- Blog Home Home
- Explore by categories Categories TOPICS Case Studies Information Architecture Nezaradené Product Development UI/UX Design User Research User Testing UX Career UX Tips Women in UX
- News and Updates News
- UX Glossary

Save Time and Frustration
Say No to Poorly Designed Products!

How to Build a Strong UX Research Portfolio

TABLE OF CONTENTS
In the realm of user experience, UX research portfolios are a commonplace tool for professionals in the field. This article aims to provide a comprehensive guide to help explore what UX research portfolios are, why they’re important, and offers valuable insight about how to create the most impactful UX research portfolio possible.
Key Takeaways:
➡️ UX research portfolios serve as invaluable tools for effectively conveying the skill, expertise, and experience of a UX researcher
❗ UX research portfolios typically showcase previous work , accompanied by a bio or ‘about’ section providing insights to the researcher’s background
✅ Case studies craft a compelling narrative about problems solved and incorporate deliverables and key outcomes
🧠 Strong UX research portfolios help candidates stand out in a competitive job market
💡 UX research portfolios are a standard in the user experience industry, and offer a benchmark for showcasing one’s capabilities and accomplishments
What is a UX research portfolio?

A UX research portfolio is a thoughtfully curated collection of an individual UX researcher’s work that showcases experience and expertise in the field of user experience (UX) research. UX research is the systematic process of studying the behaviors, attitudes, pain points and habits of end users who interact with a product or service. Its primary objective is to gain insights that can enable designers and teams to make more informed design decisions for the product.
UX research portfolios typically include a range of projects, case studies, or other examples that exhibit a researcher’s distinct methodology . They often showcase tangible deliverables like personas or user journey maps , and explain how findings from research influenced the overall product or design.
Strong portfolios detail how research impacted a business or project goal, strategy, or metric, in a positive way.
UX research portfolios can be likened to the canvas of a researcher’s professional journey. Just as an artist’s canvas beautifully displays their artwork, a UX researcher’s portfolio is crafted to showcase the accomplishments and experiences of their career journey .
By painting a vivid picture of their research abilities and talents, a portfolio can leave a lasting impression on potential clients or employers, capturing their attention and appreciation.
What is the purpose of a UX research portfolio?

The job market for UX researchers (or designers) can be fiercely competitive, particularly in areas of high demand for research professionals. Recent years have seen significant shifts in the landscape of UX research, highlighted by a surge in demand for skilled practitioners, scarcity of senior-level positions, and an ever-changing set of required skills.
Within that competitive landscape, certain expectations for researchers arise.
Qualified UX researchers must exhibit an expected level of skill or experience, and portfolios are the industry standard method for displaying those qualities. Employers look to recruit talented researchers for positions in their organizations – and sift out candidates by reviewing and comparing their portfolios and resumes .
For UX researchers early in their careers, portfolios can be an invaluable tool to help secure employment .
In a sometimes cruel and unforgiving job market, junior researchers are easily overlooked by companies seeking more senior talent. Without experience, these junior researchers sink to the bottom of the talent pool of potential candidates. Where experience may be limited, however, a strong portfolio of case studies can help prospective researchers rise above the rest .
It is important to note, however, that while strong UX research portfolios can open doors to interviews, it does not guarantee immediate employment . Successful integration into a new team or company requires additional skills beyond portfolio preparation and presentation.
Qualities like effective communication, collaboration, leadership, adaptability , and other soft skills are vital to help researchers excel and rise above other candidates. These transferable skills become a strength for researchers with less experience than their counterparts.
A mix of skill, experience, and common organizational skills are indispensable components to what makes a UX researcher successful, and portfolios are the medium where UX researchers convey a compelling snapshot of their talents.
What should a UX research portfolio include?

If a UX research portfolio serves as the canvas of a researcher’s professional journey the same way an artist’s canvas constructs a visual story, masterfully crafting individual details in a research portfolio is key.
Some of the most important elements to a strong portfolio include the following:
- Project case studies. Case studies form the backbone of a UX portfolio. They are the essential, primary content that best demonstrates the researcher’s skill, expertise, and capabilities. They depict problems encountered and the steps taken to solve those problems. Highlighting a few case studies is crucial, as well-constructed quality studies can have a lasting impact.
- Process methodology. Communicating the process from the beginning to the end is what potential clients or employers are looking for. They seek to understand how a researcher will work with them in their organization. Clearly outlining the process taken to solve a particular prompt or problem enables others to envision what it would be like to work with a particular researcher. Condensing the research process into clear, digestible steps highlights effective communication skills.
- Research deliverables. Visuals and other assets serve as tangible demonstrations of a researcher’s ability to digest inputs (or data) into valuable outputs. For example, condensing vast amounts of user information and synthesizing research into assets like personas or customer journey maps showcases the researcher’s understanding of the target audience’s pain points and improvement opportunities. Highlight all deliverables that added value to the project.
- Key outcomes, metrics, or impact. Understanding the impact of a problem solved is one of the most important details UX researchers can highlight in their portfolios. Businesses interested in tangible results want to understand the value research provides, and teams want to understand how work they invest in aligns with their overall strategy and goals. Measurable outcomes detail the thorough understanding needed to focus on high-impact problems that provide the value organizations prioritize.
- Contact or connection. Encourage viewers to take action by providing actionable and easy steps to contact you or connect. Enabling potential customers the ability to continue engaging with you helps convert interest into opportunity.

Conduct UX Research with UXtweak!
The only UX research tool you need to visualize your customers’ frustration and better understand their issues
These aforementioned areas tend to draw the most attention from viewers. However, additional secondary details are also needed to contribute to a strong portfolio. Subtle details in a UX research portfolio, though not immediately visible, evoke a subconscious impression – much like the secondary elements in an artist’s canvas enhance the overall beauty and depth of a piece.
Keep in mind the following elements when curating your portfolio:
- Writing. Clear communication is key in all you do. Having simple and effective communication and documentation demonstrates the ability to be concise. In a world full of emails, messages, and notifications, it’s difficult to stay focused – and viewers tend to read through only the first couple words of a sentence. Formatting content in ways that are easy to scan (bullets, headings, bolding, etc.) and convey a concise message is vital to success in your work.
- Collaboration. Highlight how you collaborated with others on projects. Potential clients or employers will look for how a UX researcher collaborated with others on a project. Most research isn’t done in a vacuum, and showcasing what you did individually and with a group provides greater depth into individual skill while also demonstrating the ability to work with others when needed.
- Testimonials. Testimonials demonstrate what it’s like to work with you and can create a powerful impression. Audaciously listing all of the details as to why you’d be a great addition to another’s team is easily overpowered by someone’s simple testimony of their experience working with you. Include references from those who have had positive experiences working with you.
How to make a UX research portfolio?

Constructing a compelling portfolio involves several key steps. Here are some of the best steps to keep in mind when crafting or enhancing your own portfolio to make it the best it can be.
1. Know your audience
Consider the individuals who will be reviewing your portfolio. Are they potential clients that need to understand the skills of an independent contractor? Are they potential employers who need to understand how you will integrate into their team?
Take a user-centered approach in constructing your UX research portfolio. Tailor content, case studies, and details toward your target audience to find greater alignment and success with the type of work you aspire to do.
2. Select impactful projects
Rather than overwhelming viewers with a plethora of projects, curate 2-3 of your best works . Quality triumphs over quantity as viewers compare your portfolio to many others.
Hiring managers don’t have time to go through 5+ case studies for each potential candidate. Even though experienced researchers may have many projects to choose from, don’t give into the temptation to highlight all of them . Focus your efforts on 2-3 incredible case studies to help you stand out.
3. Showcase your work
Case studies are the traditional way of showcasing work on a given project. If choosing to highlight your work with case studies, ensure you provide proper context to the work.
Was this a team or individual effort? If you collaborated with others, how and when did you do so? Craft a meaningful story for each project you showcase. Be concise, but provide details that will be meaningful to your audience.
4. Demonstrate your process
As a UX researcher, detailing your process is key . Highlight the decisions you made and explain why you made them.
Demonstrate which research methods you used, and how you conducted your studies. Speak to any constraints the project had (timelines, business pressure, lack of resources, etc.). Summarize findings of what you learned throughout.
5. Highlight deliverables
Deliberately break up the content of your case study by including artifacts that provide valuable context. These elements provide tangible evidence that you conducted the research, and showcases your ability to synthesize data into digestible artifacts others can use.
Deliverables like r esearch plans , wireframes, testimonials, affinity diagrams , storyboards , excerpts from diary studies or other reports are all examples of deliverables you could include. Highlight what was created as a result of the research.
6. Communicate impact
Calculate the positive impact your work had on the organization. If the research led to measurable differences in results, highlight them by including a before-and-after section .
Hiring managers are making a business decision when hiring a UX researcher, and they need to understand how you will bring value to their business. Examples of how you’ve brought measurable change in the past helps convey to others you can find ways to drive results for their organization as well.
7. Present yourself
Remember that you’re not just telling a story about your work, but about yourself as well. Be natural and genuine in your portfolio in the way you communicate.
Convey what you love about your work and tell your story about why you’re a UX researcher. Include personal tidbits of what makes you unique and present yourself as a well-rounded professional.
Learn more about Why we do UX Research?
8. Test your portfolio
Once completed, enlist help from trusted individuals to examine your portfolio. Have them test functionality, making sure it’s working online and across devices.
Be open to feedback and ideas that come. Make edits to your writing and work based on their suggestions. Work out any kinks before sharing with potential clients or employers.
9. Share and iterate
Now that the hard work is done, begin sharing it with others. Continue to stay open to feedback, and make changes when necessary. Use it to pitch yourself for opportunities or jobs, providing concrete examples during discussions. The combination of your talent, experience, and the innate personal touch you bring will help you secure the kind of work you desire and find long-term happiness.
Keep in mind that rejection is part of the journey, and that’s okay. Not every opportunity will be the right fit for you, and businesses need to make decisions that align with their needs as well.
Don’t get discouraged, but press on and continue to work hard and believe that your efforts will pay off. Build bridges and relationships along the way. Continue to gain experience and enhance your portfolio iteratively if finding success continues to take time.
Storytelling through UX research portfolios

Vinod Punyani, a Senior Manager of UX Research Design at Walmart Global Tech, believes that storytelling is one of the most critical skills research professionals should practice and embody.
“When I review portfolios of candidates for a role on the research team, regardless of the level I am recruiting for, I assess the candidates’ storytelling abilities. I consider storytelling to be one of the most critical skill sets for researchers.
I am familiar with the standard advice for structuring the case studies in a portfolio – namely specifying your role, articulating your thought process and approach, and highlighting your learnings along the way. Most candidates’ portfolios I’ve reviewed follow similar patterns,
With that said, I also look for the candidates’ abilities to set the stage, surface the problem, highlight the challenges they faced and how they overcame them. I look for impressions of a candidate’s ability to influence change – which I believe to be an outcome of effective storytelling.”
Vinod states that while research acumen is important, being able to influence change in an organization is a key element to doing meaningful work in any organization. Storytelling is at the heart of how ideas are shared and how outcomes are articulated.
Ensuring that you’re telling an engaging story through your work will ensure you have a greater chance of capturing the attention of a hiring manager - and potential stakeholder in the future.

Creating a strong UX research portfolio includes crafting an impactful story to support it. Articulating that story to others is a skill necessary to succeed in the field of UX research today.
UX research portfolio examples

When seeking to enhance or create your portfolio, it’s helpful to look at other examples.
Here are a few portfolios worth exploring for inspiration:
- Aakriti Chugh – Aakriti’s portfolio showcases well-constructed case studies that effectively demonstrate her skills. Explore her work at: https://www.aakriti-chugh.in/#work
- Carl Pearson – Carl’s portfolio stands out with personal blog posts that help showcase his writing ability and industry knowledge. Discover more at: https://carljpearson.com/what-does-a-quantitative-ux-researcher-do/
- Tiffany Yang – Tiffany’s video walkthrough of the case study that got her hired is an encouraging example of the steps it takes to secure employment: https://www.youtube.com/watch?v=YswWJV4NUkE
Take the time to explore these portfolios, and search for additional ones that you admire. Understand how others communicated their strengths, and find ways to highlight your own natural abilities and talent.
UX research templates
For additional resources to enhance your testing or UX research portfolio needs, check out the available templates and tools below:
- Research and analysis templates – MURAL offers a collection of design research templates ➡️ Explore them here
- UX research template – Miro provides a UX research plan template to assist in structuring research. They also have many additional templates to leverage. ➡️ Access this template
- User journey map guide – Learn more about creating user journey maps with the comprehensive guide provided by UXtweak.
- Preference test tool – Additionally, check out UXtweak’s preference test tool to help find even more valuable insights through research.
- Figma portfolio template – Using a Figma portfolio template from the Figma community offers a free template to get started with designing your portfolio. ➡️ Check out the template
- Product research guide – Gain insights into product research with this invaluable guide from UXtweak.
- Card sorting tool – Card sorting helps facilitate information architecture exercises, and is a useful tool to help conduct your research studies.
Wrapping up
Crafting a compelling UX research portfolio that appeals to future employers is no easy task. However, by leveraging some of the best practices for showcasing your work and using storytelling, you’ll be able to stand out from other candidates and secure your dream job.
And if you’re looking for an all-in-one UX tool to help you with research throughout this journey – take a look at UXtweak! Create your UXtweak account , start testing today and master one more essential UX research skill – working with online research tools!
FAQ: UX Research Portfolio
Yes. Most UX professionals have previously had, or actively maintain, a portfolio exhibiting their work. Doing so allows them to present their past work and showcase their talent to potential clients or employers.
Well-structured portfolios give others insight into what it’s like to work with the researcher and help them understand the methodologies they employ. It also provides evidence of experience in a competitive job market.
Creating a UX research portfolio begins by understanding your audience and selecting projects from your experience that highlights skills relevant to your target audience. Demonstrate your UX research process, and showcase skills and expertise to help you stand out from others. Include deliverables, assets, or artifacts that surfaced from your research.
UX research portfolios should include detailed projects or case studies that highlight the expertise and experience of the researcher. They typically include elements such as (but not limited to) process outlines, methodologies, captured visuals, testimonials, personas, journey maps, outcomes, recommendations, and metrics . Any elements that highlight the skill of the researcher may be included.
John is a seasoned UX designer with a successful track record leading design initiatives for top companies in the United States. Through his years of experience, he has gained a wealth of knowledge on design principles, practices, and concepts, which he shares with others through his writing. After completing his business degree, John discovered the world of UX design and recognized its potential to combine his creative passions with his love for technology and problem-solving. Since then, he has been dedicated to advancing his skills and expertise in this field, and helps to promote others in the industry hoping to do the same.

UXtweak is buzzing with expert UX research, making thousands of products more user friendly every day

Unlocking Success: The Power of MVP Testing
In this article, we help you to unleash the potential of your product by providing a guide on MVP testing, including best practices, key advantages, and the pitfalls to avoid. Read more ...

Mastering Message Testing: Best Practices and Tools
Learn how message testing can help you eliminate ineffective messaging before deployment, save time and resources, and ensure your messaging stands out in a crowded market. Read more ...

How to Create a UX Roadmap? Definition & Templates
In this article, we have compiled everything you need to know about UX roadmaps, the importance of the UX roadmap as fuel for business growth as well as templates to get started on yours today. Read more ...
- Card Sorting
- Tree Testing
- Preference Test
- Five Second Test
- Session Recording
- Mobile Testing
- First Click Test
- Prototype Testing
- Website Testing
- Onsite Recruiting
- Own Database
- Documentation
- Product features
- Comparisons

User Research Academy

Create and present an impactful user research case study
How to stay sane while navigating the case study journey.

👋 Hey, Nikki here! Welcome to this month’s ✨ free article ✨ of User Research Academy. Three times a month, I share an article with super concrete tips and examples on user research methods, approaches, careers, or situations.
If you want to see everything I post, subscribe below!
The first time I created a user research case study was back in 2014. I had no user research experience and, quite frankly, had no idea what I was doing. The only thing I did know was that I wanted to be a user researcher (thank goodness I got that right).
Before that moment, I had a few jobs as a tennis instructor, a bartender, a retail sales worker, an academic research assistant, and a personal assistant to a successful businesswoman.
Never in my life had I ever needed a case study. I didn’t even know what a case study was until I started applying to user research jobs. Back in that day, you didn’t always need to send in a case study or portfolio when you applied, but I quickly found that you needed to present a case study.
In fact, I learned I needed to present a case study about two days before my interview. Yipee. That was a fun-filled frenzy of caffeine, pizza, and, I’m not going to lie, some wine. What I created is something that now makes me cringe:

This case study was rife with issues, mostly about my actual skills (look at those beautiful graphs for qualitative interview answers, lol), but also because it lacked the fundamental information I needed to convey in a case study.
And I had to save this slide for last:

