Amazon’s E-Commerce UX self.__wrap_n!=1&&self.__wrap_b(":R2abb396:",1)
This is a case study of Amazon’s e-commerce user experience (UX) performance. It’s based on an exhaustive performance review of 1017 design elements. 249 other sites have also been benchmarked for a complete picture of the e-commerce UX landscape.
Amazon’s overall e-commerce UX performance is decent. Amazon has decent performances across the board with neither any great nor any broken performances.
First benchmarked in April 2012, and reviewed 31 times since then, most recently in January 2024.
Performance : 44.1 Decent
URL : amazon.com
UX Award Winner ( see all ) :
Mass Merchants (app) Top 1%
Product Page (app) Top 1%
Get Premium Research Access
Overall UX Performance
1040 Guidelines · Performance:
Desktop Web
347 Guidelines · Performance:
344 Guidelines · Performance:
349 Guidelines · Performance:
To learn how we calculate our performance scores and read up on our evaluation criteria and scoring algorithm head over to our Methodology page.
The scatterplot you see above is the free version we make public to all our users. If you wish to dive deeper and learn about each guideline and even review your own site you’ll need to get premium access .

Amazon’s Desktop Web E-Commerce Design
36 pages of Amazon’s e-commerce site, marked up with 314 best practice examples:

Amazon’s Mobile Web E-Commerce Design
31 pages of Amazon’s e-commerce site, marked up with 297 best practice examples:

Amazon’s Mobile App E-Commerce Design
23 pages of Amazon’s e-commerce site, marked up with 285 best practice examples:

Similar Case Studies
Explore similar case studies of Mass Merchant sites:
73 page designs: desktop, mobile, app
87 page designs: desktop, mobile, app
47 page designs: desktop, mobile
59 page designs: desktop, mobile
45 page designs: desktop, mobile
65 page designs: desktop, mobile
57 page designs: desktop, mobile
Explore Other Research Content
Every week, we publish a new article on how to build “state of the art” e-commerce experiences — here’s 5 popular ones:

Drop-Down Usability: When You Should (and Shouldn’t) Use Them

Format the “Expiration Date” Fields Exactly the Same as the Physical Credit Card (72% Don’t)

PDP UX: Core Product Content Is Overlooked in ‘Horizontal Tabs’ Layouts (Yet 28% of Sites Have This Layout)

Form Field Usability: Avoid Extensive Multicolumn Layouts (16% Make This Form Usability Mistake)

Form Usability: Getting ‘Address Line 2’ Right
See all 392 articles in the full public archive.
11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.
What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.
6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .

Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
Top 7 resources for ux/ui designers for meaningful design inspiration, how to write a ux case study in 10 steps, the impact of ux design on application success: exploring costs and trends, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
- Site Building
- Quick Reads
- About Academy
- Perspectives
- 9 Ecommerce UX Best Practices in Action (Case Study)
- Implementing Accessible UX for Your Business Site
- Dynamic Web Content 101
- How to Use Instagram for Lifestyle Marketing
- Six Tips for a Smooth Hiring Process
- New Content: Getting Started With Social Media
- Five Examples of Customer-Focused Email Campaigns
- How to Set Up a Home Office on a Budget
- Getting Started With Email Marketing Segmentation
- 3 Types of Systems Your Remote Business Needs
- 5 Guidelines for A/B Testing Your Email Campaigns
- 5 Strategies for Giving Remote Feedback
- How to Run a Remote Meeting That Gets Results
- How to Create a Well-Rounded Marketing Team
- Project Management Tips for Remote Workers
- Three Steps to Your First A/B Test
- Building Trust Into Your Team’s Remote Culture
- How to Lay the Groundwork for a Successful Remote Meeting
- Email Marketing Automation: Five Examples & Workflows
- Book More Clients With These Tips for Your "Services" Page
- How to Create an Effective Knowledge Base
- 66 Questions to Help You Craft Realistic Customer & User Personas
- 5 Ways to Showcase Your Value Proposition
- Best Practices for Website Navigation Menus
- Ecommerce UX: 3 Examples to Learn From
- How to Respond to Negative Feedback in Customer Reviews
- Creating Support Pages that Support Your Sales
- 5 Important Elements to Put Below the Fold on Your Company Homepage
- 3 Strategies to Increase the Response Rate on Requests for Business Reviews
- 9 Characteristics of a Killer FAQ Page
- How to Turn Customer Surveys into Testimonials
- The Business Benefits of Creating Mission, Vision, and Values Statements
- How to Write Your Mission, Vision, and Values Statements
- 5 Top Tips for Your Business Website
Even if you’ve read our tips on how to create stronger, more effective product pages , shopping carts , and everything else that goes into an ecommerce site , you may be wondering how you can pull all of those separate elements together. What does it look like to consider UX from the jump, and create a site that helps visitors along their journey, while also generating more sales?
We scoured one award-winning ecommerce site for with the intent of demonstrating exactly that. Keep reading to see best practices in action for every step of a potential purchaser’s journey, from browsing to buying.
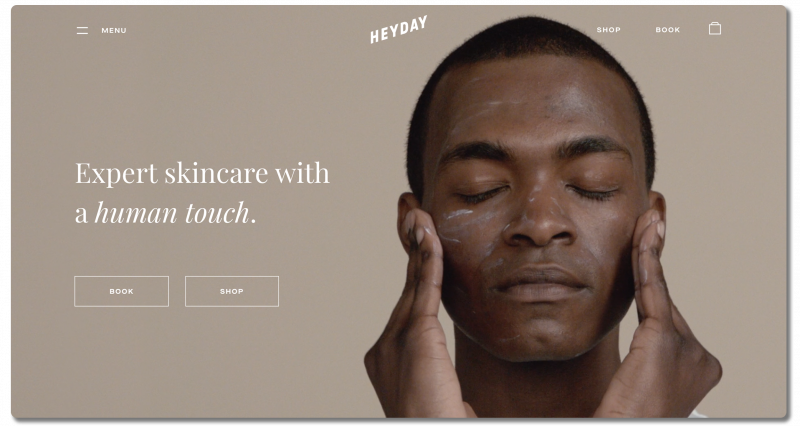
A well-designed ecommerce site: Heyday skincare
Heyday is a self-described “one-stop skincare shop where knowledgeable experts, customized facials, and powerful products come together to help you put your best face forward.”
The site is a fusion of service-plus-product. Visitors can book an appointment with a licensed esthetician in New York or Los Angeles. They can also buy “products our therapists love and use” in the other half of the site, an online shop. This framing bakes social proof into the site from the very beginning. After all, if professional estheticians use the products, they must be good.

Connecting with customers
When visitors land on Heyday’s site, they’re greeted with a video in the “hero image” space. Using video in this space is a terrific way to capture visitor attention immediately. The hero video cycles between several different people using skincare products.
What makes this video so strong is that it appeals to a customer persona quite different from the persona typically associated with, or expected from, skincare companies. Heyday makes it clear from the beginning that their products (and services) aren’t gendered. Men who click into the site immediately know that Heyday considers them a potential customer, and don’t have to ask if they’re in the right place.
Sign up for our newsletter to get more business tips straight to your inbox:
Subscribe Now
Keeping it simple
Aside from the hero video, the simplicity of the options offered above the fold is immediately obvious.
The CTA buttons just below the value proposition show visitors there are two primary actions they can take on the site. They can book an appointment, or they can shop products. Those same options show up in the main menu (top right corner of the page) for visitors who look there first. Heyday’s more complex navigation menu is hidden behind the hamburger icon (top left corner of the page). This keeps visitors from becoming overwhelmed when they first land on the homepage.
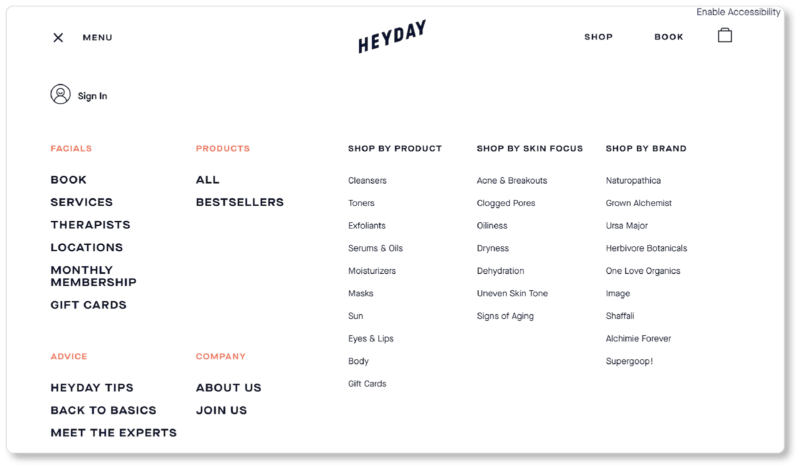
When a visitor clicks on the hamburger menu, here’s what they see:

User-focused navigation
Initially, it might seem that there’s a lot happening here. But when you look closer, you’ll observe that Heyday offers more options in order to make navigating simpler (meaning: fewer clicks) for its visitors. There are four primary categories on the left side of the menu, in orange text so as to stand out:
For visitors who are looking to browse the company’s selection, Heyday offers two options under “Products”: “All” and “Bestsellers.” The right side of the main menu is for visitors who know what they’re looking for. Those visitors can shop by product, brand, or skin condition.
“Skin Focus,” by the way, is a filter we don’t see often enough. It’s a brilliant—and empathetic—way to make UX easier on visitors who have arrived on the site in a frustrated or concerned state. They may initially have no idea what products to look at, but the navigation guides them there.
In other words, Heyday offers a navigation menu that caters to two types of prospects:
- Those who don’t know the company or the industry well and are in “discovery” or “browsing” mode
- Those who arrive on the site with a clearer intention and don’t want to click through Heyday’s categories to find what they’re looking for
In creating their menu, Heyday is keeping their whole range of users in mind.
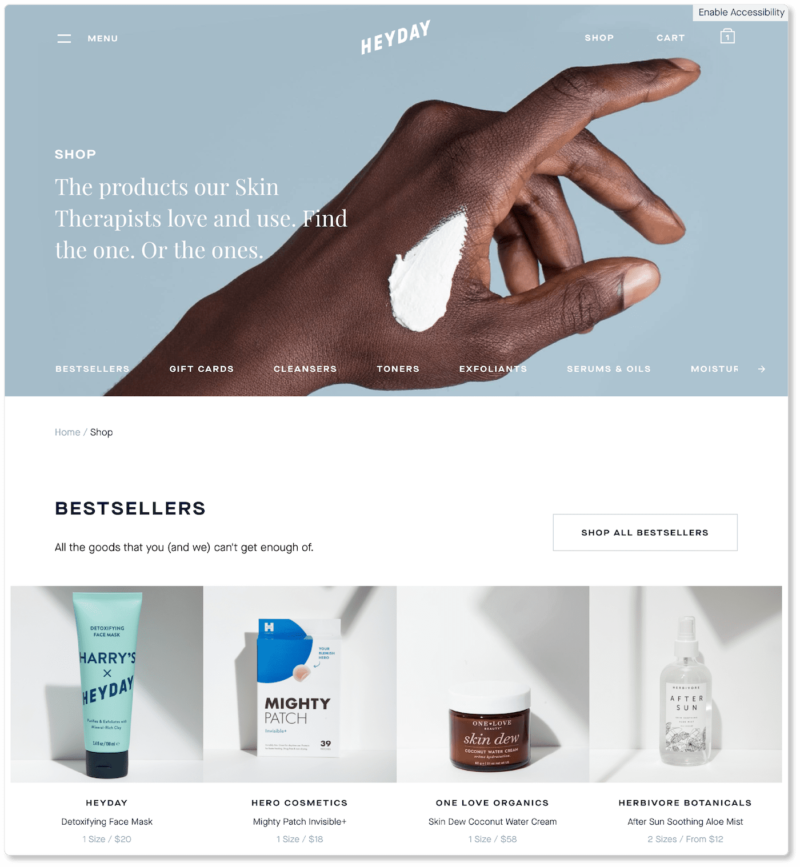
Since we’ve never been here before, we clicked on “All” in the “Products” category. Here’s what we saw next:

Note that, for visitors who click on “All” products, Heyday groups its offerings by type. These visitors probably aren’t looking for specific brands or for particular skin conditions. Otherwise, they’d have clicked into those menu items.
On this landing page, types are listed in the horizontal menu beneath the hero image. Those categories are displayed in the same order when a user scrolls down. Naturally, Heyday puts their bestsellers at the top.
Remember, we’ve identified ourselves as “browsers” based on what we clicked into from the homepage. We’re probably not committed to a purchase yet, so offering these “hot items” first might capture our attention more quickly. It also continues to provide social proof and simplifies the shopping experience for first-time users.
Persuasive product pages
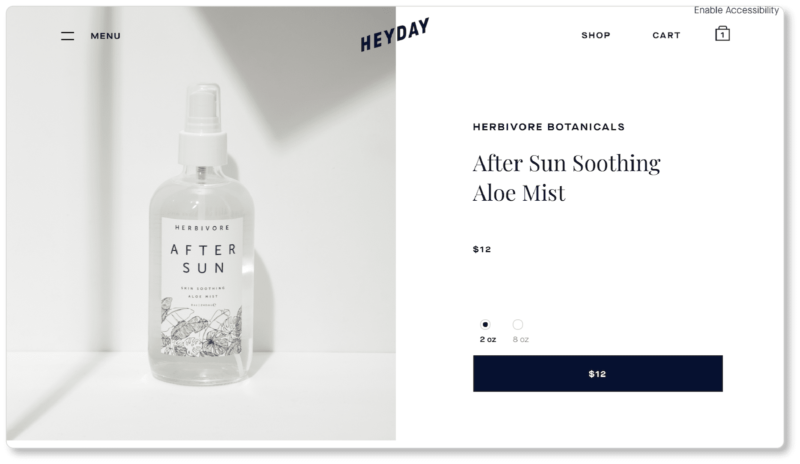
We clicked into the After Sun Soothing Aloe Mist:

Heyday’s product pages do a lot of things right:
Strong product photography
Granted, it doesn’t follow the best practices we laid out in our Ecommerce Product Photography Guidebook . (A great reminder that “best practices” are only that—they’re not law!) For example, the shadows that fall in the upper-right hand corner and to the left of the product are not a best practice. Even so, those shadows and the line where the table meets the wall frame the product rather than distract from it. It’s an interesting decision on the photographer’s part and it works well. Most importantly, both the product and the copy on its label are clear.
Easy-to-find “Add to Cart” button
It’s the second most-visible thing above the fold. Remember, your ongoing question when thinking about UX should be: Does the user know where to go next from here? Heyday ensures they do.
That space above the fold is entirely clear of visual clutter. Users see the product, note the price, choose the size they want (the price auto-updates when a new selection is made), and click the CTA. Indeed, our only recommendation for the company would be to stick with convention and have the button read “Add to Cart.” A button that says “$12” doesn’t exactly tell us what’ll happen when we click on it. Users should always know precisely what clicking on a button will do.
“Heyday tips” and “Pro tips”
What we love about this decision is that it affirms the company is as interested in educating its market as it is in selling to them: Prospects feel they’re being seen and heard rather than capitalized on. Indeed, these “tips” aren’t even specific to Heyday’s product. They’re true of all aloe vera products, and they’ll benefit the target market no matter who they buy their aloe from.
Product education
This continues further down the page (check out the headings “We Recommend This For,” “How We Use It,” “What to Expect”). Heyday doesn’t leave a stone unturned—or a question unanswered—here: When would I use this? What’s the best way to use it? What will it do to/for me? And of course: What, exactly, is in it?
Social proof
Heyday offers social proof from the demographic prospects most want to hear it from—professional estheticians. Remember, everything that’s sold on Heyday’s online shop is already recommended by the pros; but putting faces and names to those recommendations humanizes the endorsement, making it even easier for prospects to trust the product and the company.
All of this occurs on a remarkably clutter-free and easy-to-scan product page.
Clean cart & checkout design
We won’t linger too long on Heyday’s add-to-cart and checkout processes, but it’s worth noting a few things in that portion of the buyer’s journey. For one, a series of microinteractions occurs when a user clicks the “Add to Cart” CTA.
Three things happen at once:
- The color of the button changes
- The copy on the button changes
- The cart icon in the top-right corner is updated to reflect the addition
These microinteractions instill confidence in the user and signal that the website registered the action they took.
We’d have loved both a more conspicuous route to checkout and a CTA to keep shopping at this point (you should always give users both options on your cart page !). However, Heyday leaves us to figure out our next steps on our own. So we click into the cart page and move through a pretty standard checkout process after that.
Checkout and order confirmation
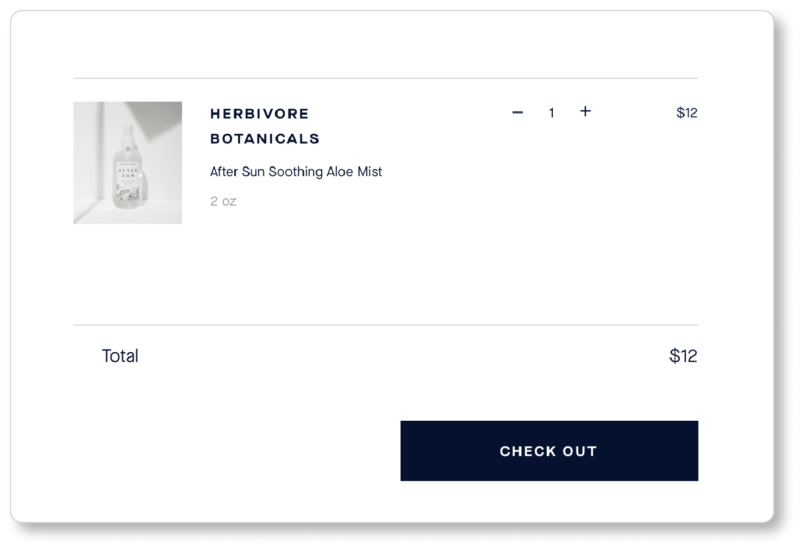
Here’s what the shopping cart looks like:

Notice that Heyday displays a product image along with some details (product name and size), and gives prospects the option of increasing or decreasing order size. To remove an item from the cart altogether, users must click the “—” icon until the number hits zero. This took us a second to figure out; most users expect an “X” for this.
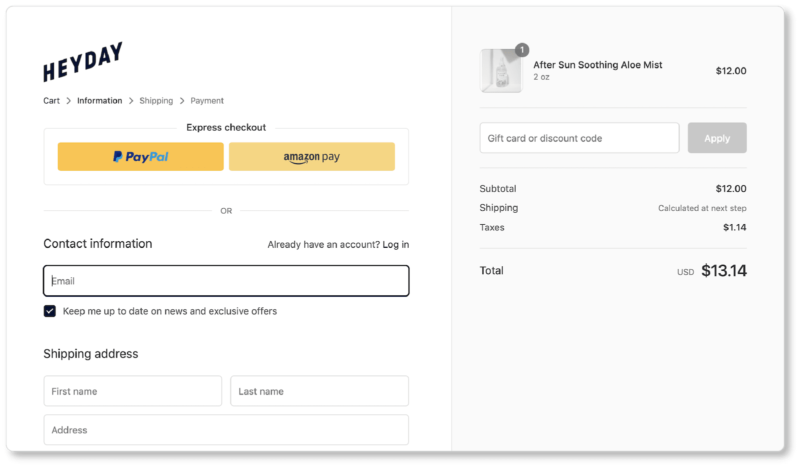
On the checkout page, Heyday offers both PayPal and Amazon Pay for express checkout. They also offer guest checkout as a default, but give returning users the option to sign in. There’s no forcing account creation , which we love. What we don’t love is that we weren’t given the cost with tax until this page. And we won’t be given the total cost with shipping until the next page:

By the time we completed checkout (not shown), our total cost had nearly doubled from the listed price (from $12.00 to $22.87), so Heyday doesn’t get points for total-cost transparency here. But the UX up until these final pages was remarkably good.
Clear order confirmation and specific next steps
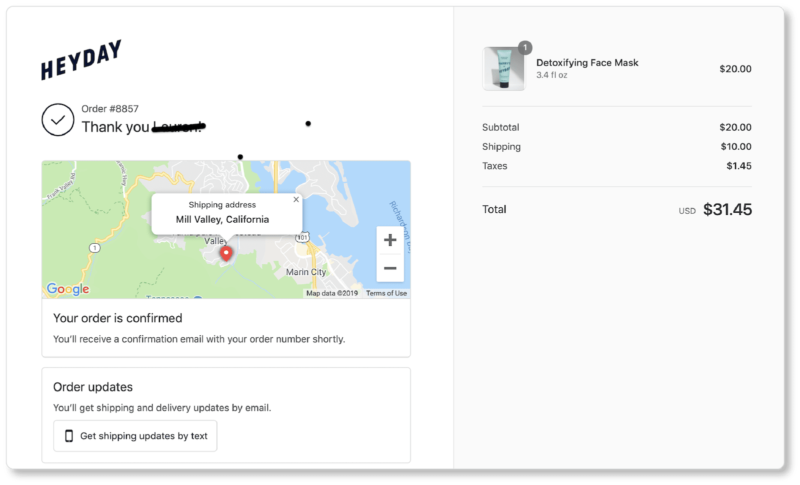
The company redeemed itself when, after some more browsing, we ended up purchasing a product after all. Here’s what we saw on the confirmation page:

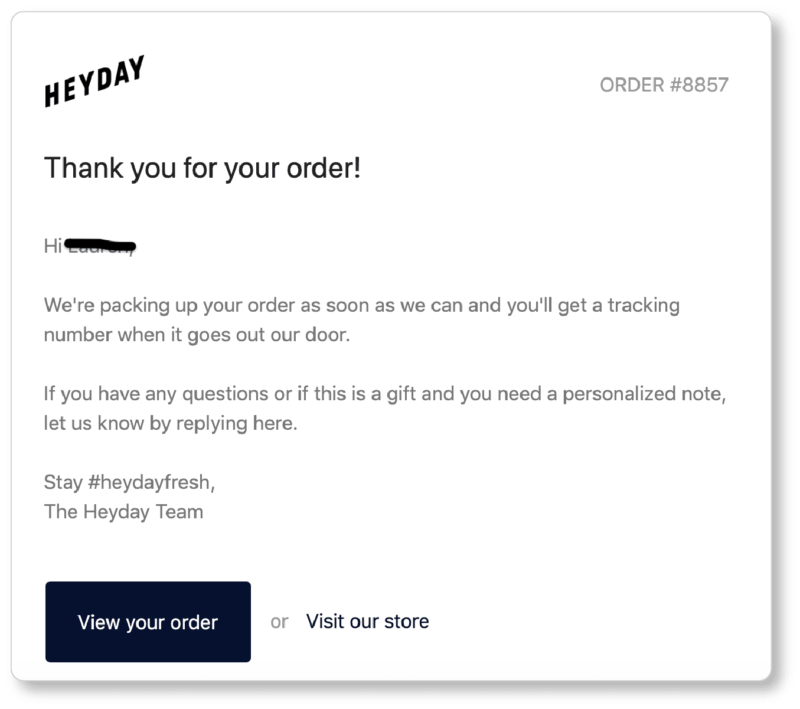
And here’s the email we received just moments after hitting the “Purchase” CTA:

Heyday does a few things really well here. For one, their confirmation page shows us exactly what we purchased, what we paid for it, where it’s being shipped to on the map, and what next steps are. A confirmation email is coming, so we’ll be on the lookout for it. We also know that we can expect shipping and delivery updates by email. But, if we prefer, we can click that CTA to get them by text instead.
In the confirmation email, we’re given more next steps (look out for the tracking number). We’re also given a few options:
- “Giftify” our purchase
- View our order
- Start shopping again (“Visit our store”)
- Look for their hashtag on social media
- And, perhaps, use the hashtag in our own social posts when the product arrives
Not bad for what’s essentially a two-sentence email!
Your UX homework:
Here’s what you should learn from looking at Heyday’s design:
- Make it immediately obvious who your ideal customers are on your homepage
- Keep your navigation options simple and user-focused
- Make good use of social proof
- Show visitors that you’re interested in helping them improve their lives and get the most from your products
- When a visitor takes an action, make it very clear that they’ve taken an action
Last but not least: On every page of your site, does the user know where to go next from here? If not, what do you need to change to do that?
Even if that’s the only UX principle you keep in mind while building your ecommerce site, it will serve you (and your business) well.
Lauren Shufran
Sign up for our newsletter to get more quality content
Information
- Author Services
Initiatives
You are accessing a machine-readable page. In order to be human-readable, please install an RSS reader.
All articles published by MDPI are made immediately available worldwide under an open access license. No special permission is required to reuse all or part of the article published by MDPI, including figures and tables. For articles published under an open access Creative Common CC BY license, any part of the article may be reused without permission provided that the original article is clearly cited. For more information, please refer to https://www.mdpi.com/openaccess .
Feature papers represent the most advanced research with significant potential for high impact in the field. A Feature Paper should be a substantial original Article that involves several techniques or approaches, provides an outlook for future research directions and describes possible research applications.
Feature papers are submitted upon individual invitation or recommendation by the scientific editors and must receive positive feedback from the reviewers.
Editor’s Choice articles are based on recommendations by the scientific editors of MDPI journals from around the world. Editors select a small number of articles recently published in the journal that they believe will be particularly interesting to readers, or important in the respective research area. The aim is to provide a snapshot of some of the most exciting work published in the various research areas of the journal.
Original Submission Date Received: .
- Active Journals
- Find a Journal
- Proceedings Series
- For Authors
- For Reviewers
- For Editors
- For Librarians
- For Publishers
- For Societies
- For Conference Organizers
- Open Access Policy
- Institutional Open Access Program
- Special Issues Guidelines
- Editorial Process
- Research and Publication Ethics
- Article Processing Charges
- Testimonials
- Preprints.org
- SciProfiles
- Encyclopedia

Article Menu

- Subscribe SciFeed
- Recommended Articles
- Author Biographies
- Google Scholar
- on Google Scholar
- Table of Contents
Find support for a specific problem in the support section of our website.
Please let us know what you think of our products and services.
Visit our dedicated information section to learn more about MDPI.
JSmol Viewer
Retrospective analysis of municipal geoportal usability in the context of the evolution of online data presentation techniques.

