What does a web designer do?
Would you make a good web designer? Take our career test and find your match with over 800 careers.

What is a Web Designer?
A web designer specializes in creating the visual aspects of websites. Their primary focus is on designing the layout, user interface, and overall aesthetic appeal of web pages. This involves conceptualizing and crafting elements such as color schemes, typography, images, and graphics to create a cohesive and engaging user experience.
Web designers often work closely with clients to understand their goals and requirements for the website. They use their creative skills, knowledge of design principles, and familiarity with industry trends to translate these requirements into visually compelling designs. Additionally, web designers may collaborate with other professionals, such as web developers and content creators, to ensure that the design aligns with technical requirements and content strategy.
Get online training through our partner:
What does a Web Designer do?

Duties and Responsibilities The duties and responsibilities of a web designer can vary depending on the specific job role, company, and project requirements, but generally include the following:
- Understanding Client Requirements: Web designers initiate projects by meeting with clients to grasp their objectives, target audience, and specific website requirements. This involves gathering comprehensive information about the client's brand, products/services, and desired website features.
- Research and Planning: Thorough research into industry trends, competitor websites, and established web design best practices is conducted to inform the project plan and timeline. This phase includes outlining the design process, milestones, and deliverables to ensure a clear path forward.
- Conceptualization and Wireframing: Web designers brainstorm concepts and ideas for the website's layout, structure, and navigation. Through wireframing and low-fidelity prototyping, they visualize the skeletal framework and user flow of the website to refine the design concept.
- Visual Design: Visual designers meticulously craft the visual elements of the website, such as the layout, color scheme, typography, and graphical assets. Using design software, they create high-fidelity mockups and visual designs that align with the client's brand and project goals.
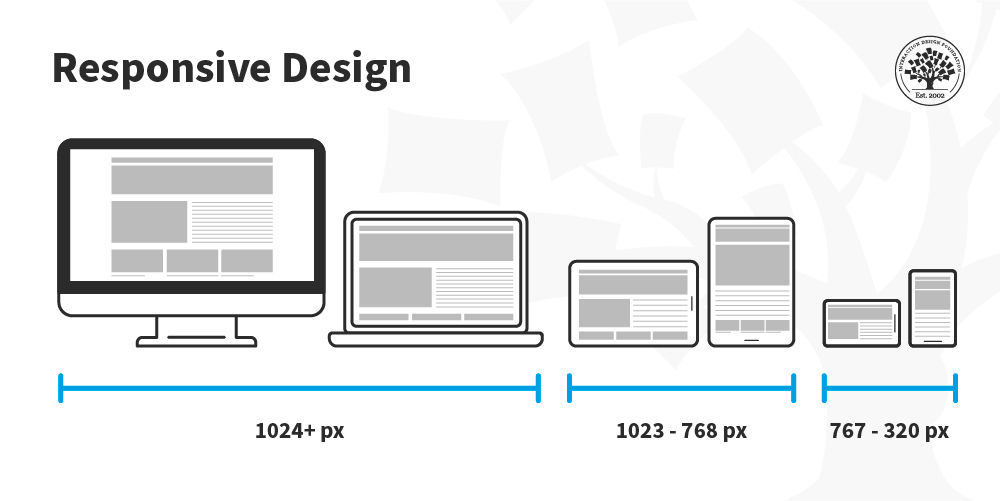
- Responsive Design: Ensuring a seamless user experience across different screen sizes and devices is paramount. Web designers meticulously test and refine the design to ensure responsiveness and compatibility across various devices and browsers.
- User Experience (UX) Design: Web designers focus on optimizing the overall user experience of the website by designing intuitive navigation, clear calls to action, and user-friendly interfaces. This involves understanding user behaviors and preferences to create engaging interactions.
- Accessibility Considerations: Web designers prioritize accessibility, ensuring that the website design complies with accessibility standards and guidelines. Features such as alternative text for images, keyboard navigation, and color contrast ratios are implemented to ensure inclusivity.
- Collaboration and Communication: Effective collaboration and communication are essential throughout the design process. Web designers work closely with clients, project managers, developers, and other stakeholders to articulate design ideas, incorporate feedback, and align on project objectives.
- Prototyping and Testing: Interactive prototypes or clickable mockups are created to demonstrate website functionality and user interactions. Usability testing and feedback gathering from users inform iterative improvements to the design.
- Handoff to Development Team: Web designers prepare design assets, specifications, and style guides for handoff to the development team. They collaborate with developers to ensure accurate implementation of the design and address any design-related issues during development.
- Quality Assurance: Rigorous quality assurance checks are performed on the final website to ensure it meets design standards, functionality requirements, and client expectations. Any bugs, errors, or inconsistencies are identified and addressed before launch.
- Post-Launch Support: Web designers provide ongoing support and maintenance for the website post-launch, addressing any design-related issues, updates, or enhancements as needed. Continuous monitoring of website performance and user feedback informs iterative improvements to the design and user experience over time.
Types of Web Designers Web design is a broad field that includes various specializations and roles. Here are some common types of web designers:
- E-commerce Designer: E-commerce designers specialize in designing websites and user interfaces for online stores and e-commerce platforms. They focus on creating intuitive navigation, clear product presentation, and seamless checkout experiences to drive sales and conversions.
- Graphic Designer : Graphic designers specialize in creating visual assets such as logos, icons, illustrations, and images used in web design. They have expertise in graphic design software and principles to produce high-quality visual content that aligns with the brand identity and enhances the overall design of the website.
- Interaction Designer: Interaction designers focus on designing the interactive elements and behaviors of a website or application, such as buttons, menus, forms, and animations. They ensure that interactions are intuitive, engaging, and contribute to a positive user experience.
- Motion Graphics Designer: Motion graphics designers specialize in creating animations and dynamic effects to enhance user engagement and interaction on websites and applications. They use animation software and techniques to bring designs to life and create memorable user experiences.
- Responsive Web Designer: Responsive web designers specialize in designing websites that adapt and respond to various screen sizes and devices. They use techniques like fluid grids, flexible images, and media queries to create a consistent user experience across desktops, tablets, and smartphones.
- User Interface (UI) Designer : UI designers focus on designing the visual elements and interactive features of a website or application. They create layouts, color schemes, typography, and design elements to ensure a seamless and visually appealing user experience.
- User Experience (UX) Designer : UX designers concentrate on the overall experience of the website or application users. They conduct user research, create wireframes and prototypes, and optimize usability, accessibility, and interaction design to enhance user satisfaction and achieve business goals.
Are you suited to be a web designer?
Web designers have distinct personalities . They tend to be artistic individuals, which means they’re creative, intuitive, sensitive, articulate, and expressive. They are unstructured, original, nonconforming, and innovative. Some of them are also enterprising, meaning they’re adventurous, ambitious, assertive, extroverted, energetic, enthusiastic, confident, and optimistic.
Does this sound like you? Take our free career test to find out if web designer is one of your top career matches.
What is the workplace of a Web Designer like?
Web designers can work in a variety of settings, including offices, agencies, freelance studios, or remotely. Within office environments, they may be employed by companies of all sizes, ranging from small startups to large corporations, across various industries such as technology, marketing, e-commerce, education, and healthcare. In these settings, web designers collaborate closely with colleagues, including project managers, developers, marketers, and clients, to conceptualize, design, and develop websites and digital experiences.
Many web designers also choose to work as freelancers or independent contractors, allowing them the flexibility to work from home or remote locations. Freelance web designers often manage their own schedules and client relationships, working on a project-by-project basis for a diverse range of clients and industries. Additionally, some web designers may opt to join specialized design agencies or studios, where they work on a team with other creative professionals to deliver high-quality design solutions for clients.
Regardless of the specific workplace setting, web designers commonly use a range of tools and software, such as design software (e.g., Adobe Creative Suite, Sketch, Figma), project management tools, communication platforms, and version control systems, to collaborate with team members and deliver exceptional design work. The work environment for web designers is often dynamic and fast-paced, with projects varying in scope, complexity, and timelines. Adaptability, creativity, and strong communication skills are essential for success in this field, as web designers navigate the ever-evolving landscape of digital design and technology.
Frequently Asked Questions
Ux designer vs web designer.
The roles of UX (User Experience) designer and web designer share commonalities yet encompass distinct focuses and responsibilities:
UX Designer: UX designers prioritize optimizing the overall user experience of digital products, including websites and applications. They conduct user research, analyze user behaviors, and create wireframes and prototypes to design intuitive and user-friendly interfaces. Their responsibilities revolve around understanding user needs, defining user journeys, and ensuring that interactions with digital products are efficient, enjoyable, and aligned with user goals. UX designers collaborate closely with stakeholders, including clients, developers, and product managers, to translate user insights into actionable design decisions that enhance usability and satisfaction.
Web Designer: Web designers specialize in creating the visual and interactive aspects of websites. They focus on crafting layouts, typography, color schemes, and graphical elements to deliver aesthetically pleasing and engaging user experiences. Web designers combine creativity with technical skills to design user interfaces that not only attract attention but also guide users seamlessly through the website's content and functionalities. Their responsibilities encompass conceptualizing design concepts, producing mockups and prototypes, and collaborating with developers to ensure accurate implementation. While web designers may consider usability principles, their primary focus is on the visual and aesthetic aspects of website design.
In summary, while UX designers concentrate on optimizing the holistic user experience, including usability and functionality, web designers primarily emphasize the visual and interactive elements of websites. While there may be overlap in some tasks, such as wireframing and prototyping, each role requires a distinct set of skills and expertise to deliver effective digital solutions.
Continue reading
Web Designers are also known as: Website Designer
- Software Engineering
- Data Science
- Data Analytics
- UX / UI Design
- Digital Marketing
- Technical Project Management
- How we work
- Los Angeles
- San Francisco
- Philadelphia
- Washington DC
- Salt Lake City
- Minneapolis
- Thinkful News
- Student Stories
- How We Work
- Communities

Web Designer Career Path
By thinkful.
While web design has been around for a couple of decades now, the job has changed dramatically since the early days. Web designers have evolved and had to move with the times.
Content management systems (CMS) like WordPress have made the process of building professional-looking sites simpler. But a CMS comes with its own set of restrictions and skilled designers continue to be in high demand.
When the client asks for a feature that isn’t available as a plug-in, when the template develops a bug, or when a completely new brand identity is required, talented web designers must step in and take the reins.
The typical career path of a web designer is also very different now. If you’re considering a career in web design and interested in what the future holds, here's a glimpse into your potential job titles and responsibilities.
Which Tech Career is Right for You?
Ready to change your career and join the world’s next workforce? At Thinkful, we’ve got your back with various tech programs to get you equipped with in-demand skills.
Popular Web Design Job Titles
Before making any decisions on your future career, it’s important to understand the subtle differences between web design roles. Here are the key distinctions between some of the most popular job titles in the web design space:
Web Designer vs. Web Developer
A web designer is primarily responsible for the visual aspects, layout, and structure of a site. They’re creative artists that understand UX/UI (user experience and user interface) design. Their goal is to create an on-brand, aesthetically pleasing site that is intuitive and easy-to-use. Web designers are experts in design tools like Photoshop and Illustrator.
Web developers take care of the technical aspect of a site. They're responsible for the functionality and less interested in how the site is presented to the user. Developers generally have a more technical background and are masters of several programming languages. They use PHP, Python, and SQL to ensure the site works as intended. For example, they may be tasked with developing a secure shopping cart system on an e-commerce site.
Web Designer vs. UX Designer
A UX designer is responsible for ensuring the user has a positive experience when using a product. UX design is a key component of the web design process. But the UX role exists outside of web design too. UX design can be applied to both physical and digital products.
This means that all web designers must learn elements of UX design, but not all UX designers must understand web design.
The most important distinction is that a web designer is client-oriented and works to satisfy the needs of the client. A UX designer is user-oriented and focuses on keeping the user happy when they use the product or website.
Career Paths in Web Design
Let’s look at a typical career trajectory of a web designer.
Start your career as an intern or in a junior designer position. You’ll have very limited responsibility and may shadow a more experienced designer for the first few months. This will give you a great opportunity to learn new skills, understand your objectives, and have a clear idea of where you fit in the organization.
After six to twelve months you’ll be slowly given more tasks and start to work independently. You’ll be promoted to a web designer. Your designs will need to be approved by senior members, but you’ll become more involved in client meetings. You’ll continually be learning new technical skills along with developing your communication, presentation, and organization skills.
After gaining a few years of experience as a web designer, you'll become a senior web designer where you’ll be given more design freedom. You’ll be responsible for several different clients, and lead client meetings to gather requirements. Your job may now involve presenting to company stakeholders and updating managers on project progress.
You then have the option of entering into a managerial role where you’ll lead a design team, recruit new designers, and make key decisions on the project. You could also transition into the role of a UX designer or back-end developer .
After gaining more experience you can climb the career ladder and eventually become a creative director or senior manager.
Web Designers Have Lasting Job Security
It’s rare to find an organization that doesn’t invest in its digital presence. Companies understand the value of a website. It allows them to connect to customers and sell products globally. A big part of the process is the front-end design. It represents the brand, so must be polished and professional. For this reason, top designers are highly sought-after in the tech industry. And it’s hard to imagine the demand slowing any time soon.
Besides excellent job security, there are other benefits to becoming a web designer. You’ll have the freedom to work remotely and you can expect flexible working hours.
It comes as no surprise that web designers also attract above-average salaries. You can earn anywhere between $40,000 to $125,000 depending on your experience and skills. Plus, you’ll have plenty of options in terms of career progression.
How to Become a Web Designer
No matter where you are in your career, you can transition into web design. And you don’t even need a four-year degree.
- Research the Role: Familiarize yourself with the role and make sure it’s something youwant to do. Read books, check out design blogs, and watch YouTube videos.
- Practice: Build a website in your spare time. You could set up a personal WordPress blog, or take on a small freelance project.
- Build your Portfolio: To impress prospective employers you’ll need to show them what you’re capable of. Remember to archive any web design work you do, into a portfolio.
- Enroll in a Bootcamp: These online courses teach you career-ready skills to land yourself a top web design job, fast. Enroll in our UX/UI design bootcamp and learn how to create stunning front-end designs. We’ll even support you in your job search.
How do I become a Web Designer?
You can become a web designer by obtaining a bachelor’s degree in computer programming or graphic design. You will also need to know how to use Photoshop to create graphics for websites. In addition to this, a knowledge of programming languages such as HTML, CSS, PHP, jQuery, JavaScript, and Flash is recommended, along with a basic understanding of SEO techniques.
How Much does a Web Designer make?
The salary of a web designer can vary from $42,000 to $120,000. The variance is vastly dependent on years of experience as well as proficiency in the field. The salary is also affected by factors such as geographical location and level of exposure and expertise.
What's the job outlook for a Web Designer?
Web design as a career path provides excellent job security. Every organization needs a digital presence to foster their business growth. Web designers can design suitable websites for various companies, customizing them to suit their needs. They also have flexible working hours and can work remotely.
Launch Your Web Design Career
Learn how to design smarter websites from industry professionals, 100% online, with the security of a career guarantee when you graduate.
- What is Web Design?
- What Does a Web Designer Do?
- Web Designer Salary
- Web Designer Skills
- Become a Web Designer
- Web Design Bootcamps
- Web Design Certificates
- Web Design Courses
- Web Design Degrees
- Web Design Schools
- Web Design Training Programs
- Web Design Best Practices
- Web Design Blogs
- Web Design Books
- Web Design Terms
- Web Design Tools
- Web Designer vs Web Developer
- Web Designer Cover Letter
- Web Designer Entry Level Jobs
- Web Designer Interview Questions
- Web Designer Resume
Share this article
Recommended, find more like this story.
How to Start a Career in Web Design
What does it take to become a professional web designer?
Where to Start
Finding web design work, so, you want to freelance, pricing and legal concerns, web administration and promotion.
- PHP Programming
- Java Programming
- Javascript Programming
- Delphi Programming
- C & C++ Programming
- Ruby Programming
- Visual Basic
Jeremy Girard is an author, educator, and director of marketing/head of web design and development at Envision Technology Advisors.
- New England Institute of Technology
If you're going to make web design or development your career, there are many things you'll want to think about. It helps greatly if you know details like how much it pays, what the hours are, and what will be expected of you. If you then decide to freelance, you'll have to learn how to manage your business and finances.
Let's take a look at what all of this entails and get your career started on the right track.
There are many different avenues you can take as a professional web designer. These include basic design or administration and programming or graphics. Some career paths give you a little of everything while others are more of a specialty.
You can also choose to freelance or work in a corporation. And being a webmaster isn't all fun and games; it's neither entirely creative nor technical.
Finally, getting certification or some other education is a great way to make sure you're prepared. It's also important to remember that the internet is in a state of constant change. If you don't enjoy keeping up with the latest and greatest and continually educating yourself, this might not be the right career move.
Finding a job is tough no matter what field you're in. The field of web design is particularly challenging because it's of interest to so many people.
A number of designers and programmers choose to work for someone else when they're just starting out. This can be a wise move, even if your ultimate dream is to run your own firm or work as a freelancer. The job experience can help you get a feel for the business, build a professional network, and learn tricks of the trade you can only discover through hands-on experience.
When you're scouring job postings, you'll find web work under a variety of titles. These include producer, writer or copywriter, editor or copyeditor, information architect, product or program manager, graphic designer, layout artist, and digital developer. Of course, there is always the titles of a web designer or web programmer as well.
Look deeper into these job listings to find out exactly what the employer's looking for. If that matches your own skills, you might be a good match for the position.
If you don't want to live the corporate life, maybe freelance web design is for you. It is important to know, however, that this is creating your own business. That means that it comes with more responsibility and extra tasks that naturally occur in any business endeavor.
This may mean that you'll want to take some basic business classes. For instance, every business begins with a good business plan. This helps guide you through the structure, goals, operation, and finances that it will take to run the company.
You'll also want to get advice about finances and taxes. Many people choose to incorporate their one-person company and create a limited-liability corporation (LLC) to help out with these matters. Talking to a business financial adviser or accountant will help you decide what is best for you.
Within this business, you'll also need to do research on markets and pricing . Some designers work within their local market while others find a niche that they can offer to a broader, even international, market.
The key to either is your own marketing plan, which includes a great online portfolio of your work . You also need the desire to get out there and sell your services directly to potential clients.
Freelance web designers really should work on a contract with every client. This clarifies the work you'll do and how much they agree to pay. It cannot be stressed enough how important it is to have an agreement in writing. As many designers can tell you, it can be difficult to collect from some clients after you've put in the long hours to complete a job.
As far as what to charge for your services, that is a difficult question that requires you to answer many things. You'll need to do extensive research to come up with competitive rates for the services you offer in your target market. Regardless, you cannot get any job without first understanding how to write a proposal that gets the client's attention.
As you work, you will also begin to understand other legalities that come with building websites. There are concerns with external links and copyright is always a matter of importance to any online publisher or producer. Understand these matters to protect yourself and do your best to stay on the right side of the law as well.
The online world is a competitive one and it requires that you stay on top of the latest trends and best practices. Part of your services can be to offer website marketing and administration to your clients. This is slightly more tedious than the actual designing and programming, but they are all related.
Search engine optimization (SEO) feeds website traffic the majority of the time. When building and maintaining websites, it is crucial that you have a good grasp of the latest SEO trends. Without this, your client's websites will not be successful.
Web administration means that you find a host for a website and then maintain that site over time. Many clients do not want to learn any of this, so they will rely on you to take care of it. It's not the most glorious task, but it is essential to many successful web designers' businesses.
- The Advantages of Being a Freelance Web Designer
- Is the Web Design Industry Dead?
- The 7 Best Windows WYSIWYG HTML Editors
- How to Set up Your Web Designer Office
- Top 7 Certifications for Freelancers and Consultants
- Top 10 Must-Have Web Designer Job Skills
- With Some Simple Tips, You Can Build a Web Design Portfolio
- How Do I Get Into Programming as a Career?
- Making a Living from Genealogy
- Web Design Jobs Outlook Through 2022
- PDF Portfolios for Web Design
- Web Administration: Maintaining a Web Server and Website
- Start a Desktop Publishing or Graphic Design Business
- Delivering Sites and Project Files to Clients
- What Is Web Design: An Introduction to the Basics
- Business Administration Education and Careers

PROFESSIONAL DEVELOPMENT
Starting a Career in Web Design: Nearly Everything You Need to Know
- Art Icon 2 TACP Staff Writers
- Last Updated: May 25, 2020

A career in web design is ideal for those who thrive in environments where they have to adapt to keep up with an evolving industry, especially if they bring a significant level of creativity to the table. Web design jobs vary drastically by industry and even by company, which increases your chances of finding the right niche to build a long-term career. Web design job growth is expected to continue to increase for the foreseeable future and, as an added benefit, companies often offer designers the option of working from home. Many designers decide to work as a freelancers and go into business for themselves.
With so many options and a wide-open playing field, web design is an exciting and lucrative career choice with something for just about everyone. As with any other career, you can hedge your bets for success by crafting a clear path to reaching your goal. Here’s what you need to know about preparing for a career in web design.
What Does a Web Designer Do?
Web designers are responsible for the individual components of a website that make up the big picture when viewed as a whole. They build the graphics, create navigation pathways, and provide the coding. As they gain experience and expertise, they may be responsible for managing individual design projects and leading teams. Good web designers aren’t only adept at the design aspects of their job; they also have to know which elements will reach target audiences, be able to mirror the client’s unique brand in their design, and tend to other details involved in meeting the clients’ objectives.
What Training and Skills Do Web Designers Need?
Web designers obviously need to bring serious technical skills to the table such as proficiency with a variety of design software, knowledge of navigation and layout techniques, and the ability to use HTML and JavaScript. However, the best web designers also have substantial soft skills such as time management, a deep familiarity with the principles involved in digital marketing, and customer relations capabilities. It’s also essential for web designers to evolve as the industry grows and transforms, and to be ready for this to happen very quickly at times.
What Is the Future Job Growth Outlook for Web Designers?
Web design is expected to grow much more quickly than most other occupations between now and the year 2028. Job growth is currently at 13% and is expected to remain steady for years to come.
Money Matters: What Do Web Designers Earn?
The median salary for web designers is currently slightly less than $50,000 per year or $26 per hour. However, web design isn’t a one-size-fits-all career, and various elements affect how much designers earn. These elements include experience, credentials, and location.
Getting Hired for Your First Web Design Project
Many web design students struggle with getting their foot in the door because they face the age-old entry-level job seekers’ conundrum: available positions require experience, but it’s impossible to get experience without a job. Fortunately, web design students have the ability to showcase their talents by creating projects mock-ups and putting them in a portfolio to show potential employers.
Job seekers should also strive to make their portfolio look and feel as professional as possible and fine-tune their cover letters to provide a personal touch. Boilerplate cover letters are easy to spot and usually result in the accompanying resume being put at the bottom of the pile. Fortunately, there isn’t any real shortage of entry-level web design jobs.
Freelancing Fundamentals
Many web designers work as freelancers for a variety of reasons, but mostly it’s because they prefer the flexibility of the freelance lifestyle. Taking on different types of projects is an excellent way to gain knowledge and expertise concerning industry specialties. Freelancers essentially act as one-person small businesses, although some go on to start their own design companies after they have a few years of experience under their belt.
Freelancing doesn’t have to be full time, however. Many fledgling web designers pick up freelance work in addition to their day job in order to generate extra income and to build experience.
Moving Forward with Advanced Skills
As mentioned previously, web design is a constantly evolving industry that provides you with the opportunity to learn new skills. In fact, successful web designers realize the importance of updating their skills on a regular basis.
Web design is an exciting career with plenty of potential for creative individuals who want the flexibility to craft a career around their unique needs and preferences. Opportunities exist in nearly all industries and for all work styles, and the field will continue to enjoy healthy job growth for years. It’s an ideal time to begin your adventure with web design. Feel free to contact us at your convenience for more information and inspiration.
Recent Posts

Redefining What it Means to Make a Living on Your Creativity

What Are the Perks of Being a Graphic Designer?