My synthesis wrapped into a few sentences that “proved” we had to build an app. 😂 That’s exactly what you want to hear from a “generative research study.”
After many rejections (yet eventually one acceptance, woohoo!), I was so sick of case studies. I never wanted to look at or think about a case study again. Unfortunately, case studies only became more popular as part of the UXR hiring process. And after some time, I realized I had to dust off my case studies and dive back into more applications.
However, I still hated case studies and found them horrible. They were shrouded in mystery. I didn’t understand case studies and why I had to go through such a horrendous process of creating them.
Fast forward about seven years, and my sentiment toward case studies is completely different.
They don’t have to be horrible.
Case studies are a representation of your most impactful work. Of the work you are most proud of. The kind you want to shout from the rooftops about.
To combat my bad feelings about case studies, I did quite a lot of research on them, as well as experiencing firsthand what it was like to be a hiring manager reviewing case studies. I’ve brought together as much knowledge as possible on this topic to unveil the mystery and make it possible for everyone to create an impactful case study they feel good about.
Let’s get it right — what is a UXR case study?
Case studies are a very special part of the user research interview process. I’ve seen them get slightly confused with UXR portfolios, so I want to share my quick definition and how I will be using the words in the rest of this article.
A case study is a walk-through of a project you completed. In the case study, you talk through the end-to-end process of the project (or initiative) to showcase what decisions you made, how you made them, why you made them, who you worked with, and the impact of the project.
A portfolio is a collection of these case studies. Whenever I get asked how many case studies one should have in their portfolio, I recommend three:
A generative-based case study
An evaluative-based case study (or mixed methods)
A bonus case study on anything you would like
The three case studies that I have most recently used include:
A Jobs to be Done case study that was highly generative
A mixed methods case study on how GenZ get inspired for fashion
A case study on how I increased the user research maturity at an organization by setting up a user research practice
When choosing your case studies, I recommend choosing work you are proud of and passionate about. Work in which you can thoroughly share your process and your decisions. And, work that you want to do in your future role.
For example, I usually don’t share much usability testing work anymore because I don’t want to be doing usability testing. Instead, my sweet spot is coming in as a first and solo user researcher to set up a research practice at an organization and move the research maturity forward.
What’s the point of a case study?
I believe case studies are a great way for hiring managers to assess how a person approached a problem, made decisions, and thought through a project. Not everyone agrees with that, and that’s fine. As a hiring manager, I have found them extremely helpful in assessing candidates.
Now, regarding the more “selfish” reasons for a case study, I would also say they are great. Case studies give you the opportunity to reflect on your projects, see what you accomplished, and pinpoint areas you would improve upon next time (or if you had fewer constraints).
They are a way for you to review your process and understand what steps you went through and the decisions you made. By reviewing your projects and mapping out your steps, you can get more comfortable with your unique research process. Although they can be a slog, I have found creating case studies to be incredibly rewarding internal work on navigating problems as a user researcher and how I’d like to improve.
Now when it comes to what a case study is, I will start first with what it isn’t:
A vague overview of your general user research process. I’ve seen a lot of case studies that just state someone’s process they go through. This usually looks like a process taken off a website and is typically idealized. Unfortunately, this gives none of the nuances of how you approach a problem and do research in the face of constraints. General frameworks aren’t always applicable.
A bunch of different projects strung together that aren’t in-depth . I’ve also seen a case study comprised of about ten pages and, within those ten pages, are about three different projects, each with two or three slides. Within this case, it is impossible for an interviewer to get a sense of your actual thought process throughout a project.
Wireframes, designs, and prototyping , unless you want to be a designer and researcher! You don’t have to include these things in your case studies unless you want to. As a research hiring manager, I seek research-related information, not designs and prototypes.
So, when it comes down to it, what is a case study ?
A detailed deep-dive into a project that highlights your decision-making, thought process, and collaboration with others.
A project that is impactful to the organization, product, or your research process. This doesn’t mean the project had to have some profound impact on metrics or a change to your product, as, often, those things are out of our control. However, there are many ways to demonstrate impact outside of the product, including how the project impacted your own research process. Get creative here!
A project that you care about and are proud of that demonstrates your capabilities. Many people have more than three projects to choose from regarding case studies. Think about the projects you were most passionate about and the ones you were most proud of that demonstrate your skills. Passion comes through the screen and infuses itself into the interview. When you want to tell the story of a project, it shows.
A project that showcases the type of work you want to be doing in your future role. The type of work you share is ideally the type of work you will be doing in your next role. As I said, I rarely (if ever) will share work that I don’t want to be doing. So, I don’t share much usability testing or democratization because neither particularly appeals to me. Share the type of work you are passionate about and want to bring into your next role. If they don’t want that work, you don't want to be working there!
When it comes down to it, case studies are a detailed recount of your project that shows (doesn’t tell) your skills as a user researcher.
What are hiring managers looking for in a UXR case study?
For a long time, I had no idea who my audience was and what they were looking for in my case study presentations. As you can imagine, this led to a lot of problems. I presented the wrong information and depth of projects while leaving out essential parts of my process.
Because I lacked confidence in what a case study was and what my audience wanted from them, I rushed through my case studies. I would try to generalize and use idealized examples. I didn’t go much into specifics or my thought process. With that, I got turned down a lot at this stage.
If you think about it, your audience is usually a hiring manager or a group of people you will work with.
Those people are trying to make a decision on whether your process and approaches work and are a good fit for the organization (big note: this is not about YOU as a person necessarily, but how you’ve approached projects in the past).
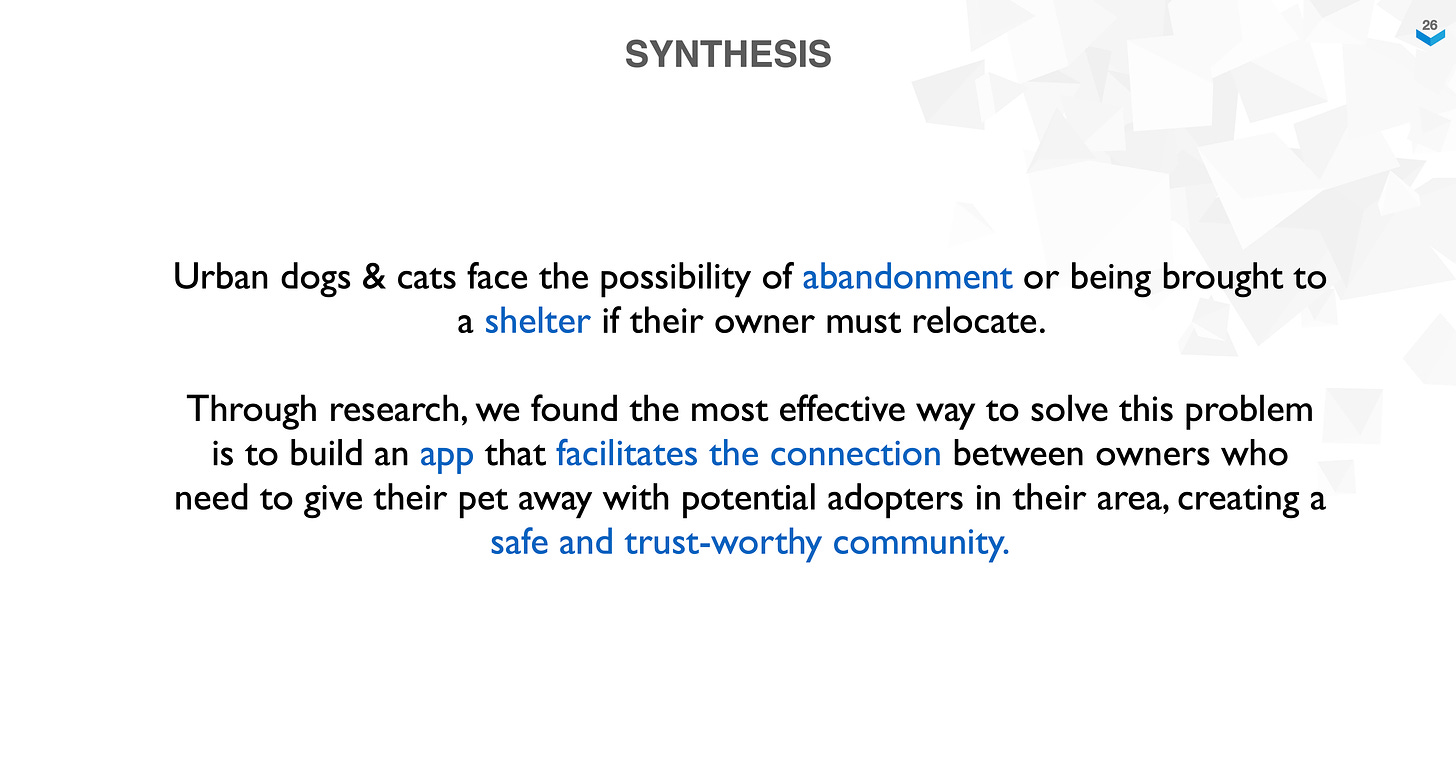
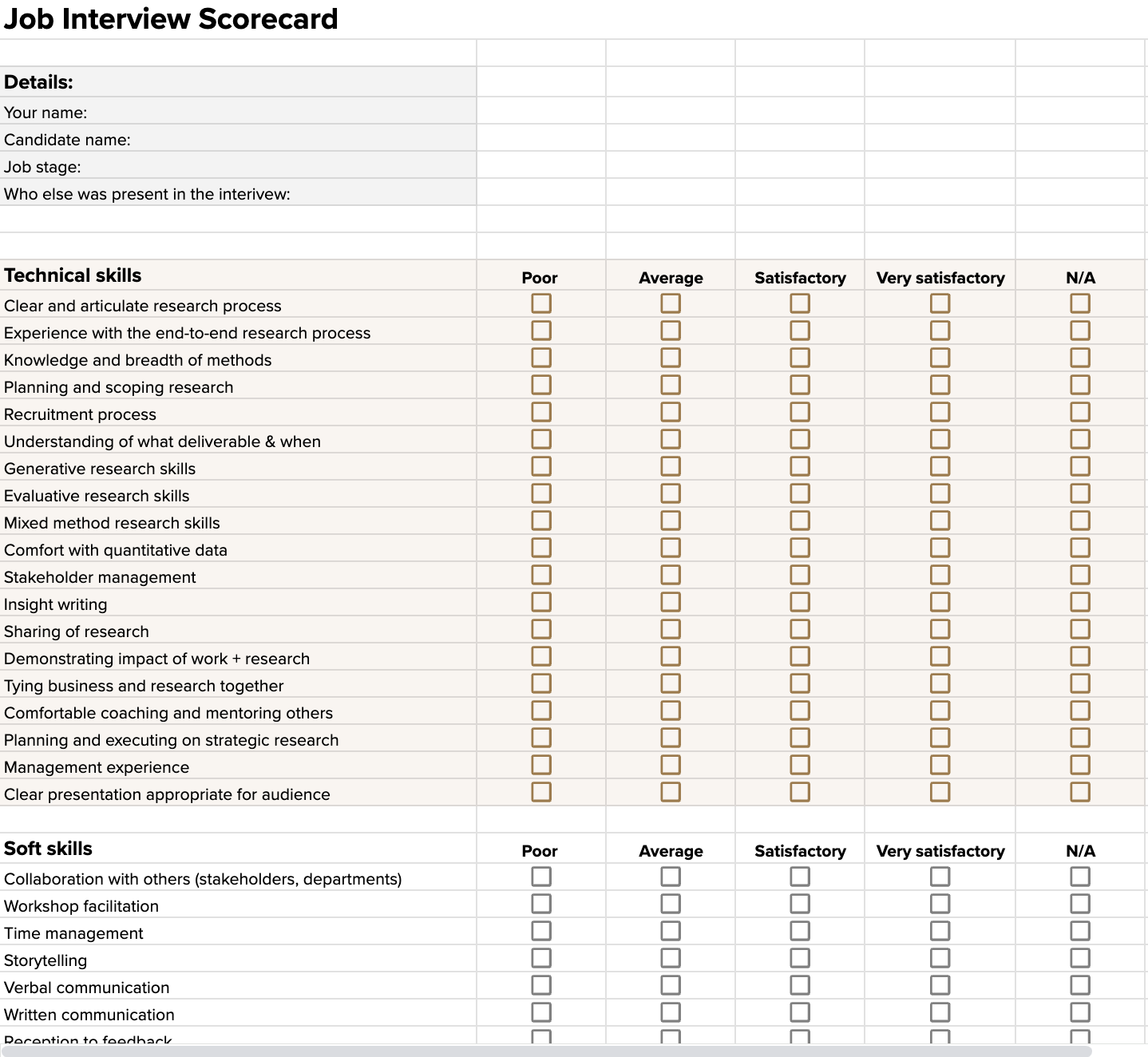
They are assessing your fit. They are trying to make a difficult decision. They might be using a scorecard to rate different areas of your work.

When I realized this, I stepped into the shoes of my audience as best I could. What were they trying to understand? What were they assessing? What decisions were they trying to make?
How might I make the job decision process as effective, efficient and satisfactory for them as possible?
How could I make my side of the process as usability-friendly as possible?
Looking at my case studies from this vantage point not only granted me to take an objective step back (which can be supremely helpful when writing them), but it also gave me a different perspective to understand they type of information they needed from me.
Interviewers are looking to assess:
Your step-by-step approach when dealing with a problem and a potential user research project
How your work has impacted an organization in the past
How you collaborate and work with others during your projects
Why is this information important?
They aren’t gathering this information to judge you as a person or to say your process is wrong or bad — at least hiring managers should not be doing this . A good hiring manager is gathering this information to understand how you might operate in their organization and to determine if that would be a good fit or not.
You know how, as researchers, when we go into a generative research session, we want the user to tell us all the things ? We want a snapshot of their thought process, a documentary of their decisions and why. As a hiring manager*, I want something similar from my candidates when they go through their case study.
I want to end a case study interview with as much information as possible to make the best decision for the candidate and the organization.
*Just as a huge PS: I am talking about my experience as a hiring manager and the experiences I’ve gauged from other hiring managers. This isn’t all-encompassing of the hiring managers you will meet. Some differ hugely. The best thing you can do during this process is try to understand their expectations to best give them the information they need.
Biggest mistakes I see (and have done)
I’m the first to admit I have made many mistakes as a user researcher, especially with my case studies. And, as a hiring manager, I have also seen these mistakes repeated many times.
Mistakes aren’t inherently a bad thing. In fact, they are the place where we learn and improve. I always refer to the Pippi Longstocking quote:
“I have never tried that before, so I think I should definitely be able to do that.”
Mistakes give us opportunities to learn, both from ourselves and from others, which is why I find it so important to share my mistakes with others. It might help someone avoid them in the future.
That said, here are the biggest mistakes I’ve made and have seen when it comes to creating and sharing a case study:
Using a report as a case study. Guilty 😆 Way back when I assumed I could just use a report I had presented to stakeholders as a case study. Nope. Not quite. The problem was that a huge chunk of my report was insights. Insights that had no relevance to my interviewers. I was telling them information they couldn’t understand and didn’t care about. Insights aren’t important to hiring managers - now, how you get to them is interesting.
A bunch of photos with no explanatory text. There are three places where your case studies will appear: on your website (I’ll talk about this later), in your application (if you were asked for one), and in a presentation setting. If you leave a case study on your website with only a few photos with limited text, how is anyone supposed to judge that? If you apply with your photo-heavy case study, and I’m using that to understand if I should invite you to an interview, it makes my job harder. And, complete honesty here: if I get a portfolio with several case studies with minimal text and just photos with generic information, I will likely pass.
No explanation of your detailed process. I used to do this all the time . Something weird happens with these project walk-throughs because, suddenly, you went from interviews to insights! There was some magic thing in the background that took raw data and turned it into insights and impact. A lot of people skip over important parts of their process — I want to know how you analyze and synthesize information, so if you don’t share that with me, I can’t know it.
No reflections on the project. I love it when people reflect. It demonstrates to me that they care about improving their craft. So, this might be a particular thing for me, but I really enjoy hearing about how people might have done something differently or changed a project. To me, this is especially important if you are dealing with really intense constraints or things that did not go as well as planned.
Missing some sort of impact. As I mentioned, your impact as a user researcher doesn’t have to be tied to a product or the product team. We aren’t the chef, but an ingredient in the pie — if someone decides to leave something out, we have no control over the outcome. Talk through different types of impact, such as teaching the team, experimenting with a new intake document, running a different type of workshop, increasing the speed of your recruitment, or finding a new tool — there’s a world of impact out there!
Here is an example of a case study I’ve used that wasn’t great:
In this case study, I made quite a few errors, including:
Didn’t talk through the research problem or goals
Went straight into “insights” (which weren’t insightful)
Focused a lot on designs
Didn’t talk about important parts of the process (skipped all the good stuff and rushed to what the thing looked like)
See if you can spot more mistakes 😆
If you’ve made these mistakes, I am here for you!! If you are currently in the process of making these mistakes, it’s okay!! We all make them. Use these moments to learn, improve, and remind yourself that this process is iterative!
What to include in a case study
Let’s get down to the nuts and bolts of it all and explore what to include in a case study, with some examples of good and bad.
Background on yourself. During this moment, you can give a small introduction about yourself and something maybe not work-related or something outside your resume. Some of what I like to share are things like what has changed about me in the past five years, my favorite book, my favorite hobby, or a favorite memory.
Context on the organization and project. This is where you can give a short introduction to the organization you will be talking about. This doesn’t mean you have to tell people the name of the company, you can just give an overview of the industry and business model (e.g. b2b social media management platform). Finally, briefly introduce the project topic you will be talking about. Remember not to use any jargon from the industry that others may not understand. This grounds hiring managers in what will be coming.
Where the project came from. This portion is often skipped, but super relevant. When you started the project, where did it come from? Was it someone’s idea in the shower? A past research project insight? A pain point someone heard from customer support? And then, how did you decide this was a project worth working on? This helps hiring managers understand the context behind the project and how you prioritize projects.
Your role & others you worked with. Here you can talk about your particular role in the project — did you lead it, work with a team, or work as a support? Who else did you involve in the research project, and how did you involve them? You don’t need to give every detail of collaboration here because it might not be relevant (e.g. you can share about an ideation workshop collaboration later on), but this gives hiring managers context about who you include in your research.
The timeline. In this section, you can give an overview of the timeline of the project. I also recommend breaking the timeline down into different phases (e.g. planning, recruitment, conducting, etc.). Not only does this give hiring managers a holistic view of everything you did (and what you will talk about), but it also lets us understand how you think through different parts of the process.
Research statement/problem & goals. Now we get into the nitty-gritty of the research part - exciting! In this section, you dive into the research problem/question you were trying to answer and the goals you decided on for the research project. This shows the planning portion of the research project and how you think through structuring a request/project.
Success criteria. Success criteria can sometimes be difficult to create but is incredibly important. It helps us answer, “How will we define this project as a success?” This success criteria can be anything from moving product metrics (e.g. how often someone uses a feature), team metrics (e.g. acquisition rate or pirate metrics ), or more internal research impact (e.g. identifying top five pain points). This section gives us an idea of how you think through the potential outcomes of a project.
Chosen methodology. Based on your goals, what method(s) did you choose and why? What led you to choose whatever method(s) you did, and did you consider others? Who else was involved in the method-choosing process? This section gives us an idea of how you stitch goals to a given method to ensure you get the best information you need.
The recruitment criteria and process. Who did you choose to talk to to get the information you need to fulfill your research goals, and how did you get them? I recommend sharing screener criteria here (if you can) and your sample size and any thoughts about sample size. By talking through recruitment, which is always a tough part of the process, you show hiring managers how you get the right people for your projects.
Sample questions asked or usability tasks. Whenever you can, it’s great to share concrete examples. If you are able to, I recommend sharing some questions from a discussion guide or survey, usability testing tasks, or any other example of a handful of questions you asked. Since this part is usually something hiring managers struggle to “grade,” it would be fantastic to share how you create these questions. It gives insight into your technical skills as a moderator.
Analysis and synthesis process. This is the part that most people skip and is shrouded in mystery. Somehow we go into a methodology, et voilà, we have insights! Since this is such an integral part of the research process, it is critical to talk through how you analyze and synthesize raw data into something useful and valuable to your team. What types of techniques and processes did you use? Did you debrief after each of the sessions? Why/why not? Who else was a part of the synthesis process? Include examples and screenshots, even if that means you have to blur out sensitive information!
Outputs & deliverables. During this part, you can talk about what actually came out of the research and, if possible, share screen shots. Was it a report or something else (or both)? And how did you choose the outputs and deliverables? Why were those your choice? This section shows hiring managers how you bring the research together into something you can share with others.
Sharing and activation. During this part, you can discuss how you shared and socialized the research to the larger audience. How did you turn the insights into something the team could act on? What types of workshops did you run? This area shows hiring managers how, as a researcher, you help empower stakeholders to use your research.
Impact. What was the impact your research had on the product, team, organization, internal research processes, and/or on you? Remember to get creative in this section - it doesn’t have to be about the product! Who used the insights, and how did they use them? What changed because of your research? Speaking about this allows hiring managers to understand how you bring impact with your research.
Next steps/recommendations. This part touches on anything that will come or came after this particular research project. What are the next steps after the research? What is the follow-up? What recommendations did you make to the team and organization? This section helps demonstrate that you try to make research a continuous part of the process.
Your reflections and learnings. As I mentioned, I love this part because, to me, it shows that you are willing to reflect on what happened and look to improve. In this section, talk through what you would have changed, what you learned, and always end on a positive note with what you accomplished/what went particularly well.
Please remember that these are suggestions from my experience and what I’ve used in the past — you might have different things to include, choose not to include certain aspects, or vary the order. This is in no way formulaic! Pick and choose what works best for you 😊
You can find a small example of how I might outline this based on one of my case studies below:
Steps to creating your next case study
Now that we have all the components, how do you create your case study?
The steps I went through that I recommend include:
Look at some job descriptions you like and the types of skills they are looking for, or the responsibilities you will have
Think about your next role and what you want to do in that next role
Pick 2-3 projects that you are proud of that both demonstrate the skills in the job descriptions and are relevant to what you want to do in your next role
Focus on one project at a time
BRAIN DUMP INTO A GOOGLE DRIVE
I cannot stress this enough. I highly recommend not trying to create the perfect document or case study. As Ernest Hemingway says:
“I rewrote the first part of A Farewell to Arms at least fifty times. You’ve got to work it over. The first draft of anything is shit.”
So let’s channel Ernest Hemingway. The best thing you can do is brain-dump absolutely everything you remember from that project. Like, everything. Write all the nitty-gritty details. Trust me. It is so much easier to cut than add.
Typically this takes me about four to six hours to get everything down — not in one sitting — and make sure I’ve thrown everything into that Google Doc. Only after that is done do I start to clean it up and section things out.
Once that initial information is out, I typically section out the information into the above components. If you’re feeling lost with this, you can use my template that lists out all the components as well as probing questions that go along with them.
Only when I have a thorough outline do I put it into my two different formats (which I talk about below):
Slides, which include more screenshots and less text
On my website, which includes a lot of text and screenshots
Here are some screenshots from a case study I’ve used successfully:

What’s great about this process is that, since you have so much information in the document, you can use that as a bit of a script for your interview.
If you want to dive super into case studies, including more examples of the good and bad, with explanations, and a template, you can check out my case study starter kit .
Presenting your case study
There are a few things that you can do both before and during your case study presentation to make it as successful as possible:
Read the job description. It is crucial to be familiar with the job role and the expectations before choosing your best case study. In this way, your case study is a little like a cover letter. The projects and skills you choose to highlight during the presentation should be aligned with what would be expected from you in the role you're applying for.
Research the company. Keep in mind the goals and context of the company. For instance, if you are interviewing for a B2B position, choose to present B2B case studies or case studies that showcase the most relevant skills. Knowing the company's purpose and vision can help you talk about how you have strategically tackled similar concepts in the past.
Research the team. Try to find out information about the team you will be joining. They may have a page where you can see what type of research they do or their vision as a team. If not, this is a great question to ask after your presentation!
Leave time for their questions AND your questions . This ensures that your interviewer can ask the necessary questions to make the best decision about your next step. For example, a 1-hour case study presentation = 35-40 mins of you presenting, 10 mins for their questions, and 10 mins for yours.
How to speak impactfully
I’ve mentioned a few times how important it is to make impactful statements to demonstrate how valuable the research you did was and also to highlight why you did something and collaboration points.
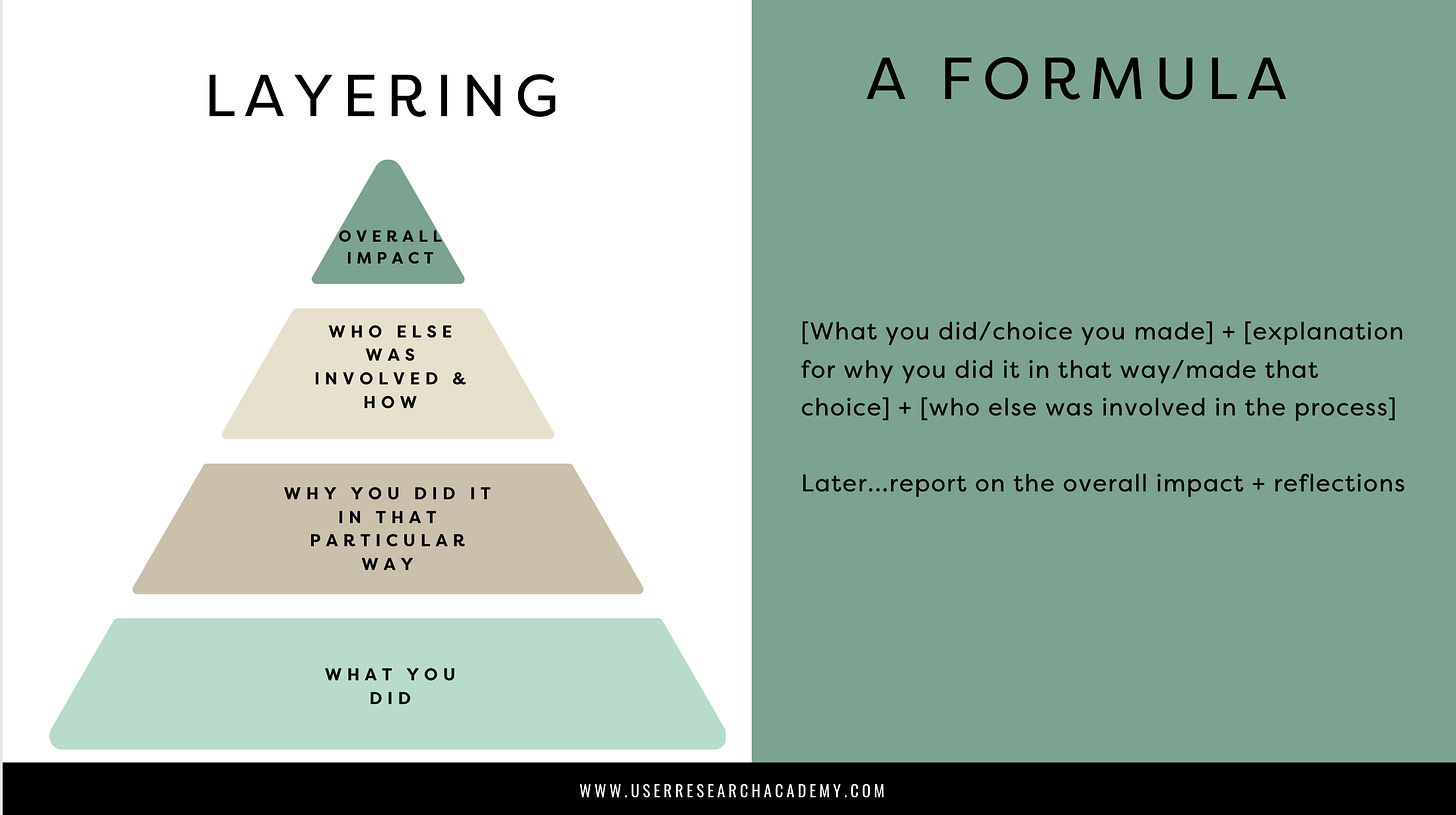
Not only is this a lot to remember at once, but you are already in a fairly high-stress situation — unless you love interviews which some people do! — so I created a formula to help you remember. You can jot these formulas down directly into that Google Doc you used for outlining:
[What you did/choice you made] + [explanation for why you did that/made that choice] + [who else was involved].
Using this formula helps ensure that when you are talking through your process, you give all the juicy details that hiring managers want to hear.
See below for a few examples of how I’ve taken a less-than-ideal statement that doesn’t give much context and added more to it so that it is fully formed:

Not ideal: We recruited 25 people for interviews
Better: We sent a screener survey to 250 people through our marketing email to get at least 25 interview participants for this generative research study. Inside that screener survey, we assessed the following criteria:
People who have moved to a new apartment in the past three to six months (to get their recent experience)
People who have visited at least three apartment viewings in the past three months (to get current experience)
Not ideal: After the interviews, I created two personas
Better: After each interview, I held a 30-minute debrief with stakeholders to help us synthesize during the project. We used an affinity diagram highlighting the needs, goals, and pain points from that particular interview. I decided on these tags as they were the most relevant information for the persona deliverable and the information stakeholders needed by the end of the project
I then tagged the transcript using those global tags to ensure we didn't miss anything in the debrief.
After every five interviews, we had a larger synthesis session to gather the past five participants to see trends and patterns across interviews. We did this, as well, through affinity diagramming.
After we completed all the interviews and synthesis, I held an activation workshop where we pulled the information from all 20 participants and started to sort through similarities and differences - we sorted this through spectrums of their needs, goals, and pain points. Ultimately this resulted in two distinct personas.
You don’t need to make everything you say into a hugely impactful and detailed statement because you do need to think about your time limit. I recommend trying some of these out and, as always, practicing presenting your case study. My go-to, as cringe as it is, is recording myself presenting something and listening back to see where I can improve.
After your presentation
Once your presentation is over, there are a few key things you can do that I’ve found help with the success of my current presentation and also others:
Have a list of questions ready to ask your interviewer, both that you brainstormed before and also maybe some that you thought of when you got more context. Some great questions include topics like:
Struggles the hiring manager has had
The best part of working at the company
The hardest part of working at the company
What the team is like (team culture)
What the team does to bond outside of work
Who the hiring manager works with on a daily/weekly basis
How the organization/team deals with mistakes
Send a thank you email to the person that you spoke to, either directly or to your contact, who can forward it to them. This doesn’t have to be a lengthy note, but something simple like, “Thank you so much for your time talking to me. I appreciated the X or Y question you asked and the Z moment. Looking forward to hearing from you.”
Reflect on how it went , including what went well during the presentation and any wins you had, as well as any opportunities for improvement. Use that time to tweak anything for the next round!
Formatting, hosting, and NDAs
Some of the more nitty-gritty questions I get asked are about formatting, where to host case studies and NDAs. All of these are a bit intertwined and depend on each other. I will talk through my experience, but I recommend talking to others to see what’s worked for them.
I’ve always hosted my case studies on a Squarespace website. I put them on a webpage and as a downloadable PDF. Regarding the presentation, I turned the PDF and information into a slide deck (usually on Google Slides).
The reason I put my case studies on a website is because I find that some job applications ask for a website, and others ask for an attachment. I was also a freelancer for some time, so having a place for people to view my work and see what I was all about was critical. I recommend having a website with your work and a bit about yourself.
In terms of NDAs and sharing work. Some of my case studies are available online because either:
It’s been so incredibly long
The company no longer exists
I got permission to share this information
There are some case studies I don’t have or that are password protected. For these case studies, I only share them during the presentations I have. This is because I didn’t get permission to share them publicly.
When it comes down to this, I recommend checking your contract and with your legal team to see what works best for you. If you can’t openly share your work, that’s okay. I still recommend having a website available that’s about you and letting people know they can contact you if they want you to share work with them.
And, during the presentation, if you are concerned about information, please don’t share it. Remember, your case study isn’t about the particular organization and the insights you found, it’s about you and your thought process. Wipe any sensitive data. You can also not name the company — hiring managers have usually been there themselves, we get it!
You can always check out my case studies (some better than others!) here .
A note on rejection
I used to get so upset when a job rejected me. It played against my insecurities, and I immediately felt worthless and like I would never be good enough. And, yes, this happened every time I got rejected for a while. And I got rejected an awful lot.
However, I once took a job in which I should have been rejected (and I should have also rejected them). I wasn’t a good fit for the job, and the organization wasn’t a good fit. I had to quit almost immediately.
After that, I realized I didn’t need to take rejection personally. Of course, if there were ways for me to improve my craft and my interviewing, I would take those into consideration. But, sometimes, you just aren’t the right fit, and that can be a really good thing.
Whenever you get rejected, I recommend asking for feedback (you rarely get it, but it is worth asking), and then carving out some time to reflect on the interview process and if there was anything you felt you could do better. If so, practice those skills. If not, you spent all the energy you needed thinking about it!
To this day, I get rejected from conferences, company workshops, and freelance opportunities. It’s about understanding you won’t be a perfect fit for everything/everyone, and that is okay.
Join my membership!
If you’re looking for even more content, a space to call home (a private community), and live sessions with me to answer all your deepest questions, check out my membership (you get all this content for free within the membership), as it might be a good fit for you!
User Research Academy is a reader-supported publication. To receive new posts and support my work, consider becoming a free or paid subscriber.
Ready for more?

20 of the Best UX Portfolio Examples

So, you’re looking for some UX portfolio inspiration?
Making sure you’ve got an impressive portfolio to your name is important for both fresh-faced UX designers and seasoned industry veterans.
In this article, we’ll try to inspire you with awesome UX portfolio examples and UX design portfolio best practices.
The 20 Best UX Portfolios
Without further ado, here are our picks of the best UX design portfolio examples.
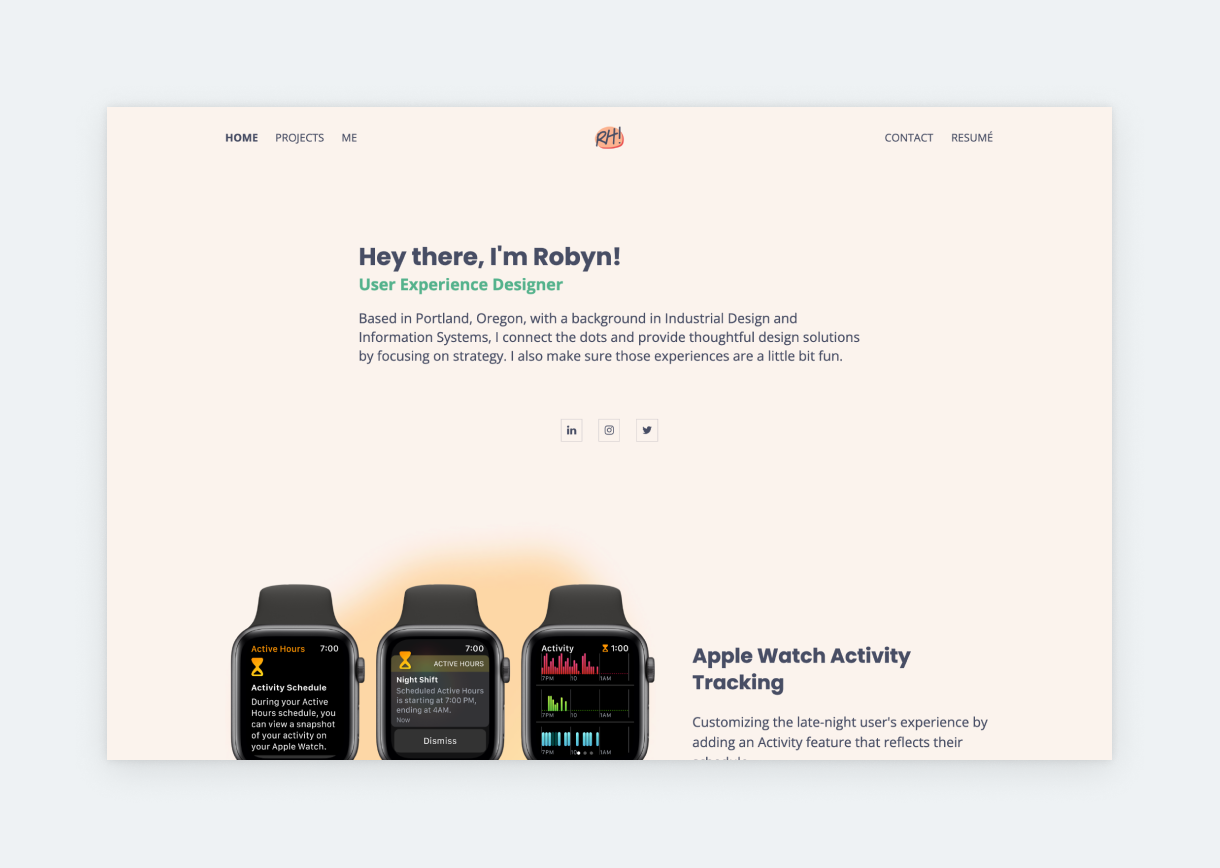
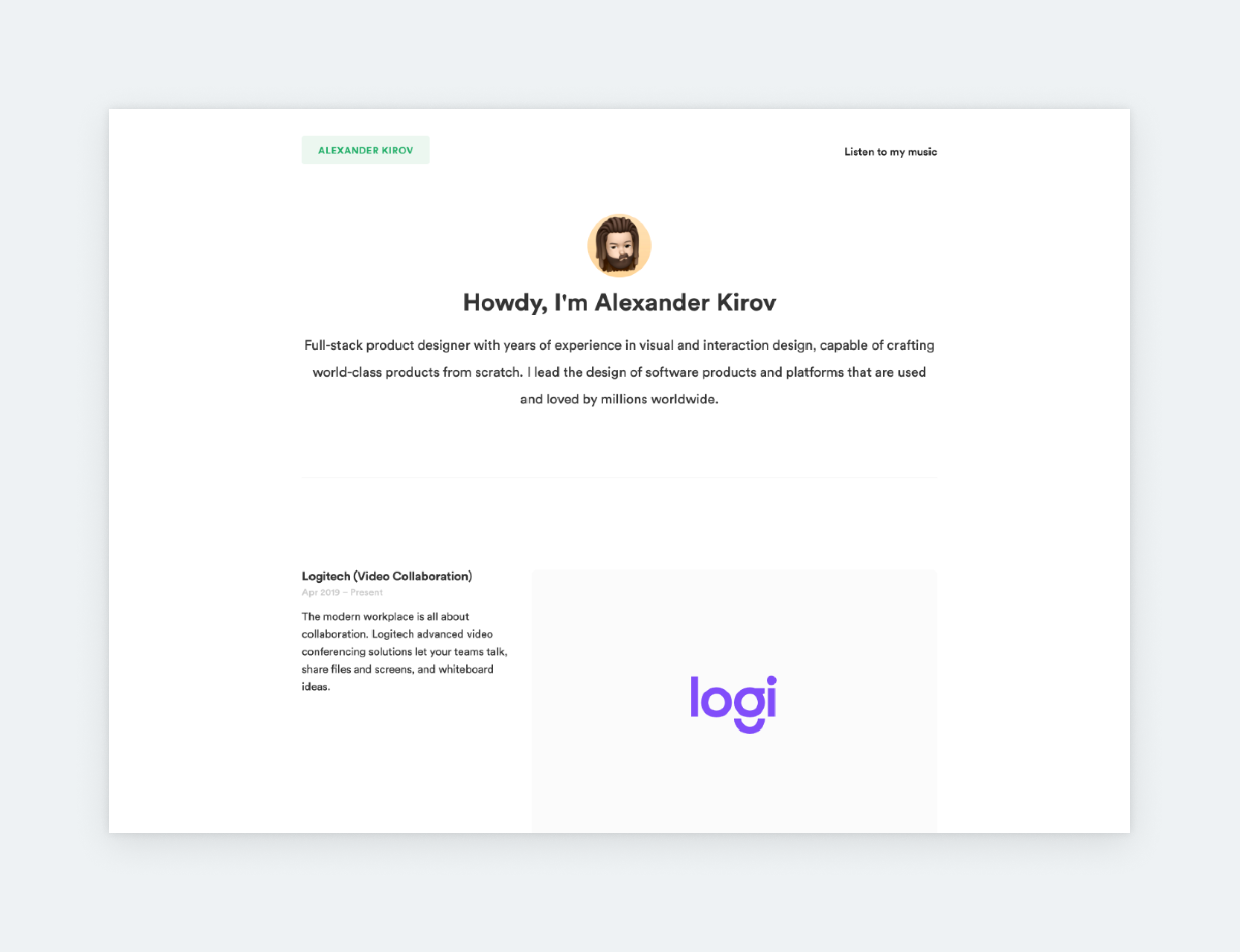
1. Gloria Lo nails the high-impact introduction
Who is gloria lo.
Gloria Lo is a self-taught product designer based in Sydney, Australia. In her own words, she is passionate about improving the lives of others through design and is constantly looking to learn new things every day.
What makes Gloria’s UX design portfolio so great?
One of the first things your UX portfolio should do is introduce you as a designer. Employers and potential clients want to know who you are and what you’re all about—and they should be able to find this out within seconds of landing on your portfolio website.
Gloria has nailed her designer introduction with a three-tiered approach. First, she treats us to a bold, eye-catching headline that describes her in terms of her favorite activities.
In just four simple verbs, we know that Gloria is a creative, multi-talented soul with quite a few hobbies in her repertoire. Oh, and these verbs “light up” in different colors when you hover over them—a nice additional dash of personality!
After such an enticing headline, we’re inevitably curious to know more about Gloria—and sure enough, her portfolio delivers. Directly beneath that unmissable heading, Gloria tells us exactly what she does and what she’s passionate about in just two sentences.
Gloria has mastered the delicate art of brevity while still managing to convey the most important information—not an easy feat!
By now, Gloria has well and truly piqued the viewer’s interest. Luckily, her portfolio also features a comprehensive “About” page, complete with a video, a section detailing her values (with the help of emojis), a very thorough testimonial from a former employer, and links to her music and artwork.

