. Employing multiple communication modes can greatly assist in effectively reaching your audience.
When you're planning and drafting your presentation, there are several options to consider. You can opt for slide-based formats like PowerPoint or Prezi, create a video, design artwork, develop an interactive website, or even perform your presentation live. Each of these options has its advantages and disadvantages, so it's crucial to assess which one aligns best with your assignment or the expectations set by your instructor.
Ensuring readability is paramount in a multimodal presentation . To achieve this, keep these tips in mind:
Focus on including the most crucial elements of your research, avoiding information overload.
Consider the type of fonts you use. Sans serif fonts tend to be more readable on screens, while serif fonts are generally better for printed materials. Whichever you choose, maintain consistency throughout your presentation.
If you use colors, strike a balance between professionalism and visual appeal. Harmonious color combinations can enhance the audience's understanding and feelings about your content.
Engaging your audience is a key goal in any presentation, and visual elements play a significant role in achieving this engagement. Here are some considerations for different types of visuals:
Simplify or crop images as needed to focus on key details.
Include captions and proper citations for your images, providing titles, brief descriptions, and retrieval information or citations.
Ensure that you have the right to use the images you incorporate, avoiding copyrighted or licensed material. Consider utilizing free image galleries such as Pixabay, Pexels, Gratisography, and Compfight.

Keep video clips concise to maintain audience interest.
Whenever possible, embed video files directly into your presentation to ensure seamless transitions and minimize potential technological issues associated with linked videos.
Sound or music can enhance your presentation, but it's crucial to choose sounds or music that are appropriate for your content.
Embed audio files within your presentation rather than relying on external links for a smoother experience.
In oral presentations, guiding your audience effectively involves three key components:
Verbal: What you say.
Vocal: How you say it.
Visual: Everything the audience can see.
To structure your presentation effectively, outline your major points, explain each one, and then recap them. Use transitional phrases and keywords to guide your audience through your talk, such as "Consequently," "The next point I would like to discuss," "On the contrary," or "To revisit what I mentioned earlier."
For group presentations, coordination and preparation are essential:
All group members should rehearse and become familiar with the content, enabling each member to transition smoothly between slides or sections.
Distribute the sections or slides of the presentation among team members fairly.
Every group member should make an equal contribution to both the creation and delivery of the presentation.
Here are some pro tips to enhance your presentation skills :
Create presentation notes to avoid reading directly from slides or a script.
Practice and rehearse to feel more comfortable and confident when presenting.
It's normal to feel nervous, but preparation and rehearsal can alleviate this.
Speak extemporaneously, emphasizing your main points.
Seek feedback from others, including Writing Consultants, classmates, or your professor.
Maintain eye contact with your audience and engage with them instead of simply speaking at them.
Utilize your voice effectively by varying your tone, pace, and volume to emphasize key points. Be confident and avoid unnecessary apologies for mistakes.
Use positive body language, maintaining a stable and authoritative posture.
Embrace pauses when necessary rather than relying on filler words like "um" or "uh."
Dress professionally and avoid distracting attire that may affect your audience's perception of you.
Visualize your desired outcome instead of dwelling on what you want to avoid.
In summary, creating multimodal presentations involves effectively blending various communication modes to engage your audience's senses. By considering factors like readability, visuals, and effective oral communication, you can deliver compelling and impactful presentations that effectively convey your message.
Related Articles:
1) adjectives vs adverbs: understanding the difference, 2) unlocking language learning: the power of spellings, 3) after-school english program for kids, 4) how to improve on your writing skills.

Welcome to the ElevatEd blog space, where we share crucial information on Math, English, Coding, and Public Speaking. Explore, network, and connect with like-minded students to begin elevating your education here at ElevatEd.
Try Free Classes for 2 Weeks
Explore topics.
- English (100)
- Coding (100)
- Public Speaking (35)
- Contest (9)
Parents’ Corner

Parental Involvement in Homework: Building Bonds and Reducing Stress
- April 18, 2024

Benefits of Outdoor After-school Program for Children
- April 4, 2024

Comix Summer Camp: A Platform for Young Artists to Shine
- March 27, 2024

Incentives and Rewards: Motivating Children to Tackle Homework
- March 7, 2024

Homework Tips for Kids - 98thPercentile

Positive Parenting Principles Explained - 98thPercentile
- February 10, 2024
Student Newsletter

Subscribe Newsletter
- Presentation Trends
What is a Multimedia or Multimodal Presentation?
- By: Amy Boone
Say you are asked to give a multimedia presentation for your company. Or you are invited to attend a multimodal talk on an important topic. The terms “multimedia” and “multimodal” are hot ones these days when it comes to talking about presentations.
I have to confess that these terms remind me of something similar. Have you ever seen cooking shows where a chef makes something amazing and then gives it a name that is impossibly long and hard to understand? It’s like the more big words he can tack on, the more he will convince the judges that what they are about to eat is delicious.
Along the same lines, labeling your presentation “multimedia” or “multimodal” is an effort to tell your audience ahead of time that you have worked hard to make your presentation enjoyable and engaging. But what do these terms actually mean? And why is it important to develop multimedia and multimodal presentations?
Defining Multimedia & Multimodal
Aside from a small distinction, these terms mean pretty much the same thing—that the presentation includes multiple methods to communicate. The term “multimedia” is an older term, first used in the 1960s and 1970s to explain the way in which communication was changing with technology. But Tay Vaughan further defined the term in his text, Multimedia: Making It Work . Vaughan said for something to be “multimedia,” it must have at least two of the following elements:
So in addition to a speaker standing up and talking, a multimedia presentation might use a video clip, music, graphics on a screen, or even handouts.
The term “multimodal” is much newer. Having been coined in the 1990s, this term signifies that as humans, we use many different “modes” to make meaning . So whereas “multimedia” focuses more on the technology and tools we use, “multimodal” focuses a bit more on the meaning we are trying to make via different methods. All that to say, most people use them interchangeably, and with good reason.
Why We Love Multimedia/Multimodal Presentations
If we continue to hear these terms, there must be something attractive about them, right? But whether or not you choose to use these terms to promote your presentations, every presentation you give should be, by definition, multimedia or multimodal. Here’s why. The University of Illinois Springfield gives the following list to help explain why both speakers and audience members enjoy varied presentations:
- They promote more interaction.
- They portray information in multiple ways.
- They allow projects to resonate with different and diverse audiences.
- They help the audience focus better since more senses are being used to process the information.
- They allow the speaker to be more flexible and creative in the way he/she presents the information.
This list isn’t exhaustive. The main reason we should develop multimedia presentations is because that’s how we communicate these days. Anything less simply feels like something less.
So when you become a multimodal speaker or develop a multimedia presentation, you use all the tools at your disposal to help communicate in a way that is both clear and engaging. And that sounds like a pretty delicious goal.
Ready to take your presentation to the next level?
Join our newsletter today!
© 2006-2024 Ethos3 – An Award Winning Presentation Design and Training Company ALL RIGHTS RESERVED
- Terms & Conditions
- Privacy Policy
- Diversity and Inclusion

Get Started
Take the first step and invest in your future.

Online Programs
Offering flexibility & convenience in 51 online degrees & programs.

Prairie Stars
Featuring 15 intercollegiate NCAA Div II athletic teams.

Find your Fit
UIS has over 85 student and 10 greek life organizations, and many volunteer opportunities.

Arts & Culture
Celebrating the arts to create rich cultural experiences on campus.

Give Like a Star
Your generosity helps fuel fundraising for scholarships, programs and new initiatives.

Bragging Rights
UIS was listed No. 1 in Illinois and No. 3 in the Midwest in 2023 rankings.

- Quick links Applicants & Students Important Apps & Links Alumni Faculty and Staff Community Admissions How to Apply Cost & Aid Tuition Calculator Registrar Orientation Visit Campus Academics Register for Class Programs of Study Online Degrees & Programs Graduate Education International Student Services Study Away Student Support Bookstore UIS Life Dining Diversity & Inclusion Get Involved Health & Wellness COVID-19 United in Safety Residence Life Student Life Programs UIS Connection Important Apps UIS Mobile App Advise U Canvas myUIS i-card Balance Pay My Bill - UIS Bursar Self-Service Email Resources Bookstore Box Information Technology Services Library Orbit Policies Webtools Get Connected Area Information Calendar Campus Recreation Departments & Programs (A-Z) Parking UIS Newsroom The Observer Connect & Get Involved Update your Info Alumni Events Alumni Networks & Groups Volunteer Opportunities Alumni Board News & Publications Featured Alumni Alumni News UIS Alumni Magazine Resources Order your Transcripts Give Back Alumni Programs Career Development Services & Support Accessibility Services Campus Services Campus Police Facilities & Services Registrar Faculty & Staff Resources Website Project Request Web Services Training & Tools Academic Impressions Career Connect CSA Reporting Cybersecurity Training Faculty Research FERPA Training Website Login Campus Resources Newsroom Campus Calendar Campus Maps i-Card Human Resources Public Relations Webtools Arts & Events UIS Performing Arts Center Visual Arts Gallery Event Calendar Sangamon Experience Center for Lincoln Studies ECCE Speaker Series Community Engagement Center for State Policy and Leadership Illinois Innocence Project Innovate Springfield Central IL Nonprofit Resource Center NPR Illinois Community Resources Child Protection Training Academy Office of Electronic Media University Archives/IRAD Institute for Illinois Public Finance
Request Info

What is Multimodal?