7 Out of the Box Careers for Creatives

Photography Career: Exploring Freelance Photography

Is Graphic Design a Good Career Choice? Exploring Opportunities and Considerations

Exploring Career Paths in Video Game Design: From Junior Designer to Lead Designer
Popular Posts

Tips for Succeeding in and After Art School

How to Get Your College Admissions Essay Noticed

10 Reasons an Online Art Degree May Be Right for You

10 Reasons You Should Go to Art School

What Should I Look for in a Good Graphic Design School?

Should I Go to Culinary School? Five Pros and Cons

How to Choose the Right Culinary Degree: A Complete Guide

A Guide to Earning an Online Graphic Design Degree

What Is the Difference Between a Web Designer and Web Developer?

How to Sell Website Services to Local and Small Business Clients

11 Web Certifications That Are Worth Looking Into

The Game Plan for Selling Web Design to Your Clients

How to Handle Common Objections From Prospective Design Clients

10 Ways to Tell Your Brand’s Story Using Creative Design

Design Criticism: How to Respond and Use It Constructively

How to Become a Web Designer

The Art Career Project is a trusted resource for emerging and professional artists.
For Artists
- Art Careers
- Art Schools
- Scholarships
- Privacy Policy
- Terms of Use
- JEE Main 2024
- MHT CET 2024
- JEE Advanced 2024
- BITSAT 2024
- View All Engineering Exams
- Colleges Accepting B.Tech Applications
- Top Engineering Colleges in India
- Engineering Colleges in India
- Engineering Colleges in Tamil Nadu
- Engineering Colleges Accepting JEE Main
- Top IITs in India
- Top NITs in India
- Top IIITs in India
- JEE Main College Predictor
- JEE Main Rank Predictor
- MHT CET College Predictor
- AP EAMCET College Predictor
- GATE College Predictor
- KCET College Predictor
- JEE Advanced College Predictor
- View All College Predictors
- JEE Main Question Paper
- JEE Main Cutoff
- JEE Main Answer Key
- JEE Main Result
- Download E-Books and Sample Papers
- Compare Colleges
- B.Tech College Applications
- JEE Advanced Registration
Quick links
- Mechanical Engineering
- Civil Engineering
- Aeronautical Engineering
- Information Technology
- Electronic Engineering
B.Tech Companion Use Now Your one-stop Counselling package for JEE Main, JEE Advanced and BITSAT
- MAH MBA CET Exam
- View All Management Exams
Colleges & Courses
- MBA College Admissions
- MBA Colleges in India
- Top IIMs Colleges in India
- Top Online MBA Colleges in India
- MBA Colleges Accepting XAT Score
- BBA Colleges in India
- XAT College Predictor 2024
- SNAP College Predictor
- NMAT College Predictor
- MAT College Predictor 2024
- CMAT College Predictor 2024
- CAT Percentile Predictor 2023
- CAT 2023 College Predictor
- CMAT 2024 Registration
- TS ICET 2024 Registration
- CMAT Exam Date 2024
- MAH MBA CET Cutoff 2024
- Download Helpful Ebooks
- List of Popular Branches
- QnA - Get answers to your doubts
- IIM Fees Structure
- LSAT India 2024
- Colleges Accepting Admissions
- Top Law Colleges in India
- Law College Accepting CLAT Score
- List of Law Colleges in India
- Top Law Colleges in Delhi
- Top Law Collages in Indore
- Top Law Colleges in Chandigarh
- Top Law Collages in Lucknow
Predictors & E-Books
- CLAT College Predictor
- MHCET Law ( 5 Year L.L.B) College Predictor
- AILET College Predictor
- Sample Papers
- Compare Law Collages
- Careers360 Youtube Channel
- CLAT Syllabus 2025
- CLAT Previous Year Question Paper
- AIBE 18 Result 2023
Engineering Preparation
- Knockout JEE Main 2024
- Test Series JEE Main 2024
- JEE Main 2024 Rank Booster
Medical Preparation
- Knockout NEET 2024
- Test Series NEET 2024
- Rank Booster NEET 2024
Online Courses
- JEE Main One Month Course
- NEET One Month Course
- IBSAT Free Mock Tests
- IIT JEE Foundation Course
- Knockout BITSAT 2024
- Career Guidance Tool
- IPU CET BJMC
- JMI Mass Communication Entrance Exam
- IIMC Entrance Exam
- Media & Journalism colleges in Delhi
- Media & Journalism colleges in Bangalore
- Media & Journalism colleges in Mumbai
- List of Media & Journalism Colleges in India
- Free Ebooks
- Free Sample Papers
- NID DAT Exam
- Pearl Academy Exam
- Design Colleges in India
- Fashion Design Colleges in Bangalore
- Fashion Design Colleges in Mumbai
- Fashion Design Colleges in Pune
- Fashion Design Colleges in Delhi
- Fashion Design Colleges in Hyderabad
- Fashion Design Colleges in India
- Top Design Colleges in India
Animation Courses
- Animation Courses in India
- Animation Courses in Bangalore
- Animation Courses in Mumbai
- Animation Courses in Pune
- Animation Courses in Chennai
- Animation Courses in Hyderabad
- Free Design E-books
- List of Branches
- Careers360 Youtube channel
- NIFT College Predictor
- UCEED College Predictor
- NID DAT College Predictor
- AIIMS Nursing
- Top Medical Colleges in India
- Top Medical Colleges in India accepting NEET Score
- Medical Colleges accepting NEET
- List of Medical Colleges in India
- List of AIIMS Colleges In India
- Medical Colleges in Maharashtra
- Medical Colleges in India Accepting NEET PG
- NEET College Predictor
- NEET PG College Predictor
- NEET MDS College Predictor
- DNB CET College Predictor
- DNB PDCET College Predictor
- NEET Application Form 2024
- NEET PG Application Form 2024
- NEET Cut off
- NEET Online Preparation
- Download Helpful E-books
NEET Companion Use Now Your one-stop Counselling package for NEET, AIIMS and JIPMER
- CUET PG 2024
- IGNOU B.Ed Admission 2024
- DU Admission 2024
- UP B.Ed JEE 2024
- LPU NEST 2024
- IIT JAM 2024
- IGNOU Online Admission 2024
- Universities in India
- Top Universities in India 2024
- Top Colleges in India
- Top Universities in Uttar Pradesh 2024
- Top Universities in Bihar
- Top Universities in Madhya Pradesh 2024
- Top Universities in Tamil Nadu 2024
- Central Universities in India
Upcoming Events
- CUET Exam City Intimation Slip 2024
- IGNOU Date Sheet
- CUET Mock Test 2024
- CUET Admit card 2024
- CUET PG Syllabus 2024
- CUET Participating Universities 2024
- CUET Previous Year Question Paper
- CUET Syllabus 2024 for Science Students
- E-Books and Sample Papers
- CUET Exam Pattern 2024
- CUET Exam Date 2024
- CUET Syllabus 2024
- IGNOU Exam Form 2024
- IGNOU Result
- CUET Courses List 2024
- IT Colleges in Tamil Nadu
- IT Colleges in Uttar Pradesh
- MCA Colleges in India
- BCA Colleges in India
Quick Links
- Information Technology Courses
- Programming Courses
- Web Development Courses
- Data Analytics Courses
- Big Data Analytics Courses
Top Streams
- IT & Software Certification Courses
- Engineering and Architecture Certification Courses
- Programming And Development Certification Courses
- Business and Management Certification Courses
- Marketing Certification Courses
- Health and Fitness Certification Courses
- Design Certification Courses
Specializations
- Digital Marketing Certification Courses
- Cyber Security Certification Courses
- Artificial Intelligence Certification Courses
- Business Analytics Certification Courses
- Data Science Certification Courses
- Cloud Computing Certification Courses
- Machine Learning Certification Courses
- View All Certification Courses
- UG Degree Courses
- PG Degree Courses
- Short Term Courses
- Free Courses
- Online Degrees and Diplomas
- Compare Courses
Top Providers
- Coursera Courses
- Udemy Courses
- Edx Courses
- Swayam Courses
- upGrad Courses
- Simplilearn Courses
- Great Learning Courses
- NCHMCT JEE 2024
- Mah BHMCT CET
- Top Hotel Management Colleges in Delhi
- Top Hotel Management Colleges in Hyderabad
- Top Hotel Management Colleges in Mumbai
- Top Hotel Management Colleges in Tamil Nadu
- Top Hotel Management Colleges in Maharashtra
- B.Sc Hotel Management
- Hotel Management
- Diploma in Hotel Management and Catering Technology
Diploma Colleges
- Top Diploma Colleges in Maharashtra
- RUHS Pharmacy Admission Test
- Top Pharmacy Colleges in India
- Pharmacy Colleges in Pune
- Pharmacy Colleges in Mumbai
- Colleges Accepting GPAT Score
- Pharmacy Colleges in Lucknow
- List of Pharmacy Colleges in Nagpur
- GPAT Result
- GPAT 2024 Admit Card
- GPAT Question Papers
- CA Intermediate
- CA Foundation
- CS Executive
- CS Professional
- Difference between CA and CS
- Difference between CA and CMA
- CA Full form
- CMA Full form
- CS Full form
- CA Salary In India
Top Courses & Careers
- Bachelor of Commerce (B.Com)
- Master of Commerce (M.Com)
- Company Secretary
- Cost Accountant
- Charted Accountant
- Credit Manager
- Financial Advisor
- Top Commerce Colleges in India
- Top Government Commerce Colleges in India
- Top Private Commerce Colleges in India
- Top M.Com Colleges in Mumbai
- Top B.Com Colleges in India
- UPSC IAS 2024
- SSC CGL 2024
- IBPS RRB 2024
- NDA Application Form 2024
- UPSC IAS Application Form 2024
- CDS Application Form 2024
- CTET Admit card 2024
- HP TET Result 2023
- SSC GD Constable Admit Card 2024
- UPTET Notification 2024
- SBI Clerk Result 2024
- Previous Year Sample Papers
- Free Competition E-books
- Sarkari Result
- QnA- Get your doubts answered
- UPSC Previous Year Sample Papers
- CTET Previous Year Sample Papers
- SBI Clerk Previous Year Sample Papers
- NDA Previous Year Sample Papers
Other Exams
- SSC CHSL 2024
- UP PCS 2024
- UGC NET 2024
- RRB NTPC 2024
- IBPS PO 2024
- IBPS Clerk 2024
- IBPS SO 2024
- Top University in USA
- Top University in Canada
- Top University in Ireland
- Top Universities in UK
- Top Universities in Australia
- Best MBA Colleges in Abroad
- Business Management Studies Colleges
Top Countries
- Study in USA
- Study in UK
- Study in Canada
- Study in Australia
- Study in Ireland
- Study in Germany
- Study in China
- Study in Europe
Student Visas
- Student Visa Canada
- Student Visa UK
- Student Visa USA
- Student Visa Australia
- Student Visa Germany
- Student Visa New Zealand
- Student Visa Ireland
- CBSE Class 10th
- CBSE Class 12th
- UP Board 10th
- UP Board 12th
- Bihar Board 10th
- Bihar Board 12th
- Top Schools in India
- Top Schools in Delhi
- Top Schools in Mumbai
- Top Schools in Chennai
- Top Schools in Hyderabad
- Top Schools in Kolkata
- Top Schools in Pune
- Top Schools in Bangalore
Products & Resources
- JEE Main Knockout April
- NCERT Notes
- NCERT Syllabus
- NCERT Books
- RD Sharma Solutions
- Navodaya Vidyalaya Admission 2024-25
- NCERT Solutions
- NCERT Solutions for Class 12
- NCERT Solutions for Class 11
- NCERT solutions for Class 10
- NCERT solutions for Class 9
- NCERT solutions for Class 8
- NCERT Solutions for Class 7
- NCHMCT JEE 2022
- Christ University BHM
- Top Hotel Management Colleges in India
- Top Hospitality & Tourism Colleges in Delhi
- Top Government Hospitality & Tourism Colleges in Hyderabad
- Top Hospitality & Tourism Colleges in Mumbai
- NCHM JEE College Predictor
- NEET Companion Buy Now
- B.Tech Companion Buy Now

Popular Searches
- CAT Percentile Predictor
- CAT Score Vs Percentile

- Web Designer
How to Become a Web Designer
- Work Environment
- How to become
- Skills and Traits
- Certifications/Internship
- Career Progression
Who is a Web Designer?
Digital design is like painting, except the paint never dries ~ Neville Brody
A career as a web designer is a design expert tasked with converting a brand into an online encounter. He or she is in charge of both the design and the design's general functionality. A web designer is responsible for the layout and design of a website or web page.
A career as a web designer also refers to building new websites or updating ones that already exist. He or she is responsible for making sure that the website is filled out with all the information that the business wishes to convey to its visitors. Online presence is evolving constantly.
Customers want continual digital services. Each update requested by clients is manually implemented by several designers. In this article, we will discuss how to become a web designer in India, skills, eligibility, roles and responsibilities.