Who is Olivia Truong?
Olivia Truong is a product designer based in Boston, Massachusetts. In her own words, Olivia likes to go out into the world and capture its beauty and weirdness.
What makes Olivia’s UX design portfolio so great?
Above all else, UX designers are problem-solvers. Your UX design portfolio should therefore demonstrate how you identify and tackle a variety of user problems. Olivia’s portfolio does a great job of this, as you’ll see in her Routr case study .
Olivia kicks off her case study by framing the problem in a personal, relatable way. She doesn’t just talk about the “user” problem—she frames it as “our” problem, inviting the reader to step into the user’s shoes, just as she has done.
Next, Olivia explains, in detail, how she set about trying to solve this problem—in a section aptly named “There Must Be Something Out There”. We learn how she scoured the internet and App Store for a solution, only to find that none of the existing solutions fit the bill.
In the section that follows, “Taking The Dive”, Olivia shares the next steps in her problem-solving journey: brainstorming the elements of a successful date.
After thoroughly framing the problem and describing her approach to solving it, Olivia moves onto “The Making Of Routr.” Notice how, even when talking about her solution, Olivia consistently refers back to the original user problem.
Olivia’s portfolio portrays her as a thoughtful problem-solver—granting her huge bonus points in the eyes of any recruiter or potential client. This focus on problem-solving also conveys another essential UX trait: empathy for the user.
When reading Olivia’s case study, you don’t get the feeling that she’s just going through the motions; she’s genuinely engaged in the problem and how she can solve it for the user. That’s the sign of a passionate UX designer!
What can we learn from Olivia Truong?
UX designers are problem-solvers, so make sure your portfolio reflects that. There are two key lessons we can learn from Olivia’s portfolio: first, start each case study by framing the problem in detail, and second, frame the problem in a way that conveys empathy.
Above all, think about the language you use. Don’t just state the problem; relate to it and put some emotion behind it! Olivia describes how planning dates was a “headache” because “coming up with ideas was not the easiest thing to do in our busy lives.”
This is much more personal and empathy-driven than if she’d said “Users struggle to come up with date ideas because they’re so busy.” Last but not least, refer back to the original problem throughout—even when you progress to the solution.
Your UX design portfolio should demonstrate your approach to problem-solving. Kick off each case study by framing the problem in detail, using emotive language to convey empathy. Refer back to the problem throughout.
View Olivia Truong’s full portfolio website
5. Priyanka Gupta is the queen of the unsolicited redesign

Who is Priyanka Gupta?
Priyanka Gupta is a product designer and tech enthusiast based in San Francisco. Aside from creating awesome user experiences, Priyanka is also pretty active on Medium .
What makes Priyanka’s UX design portfolio so great?
Early on in your UX career, you might struggle to fill your portfolio with real projects. As your career progresses, you might look for ways to make your portfolio stand out. So what can you do?
Cue the unsolicited redesign à la Priyanka Gupta.
When Priyanka runs into bad UX, she can’t help but do something about it. Where most of us might just abandon ship and find an alternative product, Priyanka goes above and beyond: she redesigns the entire experience!
So, in addition to real client projects, Priyanka’s UX portfolio also showcases some rather impressive unsolicited redesigns.
One can’t help but be impressed by Priyanka’s initiative and drive. She’s gone out of her way to redesign an entire digital experience, just because she’s passionate about good UX—how cool is that?!
What’s also interesting is how Priyanka chooses to showcase these redesigns. She could just stick to the standard case study format, but as we know, she’s the kind of designer who likes to go above and beyond.
Click on one of her unsolicited portfolio pieces and you’ll be taken to a full-on, published blog post. Nice!

Despite the fact that these unsolicited redesigns are pure “passion projects”, Priyanka lends them the credibility they deserve by documenting her process in detail.
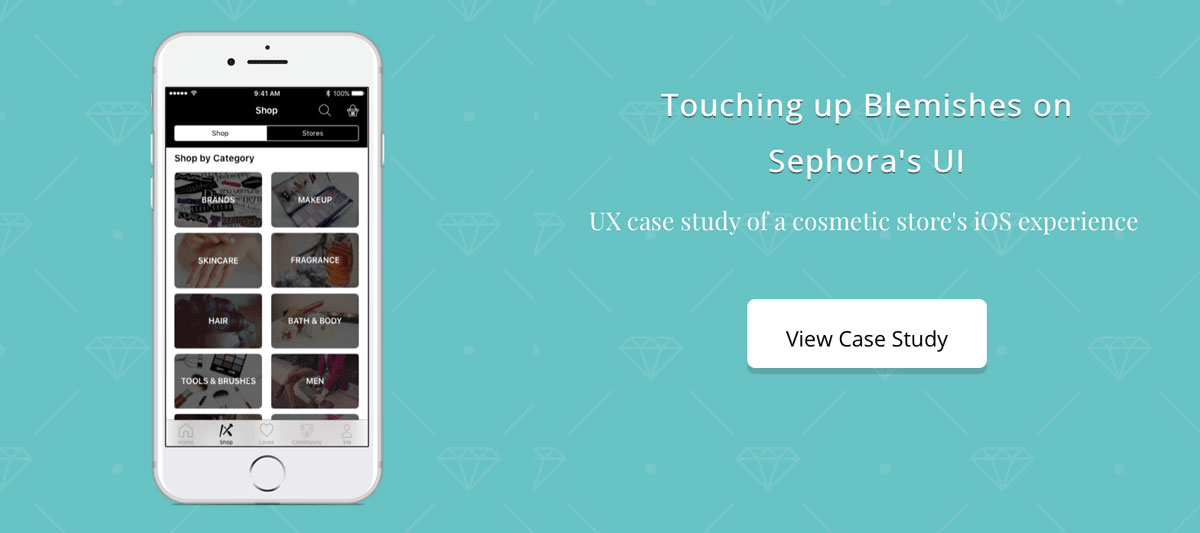
In her redesign of the Sephora iOS app , she starts by framing the problem: “Despite using the app religiously, I had trouble navigating through it. After observing that other people also experienced issues with the app, I pursued this redesign as an opportunity to improve the experience in any way I could.”
What follows is a detailed breakdown of every step she took to redesign the app, from brand analysis, user research, and affinity mapping , right through to persona creation, prototyping, and implementation—not forgetting those all-important visual artifacts that are absolutely crucial to UX storytelling!
What can we learn from Priyanka Gupta?
Priyanka is an experienced UX designer who presumably has plenty of real projects for her portfolio. This doesn’t stop her from conducting unsolicited redesigns when she comes across intolerably bad UX—as she puts it, it’s like an itch she just needs to scratch!
If you’re a new UX designer trying to build up your portfolio, take a leaf out of Priyanka’s book and complete some unsolicited redesigns of your own. This is a great way to demonstrate initiative and show that you’re a proactive designer who is willing to go the extra mile.
Just as Priyanka does, be transparent about the fact that these are unsolicited projects—a simple disclaimer is all you need.
Another valuable takeaway from Priyanka’s portfolio is the power of blogging. Priyanka doesn’t just limit herself to her portfolio website; she also shares her case studies and tips via Medium (where she’s accrued over a thousand followers!).
There are many different ways to share your process, so don’t be afraid to try a multichannel approach.
Unsolicited redesigns are an excellent way to build up your UX portfolio and demonstrate your initiative as a designer. As always, frame the problem, document your process, and tell a good story—and don’t forget to include a disclaimer.
View Priyanka Gupta’s full portfolio website
6. Lola Jiang delivers measurable outcomes and metrics
Who is lola jiang.
Lola Jiang is a California-based UX designer currently working at Google. Lola’s impressive resume includes having worked at YouTube as an interaction designer.
What makes Lola’s UX design portfolio so great?
One of the biggest challenges you’ll face as a UX designer is measuring and demonstrating the impact of your work. You know you’ve improved the user experience, but how do you substantiate that?
Look no further than Lola Jiang’s portfolio. Lola does an extremely important (yet scarce) thing: she puts the measurable impact of her UX design in the context of business needs.
Take her AI Training Platform case study, for example. Following a brief introduction to the project (literally one sentence), Lola offers the project’s outcomes: “The new design reduced task times by 68% and improved users’ subjective satisfaction by 139%.”
It’s immediate and impactful. Lola then takes us through the flow of the project, outlining the scale and scope of the work. She details the challenges, different iterations, and design, and clearly demonstrates the motivations behind decisions.
Lola rounds off her case study with a post-relaunch analysis, using concrete data to validate the final redesign: “With the original design, the set of tasks took 19 minutes. With the new design, the set of tasks took 6 minutes. Nearly 68%. Users’ subjective satisfaction with the new design (4.3/5) was 139% higher than the original design (1.8/5).”
What can we learn from Lola Jiang?
Lola does a great job of showing how she works in a business setting. This is crucial if you want to practice UX for a living, but it’s a trick that many designers tend to miss. While it’s true that you’re there to advocate for the user, it’s also important to recognize that companies have their own goals to meet—and you need to show how UX contributes to that.
If, like Lola, you can demonstrate how your work brings value, you’ll set yourself up for some serious bonus points. If you have data related to the project, this will be easy—but what if there aren’t any concrete metrics to showcase?
Even without data, you can frame your work in a business context. Set a business or product goal at the start of the case study. What do you hope your work will achieve? This is separate from the user goal, but the two should go hand in hand.
For example, creating a more pleasant app experience for the user should help to boost customer retention.
Likewise, establish a few success metrics before you begin. How will you measure the impact of your work? What tell-tale signs will you look out for after you’ve launched or relaunched the product? The best UX designers are those who can advocate for the user while meeting the needs of the business, so try to convey this throughout your portfolio.
Use your portfolio to demonstrate how you add value to the business. Set business goals and success metrics for each case study, and, where possible, include data and tangible outcomes.
View Lola Jiang’s full portfolio website.
7. Daniel Autry features “just the right amount” of portfolio projects

Who is Daniel Autry?
Daniel Autry is a designer, developer, and behavioural researcher based in Charlottesville, Virginia. He is fascinated by the social product space and is currently researching the intersection between technology and mental illness.
What makes Daniel’s UX design portfolio so great?
Daniel Autry’s portfolio features some remarkable work in the mental health space, but that’s not the only reason he’s made it onto this list. Daniel’s portfolio also helps to answer that all-too-common conundrum: What’s the “right” amount of projects to showcase in your UX design portfolio?
Before we go any further, let’s be clear on one thing: There’s no “magic number” when it comes to portfolio projects. Some people will tell you five, others will say three—you might even hear that one is enough!
Daniel has opted to showcase four projects in his UX portfolio, and while we’re not saying that he’s found THE magic number, it is a magic number of sorts.
In other words, Daniel has found the number that works for him: He features just enough projects to showcase his range as a designer while still keeping it limited enough so as not to overwhelm the user—smart UX design in action!
In the space of just four featured case studies, we see that Daniel is a versatile designer who has worked on a variety of projects across a range of sectors—from mental health to financial trading to e-learning. So, it’s not just about how many projects you showcase; it’s just as important to pick a good variety.
Besides his four featured projects, Daniel’s portfolio also includes a section dedicated to “Other Works”. Here, he links to articles he’s written on Medium, additional projects he’s worked on, as well as upcoming endeavors.
This is a great way to divide your portfolio, especially if you’re struggling to decide which of your best work should feature!

What can we learn from Daniel Autry?
Daniel’s portfolio teaches us an important lesson about the “right” number of portfolio projects: There isn’t one! Every UX designer is unique, and your portfolio should reflect that.
Don’t get too hung up on whether you should include three projects or five; focus instead on selecting a handful of projects that best showcase who you are as a designer.
If you want to brand yourself as a versatile, adaptable designer, feature as diverse a variety of projects as possible.
If you see yourself as a specialist in a certain industry, highlight the projects that demonstrate this. At the same time, don’t overwhelm the viewer: a hiring manager looking through your portfolio probably won’t browse through ten UX case studies, so choose wisely!
There is no hard-and-fast rule when it comes to how many projects you should feature in your portfolio. Choose a good enough variety to showcase your skillset, while keeping it minimal enough so as not to overwhelm the user. If you’ve got lots more work you want to showcase, add a separate section.
View Daniel Autry’s full portfolio website
8. Vera Chen highlights the importance of context

Who is Vera Chen?
Vera Chen is a product designer and former Facebook intern. She has a Master’s degree in Human-Centered Design and Engineering, and has also dabbled in singing and acting.
What makes Vera’s UX design portfolio so great?
Not only is Vera’s portfolio a beautiful thing to behold (just look at those illustrations!); it also highlights the importance of context when presenting your UX work.
Vera doesn’t just outline the problem statement for each case study—she steeps it in a solid back story, describing the events that led her there. She also clearly explains her role on each project, who she worked with, and what design and prototyping tools and methods they used.
Just by including these few extra details, Vera paints a clear picture of what the project entailed and how she contributed. Another excellent example of UX storytelling!
Let’s take Vera’s Wedding Library case study , for example. See how she dedicates two whole sections to setting the scene? First, there’s the project background which lays out the scope of the project. Then there’s the context section, a detailed story about newlyweds Murphy and Diana and the frustrations they faced when planning two weddings.
Vera doesn’t just tell us what the problem is. She shows us exactly how it came to light, and in what capacity she was employed to help solve it. By the time we scroll down to Vera’s process, it’s easy to see where each step fits into the overall project.
It’s a bit like reading a novel: you need a little bit of background before you can start relating to the characters and the plot.
What can we learn from Vera Chen?
There are two very simple yet effective takeaways to be had from Vera’s portfolio. First and foremost, provide plenty of background context—this works wonders when telling the story of each case study.
Vera doesn’t start with the problem statement; she sets the scene, describing the people, events, and circumstances that surround and lead up to this particular design challenge. Aim to precede your problem statement with a small paragraph dedicated to “setting the scene”.
Secondly, state your role on each project. What were you commissioned to do? Where did you fit into the overall team? At the same time, listing your teammates is a nice touch; UX design is a highly collaborative field, so it’s important to demonstrate individual value while acknowledging that the end result was a team effort!
For each case study in your UX portfolio, provide as much context as you can. Set the scene with a brief backstory before launching into your problem statement. This includes stating your role on the project and, if necessary, who you worked with.
View Vera Chen’s full portfolio website
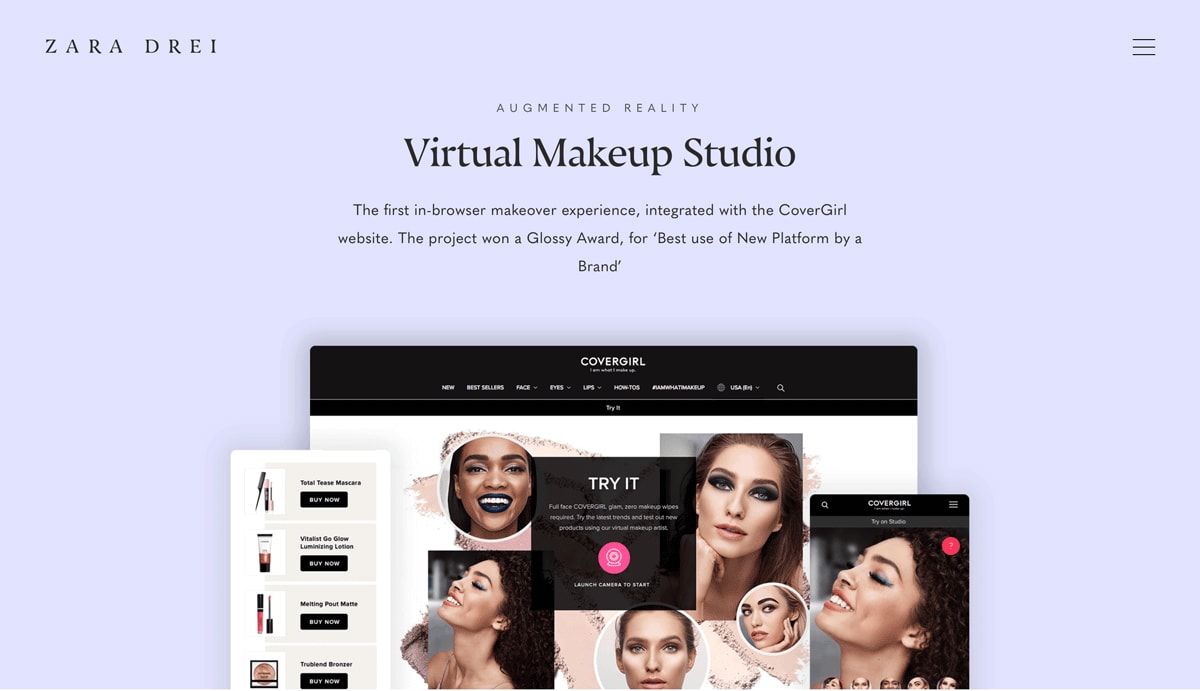
9. Zara Drei bedazzles with awesome UX and UI

Who is Zara Drei?
Zara Drei is a London-based UX designer. When she’s not solving problems with beautiful, user-centric web products, you can find her playing around with electronics, making video loops, building ceramic and metal sculptures, or producing electronic music.
What makes Zara’s UX design portfolio so great?
We’ve talked a lot about the importance of showcasing your UX design process. Now it’s time to contemplate the power of beautiful UI! This brings us to Zara Drei’s portfolio—the epitome of digital elegance.
Zara specializes in creating digital products and experiences for luxury, fashion, and beauty brands, and this is reflected in every detail of her portfolio.
In fact, scrolling through Zara’s portfolio is like wandering through the beauty department of a high-end store, or flipping through the pages of a glossy magazine—and that’s no accident.
She has given as much thought to her color palette , typography , and imagery as she has to writing up her case studies and sharing her process. The result? A flawless portfolio that truly makes its mark.

What can we learn from Zara Drei?
Your UX design portfolio is not just a website—it’s part of your personal brand. Like your case studies, the overall aesthetic of your portfolio should tell a story about who you are as a designer. Consider how Zara uses color and imagery to evoke a sense of luxury throughout her portfolio; how can you create a similar effect?
Spend some time figuring out your personal brand. Are you fun and quirky? Artsy and edgy? Corporate and serious? Perhaps you’re all about eco-friendly design.
Once you’ve got a theme in mind, you can start to think about the kinds of colors and imagery that will help to convey this. Just because you’re a UX designer doesn’t mean you can neglect the visual design of your portfolio.
Your portfolio should embody your personal brand, so treat it like any other UX project and give it the high-shine finish it deserves!
Your portfolio website should reflect your personal brand, and visual design plays a crucial role. The best portfolios offer the full package—detailed case studies wrapped in stunning UI design and flawless UX—so aim to tick all the boxes!
View Zara Drei’s full portfolio website
10. Minimalism from Victoria Kazakova

Who is Victoria Kazakova?
Victoria Kazakova is a Polish UX designer, web developer, and photographer.
What makes Victoria’s UX design portfolio so great?
In the enormous and sometimes confusing online world we trawl through daily, Victoria Kazakova’s UX portfolio wins the prize for clarity and ease of understanding.
Throughout Victoria’s portfolio, she sticks to a minimalist design palette and clear signage, a simplicity that makes for a delightfully smooth read.
Better still, words that spring up on command stroll through the portfolio, leading the reader from section to section.
Charts and graphics displaying her skills and experience are so simple they appear iconic. There’s no chance the reader could feel lost or confused.