- Request Info Request info for.... Undergraduate/Graduate Online Study Away Continuing & Professional Education International Student Services General Inquiries
More often, composition classrooms are asking students to create multimodal projects, which may be unfamiliar for some students. Multimodal projects are simply projects that have multiple “modes” of communicating a message. For example, while traditional papers typically only have one mode (text), a multimodal project would include a combination of text, images, motion, or audio.
The Benefits of Multimodal Projects
- Promotes more interactivity
- Portrays information in multiple ways
- Adapts projects to befit different audiences
- Keeps focus better since more senses are being used to process information
- Allows for more flexibility and creativity to present information
How do I pick my genre?
Depending on your context, one genre might be preferable over another. In order to determine this, take some time to think about what your purpose is, who your audience is, and what modes would best communicate your particular message to your audience (see the Rhetorical Situation handout for more information). For example, if your argument is articulated through images and graphs, it might make more sense to design a website rather than creating a podcast. Below, we’ve provided some examples of different genres and programs that can be used to create a multimodal project to get you started.
What features can I control?
Like a well-designed advertisement, all elements of your project should work together to create one cohesive message. Compositions can contain visual, motion, audio, and textual elements. Some traits under these elements will be emphasized to stress importance while others will be deemphasized. Your choices regarding how these elements and traits are used will be crucial—there is a large difference between choosing a background color because it “looks cool” and picking a background color that corresponds with your message and highlights the important features in your document.
Multimodal Example
Below are some screen shots of a Sway designed by a UIS student entitled “Community Gardens and the Local UIS Community,” which argues how local community gardens can solve a national issue of food insecurity and food deserts. You can view the Sway online here to get a better sense of the background, motion, and organization, but we’ve highlighted a couple of important components of this Sway.

Use of headings and bolding keeps the reader organized.
Smaller paragraphs, as opposed to large, blocky paragraphs, engages the reader better.

Background and colors should be intentionally selected. Here, the floral background and the green headings gives a natural feel, which matches the theme of the Sway.

Images and videos allow for readers to process information visually. Posting videos also allows readers to choose how they interact with the argument.

Organization of the topics follow in a logical order. The paper begins with defining the problem, moves to a solution, and then defines what is happening at UIS.

Tools for Creating Digital Multimodal Presentations: Home
- UR IT-Supported and Approved Software Tools
- Visual storytelling platform
- 30-day free trial
- free basic account access
- Make Inforgraphics, presentations, flyers and posters.
- Keynote - Apple
Audio/Video
- It is an editor software that allows users to edit digital video and audio files in various formats.
- free and open-source cross-platform streaming and recording program built with Qt and maintained by the OBS Project.
- Online Video Converter
- A video presentation software. Users can use photos, video clips and music to make video presentations.
- iMovie - Apple
- Users can create high quality engraved musical score in a "What-You-See-Is-What-You-Get" environment.
- Narrate a PowerPoint presentation with audio or video
- Create digital stories by narrating over images, videos and slides.
- A digital composing tool allows users to compose their own stories combining authoritative maps, images and multimedia content.
- ArcGis a software allows users to create, use, analyze and manage maps, which compile geographic data, mapping information.
- a cloud-based, animated video creation platform
- animated presentation and video platform
Video Game editor
- Make your own role-playing video game.
- Make your own video game without code
- Make your own video games on platform provided for easy developing, testing and publishing games
- see tutorial video here.
Web-based Web Development Platforms
- create HTML5 websites and mobile sites through the use of online drag and drop tools.
Social Sciences Librarian

- Next: UR IT-Supported and Approved Software Tools >>
- Last Updated: Sep 19, 2022 5:45 PM
- URL: https://libguides.lib.rochester.edu/c.php?g=932292
Chapter 18.3: Multimodal Genres (Websites, Presentations, and Infographics)
Multimodal genres .
The following chapter illustrates a few best practices and writing conventions you can apply while creating different genres of digital media : websites, presentations, infographics, podcasts, and videos . You may be asked to create multimodal texts like these while taking your Composition I and II courses at CNM.
Writing for Electronic Media indicates you may have to create websites for professional, personal, or academic reasons. By f ollow ing basic guidelines to make your website aesthetically pleasing and well – organized, you can create a site that functions well and accomplishes its purpose.
Apply Aesthetic Design Principles
Aesthetic design principles include utilizing relevant photos, graphics, and font variations to create interest in your site . Another tip is to l eave plenty of white space because a crowded web page is not inviting. Use an easily readable font and font size with ample spacing. Small, tight text is hard to read.
Choose a background that does not distract from the text. Make sure your background does not engulf the text, making it hard to read. As a rule, make your background is light and your text dark. Take care when choosing background effects. A very busy background can detract from your content.
Organize Your Website
A website’s ultimate goal is to garner the visitors attention, so p lan for little or no scrolling. Instead include clearly marked navigation links to move to different parts of the information. Utilize navigation links to all parts of the website from all pages so a person never feels stuck on a page. Ultimately your goal is to d esign an overall look that holds from page to page to give your website consistency. Use an easily recognizable format for navigation links so that they clearly stand out.
Respect Your Audience’s Bandwidth
Utilizing images is a great way to draw interest but they can create issues for the viewer. Use images that are between forty and one hundred kilobytes to ensure clear images that are easily and quickly loaded on most people’s computers. Since one hundred kilobytes is the maximum suggested size, you will have your best luck if you stay well below that level.
Don’t add features just to try to make your site impressive. Remember that the more features you add, the more likely it is that someone will have trouble with your site. Some people’s computers will have trouble opening pages that include audio and video. If you choose such an opening page, include an override button for people who can’t or don’t want to view the opening page. Make sure all the links and paths are obvious and work smoothly.
Focus Your Website’s Purpose
There are so many guidelines to remember but focusing on your main purpose is key. M ake sure the home page is uncluttered and clearly states the purpose of the website. This is your main chance f or attracting attention. Make the website as visual as possible. The more quickly a person can glance through web content, the more likely the person is to take in the information.
You can make a site visual ly appealing and easy to navigate by including subheadings that stand out, relevant images, short blocks of text, white space between blocks of text, and numbered or bulleted lists. Keep the website up to date. Depending on the content and purpose of the website, keeping it up to date could be a daily, weekly, or monthly chore. A n out-of-date site ceases to be visited . Include a contact link so viewers can reach you. Remember that anyone with Internet can access your site. Take care with the information you post. Always assume that instructors, employers, parents, or friends will see it.
Adapted from Writing for Electronic Media by Brian Champagne, licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License .
Make Your Website Accessible
It’s important to create web materials that are accessible to all your audience members. You can use principles of i nclusive design to make your digital media accessible to everyone regardless of their disabilities or technical limitations. For example, when using images, you should insert alternative text so that images can be read by screen readers . Another helpful rule: don’t use color alone to make information understandable. Readers who experience difficulty deciphering colors may miss important information on your site.
Presentations
Whether you are asked to give a presentation for a class you are in or for a job, you can make the presentation aesthetically pleasing by illustrating with spoken and written examples .
PowerPoint, Google Slides, Prezi.
Microsoft introduced PowerPoint in 1990, and the conference room has never been the same. Millions were amazed by the speed with which a marketing professional or an academic could put together a consistent, professional-looking slide presentation. And then…
At some point, somebody with critical thinking skills asked a great question: “Do we really need all these slide shows?” The stock images of arrows, businesspeople in suits, stick figures scratching their heads, and the glowing, jewel-toned backgrounds eventually looked tired and failed to evoke the “wow” reaction presenters desired.
Microsoft is attempting to refresh the design options for PowerPoint, and there are dozens of good alternatives, some of them free (Keynote, Slide Bureau, Prezi, SlideRocket , Easel. ly , Emaze , Slidedog ). But the fundamental problem remains—text-heavy, unfocused, overlong presentations . If you are sure a visual presentation provide s something necessary to your audience, keep your slides and text down to a bare minimum. Think of a slide presentation as a way of supporting or augmenting the content in your talk , but don’t let the slides replace your content.
If you had planned to read your slides to the audience, don’t. It’s considered one of the single most annoying things a presenter can do. Excessively small text and complex visuals (including distracting animations) are frequently cited as annoyances.
Try to design your slides so that they contain information that your viewers might want to write down; for example, good presentations often contain data points that speakers can’t just rattle off or quick summaries of key concepts that viewers won’t be able to make up on the fly. If you can’t explain how the slides add value to your presentation, don’t use them.
To get a feel for what may annoy your audience, try Googling “annoying PowerPoint presentations.” You’ll find a million hits containing helpful feedback and good examples of what not to do. And finally, consider designing your presentation to allow for audience participation instead of passive viewing of a slideshow—a good group activity or a two-way discussion is a far better way to keep an audience engaged than a stale, repetitive set of slides.