1. Introduction
- Q1: Are geoportals built using archaic design techniques not employed any more today less usable than geoportals in service today?
- Q2: Do technology changes, including the increase in mobile device usage, prevent the comfortable browsing of geoportals built using archaic design techniques?
2. Background
2.1. usability vs. user experience (ux), 2.2. usability metrics for user experience, 2.3. related work, 3. materials and methods, 3.1. research object, 3.2. methodology, 3.2.1. test scenario, 3.2.2. usability assessment checklist, 3.2.3. aggregate quality score, 3.3. performance audit, 4.1. results for the mobile mode, 4.2. results for the desktop mode, 4.3. aggregate results, 4.4. performance audit results, 5. discussion, 5.1. subject matter and aim of ux tests, 5.2. the high quality of a geoportal consists of usability/ux and performance, 6. conclusions, research limitations and practical implications, institutional review board statement, informed consent statement, data availability statement, acknowledgments, conflicts of interest.
| Type of Variable | BTB | N | STB | N | BTB | N | STB | N | BTB | N | STB | N | BTB | N | STB | N | BTB | N | STB | N | GOQ |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Variable Code | X1 | X2 | X3 | X4 | X5 | X6 | X7 | X8 | X9 | X10 | |||||||||||
| G1 | 43 | 0.000 | 29 | 0.5 | 61 | 1.000 | 17 | 1 | 49 | 0.400 | 28 | 1 | 66 | 1.000 | 26 | 0.167 | 57 | 1.000 | 25 | 1 | 7.07 |
| G2 | 44 | 0.071 | 33 | 0 | 57 | 0.000 | 21 | 0 | 45 | 0.000 | 32 | 0 | 56 | 0.000 | 27 | 0 | 48 | 0.000 | 31 | 0 | 0.07 |
| G3 | 57 | 1.000 | 25 | 1 | 60 | 0.750 | 20 | 0.25 | 55 | 1.000 | 29 | 0.75 | 58 | 0.200 | 21 | 1 | 57 | 1.000 | 26 | 0.833 | 7.78 |
| min. | 43 | 0 | 25 | 0 | 57 | 0 | 17 | 0 | 45 | 0 | 28 | 0 | 56 | 0 | 21 | 0 | 48 | 0 | 25 | 0 | 0.07 |
| max. | 57 | 1 | 33 | 1 | 61 | 1 | 21 | 1 | 55 | 1 | 32 | 1 | 66 | 1 | 27 | 1 | 57 | 1 | 31 | 1 | 7.78 |
| Type of Variable | BTB | N | STB | N | BTB | N | STB | N | BTB | N | STB | N | BTB | N | STB | N | BTB | N | STB | N | GOQ |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Variable Code | X1 | X2 | X3 | X4 | X5 | X6 | X7 | X8 | X9 | X10 | |||||||||||
| G1 | 42 | 0.000 | 27 | 0.333 | 63 | 1.000 | 16 | 1 | 48 | 0.000 | 28 | 0 | 61 | 1.000 | 34 | 0 | 58 | 0.200 | 23 | 1 | 4.53 |
| G2 | 48 | 0.375 | 29 | 0 | 59 | 0.000 | 20 | 0 | 52 | 0.364 | 26 | 0.5 | 56 | 0.000 | 26 | 0.667 | 57 | 0.000 | 27 | 0 | 1.91 |
| G3 | 58 | 1.000 | 23 | 1 | 62 | 0.750 | 18 | 0.5 | 59 | 1.000 | 24 | 1 | 58 | 0.400 | 22 | 1 | 62 | 1.000 | 26 | 0.25 | 7.90 |
| min. | 42 | 0 | 23 | 0 | 59 | 0 | 16 | 0 | 48 | 0 | 24 | 0 | 56 | 0 | 22 | 0 | 57 | 0 | 23 | 0 | 1.91 |
| max. | 58 | 1 | 29 | 1 | 63 | 1 | 20 | 1 | 59 | 1 | 28 | 1 | 61 | 1 | 34 | 1 | 62 | 1 | 27 | 1 | 7.90 |
- Olszewski, R.; Pałka, P.; Wendland, A.; Majdzińska, K. Application of Cooperative Game Theory in a Spatial Context: An Example of the Application of the Community-Led Local Development Instrument for the Decision Support System of Biogas Plants Construction. Land Use Policy 2021 , 108 , 105485. [ Google Scholar ] [ CrossRef ]
- Resch, B.; Zimmer, B. User Experience Design in Professional Map-Based Geo-Portals. ISPRS Int. J. Geo-Inf. 2013 , 2 , 1015–1037. [ Google Scholar ] [ CrossRef ]
- Jiang, H.; Van Genderen, J.; Mazzetti, P.; Koo, H.; Chen, M. Current Status and Future Directions of Geoportals. Int. J. Digit. Earth 2020 , 13 , 1093–1114. [ Google Scholar ] [ CrossRef ]
- Tait, M. Implementing Geoportals: Applications of Distributed GIS. Comput. Environ. Urban Syst. 2005 , 29 , 33–47. [ Google Scholar ] [ CrossRef ]
- Maguire, D.; Longley, P. The Emergence of Geoportals and Their Role in Spatial Data Infrastructures. Comput. Environ. Urban Syst. 2005 , 29 , 3–14. [ Google Scholar ] [ CrossRef ]
- Granell, C.; Miralles, I.; Rodríguez-Pupo, L.; González-Pérez, A.; Casteleyn, S.; Busetto, L.; Pepe, M.; Boschetti, M.; Huerta, J. Conceptual Architecture and Service-Oriented Implementation of a Regional Geoportal for Rice Monitoring. ISPRS Int. J. Geo-Inf. 2017 , 6 , 191. [ Google Scholar ] [ CrossRef ]
- Neis, P.; Zielstra, D. Recent Developments and Future Trends in Volunteered Geographic Information Research: The Case of OpenStreetMap. Future Internet 2014 , 6 , 76–106. [ Google Scholar ] [ CrossRef ]
- Helbich, M.; Amelunxen, C.; Neis, P.; Zipf, A. Comparative Spatial Analysis of Positional Accuracy of OpenStreetMap and Proprietary Geodata. In Proceedings of the GI_Forum 2012: Geovisualization, Society and Learning, Salzburg, Germany, 4–6 July 2012. [ Google Scholar ]
- Zunino, A.; Velázquez, G.; Celemín, J.; Mateos, C.; Hirsch, M.; Rodriguez, J. Evaluating the Performance of Three Popular Web Mapping Libraries: A Case Study Using Argentina’s Life Quality Index. ISPRS Int. J. Geo-Inf. 2020 , 9 , 563. [ Google Scholar ] [ CrossRef ]
- Horbiński, T.; Cybulski, P. Similarities of global web mapping services functionality in the context of responsive web design. Geod. Cartogr. 2018 , 67 , 159–177. [ Google Scholar ] [ CrossRef ]
- McMahon, D.D.; Smith, C.C.; Cihak, D.F.; Wright, R.; Gibbons, M.M. Effects of Digital Navigation Aids on Adults with Intellectual Disabilities: Comparison of Paper Map, Google Maps, and Augmented Reality. J. Spec. Educ. Technol. 2015 , 30 , 157–165. [ Google Scholar ] [ CrossRef ]
- Król, K. Comparative analysis of selected online tools for JavaScript code minification. A case study of a map applica-tion. Geomat. Landmanag. Landsc. 2020 , 2 , 119–129. [ Google Scholar ] [ CrossRef ]
- Cummings, S.; White, N.; Schoenmakers, M.; van Reijswoud, V.; Koopman, M.; Zielinski, C.; Mugarura, C.; Assa, R.; Harish, S. Checklist for the development of portals for international development. Knowl. Manag. Dev. J. 2019 , 14 , 83–94. Available online: https://www.km4djournal.org/index.php/km4dj/article/view/384 (accessed on 1 July 2024).
- Marshall, P.; Morris, R.; Rogers, Y.; Kreitmayer, S.; Davies, M. Rethinking “Multi-User”: An in-the-Wild Study of How Groups Approach a Walk-up-and-Use Tabletop Interface. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Montréal, QC, Canada, 22–27 April 2021; ACM: Vancouver, BC, Canada, 2011; pp. 3033–3042. [ Google Scholar ] [ CrossRef ]
- He, X.; Persson, H.; Östman, A. Geoportal usability evaluation. Int. J. Spat. Data Infrastruct. Res. 2012 , 7 , 88–106. [ Google Scholar ] [ CrossRef ]
- ISO 9241-11:2018 ; Ergonomics of Human-System Interaction—Part 11: Usability: Definitions and Concepts. ISO: Geneva, Switzerland, 2018. Available online: https://www.iso.org/standard/63500.html (accessed on 1 July 2024).
- Arthana, I.K.R.; Pradnyana, I.M.A.; Dantes, G.R. Usability Testing on Website Wadaya Based on ISO 9241-11. J. Phys. Conf. Ser. 2019 , 1165 , 012012. [ Google Scholar ] [ CrossRef ]
- Travis, D. 247 Web Usability Guidelines. Available online: http://www.userfocus.co.uk/resources/guidelines.html (accessed on 1 July 2024).
- Martínez-Falero, J.; Ayuga-Tellez, E.; Gonzalez-Garcia, C.; Grande-Ortiz, M.; Garrido, A. Experts’ Analysis of the Quality and Usability of SILVANET Software for Informing Sustainable Forest Management. Sustainability 2017 , 9 , 1200. [ Google Scholar ] [ CrossRef ]
- Król, K.; Zdonek, D.; Sroka, W. Functionality Assessment Checklist for Evaluating Geoportals Useful in Planning Sustainable Tourism. Sustainability 2024 , 16 , 5242. [ Google Scholar ] [ CrossRef ]
- ISO/IEC 25000:2014 ; Systems and Software Engineering—Systems and Software Quality Requirements and Evaluation (SQuaRE)—Guide to SQuaRE (Edition 2, 2014). ISO: Geneva, Switzerland, 2014. Available online: https://www.iso.org/standard/64764.html (accessed on 1 July 2024).
- ISO/IEC 25010:2023 ; Systems and Software Engineering—Systems and Software Quality Requirements and Evaluation (SQuaRE)—Product Quality Model (Edition 2, 2023). ISO: Geneva, Switzerland, 2023. Available online: https://www.iso.org/standard/78176.html (accessed on 1 July 2024).
- Namoun, A.; Alrehaili, A.; Tufail, A. A Review of Automated Website Usability Evaluation Tools: Research Issues and Challenges. In Design, User Experience, and Usability: UX Research and Design ; Soares, M.M., Rosenzweig, E., Marcus, A., Eds.; Springer International Publishing: Cham, Switzerland, 2021; Volume 12779, pp. 292–311. [ Google Scholar ] [ CrossRef ]