Web Designer in a Nutshell
The web designer's roles and responsibilities are to create and construct websites and web pages. A web designer integrates a variety of visual design elements, including text, images, graphics, animations, and videos.
A career as a web designer in India can build brand-new websites or improve the look and style of already existing ones. This article will cover web designer roles and responsibilities and how to become a web designer after 12th.
Quick Facts for Web Designer
Design, Information Technology
Male, Female, Others
A career as a Web Designer is suitable for everyone regardless of the candidate's needs. There are not any gender-based restrictions in a career as a Web Designer.
A Web Designer career is suitable for individuals with special needs. It comes with a desk job-based role. As it also comes with remote work and work-from-home employment shifts, a Web Designer career is suitable for individuals with special needs.
Table of Contents for Web Designer
What is the role of web designer.
In addition to building websites, a career as a web designer often does other duties such as working with clients and having discussions with them to understand their needs. He or she oversees the outdated website and undergoes revisions from several designers to enhance and redesign the functionality of specific features.
Additionally, those pursuing a career as a web designer must begin the design process from scratch. For every business, a website may have different requirements. While some businesses require a full website, others only need a simple landing page that can expand into additional pages as their clientele expands.
Understanding Clients Requirements
The web designer roles and responsibilities are to understand client's requirements, identify their needs and liaise with them. He or she draws detailed website specifications.
The Web Designer job description involves designing sample page layouts that include font, text size and colours. He or she also designs graphics, and animations as well as manipulates digital photographs.
Registering Web Domain
The role of web designer, besides designing a website, a web designer also performs registration of the web domain and organises the website hosting. He or she is required to present the initial design ideas to clients.
The role of a Web Designer involves coding in a variety of software. He or she works with different content management systems. A Web Designer job involves considering search engine optimisation also.
Making Changes
A Web Designer job involves proofreading content and making the necessary changes. He or she edits content, debugs codes and re-designs the web pages. A web designer is required to work with web specialists, web developers and graphic designers.
What is the workplace/work environment of Web Designer like?
The web designer job description includes working in an office environment. Freelance Web Designer works remotely or work from home. Several organisations also provide remote or work-from-home employment to full-time Web Designers. A career as a web designer needs to work on computers.
A Web Designer requires software and a high-speed internet connection. While working on a large project, web designers may be required to travel to client sites. An individual in the web designer career path usually works from 9 am to 5 pm, Monday to Friday. The work hours may vary from organisation to organisation.
Does Web Designer require travelling?
There is no frequent travel requirement involved in the career of a Web Designer. While working on large projects, Web Designer may be required to travel to client's locations.
Employment Shifts
Full time, part time, on call, work from home.
An individual in the web designer career path usually works on a full-time basis. There are also exciting freelance web designing opportunities that can be considered on a part-time basis. Several jobs require Web Designers to be on-call to deal with unexpected problems.
Employment Nature
Contractual, permanent.
Web Designers are offered on both permanent and contractual basis in industries.
Office, Work From Home
A Web Designer's workplace may vary from organisation to organisation. An individual in the web designer career in India usually works in an office. Work from home and remote work is also provided in this career.
Presence in Geographical Area
Semi-urban, urban.
Web Designers employed in Chennai, Tamil Nadu get a 10.3 per cent higher salary than the national average. An individual in the web designer career in India employed at Bengaluru earns 8.3 per cent higher salaries than the national average.
Time Pressure
Individuals in the web designer career path require work under frequent time pressure. He or she must complete all the tasks in a timely manner.
Overtime Details
Individuals in the web designer career in India may often work extended hours depending on the requirements of the project.
Weekly Hours of Work
Min 40 hours.
A Web Designer works a minimum of 40 hours per week. The individual web designer career in India's work hours may vary from organisation to organisation.
How to become a Web Designer?
Steps to become a web designer.
If you are someone who loves to create innovative plans, and ideas, and build a website then you must choose a career as a Web Designer.
If you aim to opt for this career and looking for the details on how to become a web designer after the 10th then you have landed on the right page and section. In this article, we have provided step-by-step guidance for you to achieve your dream career.
Identifying the Skills
Enrol in formal training/course, pursue certification course, build a strong resume and portfolio, explore internship opportunities, find jobs and apply, begin your career.
To become a Web Designer you are required to possess some related skills. In this section, we have provided Web Designer skills, including soft and hard skills.
Some of the Web Designer's soft skills are communication, teamwork, time management, and problem-solving skills.
Communication Skills
Attention to Detail
Patience
Time Management Skills
Organisational Skills
Client Management
Some of the hard skills of the Web Designer are composition, photo editing, design software, typography, copywriting, colour theory, graphic design, and knowledge of design principles.
HTML, SEO and CSS
Content Management System
Visual Design
Digital Marketing
Web Server Management
Composition
User Experience (UX) and User Interface (UI)
To become a Web Designer you are required to pursue formal education. You must pass 10+2 with PCM ( Physics , Chemistry and Mathematics ) subjects and opt for a bachelor’s degree or diploma in Web Design, Graphic Design, Computer Science, or a related field from a recognised board.
However it is not necessary to have a formal degree, you can also pursue a certification course but if you pursue a formal education you will have a strong background or foundation in web designing.
Below we have provided Web Designer qualifications, including diploma, UG and PG entrance examinations and bachelor's and master’s degrees you may want to pursue to become a Web Designer.
Entrance Examinations
IICD
Diploma Programmes
Diploma in Web Designing
Diploma in Animation and Web Designing
Diploma in Web Designing and Software Development
Diploma in Multimedia Web Design
Bachelor’s Degree Programmes
B.Des in Graphic Design
B.Des (Bachelor of Design)
B.Sc in Web Designing
B.Voc in Web Design
BSc in Multimedia
B.Voc Web Technology
B.Sc in Multimedia and Web Design
Master’s Degree Programmes
M.Des (Master of Design)
M.Des in Graphic Design
MSc in Multimedia
MBA Digital Business Web Design and Development
M.Sc in eCommerce and Web Design
To become a Web Designer pursuing a certification course will be helpful and an added advantage for your career. Below we have provided some of the certification courses that you can pursue apart from your formal education to gain additional knowledge and skills. It will also help you to add weight to your resume.
UX Design Program
Become a Professional Web Designer
Modern Web Design Beginners HTML CSS JavaScript 25+ Projects
Web Design and Development Program
When you have pursued your degree or certification course, you can start creating a resume that will display your skills, education, and interests.
An excellent portfolio that showcases your work or talent in web designing will help you to achieve your dream career. In your portfolio, you can include the websites that you have designed and developed, skills, and positive client feedback.
You must also create a website that will have all your designs, templates, customer feedback and your capabilities.
A Web Designer can work in various sectors such as computer systems design, software publishing, healthcare, education, advertising, marketing, retail trade, finance, and insurance. You can explore internship opportunities in any of the sectors to gain practical experience through internships or freelance projects.
Pursuing an internship will help you to build your portfolio and will also provide you with real-world experience. As a Web Designer intern, you can explore designing, planning and implementing web development.
You may also assist with the coding, test existing codes, format graphics and communicate with clients under the supervision of senior professionals. You can apply for an internship on various job-offering platforms like Internshala, Interns World, Naukri, Indeed and others.
Once you have gained some industry experience, you can now apply for web designer positions on job portals such as Naukri, Linkedin, Monster, Placement India and Indeed or company websites through cold emails or references.
Apply for entry-level positions to start gaining professional experience. After you have applied for the job, attend some of the relevant interviews.
When you have attended some of the interviews and have some offer letters be mindful to select the best among them. You must make a careful decision to begin your career as a Web Designer.
Once you begin your career, keep up with the latest trends and technologies in web design. Follow industry blogs, attend webinars, and continuously update your skills.
What are the skills and qualities required to become a/an Web Designer?
- Designing skills
- Programming skills
We have provided here the details of the Web Designer skills. These skills are crucial for a career as a Web Designer for functioning efficiently. Here, in this article, we have discussed how to become a web designer after 12th.
Team Work: A Web Designer works with other professionals in a team such as information architects, UX experts, marketing team members, sales staff, and others. He or she pulls together the talents of various team members to create the finished working product.
Design Skills: The role of a Web Designer involves understanding basic designing tools. He or she is required to utilise these tools to craft an impelling website. A Web Designer must be proficient in Photoshop, Adobe Illustrator, or other such software applications for image processing and graphic design.
Programming Languages: A Web Designer must be proficient in computer programming languages such as JavaScript, Python, C++, and others to code the website. According to the Stack-Overflow Survey, more than 65 per cent of designers work with Java.
SEO Skills: A Web Designer must know that it is essential to back the web designs with SEO. He or she has to design an SEO-friendly website to increase its visibility. A Web Designer must possess knowledge of Search Engine Operations and Optimisation.
Which certifications and internships can be helpful in becoming Web Designer?
We have mentioned below certifications that individuals may opt for who want to establish a career as a Web Designer.
Certified Software Testing Professional
Certified XML Developer
Certified PHP Developer
Agile Software Development
PHP and MySQL Training
AWS Development Certification Train
JavaScript and JQuery Essentials Training and Certification
Android App Components - Intents, Activities, and Broadcast Receivers
Internship Availability
A Web Designer is required to first opt for internships. He or she may locate web design internships through various recruitment platforms such as Naukri.in, LinkedIn, Indeed, and others. A Web Design intern gets market exposure in the industry. He or she is required to perform several tasks.
A Web Design intern tests and improves the design of the website. He or she establishes design guidelines, standards, and best practices. The role of Web Design intern also comes with the responsibility of maintaining the appearance of websites by enforcing content standards.
Career Path Progression for Web Designer
We have provided here Web Designer career progression details. An aspirant who wants to know how to become a Web Designer in India gets started in his or her career with entry-level job roles. Having experience in the industry helps them to upgrade his or her skills and knowledge.
Junior Web Designer: A Junior Web Designer is responsible for developing, creating, and coding web pages and other associated applications. He or she is required to work with clients to provide technical and graphical aspects of the website.
Senior Web Designer: A Senior Web Designer is responsible for leading the team of website designers to create, enhance and optimise company websites. The role of a Senior Web Designer involves meeting the client’s expectations by building a website that represents the company’s voice, characteristics, vision, and style.
Web Designer Jobs and Salaries
Junior web designer.
Contractual/Permanent
- Average Salary 20885
Job Description
A Junior Web Designer is required to provide support to customers after it is completed. He or she must be able to code concerning the website design’s compatibility with the touchscreen platform.
Salary Description
The average Junior Web Designer salary in India varies depending on the candidates’ skills, qualifications, and employment organization. The average Junior Web Designer salary in India is Rs. 250,622 per annum.
Senior Web Designer
- Average Salary 42132
Senior Web Designer is required to ensure that customers experience a smooth, functional and fast website. He or she is required to delegate tasks to other team members in order to meet the customer’s experience.
The salary of Senior Web Designer varies depending on candidates’ skills, experience, and employment organization. The average Senior Web Designer salary in India is Rs. 505587 per annum.
What is the job outlook for Web Designer?
Today, each growing business has to ensure the authenticity of its digital presence on the internet. In a Web Designer career, candidates in the early years start developing his or her skills and learning programmes.
After having an experience of four to five years in the industry he or she gets promoted to the role of Senior Web Designer. Further with experience, he or she can move to other roles in large projects. Senior Web Designers may lead project teams or even become a director of the company.
Frequently Asked Questions for Web Designer
Que. what is the average salary of a web designer.
The average Web Designer salary in India is Rs. 283036 per annum, according to payscale.com.
Que. What is the minimum required qualification to become a Web Designer?
Web Designer is a skill-based career. Several employers prefer candidates with a minimum of undergraduate level of qualification in computer or relevant specialisations.
Que. What are the top Web Designer colleges?
Top Web Designer Colleges are Ambedkar Institute of Technology, Delhi , IGNOU Delhi , St Xavier's College, Ahmedabad , UNIPUNE (Pune University) and VIT Vellore .
Que. What are top Web Designer employers?
Top Web Designer employers are Unified Infotech, Caveni Digital Solutions, 3 Media Web and Protonshub Technologies.
Que. What is the average fee of BCA?
The average fee of BCA ranges between Rs. 200,000 to Rs. 300,000 per annum.
Que. What qualifications do I need to study web design?
The qualifications you are required to study web design are either a high school diploma a bachelor's degree, or a web design diploma course.
Que. How much do web designers make per year?
The average salary for a web designer is Rs 2,60,922 per year in India according to Indeed.
Que. How to become a web designer without a degree
To become a web designer, you don not need to have a bachelor's degree. You can also opt for a certification course in web designing or a diploma. You can also attend web design education online courses, boot camps and others to develop your skills and knowledge.
You might also be interested in
Account manager job description & roles and responsi....
Find out about the job description, roles and responsibilities of account manager, alon...
Social Media Manager Job Description & Roles and Res...
Find out about the job description, roles and responsibilities of social media manager,...
Sales Manager Job Description & Roles and Responsibi...
Find out about the job description, roles and responsibilities of sales manager, along ...
Product Manager Job Description & Roles and Responsi...
Find out about the job description, roles and responsibilities of product manager, alon...
Human Resource Manager Job Description & Roles and R...
Find out about the job description, roles and responsibilities of human resource manage...
Graphic Designer Job Description & Roles and Respons...
Find out about the job description, roles and responsibilities of graphic designer, alo...
Project Manager Job Description & Roles and Responsi...
Find out about the job description, roles and responsibilities of project manager, alon...
Business Development Executive (BDE) & Roles and Res...
Find out about the job description, roles and responsibilities of business development ...
Data Analyst Job Description & Roles and Responsibil...
Find out about the job description, roles, and responsibilities of Data Analyst, along ...
Teacher Job Description & Roles and Responsibilities
Find out about the job description, roles and responsibilities of teacher, along with t...
Business Development Manager Job Description & Roles...
Retail manager job description & roles and responsib....
Find out about the job description, roles and responsibilities of retail manager, along...
Production Manager Job Description & Roles and Respo...
Find out about the job description, roles and responsibilities of production manager, a...
Financial Analyst Job Description & Roles and Respon...
Find out about the job description, roles and responsibilities of financial analyst, al...
Content Writer Job Description & Roles and Responsib...
Find out about the job description, roles and responsibilities of content writer, along...
Accountant Job Description & Roles and Responsibilities
Find out about the job description, roles and responsibilities of accountant, along wit...
Business Analyst Job Description & Roles and Respons...
Find out about the job description, roles and responsibilities of business analyst, alo...
Career Options for Maths Students: UG & PG Degree Co...
Check out the best Career Options for Maths Students. The article majorly describes the...
Marketing Executive Job Description & Roles and Resp...
Find out about the job description, roles, and responsibilities of Marketing Executives...
High Salary Government Jobs After 12th - Check Eligi...
The following article will give you insights into some of the best high salary governme...
Loco Pilot Salary in India - Per Month, After 10 Yea...
Learn about Loco Pilot Salary in India. Know more details like loco pilot salary per mo...
Merchant Navy Salary in India - After 12th, Per Mont...
Learn about Merchant Navy Salary in India - Check the Salary of Merchant navy after 12t...
Top 10 Highest Paid Jobs in India in Commerce Field ...
Find out the Top 10 Highest Paid Jobs in India in Commerce Field. Check what are the sk...
Best Career Options After 12th PCM For Girl - Eligib...
Career options after 12th PCM - this article gives an insight into what are the best ca...
Part time Jobs After 12th Commerce - Expected Salary...
Get information on Part-time Jobs After 12th Commerce. The article also gives informati...
Career Options After 12th Commerce with Maths
Career options after 12th Commerce with Maths - This article will discuss the best care...
How to become a Medical Representative
Know How to become a Medical Representative. Check what are the skills, educational qua...
Career Options After BTech
Check out the best Career Options After BTech. Find what are the skills, job roles, edu...
Top 6 Highest Paying Jobs in Commerce Without Math
Find out the Top 6 Highest Paying Jobs in Commerce Without Math. Read complete article ...
Engineer Salary in India - Per Month, Top Cities, Co...
Learn about Engineer Salary in India. The article also gives information on salary base...
How to Become an IT Consultant - Courses, Jobs, Aver...
Learn How to Become an IT Consultant. Check IT courses, Job, Salary and more details here.
How to Work in Information Technology
Learn How to Work in Information Technology. What are the education qualification skill...
Software Developer Salary in India - Per Month, Base...
Software Developer Salary in India - Check the salary of a software developer per month...
Career Scope After B.Pharma and M.Pharma
The article gives information on Career scope After B Pharma & M Pharma including avera...
How To Study Pharmacy Abroad
Learn How To Study Pharmacy Abroad. Check what are educational qualification, skills re...
Career Options After 12th Arts - Courses With High...
Check out the best career options after 12th arts with highest salary.
Career Options in Law in India - Average Salary, Edu...
Learn about some of the best careers option after law and average salary. see what educ...
Different Types of Jobs in Information Technology
Check out the Different Types of Jobs in Information Technology including skills, quali...
HR Salary in India (Fresher & Experienced) - How to ...
Check out the HR salary in India. Know what are the skills, education qualification req...
Low Risk Careers in Engineering Domain in the Age of...
Check the careers that are low risk careers in automation or what can be the benefits o...
Top Highest Paying Engineering Jobs - Skills, Educat...
Find out the Top Highest Paying Engineering Jobs. Check what are the skills, educationa...
MBA in Pharmaceutical Management
Do MBA in Pharmaceutical Management? Know the educational qualification, skills, roles ...
How to become an Information Technology Manager: Ski...
Know How to become an Information Technology Manager. Check out the skills, education q...
Low Risk Careers in Hospitality, Travel and Tourism ...
Check the Low risk Careers list in Hospitality, Travel and Tourism industry in the Age ...
Types of Pharmacy Courses After 12th
Check what are the types of Pharmacy Courses After 12th. Know the educational qualifica...
Best Career Option In Pharma Industry For Life Science
Learn about the best Career Options In Pharma Industry For Life Science. Check out the ...
Web Designer Salary in India (For Freshers & Experie...
Learn about the web designer average salary, job profiles, skills required, education q...
Career Options After MBA in Marketing: Highest Payin...
Find out the best Career Options After MBA in Marketing. Check what are the education q...
Top Highest Paying Tech Jobs: Skills, Average Salary
Find out the Top Highest Paying Tech Jobs in India for fresher and experience. Check wh...
SEO Salary in India: SEO Manager, SEO Executive, SEO...
Learn about the SEO Salary in India. Find what are the skills, educational qualificatio...
IoT Engineer Salary in India
Check out the IoT Engineer Salary in India. Find what is role and responsibilities, sal...
Data Analyst Salary in India for Fresher & Experienced
The article gives insights on Data Analyst Salary in India. The article also gives inf...
Business Analyst Salary in India for Fresher & Exper...
Learn about the Business Analyst Salary in India for Fresher and Experienced. Find out ...
Career Options in Sociology: 9 Top Career Opportunit...
Find out the Career Options in Sociology. Check what are the educational qualification,...
Career Options After MBA: Qualification, Jobs, Avg. ...
Learn about the various Career Options After MBA. The article also gives information on...
Top 10 Engineering Jobs - Highest Paying Jobs In India
Check out some of the most popular engineering jobs in India. Check what are the qualif...
Career Outlook for Full Stack Developers
The article gives a brief Career Outlook for Full Stack Developers. The article also li...
5 Steps To Finding The Right Career For You
Learn all about useful tips to help you identify the skills you have and the training y...
Low Risk Career in Medical Domain in the Era of Arti...
The article gives information on some of the low-risk career options in the medicine fi...
Demanding Careers in Construction Industry - Jobs, S...
Learn all about some of the demanding careers in the construction Industry. The article...
What can I do with a Pharmacy Degree
Know what to do after getting a degree in pharmacy. The article gives information on jo...
Top Remote Jobs - List of Best Work From Home Companies
Check out the best remote jobs available in India. The article also gives information o...
Popular Careers in Management in India - Average Salary
Learn all about various types of managers that come under management , their salaries a...
Big Data Engineer Salary - How Much Can You Expect A...
The article gives information on salaries of Big Data Engineers in India. The article a...
Social Media Marketing Salary in India: SEO Manager ...
Learn about Social Media Marketing Salary in India. The article also gives information ...
Reasons to Pursue Information Technology Careers
Check out some reasons why you should pursue careers in information technology. Know the
Average Business Management Salary in India [For Fre...
Find out the Average Business Management Salary in India for Fresher and Experienced. C...
Best Paying Jobs in Information Technology
Get brief information on some of the best paying Jobs in IT. The article also gives inf...
Product Designer Salary in India [For Freshers & Exp...
Find out the Product Designer Salary in India for Fresher and Experienced. Check what a...
Doctor Salary in India - Per Month, Specialisation, ...
Air hostess salary in india - based on company & roles.
Air Hostess Salary In India - Air hostesses are also known as flight attendants or stew...
Aeronautical Engineer Salary in India - Per Month, E...
Aeronautical Engineer Salary in India - Aeronautical engineers design and construct aer...
Top 5 Tech Careers Of The Future
Check out the Top 5 Tech Careers Of The Future. Know the careers options, skills, educa...
Top 5 Highest Paid Freelancing Jobs in India
The article gives information on 5 Highest Paid Freelancing Jobs in India. Check out th...
Site Reliability Engineer: Job Responsibilities, Sal...
Learn all about Site Reliability Engineer's job roles and responsibilities. The article...
How to Become Frontend Developer - Skills, Education...
Find How to become Frontend Developer in India. Check what are the skills, educational ...
Management Consultant Salary in India
Check out the Management Consultant Salary in India. Check education qualification, ski...
Top 7 Career Options in Law In India: Job Opportunit...
Find out the Top 7 Career Options in Law In India. Check out the job opportunities, ski...
Top Career Options in Law in India
Find out the Top Career Options in Law including job roles and their salary in India, R...
How to Become Freelance Designer
Check How to become Freelance Designer. Check out the steps to become freelance designer.
Popular IT Careers in India - Highest Paying Jobs
Check out the Popular IT Careers in India. See what are the highest paying jobs, educat...
What Can You Do with an IT Degree
What Can You Do with an IT Degree? Know what are the skills, education qualification re...
Python Developer Salary in India: Skills, Job Roles
Find out the Python Developer Salary in India. Check what are the educational qualifica...
How to Become a PHP Developer - Skills, Education, S...
Know How to become a PHP Developer in India. See what are the skills, educational quali...
Average Product Manager Salary in India for Fresher ...
Learn all about the Average Product Manager Salary in India for fresher and experience....
Project Manager Salary in India - Average Salary for...
Learn about the Project Manager Salary in India. Check what are the skills, educational...
Cloud Architect Salary in India - Skills, Qualificat...
Learn all about Cloud Architect Salary in India. Learn what are the skills required, qu...
Career Options After Computer Engineering: Courses, ...
Learn all about Career Options After Computer Engineering. Check what are the skills, e...
Supply Chain Manager Salary in India - Skills, Quali...
Learn about the Supply Chain Manager Salary in India. The article also gives informatio...
Top Highest Paying Science Jobs in India
Find out the Top Highest Paying Science Jobs in India. Check what are the education qua...
React JS Developer Salary in India: Types, Job Marke...
Learn all about the salary of a React JS Developer. The article also gives information ...
Android Developer Salary in India : Based on Locatio...
The article gives information on Android Developer Salary. Additionally, it also gives ...
How to Become an Animator After 12th
Learn how to become an animator. The article also gives information on skills, educatio...
How to become an RPA Developer: Skills, Salary, Job ...
Learn all about how to become an RPA Developer. The article also gives information on s...
Average Computer Science Salary in India - Job Role,...
Find the Average Computer Science Salary in India. Know the job role, skills, education...
Top 6 Interesting Career Options in Psychology in India
Check out the Top 6 Interesting Career Options in Psychology in India. Find what are th...
Javascript Developer Salary in India for Fresher & E...
Check out the Javascript Developer Salary in India for Fresher and Experienced. Read co...
AI Engineer Salary In US, India, Canada - Jobs, Resp...
Check out the AI Engineer Salary In US India Canada. Find roles and responsibilities, j...
DBA Salary in India - Skills, Qualification, Careers...
Find out the DBA Salary in India. Check what are the skills, qualification, careers pro...
AWS Salary in India [For Freshers & Experienced]
Learn all about AWS Salary in India For Freshers & Experienced. The article also gives ...
Cloud Engineer Salary in India - Skills, Qualificati...
Learn all about Cloud Engineer Salary in India. Check what are the skills, educational ...
Journalism and Mass Communication Salary in India
Check out Journalism and Mass Communication Salary in India. Find what are the skills, ...
Best IT Courses After 12th
Check out the Best IT Courses After 12th. Know the IT jobs, skills, education qualifica...
Top 5 Factors for Career Options in India
Carefully considering the following factors when weighing your career path options can ...
Full Stack Developer Salary in India : Skills, Caree...
Learn all about the Full Stack Developer Salary in India. The article also gives inform...
Salary for M.Sc IT Graduates: Highest Paying Job Rol...
Check out the Salary for M.Sc IT Graduates: Highest Paying Job Roles for M.Sc IT. Know ...
Software Architect Salary in India for Fresher & Exp...
Check out the Software Architect Salary in India. Know what are the skills required, qu...
Fun and Interesting Career Options in India
Check out the Fun and Interesting Career Options in India. Check out the diploma and qu...
How to Become a Marine Engineer After 12th
Check How to become a Marine Engineer after 12th. What are the skills, educational qual...
Career in Digital Marketing: Skills, Advantages & Di...
Check out the Career in Digital Marketing, Find What are the skills, advantages and dis...
Bank Jobs After 12th - Check Eligibility & Expected ...
Learn all about Bank Jobs after 12th. The article also gives information on some of the...
Best Government Jobs For Commerce Students - Salary,...
Learn all about some of the top Government Jobs that students who are from commerce bac...
SSC Jobs After 12th - Check Eligibility, Exams, Exp...
The following article will give you important information on SSC jobs after 12th
Top Govt Jobs After 12th - Check Post Name, Exam, El...
Top Govt Jobs After 12th - Check out the various government jobs available to students ...
Railway Jobs After 12th - Check Eligibility, Top Exa...
The following article will give you information about the Indian railway jobs after 12th.
Salesforce Developer Salary in India For Fresher & E...
Check out the Salesforce Developer Salary in India for Fresher and Experienced. Read co...
Salary of Pharmacist: Region Wise, Specialization Wi...
Check out the Salary of Pharmacist. Know what is the qualification, skills required and...
How to Become UI/UX Designer - Skills, Career Prospe...
Check how to become UI/UX Designer including skills, career prospects, average salary a...
Ethical Hacker Salary for Fresher & Experienced : In...
Check out the Ethical Hacker Salary in India, USA, Canada, UAE, Singapore, Australia. C...
Average Corporate Lawyer Salary in India
Learn about the average Corporate Lawyer Salary in India. The article also gives inform...
MBA Salary in USA (By Industry): Types of MBA, Fact...
Find out MBA Salary in USA by their industry. Check out the factors, types of MBA, qual...
Software Engineering Salary in India [Average & High...
Check out the average salary of software engineer in India. Check what are the educatio...
Cyber Security Salary in India For Freshers & Experi...
Learn all about Cyber Security Salary in India for fresher and experienced. Check what ...
What to do After MCA - Careers & Scope, Average Salary
Learn about the best careers option after MCA. See scope, job profile, average salary a...
Web Developer Salary in India [For Freshers & Experi...
Learn all about the Web Developer Salary in India For Freshers and Experienced. Know wh...
Salary of MCA Graduates: Based on Various Specialisa...
Check out the salary of MCA graduates based on the specialisation and job roles. know m...
Digital Marketing Salary in India – Average to Highest
Find out the Digital Marketing Salary in India. Check job profiles, skills, educational...
Java Developer Salary in India [For Freshers & Exper...
Check out the Java Developer Salary in India in 2022 For Freshers & Experienced. Read c...
What does an Engineer do? - Job Roles, Salary
Find out the What does an Engineer do. Check out the job roles and their average salary...
How do I get a job in the Pharmaceutical Industry?
Know How do I get a job in Pharmaceutical Industry. Read more details here.
Machine Learning Salary in India (Fresher & Experien...
Find out the Machine Learning Salary in India. Check what are the skills, education qua...
6 Top Career Options After BBA: What to do After BBA?
Learn about the best career option or job opportunities after BBA Course. The article a...
Service Delivery Manager: Job Description, Skills Re...
Learn all about Service Delivery Manager jobs in India. The article gives information o...
Career Opportunities in Artificial Intelligence
Find out the various Career Opportunities in Artificial Intelligence. Check out the ski...
DevOps Engineer Salary in India [For Fresher & Exper...
Learn all about the DevOps Engineer Salary in India for Freshers & Experienced. Find wh...
Which is the Best Career Option to Choose in Today T...
There are multiple factors that you need to consider while choosing your career options...
What to do After BMM - Best Careers Option After BMM
What to do After BMM? Here is the list of best career options available in BMM includin...
Career Options After MA: What To Do After MA
Check out the list of Career Options After MA. Here you can find what to do, how you ca...
Career after Polytechnic, Courses, Job Opportunities...
Get information on some of the Careers after Polytechnic. The articles gives informatio...
Which Are The Best Career Options In India
This article will give students an insight into the best career options for a future in...
Career Options After BMS: What to do After BMS
Learn all about Career Options After BMS. Check job opportunities, salary, educational ...
How to Become a Management Consultant - Jobs, Skills...
Learn How to Become a Management Consultant, Check what are the skills, educational qua...
Career Options in Commerce with Mathematics After 12...
Learn all about some of the best career options in Commerce with Maths after 12. The ar...
How to Become a Dentist After 12th
Learn how to become a dentist after 12th. The article also gives information on the ski...
Astronomy Courses After 12th - Check Eligibility, D...
The article talks about different astronomy courses after class 12th, eligibility, dura...
Top 10 Highest Paying Jobs in Psychology in India
Looking for Top 10 Highest Paying Jobs in Psychology in India? Find out the list of bes...
Types of Marketing Jobs and Salary
Find out types of Marketing Jobs and their average salary in India for fresher and expe...
Career Options After M.Sc: What To Do After M.Sc
Check out the best Career Options After MSc. Find the job role, responsibilities, salar...
Average Nursing Salary in India - Job Profile, Scope...
Check out the average Nursing salary in India. Here you can find what are the education...
How to become a Successful Vlogger
Learn how to become a successful Vlogger. The article also gives information on types ...
Investment Banker Salary in India {Beginners & Exper...
Learn all about Investment banker salary in India for beginners and experienced. See wh...
Scope Of DPharma In India and abroad
Check out the Scope Of Pharm. D In India and abroad including eligibility criteria, ski...
Career Path of IAS Officer - Training, Responsibilit...
Check out the career path of an IAS officer. Find what are the responsibilities, salary...
Jobs After 10th - Eligibility, Exam Names, Job Sector
Learn all about various jobs that students can pursue after completing their class 10th...
Top IT Jobs in Demand for Future
Learn all about the top IT Jobs in Demand for future. The article also gives informatio...
Is Marketing a Most Stressful Career?
Learn all about how to deal with stress, especially if you are working in the field of ...