Tips for Good Slides
T he guidelines in this chapter and in Chapter 18. 2 Design Principles —CRAP in particular—will help you create consistent, helpful, and visually appealing slides. But all the design skill in the world won’t help you if your content is not tightly focused, smoothly delivered, and visible. Here are some general tips:
- Simplicity is best: use a small number of high-quality graphics and limit bullet points and text. S lide s are not page s of text your audience should read.
- Break your information up into small bites, and make sure your presentation flows well. Slides remind you and the audience of the topic at hand.
- Slides should have a consistent visual theme; some pros advise that you avoid using the stock PowerPoint templates, but the Repetition and Alignment aspects of the design principles know as C ontrast R epetition A lignment P roximity (a full definition of CRAP is in chapter 18.2) are so important that if you don’t have considerable design skill, templates are your best bet. You can even buy more original-looking templates online if you don’t like the ones provided with the software.
- Choose your fonts carefully. Make sure the text is readable from a distance in a darkened room. Practice good Repetition (the “R” in CRAP) and keep fonts consistent.
- Practice your presentation as often as you can. Software is only a tool, and the slide projector is not presenting— you are presenting.
11.5 Slides and PowerPoint Presentations by Allison Gross, Annemarie Hamlin, Billy Merck, Chris Rubio, Jodi Naas, Megan Savage, and Michele DeSilva is licensed under a CC-BY-NC-SA 4.0 International License, except where otherwise noted.
Infographics
What is an Infographic?
Information + Graphics = Infographics.
According to the Oxford Dictionary, an infographic is “A visual representation of information or data, for example as a chart or diagram. ‘a good infographic is worth a thousand words.’”
Additionally, according to Writing Commons, i nfographics do the following:
- rely primarily on visual language rather than alphabetical language to convey a message
- tell a single story or argument in a visually appealing and interesting way
- clarify and highlight logical relationships, trends, patterns in data, comparisons of data, and knowledge concepts
- communicate in a medium that is informed by principles of Graphic Design, including typography, color theory, Gestalt and/or CRAP design theory.
Infographics go well beyond using elements of graphic design (e.g., a table, image, graph) to exemplify an important concept. They replace traditional purely alphabetical texts by visually telling a story or making an argument about complex data and concepts. The University o f Sheffield Library writes that t he human brain is well adapted to processing visual information, which makes data visualizations and infographics powerful tools for communicating complex and detailed information in an easily digestible format.
Infographic Best Practice
The mark of a good infographic is its effectiveness in communicating a message concisely and quickly. David McCandless (2010) – data journalist and information designer – describes this as “knowledge compression ”.
- See his website: Information is beautiful .
- Watch his TED talk: “ The B eauty of D ata V isualization. ”
Creating Infographics
The P rocess
- Choose your topic and ensure it is relevant and engaging.
- Define your audience. This will dictate your content depending on their prior knowledge of the topic. 3. Define your aims and objectives to give the infographic purpose and structure.
- Research your topic and find images to effectively illustrate your key points.
- Organize your information, references and data in a clear and visually appealing design.
- Choose a digital tool and get creating.
You don’t need to be a graphic designer or an artist to make effective infographics – there are lots of free online tools available to help you.
Infographics is adapted from Communicating with Infographics , from The University of Sheffield Library , licensed under the Creative Commons Attribution- NonCommercialShareAlike 4.0 International License.
Work Cited
Infographics . Writing Commons. L icensed under the Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License
- Creating multimodal texts
Multimodal texts combine two or more modes such as written language, spoken language, visual (still and moving image), audio, gestural, and spatial meaning (The New London Group, 2000; Cope and Kalantzis, 2009). Creating digital multimodal texts involves the use of communication technologies, however, multimodal texts can also be paper-based or live performances.
The Victorian Curriculum recognises that students need to be able to create a range of increasingly complex and sophisticated spoken, written, and multimodal texts for different purposes and audiences, with accuracy, fluency and purpose.
Why teaching creating multimodal texts is important
Creating multimodal texts is an increasingly common practice in contemporary classrooms. Easy to produce multimodal texts including posters, storyboards, oral presentations, picture books, brochures, slide shows (PowerPoint), blogs, and podcasts. More complex digital multimodal text productions include web pages, digital stories, interactive stories, animation, and film.
Student authors need to be able to effectively create multimodal texts for different purposes and audiences, with accuracy, fluency, and imagination. To do this, students need to know how meaning is conveyed through the various modes used in the text, as well as how multiple modes work together in different ways to convey the story or the information to be communicated.
Students need to know how to creatively and purposefully choose how different modes might convey particular meaning at different times in their texts, and how to manipulate the various combinations of different modes across the whole text to best tell their story (Jewitt, 2009). See: Modes .
Multimodal texts containing elements of other languages support EAL/D students to engage and achieve at school. They use the language and social abilities that they develop outside of school in classroom communication and tasks. These include translating, combining more than one language to communicate and learn, and using diverse linguistic and cultural practices when they communicate.
When EAL/D students use all their language abilities in a learning task, they make connections between existing and new knowledge. It enhances engagement and affirms their identities as learners who can integrate their knowledge of multiple languages to communicate, learn a new language and learn a new language.
EAL/D students learn to think critically about the purpose and function of each language they use in a multimodal text. Using the teaching and learning cycle, the teacher explicitly teaches the language and text structures that students need to complete these tasks.
EAL/D student authors who can use English and their language to create texts for multilingual audiences can, with support, choose how different multimedia modes and different languages combine in a text. It allows students to make creative and purposeful decisions about how to communicate effectively to particular audiences.
The choice to include elements of other languages in a text is an overt and concrete means by which students can develop their skills as text analysts. They detect and analyse underlying values, beliefs, views, and discern reader/viewer position within the text.
Support students to analyse a text by asking questions such as:
- Why include more than one language?
- Who is included/excluded?
- What information should be contained in English and the other language? Do they need to be the same?
- How might a monolingual English speaker view the text? In what ways would it be different from a bilingual speaker or non-speaker of English?
For more information about text analyst, see: The four resources model for reading and viewing
Examples of texts to create
Below are examples of different forms of texts students might create in the classroom. The complexity of creating texts increases proportionately with the number of modes involved and the relationships between the various semiotic, or meaning-making, systems in a text, as well as the use of more complicated digital technologies.
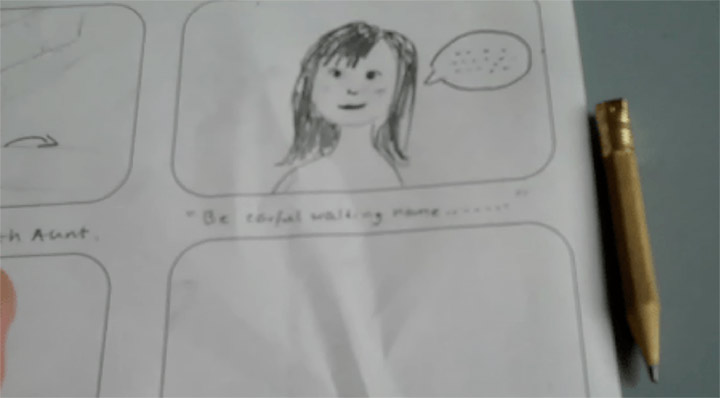
Simple multimodal texts include comics/graphic novels, picture books, newspapers, brochures, print advertisements, posters, storyboards, digital slide presentations (e.g. PowerPoint), e-posters, e-books, and social media.
Meaning is conveyed to the reader through varying combinations of written language, visual, gestural, and spatial modes.
Podcasts are also simple to produce, involving combinations of spoken language, and audio modes.
Live multimodal texts include dance, performance, oral storytelling, and presentations. Meaning is conveyed through combinations of various modes such as gestural, spatial, audio, and oral language.
EAL/D learners can be supported to understand and create simple multimodal texts that reflect the diversity in languages and cultures within the school. For example:
- creating posters, newsletters, brochures or blogs with sections translated into home languages, or headings, captions and diagrams labelled in English and home languages. Students can also add glossaries or translations of key terms
- creating comics with captions and speech bubbles written in English and home language, as appropriate for the purpose and audience. This could include different scripts in illustrated scenes and ‘sound effects. Particular characters may also speak a combination of English and another language or dialect
- creating translations of popular picture books, their own or their classmates’ stories to contribute to the classroom library, making sure that meaning is not lost in translation. This could include using metaphors in their home languages that approximate the meaning in the English text
- creating slideshows that include translated vocabulary, explanations or pronunciation guides
- creating content for social media. EAL/D learners could be typing in different scripts or transliterating the sounds of their language using English script in social media. Social media users create and access videos, music, stories and memes in a range of languages
- creating multilingual resources for the school community including signage, welcome packs, teaching and learning resources.
Students can also be supported to create live multimodal texts that reflect the diversity in languages and cultures within the school. For example, to create live multimodal texts, students:
- use music and gestures from different cultural dance traditions in dance performances
- create translations to accompany school plays, for example, subtitles in English and/or another language and bilingual glossaries in the program
- tell a story from their home culture in English, or retell a familiar English story in their home language.
Complex digital multimodal texts include live-action films, animations, digital stories, web pages, book trailers, documentaries, music videos. Meaning is conveyed through dynamic combinations of various modes across written and spoken language, visual (still and moving image), audio, gesture (acting), and spatial semiotic resources. Producing these texts also requires skills with more sophisticated digital communication technologies.
EAL/D learners can incorporate multiple languages into complex digital multimodal texts by:
- writing the subtitles in English or a different language for films, animations, digital stories or documentaries. Support students choose the most appropriate language for speech and subtitles, depending on their audience. Visual effects and images can be used to add text in multiple languages for emphasis or explanation.
- including hyperlinks and mouse-overs are an excellent way for students to provide translations, pronunciation of key terms or a glossary in web pages. Different sections of text can be written in different languages with translations into English, and multilingual audio or video clips may be incorporated. Students can also learn purposeful ways of incorporating computer translation tools into web pages they create
- incorporating English and home languages into their music videos and song lyrics. These may be accompanied by text or subtitles, or use visual effects to emphasise words or phrases in different languages
- creating original films, animations and digital stories using voiceover, with or without subtitles.
What teachers and students need to know
The skilled multimodal composition requires students to know the subject or field of the text, textual knowledge of how to best convey meaning through the text; digital multimodal authoring also requires knowledge of the technology and of the processes required to produce innovative digital media productions (Mills, 2010).
Textual knowledge encompasses both semiotic knowledge and genre. Semiotic knowledge concerns how each mode conveys meaning in different ways in the text, where each mode has its specific task and function (Kress, 2010, p. 28) in the meaning-making process.
Multimodal authors also need to be able to imaginatively combine different modes in various strategic arrangements throughout the text, for example, print and visual semiotic resources in a picture book, to effectively and creatively convey the meaning required.
Genre concerns knowledge of the social functions and contexts in which a text is produced and used, and how the text is organised and staged to meet a specific social purpose (Martin, 2008). Like writing, the successful multimodal composition includes consideration of purpose, audience and text type (for example, to entertain, inform, or persuade).
Technological knowledge concerns knowledge of the technical content as well as of the processes required to produce innovative digital media productions, including knowledge of the machines involved and the media applications (Mills, 2010, p. 224).
Effectively teaching students how to create multimodal texts requires new and diverse literacy skills and semiotic knowledge which, by necessity, extend beyond the realms of traditional print-based literacy into other learning disciplines.
Literacy teachers need to draw on expertise and knowledge and skills from other disciplines, to support the development of new literacy competencies. This includes essential aspects from The Arts – music, media, drama, film, and art; and from Information Communication Technologies (ICT).
To create multilingual multimodal texts that strategically include elements of EAL/D students’ home languages, students also need to know both the English and the home language (or additional language) features that they want to publish in. This linguistic knowledge does not necessarily have to be comprehensive or formal, but rather appropriate for the purpose and audience of the text. Students working in groups may know different aspects of the language.
Teaching creating multimodal texts: production stages
Teaching creating multimodal texts is based on teaching writing, extended to teaching students how to produce short, purposeful, and engaging texts in different forms and media formats.
Students need to develop increasing control over the different semiotic contributions of each of the modes deployed, and at the same time, attend to creatively combining modes into a meaningful whole (Hull, 2005, p.234). In addition, pedagogic attention to any technical requirements is also essential.
Teaching creating multimodal texts can be structured in stages around the film production approach. This includes pre-production, production, and post-production.
Pre-production
The pre-production stage includes consideration of the topic, the purpose, the audience and the context. The story/content is drafted and organised, and manageable boundaries are established. This includes setting limits to several pages in a picture book, or slides in a PowerPoint or time limits for digital productions – 30 to 90 seconds is long enough for novice podcasts, film or animation productions.
The production process is planned. This might include writing a story outline that provides brief information about who, what, where, and when; a script that includes information about the text participants (characters or subjects), dialogue, action, sound effects, and music; and preparing a storyboard to scope the visual design of the text – what is to be shown and how it will be seen. (See Visual metalanguage for more information.)