- Komarkova, J.; Sedlak, P.; Struska, S.; Dymakova, A. Usability Evaluation the Prague Geoportal: Comparison of Methods. In Proceedings of the 2019 International Conference on Information and Digital Technologies (IDT), Zilina, Slovakia, 25–27 June 2019; IEEE: Piscataway, NJ, USA, 2019; pp. 223–228. [ Google Scholar ] [ CrossRef ]
- Jabłonowski, J.; Gołębiowska, I. Multi-Criteria Assessment of the Official Map Services of Capital City of Warsaw. Pol. Cartogr. Rev. 2019 , 51 , 67–79. [ Google Scholar ] [ CrossRef ]
- Nielsen, J.; Molich, R. Heuristic Evaluation of User Interfaces. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems Empowering People—CHI ’90, Seattle, WA, USA, 1–5 April 1990; ACM Press: New York, NY, USA, 1990; pp. 249–256. [ Google Scholar ] [ CrossRef ]
- Nielsen, J. Heuristic evaluation. In Usability Inspection Methods ; Nielsen, J., Mack, R.L., Eds.; John Wiley & Sons, Inc.: New York, NY, USA, 1994. [ Google Scholar ]
- Levi, M.D.; Conrad, F.G. Usability Testing of World Wide Web Sites. In Proceedings of the CHI ’97 Extended Abstracts on Human Factors in Computing Systems Looking to the Future—CHI ’97, Atlanta, GA, USA, 22–27 March 1997; ACM Press: New York, NY, USA, 1997; p. 227. [ Google Scholar ] [ CrossRef ]
- Berkman, M.I.; Karahoca, D. Re-Assessing the Usability Metric for User Experience (UMUX) Scale. J. Usability Stud. 2016 , 11 , 89–109. Available online: https://uxpajournal.org/assessing-usability-metric-umux-scale/ (accessed on 1 July 2024).
- Klug, B. An Overview of the System Usability Scale in Library Website and System Usability Testing. Weav. J. Libr. User Exp. 2017 , 1 . [ Google Scholar ] [ CrossRef ]
- Borsci, S.; Federici, S.; Bacci, S.; Gnaldi, M.; Bartolucci, F. Assessing User Satisfaction in the Era of User Experience: Comparison of the SUS, UMUX, and UMUX-LITE as a Function of Product Experience. Int. J. Hum.–Comput. Interact. 2015 , 31 , 484–495. [ Google Scholar ] [ CrossRef ]
- Lewis, J.R. Measuring Perceived Usability: The CSUQ, SUS, and UMUX. Int. J. Hum.–Comput. Interact. 2018 , 34 , 1148–1156. [ Google Scholar ] [ CrossRef ]
- Finstad, K. The Usability Metric for User Experience. Interact. Comput. 2010 , 22 , 323–327. [ Google Scholar ] [ CrossRef ]
- Lewis, J.R. Critical Review of “The Usability Metric for User Experience”. Interact. Comput. 2013 , 25 , 320–324. [ Google Scholar ] [ CrossRef ]
- Sauro, J. SUPR-Q: A comprehensive measure of the quality of the website user experience. J. Usability Stud. 2015 , 10 , 68–86. Available online: https://uxpajournal.org/supr-q-a-comprehensive-measure-of-the-quality-of-the-website-user-experience/ (accessed on 1 July 2024).
- Chin, J.P.; Diehl, V.A.; Norman, L.K. Development of an Instrument Measuring User Satisfaction of the Human-Computer Interface. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems—CHI ’88, Washington, DC, USA, 15–19 May 1988; ACM Press: New York, NY, USA, 1988; pp. 213–218. [ Google Scholar ] [ CrossRef ]
- Feizi, A.; Wong, C.Y. Usability of user interface styles for learning a graphical software application. In Proceedings of the 2012 International Conference on Computer & Information Science (ICCIS), Kuala Lumpur, Malaysia, 12–14 June 2012; IEEE: Piscataway, NJ, USA, 2012; Volume 2, pp. 1089–1094. [ Google Scholar ] [ CrossRef ]
- Adinda, P.P.; Suzianti, A. Redesign of User Interface for E-Government Application Using Usability Testing Method. In Proceedings of the 4th International Conference on Communication and Information Processing, Qingdao, China, 2–4 November 2018; ACM: New York, NY, USA, 2018; pp. 145–149. [ Google Scholar ] [ CrossRef ]
- Fang, Y.-M.; Lin, C. The Usability Testing of VR Interface for Tourism Apps. Appl. Sci. 2019 , 9 , 3215. [ Google Scholar ] [ CrossRef ]
- Kirakowski, J. The software usability measurement inventory: Background and usage. In Usability Evaluation in Industry ; Jordan, P., Thomas, B., Weerdmeester, B.A., McClelland, I.L., Eds.; Taylor & Francis: London, UK, 1996; pp. 169–178. [ Google Scholar ]
- Lewis, J.R. Psychometric Evaluation of the Post-Study System Usability Questionnaire: The PSSUQ. Proc. Hum. Factors Soc. Annu. Meet. 1992 , 36 , 1259–1260. [ Google Scholar ] [ CrossRef ]
- Chiew, T.K.; Salim, S.S. WEBUSE: Website Usability Evaluation Tool. Malays. J. Comput. Sci. 2003 , 16 , 47–57. [ Google Scholar ]
- Karani, A.; Thanki, H.; Achuthan, S. Impact of University Website Usability on Satisfaction: A Structural Equation Modelling Approach. Manag. Labour Stud. 2021 , 46 , 119–138. [ Google Scholar ] [ CrossRef ]
- Blake, M.; Majewicz, K.; Tickner, A.; Lam, J. Usability analysis of the Big Ten Academic Alliance Geoportal: Findings and recommendations for improvement of the user experience. Code4Lib J. 2017 , 38 . Available online: https://journal.code4lib.org/articles/12932 (accessed on 1 July 2024).
- Duque Vaca, M.; Romero Canizares, F.; Jimenez Builes, J. Validating a Georeferenced Map Viewer Through Online and Manual Tests. In Proceedings of the 2019 International Conference on Inclusive Technologies and Education (CONTIE), San Jose del Cabo, Mexico, 30 October–1 November 2019; IEEE: Piscataway, NJ, USA, 2019; pp. 91–916. [ Google Scholar ] [ CrossRef ]
- Gkonos, C.; Iosifescu Enescu, I.; Hurni, L. Spinning the Wheel of Design: Evaluating Geoportal Graphical User Interface Adaptations in Terms of Human-Centred Design. Int. J. Cartogr. 2019 , 5 , 23–43. [ Google Scholar ] [ CrossRef ]
- Martins, V.E.; Schmidt, M.A.R.; Delazari, L.S. Selecting Usability Heuristics to Evaluate Responsive Maps: Case Study WebGIS UFPR CampusMap. Abstr. Int. Cartogr. Assoc. 2021 , 3 , 1–2. [ Google Scholar ] [ CrossRef ]
- Kortum, P.; Peres, S.C. The Relationship Between System Effectiveness and Subjective Usability Scores Using the System Usability Scale. Int. J. Hum.–Comput. Interact. 2014 , 30 , 575–584. [ Google Scholar ] [ CrossRef ]
- Bangor, A.; Kortum, P.; Miller, J.A. Determining what individual SUS scores mean: Adding an adjective rating scale. J. Usability Stud. 2009 , 4 , 114–123. [ Google Scholar ]
- Capeleti, B.S.; Santos, C.Q.; De Souza, J.I.; Freire, A.P. Usability Evaluation of a Brazilian Dam Safety Data Exploration Platform: A Consolidation of Results from User Tests and Heuristic Evaluation. In Human-Computer Interaction—INTERACT 2023 ; Abdelnour Nocera, J., Kristín Lárusdóttir, M., Petrie, H., Piccinno, A., Winckler, M., Eds.; Springer Nature Switzerland: Cham, Switzerland, 2023; Volume 14145, pp. 100–119. [ Google Scholar ] [ CrossRef ]
- Bugs, G.; Granell, C.; Fonts, O.; Huerta, J.; Painho, M. An Assessment of Public Participation GIS and Web 2.0 Technologies in Urban Planning Practice in Canela, Brazil. Cities 2010 , 27 , 172–181. [ Google Scholar ] [ CrossRef ]
- Słomska-Przech, K.; Panecki, T.; Pokojski, W. Heat Maps: Perfect Maps for Quick Reading? Comparing Usability of Heat Maps with Different Levels of Generalization. ISPRS Int. J. Geo-Inf. 2021 , 10 , 562. [ Google Scholar ] [ CrossRef ]
- Unrau, R.; Kray, C. Mining Map Interaction Semantics in Web-Based Geographic Information Systems (WebGIS) for Usability Analysis. AGILE GIScience Ser. 2021 , 2 , 1–11. [ Google Scholar ] [ CrossRef ]
- Unrau, R.; Kudekar, A.; Kray, C. Interaction Pattern Analysis for WebGIS Usability Evaluation. Trans. GIS 2022 , 26 , 3374–3388. [ Google Scholar ] [ CrossRef ]
- Unrau, R.; Kray, C. Enhancing Usability Evaluation of Web-Based Geographic Information Systems (WebGIS) with Visual Analytics. In Proceedings of the 11th International Conference on Geographic Information Science (GIScience 2021)—Part I. Leibniz International Proceedings in Informatics (LIPIcs) ; Schloss Dagstuhl—Leibniz-Zentrum für Informatik: Wadern, Germany, 2020; Volume 177, pp. 15:1–15:16. [ Google Scholar ] [ CrossRef ]
- Abraham, S.A. Usability Problems in GI Web Applications: A Lesson from Literature. AGILE GISci. Ser. 2021 , 2 , 1–7. [ Google Scholar ] [ CrossRef ]
- Nielsen, J.; Landauer, T.K. A Mathematical Model of the Finding of Usability Problems. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems—CHI ’93, Amsterdam, The Netherlands, 24–29 April 1993; ACM Press: New York, NY, USA, 1993; pp. 206–213. [ Google Scholar ] [ CrossRef ]
- Mahatody, T.; Sagar, M.; Kolski, C. State of the Art on the Cognitive Walkthrough Method, Its Variants and Evolutions. Int. J. Hum.–Comput. Interact. 2010 , 26 , 741–785. [ Google Scholar ] [ CrossRef ]