Which Engineering Branch is Best For Future - Job Ro...
Learn all about which Engineering branch is best for future. The article also gives inf...
7 Best Career Options after BA: What to do After BA?
Check out the 7 Best Career Options after BA that you can opt for and pursue after your...
Artificial Intelligence Salary in India {Beginners &...
Find out the Artificial Intelligence Salary in India. What are the skills, education qu...
5 Career Options in Pharmaceutical Industry
Know the 5 Career Options in Pharmaceutical Industry including roles and responsibiliti...
How to Become a Salesforce Developer: Skills, Job Ro...
Learn about how to Become a Salesforce Developer? Also Find out the steps to become sal...
Unique Career Options After 12th - Check Eligibility...
Learn all about some unique career options after 12th. The article gives information on...
12 Best Career Options after M.Com in 2024 - What to...
Learn about 12 Best Career Options after MCom. Find what to do, education qualification...
Career after ITI, Courses, Job Opportunities
Career after ITI - Check out career options after engineering and non engineering ITI c...
Best Professions In The World
The following article gives an insight into the best professions in the world.
Top 15 Highest Paying Jobs in Finance in India
Find out the list of Top 15 Highest Paying Jobs in Finance in India. Check various job ...
BCA Salary In India: Top Job Roles & Career Opportun...
Check out the Salary of BCA Graduate. Find various job roles and careers opportunities,...
Career Options In Physical Education - Scope, Salary...
This article gives an insight into what physical education is and what are various care...
How to join Indian Navy after 12th - Check Eligibili...
How to join Indian Navy after 12th - Check out the intends to give you information on h...
10 Best Career Option for Science Students After 12th
Find out the 10 Best Career Option for Science Students After 12th. Check out the job r...
Most In Demand jobs for the Future : Best Future Car...
Find out the Most In Demand jobs for the Future. Here is list of best careers options i...
Commerce Scope After 12th - Check Career Options, Co...
The following article gives a perspective about the vast scope after studying Commerce ...
How To Live Alone: 9 Ways To Live Alone Happily
How To Live Alone - The article gives information on different ways one can learn how t...
How to Become a Judge in India After LLB
Find out How to become a Judge in India after LLB. what is procedure, skills required t...
Careers In Art And Design - Check Career Options, Sa...
Careers options in art and design - this article gives information on best and top care...
Career Planning - Check Effective Tips For Career Pl...
The following article gives an insight about what is career planning and how it differs...
Career Guidance After 12th: Check Popular Colleges, ...
Career Guidance After 12th - The following article gives an insight into career guidan...
Highest Paying Jobs In The World - Check Eligibility...
This article gives an overview of some of the highest paying jobs in the world.
Career Options After 12th Commerce - Eligibility & E...
Career Options After 12th Commerce - The following article gives a detailed analysis of...
Career Option After 10th - Eligibility, Salary, Govt...
Jobs after 10th - this article provides an insight into the best career options after 1...
Career Options After 12th Science - Eligibility & Ex...
Career Options After 12th Science- This article speaks about different career options a...
Career Options After 12th Science PCM - Check Educat...
This article will give you insights into the career options for class 12th PCM, eligibi...
Part Time Jobs After 10th - Data Entry, Content Writ...
Find here the list of top part time jobs after 10th pass that students can pursue and m...
Commerce with Maths Scope - Check List of Top Career...
Commerce with Maths Scope - The following article gives a perspective about the vast sc...
What Is A Career? - A Complete Guide
This article will give readers a detailed insight into what is a career and some of its...
How to Become a Pilot After 12th Commerce - Step By ...
The article explores ways on how those who are from commerce background can become pilo...
Career Options After 12th Commerce Without Maths
This article gives information on various career options after 12th Commerce without Ma...
PCMC Career Options - Expected Salary, Eligibility
This article gives an insight into the courses after 12th science pcmc that are offered...
Career Options After 12th Science PCB - Check Top Re...
This article gives information on career options after 12th Science PCB, for giving a b...
Career Options After 12th Science PCMB - Eligibility...
Career Options After 12th Science PCMB - The following article gives an insight into th...
How to Join ISRO after 12th - A Complete Guide
How to Join ISRO after 12th - This article presents you with a step-by-step guide on ho...
How To Join Indian Navy After 10th - Check Post, Eli...
Learn about how to join the Indian Navy after class 10th. The article gives information...
How to join Indian air force after 12th - Check Sele...
How to join Indian air force after 12th - The following article gives an insight into t...
Career Options After 12th Arts/Humanities - Check Ed...
Learn all about career options after class 12th. The article also gives information abo...
Highest Salary Jobs In India Per Month
Discover some of the highest paid jobs in India. The article has given average monthly ...
Career Opportunity After MBA - Scope, Specialisation...
Check out the list of Career Opportunity After MBA including job roles, skills required...
Job Oriented Courses After 12th - Check Eligibility,...
The following article will give you insights into the best job oriented courses after 1...
Diverse Career Paths You Can Pursue At The Indian Pa...
In this article, Careers360 discusses various job profiles available in the Indian Parl...
Why Are Soft Skills Important For Career Development?
Know what are soft skills and why they are important for career development.
NIRF Placement Report: Pharma Grads Prefer Higher Ed...
Do all pharma graduates take up placements? Or is there an equal percentage that pursue...
Search Engine Optimisation: Pursue These Internships...
Here is the list of top paid in-office and work-from-home SEO internships offered by va...
Navigating Career Options and Salaries For Artists W...
Know the best career options with salary for an artist who loves to paint and has a pas...
8 Non-Athletic Careers For Those Who Love Sports
Explores the top 8 lucrative career opportunities who love sports but not a sports person.
Top Careers That Have Withstood Complete Automation
Here, we explore a compilation of careers in various sectors that not only resist the a...
These 6 Careers In Law Can Never Be Automated
Despite being heavily reliant on artificial intelligence, these are the 6 law careers t...
Real Estate: These Are The Top 10 Diverse And Lucrat...
Here are some of the top 10 most diverse and lucrative careers available to people in r...
Careers In The Entertainment That Are Not Acting Yet...
Apart from acting, know what are the other promising career options that are available ...
Dos And Don’ts: How Can Fresh Recruits Make The Most...
Here are some important dos and don’ts that you should keep in mind in your first job.
Career Avenues For Those Who Have Good Conversationa...
Know what are the Careers options available for those who have good speaking skills.
Do’s And Don’ts To Follow During An Internship
Know what are the certain Do's and Don'ts that you should follow during an internship.
Careers Opportunities In Wildlife And Environment Co...
Know the scope and career opportunities and scope in wildlife and environment conservat...
Office Appraisals: Are 360 Degree Performance Assess...
In this article we discuss the 360-degree performance assessment. Read to know the adva...
What Are The Career Opportunities For Maths Enthusia...
In this article discussed career opportunities where you can leverage your mathematical...
आईएएस वेतन 2024 (IAS Salary 2024 in Hindi) - पोस्ट वा...
आईएएस वेतन 2024 (IAS Salary 2024) - आईएएस का वेतन, पद के अनुसार वेतनमान, मूल वेतन, ग्रेड...
Public and Private Sector Employment: Things You Sho...
Here are some things you should know about public and private sector employment.
Freelancing: Why Is It Popular In Certain Industries?
Know the reasons why people prefer freelancing over working for someone else.
Japanese Work Culture: Lessons You Must Adopt For Ca...
Japan, known for its unique approach to work and life, has a well-kept secret for profe...
Ghostwriting: A Good Career Option For Writers
Ghostwriting Jobs - this article explores valuable insights into ghostwriting and expla...
Psychologist vs Psychiatrist: What Is The Difference...
Know the differences in Psychologists and Psychiatrists and their roles, qualifications...
Discover The Scope And Career Opportunities In Radio...
Know the vast scope and career opportunities available in the field of radiology.
Career Transitions: How To Crossover From Being An E...
Know how you can transition from an employee to an entrepreneur using these essential t...
13 Highest Paying Jobs in Pharmaceutical Industry
Check out the list of Highest paying jobs in Pharmaceutical Industry. know the jobs and...
Sports Engineering: Where Technology Meets Passion F...
Know what Is the career path for a Sports Engineer? And what does it take to become one?
The Art Of Networking: How To Build A Professional N...
This article about the art of building professional relationships shortly after graduat...
Personality Assessments: Why Is It Crucial During Ca...
Why Personality Assessments Is Crucial During Career Counseling? - this article about t...
Here’s Why Careers In Anthropology Can Never Be Auto...
This article explains why careers in anthropology can never be automated, highlighting ...
What Do Students Learn In Industrial Visits?
Know why industrial visits are so important for students and how they can benefit from ...
How Networking Portals Can Land You Better Job Oppor...
In this article, we will discuss how online platforms like LinkedIn can prove to be hel...
Career Opportunities In Sustainable Agriculture
Check out the some of the promising career opportunities available in sustainable agric...
Career Opportunities For Those Pursuing MSc Statistics
Check out the lucrative and promising career opportunities available to those who are p...
Extroverts, Thrive In Your Element And Explore These...
In this article, we have discussed top seven careers perfectly suited for extroverts. F...
What Can A Senior Colleague Teach You At Your First ...
What Can a Senior Colleague Teach You at Your First Job? - In this article, Careers360 ...
Explore These Diverse Careers In Food Technology
Explore the opportunities that await aspiring professionals in the field of food techno...
Careers After Pursuing A Bachelor’s In Physical And ...
Check the various career options after pursuing a bachelor’s degree in physical and hea...
Here’s Why Careers In Psychology Can Never Be Fully ...
In this article, let’s understand why therapeutic relationships and empathy are irrepla...
Work Opportunities in Canada for International Students
Work opportunities in Canada for international students – Careers360 brings all detail ...
Entrepreneurship: This Is How You Start Your Own Bus...
Know how to succeed as an entrepreneur by navigating the complexities of starting your ...
5 Ted Talks To Watch Before Your Final Job Interview
Top 5 Ted Talks To Watch Before Your Final Job Interview - here are five TED talks to f...
Ethical Hacker: A Lucrative Career That Doesn’t Requ...
Read this article to find lucrative, unconventional career opportunities in freelance e...
Career Growth Of DRDO Scientists And Technical Staff
Know the career growth of DRDO scientists and technical staff in India's leading defenc...
Work opportunities in New Zealand for International ...
Work opportunities in New Zealand for International Students – Careers360 bring detail ...
Architecture And Automation: Why The Industry Can Ne...
Why the Field of Architecture Industry Never Be Automated? In this article, we will exp...
Why Is Automation Not A Threat To The Defence Sector?
AI in Defence: This article explores why the defence sector can never be fully automate...
Public and Private Sector Employment Opportunities f...
Explore the social work career opportunities in the public and private sectors for thos...
Why Complete Automation Won’t Work In Police Services
In this article, we will explore why the field of police service can’t be fully automat...
Essential Skills For Successful Entrepreneurs and Im...
Entrepreneurship Skills - in this article, careers360 listed essential skills for succe...
Non Technical Jobs You Can Look Forward To
Let's take a closer look at some of the top non-technical jobs in creative arts, design...
What Does A Career In Deep-Sea Exploration And Ocean...
Explore a career in Deep-Sea exploration and oceanography. Know various career options ...
Career Trends In The Field Of Social Anthropology In...
Anthropology Jobs - in this article, we have discussed how one can choose a career as s...
Choose Psychology-Sociology-Philosophy In Your BA Fo...
Psychology, Sociology, Philosophy are three subjects that study humans and human behavi...
Why Automation Is Not A Threat To Careers In Perform...
Will AI replace artists - in this article, Careers360 has listed six performing arts th...
Navigate A Career In Teaching While Embracing AI
Artificial Intelligence is almost all spheres of our life, and its implementation in th...
An Insight Into The Profession Of Child Psychology
Know the significance of child psychology in today's world, its industry trends, variou...
Why Must You Master Your Communication and Persuasio...
Know the importance of communication and persuasion skills for post-graduate students. ...
How To Make A Career In Corporate Banking: Skills, O...
Corporate Banking Careers Guide - Know the skills, opportunities, and challenges in th...
Explore Lucrative Careers In Disaster Management
Jobs in disaster management - read this article to know the scope of careers in disaste...
New Insights Into A Career In Product Management
Check the an insight of product management new insights and trends and see how it is on...
New And Traditional Career Opportunities In Aviation...
Job opportunities in aviation - in this article, Careers360 has listed some of the trad...
Explore The Dynamic Careers In The Booming Gaming In...
Explore dynamic gaming careers in the booming industry. Know the lifecycle of designing...
What Must You Know About Switching Career Paths?
All You Must Know About Switching Career Path - In this article, we discussed the key i...
Social Media Influencer - Is It A Viable Career Option?
In this article, Let’s find out how creating content and maintaining an audience is the...
Courses That Will Unlock Exciting Careers In Geophys...
Check the careers in geophysics and geology with specialized courses. Know in detail wh...
Scope, Current Trends And Challenges In Pursuing Der...
Exploring Scope, Trends, and Challenges in Dermatology As a Career. Find out how it has...
Naturopathy: A Career In Alternative Medical Science
In this article, naturopathy practitioner Dr. Kayelarasi shared some insightful informa...
Over 55% Graduates From Kerala’s Top Colleges Chose ...
Know how many graduates From Kerala’s top Colleges were placed? Check in details here.
How Does Networking Help Improve Your Career?
Know the importance of networking in career development and delve into the benefits it ...
5 Medical Jobs That Can Never Be Automated
Check the 5 medical professions that can not be replaced by the artificial intelligence.
Footwear Design: A Creative And Technical Career Choice
Explore the world of footwear design and know the creative processes, technical aspects...
Part Time Jobs After 12th
The following article is meant to give students an insight into the part time jobs afte...
Jobs After 12th Commerce - Know How to Get In, Roles...
Jobs After 12th Commerce - This following article will inform you about the various jo...
Jobs After 12th - Check Eligibility, Job Options
Jobs After 12th - Check out the overview of job options you can pursue directly after c...
Most Respected Jobs In India: Check Eligibility, Exa...
Most Respected Jobs In India - The following article will take you through the list of ...
What Can A Degree In Hotel Management Offer?
This article explores hotel management, scope, industry trends, and the jobs available ...
Anthropology - A Holistic Subject That Opens A Numbe...
Careers in Anthropology - Know the scope of anthropology as a career check more about t...
Cultivating A Green Career: Explore Careers In Envir...
Know the top 10 career opportunities that are there in the field of environmental scien...
How Can Pinterest Help You Plan Your Career Goals?
Know how Pinterest can help you to plan your career goals. Get ideas that can be your i...
A Career In Medicine: Who Should Consider Becoming A...
Career in Medicine - Know if it is right for you? Check who should consider becoming a ...
5 Things to Never Say At An Interview
Avoid Saying These Things At An Interview - this article listed a few things to never s...
What Must You Know Before Pursuing A Career In Cyber...
This article explores various steps one can take to foray into the world of cybersecuri...
All You Need To Know About Certificate Courses Offer...
AYUSH certification courses - this article contains a list of AYUSH certification progr...
Indian Foreign Services: All You Need To Know About ...
Find out how to become a diplomat in India, check education qualifications, skills and ...
Logistics Management: How Is Flipkart’s Quick Delive...
Logistics Management - Interview with a logistics manager working with Flipkart wherein...
What Qualifications Are Required To Get A Job At The...
Know what are the skills you require to work at the United Nations.
Select your reason of reporting
The Question containing Inaapropriate or Abusive Words
Question lacks the basic details making it difficult to answer
Topic Tagged to the Question are not relevant to Question
Question drives traffic to external sites for promotional or commercial purposes
The Question is not relevant to User
Explore Related Careers

Did you know?
The average attention span of internet users has decreased from 12 to 8 seconds
Lists are considered better than large paragraphs as per SEO
On an average only users make opinion on a website in only 0.5 seconds
You can also explore
The details of a career as Web Designer has been sent to your registered email ID successfully.
Sign In/Sign Up
We endeavor to keep you informed and help you choose the right Career path. Sign in and access our resources on Exams, Study Material, Counseling, Colleges etc.
Help us to help you.
Download the Careers360 App on your Android phone
Regular exam updates, QnA, Predictors, College Applications & E-books now on your Mobile

- 150M + Students
- 30,000 + Colleges
- 500 + Exams
- 1500 + E-books

- A 2 Z Design Terms
- Web Design Tutorial
- Graphic Design
- User Interface
- User Experience
- Color Theory
- Wireframing
- Prototyping
- Web Designer| Responsibilities and Skills Required
- UX Designer | Skills, Salary & Responsibilities
- Digital Designer | Skills, Responsibilities & Career Outlook
- Roles and Responsibilities of UI/UX Developer
- Top 20 Skills For UX Designers: Technical and Interpersonal
- Graphic Designer | Roles, Skills & Career Outlook
- What Is a Visual Designer ? How to Become One - Roles and Skills
- Corporate Web Design | Importance, Principles and Benefits
- Getting Started with Web Design: A Beginner's Guide
- Web Developer vs Software Developer
- Web Design Components & Best Practices
- Difference between Web Designer and Web Developer
- Oasis Infobyte Work Experience as Web Developer
- How to Build an Impressive Web Developer Portfolio?
- Top 7 Reasons To Learn Web Development
- 10 Web Development and Web Design Facts That You Should Know
- How to Bridge the Gap Between Web Designing and Development?
- Job Description (JD) for Graphic Designer
- Web Design Tools
- User Interface (UI)
- UI vs UX Design : Which Career Option Should You Choose?
- How to Become a UI/UX Designer: A Complete Roadmap
- 10 Tips For Effective Web Designing in 2024
- Difference between responsive design and adaptive design
- UI & UX Developer - Education, Skills, Salary, and Career
- Top 10 Website Design Trends
Web Designer | Responsibilities and Skills Required
Web Designer – These days Web Design is a niche field with very specific roles and responsibilities. where professionals focus on creating visually appealing and user-friendly websites. People who have a keen eye for aesthetics, understand user experience (UX) principles, and are proficient in design software can start their careers in Web Design.
In this article, we will discuss what a Web Designer is, Web Designer Skills and what are the specific roles and responsibilities of a web designer that you must know before entering the field of web design.