Image 1: Storyboard example (Creative Commons BY-ND 4.0)
For EAL/D students to produce multilingual multimodal texts, they might engage in the pre-production stage using their strongest language to achieve depth in their ideas. This may mean students plan a multimodal text using a storyboard with descriptions in their home language. They can then discuss and refine their ideas with the teacher or other students using English.
If students create multimodal texts that include home languages, they may work with the same language peer, bilingual staff member or parent to check and edit work that will be published. However, the EAL/D student must assume responsibility for discussing and reporting their work in English with peers and the teacher.
The production stage
The production stage is where the text is composed or produced. Production can be a simple process using familiar tools and resources or can involve learning to use more complex digital tools including cameras, recording equipment, or digital applications and software.
Complex media production processes can be simplified for the literacy classroom. For example, a simplified approach to creating live-action films involves an ‘in-camera’ edit. This requires the whole sequence to be carefully planned first.
Beginning with the title shot, the film is shot in sequence, shot by shot, pausing the camera between shots. Sound effects and additional information must be recorded at the same time as the action. Following the final shot, the film is finished, and there is no further editing or post-production. The same approach can be used recording simple podcasts, as an ‘in-microphone’ edit.
In contrast, a conventional approach to filmmaking/podcast production involves filming or recording the content in segments first and then putting the final text together through post-production.
The teacher may need to explicitly teach EAL/D students the use of the equipment and technical skills needed to capture and create digital multimodal texts. The teacher may provide reference materials with annotated visuals to support students in learning the technical language associated with production skills.
Post-production stage
In the post-production stage filmed shots or recorded audio segments, are edited using a digital editing program to remove sections, order information, and add in introductions, titles, music, visual and sound effects.
The teacher explicitly teaches EAL/D students the technical skills needed to edit and manipulate multimodal texts. In addition to the general editing skills, the teacher may need to find a 'knowledgeable other' to teach students specific multilingual skills such as typing in different scripts or using translation apps.
For more information on EAL/D teaching strategies that support students to produce language and content for their multimodal texts, see Writing Process .
Using the teaching and learning cycle for creating multimodal texts
The teaching and learning cycle (TLC) initially developed for teaching writing and reading provides a logical, systematic process for teaching creating multimodal texts (Zammit, 2015; 2014; Chandler, O’Brien and Unsworth, 2010).
This approach supports teaching students how to successfully create a range of different texts for different purposes and audiences, which communicate the author’s meaning (Miller, 2010, p.214) through attention to meaning design in the different modes deployed.
The teaching and learning cycle focuses on the cyclical nature of the teacher’s role through the various production stages. It includes teacher modelling, and explicit teaching of relevant semiotic knowledge and the metalanguage of meaning-making in different modes, as well as required skills for effective use of any technology, used.
Textual knowledge, both semiotic and genre, as well as technological knowledge required need to be explicit, stated and incrementally taught (Christie and Macken-Horarik, 2007). Competent digital authoring requires coherent and systemic levels of pedagogical attention and support, in the same ways that writing is taught and valued in schools (Burn, 2006).
The TLC involves four key stages which incorporate social support for creating multimodal texts through varied interactional routines (whole group, small group, pair, individual) to scaffold students’ learning about meaning-making in a variety of modes and texts.
These stages are:
- Building the context or field – understanding the purpose of the text and the context (genre) and building a shared understanding of the topic
- Modelling the text (or deconstruction) – the use of mentor or model texts to focus explicitly on the structure of the text, identify the modes used and the different semiotic resources used in each mode, examples of meaning design choices made in different modes, how modes work independently and together to shape meaning and to build a metalanguage
- Guided practice (or joint construction) – teachers and students jointly construct a text
- Independent construction – students’ independent composing of a new text. (Derewianka and Jones, 2016; Humphrey, 2017; Humphrey and Feez, 2016)
Mentor or model texts need to be carefully selected by the teacher to support the students to work within their ‘zone of proximal development (Vygotsky 1978) in developing their knowledge of how meaning is conveyed in different modes in different texts.
Dependent on the year level, the selected text and the teaching focus, whole texts or text extracts can be used. See visual metalanguage for examples of visual semiotic resources, and the teaching and learning cycle for further guidance.
For more information on using the teaching and learning cycle with EAL/D students to create multimodal texts, see: Teaching and learning cycle for EAL/D learners .
Resources to support creating digital multimodal texts
- Australian Centre for the Moving Image (ACMI): Film it - The filmmakers' tool kit
- Education Department of Victoria, FUSE : search for Filmmaking 101
- Education Services, Australia (ESA): Scootle (Search by keywords such as ‘create’, ‘filmmaking’, “comic’, ‘digital story’, ‘poster’, ‘blog’, ‘webpage’, ‘advertisement’; ‘design’. Refine search by year level, and subject area: English.)
Resources to support EAL/D learners to plan, draft, edit and publish in multiple languages include:
- human resources such as teachers or support staff with knowledge of the language, same language peers or students from other classes, family or community members
- text resources such as bilingual dictionaries, translation tools and software, publications or websites in the home language, and examples or models of multilingual texts
Teachers scaffold the EAL/D learners to use these resources critically and effectively in creating meaning.
Burn, A., and Durran, J. (2006). Digital anatomies: analysis as production in media education. In D. Buckingham and R. Willett (Eds.), Digital Generations Children, young people, and new media. (pp. 273-293). New York, London: Lawrence Erlbaum Associates.
Chandler, P. D., O'Brien, A., and Unsworth, L. (2010). Towards a 3D multimodal curriculum for upper primary school. Australian Educational Computing, 25(1), 34-40.
Christie, F. and Macken-Horarik, M. (2007). Building verticality in subject English, In F. Christie, J.M. Martin. Language, knowledge and pedagogy: functional linguistic and sociological perspectives. London; New York: Continuum. 156-83.
Cope, B., and Kalantzis, M. (2009). A grammar of multimodality. The International Journal of Learning, 16(2), 361-423.
Hull, G. (2005) Locating the Semiotic Power of Multimodality, Written Communication, 22(2), 224-261.
Jewitt, C. (ed.) (2009). The Routledge Handbook of Multimodal Analysis, London: Routledge.
Kress, G. (2009). Multimodality: a social semiotic approach to contemporary communication. London; New York: Routledge.
Martin, J. R., and Rose, D. (2008). Genre relations: mapping culture. London; Oakville, CT: Equinox Pub.
Miller, Suzanne M. (2010). Towards a multimodal literacy pedagogy: Digital video composing as 21st-century literacy. In P. Albers. Literacies, Art, and Multimodality. Urbana-Champaign, Illinois: National Council of Teachers of English. 254-281.
Mills, K. A. (2010). What Learners "Know" through Digital Media Production: Learning by Design. E-Learning and Digital Media, 7(3), 223-236.
The New London Group. (2000). A pedagogy of Multiliteracies designing social futures. In B. Cope and M. Kalantzis (Eds.), Multiliteracies: Literacy Learning and the Design of Social Futures (pp. 9-38). South Yarra: MacMillan.
Zammit, K. (2015). Extending Students’ Semiotic Understandings: Learning About and Creating Multimodal Texts. In P. P. Trifonas (Ed.), International Handbook of Semiotics (pp. 1291-1308). New York, London: Springer.
Zammit, K. (2014). Creating Multimodal Texts in the Classroom: Shifting Teaching Practices, Influencing Student Outcomes. In R. E. Ferdig and K. E. Pytash (Eds.), Exploring Multimodal Composition and Digital Writing (pp. 20-35). Hershey PA: IGI Global.
Our website uses a free tool to translate into other languages. This tool is a guide and may not be accurate. For more, see: Information in your language
Active multimodal presentations, an overview
Ieee account.
- Change Username/Password
- Update Address
Purchase Details
- Payment Options
- Order History
- View Purchased Documents
Profile Information
- Communications Preferences
- Profession and Education
- Technical Interests
- US & Canada: +1 800 678 4333
- Worldwide: +1 732 981 0060
- Contact & Support
- About IEEE Xplore
- Accessibility
- Terms of Use
- Nondiscrimination Policy
- Privacy & Opting Out of Cookies
A not-for-profit organization, IEEE is the world's largest technical professional organization dedicated to advancing technology for the benefit of humanity. © Copyright 2024 IEEE - All rights reserved. Use of this web site signifies your agreement to the terms and conditions.