- Gossen, T.; Nitsche, M.; Nürnberger, A. Knowledge Journey: A Web Search Interface for Young Users. In Proceedings of the Symposium on Human-Computer Interaction and Information Retrieval, Cambridge, CA, USA, 4 October 2012; ACM: New York, NY, USA, 2012; pp. 1–10. [ Google Scholar ] [ CrossRef ]
- Ekşioğlu, M.; Kiris, E.; Çapar, B.; Selçuk, M.N.; Ouzeir, S. Heuristic Evaluation and Usability Testing: Case Study. In Internationalization, Design and Global Development ; Rau, P.L.P., Ed.; Springer: Berlin/Heidelberg, Germany, 2011; Volume 6775, pp. 143–151. [ Google Scholar ] [ CrossRef ]
- McCloskey, M. Turn User Goals into Task Scenarios for Usability Testing. Nielsen Norman Group. Available online: https://www.nngroup.com/articles/task-scenarios-usability-testing/ (accessed on 1 July 2024).
- Brooke, J. SUS: A ‘quick and dirty’ usability scale. In Usability Evaluation in Industry ; Jordan, P.W., Thomas, B., Weerdmeester, B.A., McClelland, I.L., Eds.; Taylor and Francis: London, UK, 1996; pp. 189–194. [ Google Scholar ]
- Bangor, A.; Kortum, P.T.; Miller, J.T. An Empirical Evaluation of the System Usability Scale. Int. J. Hum.–Comput. Interact. 2008 , 24 , 574–594. [ Google Scholar ] [ CrossRef ]
- Król, K.; Kukulska-Kozieł, A.; Cegielska, K.; Salata, T.; Hernik, J. Turbulent Events Effects: Socioeconomic Changes in Southern Poland as Captured by the LSED Index. Sustainability 2023 , 16 , 38. [ Google Scholar ] [ CrossRef ]
- Nielsen, J. Usability Engineering ; Academic Press, Inc.: Cambridge, MA, USA, 1993. [ Google Scholar ]
- Nielsen, J. Website Response Times. Nielsen Norman Group. Available online: https://www.nngroup.com/articles/website-response-times/ (accessed on 1 July 2024).
- Król, K.; Sroka, W. Internet in the Middle of Nowhere: Performance of Geoportals in Rural Areas According to Core Web Vitals. ISPRS Int. J. Geo-Inf. 2023 , 12 , 484. [ Google Scholar ] [ CrossRef ]
- Quiñones, D.; Barraza, A.; Rojas, L. User Experience Heuristics for Geoportals. In Usability and User Experience ; Ahram, T., Falcão, C., Eds.; AHFE International: Orlando, FL, USA, 2022; Volume 39. [ Google Scholar ] [ CrossRef ]
- Butkovic, A.; McArdle, G.; Bertolotto, M. A Framework to Measure User Experience of Geoportals. In Proceedings of the IECHCI2023, Erzurum, Turkiye, 23–25 November 2023; Volume 104, pp. 79–84. [ Google Scholar ]
- Ferrer, M.Á.; Aguirre, E.R.; Méndez, R.E.; Mediavilla, D.G.; Almonacid, N.J. UX Research: Investigación en experiencia de usuario para diseño de mapa interactivo con variables georreferenciadas en EMR. Rev. Espac. 2020 , 41 , 27–45. Available online: https://www.revistaespacios.com/a20v41n01/20410127.html (accessed on 1 July 2024).
- Bonastre, L.; Granollers, T. A set of heuristics for user experience evaluation in e-Commerce websites. In Proceedings of the Seventh International Conference on Advances in Computer-Human Interactions (ACHI 2014), Barcelona, Spain, 23–27 March 2014; pp. 27–34. [ Google Scholar ]
- Horbiński, T.; Cybulski, P.; Medyńska-Gulij, B. Graphic Design and Button Placement for Mobile Map Applications. Cartogr. J. 2020 , 57 , 196–208. [ Google Scholar ] [ CrossRef ]
- Kellenberger, B.; Iosifescu Enescu, I.; Nicola, R.; Iosifescu Enescu, C.M.; Panchaud, N.H.; Walt, R.; Hotea, M.; Piguet, A.; Hurni, L. The Wheel of Design: Assessing and Refining the Usability of Geoportals. Int. J. Cartogr. 2016 , 2 , 95–112. [ Google Scholar ] [ CrossRef ]
- Lallemand, C.; Koenig, V. Lab Testing Beyond Usability: Challenges and Recommendations for Assessing User Experiences. J. Usability Stud. 2017 , 12 , 133–154. Available online: https://orbilu.uni.lu/handle/10993/31420 (accessed on 1 July 2024).
- Dickinger, A.; Stangl, B. Website Performance and Behavioral Consequences: A Formative Measurement Approach. J. Bus. Res. 2013 , 66 , 771–777. [ Google Scholar ] [ CrossRef ]
- Green, D.T.; Pearson, J.M. Integrating Website Usability with the Electronic Commerce Acceptance Model. Behav. Inf. Technol. 2011 , 30 , 181–199. [ Google Scholar ] [ CrossRef ]
Click here to enlarge figure
| Design Attributes | G1 | G2 | G3 |
|---|---|---|---|
| W3C specification | XHTML 1.0 Transitional | HTML 5 | HTML 5 |
| Software framework | JavaScript, Maphilight jQuery plugin | Geoxa Viewer, Geoxa Map Serwer | Leaflet, OpenStreetMap |
| Base map | raster | vector | vector |
| Design and implementation | University of Agriculture in Kraków | CGIS Geoxa | GISON |
| SUS Question | Type of Variable | Mobile Measurement | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| G1 | AM | MO | M | G2 | AM | MO | M | G3 | AM | MO | M | ||
| 1. I think I would like to use this system frequently | BTB | 43 | 3.1 | 3 | 3 | 44 | 3.1 | 4 | 3 | 57 | 4.1 | 5 | 4 |
| 2. I consider the system unnecessarily complicated | STB | 29 | 2.1 | 1 | 2 | 33 | 2.4 | 2 | 2 | 25 | 1.8 | 2 | 2 |
| 3. I think the system is easy to use | BTB | 61 | 4.4 | 4 | 4 | 57 | 4.1 | 4 | 4 | 60 | 4.3 | 4 | 4 |
| 4. I think I should need technical assistance to be able to use the system | STB | 17 | 1.2 | 1 | 1 | 21 | 1.5 | 1 | 1 | 20 | 1.4 | 1 | 1 |
| 5. I find various functions of the system to be well integrated | BTB | 49 | 3.5 | 4 | 4 | 45 | 3.2 | 4 | 3 | 55 | 3.9 | 4 | 4 |
| 6. I think the system has too many inconsistencies | STB | 28 | 2.0 | 2 | 2 | 32 | 2.3 | 2 | 2 | 29 | 2.1 | 2 | 2 |
| 7. I imagine most people would learn how to use the system very quickly | BTB | 66 | 4.7 | 5 | 5 | 56 | 4.0 | 4 | 4 | 58 | 4.1 | 4 | 4 |
| 8. I think the system is very inconvenient to use | STB | 26 | 1.9 | 1 | 1.5 | 27 | 1.9 | 2 | 2 | 21 | 1.5 | 1 | 1 |
| 9. I felt confident using the system | BTB | 57 | 4.1 | 4 | 4 | 48 | 3.4 | 4 | 3.5 | 57 | 4.1 | 5 | 4 |
| 10. I had to learn a lot before I could start using the system | STB | 25 | 1.8 | 1 | 2 | 31 | 2.2 | 2 | 2 | 26 | 1.9 | 2 | 2 |
| SUS Question | Type of Variable | Desktop Mode Measurements | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| G1 | AM | MO | M | G2 | AM | MO | M | G3 | AM | MO | M | ||
| 1. I think I would like to use this system frequently | BTB | 42 | 3.0 | 3 | 3 | 48 | 3.4 | 4 | 3.5 | 58 | 4.1 | 4 | 4 |
| 2. I consider the system unnecessarily complicated | STB | 27 | 1.9 | 1 | 1.5 | 29 | 2.1 | 1 | 2 | 23 | 1.6 | 2 | 2 |
| 3. I think the system is easy to use | BTB | 63 | 4.5 | 5 | 4.5 | 59 | 4.2 | 4 | 4 | 62 | 4.4 | 5 | 4.5 |
| 4. I think I should need technical assistance to be able to use the system | STB | 16 | 1.1 | 1 | 1 | 20 | 1.4 | 1 | 1 | 18 | 1.3 | 1 | 1 |
| 5. I find various functions of the system to be well integrated | BTB | 48 | 3.4 | 4 | 3.5 | 52 | 3.7 | 5 | 4 | 59 | 4.2 | 4 | 4 |
| 6. I think the system has too many inconsistencies | STB | 28 | 2.0 | 2 | 2 | 26 | 1.9 | 2 | 2 | 24 | 1.7 | 2 | 2 |
| 7. I imagine most people would learn how to use the system very quickly | BTB | 61 | 4.4 | 5 | 4.5 | 56 | 4.0 | 5 | 4 | 58 | 4.1 | 4 | 4 |
| 8. I think the system is very inconvenient to use | STB | 34 | 2.4 | 1 | 2.5 | 26 | 1.9 | 1 | 2 | 22 | 1.6 | 1 | 1.5 |
| 9. I felt confident using the system | BTB | 58 | 4.1 | 4 | 4 | 57 | 4.1 | 4 | 4 | 62 | 4.4 | 5 | 4.5 |
| 10. I had to learn a lot before I could start using the system | STB | 23 | 1.6 | 1 | 1 | 27 | 1.9 | 1 | 2 | 26 | 1.9 | 1 | 1 |
| Geoportal | GTmetrix | Pingdom | PageSpeed Insights | GiftOfSpeed | |
|---|---|---|---|---|---|
| Performance (%) | Structure (%) | Performance (%) | Performance (%) | Speed Score (%) | |
| G1 | 98 | 90 | 91 | 100 | 98 |
| G2 | 69 | 74 | 83 | 93 | 74 |
| G3 | 49 | 52 | 71 | 55 | 52 |
| The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
Share and Cite
Król, K. Retrospective Analysis of Municipal Geoportal Usability in the Context of the Evolution of Online Data Presentation Techniques. ISPRS Int. J. Geo-Inf. 2024 , 13 , 307. https://doi.org/10.3390/ijgi13090307
Król K. Retrospective Analysis of Municipal Geoportal Usability in the Context of the Evolution of Online Data Presentation Techniques. ISPRS International Journal of Geo-Information . 2024; 13(9):307. https://doi.org/10.3390/ijgi13090307
Król, Karol. 2024. "Retrospective Analysis of Municipal Geoportal Usability in the Context of the Evolution of Online Data Presentation Techniques" ISPRS International Journal of Geo-Information 13, no. 9: 307. https://doi.org/10.3390/ijgi13090307
Article Metrics
Article access statistics, further information, mdpi initiatives, follow mdpi.