What can we learn from Victoria Kazakova?
When it comes to graphic design, sometimes simplicity is best. The last thing you want to happen when someone reads over your portfolio is for them to feel overwhelmed with data.
Victoria’s portfolio is a great example of how responsive screens can ease the user’s journey through pages of information.
Don’t be tempted to overload. Stick to two classy fonts and an inoffensive colorway. These simple building blocks can lead the user’s eye as they navigate your work.
View Victoria Kazakova’s full UX portfolio
11. Yu-Hsuan offers zero-gravity UX

Who is Yu-Hsuan?
Yu-Hsuan is a UX designer, currently working for Google as an interaction designer.
What makes Yu-Hsuan’s UX design portfolio so great?
Yu-Hsuan’s impressive role at Google means that many of her current projects are “locked” due to non-disclosure agreements. This is a common problem in the UX design community and a hurdle many designers face when putting together their portfolios.
Yu-Hsuan’s deft solution is to focus on the illustrative side of her UX portfolio, which showcases her passion and side projects as a graphic designer and game designer.
She also uses her illustrations to depict the otherwise locked aspects of the projects she’s describing. This gives a lovely cohesion with the rest of the content in her portfolio and reduces the jarring effect locked projects can sometimes have.
The floating designer illustration that seems to hover over the portfolio is very cool and points at a sense of fun and creativity necessary to succeed in illustration and gaming.
What can we learn from Yu-Hsuan?
Through her illustrations, Yu-Hsuan has subtly displayed her UX skills in her portfolio itself.
This visual approach means the separate parts of the portfolio hang together perfectly, even when some of the projects are locked off.
Another tip from Yu-Hsuan is to be approachable in your portfolio. Dropping in the line “Please contact me if you want to go through the case study” gives a real sense of openness, collaboration, and sharing.

If you can’t show direct evidence of a project, don’t hesitate to get creative. A strong visual style not only shows off your design chops but helps a large portfolio hang together nicely. Also, be approachable!
View Yu-Hsuan’s full UX portfolio
12. A holistic introduction to Cristina Gafitescu

Who is Cristina Gafitescu?
Romania-based Cristina Gafitescu is a junior UX designer with a playful approach to visual design.
What makes Cristina Gafitescu’s UX design portfolio so great?
Cristina’s UX portfolio makes a great first impression as it tells her story in an interesting-to-follow, visually engaging way.
Her playful page layouts and graphics show Cristina’s panache as an illustrator and designer. They also provide a great backdrop as she offers a holistic introduction to herself.

Through a post-it note, almost diaristic approach, the reader really gets a feel for what kind of person Cristina is, her education and experience, and what attracted her to UX in the first place.
That’s not to say this portfolio is totally informal. Cristina also does a great job of showing her processes, identifying problems (with a focus on UX research), solutions, and testing.
When the temptation may be to opt for oblique, abstract graphics that display your design chops in the coolest terms, save a thought for a more intimate approach.
Cristina’s portfolio is emotionally honest, charming, and informative. The effect on recruiters—especially those suffering from portfolio fatigue—is likely persuasive.
View Cristina Gafitescu’s full UX portfolio
13. The spatial awareness of Rucha Moghe

Who is Rucha Moghe?
Rucha Moghe is a UX designer with a background in architecture based in India.
What makes Rucha Moghe’s UX design portfolio so great?
From start to finish, Rucha’s UX portfolio ticks all the right boxes. It’s visually strong and easy to digest. Her user journey map is smart and in context, and the user flows, wireframes, and usability study are all useful.
Tehni: A Plant App is an especially great case study and easy to follow. On the whole, Rucha’s portfolio is incredibly strong on user personas.
As Rucha suggests, her background as an architect provides her portfolio with a great sense of user-centered design principles, spatial awareness, and problem-solving skills transferable to digital spaces.
No space feels wasted, nothing is jumbled, and the reader never feels lost or confused. This is architectural elegance in portfolio form.

Reinventing the wheel in your portfolio isn’t necessarily a good idea. Rucha’s portfolio nails the basics: it’s logical with an easy-to-follow narrative that shows how user problems were solved. It’s bold and eye-catching and features great user personas.
View Rucha Moghe’s full UX portfolio
14. Nguyen Duc Thang’s deep case studies

Who is Nguyen Duc Thang?
Nguyen Duc Thang is a UX designer based in Hanoi, Vietnam. Although just starting in his career, Nguyen Duc Thang knows how to put together a really strong portfolio.
What makes Nguyen Duc Thang’s UX design portfolio so great?
Much like Rucha Moghe, Nguyen Duc Thang’s UX portfolio gets the basics right despite the difference in experience.
Nguyen Duc Thang’s branding is particularly strong, with eye-catching graphics consistently holding the content together throughout the document.
After introducing himself, Nguyen Duc Thang covers his skills and qualifications before launching into extensive case studies. No stone is left unturned in these exhaustive examples, which detail wireframing, prototyping, testing, user personas, visual design, and information architecture. Bravo!

Don’t scrimp on your case studies. Tell the world how you nailed that project, from top to tail.
View Nguyen Duc Thang’s full UX portfolio
15. Precocious design from Gilbert Christian

Who is Gilbert Christian?
Gilbert Christian is an Indonesian UX design student in the early stages of his career. As Gilbert mentions in his portfolio, he’s open to all manner of part-time, voluntary work, or UX internship programs.
What makes Gilbert Christian’s UX design portfolio so great?
Despite his relative inexperience, Gilbert’s UX portfolio is extremely easy on the eye, with strong data visualization and imagery leading you from one page to the next.
Gilbert’s case studies show a maturity beyond his experience, with thorough documentation giving us insight into his work processes.
Gilbert’s portfolio is stunning and applies the same key UX design principles present in his work.
If in doubt, build a logical narrative showing how a problem was understood, defined, and solved.
View Gilbert Christian’s full UX portfolio
16. Valentina Gigli’s bold branding

Who is Valentina Gigli?
Valentina Gigli is a junior UX designer based in Argentina.
What makes Valentina Gigli’s UX design portfolio so great?
Aside from the bold color scheme and font choice, Valentina keeps things simple with her portfolio.
After introducing herself, Valentina discusses her “aptitude palette”, before moving on to her design examples.
Whether you’re a fan of purplish magenta or not, the bold titles and lurid colors certainly make for clear signposting and remain in the mind’s eye for some time after looking away, a key sign of successful branding.

When it comes to color schemes and fonts, it’s tempting to play it safe. Taking some risks may mean your portfolio pops out from the crowd.
View Valentina Gigli’s full UX portfolio
17. Aleyna Aykanat raises a smile

Who is Aleyna Aykanat?
Akeyna Aykanat is a Turkish UX designer with skills in public speaking, 3D product modeling, and graphic design.
What makes Aleyna Aykanat’s UX design portfolio so great?
Aleyna’s work is in monochrome black and white, with grainy charcoal textures offering depth to each slide.
The result feels mature and assured—and Aleyna has the content to match it, too.
After what feels like a serious offering, Aleyna offers something of a UX visual joke at the end of her portfolio, including a fake loading page, before bidding us farewell.
Overall, it leaves one with the impression of Aleyna as a fun-loving lateral thinker—just the kind of person we’d like on our team.
Many UX design portfolios are made using guidelines shared amongst tens of thousands of junior designers at bootcamps and other learning establishments.
These cookie-cutter portfolios can feel a little soulless and may result in recruiters developing a kind of portfolio fatigue.
As Aleyna shows so elegantly, including a curveball element—in this case, the joke towards the end of her portfolio—shows the portfolio has been assembled with care and craft, not painted by numbers.
View Aleyna Aykanat’s full UX portfolio
18. Sharon Kravanja’s scrapbook stylings

Who is Sharon Kravanja?
Sharon Kravanja is a Parisian UX designer at the beginning of her career.
What makes Sharon Kravanja’s UX design portfolio so great?
From the outset, Sharon makes no bones about her very junior status as a UX designer. This is reflected in her opening statement and the primitive doodles that annotate and decorate each portfolio page.
Despite this seemingly youthful approach, Sharon’s visual scrapbook style demonstrates impressive self-branding. Scribbles and sweeps bring cohesion to all the moving parts of the portfolio while playfully communicating Sharon’s self-awareness as an inexperienced but sincere and brave designer.

Be yourself. A recruiter will sooner remember Sharon’s somewhat youthfully exuberant portfolio over safer designs.
View Sharon Kravanja ’ s full UX portfolio
19. Sophisticated graphics from Anna Hlushko

Who is Anna Hlushko?
Anna Hlushko is a Ukrainian UX designer with a self-professed focus on minimalism.
What makes Anna Hlushko’s UX design portfolio so great?
Anna Hlushko’s portfolio speaks of a detail-oriented UX designer with serious design chops.
Modernist typography and dark, grainy hues glue the elements of this portfolio in place. Anna’s graphic design skills are at the higher end of the spectrum, and these pages wouldn’t look out of place in a MoMA brochure.
Beyond the slick exterior, Anna also touches on her approach to tackling stages of work, including research, and details some case studies.

Play to your strengths. If visual design is your thing, make sure your portfolio pops. This may be the one chance you have to show off your chops.
View Anna Hlushko’s full UX portfolio
20. Thorough research by Hoàng Kỳ Phong

Who is Hoàng Kỳ Phong?
Hoàng Kỳ Phong is a Hanoi-based UX designer passionate about art and design.
What makes Hoàng Kỳ Phong’s UX design portfolio so great?
With black and white images projected onto a backdrop of cartridge paper, Hoàng Kỳ Phong’s portfolio has a classic feel.
Structurally, it is a masterclass in logical layout and digestible design. Extra marks are awarded for detailed market research and survey information.

Consider the user at every step by demonstrating the process and results.
View Hoàng Kỳ Phong’s UX portfolio
Why do you need a UX design portfolio?
When creating an impressive UX portfolio, it’s important to understand exactly what your portfolio should achieve. What information should your portfolio present? What do you want people to learn about you and your work when they land on your portfolio?
Your UX design portfolio is not just a virtual gallery of all your most beautiful work. It’s a carefully crafted story that offers a behind-the-scenes look at your methods and processes.
How do you tackle different UX design challenges? What’s your approach to solving problems? Are you user-centric?
It should introduce you as a designer and give the viewer an understanding of your work. And, of course, all of these insights should come gift-wrapped in a visually engaging, user-friendly package.
How to build an amazing UX portfolio
Since a portfolio is all about showcasing your work as a designer, it’s obvious that you need to get some experience so that you have work to spotlight in the first place.
But what if you don’t have any industry experience (yet)? Not to worry.
It’s entirely possibly to build a strong portfolio, break into the industry, and succeed without previous UX design experience . One great place to start is by taking a free UX design short course to make sure you’re cut out for this area of the design field.
Next, you can then to enroll in a UX design certification program —preferably one that provides personalized UX mentorship and portfolio reviews.
To see a live portfolio review with a seasoned UX designer, check out this video:
Beyond this, you want to make sure that your portfolio meets these criteria:
- Includes a memorable introduction
- Consists of just the right number of high-quality UX case studies
- Demonstrates reflexivity —shows your ability to reflect and learn
- User-friendly format (practice what you preach)
- Excellent UI design —shows you know what a good, polished final product looks like
To learn more about these five criteria (and how to meet them), read more in this guide: Five Golden Rules to Build a Job-Winning UX Design Portfolio .
Where else can you look for UX design portfolio inspiration?
That just about concludes our selection of awesome UX design portfolios from around the web. We hope this list has given you a feel for some of the most important UX design portfolio best practices and left you feeling suitably inspired.
For more portfolio inspiration, check out websites like Bestfolios , Behance , and Dribbble . For further tips and advice on building your own UX design portfolio, check out these articles:
- 9 Awesome Portfolios From UX Design Bootcamp Graduates
- How I Designed And Built My UX Design Portfolio From Scratch
- 9 Free Websites for Building You UX/UI Portfolio
And finally, if you’re a UX designer looking to specialize, we’ve also written guides to build portfolios for UX writing and UX research . If you spot any further examples of great portfolios while navigating the web, do let us know so we can add them to the list.
Want to keep exploring UX design? Here are a few other articles you might like:
- How to become a UX designer in under one year
- Do you need a degree to become a UX designer?
- 7 best practices to help keep your UX skillset in shape
- How Nikolaos became a UX designer
And if you’re on the hunt for even more UX design inspiration, here are 15 quotes from design masters .
Frequently asked portfolio (FAQ) about UX portfolios
What should be in a UX portfolio?
A UX portfolio should showcase your expertise, understanding, and passion for UX. A portfolio can include elements like case studies, design, personal projects, examples of your process, and should be presented in a visually pleasing way.
How do I start a UX portfolio for beginners?
A beginner’s UX portfolio is a vital tool for entering the industry. Highlight your passion and motivation for the UX design, include your personal approaches, and if you have minimal case studies to present, include personal projects.
How do I build my UX portfolio?
With the amount of free templates available online, building your UX portfolio has never been easier. However, it’s important to not limit yourself to a standardized approach and showcase your own unique talent.
First and foremost, choose your projects and case studies carefully. Then present them in a logical narrative that tells a story about your design process. In your descriptions, highlight your motivations and thought processes.
Across your portfolio, focus on showcasing your design skills and problem-solving abilities, and keep your portfolio up-to-date with your latest work. Be sure to customize your portfolio for the audience.
- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!
29 Impressive UX Portfolio Examples and a Guide for Creating Yours
Klaudia Simon

Design leads always start with portfolios when reviewing candidates. So, all UX designers – juniors and seniors alike – need an impressive UX portfolio . Though putting one together might seem daunting, once you get an idea of what it takes, the rest will come quickly. So, let’s get started by checking out some stunning UX portfolio examples:
Kyle Kovacs

This example shows: consistency is the key to creating a stunning UX portfolio on a tight schedule. Kyle uses the same font throughout the portfolio, adjusting only its size or weight. This results in a sleek look. Also, he’s frugal with words on his portfolio’s landing page. This is in line with the newest UX portfolio trend: minimalist writing. Many designers add long sentences of eloquent introduction to their home page, and in most cases, it reads awkward or even forced. Don’t be afraid to keep it brief on your landing page! Design leads and recruiters care about design skills first. And your personality can shine on your About page, like Kyle’s.
Victoria Tu

It’s not only colors that account for consistency in a UX/UI portfolio. Check out how Victoria utilizes shapes, depth of field, and device mockups to coordinate her thumbnail layouts. The result is eye-catching. What’s more, thanks to the compositions, this UX intern portfolio looks dynamic without forcing elements to actually move around on the page.

Maxwell Marra

Maxwell’s UX portfolio website is an impressive showcase of his skills as a UI/UX designer & creative lead. The site’s design is pristine and intuitive, reflecting Marra’s commitment to user-centric design principles alongside his understanding of the latest UX portfolio trends. His projects – which range from the redesign of a budgeting app to a winter sports app – highlight his ability to translate innovative ideas into delightful digital experiences.

Max’s is the perfect example of what a UX portfolio should look like. Here’s why: it’s light and airy, with satisfying, pastel colors and soft, rounded corners. The UX of Max’s portfolio is also on point since the case studies are easy to reach, and the content is concise. And by making the case studies’ titles appear on hover, he didn’t compromise on the UI either. So, Max’s is a solid UX portfolio in all aspects.
Adrian Weber

Look no further for a portfolio to use as a basis for yours. Roland’s portfolio conforms to all UX portfolio best practices: only the basics in his hero section, 3 of the most important pages in the navigation, and 2 case studies presented matching thumbnails. It’s effortless, usable, and elegant.
Karl Ligeti

If you take a look at the best UX design portfolio examples, you’ll soon realize that the liberal use of whitespace is fundamental to all of them. Yet still, many designers – especially juniors – are frugal with it because they fear that their portfolio will look empty. If you’re unsure about whitespace, check out Karl’s portfolio: it has a minimalist design with plenty of whitespace, yet the portfolio doesn’t look empty.
Nicola Petrie

Nicola’s UX design portfolio is a love letter to minimalism. Her custom thumbnails use the same device mockup styles, yet they don’t look repetitive at all since Nicola experimented with the arrangement on each thumbnail. The result speaks for itself. Her case study titles and subtitles are effective too: The title reveals the purpose of the app/project. Meanwhile, the subtitle describes the scope of the project. This way, we open each project with some background knowledge.
Rachel Baek

Rachel B is a UX designer and researcher who translates academic research into user-friendly products. Rachel’s portfolio is easy on the eye with its refined design and a comforting color scheme that reflects her personality and style. She follows UX portfolio best practices by using a consistent layout and clear navigation through and through. Her UX case studies highlight her hard skills, such as UX research, wireframing, and prototyping, as well as her soft skills, such as communication and collaboration. Rachel’s portfolio is a great example of how to portray, promote, and showcase a wide range of design skills in a captivating manner.
Hana Nakano

Hana used UXfolio’s Norman template as her base, transforming it into something unique with the available customization options and features. The intense blue accent color creates an exciting contrast with the white background. Her thumbnails are in perfect harmony because she created them with UXfolio’s Thumbnail Designer. This feature allows you to design professional thumbnails inside UXfolio: just bring your designs and the rest is on us! Hana’s portfolio is proof that you can create a memorable UX portfolio without overdesigning it.
David Bornfirend

David’s UX portfolio website is a masterclass in clean and modern design. The homepage is pure yet attention-grabbing thanks to the large headline that sets the tone for the rest of the website. This direction, combined with the black-white-gray color palette, underlines David’s professionalism also apparent from his well-structured and stunning case studies, in which he achieves the perfect balance between copy and visuals.
Aniela Carolina

Aniela has been a designer for 10 years and her experience is obvious from the way she presents herself and her work. First of all, she chose a lovely accent color and applied it consistently throughout various elements of her pages. Furthermore, she uses icons and typography to create a sharp content hierarchy. The longer case study titles on her home page act as super-descriptive snippets into the projects. She included 3 projects in her portfolio, yet, as you scroll through her home page, it feels and looks more because of the project grid she chose in UXfolio’s editor.
Annie Nguyen

Annie’s portfolio stands out for its sharp design, fonts, and clean thumbnails. She keeps the copy minimal on her home page, which prompts us to jump right into one of her detailed UX case studies. We like the way she tagged each case study: her role, the field, and the design type. This way, if someone’s looking for a mobile designer, they can jump right into the mobile design case study. Saving time for your users is among the top 3 things you can do for them. This applies to all products, including your UX portfolio.
Kevin Hursey

An effortless and chic portfolio that’s proof: you can never go wrong by keeping your UX portfolio’s design lowkey. Here, the focus is on elegant typography and fantastic case studies. And the result is top-notch. It’s evident that Kevin’s confident in his skills and work. He doesn’t need to compensate with an overdesigned portfolio like so many designers. If you wonder why just check out the Brightminds case study. It has a solid structure, crisp visuals, and engaging storytelling that highlights UX. It’s one of the most popular UX case studies on UXfolio’s Showcase .