Trending tickers: Alibaba, Bitcoin, SoftBank and Diploma
The latest investor updates on stocks that are trending on Monday
HopSkipDrive and Detroit Public Schools Community District Share Impact of Multi-Modal School Transportation Partnership
Decrease in Chronic Absenteeism was showcased at the recent Council of Great City Schools Chief Operating Officers Meeting
LOS ANGELES, May 13, 2024 --( BUSINESS WIRE )--Detroit Public Schools Community District (DPSCD) announced in a joint presentation with HopSkipDrive that the district has seen a reduction in chronic absenteeism, dropping 14 percentage points from the 2021–2022 school year to the current 2023–2024 school year due in part to the district’s support for vulnerable students and the effectiveness of the multimodal transportation approach DPSCD has adopted.
The recent collaborative presentation at the Council of the Great City Schools Chief Operating Officers meeting in Phoenix highlighted the innovative work DPSCD’s transportation department has accomplished in partnership with HopSkipDrive to address the district’s increased McKinney-Vento transportation needs — and combat chronic absenteeism for students experiencing homelessness, youth living in foster care, and other students with individualized needs.
Through its partnership with HopSkipDrive, DPSCD has taken proactive steps to address these challenges head-on. By leveraging HopSkipDrive’s expertise in supplemental school transportation solutions, DPSCD is now able to offer personalized services for students with unique needs, especially those experiencing homelessness, living in foster care, or navigating IEPs.
"With HopSkipDrive, we can swiftly meet the changing needs of highly mobile populations," said Aaron Walter, DPSCD Executive Director of Transportation. "The RideIQ platform streamlines ride adjustments and scheduling, enhancing our ability to provide reliable transportation services for all students while optimizing resources and time management."
With this and other solutions in their toolkit, DPSCD’s reduction in chronic absenteeism reflects the district’s improved identification and support for vulnerable students. It also highlights the effectiveness of the multimodal transportation approach DPSCD has adopted.
In Detroit, 40 percent of school-aged children — more than 48,000 students in total — attend DPSCD schools. The district faces a unique set of challenges, which are compounded by high poverty rates and a lack of reliable transportation options for many families.
Recognizing the need for new solutions, DPSCD embraced a multimodal transportation approach. By partnering with HopSkipDrive and other supplemental transportation providers, the district expanded its fleet beyond the conventional yellow bus, incorporating smaller vehicles, vans, and alternative modes of transportation.
This strategic shift not only alleviated the strain on the district’s resources but also helped to ensure that every student — regardless of their individual needs or circumstances — continued to have access to safe, dependable transportation.
Combating chronic absenteeism with a collaborative approach
According to the Department of Education, students are considered chronically absent when they miss at least 15 days of school in a year. Absenteeism is a pervasive issue that disproportionately affects students from lower-income families and those facing housing instability. In DPSCD, where the poverty rate is a staggering 78 percent, the impact of absenteeism on student success cannot be understated.
Compounding these challenges, DPSCD faces significant financial hurdles in maintaining its existing transportation infrastructure. Despite a 21 percent decrease in the number of bus drivers over the past five years, the district has seen a 15 percent increase in overall transportation costs. This rise is primarily attributed to escalating expenses related to insurance, parts, and labor. Consequently, the cost per bus has skyrocketed by an alarming 36 percent, placing an immense strain on the district’s resources.
By diversifying its transportation options and collaborating with innovative partners like HopSkipDrive, DPSCD is creating a more sustainable system for the future. The multimodal approach allows the district to optimize its resources, reducing reliance on the traditional bus fleet and mitigating the impact of rising costs associated with maintaining aging vehicles.
Expanding transportation options for more educational opportunities
DPSCD’s journey toward equitable transportation is not a solitary one. The district has forged partnerships with a network of vendors, acquired a fleet of vans, and integrated public transit options to create a comprehensive and flexible transportation system. By matching each student with the most appropriate mode of transportation, DPSCD is ensuring that individual needs are met while also optimizing resources and minimizing costs.
The impact of this multifaceted approach extends far beyond the daily commute. By providing reliable transportation, DPSCD is not only improving attendance rates but also opening doors to educational opportunities that may have previously been out of reach for many students. HopSkipDrive’s ability to provide swift transportation solutions and valuable data on student attendance patterns through cutting-edge technology has been instrumental in helping the district identify areas for improvement and track progress toward its goals.
About HopSkipDrive
HopSkipDrive is a technology company that solves complex transportation challenges where there is a heightened need for safety, equity, and care. HopSkipDrive’s marketplace arranges care-centered transportation across 13 states and Washington, DC, supplementing other transportation options by connecting kids, older adults, or anyone needing extra support, to highly-vetted caregivers on wheels, such as grandparents, babysitters, and nurses. HopSkipDrive also builds software and offers advisory services that solve the biggest transportation challenges facing schools and school districts around the country, including budget cuts, bus driver shortages, and reaching climate goals. HopSkipDrive currently partners with school districts, government agencies, and nonprofits, including supporting more than 10,000 schools. More than three million rides over 61 million miles have been completed through HopSkipDrive since the company was founded in 2014 by three working mothers.
View source version on businesswire.com: https://www.businesswire.com/news/home/20240510475686/en/
Latest stories
'imagine looking out your window every day and seeing such an eyesore'.
People in Withington are furious
Mass migration has eroded trust. A new citizenship law could restore it
In a remarkably short space of time Britain has become a radically diverse country. The last census, held three years ago, found ten million of the sixty million people living in England and Wales were born overseas. Of those, 4.2 million had arrived in the preceding ten years. Almost six million hold the citizenship of another country, but not Britain.
Is Humza Yousaf entitled to £52,000 a year for life after his resignation?
When Humza Yousaf resigned as Scotland's first minister, questions were raised over what his pension would be. While such a pension scheme used to be in place, it was scrapped in 2009. When he reaches the Scottish Parliamentary Pension Scheme retirement age - which is currently 65 - Mr Yousaf will be entitled to up to around £2,600 per year for the period he served as first minister.
Ulez scrappage scheme snarl-ups leave motorists facing crunch
Processing delays and baffling rejections are causing real hardship for car owners trying to be Ulez-compliant
Former Scottish Greens’ minister ‘breached Holyrood’s rules’ over film attacking King Charles
A former Green minister in the Scottish Government has been accused of breaching Holyrood’s rules by using its grounds to make a film campaigning for the abolition of the monarchy.
Swinney’s definition of a woman ‘just silly’, say campaigners against transgender reform
John Swinney, the new First Minister of Scotland, has been accused of tying himself in “nonsensical” knots after being challenged over whether he believed trans women were women.
Esther McVey Bans Civil Servants From Wearing Rainbow Lanyards
The "common sense minister" opens up a barely believable new front in the Tory culture wars.
What we know about the Angela Rayner allegations
Officers are investigating whether Labour’s deputy leader broke electoral law.
Russia-Ukraine war – live: Kyiv sacks Kharkiv commander as it faces fierce battles with Putin’s forces
Putin’s aide says new defence minister, a civilian, Andrei Belousov is the ‘right fit for the job’
Warning to Bexley after excluding dad's son from his homelessness application
Bexley Council has been warned after excluding a dad’s son from his homelessness application.
Humza Yousaf’s first minister pension will be £2,600 per year when he retires
Claims that the former SNP leader is set to be paid more than £50,000 per year are incorrect.
Desperate Rishi Sunak Tries To Scare People Into Voting Conservative
The prime minister will say only he can "create a more secure future for you and your family".
Putin set to replace Shoigu as Russia's defence minister
Russian President Vladimir Putin has proposed a surprise new defence minister, nominating civilian Andrei Belousov, a former deputy prime minister who specialises in economics, for the job more than two years into the Ukraine war, the Kremlin said. Putin wants Sergei Shoigu, defence minister since 2012 and a long-standing ally, to become the secretary of Russia's powerful Security Council, replacing incumbent Nikolai Patrushev, and to also have responsibilities for the military-industrial comple
‘If Jacob Rees-Mogg wants to join us’ … Was Natalie Elphicke’s defection a step too far for Labour?
Keir Starmer thought he had pulled off a coup when Dover’s rightwing MP crossed the floor. Many were incensed, Tories were bemused – but does it prove there are no ‘no-go’ areas for the party?
Waspi calculator shows if you may be entitled to compensation over pension changes
A report has found that women born between certain dates are “owed” money because increases in the state pension age were not communicated properly
Prince Harry and Meghan warned Archewell charity could be suspended over late tax returns
The Duke and Duchess of Sussex’s Archewell Foundation has been warned that it could be subjected to fines or suspended from the charity register.
Cameron’s ‘golden era’ of UK-China ties was pathetic, says ex-Hong Kong governor
Lord Patten criticised the then-prime minister’s policy of seeking closer relations with Beijing.
Royal Mail statement as van crashes into Pontefract garden
Royal Mail issue statement after a van crashed into a residential garden in Pontefract this afternoon
Sunak criticises ‘unprincipled’ Starmer over Elphicke defection
Rishi Sunak said Sir Keir Starmer was ‘completely and utterly unprincipled’ after he welcomed former Tory Natalie Elphicke to Labour.
Angela Rayner ‘to be interviewed under police caution in house sale probe’
Labour’s deputy leader has been contacted by Greater Manchester Police to arrange a date for officers to quiz her about the controversy, according to reports