Subscribe to receive issue release notifications and newsletters from MDPI journals

IMAGES
VIDEO
COMMENTS
What is the E-commerce industry? E-commerce (otherwise known as electronic commerce) is the process of buying and selling goods and services over the internet. These transactions can be either directly from the business to the consumer (B2C), or business to business (B2B).
Olivia & Co is an e-commerce website based in Australia that provides personalised leather accessories.
Terra Crafts. E-commerce app & Dashboard Case Study Multiple Owners 77 511 Case Study: Yellow - E-commerce Mobile Application Awe Design Studio 527 10.5k Mobile App Screens Design Tahir Ali 64 565 Fashion Mobile App | UX UI Case Study babariya dhruv 89 541 iOS Presentation | Eco friendly App | Ecolife Thoufiq Siraj 112 664 Mobile app UI UX Design Case study - Ecolife Nizam Uddin 559 7.5k Shoe ...
Here, I'll be sharing my detailed process and the reasoning behind the design decisions that I took to redesign the e-commerce website, AJIO. Sheya Basak · Follow Published in UX Planet · 12 min read · Apr 29, 2020 1
In this case study, I am going to discuss the process of designing a responsive fashion e-commerce website that allows online shoppers to have a more efficient and error-free experience.
Redesigning an e-commerce app for Shopee — UX case study. Shopee is the leading e-commerce platform in Southeast Asia and Taiwan. It is a platform tailored for the region, providing customers with an easy, secure and fast online shopping experience through strong payment and logistical support.
About Me As a UX/UI Design Intern at Confetti Design Studio, Miho was another major project I worked on — Miho is also an E-Commerce website. Still, it was catering to different user groups and another problem.
E-commerce App UX/UI Case Study. Welcome to the future of online shopping! Explore our UI/UX design journey in this immersive project that showcases our efforts to redefine the way users shop online. Through innovative UI Design and UX Design, user-centered principles, and a focus on enhancing the Customer Experience, we've created a state-of ...
Hello everyone! Debadarshinee here. In this case study I am going to articulate my process of redesigning Collective Craft Website.
What is the E-commerce industry? E-commerce refers to the purchase and sale of goods and services over the internet, as well as the movement of funds and data to complete the transaction.
A case study of Adidas' e-commerce user experience (UX) performance. It's based on an exhaustive UX review across 601 design elements and compares Adidas against 249 other sites.
In UI/UX, Emphasizing with the user is usually the priority, Catering to the user's needs by understanding their pain points and creating solutions. I tried to follow this.
To overcome the challenges, we will enhance marketing efforts, redesign the website for an optimal e-commerce experience, and improve navigation. Our goal is to create an engaging and user-centric platform. Through this UI/UX design project, we expect to see increased customer engagement, higher satisfaction rates, and improved conversion rates.
E-Commerce Website Rebranding — a UX/UI Case Study. Scope & Constraints: 1 stakeholder interview, 35 survey respondents, 6 user interviews, focus only on the happy path in the user's flow ...