Since the 2020s we’ve been seeing more and more dark UX portfolio examples. As you can see from Melysia’s example, dark templates are especially beautiful when the content is kept to a minimum, and there are bright elements to break up the darkness. Melysia uses UXfolio’s password-protection feature on her case studies. This feature allows you to set up passwords for individual case studies or your entire portfolio to protect sensitive material.
Robyn Hines

Here we have a fun yet still elegant portfolio. There are a few fantastic tricks up Robyn’s sleeves that we’d like to highlight. First, check out how she uses those diffused, colorful blobs in the background of her thumbnails to tie them together. The thumbnails link to very different projects, yet they are in perfect harmony on the home page. Second, Robyn uses a layout that fills up her portfolio. By making the thumbnails bigger and presenting them in a vertical list, the portfolio doesn’t look empty. If she’d use small thumbnails on a grid layout, the perception would be quite the opposite.
Jaclyn Chao

Jaclyn describes herself as someone with “[an] eye for simplicity, keen observational skills, and obsession with organization” – traits that can be traced in her UX design portfolio. She took a minimalist portfolio template and made it her own through careful font selection, dynamic project thumbnails, and harmonizing colors. What’s more, Jaclyn wrote an engaging and memorable About page, which is a rather challenging feat.
Alyssa Ignacio

If you’re looking for the perfect, non-cliché designer statement, check out Alyssa’s: “Making a positive impact on my communities through collaboration, empathy, and endless funfetti cookies.” As simple as it is, this intro – mixed with the warm tones of her portfolio – makes her instantly likable. She keeps to this much-welcome conciseness throughout the portfolio. Though the whole UX/UI portfolio looks amazing, we’d like to highlight the type she used for the descriptions on her thumbnails: it’s small, stylish, yet still readable. Many designers are afraid of small font sizes, but with the right type, going small can create a chic effect without affecting usability or accessibility.
Madison Green

Madison mixes various colors in her portfolio – green, blue, lilac, and red – yet it looks coherent. That’s because she uses similar, dusty shades of each color. And just like that, without even reading a word, we know she has an eye for design. She features four case studies on her home page, each represented by consistently designed thumbnails, a short title, and the right amount of description. Before even opening the project, we learn what her role was and what was the project scope. So, this is an excellent example of great UX meeting good taste.
Natalie Kyle

When you hover over Natalie’s project thumbnails, you can read project subtitles like “The days of hunting your data are over” or “Show me the money! ” These are only really small details, but you can’t help but smile while reading these subtitles. Allowing your personality to shine via funny or unexpected copy is always a great direction. Recruiters and UX professionals have to look through dozens of case studies each day. Therefore, including a small but unexpected detail might just be your ticket for an interview .

We hear many stories of researchers struggling with their UX research portfolio . Saba shows you how to tackle this challenge. Instead of going with the usual serious look, she created a playful portfolio, using bright colors and a handful of matching emojis. Emphasis on matching. This look works for Saba because the emojis on her project thumbnails are from the same source, and the colors she uses on her backgrounds are in perfect harmony.
Nuwanthi Illukkumbura

If you’re wondering what a senior UX designer portfolio looks like, check out Nuwanthi’s! With 10 years of experience under her belt, Nuwanthi knows a thing or two about curating her work. She showcases her expertise and skills in 4 impactful case studies, focusing on
- UI redesign, and
- UX overhaul.
Many designers believe that the more you’ve worked in the industry, the more case studies you need in your portfolio. This isn’t exactly the case. What’s important is that you showcase your range through your best work. Design leads or recruiters will not read through 10 case studies, so it’s better to curate your best work only like Nuwanthi does.

Benny’s portfolio is clean and professional. He saves his introduction to his About page to pull our attention toward the projects. That’s how we know we’re looking at a senior UXer’s portfolio. Experienced designers know that in UX, case studies get you the job. The reason is simple: case studies showcase your UX skills and process in action, underpinned with examples. Therefore, as our research revealed, most design leads go for case studies right away when opening a portfolio. Benny understands this, and he crafted this stunning, consistent portfolio accordingly.
Jack Bernstein

Jack uses bold colors to upset the clinical minimalism of UXfolio’s Otis template. The good thing about templates so subdued is that they work great with bold design choices as well as a serious tone. It’s up to you which route you go down. Jack went with vibrant pink, lilac, sky-blue, and mustard. Each of these colors is fantastic on its own, but they also work perfectly together. We love the inclusion of the simple “Illustration” page . When clicking it, you’d expect to see static images laid out on a page or maybe a gallery. Instead, Jack embedded an adorable video of him drawing with a baby in his lap. This small gesture makes the entire portfolio even more personal.
Otilia Pandelea

Otilia made her portfolio unique by using a stunning font pairing: Poppins with IBM Plex Mono. This pairing and the harmonious color story look wonderful throughout the entire portfolio. Her about page, with custom graphics, is another highlight. We love the two lists: one about her goals and another about her frustrations. It’s new. It’s fresh. Also, the two lists balance each other perfectly and make us feel in tune with her.
Quentin Muraz

Quentin’s UX portfolio was built according to the “less is more” principle. The look is on point, and so is the content. Using UXfolio’s thumbnail styles, he made sure that the case study titles appear on hover only. And it’s worth hovering for these titles and subtitles! They utilize a great formula for naming UX/UI case studies: the app’s name for the title, and a short but revealing sentence for the subtitle.
Bjorn Gulpen

Here’s proof that you don’t have to overthink your UI/UX portfolio to achieve something great. Bjorn’s hero section is simple and welcoming. The first thing we see when landing on the portfolio is a high-quality portrait, with a friendly smile on his face, alongside a short design manifesto. Bjorn’s case study thumbnails don’t follow an obvious color story, yet they work together perfectly because he used the same text styles and naming formulas on each.
Rachel Platt

Salesforce Product Designer, Rachel used UXfolio’s thumbnail generator to create stunning thumbnails that match the style of the case studies they’re linking to. The thumbnail generator takes your case studies’ hero section and your images (with or without device mockups) and offers you various thumbnail options. It’s up to you which one you chose. When clicking one of the thumbnails, you’ll see that most of Rachel’s case studies are password-protected. This feature allows you to build case studies based on sensitive materials while keeping control over who can view them.

With positive emojis in her bio and colorful project thumbnails, Ellen brings warmness to this otherwise strict and minimal template. By using large typography under her thumbnails, she drives attention to the copy, which describes each project in a concise style. Ellen’s Neurotime case study is also featured on our showcase since it’s the textbook example of how it should be done: clear structure, plenty of visuals, and descriptive but not overlong. She uses UXfolio’s built-in device mockups to present her examples, ensuring that the case study looks visually consistent.
Dae Hyun Baek

Dae Hyun’s portfolio is simple yet appealing. While the project thumbnails are quite large, their contents are perfectly sized. This gives the whole portfolio a light and modern feel. When you are designing your own portfolio homepage, pay attention to whitespace and margins. Nobody wants to look at a cramped portfolio, and as much as you want to squeeze everything into a thumbnail, you need to make some cuts to keep it simple.
Alexander Kirov

Alexander’s portfolio has some password-protected projects, which is a great way to protect sensitive data or case studies that are not strictly public. What is even better is that he still shows some final UIs or design elements on the thumbnails, so you can get a sense of his overall work even though you can’t peek further. It’s also an option to present more information about the projects right on your own portfolio home page.
Takeaways from the best UX portfolios
Now that you’ve seen some of the best UX/UI portfolios out there, you’ve probably realized that they share many similarities. That’s because they use a portfolio formula that works; a structure which the industry is familiar and comfortable with:
Your home page is your visitors’ first touchpoint with your portfolio. It’s the starting point and the first impression you make. Therefore, it has to
- look great -> so your visitors want to see more.
- help with orientation -> make it easy for them to see more.
Content on your home page:
- Occupation/title,
- Designer statement,
- Links/thumbnails to case studies,
- Navigation (to various pages, like About me, Resume, and Contact).
Case study thumbnails
All things considered, your thumbnails are the most important part of your portfolio’s home page. Even more important than your navigation, for example. If you think about it, the point of a portfolio is to showcase your skills and process through case studies. Therefore, you need to get your visitors to open your case studies. The best way to do this is by creating enticing case study thumbnails and featuring them right on your home page.
The 4 golden rules of case study thumbnails:
- Your thumbnails must look good individually and together since they’ll be laid out close to each other.
- Use the same device mockup style for every thumbnail.
- Make sure that the thumbnails’ backgrounds are identical or harmonizing.
- The thumbnails have to match the home page, not the case study.
UX case studies
We all know that UX goes beyond pretty screens. Therefore it’s understandable that UX leads and recruiters want to see your approach and process. And through case studies, you can show it to them. Great case studies combine the following ingredients:
- Logical thought processes.
- Communication,
- Ability to work independently,
- Decision-making based on research and data,
- Ability to learn from mistakes, and
- Problem-solving.
- Design process.
- Knowledge of UX methods and their application.
- Openness to feedback.
- Desire to improve.
Nice-to-haves in a UX portfolio
While your home page and case studies are the most important elements of your portfolio, you should take it a step further. Adding pages like About/Bio, Contact, UX designer resumé , and social links can make your portfolio more usable, revealing, and personal.
How to showcase skills in your UX portfolio?
Our job at UXfolio includes talking to world-renowned design leaders to find out what they’re looking for in portfolios. We had to pleasure of talking to some of the most innovative and influential UX designers in the industry, such as
- Design Spring inventor Jake Knapp ,
- behavioral scientist Susan Weinschenk ,
- UX industry veteran Jared Spool , and
- InVision lead designer Pablo Stanley .
They all mentioned that the best UX portfolios show the design process and decisions. Of course the final design is important too, but they want to see how you’ve arrived there. They want you to explain your decisions and to tell why you decided to go with those specific solutions.You need to share design stories. Present your design process step-by-step, from the beginning to the end.
Tell your design story with UXfolio!
In case you need a tool to help build your portfolio quickly and easily, we made a great one: UXfolio . We created it specifically for UX professionals, so it’s packed with powerful features that’ll help you through the portfolio-building process. These features include text ideas and guiding questions for copywriting, prototype embedding, scrollable mockups, galleries, statistics section and many, many more. Give it a try!
Skip navigation

World Leaders in Research-Based User Experience
Portfolios for ux researchers: top 10 recommendations.

March 10, 2019 2019-03-10
- Email article
- Share on LinkedIn
- Share on Twitter
When we survey UX professionals about their career growth , we often hear that presenting a strong portfolio of past work is an important piece of the job-search process. As the global user-experience community grows and matures, we expect that it will be increasingly important for job applicants to present their research skills and past work.
A UX design portfolio can show the designs, from early sketches to polished screenshots. (Plus, definitely, a discussion of the design thinking behind the designs.) But as a researcher, you may wonder what exactly belongs in your portfolio. The work that you do is detailed and context-sensitive, so it may feel difficult to summarize for general audiences. You may wonder which of the many deliverables produced during a research project should be included in a public portfolio.
Here are 10 recommendations about how to create a UX portfolio that showcases your research skills.
In This Article:
1. understand your audience., 2. curate projects., 3. present the right documents., 4. describe your context and team., 5. show a broad range of skills and experience., 6. communicate clearly., 7. summarize important findings., 8. demonstrate value., 9. acknowledge constraints., 10. iterate on your work..
Take a user-centered approach to designing your portfolio . Who will view your portfolio and what information is most important to them? Begin creating your portfolio with an understanding of what people reading it will want to know. Keep the most important information in mind and don’t get distracted by details that are ultimately secondary to what your audience needs to learn.
Many of the researchers that I talk with feel pressured to create visually stunning portfolios, even if their work does not usually involve interface and graphic design. It’s true that presentation matters when it comes to portfolios, but visual appeal is a secondary concern. Trying to incorporate too many of the latest visual-design trends can take attention away from the content of your past projects. What people reading your portfolio really need to know is the types of research you have done, how you approach problems, and how you deliver results.
If you are searching for a new job, think about what is most important for hiring managers to know about you. Companies value hands-on experience and the ability to extract value from research. Emphasize the professional work that you have done and how you contribute to a team.
One of the most common questions that we hear about UX portfolios is how many projects to include in a portfolio. The answer is “it depends.” A good rule of thumb is to have 3–5 projects in your portfolio and to keep those projects current.
Remember that attention spans online are short . A hiring manager, industry peer, or conference organizer may be more invested in reading than the average person browsing the internet, but you should still try to make a strong impression quickly. Select the projects that you feel are most important or best represent the type of work that you would like to take on in the future.
A common mistake in creating portfolios is to include every project that you have worked on in the past. This much information may be overwhelming to a casual reader and risks pushing important projects so far down the page that they are likely to be missed . Prioritize projects based on:
- Impact: Showcase research that had a measured impact on the overall user experience, on key business metrics, and on the company’s long-term strategy.
- Process: Call attention to projects with robust methodology.
- Recency: Feature projects that were completed in the past few years. If you have many years of experience, strike a balance between showing recent work and particularly influential projects from years past.
The documents you feature in your portfolio should give an idea of how you think and how you ensure that the work you’ve done has an impact. Include both artifacts that show how the study was conducted and deliverables used to communicate research findings to a large group.
We recommend including the following artifacts directly from your past studies :
- Study plans
- Tasks for usability tests
- Early concepts and sketches
- Wireframes used in testing
- Short quotes from usability tests or user interviews
We recommend including the following artifacts used to communicate research findings :
- Affinity diagrams
- Storyboards
- Excerpts from reports or presentations on study results
Portfolios should clearly communicate the context of the research that you have conducted. Briefly describe the goals of the project, its duration, users studied and the project’s findings. Present the project so that it tells an engaging story : why was this research effort originally started and what did you accomplish?
Clearly state your role in the project and explain which parts you were directly responsible for. Describe the team that you worked with on the project. Your future work as a researcher will often involve collaborating with user-interface designers, developers, project managers, content teams, and many others — demonstrating that you have worked closely with a large group in the past is valuable proof that you can work well with a crossfunctional team . Credit your colleagues by name whenever possible.
Researchers should show a versatile skillset, so, if you have experience with different research methodologies (e.g ., qualitative and quantitative research methods , usability testing and focus groups ), prioritize capturing those skills in your portfolio.
Your portfolio should show that you can use different methods and work well under different conditions. Ideally, you should be able to show insights from both large-scale projects and smaller guerilla research efforts. Show studies that were conducted independently , as well as projects that were conducted as part of a long-term team initiative.
Communication skills are critical for research professionals. When we surveyed 963 user-experience professionals , we found that “presenting solutions and concepts” was by far the most commonly reported job activity. 97% of the people who responded to our survey said that they regularly needed to communicate these ideas to a larger group.
Your research skills help you carry out your day-to-day responsibilities and your communication skills ensure that your research has an impact. Showcase your writing and reasoning abilities in your discussion of your past work.
Plain language in writing is always recommended, but it is particularly important when writing a portfolio. Remember that most of your readers will be unfamiliar with the context of your work. Explain the research, project context, and user needs in a way that is easy to understand for readers outside of your company and industry. Communicate UX concepts without relying too heavily on industry terms or jargon. Expect that your portfolio will be reviewed by recruiters, hiring managers, and executives who do not work directly in your field.
Describe the results of your research clearly and concisely . Highlight findings that changed your team’s approach to a problem or that you found particularly interesting. Readers of your portfolio need to know that you can extract valuable insights from the data that you gather.
As you write project summaries for your portfolio, think about one or two of the most relevant or surprising findings from each project. Ask yourself how you would answer a reader who skims over your work and asks “Why is this important?” Showing insights to someone who is not familiar with your specific project, problem space, or user base is challenging — focus on a few key data points . Charts, graphs, and other visual representations of data can help illustrate your findings.
Show that you understand how to apply your research and how to extract tangible insights from it. Hiring managers reviewing portfolios are ultimately making a business decision: they need to feel confident that value added by the researcher that they hire will offset the costs to recruit, hire, and onboard that employee. Help them feel confident in that decision by concentrating your case studies on the impact of your past research projects.
Metrics are valuable in portfolios. If the research that you conducted led to measurable changes, note those numbers. Some of the most helpful metrics include:
- Reduced calls to customer support
- Decreased bounce rate from a site
- Decreased cart abandonment on an ecommerce platform
- Increased clicks or conversions
User quotes can also illustrate the importance of your research. If substantial design changes were made in response to your findings, include quotes in response to the product “before” and “after.” The difference in the ways that real people see the product can help readers understand the impact of your work.
Research is often done under imperfect circumstances and always with constraints . Portfolios can acknowledge that projects were conducted with a limited budget, a small data set, or a convenient sample of users. Describing these constraints demonstrates that you are able to find solid data under imperfect conditions . Discussing what you would have done differently given more resources shows humility and a willingness to learn.
Portfolios, like research projects, often have to be created under less than ideal circumstances. Here are a few of the most common obstacles to putting together a research portfolio:
Creating a Portfolio as a Student or Career Changer
One of the most frequently asked questions I hear about career development in UX is how to get started in the field. As a student or someone new to the field, you may wonder how to showcase your professional skills without direct professional experience. Building a portfolio of student, personal, or volunteer projects shows the type of skills that you will need in this field.
If you are a student, prepare case studies on group projects that you’ve completed while working towards your degree. Unfortunately, many university projects focus on rather esoteric designs instead of bread-and-butter corporate concerns, so try to do at least one project of obvious business value, such as the design of an ecommerce site.
If you are changing careers to work in user experience, consider taking on volunteer projects for charities and nonprofits to build your skills. Personal projects can also show research skills: conducting independent research or preparing heuristic analyses of existing products showcase your thought process. However, it’s important to clearly note what work was completed as part of a personal project versus professional work.
Creating a Portfolio When You Are Unable to Publish Past Work
Research professionals are often required to sign a nondisclosure agreement (NDA) before beginning a project. Compiling a portfolio is difficult when you are legally forbidden from sharing past work. However, sometimes it is possible to “sanitize” research documents to the extent that nobody will be able to recognize what company or product they concern, while still preserving some ability for readers to understand what you did. For sure, it’s easier to present research components of a project this way than it is to demonstrate design skills without showing any screenshots.
Consider writing case studies on past projects that showcase your skills without revealing protected information or sensitive client data. Ask past clients if there is any information that they are comfortable with you sharing — you may be able to post short excerpts of your research deliverables in your portfolio. Finally, consider asking for a testimonial or recommendation. Even if your past clients feel the need to keep the work confidential, they may be happy to speak highly of your skills.
Portfolios are living documents. Update your portfolio continuously throughout your career to keep a current record of your work. Seek feedback on your portfolio from peers and mentors to learn where you can improve.
Compiling a research portfolio can be intimidating, particularly if you are at an early stage of your UX career. Remember that iteration is an important part of the design process . Your portfolio, just like your research skills, will improve with time and effort.
Related Courses
The one-person ux team.
Techniques and strategies to maximize your impact when you are the sole UX professional on your project or in your organization
UX Basic Training
Foundational concepts that everyone should know
Interaction
Related Topics
- UX Teams UX Teams
Learn More:
Please accept marketing cookies to view the embedded video. https://www.youtube.com/watch?v=0pbCTfyHaGE
UX Portfolios

UX Portfolio Updates: A New Year's Resolution
Evan Sunwall · 5 min

UX Portfolios: What Hiring Managers Look For
Rachel Krause and Maria Rosala · 4 min

UX Portfolios: Preparing for Interviews
Rachel Krause · 2 min
Related Articles:
5 Steps to Creating a UX-Design Portfolio
Rachel Krause · 9 min
What a UX Career Looks Like Today
Rachel Krause and Maria Rosala · 5 min
Growing in Your UX Career: Study Guide
Mayya Azarova · 4 min
User Experience Career Advice: How to Learn UX and Get a Job
Jakob Nielsen and Susan Farrell · 9 min
Time with Users: Set Personal and Company Goals
Jakob Nielsen · 6 min
A 100-Year View of User Experience
Jakob Nielsen · 8 min
Anne Sawyer
A ux designer ready to solve problems for the greater good, user research: case study, researching the user experience for marriott hotels, may 13 – june 30, 2019, demonstrated skills for this project.
- Run a Nano Usability session to assess current experience and generate research questions
- Evangelize the inclusion of UX research in the re-design project with a written memo to stakeholders
- Define business goals, user research questions (general and specific), and research hypotheses
- Develop a research questionnaire
- Draft and iterate an interview guide that explores research hypotheses
- Run and record user research interviews
- Analyze interviews and synthesize results
- Create a video highlight reel that supports research results
- Document recommendations with a report that demonstrates understanding of clients’ digital properties

Marriott.com Redesign Project
As part of my graduate work in UX Design, I performed a series of tasks to demonstrate the value of incorporating user research into the design lifecycle. Marriott stakeholders wanted to increase adoption of the hotel chain’s digital properties, and my job as a UX Design consultant was to produce artifacts that would help align their business strategy with the needs of their customers.
Nano Usability Study
To assess the current state of Marriott.com, I used a guerrilla research method to determine how easily users could perform a simple task: find and book a hotel room for an upcoming trip . This study served the dual purpose of catching the low-hanging fruit of usability problems while presenting an opportunity to achieve executive buy-in for fusing user research into the Marriott redesign project.
Even though 2 out of 3 users in the Nano study were able to successfully complete the task, I discovered a series of problematic areas of the booking process, including:
- sorting results by Price
- using the Map View
- selecting dates using the calendar widget
- the overall aesthetic appeal of the site

Planning User Research
I crafted a research plan that addressed several key elements for incorporating user research into the redesign project, namely:
- Business goals and related questions from Marriott stakeholders.
- My own user experience observations of the site and mobile app.
- User research goals , such as learning about the motivations and perceptions customers have about Marriott.
- General and specific questions related to users’ demographics, travel behaviors, rewards membership, mobile usability, and others.
- Next steps needed to move forward with the project.