OpenAI says natively multimodal GPT-4o eats text, visuals, sound – and emits the same
The o is not short for 'oh sh...' for google and co.
OpenAI on Monday showed off GPT-4o, its latest multimodal machine learning model, making it partially available to both free and paid customers through its ChatGPT service and its API.…
"The big news today is that we are launching our new flagship model and we are calling it GPT-4o," said Mira Murati, CTO of OpenAI, in a streaming video presentation. "The special thing about GPT-4o is that it brings GPT-4 level intelligence to everyone, including our free users."
The super lab also introduced a desktop app for macOS, available for Plus users today and others in the coming weeks, as well as a web user interface update for ChatGPT. As foretold, there was no word about an AI search engine.
The "o" in GPT-4o stands for "omni," according to the Microsoft-backed outfit, in reference to the model's ability to accept visual, audio, and text input, and to generate output in any of those modes from a user's prompt or request. By visual, OpenAI means video and still pictures.
It responds to audio input far better than preceding models. Previously using Voice Mode involved delays because the voice pipeline for GPT-3.5 or GPT-4 involved three models: One for transcription, one for handling text, and one for turning text to audio. So latencies of several seconds were common as data flowed between these separate models.
GPT-4o combines these functions into a single model, so it can respond faster and can access information that in prior incarnations did not survive intra-model transit, such as tone of voice, multiple speakers, and background noises.
Not all of the model's powers will be immediately available, however, due to safety concerns. GPT-4o's text and image capability should be accessible to free-tier ChatGPT users and paid Plus customers, who have 5x higher usage limits. Teams and Enterprise users can count on even higher limits.
The improved Voice Mode should enter alpha testing within ChatGPT Plus in a few weeks.
Developers using the OpenAI's API service should also have access to the text and vision capabilities of GPT-4o, said to be 2x faster, half the price, and with 5x higher rate limits than GPT-4 Turbo.
With the API, audio and video capabilities will be limited to a small group of partners in the weeks ahead.
"GPT-4o presents new challenges for us when it comes to safety because we're dealing with real time audio, real time vision," said Murati. "And our team has been hard at work figuring out how to build in mitigations against misuse."
One such measure is that at least initially, spoken audio output will be limited to a specific set of voices, presumably to preclude scenarios like vocal impersonation fraud.
According to OpenAI, GPT-4o rates medium risk or below in the categories covered by its Preparedness framework.
The new flagship model scores well against its rivals, natch, apparently beating GPT-4T, GPT-4, Claude 3 Opus, Gemini Pro 1.5, Gemini Ultra 1.0, and Llama3 400b in most of the listed benchmarks (for text: MMLU, GPQA, Math, and HumanEval).
Google's annual developer conference begins tomorrow, and we suspect the Android titan's engineers are at this moment reviewing their presentations in light of OpenAI's product update.
At the OpenAI event, Murati invited Mark Chen, head of frontiers research at OpenAI, and Barret Zopf, head of the post-training team, on stage to demonstrate the new capabilities that will be rolled out over the next several weeks.
They showed off real-time audio language translation, with Murati speaking Italian and Chen speaking English. It was an impressive albeit carefully staged demo of a capability that's likely to be welcomed by travelers who don't speak the local language.
GPT-4o's ability to read and interpret programming code also looks promising, though the Python-based temperature graphing demo could be easily explained by a competent Python programmer. A novice though might appreciate the AI guidance. We note that OpenAI did not ask its model to clarify minified JavaScript or obfuscated malware.
Another demo in which Chen consulted GPT-4o for help with anxiety was a bit more provocative because the model recognized Chen's rapid breathing and told him to calm down. The model also emulated emotion by making its generated voice sound more dramatic on demand.
It will be interesting to see whether OpenAI allows customers to use tone and simulated emotion to drive purchases or otherwise persuade people to do things. Will a pleading or hectoring AI application produce better results than neutral recitation? And will ethical guardrails prevent emotionally manipulative AI responses?
"We recognize that GPT-4o’s audio modalities present a variety of novel risks," OpenAI said, promising more details when it releases GPT-4o's system card. ®
PS: Yes, GPT-4o still hallucinates, and also, no GPT-5 kinda suggests OpenAI is reaching a phase of diminishing returns?

MIT Technology Review
- Newsletters
Multimodal: AI’s new frontier
AI models that process multiple types of information at once bring even bigger opportunities, along with more complex challenges, than traditional unimodal AI.
- MIT Technology Review Insights archive page
In partnership with Jina AI
Multimodality is a relatively new term for something extremely old: how people have learned about the world since humanity appeared. Individuals receive information from myriad sources via their senses, including sight, sound, and touch. Human brains combine these different modes of data into a highly nuanced, holistic picture of reality.
“Communication between humans is multimodal,” says Jina AI CEO Han Xiao. “They use text, voice, emotions, expressions, and sometimes photos.” That’s just a few obvious means of sharing information. Given this, he adds, “it is very safe to assume that future communication between human and machine will also be multimodal.”