Web Designer
Table of Content
What is a Web Designer?
What does a web designer do, web designer skills required, web designer roles and responsibilities.
A Web Designer is a professional who creates the visual interface of a website. Web designers are responsible for designing the User interface, and the visuals of a website . A web designer creates a website design that is visually appealing, user-friendly, and effectively communicates the mission of the website. You can call a web designer someone who stands at the intersection between a UI/UI Designer and a graphic designer who creates Branding, layouts, animations, navigation elements, and graphic elements.
Web Designer vs Web Developer
Web Designers are essential for a website for several reasons and the process that a Web Designers follows can be divided into three phases.
Phase 1: Analysis:
- Analyzing the target audience in the first step of the process. A web designer has to prepare for the research, write the interview guidelines and scripts, create documents that outline how research should be conducted step by step. This role is taken by UI/UX designer if we have a UI/UX designer specifically.
- Web designer than defines the website goals coming from the goals of the company and the product/service they are offering.
- Deciding the purpose of the website also has to be decided in the first step.
Phase 2: Planning:
- Sitemap and website structure is the next step of design process. Creating Sitemap and website structure is the responsibility of a web designer.
Phase 3: Design:
- In the final step, the web designer creates the Wireframe models, visual style elements and finalizes the design communicating with the frontend team. Web designer emphasizes on the UI part and after phase 3, the Web Design is ready to be implemented
- The frontend developers than continue this process and implement the design provided by the design team.
Some of the skills that are required from a web designers are:
Web Designer Technical Skills:
- Graphic designing tools (Adobe Illustrator, Photoshop, etc.)
- Wireframing and Prototyping using tools like Figma , Adobe XD, Sketch, etc.
- User research & testing.
- Typography and color theory .
- Responsive designing.
- Frontend technologies like HTML , CSS , JavaScript , React , etc. (depending upon company and the job role)
Web Designer Soft Skills:
- Communication & collaboration within the team.
- Empathy for others.
- Time management and punctuality.
- Critical thinking.
- A passion for web design.
- Being up-to-date with new trends and technologies in the market.
Some of the roles and responsibilities of a Web Designer are:
1. Researching and Analysis
Web designer is responsible for researching and analyzing the target audience/users . A Web designer must write the research guidelines about outline how research should be conducted. Then the web designer also presents the data to the business team in a presentable way . This helps the business team to analyze the target audience and come up with marketing strategy as well as this helps during building of the User Interface and Experience.
2. Creating wireframes and prototypes
Web designer create wireframes and multiple prototypes with tools like Figma, Adobe XD, Sketch, etc . Wireframes are detailed structural sketches that illustrate structuring and navigation of the website. A wireframe for a digital product is similar to a blueprint for a house. Wireframe clearly illustrates how the product functions and the core elements of its design. As a web designer you will be expected to create wireframes and prototypes to be implemented by the frontend team. Figma is a very popular tool used for prototyping the website design.
3. Handling the UI/UX and graphic design
Web designer has the responsibility to design graphics and logos for the website. Web designer also works on the user interface and user experience of the website. A Web designer utilizes the data and analytics from conducting research in making design decisions. All the branding and logos that appear in a website are the responsibilities of web designer. A web designer has to create visual elements in software like Adobe Illustrator, Photoshop, Lightroom etc.
4. Constantly measure how designs are performing
Responsibilities of a web designer goes beyond the completion of the design, web designers have to constantly measure how designs are performing for target customers . And Iterate and improve those experiences as needed. After the website in running in production, a web designer have to monitor it and take feedback from the users and again follow the 3 phases of web designing to implement those feedbacks.
5. Collaborating with marketing, frontend and business team
Collaboration and not working in silos is important for better implementation of the design. Web designers collaborate with marketing, frontend and business team (if any) for better insights and ensuing the correct implementations of the design . For this collaboration, continuous communication and giving and receiving of feedback among different teams in a company is very important.
6. Staying updated with the latest design trends and new tools for UI/UX Design
Design is an ever evolving field. And changes happen very frequently in the field of web design. As a web designer, you are expected to know what’s happening in the field, what are the latest design trends and new tools in the market. For someone who is genuinely interested in the field of design, this is more of a habit than a responsibility and for others, you must remember that this is an informal responsibility, this depends more on your passion for web design but will help you in longer run.
The role of Web Designer has a lot of perks and a very handsome salary as well. But they do have a set of roles and responsibilities to take care of to justify those perks. Web design can be a great career for someone who loves to design and want to work in the field of technology but is not much into coding.
The skills required from a Web Designer is a combination of graphic design and UI/UX design, while the roles and responsibilities might vary from location to location and from company to company. But most of the items in the list of roles and responsibilities we provided you in the article remains more or less the same.
We will conclude this article by saying that analyze the role and figure out where your passion lies. And after that make the decision to enter the field of web design. We Hope that this article will help you make an informed decision for your career ahead.
Web Designer – FAQs
What does a web designer do.
A web designer is responsible for creating the visual elements and layout of websites, focusing on aesthetics, user experience, and functionality.
Is a degree needed to get a job as a web designer?
A Bachelor’s degree in web design or related field can be advantageous, but practical skills, a strong portfolio, and relevant experience often weigh more heavily in landing a job as a website designer.
Is web designer a high demand job?
Yes , web designers are often in high demand , particularly as businesses increasingly rely on digital platforms for their operations and marketing.
What is the salary of a web designer?
The salary of a web designer in India varies from ₹2,00,000 to ₹10,00,000 depending on factors such as experience, skills, location, and the specific company they work for.
Does web designer use coding?
Web designers utilize coding languages like HTML, CSS, and occasionally JavaScript to create visually appealing and functional website layouts and design elements, ensuring compatibility across different devices and screen sizes.
How can I become a web designer after 12th?
After completing 12th grade, B.Sc in Multimedia and Web Design (3 years), Diploma in Web Designing (2 years), and Diploma in Web Designing & Software Development (2 years) are the best courses (2 years) to do along with learning HTML, CSS, and design principles through online resources or courses, then practice regularly and build a portfolio showcasing your skills to pursue opportunities in web design.
Please Login to comment...
Similar reads.

- Geeks Premier League 2023
- UI UX Design
- Geeks Premier League

Improve your Coding Skills with Practice
What kind of Experience do you want to share?
Web Designer Interview Questions
The most important interview questions for Web Designers, and how to answer them
Getting Started as a Web Designer
- What is a Web Designer
- How to Become
- Certifications
- Tools & Software
- LinkedIn Guide
- Interview Questions
- Work-Life Balance
- Professional Goals
- Resume Examples
- Cover Letter Examples
Interviewing as a Web Designer
Types of questions to expect in a web designer interview, portfolio and design aesthetic questions, technical proficiency questions, user experience (ux) and user interface (ui) questions, problem-solving and critical thinking questions, communication and collaboration questions, preparing for a web designer interview, how to do interview prep as a web designer.
- Research the Company's Digital Presence: Familiarize yourself with the company's website, mobile apps, and social media profiles. Understand their design aesthetic, user interface, and user experience. This will help you provide informed insights during your interview.
- Update Your Design Portfolio: Ensure your portfolio is up-to-date with your best work. Tailor it to include projects relevant to the company's industry or the specific role you're applying for. Be ready to discuss your design process and the rationale behind your design choices.
- Brush Up on Design Principles and Trends: Have a solid grasp of fundamental design principles, such as layout, typography, and color theory. Also, stay informed about the latest web design trends and technologies, as this shows your commitment to continuous learning.
- Practice Discussing Your Work: Be prepared to talk through your portfolio and explain your creative process. Practice articulating the challenges you faced, how you overcame them, and the outcomes of your projects.
- Prepare for Technical Questions: You may be asked to solve design problems on the spot or to critique a design. Brush up on your technical skills, including proficiency in design software and understanding of HTML/CSS if required for the role.
- Understand UX/UI Best Practices: Be ready to discuss how your designs enhance user experience and interface. Understanding UX/UI best practices demonstrates your ability to create designs that are not only visually appealing but also functional and user-friendly.
- Develop Questions for the Interviewer: Prepare thoughtful questions that show your interest in the company's design challenges and your eagerness to contribute. Inquiring about the team's workflow, tools, and design philosophy can provide valuable insights.
- Conduct Mock Interviews: Practice with a mentor or peer to receive feedback on your presentation skills and answers. This can help you refine your responses and reduce interview anxiety.
Stay Organized with Interview Tracking

Web Designer Interview Questions and Answers
"can you walk us through your design process from concept to completion", how to answer it, example answer, "how do you ensure your web designs are accessible to all users", "how do you approach responsive design for different devices", "how do you handle feedback and revisions from clients or team members", "what design tools and software are you most proficient with, and why do you prefer them", "how do you stay updated with the latest web design trends and technologies", "can you describe a project where you had to work under a tight deadline how did you manage your time and ensure quality", "how do you balance creativity with usability in your web designs", which questions should you ask in a web designer interview, good questions to ask the interviewer, "can you describe the typical workflow for a web design project within your company", "what are the primary design tools and technologies used by the team, and how open is the company to new tools and innovation", "how does the company measure the success of its web design projects, and what role do designers play in this evaluation", "can you provide examples of past projects that highlight the company's approach to user experience and aesthetics", what does a good web designer candidate look like, user-centered design, visual excellence, technical proficiency, seo and performance optimization, communication and collaboration, adaptability and continuous learning, interview faqs for web designers, what is the most common interview question for web designers, what's the best way to discuss past failures or challenges in a web designer interview, how can i effectively showcase problem-solving skills in a web designer interview.
Web Designer Job Title Guide

Related Interview Guides
Shaping user experiences through intuitive design, bridging the gap between user and product
Shaping visual concepts that captivate and communicate, driving brand identity forward
Shaping visual concepts that captivate audiences and drive brand storytelling
Shaping visual concepts that captivate audiences, driving brand identity and innovation
Shaping visual concepts, leading creative teams to produce compelling design narratives
Start Your Web Designer Career with Teal
Web Development Essay
Importance of web development: essay introduction, developments, cultural benefits, conclusion for web development, works cited.
At the outset, web designing emerged as an easier and simple way of exchanging information. It was a better means of communication and had better networking benefits compared to the commercial reasons. Later on, the Web became an avenue for making profits, and the information space that was prior for providing free exchange thus changed to a space for commercial transactions.
The open source movement first emerged when major players met and decided to begin the initiative of licensing to protect software developers. The movement was therefore a licensing measure meant to make source codes available to others beside the author through leasing.
There was also need to allow programmers to distribute their software freely and enable people to modify source codes. The current web-based software developers such as PHP, Firefox, WordPress and Linux are thus major contributors to development of modern websites. Open source has consequently had a direct influence on web development and browsing such as flexibility and innovative development initiatives in addition to providing network solutions.
Development of ‘open source’ receives very little attention especially official concerns by the initial founders for its development. The initial organizations to benefit from the open licensing systems directly included the Department of Defence (DOD), Research Agencies, and the Lab researchers such as National Laboratories (Reece et al, 92). These organizations were the most viable producers, users and beneficiaries of the licensing operation.
The firms also provided the platform for major advances such as the firewalls, and other network security tools. Open licensing therefore caused firms to merge ideas and integrate development of operating systems and related software to high-tech but inexpensive software/hardware supercomputers to replace the original Pentium-based systems.
Although departments such as the DOD or Space Agencies may have developed or initiated most of the research into open source, in overall, today’s beneficiaries include commercial agencies. Commercial enterprises such as Netscape, Red Hat, Cygnus, MacAfee and Caldera were quick to realize the opportunities offered by web-based methodologies and begun to offer the open source arrangements.
Other firms that latter on came in support of open source included the hardware developers such as Dell, Hewlett-Packard, Compaq, Sun Microsystems and IBM (International Business Machines) among others. Consistent with VanDyk, the concept open source emerged from software engineers, but today the entire movement is made of technologically motivated individuals (9). They focus more on technological productivity as opposed to economical benefits.
Although the initial authors retain all the rights of their code, restrictions are less and simpler to allow others to utilize the code. Today, different countries have constitutions supporting the freedom of speech. Users never thought programs would be freeware in a manner comparable to the way verbal communication is an inalienable right today. Redistribution of software code does not face unnecessary restriction, since developers found that ‘open source’ is an effective way of finding and correcting faulty codes.
Open source also encourages reliability and quality of software due to the independent reviews and the rapid dynamic nature of the web-based programming. According to Van Reijswoud, the simplified way of defining ‘open source’ may appear more pervasive compared to technical definition (230).
The open form of licensing allows any individual developer as well as a corporation to give others freedom to change competence and quality of a code, at the same time retain ownership as long as the beneficiaries agree to equally share the code with others under similar terms of agreement.
This form of web development allows development of new web programmers particularly among users who wish to make their contributions on success and quality of products. Web development has therefore advanced to allow better distribution of expertise through refinement of existing codes. Experts are also able to provide new services through innovation and inspired creations.
The new trend of user-developer enhances development of diverse and advanced modern websites. Open source therefore allows a progressive form of dynamism that is almost impossible to achieve given any other condition that developers may find (Meeker, 38). There is a revolution on the way the software engineering industry has developed in terms software quality and ability to assist beneficiaries from the developments.
Current success of the internet is for the reason that there is direct success of the open source form of web development. Success of World Wide Web therefore indicates the evolution and power of open content. According to Richter, ‘open source’ is a form of licensing that affects development, distribution and use of software, thus causing direct change on corporations (281). It assists to focus innovation of information technology to ensure generation of profits.
Pragmatism demands that people share ideas and beliefs as opposed to involvement in scientific formulae. Open source has therefore been on constant demand among human needs indirectly, since proponents hold up to strict scrutiny of applications. Scientists allow extensive source code usage and analysis, which often means critical review of design, functionality, structure and content.
In line with Allen et al, programming involves more that art or design work, it has a foundation of functionality and practical knowledge (81). Technology maturity has thus caused spreading of knowledge and enhancement of techniques. Programmers are ready and more willing to have their codes examined, verified and used by others. Allowing others to use the code is mostly based on utmost good faith that the favour will be replicated or returned as opposed to financial benefits.
Employers of excellent source-code providers such as the Massachusetts Institute of Technology, Sun Microsystems, IBM and other corporations also have a direct benefit of fame, recognition and demand for goods or services. Their products are a direct reflection of business personality, capabilities, and the collaborative nature.
The use of ad hoc organizations has assisted in great developments, for instance the Apache Group were able to build up the most popular server “World Wide Web”, without ever convening. Working partners such as the Berkeley Software developers’ in-charge of commercial firewalls have employees working from various locations and collaborate electronically. Open licensing therefore allows organizations to pull web-based initiatives together and ensure survival of best products without disenfranchising anyone.
Programmers are becoming smarter to ensure production of the best and greatest codes compared to potential competitors. The easiness of obtaining the source code is also a great inspiration and a guide for many initial code developers especially web designers. An author of a code can find feedback such as suggestions or criticisms from other users and this is vital for systems productivity.
Companies such as Microsoft can also be able to find the open-source teams and expand their capabilities indefinitely since such measure is global and allows full-time international interactions. In line with Koch, open source enables a firm to ensure continuous use, maintenance and enhancement of a product (5). They must be able to integrate change on future developments to ensure competitive investment. The systems are able to harness sustainability, through collaboration of users and developers.
Although code developers are eager to maintain a reputation in the industry, open source may compromise need to recognize ownership of the original version of code. Indiscipline among users and lack of tight security measures to protect originality leads to existence of multiple versions of a code. With such scenario arising, it is extremely difficult to give credit where it is due. The uses are supposed to benefit from enhanced applications and related financial benefits, while the initial developer gets recognition.
Software developers have often engaged and appreciated the open source form of programming due to easiness on implementation of aspects that initially seemed to conflict such as reliability, innovativeness and interoperability. Internet community ought to value creativity and efficiency and ensure that accomplishments are not redone/duplicated but rather improved.
Good open source software incorporates other common data formats, and these forms of reuse and refinement have previously enhanced development of quality and unique software. There are various debates based on open source especially envisioning future prospects of the field of sharing codes. The current research studies on the matter provide only a glimpse of the facts and fail to expound on the possible pedagogy and technological changes.
Today there is a unique but exiting era and as Canne puts it, “the perfect e-storm is becoming less cloudy and ominous” (151). The writer emphasizes the importance of maintaining the idea of open licensing. Founders such as CISCO termed open sources as the greatest investment a company and consequently the government can make.
Open source applications are thus the basis for implementation of the Internet, as well as mail servers. Ideas of the programmers provide chances for improvement, scaling and reutilization of code to achieve new goals. Various internet protocols such as TCP/IP are a long lasting communication and sharing rules still in use on any network today.
Allen, Chris,. Balkan, Aral,. Grden, John,. Arnold, Wade,. & Cannasse, Nicolas. The Essential Guide to Open Source Flash Development . New York, NY Apress. 2008. Press.
Canne, Torre. Product-Focused Software Process Improvement: 12th International Conference , PROFES 2011: Lecture Notes in Computer Science / Programming and Software Engineering Series. Vol. 6759. Italy: Springer ltd. 2011.
Koch, Stefan. Free/open source software development. Pennsylvania, PA: Idea Group Publishers. 2005. Press.
Meeker, Heather J. The open source alternative: understanding risks and leveraging opportunities . New Jersey, NJ: John Wiley & Sons Inc. 2008. Press.
Reece, Monique., Shah, Rawn., & Tasner, Michael. How to Innovate in Marketing (Collection) . New Jersey, NJ: Ft Press Delivers. Press.
Richter, Susanne. Critique for the Open Source Development Model. Germany. GRIN Verlag. 2007. Press.
VanDyk, John, K. Pro Drupal development . Second Edition. New York, NY Apress. 2008. Press.
Van Reijswoud, Victor. Free and open source software for development: exploring expectations, achievements and the future . Milan Italy: Polimetrica s.a.s. ltd. 2008. Press.
- Chicago (A-D)
- Chicago (N-B)
IvyPanda. (2023, October 29). Web Development. https://ivypanda.com/essays/web-development-essay/
"Web Development." IvyPanda , 29 Oct. 2023, ivypanda.com/essays/web-development-essay/.
IvyPanda . (2023) 'Web Development'. 29 October.
IvyPanda . 2023. "Web Development." October 29, 2023. https://ivypanda.com/essays/web-development-essay/.
1. IvyPanda . "Web Development." October 29, 2023. https://ivypanda.com/essays/web-development-essay/.
Bibliography
IvyPanda . "Web Development." October 29, 2023. https://ivypanda.com/essays/web-development-essay/.
- Advantages and Disadvantages of Web-Based Electronic Maps
- Badrul Khan’s Web-Based Framework
- Web-Based School Management Mobile Application
- Antique 2000: Project Plan for the Development of a Web-Based System
- Web-Based Communication in Business
- Procedural Programming Languages
- Web-Based Recruiting Practices and Benefits
- Phenomenon of the Software Liability
- Different Programming Languages Analysis
- Peer Evaluation of Web-Based Instructional Documents
- The Use of Software Development Tools Always Increases Productivity
- Software System Implementation Process
- Google Cloud Products in Khan Academy
- Ten Programming Languages
- Modern Scripting Languages and Web Transformation
- Reviews / Why join our community?
- For companies
- Frequently asked questions
What is Web Design?
Web design refers to the design of websites. It usually refers to the user experience aspects of website development rather than software development. Web design used to be focused on designing websites for desktop browsers; however, since the mid-2010s, design for mobile and tablet browsers has become ever-increasingly important.
- Transcript loading…
A web designer works on a website's appearance, layout, and, in some cases, content .
Appearance relates to the colors, typography, and images used.
Layout refers to how information is structured and categorized. A good web design is easy to use, aesthetically pleasing, and suits the user group and brand of the website.
A well-designed website is simple and communicates clearly to avoid confusing users. It wins and fosters the target audience's trust, removing as many potential points of user frustration as possible.
Responsive and adaptive design are two common ways to design websites that work well on both desktop and mobile.
What is Responsive Web Design?