User Survey: 10 Questions
To provide quantitative attitudinal and demographic data about Marriott’s users, I developed a survey to discover who they are and what kind of experience they expect from a hotel booking site.
Unlike other methods, surveys like this use closed-ended questions to allow more consistent data analysis from a larger user population sample. I crafted 10 questions that, among other things, addressed the user’s:
- Reasons for and frequency of travel
- Priorities for choosing a hotel
- Motivation for joining a rewards program
- Experience with booking travel packages

Interviewing Marriott Users
Of course, the most exciting part of user research is actually speaking with the users. To prepare, I crafted an interview guide detailing my research goals, questions, hypotheses, and script. Then, I recorded one-on-one conversations with 3 different potential Marriott users. To ensure the interview flowed smoothly and to put my participants at ease, I started with a few ice breaker questions before jumping into the meat of the interview questions, and then signaled the end of the interview with a few cool down questions. The video below highlights some of the key findings from my interviews.
Some Key Findings
Hypothesis on brand loyalty.
Users are more likely to avoid certain hotel brands based on negative experiences than to book a hotel because it’s their favorite brand.
PARTIALLY CONFIRMED
- Non-rewards members want the best value for their money regardless of the hotel chain.
- Rewards members place a higher value on quality when choosing hotels, which may drive them towards specific brands they know will meet their expectations.
Hypothesis on Hotel Rewards
Users aren’t inclined to join travel rewards programs unless they travel for business as well as leisure .
One user reported that he’s never joined a rewards program because, “those are for people who travel frequently. For business, particularly. What kind of rewards can you get for going to a hotel once a year?”
User Research: Lessons Learned
- Interviewing users effectively requires practice , both to avoid inadvertently asking a leading question and to be comfortable with periods of silence.
- Crafting properly-scoped goals and questions is an essential part of the research process . Ruminating on the answers you expect or want to obtain and then constructing questions around those answers makes this process more manageable.
- Less is more when it comes to surveys . Nesting multiple elements within a single question can help you eliminate redundancies and get the most bang for your buck when you’re limited to a few questions.
For more detailed findings and recommendations, view the full Marriott project report.
Click to access annesawyer_findings.pdf
Leave a comment Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed .

- Already have a WordPress.com account? Log in now.
- Subscribe Subscribed
- Copy shortlink
- Report this content
- View post in Reader
- Manage subscriptions
- Collapse this bar
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration
15 excellent ux case studies every creative should read.
- By Sandra Boicheva
- October 21st, 2021
In a previous article, we talked about UX portfolios and how they carefully craft a story of how designers work. Interestingly enough, recruiters decide if a UX freelance designer or an agency is a good match within 5 minutes into the portfolio . In order to persuade these recruiters, the portfolio needs to present an appealing story that showcases the skill, the thought process, and the choices taken for key parts of the designs. With this in mind, today we’ll talk about UX case studies and give 15 excellent examples of case studies with compelling stories.
The Storytelling Approach in UX Case Studies
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer’s skills, way of thinking, insights in the form of compelling stories. These case studies are often the selling point as recruiters look for freelancers and agencies who can communicate their ideas through design and explain themselves in a clear and appealing way. So how does this work?
Photography by Alvaro Reyes
Just like with every other story, UX case studies also start with an introduction, have a middle, and end with a conclusion .
- Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role.
- Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design thinking, research, and unexpected challenges. All these elements lead to the best part of the story: the action part. It is where the story unveils the designer’s insights, ideas, choices, testing, and decisions.
- Conclusion: The final reveal shows the results and gives space for reflection where the designer explains what they’ve learned, and what they’ve achieved.
Now as we gave you the introduction, let’s get to the main storyline and enjoy 15 UX case studies that tell a compelling story.
1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum
This case study is a pure pleasure to read. It’s well-structured, easy to read, and still features all the relevant information one needs to understand the project. As the previous client’s website was based on the official Mercedes Benz template, Fulcrum had to develop an appealing and functional website that would require less time to maintain, be more user-friendly, and increase user trust.
- Intro: Starts with a summary of the task.
- Problem: Lists the reasons why the website needs a redesign.
- Project Goals: Lists the 4 main goals with quick summaries.
- Project: Showcases different elements of the website with desktop and mobile comparison.
- Functionality: Explains how the website functionality helps clients to find, and order spare parts within minutes.
- Admin Panel: Lists how the new admin panel helps the client customize without external help.
- Elements: Grid, fonts, colors.
- Tech Stack: Shows the tools used for the backend, mobile, admin panel, and cloud.
- Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova.
This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client’s review.
Advertisement
2. Galaxy Z Flips 5G Website by DFY
This is a big project that covers every aspect of the website, including the UX strategy. The creative studio aimed to fully illustrate and demonstrate the significant upgrades over previous models and to enable two-way communication with the customers through an interactive experience.
- Intro: Summary of the project and roles.
- Interactive Experience: The main project goal.
- Demonstration: Explains the decision to feature 360-degree views and hands-on videos instead of technical terms.
- Screens: Includes high-quality screenshots of significant pages and features.
- Ecosystem: Highlight a page with easy navigation across different products as a marketing decision that makes cross-selling seamless.
- Essentials: Showcases a slider of all products with key features that provide ample information.
- Showroom: Interactive experience that helps the user “play around” with the product.
- Credits: As a conclusion, DFY features the stakeholders involved.
A strong presentation of a very ambitious project. It keeps the case study visual while still providing enough insight into the thought process and the most important decisions.
3. Jambb Social Platform by Finna Wang
Here we have a beautiful case study for a platform that aims to help creators grow their communities by recognizing and rewarding their base of supporters. It tackles a curious problem that 99% of fans who contribute in non-monetary ways don’t get the same content, access, and recognition they deserve. This means the creators need a way to identify their fans across all social platforms to grow their business and give recognition. To get a clear picture of what the design has to accomplish, Finna Wang conducted stakeholder interviews with the majority of the client’s team.
- Intro: Listing roles, dates, team, and used tools.
- Project Overview: The main concept and the reasons behind it.
- Exploration: What problem will the platform solve, preliminary research, and conclusions from the research. The section includes the project scope and problem statement.
- Design Process: A thorough explanation of the discoveries and the exact steps.
- User Flows: 3 user flows based on common tasks that the target user/fan would do on the site.
- Design Studio: Visualization process with wireframes, sitemap, prototypes.
- Design Iterations: The designer highlights the iterations they were primary behind.
- Style Guide: Typography, colors, visual elements breakdown.
- Usability Testing: Beta site vs Figma prototype; usertesting.com, revised problem statement.
- Prototype: Features an accessible high fidelity prototype in Figma you can view.
- Takeaways: Conclusions.
An extremely detailed professionally made and well-structured UX case study. It goes a step further by listing specific conclusions from the conducted research and featuring an accessible Figma prototype.
4. Memento Media by Masha Keyhani
This case study is dedicated to a very interesting project for saving family stories. It aims to help users capture and record memories from their past. To do so, the design team performed user research and competitive analysis. The entire project took a 6-week sprint.
- Overview: Introducing the client and the purpose of the app.
- My Role: Explaining the roles of the designer and their team.
- Design Process: A brief introduction of the design process and the design toolkit
- Home: The purpose of the Homepage and the thought process behind it.
- Question Selection: The decision behind this screen.
- Recording Process: Building the recording feature and the decisions behind it.
- User research: a thorough guide with the main focuses, strategies, and competitor analysts, including interviews.
- Research Objectives: The designer gives the intent of their research, the demographics, synthesis, and usability testing insights.
- Propositions: Challenges and solutions
- User Flow: Altering the user flow based on testing and feedback.
- Wireframes: Sketches, Lo-Fi wireframing.
- Design System: Typography, colors, iconography, design elements.
- The Prototype: It shows a preview of the final screens.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research.
5. Perfect Recipes App by Tubik
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality. The best idea behind it is finding recipes based on what supplies the user currently has at home.
- Intro: Introducing the concept and the team behind it.
- Project: What they wanted to make and what features would make the app different than the competitors.
- UI design: The decisions behind the design.
- Personalization: Explaining how the app gives the user room for personalization and customizing the features according to their personal preferences.
- Recipe Cards and Engaging Photos: The decisions behind the visuals.
- Cook Now feature: Explaining the feature.
- Shopping List: Explaining the feature.
- Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video.
- Bottom Line: What the team learned.
This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here .
6. SAM App by Mike Wilson
The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that will encourage repeat visits and increase events and exhibition attendance.
- Intro: Listing time for the project, team members, and roles.
- The Client: A brief introduction of Seattle Art Museum
- The Challenge: What the app needs to accomplish.
- Research and Planning: Explaining the process for gathering insights, distributing surveys, interviews, and identifying specific ways to streamline the museum experience.
- Sloane: Creating the primary persona. This includes age, bio, goals, skills, and frustrations.
- Designing the Solution: Here the case study features the results of their research, information architecture, user flows, early sketching, paper prototypes, and wireframes.
- Conclusion: Explaining the outcome, what the team would have done differently, what’s next, and the key takeaways.
What we can take as a valuable insight aside from the detailed research analysis, is the structure of the conclusion. Usually, most case studies give the outcome and preview screens. However, here we have a showcase of what the designer has learned from the project, what they would do differently, and how they can improve from the experience.
7. Elmenus Case Study
This is a case study by UX designers Marwa Kamaleldin, Mario Maged, Nehal Nehad, and Abanoub Yacoub for redesigning a platform with over 6K restaurants. It aims to help users on the territory of Egypt to find delivery and dine-out restaurants.
- Overview: What is the platform, why the platform is getting redesigned, what is the target audience. This section also includes the 6 steps of the team’s design process.
- User Journey Map: A scheme of user scenarios and expectations with all phases and actions.
- Heuristic Evaluation: Principles, issues, recommendations, and severity of the issues of the old design.
- First Usability Testing: Goals, audience, and tasks with new user scenarios and actions based on the heuristic evaluation. It features a smaller section that lists the most severe issues from usability for the old design.
- Business Strategy: A comprehensive scheme that links problems, objectives, customer segment, measurements of success, and KPIs.
- Solutions: Ideas to solve all 4 issues.
- Wireframes: 4 directions of wireframes.
- Styleguide: Colors, fonts, typeface, components, iconography, spacing method.
- Design: Screens of the different screens and interactions.
- Second Usability Testing: Updated personas, scenarios, and goals. The section also features before-and-after screenshots.
- Outcome: Did the team solve the problem or not.
A highly visual and perfectly structured plan and process for redesigning a website. The case study shows how the team discovers the issues with the old design and what decisions they made to fix these issues.
8. LinkedIn Recruiter Tool by Evelynma
A fresh weekend project exploring the recruiting space of LinkedIn to find a way to help make it easier for recruiters to connect with ideal candidates.
- Background Info: What made the designer do the project.
- Problem and Solution: A good analysis of the problem followed by the designer’s solution.
- Process: This section includes an analysis of interviewing 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager. The designer also includes their journey map of the recruiting experience, a sketch of creating personas, and the final 3 personas.
- Storyboard and User Flow Diagrams: The winning scenario for Laura’s persona and user flow diagram.
- Sketches and Paper Prototypes: Sticky notes for paper prototypes for the mobile experience.
- Visual Design: Web and mobile final design following the original LinkedIn pattern.
- Outcome: Explaining the opportunity.
This is an excellent UX case study when it comes to personal UX design projects. creating a solution to a client’s problem aside, personal project concepts is definitely something future recruiters would love to see as it showcases the creativity of the designers even further.
9. Turbofan Engine Diagnostics by Havana Nguyen
The UX designer and their team had to redesign some legacy diagnostics software to modernize the software, facilitate data transfers from new hardware, and improve usability. They built the desktop and mobile app for iOS and Android.
- Problem: The case study explain the main problem and what the team had to do to solve it.
- My Role: As a lead UX designer on a complicated 18-month project, Havana Nguyen had a lot of work to do, summarized in a list of 5 main tasks.
- Unique Challenges: This section includes 4 main challenges that made the project so complex. ( Btw, there’s a photo of sketched wireframes literally written on the wall.)
- My Process: The section includes a description of the UX design process highlighted into 5 comprehensive points.
- Final Thoughts: What the designer has learned for 18 months.
The most impressive thing about this case study is that it manages to summarize and explain well an extremely complex project. There are no prototypes and app screens since it’s an exclusive app for the clients to use.
10. Databox by FireArt
A very interesting project for Firearts’s team to solve the real AL & ML challenges across a variety of different industries. The Databox project is about building scalable data pipeline infrastructure & deploy machine learning and artificial intelligence models.
- Overview: The introduction of the case study narrows down the project goal, the great challenge ahead, and the solution.
- How We Start: The necessary phases of the design process to get an understanding of a product.
- User Flow: The entire scheme from the entry point through a set of steps towards the final action of the product.
- Wireframes: A small selection of wireframe previews after testing different scenarios.
- Styleguide: Typography, colors, components.
- Visual Design: Screenshots in light and dark mode.
A short visual case study that summarizes the huge amount of work into a few sections.
11. Travel and Training by Nikitin Team
Here’s another short and sweet case study for an app with a complete and up-to-date directory of fitness organizations in detailed maps of world cities.
- Overview: Explaining the project.
- Map Screen : Outlining the search feature by categories.
- Profiles: Profile customization section.
- Fitness Clubs: Explaining the feature.
- Icons: A preview of the icons for the app.
- App in Action: A video of the user experience.
This case study has fewer sections, however, it’s very easy to read and comprehend.
12. Carna by Ozmo
Ozmo provides a highly visual case study for a mobile application and passing various complexities of courses. The main goal for the UX designer is to develop a design and recognizable visual corporate identity with elaborate illustrations.
- Intro: A visual project preview with a brief description of the goal and role.
- Identity: Colors, fonts, and logo.
- Wireframes: The thinking process.
- Interactions: Showcase of the main interactions with animated visuals.
- Conclusion: Preview of the final screens.
The case study is short and highly visual, easy to scan and comprehend. Even without enough insight and text copy, we can clearly understand the thought process behind and what the designer was working to accomplish.
13. An Approach to Digitization in Education by Moritz Oesterlau
This case study is for an online platform for challenge-based learning. The designer’s role was to create an entire product design from research to conception, visualization, and testing. It’s a very in-depth UX case study extremely valuable for creatives in terms of how to structure the works in their portfolio.
- Intro: Introducing the client, project time, sector, and the designer’s role.
- Competitive Analysis: the case study starts off with the process of creating competitive profiles. It explains the opportunities and challenges of e-learning that were taken into consideration.
- Interviews and Surveys: Listing the goals of these surveys as well as the valuable insights they found.
- Building Empathy: The process and defining the three target profiles and how will the project cater to their needs. This section includes a PDF of the user personas.
- Structure of the Course Curriculum: Again with the attached PDF files, you can see the schemes of the task model and customer experience map.
- Information Architecture: The defined and evaluated sitemap for TINIA
- Wireframing, Prototyping, and Usability Testing : An exploration of the work process with paper and clickable prototypes.
- Visual Design: Styleguide preview and detailed PDF.
- A/B and Click Tests: Reviewing the usability assumptions.
- Conclusion: A detailed reflection about the importance of the project, what the designer learned, and what the outcome was.
This is a very important case study and there’s a lot to take from it. First, the project was too ambitious and the goal was too big and vague. Although the result is rather an approximation and, above all, at the conceptual level requires further work, the case study is incredibly insightful, informative, and insightful.
14. In-class Review Game by Elizabeth Lin
This project was never realized but the case study remains and it’s worth checking out. Elizabeth Lin takes on how to create an engaging in-class review game with a lot of research, brainstorming, and a well-structured detailed process.
- Intro: What makes the project special.
- Research: Explaining how they approached the research and what they’ve learned.
- Brainstorming: the process and narrowing all How Might We questions to one final question: How might we create an engaging in-class math review game.
- Game Loop and Storyboarding: Sketch of the core game loop and the general flow of the game.
- Prototyping: Outlining basic game mechanics and rounds in detail.
- Future Explorations: The case study goes further with explorations showing how the product could look if we expanded upon the idea even further.
- What Happened?: The outcome of the project.
This case study tells the story of the project in detail and expands on it with great ideas for future development.
15. Virtual Makeup Studio by Zara Dei
And for our last example, this is a case study that tells the story of an app-free shippable makeover experience integrated with the Covergirl website. The team has to find a way to improve conversion by supporting customers in their purchase decisions as well as to increase basket size by encouraging them to buy complementary products.
- Intro: Introducing the project and the main challenges.
- Discovery and Research: Using existing product information on the website to improve the experience.
- Onboarding and Perceived Performance: Avoiding compatibility issues and the barrier of a user having to download an app. The section explains the ideas for features that will keep users engaged, such as a camera with face scan animation.
- Fallback Experience and Error States: Providing clear error messaging along with troubleshooting instructions.
- Interactions: explaining the main interactions and the decisions behind them.
- Shared Design Language: Explaining the decision to provide links on each product page so users could be directed to their preferred retailer to place their order. Including recommended products to provide users with alternatives.
- Outcome and Learning: The good ending.
- Project Information: Listing all stakeholders, the UX designer’s role in a bullet list, and design tools.
In Conclusion
These were the 15 UX case studies we wanted to share with you as they all tell their story differently. If we can take something valuable about what are the best practices for making an outstanding case study, it will be something like this.
Just like with literature, storytelling isn’t a blueprint: you can write short stories, long in-depth analyses, or create a visual novel to show your story rather than tell. The detailed in-depth UX case studies with lots of insights aren’t superior to the shorter visual ones or vice versa. What’s important is for a case study to give a comprehensive view of the process, challenges, decisions, and design thinking behind the completed project .
In conclusion, a UX case study should always include a summary; the challenges; the personas; roles and responsibilities; the process; as well as the outcomes, and lessons learned.
Video Recap
Take a look at the special video we’ve made to visualize and discuss the most interesting and creative ideas implemented in the case studies.