A technology that sees the world from different angles
We are not there yet. The furthest advances in this direction have occurred in the fledgling field of multimodal AI. The problem is not a lack of vision. While a technology able to translate between modalities would clearly be valuable, Mirella Lapata, a professor at the University of Edinburgh and director of its Laboratory for Integrated Artificial Intelligence, says “it’s a lot more complicated” to execute than unimodal AI.
In practice, generative AI tools use different strategies for different types of data when building large data models—the complex neural networks that organize vast amounts of information. For example, those that draw on textual sources segregate individual tokens, usually words. Each token is assigned an “embedding” or “vector”: a numerical matrix representing how and where the token is used compared to others. Collectively, the vector creates a mathematical representation of the token’s meaning. An image model, on the other hand, might use pixels as its tokens for embedding, and an audio one sound frequencies.

A multimodal AI model typically relies on several unimodal ones. As Henry Ajder, founder of AI consultancy Latent Space, puts it, this involves “almost stringing together” the various contributing models. Doing so involves various techniques to align the elements of each unimodal model, in a process called fusion. For example, the word “tree”, an image of an oak tree, and audio in the form of rustling leaves might be fused in this way. This allows the model to create a multifaceted description of reality.
Artificial intelligence
What’s next for generative video.
OpenAI's Sora has raised the bar for AI moviemaking. Here are four things to bear in mind as we wrap our heads around what's coming.
- Will Douglas Heaven archive page
Is robotics about to have its own ChatGPT moment?
Researchers are using generative AI and other techniques to teach robots new skills—including tasks they could perform in homes.
- Melissa Heikkilä archive page
Sam Altman says helpful agents are poised to become AI’s killer function
Open AI’s CEO says we won’t need new hardware or lots more training data to get there.
- James O'Donnell archive page
An AI startup made a hyperrealistic deepfake of me that’s so good it’s scary
Synthesia's new technology is impressive but raises big questions about a world where we increasingly can’t tell what’s real.
Stay connected
Get the latest updates from mit technology review.
Discover special offers, top stories, upcoming events, and more.
Thank you for submitting your email!
It looks like something went wrong.
We’re having trouble saving your preferences. Try refreshing this page and updating them one more time. If you continue to get this message, reach out to us at [email protected] with a list of newsletters you’d like to receive.
OpenAI debuts GPT-4o ‘omni’ model now powering ChatGPT

OpenAI announced a new flagship generative AI model on Monday that they call GPT-4o — the “o” stands for “omni,” referring to the model’s ability to handle text, speech, and video. GPT-4o is set to roll out “iteratively” across the company’s developer and consumer-facing products over the next few weeks.
OpenAI CTO Mira Murati said that GPT-4o provides “GPT-4-level” intelligence but improves on GPT-4’s capabilities across multiple modalities and media.
“GPT-4o reasons across voice, text and vision,” Murati said during a streamed presentation at OpenAI’s offices in San Francisco on Monday. “And this is incredibly important, because we’re looking at the future of interaction between ourselves and machines.”
GPT-4 Turbo , OpenAI’s previous “leading “most advanced” model, was trained on a combination of images and text and could analyze images and text to accomplish tasks like extracting text from images or even describing the content of those images. But GPT-4o adds speech to the mix.
What does this enable? A variety of things.

GPT-4o greatly improves the experience in OpenAI’s AI-powered chatbot, ChatGPT . The platform has long offered a voice mode that transcribes the chatbot’s responses using a text-to-speech model, but GPT-4o supercharges this, allowing users to interact with ChatGPT more like an assistant.
For example, users can ask the GPT-4o-powered ChatGPT a question and interrupt ChatGPT while it’s answering. The model delivers “real-time” responsiveness, OpenAI says, and can even pick up on nuances in a user’s voice, in response generating voices in “a range of different emotive styles” (including singing).
GPT-4o also upgrades ChatGPT’s vision capabilities. Given a photo — or a desktop screen — ChatGPT can now quickly answer related questions, from topics ranging from “What’s going on in this software code?” to “What brand of shirt is this person wearing?”

These features will evolve further in the future, Murati says. While today GPT-4o can look at a picture of a menu in a different language and translate it, in the future, the model could allow ChatGPT to, for instance, “watch” a live sports game and explain the rules to you.
“We know that these models are getting more and more complex, but we want the experience of interaction to actually become more natural, easy, and for you not to focus on the UI at all, but just focus on the collaboration with ChatGPT,” Murati said. “For the past couple of years, we’ve been very focused on improving the intelligence of these models … But this is the first time that we are really making a huge step forward when it comes to the ease of use.”
GPT-4o is more multilingual as well, OpenAI claims, with enhanced performance in around 50 languages. And in OpenAI’s API and Microsoft’s Azure OpenAI Service , GPT-4o is twice as fast as, half the price of and has higher rate limits than GPT-4 Turbo, the company says.
At present, voice isn’t a part of the GPT-4o API for all customers. OpenAI, citing the risk of misuse, says that it plans to first launch support for GPT-4o’s new audio capabilities to “a small group of trusted partners” in the coming weeks.
GPT-4o is available in the free tier of ChatGPT starting today and to subscribers to OpenAI’s premium ChatGPT Plus and Team plans with “5x higher” message limits. (OpenAI notes that ChatGPT will automatically switch to GPT-3.5 , an older and less capable model, when users hit the rate limit.) The improved ChatGPT voice experience underpinned by GPT-4o will arrive in alpha for Plus users in the next month or so, alongside enterprise-focused options .
In related news, OpenAI announced that it’s releasing a refreshed ChatGPT UI on the web with a new, “more conversational” home screen and message layout, and a desktop version of ChatGPT for macOS that lets users ask questions via a keyboard shortcut or take and discuss screenshots. ChatGPT Plus users will get access to the app first, starting today, and a Windows version will arrive later in the year.
Elsewhere, the GPT Store , OpenAI’s library of and creation tools for third-party chatbots built on its AI models, is now available to users of ChatGPT’s free tier. And free users can take advantage of ChatGPT features that were formerly paywalled, like a memory capability that allows ChatGPT to “remember” preferences for future interactions, upload files and photos, and search the web for answers to timely questions.
We’re launching an AI newsletter! Sign up here to start receiving it in your inboxes on June 5.

More TechCrunch
Get the industry’s biggest tech news, techcrunch daily news.
Every weekday and Sunday, you can get the best of TechCrunch’s coverage.
Startups Weekly
Startups are the core of TechCrunch, so get our best coverage delivered weekly.
TechCrunch Fintech
The latest Fintech news and analysis, delivered every Sunday.
TechCrunch Mobility
TechCrunch Mobility is your destination for transportation news and insight.
OpenAI Startup Fund raises additional $5M
The fresh funds were raised from two investors who transferred the capital into a special purpose vehicle, a legal entity associated with the OpenAI Startup Fund.

Accel has a fresh $650M to back European early-stage startups
Accel has invested in more than 200 startups in the region to date, making it one of the more prolific VCs in this market.

Cruise founder Kyle Vogt is back with a robot startup
Kyle Vogt, the former founder and CEO of self-driving car company Cruise, has a new VC-backed robotics startup focused on household chores. Vogt announced Monday that the new startup, called…

From Miles Grimshaw to Eva Ho, venture capitalists continue to play musical chairs
When Keith Rabois announced he was leaving Founders Fund to return to Khosla Ventures in January, it came as a shock to many in the venture capital ecosystem — and…

Anthropic is expanding to Europe and raising more money
On the heels of OpenAI announcing the latest iteration of its GPT large language model, its biggest rival in generative AI in the U.S. announced an expansion of its own.…

TechCrunch Space: You rock(et) my world, moms
If you’re looking for a Starliner mission recap, you’ll have to wait a little longer, because the mission has officially been delayed.
Apple iPad Pro M4 vs. iPad Air M2: Reviewing which is right for most
Apple devoted a full event to iPad last Tuesday, roughly a month out from WWDC. From the invite artwork to the polarizing ad spot, Apple was clear — the event…

GV’s youngest partner has launched her own firm
Terri Burns, a former partner at GV, is venturing into a new chapter of her career by launching her own venture firm called Type Capital.

ChatGPT’s new face is a black hole
The decision to go monochrome was probably a smart one, considering the candy-colored alternatives that seem to want to dazzle and comfort you.

Apple and Google agree on standard to alert people when unknown Bluetooth devices may be tracking them
Apple and Google announced on Monday that iPhone and Android users will start seeing alerts when it’s possible that an unknown Bluetooth device is being used to track them. The…

OpenAI’s ChatGPT announcement: Watch here
The company is describing the event as “a chance to demo some ChatGPT and GPT-4 updates.”

GM’s Cruise ramps up robotaxi testing in Phoenix
A human safety operator will be behind the wheel during this phase of testing, according to the company.

OpenAI announced a new flagship generative AI model on Monday that they call GPT-4o — the “o” stands for “omni,” referring to the model’s ability to handle text, speech, and…

Featured Article
The women in AI making a difference
As a part of a multi-part series, TechCrunch is highlighting women innovators — from academics to policymakers —in the field of AI.

White House proposes up to $120M to help fund Polar Semiconductor’s chip facility expansion
The expansion of Polar Semiconductor’s facility would enable the company to double its U.S. production capacity of sensor and power chips within two years.