© Interaction Design Foundation, CC BY-SA 4.0
Responsive Web Design (a.k.a. "Responsive" or "Responsive Design") is an approach to designing web content that appears regardless of the resolution governed by the device. It’s typically accomplished with viewport breakpoints (resolution cut-offs for when content scales to that view). The viewports should adjust logically on tablets, phones, and desktops of any resolution.
In responsive design, you can define rules for how the content flows and how the layout changes based on the size range of the screen.
Responsive designs respond to changes in browser width by adjusting the placement of design elements to fit in the available space. If you open a responsive site on the desktop and change the browser window's size, the content will dynamically rearrange itself to fit the browser window. The site checks for the available space on mobile phones and then presents itself in the ideal arrangement.
Best Practices and Considerations for Responsive Design
With responsive design, you design for flexibility in every aspect—images, text and layouts. So, you should:
Take the mobile-first approach —start the product design process for mobile devices first instead of desktop devices.
Create fluid grids and images .
Prioritize the use of Scalable Vector Graphics (SVGs). These are an XML-based file format for 2D graphics, which supports interactivity and animations.
Include three or more breakpoints (layouts for three or more devices).
Prioritize and hide content to suit users’ contexts . Check your visual hierarchy and use progressive disclosure and navigation drawers to give users needed items first. Keep nonessential items (nice-to-haves) secondary.
Aim for minimalism .
Apply design patterns to maximize ease of use for users in their contexts and quicken their familiarity: e.g., the column drop pattern fits content to many screen types.
Aim for accessibility .
What is Adaptive Web Design?

Adaptive design is similar to responsive design—both are approaches for designing across a diverse range of devices; the difference lies in how the tailoring of the content takes place.
In the case of responsive design, all content and functionality are the same for every device. Therefore, a large-screen desktop and smartphone browser displays the same content. The only difference is in the layout of the content.
In this video, CEO of Experience Dynamics, Frank Spillers, explains the advantages of adaptive design through a real-life scenario.
Adaptive design takes responsiveness up a notch. While responsive design focuses on just the device, adaptive design considers both the device and the user’s context. This means that you can design context-aware experiences —a web application's content and functionality can look and behave very differently from the version served on the desktop.
For example, if an adaptive design detects low bandwidth or the user is on a mobile device instead of a desktop device, it might not load a large image (e.g., an infographic). Instead, it might show a smaller summary version of the infographic.
Another example could be to detect if the device is an older phone with a smaller screen. The website can show larger call-to-action buttons than usual.
Accessibility for Web Design
“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.” —Tim Berners-Lee, W3C Director and inventor of the World Wide Web
Web accessibility means making websites and technology usable for people with varying abilities and disabilities. An accessible website ensures that all users, regardless of their abilities, can perceive, understand, navigate, and interact with the web.
In this video, William Hudson, CEO of Syntagm, discusses the importance of accessibility and provides tips on how to make websites more accessible.
The World Wide Web Consortium (W3C) lists a few basic considerations for web accessibility:
Provide sufficient contrast between foreground and background . For example, black or dark gray text on white is easier to read than gray text on a lighter shade of gray. Use color contrast checkers to test the contrast ratio between your text and background colors to ensure people can easily see your content.
Don’t use color alone to convey information . For example, use underlines for hyperlinked text in addition to color so that people with colorblindness can still recognize a link, even if they can’t differentiate between the hyperlink and regular text.
Ensure that interactive elements are easy to identify . For example, show different styles for links when the user hovers over them or focuses using the keyboard.
Provide clear and consistent navigation options . Use consistent layouts and naming conventions for menu items to prevent confusion. For example, if you use breadcrumbs, ensure they are consistently in the same position across different web pages.
Ensure that form elements include clearly associated labels . For example, place form labels to the left of a form field (for left-to-right languages) instead of above or inside the input field to reduce errors.
Provide easily identifiable feedback . If feedback (such as error messages) is in fine print or a specific color, people with lower vision or colorblindness will find it harder to use the website. Make sure such feedback is clear and easy to identify. For example, you can offer options to navigate to different errors.
Use headings and spacing to group related content. Good visual hierarchy (through typography, whitespace and grid layouts) makes it easy to scan content.
Create designs for different viewport sizes . Ensure your content scales up (to larger devices) and down (to fit smaller screens). Design responsive websites and test them thoroughly.
Include image and media alternatives in your design . Provide transcripts for audio and video content and text alternatives for images. Ensure the alternative text on images conveys meaning and doesn’t simply describe the image. If you use PDFs, make sure they, too, are accessible.
Provide controls for content that starts automatically . Allow users to pause animations or video content that plays automatically.
These practices not only make a website easier to access for people with disabilities but also for usability in general for everyone.
Learn More about Web Design
Learn how to apply the principles of user-centered design in the course Web Design for Usability .
For more on adaptive and responsive design, take the Mobile UX Design: The Beginner's Guide course.
See W3C’s Designing for Web Accessibility for practical tips on implementing accessibility.
Questions related to Web Design
Designing a web page involves creating a visual layout and aesthetic.
Start by defining the purpose and target audience of your page.
Understand the type of content and what actions the user will perform on the web page.
Sketch ideas and create wireframes or mockups of the layout.
Select a color scheme, typography, and imagery that align with your brand identity.
Use design software like Figma or Sketch to create the design.
Finally, gather feedback and make necessary revisions before handing off the development design.
In each step, remember to keep the user experience and accessibility considerations foremost. Here’s why Accessibility Matters:
The salary of web designers varies widely based on experience, location, and skill set. As of our last update, the average salary for a Web Designer in the United States is reported to be approximately $52,691 per year, according to Glassdoor. However, this figure can range from around $37,000 for entry-level positions to over $73,000 for experienced designers. It is crucial to mention that salaries may differ significantly by region, company size, and individual qualifications. For the most up-to-date and region-specific salary information, visit Glassdoor .
To become a web designer, you should start by understanding design principles, usability best practices, color theory, and typography. Next, learn the essential tools like Adobe Photoshop, Illustrator, and Sketch. Familiarize yourself with web design languages such as HTML, CSS, and JavaScript. It's important to create a portfolio of your top work to impress potential employers. Additionally, consider taking online courses to enhance your knowledge and skills.
Interaction Design Foundation offers a comprehensive UI Designer Learning Path that can help you become proficient in user interface design, a key component of web design. Lastly, continuously practice web design, seek feedback, and stay up-to-date with the latest trends and technologies.
The role of a web designer entails the task of designing a website's visual design and layout of a website, which includes the site's appearance, structure, navigation, and accessibility. They select color palettes, create graphics, choose fonts, and layout content to create an aesthetically pleasing, user-friendly, and accessible design. Web designers also work closely with web developers to verify that the design is technically feasible and implemented correctly. They may be involved in user experience design, ensuring the website is intuitive, accessible, and easy to use. Additionally, web designers must be aware of designer bias, as discussed in this video.
Ultimately, a web designer's goal is to create a visually appealing, functional, accessible, and positive user experience.
Web design and coding are closely related, but they are not the same. Web design involves creating the visual elements and layout of a website, while coding involves translating these designs into a functional website using programming languages like HTML, CSS, and JavaScript. Typically, dedicated web developers translate the designs to code. Several design tools can also export code directly.
Although some web designers also have coding skills, it is not a requirement for all web design roles. However, having a basic understanding of coding can be beneficial for a web designer as it helps in creating designs that are both aesthetically pleasing and technically feasible.
Responsive web design guarantees that a website adapts its format to fit any screen size across different devices and screen sizes, from desktops to tablets to mobile phones. It includes the site to the device's resolution, supports device switching and increases accessibility and SEO-friendliness.
As Frank Spillers, CEO of Experience Dynamics mentions in this video, responsive design is a default, and not an optional feature because everyone expects mobile optimization. This approach is vital for Google's algorithm, which prioritizes responsive sites.
To learn web design, start by understanding its fundamental principles, such as color theory, typography, and layout. Practice designing websites, get feedback, and iterate on your designs. Enhance your skills by taking online courses, attending workshops, and reading articles.
Consider the Interaction Design Foundation's comprehensive UI Designer learning path for essential skills and knowledge. If you're interested in expanding your skill set, consider exploring UX design as an alternative. The article " How to Change Your Career from Web Design to UX Design " on the IxDF Blog offers insightful guidance. Start your journey today!
Absolutely, web design is a rewarding career choice. It offers creative freedom, a chance to solve real-world problems, and a growing demand for skilled professionals. With the digital world expanding, businesses seek qualified web designers to create user-friendly and visually appealing websites. Additionally, web design offers diverse job opportunities, competitive salaries, and the option to work freelance or in-house. Continuously evolving technology ensures that web design remains a dynamic and future-proof career.
Web design and front-end development are related but distinct disciplines. Web design involves creating the visual layout and aesthetics of a website, focusing on user experience, graphics, and overall look. Front-end development, on the other hand, involves implementing the design into a functional website using coding languages like HTML, CSS, and JavaScript. While there is overlap, and many professionals have skills in both areas, web design is more creative, and front-end development is more technical.
In this Master Class webinar, Szymon Adamiak of Hype4 shares his top tips for smooth designer-developer relationships, based on years of working as a front-end developer with teams of designers on various projects.
Yes and no! A web page is a type of user interface—it is the touchpoint between a business and the user. People interact with web pages. They may fill out a form, or simply navigate from one page to another. A web designer must also be familiar with UI design best practices to ensure the website is usable.
That said, in practice, the term UI is most often associated with applications. Unlike web pages, which tend to be more static and are closely related to branding and communication, applications (on both web and mobile) allow users to manipulate data and perform tasks..
UI design, as explained in this video above, involves visualizing and creating the interface of an application, focusing on aesthetics, user experience, and overall look. To learn more, check our UI Design Learning Path .
A modal in web design is a secondary window that appears above the primary webpage, focusing on specific content and pausing interaction with the main page. It's a common user interface design pattern used to solve interface problems by showing contextual information when they matter.
The video above explains the importance of designing good UI patterns to enhance user experience and reduce usability issues. Modals are crucial for successful user-centered design and product development like other UI patterns.
In web design, CMS refers to a Content Management System. It is software used to create and manage digital content.
The video above implies that the content, including those managed by a CMS, is crucial in every stage of the user experience, from setup to engagement. The top 10 CMS in 2023 are the following:
Magento (more focused on e-commerce)
Squarespace
Shopify (more focused on e-commerce)
The popularity and usage of CMS platforms can vary over time, and there may be new players in the market since our last update.
Literature on Web Design
Here’s the entire UX literature on Web Design by the Interaction Design Foundation, collated in one place:
Learn more about Web Design
Take a deep dive into Web Design with our course Mobile UX Design: The Beginner's Guide .
In the “ Build Your Portfolio” project, you’ll find a series of practical exercises that will give you first-hand experience with the methods we cover. You will build on your project in each lesson so once you have completed the course you will have a thorough case study for your portfolio.
Mobile User Experience Design: Introduction , has been built on evidence-based research and practice. It is taught by the CEO of ExperienceDynamics.com, Frank Spillers, author, speaker and internationally respected Senior Usability practitioner.
All open-source articles on Web Design
Repetition, pattern, and rhythm.

- 1.2k shares
Adaptive vs. Responsive Design

- 3 years ago
How to Change Your Career from Web Design to UX Design

- 1.1k shares
Emphasis: Setting up the focal point of your design

- 8 years ago
Accessibility: Usability for all

- 2 years ago
How to Design Great 404 Error Pages

- 4 years ago
Emotion and website design

Parallax Web Design - The Earth May Not Move for Us But the Web Can

Fitts’ Law: Tracking users’ clicks

Video and Web Design

- 7 years ago
The Best UX Portfolio Website Builders in 2024

10 of Our Favorite Login Screen Examples

Web Fonts: Definition and 10 Recommendations

What is Eye Tracking in UX?

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!

30 Web Designer Interview Questions and Answers
Common Web Designer interview questions, how to answer them, and example answers from a certified career coach.