Context I got the opportunity to work on a real-time project in my UX Design internship at a startup company- The Storii My role: UX Designer Timeline: 20 days 'Main goal is to make a better user experience for an e-commerce website to sell eco-friendly products.' 🤷🏻♀️What are Eco-friendly products? According to a definition " Products that do not harm the environment ...
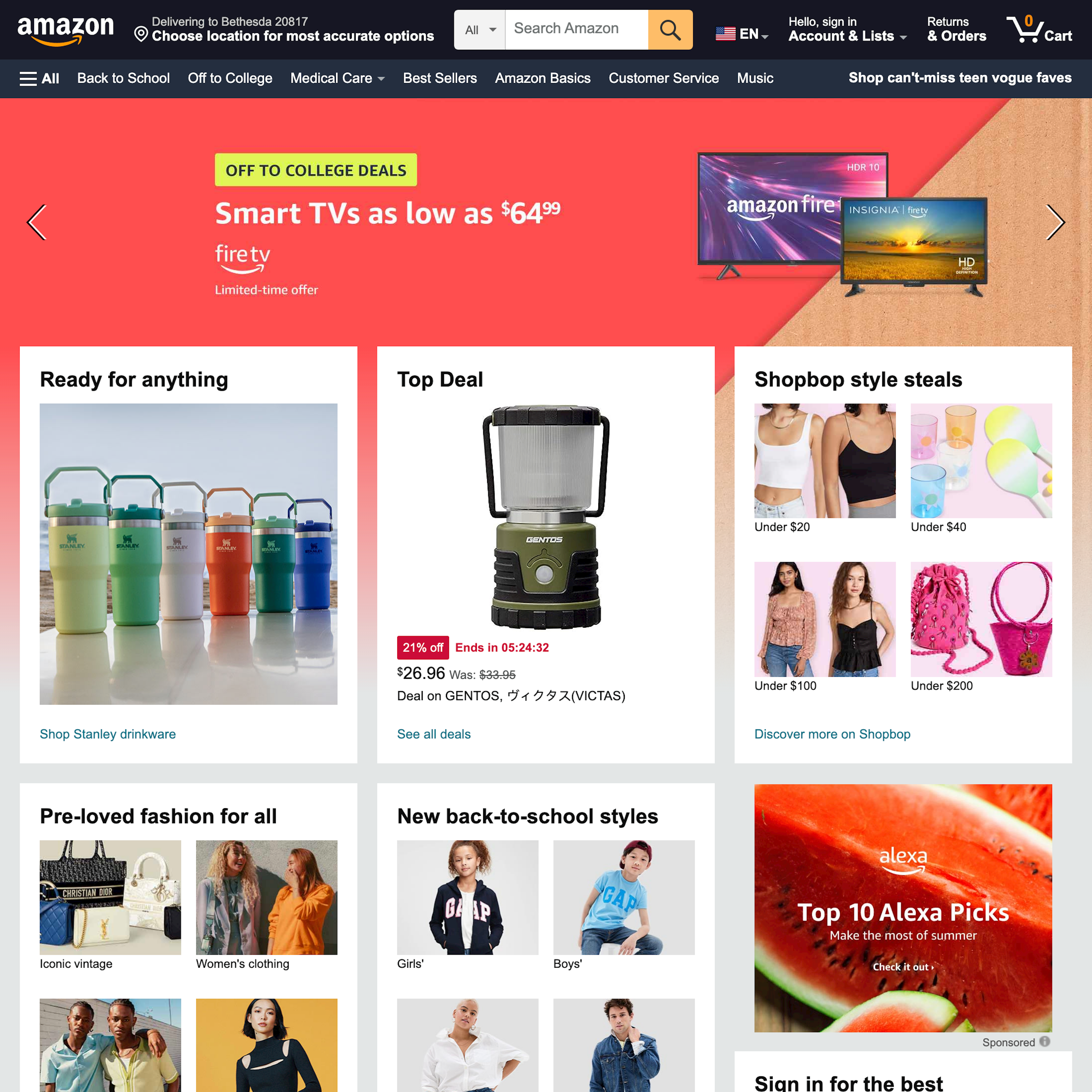
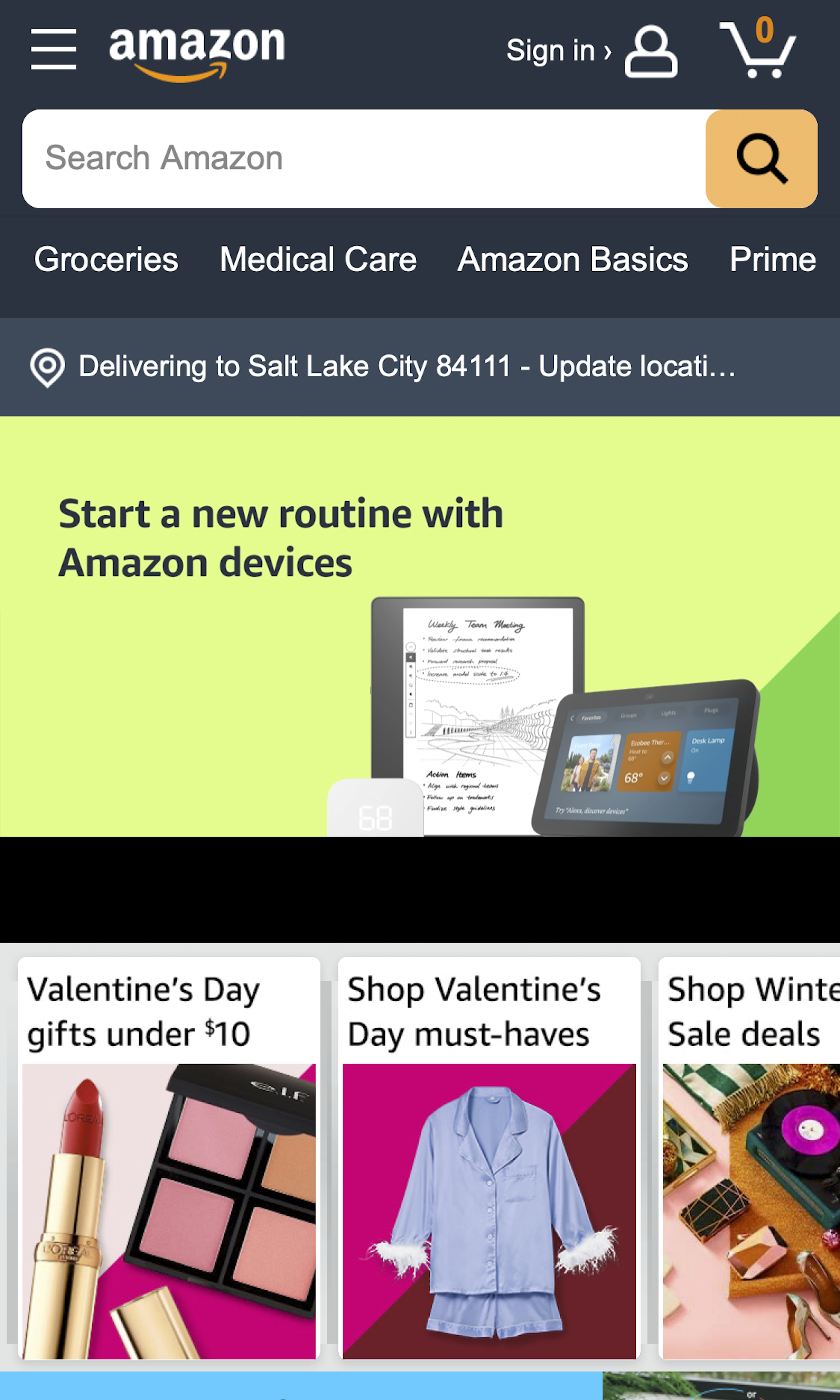
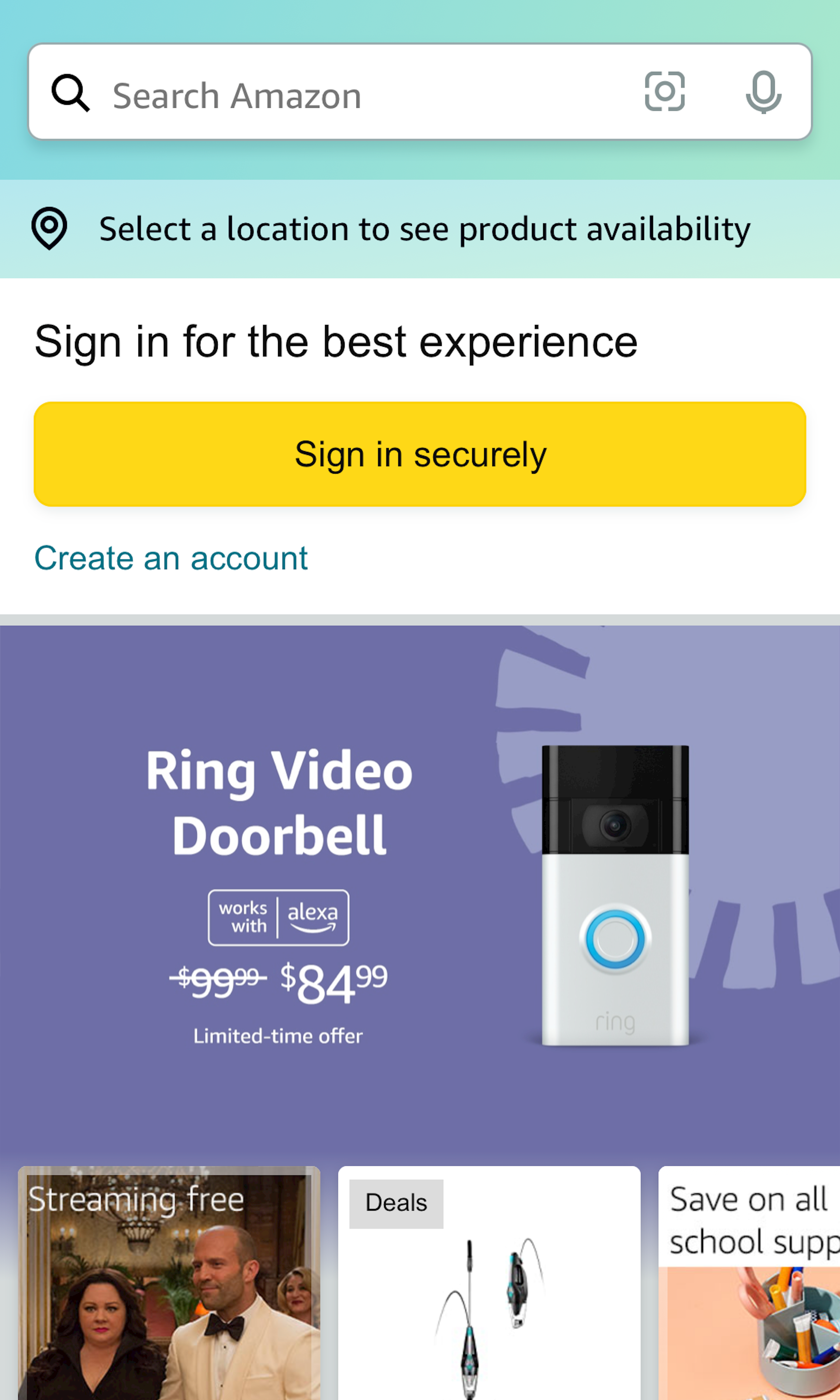
A case study of Amazon's e-commerce user experience (UX) performance. It's based on an exhaustive UX review across 1017 design elements and compares Amazon against 249 other sites.
Discover 11 UX case studies that showcase exceptional design strategies & outcomes. Explore these inspiring examples to elevate your UX design skills.
An e-commerce website is often the best way to promote the shop, as search engines do support local businesses. The challenge of the project was to design a responsive website for a local business ...
E-commerce App ui ux case study An E-Commerce App project aims to create a user-friendly platform for online buying and selling, with features including user registration, product listings, secure checkout, and seller tools.
9 Ecommerce UX Best Practices in Action (Case Study) | Zoho Academy. UX Ecommerce Design. Even if you've read our tips on how to create stronger, more effective product pages, shopping carts, and everything else that goes into an ecommerce site, you may be wondering how you can pull all of those separate elements together.
Owl Prints: E-commerce Website Redesign— UI/UX Case Study In this case study, I'm going to talk about my process of how I redesigned Owl Print's website from scratch.
🎨 Ready to become a UI/UX design pro from scratch?Join me for live online classes and dive into 3 unique projects over 90 days🚀👉 Want more details? Fill o...
Continuing with the UI, I kept the category page similar to the standard eCommerce layout to avoid confusing the User. Saving a filter for Home try-on if the User is focussed is pretty sure to try ...
Photo by Jason Briscoe on Unsplash. Challenge taken: With the rapid advancements in AI, it's crucial to elevate the design process, work more efficiently, and adapt to the evolving technology landscape.I've committed to completing this case study by leveraging the available AI tools to their fullest potential. Problem Statement: In today's fast-paced world, individuals often find ...
The checkout process is an important aspect of any e-commerce website. In this case study, I will explain how I revamped the checkout…
This article aims to assess the usability of selected map portals with a checklist. The methods employed allowed the author to conduct user experience tests from a longer temporal perspective against a retrospective analysis of the evolution of design techniques for presenting spatial data online. The author performed user experience tests on three versions of Tomice Municipality's geoportal ...
UI/UX,Fashion,Product Design,Figma,notion,Optimal Workshop,Miro
A design system in UI/UX is a comprehensive framework that unifies all aspects of a product's design, ensuring consistency and efficiency across the entire user experience. It includes a set of reusable components, design principles, style guides, and best practices that guide the creation of user interfaces.