Google’s 3D video conferencing platform, Project Starline, is coming in 2025 with help from HP
In 2021, Google kicked off work on Project Starline, a corporate-focused teleconferencing platform that uses 3D imaging, cameras and a custom-designed screen to let people converse with someone as if…

Instagram expands its creator marketplace to 10 new countries
Over the weekend, Instagram announced it is expanding its creator marketplace to 10 new countries — this marketplace connects brands with creators to foster collaboration. The new regions include South…
Google I/O 2024: What to expect
You can expect plenty of AI, but probably not a lot of hardware.

Google I/O 2024: How to watch
The keynote kicks off at 10 a.m. PT on Tuesday and will offer glimpses into the latest versions of Android, Wear OS and Android TV.

Aplazo is using buy now, pay later as a stepping stone to financial ubiquity in Mexico
Four-year-old Mexican BNPL startup Aplazo facilitates fractionated payments to offline and online merchants even when the buyer doesn’t have a credit card.

Vote for your Disrupt 2024 Audience Choice favs
We received countless submissions to speak at this year’s Disrupt 2024. After carefully sifting through all the applications, we’ve narrowed it down to 19 session finalists. Now we need your…

Healthy growth helps B2B food e-commerce startup Pepper nab $30 million led by ICONIQ Growth
Co-founder and CEO Bowie Cheung, who previously worked at Uber Eats, said the company now has 200 customers.

Booking.com latest to fall under EU market power rules
Booking.com has been designated a gatekeeper under the EU’s DMA, meaning the firm will be regulated under the bloc’s market fairness framework.

‘Got that boomer!’: How cybercriminals steal one-time passcodes for SIM swap attacks and raiding bank accounts
Estate is an invite-only website that has helped hundreds of attackers make thousands of phone calls aimed at stealing account passcodes, according to its leaked database.

Permira is taking Squarespace private in a $6.9 billion deal
Squarespace is being taken private in an all-cash deal that values the company on an equity basis at $6.6 billion.

Buy Me a Coffee’s founder has built an AI-powered voice note app
AI-powered tools like OpenAI’s Whisper have enabled many apps to make transcription an integral part of their feature set for personal note-taking, and the space has quickly flourished as a…

Google partners with Airtel to offer cloud and GenAI products to Indian businesses
Airtel, India’s second-largest telco, is partnering with Google Cloud to develop and deliver cloud and GenAI solutions to Indian businesses.

Women in AI: Rep. Dar’shun Kendrick wants to pass more AI legislation
To give AI-focused women academics and others their well-deserved — and overdue — time in the spotlight, TechCrunch has been publishing a series of interviews focused on remarkable women who’ve contributed to…

A reckoning is coming for emerging venture funds, and that, VCs say, is a good thing
We took the pulse of emerging fund managers about what it’s been like for them during these post-ZERP, venture-capital-winter years.

Workers at a Maryland Apple store authorize strike
It’s been a busy weekend for union organizing efforts at U.S. Apple stores, with the union at one store voting to authorize a strike, while workers at another store voted…


IMAGES
VIDEO
COMMENTS
Write your introduction - explain clearly and concisely what your argument is and how you will support it. Write your conclusion - explain clearly what you have argued and why. Make a statement relevant to the module. Because speeches are limited in length, you don't have much space to talk about lots of things.
What forms can a multimodal presentation take? The most obvious type of multimodal presentation is the classic in-class speech, accompanied by some sort of visual aid (e.g. slideshow, handout, etc.) to tick that all-important "multimodal" box.. However, this type of presentation is overdone.
This video shows you how to make a simple and effective multimodal project. I use the online presentation platform Prezi as the basis for my text, and I use ...
In this section we'll consider multimodal presentation of ideas. "Multimodal" is a fancy word meaning something that uses multiple modes—in this case, modes of communication. The five modes of communication are: visual , linguistic , spatial , aural, and gestural. A mode is different from a medium: a mode is a means of communicating ...
Effective Multimodal Presentations Multimodal refers to the integration of multiple modes of communication and expression, which can be perceived by senses such as sight, hearing, and touch. Using multiple modes of communication is helpful for conveying information to your audience. Planning and Drafting
Use eye-contact when appropriate. Use different facial expressions. Pronounce your words clearly. Use hand gestures when needed. Here is an example of a multi-modal presentation that demonstrates excellent verbal and non-verbal skills: Youtube content is not displayed due to your cookie settings.
As you consider the different options that are available, think of the ways in which this will support your presentation of the topic. Will an infographic make sense or maybe a video? Digital Scholarship Gurus. ... Allow yourself enough time to create your multimodal project. Graphics and videos can seem really easy to put together, but ...
Other multimodal possibilities for getting your points across include infographics, photographs, charts and diagrams, slideshows, presentations, podcasts, animation, videos, and so much more. You can use these multimodal genres to supplement your written, "alphacentric" essays, or expand them into new compositions on their own.
Visualize your desired outcome instead of dwelling on what you want to avoid. In summary, creating multimodal presentations involves effectively blending various communication modes to engage your audience's senses. By considering factors like readability, visuals, and effective oral communication, you can deliver compelling and impactful ...
What even are the different types of modes? What does a good multimodal presentation require?? Rowan takes you through the key points to remember in this vid...
And why is it important to develop multimedia and multimodal presentations? Defining Multimedia & Multimodal. Aside from a small distinction, these terms mean pretty much the same thing—that the presentation includes multiple methods to communicate. The term "multimedia" is an older term, first used in the 1960s and 1970s to explain the ...
Below are ten multimodal learning strategies, examples, and Visme templates you can use to implement these strategies. Made with Visme Infographic Maker. 1. Use Mind Maps to Organize Your Thoughts and Ideas. Mind mapping is a diagramming technique allowing you to organize information and connect ideas visually.
Year 12 Standard English 1 - Common Module: Text's and Human Experiences - Multimodal Presentation - Lucas McDowall
What is Multimodal? More often, composition classrooms are asking students to create multimodal projects, which may be unfamiliar for some students. Multimodal projects are simply projects that have multiple "modes" of communicating a message. For example, while traditional papers typically only have one mode (text), a multimodal project would include a combination of text, images, motion ...
Audio/Video. It is an editor software that allows users to edit digital video and audio files in various formats. free and open-source cross-platform streaming and recording program built with Qt and maintained by the OBS Project. A video presentation software. Users can use photos, video clips and music to make video presentations.
Multimodal Genres. The following chapter illustrates a few best practices and writing conventions you can apply while creating different genres of digital media: websites, presentations, infographics, podcasts, and videos. You may be asked to createmultimodal texts like thesewhile taking your Composition I and II courses at CNM.
Creating multimodal texts is an increasingly common practice in contemporary classrooms. Easy to produce multimodal texts including posters, storyboards, oral presentations, picture books, brochures, slide shows (PowerPoint), blogs, and podcasts. More complex digital multimodal text productions include web pages, digital stories, interactive ...
Step #4: Add multimedia content. At this stage, your presentation probably looks good-looking, but static. Let's make it interactive by adding unique multimedia presentation tools. Start adding multimedia content to the slides that need it.
This workshop is concerned with a new approach to constructing effective, stand alone, multimodal presentational content, referred to as active multimodal presentation (AMP). This article provides a brief overview of this new type of content, outlines the basic differences between modes of multimodal presentations in general and the tools required for developing them. AMP, as a special type of ...
Multimodal expression of persuasion : The presentation of the iPhone In order to determine the relevance of a multimodal approach to the study of product presentations as a persuasive oral genre we have selected the persuasive strategies (i.e. emphasis, evaluation, projection of understanding of situation, anticipation and directing of ...
2.1.4.. BehaviourThe expression of information requires a multimodal presentation suited to the current interaction context. This presentation is composed of a set of output (modality, medium) pairs linked with redundancy or complementarity properties [10].For example, an incoming call on a mobile phone may be expressed through a multimodal presentation composed of two pairs.
How to create super multimodal presentations easily and well. Create a narrated slide show as a video. Export Powerpoint as video on Mac and Windows 10.
LOS ANGELES, May 13, 2024--Detroit Public Schools Community District (DPSCD) announced in a joint presentation with HopSkipDrive that the district has seen a reduction in chronic absenteeism, dropping 14 percentage points from the 2021-2022 school year to the current 2023-2024 school year due in part to the district's support for vulnerable students and the effectiveness of the ...
Developers using the OpenAI's API service should also have access to the text and vision capabilities of GPT-4o, said to be 2x faster, half the price, and with 5x higher rate limits than GPT-4 ...
Human brains combine these different modes of data into a highly nuanced, holistic picture of reality. "Communication between humans is multimodal," says Jina AI CEO Han Xiao. "They use text ...
Support video for students in using the Recording Tab and Screen Recording Option in Powerpoint and uploading to Stream.
OpenAI announced a new flagship generative AI model on Monday that they call GPT-4o — the "o" stands for "omni," referring to the model's ability to handle text, speech, and video.