So, you’ve got a passion for crafting visually stunning and user-friendly websites, and now you’re preparing to step into the exciting world of web design. Whether you’re a seasoned professional or an ambitious newcomer eager to make your mark in the industry, acing that web designer interview is a critical milestone on your path to success.
In this article, we’ll delve into some common web designer interview questions, along with expert advice and sample answers to help you showcase your creativity, technical prowess, and problem-solving skills as you navigate these conversations like a pro.
1. What is your design process, from concept to final product?
Understanding your design process is essential for interviewers because it gives them insight into how you approach projects, collaborate with team members, and solve problems creatively. Your ability to effectively communicate your process also demonstrates your organizational skills and adaptability, which are both critical for successful web design projects.
Example: “My design process begins with understanding the client’s goals, target audience, and desired user experience. I start by conducting research on their industry, competitors, and current trends to gather inspiration and insights. Once I have a solid foundation, I create wireframes or low-fidelity mockups to outline the basic structure and layout of the website.
After receiving feedback from the client on the initial wireframes, I move on to creating high-fidelity prototypes using design tools like Adobe XD or Sketch. This stage involves refining the visual elements, such as typography, color schemes, and imagery, while ensuring that the design aligns with the client’s brand identity. I also focus on incorporating responsive design principles to ensure optimal performance across various devices and screen sizes.
Once the client approves the final prototype, I collaborate with developers to implement the design into code, making sure that the end product stays true to the original vision. Throughout this phase, I conduct regular testing and quality assurance checks to identify and resolve any issues before launching the website. After deployment, I remain available for ongoing support and updates to keep the site fresh and relevant.”
2. Can you describe your experience with responsive web design?
Responsive web design is a critical aspect of modern web development, given the variety of devices and screen sizes people use to access the internet. This question aims to assess your understanding of the concept and your hands-on experience in creating seamless user experiences across multiple platforms. It also allows the interviewer to gauge your technical skills and ability to adapt to the ever-evolving digital landscape.
Example: “Certainly! In my previous role as a web designer, I was responsible for creating and maintaining responsive websites for various clients. My experience with responsive design primarily involves using CSS media queries to adjust the layout and appearance of elements based on screen size and device type. This ensures that the website looks great and functions optimally across different devices such as desktops, tablets, and smartphones.
I also prioritize mobile-first design, which means designing for smaller screens first and then progressively enhancing the design for larger screens. This approach helps me focus on essential content and functionality while ensuring a seamless user experience regardless of the device being used. Throughout my career, I have successfully implemented responsive designs for multiple projects, resulting in improved user engagement and satisfaction.”
3. Which design tools and software do you prefer to use and why?
Asking about your preferred design tools and software gives the interviewer insight into your technical skills and adaptability. They want to know if you’re familiar with the tools their company uses or if you have experience with similar ones. Your answer also highlights your ability to stay current with industry trends and showcases your ability to adapt to new tools as needed.
Example: “I prefer using a combination of Adobe Creative Suite and Sketch for my design projects. Adobe Photoshop and Illustrator are my go-to tools for creating graphics, editing images, and working with typography. Their extensive features and capabilities allow me to produce high-quality designs while maintaining flexibility in my creative process.
Sketch is another tool I frequently use, especially for designing user interfaces and wireframing. Its intuitive interface and powerful vector editing capabilities make it easy to create responsive layouts and collaborate with other team members. Additionally, the vast library of plugins available for Sketch helps streamline my workflow and improve overall efficiency. This combination of tools enables me to deliver visually appealing and functional web designs that align with client requirements and industry standards.”
4. How do you ensure that a website is accessible for users with disabilities?
Accessibility is a key component of good web design, and ensuring that your work caters to users with disabilities is both a legal requirement and a demonstration of empathy. Interviewers want to know if you’re knowledgeable about accessibility best practices, if you’re capable of implementing them effectively, and if you’re committed to creating inclusive digital experiences for all users.
Example: “To ensure a website is accessible for users with disabilities, I follow the Web Content Accessibility Guidelines (WCAG) as my primary reference. These guidelines provide a comprehensive framework to create an inclusive web experience for all users.
One key aspect of accessibility is providing alternative text for images and other non-text content, which allows screen readers to describe the content to visually impaired users. Additionally, I pay close attention to color contrast ratios and font sizes to accommodate users with low vision or color blindness. For those with hearing impairments, I make sure to include captions or transcripts for any audio or video content on the site.
Another important consideration is keyboard navigation. I design websites so that they can be fully navigated using only a keyboard, ensuring that users who cannot use a mouse can still access all features and content. Lastly, I test the website’s accessibility using various tools and manual checks to identify and address any potential issues before launching the site. This thorough approach helps me create websites that are not only visually appealing but also accessible to a wide range of users.”
5. What are the key principles of user-centered design?
Understanding user-centered design is essential to creating websites that are visually appealing, functional, and user-friendly. Interviewers want to know if you prioritize the needs, preferences, and limitations of end-users throughout the design process. By asking this question, they seek to confirm that you can create a seamless and satisfying experience for users, ultimately contributing to the success of a company’s online presence.
Example: “User-centered design focuses on creating products that are tailored to the needs, preferences, and expectations of the end-users. The key principles of user-centered design include:
1. Understanding the target audience: It’s essential to research and identify the users’ demographics, goals, and pain points to create a design that caters to their specific requirements.
2. Usability: A user-centered design should prioritize usability by ensuring that the interface is easy to navigate, with clear calls-to-action, consistent layout, and intuitive functionality.
3. Accessibility: Designing for diverse users means considering factors such as different devices, screen sizes, and varying abilities. This includes implementing responsive design, using appropriate color contrasts, and providing alternative text for images.
4. Feedback and iteration: Continuously testing the design with real users helps identify areas for improvement. Gathering feedback and making iterative changes based on this input ensures that the final product meets user expectations and provides an optimal experience.”
6. Describe your experience working with content management systems like WordPress or Drupal.
When hiring a web designer, it’s important for interviewers to know your familiarity with content management systems (CMS), as they are widely used in web design and development projects. Having experience with CMS platforms like WordPress or Drupal demonstrates your ability to create, manage, and maintain websites, making you a valuable asset to the company. Additionally, it shows that you can adapt to different platforms, potentially easing collaboration with other team members or clients who may have specific CMS preferences.
Example: “Throughout my career as a web designer, I have gained extensive experience working with content management systems (CMS) like WordPress and Drupal. In fact, the majority of the websites I’ve designed and developed were built on these platforms.
With WordPress, I am proficient in creating custom themes, modifying existing ones, and implementing various plugins to enhance website functionality. My familiarity with PHP allows me to make necessary adjustments to the backend code when needed. Additionally, I have experience optimizing WordPress sites for SEO and performance.
As for Drupal, I have worked on several projects that required more complex and customized solutions. I have experience building custom modules, configuring views, and managing user roles and permissions. My knowledge of Twig templating has been valuable in creating visually appealing and responsive designs within the Drupal environment.
Working with both CMS platforms has allowed me to deliver tailored solutions to clients while ensuring ease of use and maintainability for their teams.”
7. How do you stay up-to-date with the latest web design trends and technologies?
The digital landscape is constantly evolving, and employers want to ensure that their web designers are proactive, adaptable, and committed to staying informed about the latest trends and technologies. Your ability to keep up with these changes will contribute to your team’s success in creating cutting-edge, user-friendly websites that meet the needs of clients and users alike. Showcasing your dedication to staying current demonstrates that you’re a valuable asset to the company.
Example: “To stay current with the latest web design trends and technologies, I actively participate in online communities and follow industry-leading blogs and websites. Some of my go-to resources include Smashing Magazine, A List Apart, and Web Designer Depot. These platforms provide valuable insights into emerging trends, best practices, and new tools that can enhance my work.
Furthermore, I attend web design conferences and workshops whenever possible to learn from experts and network with fellow professionals. This not only helps me expand my knowledge but also exposes me to different perspectives and ideas within the field. Additionally, I dedicate time each week to experimenting with new tools and techniques, which allows me to continuously refine my skills and adapt to the ever-evolving landscape of web design.”
8. Can you provide examples of websites you have designed? What was your role in each project?
Showcasing your past work is critical for potential employers to gauge your design skills, creativity, and ability to execute projects. By explaining your role in each project, you demonstrate your capacity to work independently or as part of a team, manage different aspects of web design, and adapt to various project requirements—all qualities hiring managers look for in a web designer.
Example: “Certainly! One of my recent projects was designing a website for a local bakery. My role in this project was to create the overall visual design, including layout, color scheme, and typography. I collaborated closely with the client to ensure their brand identity was well-represented on the site. Additionally, I designed user-friendly navigation and integrated an e-commerce platform for online orders. This allowed the bakery to expand its customer base and streamline the ordering process.
Another example is a non-profit organization’s website that I worked on last year. In this project, my primary responsibility was to redesign the existing site to improve user experience and accessibility. I conducted user research and analyzed web analytics data to identify areas needing improvement. Based on these insights, I restructured the content hierarchy, simplified the navigation menu, and implemented responsive design techniques to optimize the site for various devices. As a result, the organization experienced increased engagement and donations from visitors.”
9. Explain the difference between UX and UI design.
The interviewer wants to assess your understanding of the two essential aspects of web design: User Experience (UX) and User Interface (UI). Demonstrating your knowledge of UX and UI design principles is critical to showing that you can create visually appealing and functional web designs that cater to the needs and preferences of users. This question also highlights your ability to communicate complex design concepts in an accessible manner.
Example: “User Experience (UX) design and User Interface (UI) design are two distinct but closely related aspects of web design. UX design focuses on the overall experience a user has when interacting with a website or application, taking into account factors such as usability, accessibility, and efficiency. The primary goal of UX design is to create a seamless and enjoyable experience for users by understanding their needs and preferences, and then designing solutions that cater to those requirements.
On the other hand, UI design deals specifically with the visual elements and layout of a website or application. This includes components like buttons, icons, typography, color schemes, and navigation menus. UI designers aim to create aesthetically pleasing and intuitive interfaces that effectively communicate the intended functionality and guide users through their interactions with the product.
While both UX and UI design contribute to the overall success of a digital product, they serve different purposes. UX design ensures that the product meets users’ expectations and provides a satisfying experience, while UI design enhances this experience by presenting information in an appealing and easily navigable manner.”
10. How do you handle constructive criticism on your designs?
Creativity and collaboration go hand-in-hand in the world of web design. As a web designer, you’ll work with various team members and clients who may have different ideas and opinions about your work. Being able to handle constructive criticism demonstrates your adaptability, professionalism, and ability to grow from feedback, ultimately leading to better designs and a more successful project outcome.
Example: “As a web designer, I understand that constructive criticism is an essential part of the design process and helps me grow professionally. When receiving feedback on my designs, I approach it with an open mind and focus on understanding the rationale behind the suggestions.
I actively engage in discussions with clients or team members to clarify their concerns and expectations. This allows me to gain valuable insights into how I can improve the design while still aligning with the project’s goals. Ultimately, I view constructive criticism as an opportunity to refine my skills and deliver better results for both the client and the end-users.”
11. What is your approach to designing for different screen sizes and devices?
As a web designer in today’s digital landscape, you must be able to create designs that are adaptable and user-friendly across various devices and screen sizes. Interviewers ask this question to understand how you approach responsive design and whether you have the necessary knowledge and skills to create websites that cater to the ever-evolving needs of users on different platforms. This will help them gauge whether you’re a good fit for their team and projects.
Example: “My approach to designing for different screen sizes and devices is rooted in responsive design principles. I start by considering the mobile experience first, as it often presents the most constraints in terms of screen real estate and user interactions. This helps me prioritize content and functionality that are essential for users on smaller screens.
Once I have a solid foundation for the mobile layout, I progressively enhance the design for larger screens using CSS media queries and flexible grid systems. This allows me to optimize the layout and take advantage of additional space without compromising the core user experience. Throughout this process, I test my designs on various devices and browsers to ensure compatibility and consistent performance across all platforms.”
12. Describe your experience with HTML, CSS, and JavaScript.
Navigating the trinity of HTML, CSS, and JavaScript is the foundation of web design. These programming languages are the building blocks for creating visually appealing and functional websites. Interviewers want to gauge your proficiency in these languages to determine if you have the technical know-how to create engaging and user-friendly web experiences that align with their company’s vision and goals.
Example: “Throughout my five years as a web designer, I have gained extensive experience working with HTML, CSS, and JavaScript. My proficiency in these languages has allowed me to create responsive and visually appealing websites for various clients.
With HTML, I am well-versed in structuring content using semantic tags, ensuring that the website is accessible and SEO-friendly. In terms of CSS, I have experience creating custom stylesheets from scratch, as well as utilizing popular frameworks like Bootstrap to achieve consistent design across different devices. My knowledge of JavaScript enables me to add interactivity and dynamic elements to websites, improving user engagement and overall functionality. Additionally, I have worked with libraries such as jQuery and React to streamline development processes and build more complex applications. This combination of skills has been instrumental in delivering high-quality web designs that meet both client expectations and business objectives.”
13. Have you ever had to redesign a website based on user feedback? If so, how did you handle it?
Adaptability and receptiveness to feedback are essential qualities for web designers. By asking this question, interviewers want to know if you can take constructive criticism and use it to improve your designs. They also want to see how you collaborate with users or clients, showcasing your ability to listen, implement changes, and ultimately, create a better user experience.
Example: “Yes, I have had the opportunity to redesign a website based on user feedback. When faced with this situation, my first step was to analyze and prioritize the feedback received from users. I collaborated with the project manager and other team members to identify which changes were most critical for improving user experience and aligning with the client’s goals.
Once we had prioritized the necessary updates, I created mockups and wireframes to visualize the proposed changes, ensuring that they addressed the concerns raised by users while maintaining design consistency and brand identity. After receiving approval from the client and incorporating any additional suggestions, I proceeded to implement the changes in the live website.
Throughout the process, I maintained open communication with both the internal team and the client, providing regular progress updates and seeking their input when needed. This collaborative approach not only helped us address user feedback effectively but also resulted in an improved website that better met the needs of its audience and supported the overall business objectives.”
14. What is your experience with search engine optimization (SEO) best practices in web design?
Understanding SEO is essential for web designers, as it directly impacts a website’s visibility in search results and its ability to attract organic traffic. By asking this question, interviewers want to gauge your knowledge of SEO principles and how you incorporate them into your designs. This helps them determine if you can create user-friendly, search engine-friendly websites that will rank well, attract visitors, and ultimately contribute to the success of their online presence.
Example: “Throughout my career as a web designer, I have always prioritized incorporating SEO best practices into my designs to ensure that the websites I create are not only visually appealing but also easily discoverable by search engines. My experience with SEO includes optimizing website structure, creating user-friendly navigation, and ensuring fast loading times.
I am well-versed in using relevant keywords within content, meta tags, and image alt tags to improve search engine rankings. Additionally, I focus on mobile responsiveness and cross-browser compatibility, as these factors significantly impact user experience and search engine performance. By staying up-to-date with the latest SEO trends and guidelines, I can effectively design websites that cater to both users and search engines, ultimately supporting the overall business goals of increased visibility and engagement.”
15. How do you balance aesthetics with functionality when designing a website?
Striking the right balance between aesthetics and functionality is a vital aspect of web design. This question helps interviewers gauge how well you understand this principle and your thought process when faced with such challenges. They want to see your ability to create visually appealing designs without compromising user experience, ensuring that visitors can easily navigate and interact with the website while appreciating its design elements.
Example: “Balancing aesthetics and functionality is essential for creating an effective website that meets both user needs and client expectations. To achieve this balance, I begin by understanding the target audience and the primary goals of the website. This helps me create a design that caters to users’ preferences while ensuring that the site’s purpose is fulfilled.
Once I have a clear vision of the project requirements, I focus on designing an intuitive layout with easy navigation, prioritizing usability. Then, I incorporate visually appealing elements such as color schemes, typography, and graphics that align with the brand identity and enhance the overall user experience. Throughout the design process, I consistently test the website’s performance and responsiveness across various devices and browsers to ensure optimal functionality without compromising its aesthetic appeal. This iterative approach allows me to fine-tune the design until it strikes the perfect balance between form and function.”
16. Do you have any experience with e-commerce platforms such as Shopify or WooCommerce?
As a web designer, your expertise in various platforms is essential for creating versatile and functional websites. Having experience with e-commerce platforms like Shopify or WooCommerce demonstrates your ability to design online stores that cater to the needs of businesses and their customers. Your familiarity with these platforms can make you a valuable asset to a company looking to grow its online presence and boost sales.
Example: “Yes, I have extensive experience working with both Shopify and WooCommerce for various clients. In my previous role as a web designer at a digital agency, I was responsible for designing and implementing e-commerce websites using these platforms.
For instance, when working on a project for an online clothing store, I utilized Shopify’s robust features to create a visually appealing and user-friendly website that showcased the client’s products effectively. This included customizing themes, integrating third-party apps, and setting up payment gateways to ensure a seamless shopping experience for customers.
Similarly, I’ve worked on several projects involving WooCommerce for clients who preferred a WordPress-based solution. In those cases, I focused on tailoring the design and functionality of the site to meet the specific needs of the client while ensuring compatibility with essential plugins and extensions. My experience with both platforms has allowed me to develop versatile skills in creating engaging and efficient e-commerce solutions tailored to each client’s unique requirements.”
17. What is your preferred method for creating wireframes and mockups?
Your preferred method for creating wireframes and mockups reflects not only your technical skills but also your creative process as a web designer. Interviewers want to know how you approach the planning and design stages of a project, as well as your familiarity with various tools and software. This helps them gauge your ability to efficiently translate ideas into visual representations and collaborate with other team members throughout the project lifecycle.
Example: “My preferred method for creating wireframes and mockups is to use a combination of sketching on paper and digital tools. I start by sketching out rough ideas on paper, as it allows me to quickly iterate through different layouts and concepts without getting bogged down in the details. This helps me establish a clear vision of the overall structure and user flow.
Once I have a solid foundation, I transition to using digital tools like Sketch or Adobe XD to create more refined wireframes and interactive prototypes. These tools enable me to easily collaborate with other team members, share my designs with clients, and make adjustments based on feedback. Additionally, they allow me to test the usability of my designs and ensure that they align with both the project requirements and the end-users’ needs.”
18. Describe a challenging web design project you’ve worked on and how you overcame those challenges.
Employers want to know how you approach problem-solving and handle obstacles in your creative process. Web design projects are diverse and can present various challenges, from technical issues to client demands. Sharing your experience in overcoming these challenges demonstrates your adaptability, perseverance, and ability to think critically under pressure—qualities that are essential for a successful web designer.
Example: “One of the most challenging web design projects I’ve worked on was for a client who wanted to create an e-commerce website with a unique and highly interactive user interface. The challenge lay in balancing aesthetics, functionality, and performance while meeting the client’s specific requirements.
To overcome these challenges, I began by conducting thorough research on similar websites and analyzing their design elements. This helped me understand what worked well and what could be improved upon. Next, I collaborated closely with the client to establish clear goals and expectations, ensuring that we were aligned throughout the project. As I developed the initial design concepts, I focused on creating a visually appealing layout that also prioritized usability and responsiveness.
During the development phase, I encountered some technical difficulties related to the site’s interactivity and load times. To address these issues, I optimized images, utilized CSS sprites, and implemented lazy loading techniques to improve overall performance. Additionally, I sought feedback from both the client and potential users through usability testing, which allowed me to make necessary adjustments before launching the final product. Ultimately, this collaborative and iterative approach enabled me to deliver a successful web design that met the client’s needs and provided an engaging experience for end-users.”
19. How do you prioritize tasks when working on multiple projects simultaneously?
Juggling multiple projects is a reality for web designers, especially in fast-paced environments. This question helps interviewers gauge your ability to effectively manage your time, prioritize tasks, and meet deadlines. They want to know if you can successfully balance the various demands of projects and clients, all while maintaining the quality of your work and delivering results.
Example: “When working on multiple projects simultaneously, effective prioritization is essential to ensure timely delivery and maintain high-quality work. My approach involves a combination of assessing deadlines, project complexity, and stakeholder expectations.
I start by creating a list of all tasks across the different projects and noting their respective deadlines. This helps me identify time-sensitive tasks that require immediate attention. Next, I evaluate the complexity of each task, considering factors such as required skills, resources, and potential roadblocks. This allows me to allocate sufficient time for more challenging tasks while ensuring progress on simpler ones.
To balance stakeholder expectations, I maintain open communication with clients or team members, providing updates on my progress and discussing any potential conflicts in priorities. This transparency enables us to collaboratively adjust timelines or redistribute workload if necessary, ultimately leading to successful project outcomes.”
20. What is your experience with cross-browser compatibility testing?
Cross-browser compatibility is a critical aspect of web design—after all, not everyone uses the same browser to access the internet. Interviewers want to ensure that you’re comfortable testing and optimizing websites for different browsers, devices, and operating systems. Your ability to create a seamless user experience across various platforms demonstrates your attention to detail, technical expertise, and commitment to providing the best possible experience for all users.
Example: “Cross-browser compatibility testing has been an essential part of my web design process throughout my career. I understand the importance of ensuring that a website functions and displays correctly across various browsers, as it directly impacts user experience and accessibility.
To achieve this, I start by following best practices in coding, such as using valid HTML, CSS, and JavaScript, which helps minimize browser-related issues from the outset. Once the initial design is complete, I use a combination of manual testing and automated tools to check the website’s performance on different browsers like Chrome, Firefox, Safari, and Edge, as well as their older versions if necessary. This includes testing on both desktop and mobile devices to ensure responsiveness and optimal user experience.
During the testing phase, I identify any inconsistencies or issues and make the required adjustments to the code. If needed, I also collaborate with other team members to resolve more complex cross-browser compatibility challenges. Ultimately, my goal is to deliver a seamless and consistent browsing experience for all users, regardless of their preferred browser.”
21. Are you familiar with any front-end frameworks, such as Bootstrap or Foundation?
Employers want to gauge your technical knowledge and experience with commonly used tools in the web design industry. Familiarity with front-end frameworks like Bootstrap or Foundation demonstrates that you can efficiently create responsive and visually appealing designs, ultimately saving time and resources for the company. Additionally, it shows your ability to adapt to industry standards and work within established conventions.
Example: “Yes, I am familiar with both Bootstrap and Foundation as front-end frameworks. In my previous projects, I have extensively used Bootstrap for its ease of use, responsiveness, and the wide range of pre-built components it offers. This has allowed me to create visually appealing and responsive websites quickly while maintaining a consistent design language across different pages.
I also have experience working with Foundation, which I find particularly useful when building more customized designs that require greater flexibility. While it may not offer as many pre-built components as Bootstrap, Foundation’s modular approach allows me to pick and choose specific elements needed for a project, resulting in leaner code and faster load times.
Both frameworks have their strengths, and depending on the project requirements, I can confidently work with either one to deliver an optimized and user-friendly web design.”
22. How do you collaborate with developers during the handoff process?
Collaboration is key when it comes to web design projects. The handoff process is a critical moment when your design vision is transferred to the developer, who will bring it to life. Interviewers ask this question to gauge your ability to communicate effectively and work closely with developers, ensuring a smooth transition and a successful outcome for the project. Demonstrating your understanding of the handoff process and highlighting your collaboration skills can give employers confidence in your ability to contribute to a cohesive team dynamic.
Example: “Collaboration with developers during the handoff process is essential for ensuring a smooth transition from design to implementation. To facilitate this, I start by clearly communicating my design intentions and providing well-organized design files that include all necessary assets, such as images, fonts, and icons. This helps developers understand the structure and layout of the design, making it easier for them to implement it accurately.
During the handoff, I schedule meetings or use collaboration tools like Slack or Trello to discuss any potential challenges or questions the developers may have regarding the design. I also make myself available for ongoing communication throughout the development phase, addressing any concerns or adjustments needed in real-time. This open line of communication ensures that both parties are on the same page and working towards a common goal – creating a seamless user experience that aligns with the original design vision.”
23. What is your experience with version control systems like Git?
The use of version control systems like Git is an essential part of modern web design and development. Interviewers ask this question to gauge your experience with these tools and your ability to work efficiently within a team. Demonstrating your familiarity with version control systems shows that you understand the importance of tracking changes, collaborating with other team members, and maintaining a history of revisions to ensure the integrity and stability of a project.
Example: “As a web designer, I understand the importance of version control systems in maintaining an organized and efficient workflow. My experience with Git has been extensive throughout my career. I have used it to manage code repositories for various projects, both individually and as part of a team.
I am proficient in using Git commands such as cloning, branching, merging, and resolving conflicts when collaborating with other developers. Additionally, I have experience working with platforms like GitHub and Bitbucket, which facilitate remote collaboration and simplify the process of reviewing and integrating changes from multiple contributors. This expertise with Git has allowed me to maintain clean and well-documented codebases while ensuring seamless collaboration with my teammates.”
24. Can you explain the importance of typography in web design?
Typography takes center stage in web design as it plays a significant role in conveying information, establishing brand identity, and influencing user experience. It’s essential for a web designer to understand and utilize typography effectively to create visually appealing websites that prioritize readability and communication. Interviewers want to ensure that you are knowledgeable about typography and its impact on design and can apply this understanding to create engaging, user-friendly websites.
Example: “Typography plays a significant role in web design as it greatly impacts the user experience and overall aesthetics of a website. First and foremost, typography contributes to readability and legibility, ensuring that users can easily consume and understand the content on a site. A well-chosen typeface and font size can make all the difference when it comes to keeping visitors engaged and preventing them from leaving due to poor readability.
Moreover, typography helps establish hierarchy and structure within the content, guiding users through different sections and emphasizing key points. This visual organization is essential for delivering information effectively and creating a smooth user journey. Additionally, typography has the power to evoke emotions and convey brand personality, which can help create a strong connection between the audience and the company. In summary, thoughtful typography choices are vital in crafting an appealing, functional, and memorable web design.”
25. Describe your experience with Adobe Creative Suite, specifically Photoshop and Illustrator.
Creative Suite skills, particularly Photoshop and Illustrator, are vital tools in the web designer’s arsenal. Interviewers want to know your level of expertise and experience with these programs to ensure you can produce visually appealing and functional designs. Your proficiency with these tools will directly impact your ability to create high-quality work and efficiently complete projects, making you a valuable contributor to the team.
Example: “Throughout my career as a web designer, I have extensively used Adobe Creative Suite, particularly Photoshop and Illustrator, to create visually appealing designs for various projects. My experience with Photoshop includes working on tasks such as image editing, retouching, color correction, and creating custom graphics. I am proficient in using layers, masks, filters, and blending modes to achieve desired effects.
As for Illustrator, I have utilized its vector-based capabilities to design logos, icons, and scalable illustrations for websites and marketing materials. I am well-versed in the use of tools like the Pen tool, Shape Builder tool, and Pathfinder panel to create clean and precise vector artwork. Additionally, I have experience exporting assets from both Photoshop and Illustrator in appropriate formats and resolutions for optimal web performance. This expertise has allowed me to deliver high-quality designs that align with clients’ branding and aesthetic requirements while ensuring seamless integration into their digital platforms.”
26. What strategies do you use to ensure a website loads quickly and efficiently?
Speed and efficiency are critical components of a well-designed website, as they directly impact user experience and search engine rankings. Interviewers want to know if you have a solid understanding of web design best practices and techniques to optimize load times, ensuring that their website is user-friendly and performs well across different devices and browsers.
Example: “To ensure a website loads quickly and efficiently, I employ several optimization strategies. First, I optimize images by compressing them without compromising quality, using appropriate file formats, and implementing responsive image techniques to serve the right size based on the user’s device. Second, I minify CSS, JavaScript, and HTML files to reduce their sizes and remove unnecessary characters, which helps decrease load times.
Another strategy is leveraging browser caching, allowing browsers to store static resources like stylesheets, scripts, and images locally, reducing server requests and speeding up subsequent page loads for returning users. Additionally, I prioritize above-the-fold content by loading critical CSS and JS first, ensuring that users see visible content as soon as possible. Finally, I utilize Content Delivery Networks (CDNs) to distribute static assets across multiple servers in different locations, enabling faster delivery of content to users worldwide. These combined strategies contribute to an efficient and fast-loading website, enhancing user experience and overall performance.”
27. How do you handle disagreements with clients or team members regarding design decisions?
Navigating conflicts and collaborating effectively are essential skills in the web design field. As a web designer, you’ll likely face situations where clients or team members have different opinions or preferences, and it’s important to know how to communicate and reach a solution that meets everyone’s needs. Interviewers want to ensure that you can maintain professionalism, stay open to feedback, and find a way to balance creative vision with practical considerations.
Example: “When disagreements arise regarding design decisions, I believe that open communication and collaboration are key to resolving the issue. First, I listen carefully to the client or team member’s concerns and try to understand their perspective. This helps me identify the root of the disagreement and shows them that I value their input.
Once I have a clear understanding of their viewpoint, I present my rationale for the design decision, explaining how it aligns with the project goals, user experience, and overall aesthetics. If necessary, I may provide examples or research to support my stance. Then, we can engage in a constructive discussion to find common ground and reach a solution that satisfies both parties while maintaining the integrity of the design. This approach fosters a positive working relationship and ensures that all stakeholders feel heard and respected throughout the process.”
28. What is your experience with web analytics tools, such as Google Analytics?
In the ever-evolving digital landscape, a web designer’s role extends beyond creating visually appealing websites. Analyzing website performance, user behavior, and optimizing for conversions are critical aspects of a designer’s job. Understanding web analytics tools like Google Analytics demonstrates your ability to measure the success of your designs and make data-driven decisions for improvements—ultimately contributing to a better user experience and business results.
Example: “Throughout my career as a web designer, I have consistently utilized web analytics tools like Google Analytics to track and analyze website performance. This has allowed me to make data-driven decisions when optimizing websites for user experience and conversion rates.
I am well-versed in setting up custom tracking events, analyzing traffic sources, monitoring bounce rates, and identifying trends in user behavior. Additionally, I use this information to identify areas of improvement on the website, such as modifying navigation elements or adjusting content layout to enhance user engagement. My expertise with web analytics tools ensures that my design choices are informed by real-world data, ultimately leading to more effective and successful websites.”
29. Are you familiar with any programming languages other than HTML, CSS, and JavaScript?
Employers want to know about your versatility and the depth of your skills as a web designer. While HTML, CSS, and JavaScript are the backbone of web design, being familiar with other programming languages can give you a competitive edge and help you contribute more to projects. This question helps interviewers gauge your adaptability, problem-solving abilities, and potential for growth within the company.
Example: “Yes, in addition to HTML, CSS, and JavaScript, I am proficient in PHP and Python. My experience with these server-side languages has allowed me to develop more dynamic web applications by integrating back-end functionality. For instance, when working on a recent e-commerce project, I used PHP to create a secure user authentication system and manage the database interactions for product listings and customer orders. Additionally, my knowledge of Python has been valuable in automating repetitive tasks during the development process and implementing machine learning features in some projects. This diverse skill set enables me to deliver comprehensive web solutions that cater to various client needs.”
30. Can you provide an example of a time when you had to meet a tight deadline for a web design project?
Deadlines are a reality in the world of web design, and being able to meet them is an essential skill. By asking this question, interviewers want to gauge your ability to manage time, prioritize tasks, and deliver high-quality work under pressure. Sharing a specific example demonstrates your adaptability and commitment to delivering results, even when faced with challenging circumstances.
Example: “Certainly, there was a time when I had to design and launch an e-commerce website for a client within two weeks. The client’s previous web designer had left the project halfway through, and they needed the site up and running before their product launch.
To meet this tight deadline, I first prioritized tasks by breaking down the project into smaller milestones with specific deadlines. I communicated closely with the client to ensure that we were aligned on expectations and requirements. Then, I focused on designing the most critical elements of the website, such as the homepage, product pages, and checkout process, while simultaneously coordinating with the development team to start implementing these designs.
Throughout the project, I maintained open communication channels with both the client and the development team, providing regular updates and addressing any issues promptly. This allowed us to work efficiently and effectively under pressure. In the end, we successfully launched the website on time, meeting the client’s needs and contributing to a successful product launch.”
30 Cyber Security Analyst Interview Questions and Answers
30 mechanic interview questions and answers, you may also be interested in..., 20 data consultant interview questions and answers, 20 common cloud infrastructure engineer interview questions, 30 insurance sales associate interview questions and answers, 30 die setter interview questions and answers.
- Online Degree Explore Bachelor’s & Master’s degrees
- MasterTrack™ Earn credit towards a Master’s degree
- University Certificates Advance your career with graduate-level learning
- Top Courses
- Join for Free
What Does a Web Developer Do (and How Do I Become One)?
Web developers build websites and ensure they perform reliably and efficiently. Learn more about this critical role in the tech industry and how to get started.
![web designer as a career essay [Featured image] A web designer is at the office working.](https://d3njjcbhbojbot.cloudfront.net/api/utilities/v1/imageproxy/https://images.ctfassets.net/wp1lcwdav1p1/gzZpBDV3nX1AWytfLhbgs/d528553697d959544c8ca5b80b6d8beb/web_developer.png?w=1500&h=680&q=60&fit=fill&f=faces&fm=jpg&fl=progressive&auto=format%2Ccompress&dpr=1&w=1000)
What is web development?
A web developer’s job is to create websites. While their primary role is to ensure the website is visually appealing and easy to navigate, many web developers are also responsible for the website’s performance and capacity.
Types of web developers
Web developers usually fall under one of three categories: back-end developers , front-end developers , and full-stack developers . Some web developers also work as webmasters. Let’s take a closer look at each of these roles.
Back-end web developers create the website’s structure, write code, and verify the code works. Their responsibilities also may include managing access points for others who need to manage a website’s content.
Consider Meta's Back-End Developer courses to build your skill set:
Front-end web developers work on the visual part of the website—the pages visitors see and interact with (also known as the user interface). They design the physical layout of each page, integrate graphics, and use HTML and JavaScript to enhance the site. You can gain essential front-end web development skills with Meta's Front-End Developer Professional Certificate .
Advance your front-end web developer skills with Meta's series of courses:
Full-stack developers do the work of both back-end and front-end developers. These developers have the knowledge to build a complete website and may work for organizations that don’t have the budget for a large website team. If you're interested in full-stack web development, consider earning IBM's Full-Stack Developer Professional Certificate .
Learn how to deliver both back-end and front-end web development with IBM:
Webmasters are essentially website managers. Their primary responsibility is to keep the website updated, ensuring that the links and applications on each page work properly.
Web developer tasks and responsibilities
As a web developer, you could work for a company or agency, or as a freelancer taking on projects for individual clients. Your tasks will vary depending on your work situation, but day-to-day responsibilities might generally include:
Designing user interfaces and navigation menus
Writing and reviewing code for sites, typically HTML, XML, or JavaScript
Integrating multimedia content onto a site
Testing web applications
Troubleshooting problems with performance or user experience
Collaborating with designers, developers, and stakeholders
Web developer career path
Many web developers start their careers with a single focus, usually front-end or back-end development. They may move on to be full-stack developers or explore careers in related fields, including project management, computer programming, or graphic design.
How much do web developers make?
The median annual salary for web developers in the US is $80,730, according to the Bureau of Labor Statistics (BLS) [ 1 ]. However, web developers in the US can earn up to $122,000, according to Glassdoor salary insights [ 2 ]. How much you earn will depend on many factors, including where you work, what industry you work in, and how much experience you have.
BLS estimates 16 percent industry growth for web developers between 2022 and 2032, a faster-than-average rate compared to other occupations. One of the driving forces behind this increase in web development jobs is the growth of e-commerce. Companies are becoming more reliant on functioning websites that operate on multiple devices to do business.
How to become a web developer
A formal education isn’t always necessary to become an entry-level web developer. Some web developers have an associate or bachelor’s degree in website design or computer science , but others teach themselves how to code and design websites. While earning a degree can make you a more competitive candidate, a strong portfolio can go a long way toward validating your skills to potential employers.
If you’re interested in becoming a web developer, here are some steps you can take.
1. Build web developer skills.
Employers and clients usually expect web developers to have certain skills that demonstrate their ability to deliver on website requirements. If you’re interested in a career as a web developer, these are some skills you can focus on to build a foundation for success.
Technical skills
Coding: Common programming languages include HTML, PHP, cascading style sheets, and JavaScript for front-end design. Consider learning Python, Java, or Ruby if you want to do back-end development.
Responsive design: People use a variety of devices to view websites. Developers should be able to create sites that look as good on smartphones and tablets as they do on computer screens.
Technical SEO: Many factors of website design can affect the site’s search engine ranking. Understanding how search engines rank sites is useful in a developer’s work.
Version control: This lets you track and control changes to the source code without starting over from the beginning each time you run into a problem.
Visual design: Understanding basic design principles, such as how to use white space, choose fonts, and incorporate images, could boost your marketability.
Workplace skills
Communication: Web developers spend time discussing design ideas with their clients and team members through each step of the project.
Customer service: A web developer creates websites for the client to use and should remain client-focused to achieve the best results.
Detail-oriented: Little details, like a small change in code, can make a big difference in how a website performs.
Organization: Keeping track of deadlines, project tasks, workflow, and budgets is helpful if you want to complete a website design on time.
Problem-solving: Web developers often run into issues when designing websites. They should have the patience and ability to identify problems in the design or coding and solve them in a methodical way.
2. Consider a degree in computer science or web design.
While you don’t always need a degree to get a job in web development, it can certainly help. If you’re already in school (or considering earning a degree), some majors might be a better fit for your career goals than others. If you’re more interested in back-end web development, consider a degree program in computer science. If you feel more drawn to front-end development, you might opt for a degree in web design or user experience (UX) .
3. Take a course in web development.
You don’t necessarily need formal training to work as a web developer. It’s possible to acquire the skills you need on your own. For example, you can take a course to learn programming languages like HTML, JavaScript, or CSS, and then put what you learn into practice on your own website.
By completing an online course in web development, like Web Design for Everybody: Basics of Web Development & Coding from the University of Michigan, you can build skills while completing development projects for your portfolio.
Get a feel for the course by watching this video on interactivity with JavaScript:
4. Build a portfolio of web development work.
As a web developer, your portfolio is often one of the most important parts of your resume. This collection of projects shows potential employers what you’re capable of creating. Include the types of projects that represent the work you’d like to do. If you’re including code, be sure to annotate it to show your thought process.
5. Get certified.
Earning a certification can validate your skill set to potential employers. You’ll find a range of general and vendor-specific options, including:
Adobe Certified Expert (ACE)
Microsoft Certified Solutions Associate (MCSD)
Amazon Web Services (AWS) Certified Developer
Zend Certified PHP Engineer
Start advancing your web developer skills today
Get an overview of web development from industry leader, Meta with Meta Front-End Developer Professional Certificate or Web Design for Everybody: Basics of Web Development & Coding from the University of Michigan.
If your career goals include a role as a web developer, learn more about how a degree in computer science can help create new opportunities.
Article sources
US Bureau of Labor Statistics. " Web Developers and Digital Designers , https://www.bls.gov/ooh/computer-and-information-technology/web-developers.htm." Accessed March 21, 2024.
Glassdoor. " How much does a Web Developer make? https://www.glassdoor.com/Salaries/web-developer-salary-SRCH_KO0,13.htm." Accessed March 21, 2024.
Keep reading
Coursera staff.
Editorial Team
Coursera’s editorial team is comprised of highly experienced professional editors, writers, and fact...
This content has been made available for informational purposes only. Learners are advised to conduct additional research to ensure that courses and other credentials pursued meet their personal, professional, and financial goals.

Improving writing skills since 2002
(855) 4-ESSAYS
Type a new keyword(s) and press Enter to search
My career goal - web designer.
- Word Count: 752
- Approx Pages: 3
- View my Saved Essays
- Downloads: 2
- Grade level: High School
- Problems? Flag this paper!
When I was in high school, I remember the first time I learned what a blog was. I remember spending more time with how the blog should look than actually making posts or talking to people. But it wasn't until recently that I became very interested in the web designs. With time the more I learned about computers, the more curious I became on how websites were designed. My goal now is to become a Web designer. Web designers must code programs to properly format and add content pages for websites. Using the following skills; remain up to the task with technology, creativity, communication, and concentration. I will complete my goal. I am currently in my first semester of web design but I still have a long way to go. A web designer has remained up to the task with technological advances because new tools are being developed very frequently. Nowadays, since the web is being accessed by a number of wireless devices such as the cell phone and Bluetooth enabled computers, the web designer has to work more towards optimization of the web pages. Via social media and news sites, books and magazines I have found out many new technology and new gadgets. Also I can keep up with technology based on my needs. Over the years every time new technology devices are out, I probably need it. New phones with new features, new programs that make work or school work easier to do, or a new camera with updated features to record funny memories. Web design requires creativity to interpret ideas and concepts and to then apply them. Web designers not only add to the creative front of the website, but also make sure the needs of . the costumer's ideas are met. They create animations; determine the visual elements such as the font and style. They also change the style of the website frequently and created new ideas. In the past I have played with a program called Photoshop which is photo editing software. I learned how to use the program watching tutorials on YouTube.
- Page 1 of 3
Essays Related to My Career Goal - Web Designer
1. career goal narrative.

A few things I am interested in are television commercials, magazine advertisements, and web design. ... I believe this is the right career choice because after researching the benefits of a graphic designer, I recognize that it is a very rewarding and high paying job. ... A few reasons that I think I would be good at this career are: my artistic skills, creative mind and interests in technology. ... Later, when I was at school, I learned that it was created by graphic designers. ... In order to become better prepared for my future goals involving this career, I can get into more art classes ...
- Word Count: 626
- Grade Level: High School
2. Career Research Essay

The desire to be an adman has crept up on me unexpectedly when thinking about what major will fit me to attend my future career. I need to accomplish my goal through education. In order to be a professional Adman in the advertising field, gaining education, enhancing job skills, and getting the internship experience are the most important factors that will contribute to my career path successfully. ... After getting AA degree, I will continue to get my bachelor degree to go further my career. ... This is mentioned in Education Portal webpage, "Students may have chances to intern w...
- Word Count: 1431
- Approx Pages: 6
3. Deceiding on a Career Choice

(Williams 16) Experienced designers in large firms may advance to chief designer, design department head, or other supervisory positions. Some designers even decide to open their own firms. ... (Octogram 33) Along the aspect of money and need for jobs, graphic designers are rising throughout the United States. ... Demand for graphic designers should increase because of the rapidly increasing demand for Web-based graphics and the expansion of the video entertainment market, including television, movies, videotape, and made-for-Internet outlets. (Octoram 151) During my Focus II session I rese...
- Word Count: 2820
- Approx Pages: 11
- Has Bibliography
4. Education Or Certification

Since there are so many different positions, so many divisions of the IT field, I have narrowed my research down to three in demand fields; Database administration, Web Design Specialists, and Networking Professionals. During my search for post-graduation employment, database administrator positions seemed to outnumber all others. ... Database designers and administrators are responsible for developing physical database designs and logical data models. ... Internet developers or web developers, also called web designers, are responsible for day-to-day site design and creation (Bureau of ...
- Word Count: 2510
- Approx Pages: 10
- Grade Level: Undergraduate
5. Certification Vs. Education
6. gender and computers: who uses computers, and how do they fe.

Are you planning (or do you have) a career that requires you to use computers? ... Yes I know what I need to know for my personal uses. ... Yes, but these differences are attributed to what the users needs and goals are when using a computer, not all users must be programmers or visual artists. ... In their choice of career it was evident that computers would be a big part of their curriculum and future careers. ... It is not often that we see a female programmer or graphics designer in the computer industry. ...
- Word Count: 1795
- Approx Pages: 7
7. Jon Maeda: A visonary in experimental graphic design

Maeda describes himself as both a researcher and a designer. ... Maeda is currently Sony Career Development Professor of Media Arts and Sciences and Director of the Aesthetics and Computation Group (ACG) at the M.I.T. ... In his earlier years, Maeda had no intentions of becoming a designer. ... My interest in art and design began with the foundations of fine art. I then expanded my knowledge of design to include graphics, but I was very removed from the use of technology to create. ...
- Word Count: 3425
- Approx Pages: 14

IMAGES
VIDEO
COMMENTS
As a web designer, you are responsible for big-picture decisions, like the menus listed on the site, and smaller details, like which fonts, colors, and graphics to use. A web designer creates the layout and design of a website. In simple terms, a website designer makes a site look good. They use design programs to create visual elements.
A web designer specializes in creating the visual aspects of websites. Their primary focus is on designing the layout, user interface, and overall aesthetic appeal of web pages. This involves conceptualizing and crafting elements such as color schemes, typography, images, and graphics to create a cohesive and engaging user experience.
Main responsibilities of a web designer. There are many different daily responsibilities of a web designer, including: meeting clients to discuss their website design ideas and requirements. designing website drafts and making any alterations based on the client's wishes. designing graphics, images and other digital pictures.
1. Develop the necessary skills. To become a web designer, it's necessary to be proficient in the technical aspects of building websites. While you can earn a college degree to pursue web design, such as an associate's or bachelor's degree in computer programming or graphic design, many web designers are self-taught.
Web design as a career path provides excellent job security. Every organization needs a digital presence to foster their business growth. Web designers can design suitable websites for various companies, customizing them to suit their needs. They also have flexible working hours and can work remotely.
There are several reasons you might choose to become a web designer: 1. Salary and job outlook. According to the U.S. Bureau of Labor Statistics (BLS), the average salary for web developers and digital designers is $77,200 per year. This can vary depending on which industry you work in.
Web design clearly requires a variety of creative, analytical, and soft skills. It's certainly not a discipline you can learn overnight. But with dedication, passion and the right learning path, carving out a new career in web design is easier than you think. Let's find out how. 📚 1. Study up on web design fundamentals
Web development includes building technical front-end and/or back-end code that informs site functionality. Web developers may work exclusively on front-end code, back-end code, or both, and many modern jobs also require overlap in web design. These professionals may work independently on a freelance basis or with marketing or IT departments.
Regularly, a website designer will: Design and layout websites. Think through the navigation of a site to provide the best user experience. Design sample pages and create mockups. Create visuals, graphics, or animations. Register web domains. Organise files. Update or refresh pages. Coordinate with writers to create content.
The technical skills of web design are the specific design and technology skills needed to create a website. To start, you should experiment with design software, such as Adobe Photoshop, Sketch, and Illustrator. With these or other tools, you can learn how to combine fonts, colors, patterns, and white space for eye-catching web design.
They write and edit website content, and design web page layouts. They determine the website's technical requirements, and will update the site as needed. They also create backup files for the site and are called upon to solve any coding problems that may come up. Web designers also test and improve the website's design and its elements and ...
These include producer, writer or copywriter, editor or copyeditor, information architect, product or program manager, graphic designer, layout artist, and digital developer. Of course, there is always the titles of a web designer or web programmer as well. Look deeper into these job listings to find out exactly what the employer's looking for.
Full Sail University has a Bachelor's degree program in web design and development, this program isn't the cheapest but its guaranteed to give a good education. The cost of this program from this school is about $80,000, but the students enrolled in this program study web design and development for Internet sites.
Web designers obviously need to bring serious technical skills to the table such as proficiency with a variety of design software, knowledge of navigation and layout techniques, and the ability to use HTML and JavaScript. However, the best web designers also have substantial soft skills such as time management, a deep familiarity with the ...
To become a Web Designer you are required to possess some related skills. In this section, we have provided Web Designer skills, including soft and hard skills. Some of the Web Designer's soft skills are communication, teamwork, time management, and problem-solving skills. Communication Skills. Attention to Detail.
Web Designer - These days Web Design is a niche field with very specific roles and responsibilities. where professionals focus on creating visually appealing and user-friendly websites. People who have a keen eye for aesthetics, understand user experience (UX) principles, and are proficient in design software can start their careers in Web Design.
Preparing for a Web Designer interview is a critical step in showcasing your design skills, attention to detail, and understanding of user experience. It's not just about presenting a portfolio of your work; it's about demonstrating your thought process, problem-solving abilities, and how you can add value to the company's design projects.
Example: "Some common design elements that don't produce great results are blinking and flashing images, very little contrast between the background and the text, tiled background images with colored text, too many images and all text centered. These tend to decrease readability, which lowers visitor retention." 6.
The current web-based software developers such as PHP, Firefox, WordPress and Linux are thus major contributors to development of modern websites. Open source has consequently had a direct influence on web development and browsing such as flexibility and innovative development initiatives in addition to providing network solutions.
Web design used to be focused on designing websites for desktop browsers; however, since the mid-2010s, design for mobile and tablet browsers has become ever-increasingly important. A web designer works on a website's appearance, layout, and, in some cases, content. Appearance relates to the colors, typography, and images used.
18. Describe a challenging web design project you've worked on and how you overcame those challenges. Employers want to know how you approach problem-solving and handle obstacles in your creative process. Web design projects are diverse and can present various challenges, from technical issues to client demands.
Get an overview of web development from industry leader, Meta with Meta Front-End Developer Professional Certificate or Web Design for Everybody: Basics of Web Development & Coding from the University of Michigan. If your career goals include a role as a web developer, learn more about how a degree in computer science can help create new ...
Word Count: 626. Approx Pages: 3. Grade Level: High School. 2. Career Research Essay. The desire to be an adman has crept up on me unexpectedly when thinking about what major will fit me to attend my future career. I need to accomplish my goal through education.