In the meantime, why not browse through some more related insights on web development and web design?
- The 30 Best UX Books Every Creative Should Read in 2022
- Great UI Animation Examples to Make Your Jaw Drop [+Tips and Freebies]
- 60 Superb App Design Inspiration Examples
Popular Posts
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- 10 Golden UI Design Principles and How To Use Them
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!
- Reviews / Why join our community?
- For companies
- Frequently asked questions
User Research
What is user research.
User research is the methodic study of target users—including their needs and pain points—so designers have the sharpest possible insights to make the best designs. User researchers use various methods to expose problems and design opportunities and find crucial information to use in their design process.
Discover why user research is a crucial part of the design process.
- Transcript loading…
User Research – Get to know your Users, and What They want
To call user research a crucial part of an interaction design process might seem overly obvious. Indeed, it’s the only way to discover exactly what these users need, having first found out precisely who they are. To set out to generate these facts, you must gather data from your users through a structured approach . First, you must choose methods that 1) suit your research’s purpose and 2) will yield the clearest information. Afterwards—to get the insights you want—you’ll need to interpret your findings from all that data, which can be tricky . You can apply user research anytime during the design process. Typically, researchers begin with qualitative measures, to discover users’ needs and motivations . They might later test their results by using quantitative measures .
“Research is creating new knowledge.” – Neil Armstrong, the First person to walk on the Moon
User research essentially splits into two subsets:
Qualitative research – Ethnographic field studies and interviews are examples of methods that can help you build a deep understanding of why users behave the way they do (e.g., why they leave a website so quickly). For instance, you can interview a small number of users and get sharp insights into their shopping habits by asking them open-ended questions. Usability testing is another dimension of this type of research (e.g., examining users’ stress levels when they use a certain design). Qualitative research requires great care. As it involves collecting non-numerical data (e.g., opinions), your own opinions might influence findings.
Quantitative research – With more-structured methods such as surveys, you gather measurable data about what users do and test assumptions you developed from qualitative research. An example is to use an online survey to ask users questions about their shopping habits (e.g., “Approximately how many items of clothing do you buy online per year?”). You can use this data to find patterns within a large user group. In fact, the larger the sample of representative test users is, the more likely you’ll have a statistically reliable way of assessing the target user population. Regardless of the method, with careful research you can gather objective and unbiased data. Nevertheless, quantitative data alone cannot expose deeper human insights.
We can also split user research into two approaches:
Attitudinal – you listen to users’ words (e.g., in interviews).
Behavioral – you watch their actions through observational studies.
Usually, you can get the sharpest view of a design problem when you apply a mixture of both quantitative and qualitative research as well as a mixture of attitudinal and behavioral approaches.

© Interaction Design Foundation, CC BY-SA 4.0
Leverage User Research Methods throughout Development
Industry-leading user experience consulting organization the Nielsen Norman Group names appropriate user research methods for you to use during your project’s four stages . Here are key methods:
Discover – Determine what’s relevant for users.
Diary studies – Have users log their performance of activities or record their daily interactions with a design.
Contextual inquiries – Interview suitable users in their own environment to find out how they perform the task/s in question.
Explore – See how to address all users’ needs.
Card sorting – On cards, write words and phrases and then let participants organize these in the most meaningful way and label categories to ensure your design is logically structured.
Customer journey maps – Create user journeys to reveal potential pitfalls and crucial moments.
Test – Evaluate your designs.
Usability testing – Make sure your design is easy to use.
Accessibility evaluations – Test your design to ensure everyone can use it.
Listen – Put issues in perspective, uncover any new problems and spot trends.
Analytics – Gather analytics/metrics to chart (e.g.) website traffic and generate reports.
Surveys/Questionnaires – Track how users’ feel about your product/design via these.
- Copyright holder: Unsplash. Copyright terms and license: CCO Public Domain. Link: https://pixabay.com/en/clay-hands-sculpting-art-69...
- Copyright holder: Unsplash. Copyright terms and license: CCO Public Domain. Link: https://www.pexels.com/photo/man-in-black-shirt-an...
- Copyright holder: Indecent Proposer. Copyright terms and license: CC BY-NC 2.0 Link: https://www.flickr.com/photos/indecent_proposal/14...
- Copyright holder: Anna Langova. Copyright terms and license: CC0 1.0 Link: http://www.publicdomainpictures.net/view-image.php...
- Copyright holder: Conmongt. Copyright terms and license: CC0 Public Domain Link: https://pixabay.com/en/hourglass-time-time-lapse-clock-1623517/
However you approach user research, always consider the pros and cons of each technique . Card sorting is cheap and easy, for example, but may prove time-consuming when you proceed to analysis. Moreover, it might not provide in-depth contextual meaning. The resources available to you are another constraint. These will decide when, how much and which type of user research you can actually do. Therefore, carefully choose only the most relevant method/s for your research . Also, get stakeholders from your organization involved early on . They can reveal precious insights and help keep your research on track regarding business goals. Overall, user research is a valuable way to validate the assumptions the design team makes concerning users in the field , cut the expense of the best deliverables and keep your product’s demand high and ahead of competitors’ in the marketplace.

User research methods have various pros and cons and involve activities ranging from observations of users in context to controlled experiments in lab settings.
Learn More about User Research
For a fuller grasp of user research, take our course here .
See the Nielsen Norman Group’s list of user research tips .
Find an extensive range of user research considerations , discussed in Smashing Magazine.
Here’s a convenient and example-rich catalogue of user research tools.

Questions related to User Research
User Research is a fulfilling career for individuals driven to comprehend user behaviors and work collaboratively with teams. As a User Researcher, you're instrumental in steering teams towards crafting user-centric solutions. If you're intrigued by a career that combines both analytical and creative insights, consider delving into this field. For a comprehensive understanding, explore the User Researcher Learning Path on our platform.
User Researchers are seeing competitive pay in the industry. On average, they can earn from $92,000 to $146,000 annually. In some smaller firms, user research duties might be combined with a broader UX role. To understand how salaries can differ by region or delve into a broader perspective on UX-related pay, check out this detailed guide on UI UX Designer Salaries for 2023 or Glassdoor's breakdown of User Experience Researcher salaries .
While both are integral to the user experience, User Research and UX Design serve different purposes. User Research delves deep into understanding user preferences and needs, paving the way for informed design strategies. In contrast, UX Design is about sculpting a product based on that insight, ensuring it's both user-centric and aesthetically pleasing.
Sometimes, especially in compact teams, the roles might blur with a designer handling research. Want a comprehensive insight? Dive into User Experience: The Beginner's Guide to explore their interconnected dynamics.
Yes, there is! Think of UX research as a subset of user research. While both focus on understanding users, user research casts a broader net, examining topics like pricing or delivery preferences. UX research, meanwhile, zeroes in on how users interact with a product and their experience doing so. In short, user research looks at broader interactions, while UX research specifically studies product use. To dive deeper, check out our course on User Research Methods and Best Practices .
User research utilizes varied techniques such as usability testing, A/B tests, surveys, card sorting, interviews, analytics analysis, and ethnographic studies. Every approach brings unique insights and is ideal for specific situations. It's essential to choose the proper technique based on your research goals and your audience. Discover these techniques further in 7 Great, Tried and Tested UX Research Techniques .
For a comprehensive understanding of usability testing, a popular user research method, check out our course on User Research Methods and Best Practices .
While a related degree can be beneficial, it's not strictly required to become a user researcher. Many successful user researchers have degrees in diverse fields like psychology, design, anthropology, statistics, or human-computer interaction. What's crucial is a mix of relevant education, hands-on experience, and continuous learning. Even if some employers might favor candidates with a bachelor's degree, it can be in something other than a UX-focused area. Only some degrees specifically target user research. To strengthen your knowledge, consider courses like Data-Driven Design: Quantitative Research for UX or User Research Methods and Best Practices .
While each user research project is unique, some standard steps guide most endeavors:
Determine the research question.
Choose the proper research technique.
Find participants.
Execute the research.
Evaluate the gathered data.
Share the results.
For a thorough understanding of these steps and more, check out User Research – Methods and Best Practices .
There's a wide array of user research tools to pick from, tailored to your research goals, organizational size, and project specifics. Some popular choices include:
For surveys: Typeform or Google Forms.
Card sorting: Tools like Optimal Workshop, Maze or Trello.
Analyzing user activity: HotJar or CrazyEgg for heatmaps.
Usability evaluations: Platforms like Userlytics or Lookback.
Analyzing qualitative data: Miro or Lucidchart for affinity diagramming.
Crunching numbers: Google Sheets or Microsoft Excel for quantitative insights.
Usability testing on prototypes: Tools like Adobe XD or Figma.
Presenting findings: Use Google Slides, PowerPoint, or Prezi.
These tools often boast extra features to amplify your research.
Dive deeper into their applications with User Research – Methods and Best Practices .
User research is paramount in creating products that align with users' genuine needs and preferences. Instead of basing designs on assumptions, it provides factual insights into how users feel and interact with products. By engaging in user research, designers can spot usability challenges, collect feedback on design ideas, and validate their design decisions. For businesses, this not only refines product offerings but also strengthens brand loyalty and reputation. A standout user experience gives a company a competitive edge and lowers the chances of product setbacks. Dive deeper into the significance of user research in design with Data-Driven Design: Quantitative Research for UX and User Experience: The Beginner’s Guide .
Literature on User Research
Here’s the entire UX literature on User Research by the Interaction Design Foundation, collated in one place:
Learn more about User Research
Take a deep dive into User Research with our course User Research – Methods and Best Practices .
How do you plan to design a product or service that your users will love , if you don't know what they want in the first place? As a user experience designer, you shouldn't leave it to chance to design something outstanding; you should make the effort to understand your users and build on that knowledge from the outset. User research is the way to do this, and it can therefore be thought of as the largest part of user experience design .
In fact, user research is often the first step of a UX design process—after all, you cannot begin to design a product or service without first understanding what your users want! As you gain the skills required, and learn about the best practices in user research, you’ll get first-hand knowledge of your users and be able to design the optimal product—one that’s truly relevant for your users and, subsequently, outperforms your competitors’ .
This course will give you insights into the most essential qualitative research methods around and will teach you how to put them into practice in your design work. You’ll also have the opportunity to embark on three practical projects where you can apply what you’ve learned to carry out user research in the real world . You’ll learn details about how to plan user research projects and fit them into your own work processes in a way that maximizes the impact your research can have on your designs. On top of that, you’ll gain practice with different methods that will help you analyze the results of your research and communicate your findings to your clients and stakeholders—workshops, user journeys and personas, just to name a few!
By the end of the course, you’ll have not only a Course Certificate but also three case studies to add to your portfolio. And remember, a portfolio with engaging case studies is invaluable if you are looking to break into a career in UX design or user research!
We believe you should learn from the best, so we’ve gathered a team of experts to help teach this course alongside our own course instructors. That means you’ll meet a new instructor in each of the lessons on research methods who is an expert in their field—we hope you enjoy what they have in store for you!
All open-source articles on User Research
A simple introduction to lean ux.

- 1.3k shares
- 3 years ago
How to Do a Thematic Analysis of User Interviews

- 1.2k shares
How to Conduct User Interviews

- 2 years ago
7 Great, Tried and Tested UX Research Techniques

User Research: What It Is and Why You Should Do It

- 1.1k shares
How to Conduct User Observations

How to Visualize Your Qualitative User Research Results for Maximum Impact

Shadowing in User Research - Do You See What They See?

Creating Personas from User Research Results

The Basics of Recruiting Participants for User Research

Co-Cultures and Value Framing: Know your users

- 4 years ago
How to Conduct Focus Groups

Understand the User’s Perspective through Research for Mobile UX

- 11 mths ago
Learning Experience Design - The Most Valuable Lessons

Ethnography

Chapter 11: Curated List of Research techniques

Personas for Mobile UX Design

- 3 weeks ago
Mobile Usability Research – The Important Differences from the Desktop

How to Prepare for a User Interview and Ask the Right Questions

5 Ways to Improve the UX of Your Applications

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
- SUGGESTED TOPICS
- The Magazine
- Newsletters
- Managing Yourself
- Managing Teams
- Work-life Balance
- The Big Idea
- Data & Visuals
- Reading Lists
- Case Selections
- HBR Learning
- Topic Feeds
- Account Settings
- Email Preferences
Research: More People Use Mental Health Benefits When They Hear That Colleagues Use Them Too
- Laura M. Giurge,
- Lauren C. Howe,
- Zsofia Belovai,
- Guusje Lindemann,
- Sharon O’Connor

A study of 2,400 Novartis employees around the world found that simply hearing about others’ struggles can normalize accessing support at work.
Novartis has trained more than 1,000 employees as Mental Health First Aiders to offer peer-to-peer support for their colleagues. While employees were eager for the training, uptake of the program remains low. To understand why, a team of researchers conducted a randomized controlled trial with 2,400 Novartis employees who worked in the UK, Ireland, India, and Malaysia. Employees were shown one of six framings that were designed to overcome two key barriers: privacy concerns and usage concerns. They found that employees who read a story about their colleague using the service were more likely to sign up to learn more about the program, and that emphasizing the anonymity of the program did not seem to have an impact. Their findings suggest that one way to encourage employees to make use of existing mental health resources is by creating a supportive culture that embraces sharing about mental health challenges at work.
“I almost scheduled an appointment about a dozen times. But no, in the end I never went. I just wasn’t sure if my problems were big enough to warrant help and I didn’t want to take up someone else’s time unnecessarily.”
- Laura M. Giurge is an assistant professor at the London School of Economics, and a faculty affiliate at London Business School. Her research focuses on time and boundaries in organizations, workplace well-being, and the future of work. She is also passionate about translating research to the broader public through interactive and creative keynote talks, workshops, and coaching. Follow her on LinkedIn here .
- Lauren C. Howe is an assistant professor in management at the University of Zurich. As head of research at the Center for Leadership in the Future of Work , she focuses on how human aspects, such as mindsets, socioemotional skills, and leadership, play a role in the changing world of work.
- Zsofia Belovai is a behavioral science lead for the organizational performance research practice at MoreThanNow, focusing on exploring how employee welfare can drive KPIs.
- Guusje Lindemann is a senior behavioral scientist at MoreThanNow, in the social impact and organizational performance practices, working on making the workplace better for all.
- Sharon O’Connor is the global employee wellbeing lead at Novartis. She is a founding member of the Wellbeing Executives Council of The Conference Board, and a guest lecturer on the Workplace Wellness postgraduate certificate at Trinity College Dublin.
Partner Center

IMAGES
VIDEO
COMMENTS
6. Alexandra Nguyen's evaluative research hardware project with Nuro. While the case studies in this UX research portfolio are password-protected, this UX research portfolio by Alexandra M. Nguyen, a UX researcher at Nuro, provides a high-level timeline overview of how she created her path to UX research.
That's why I want to share with you this UX Portfolio Case Study template from UX Design Mastery.It is based on over 60 portfolios of successful design hires from Facebook, Amazon, Uber, Twitter, Apple, Google, LinkedIn, Dropbox and the insights of top design recruiters.. How do you write a UX case study. The core idea is to try to break down your case study creation process into a writing ...
Step 2: Select the work to feature in your case studies. Review the research-related work you've done. Pick out the best work samples and artifacts (customer journey maps, usability tests, participant screeners, etc.). Here are questions to guide your determination of which ones are the "best":
A user research case study is a walk-through or reflection of the work you have completed in the past. It is your way to demonstrate the value you provide to an organization. It's a story about a project you have accomplished and gives your audience a step-by-step understanding of how you approached it. Case studies are at the heart of an ...
A user experience research portfolio is built with the same purpose as any other portfolio. That purpose is to showcase your skills and experience to potential employers or clients through case studies of your past projects. In UX case studies, showcasing your process - rather than just outputs - is especially important.
Take a user-centered approach in constructing your UX research portfolio. Tailor content, case studies, and details toward your target audience to find greater alignment and success with the type of work you aspire to do. 2. Select impactful projects. Rather than overwhelming viewers with a plethora of projects, curate 2-3 of your best works ...
A UX case study has to tell a story about you. Like all good stories, case studies benefit greatly from a solid structure that guides the reader through your thinking and experience. Here, we will explore how to craft the perfect structure for your UX case studies. Let's begin with a few quotes about case studies and interviews, from UX ...
Leave time for their questions AND your questions. This ensures that your interviewer can ask the necessary questions to make the best decision about your next step. For example, a 1-hour case study presentation = 35-40 mins of you presenting, 10 mins for their questions, and 10 mins for yours.
User Research - Methods and Best Practices, which will guide you through the different user research methods to craft a solid case study. These courses will guide you step by step to help you apply your knowledge within your own design projects in the easiest way possible.
How to create a POWERful case study for your UX portfolio by David Travis - POWER method explained in more detail. Breaking into UX Research: Ideas from our UX Community by Me - Find ideas for your UXR portfolios and see more examples. Building a Portfolio - New Layer Podcast - While related design portfolios, there's useful commentary on ...
There are some basic visual tricks that can make your case studies easier to read. Keep it compact: Keep your study as short as possible without compromising the story arc. Shorter paragraphs work ...
2. Focus case-studies on research. I have seen many 'research' portfolios where most of the content is about creating pixel perfect UIs, and somewhere along the way it touches upon conducting a ...
From start to finish, Rucha's UX portfolio ticks all the right boxes. It's visually strong and easy to digest. Her user journey map is smart and in context, and the user flows, wireframes, and usability study are all useful. Tehni: A Plant App is an especially great case study and easy to follow.
These seven types of UX case studies make excellent portfolio material for UX designers looking to get their start in the industry. 1. The course assignment. Sometimes, the first project to go into your portfolio will be a UX project you worked on as part of a design course, UX bootcamp, or degree program.
Experienced designers know that in UX, case studies get you the job. The reason is simple: case studies showcase your UX skills and process in action, underpinned with examples. Therefore, as our research revealed, most design leads go for case studies right away when opening a portfolio.
2. Curate Projects. One of the most common questions that we hear about UX portfolios is how many projects to include in a portfolio. The answer is "it depends.". A good rule of thumb is to have 3-5 projects in your portfolio and to keep those projects current. Remember that attention spans online are short.
This study served the dual purpose of catching the low-hanging fruit of usability problems while presenting an opportunity to achieve executive buy-in for fusing user research into the Marriott redesign project. Even though 2 out of 3 users in the Nano study were able to successfully complete the task, I discovered a series of problematic areas ...
1. More why, less what. The case studies you include in your research portfolio should no doubt center on your questions, process, and outcomes. But I frequently hear researchers present a chronological recounting of the steps they took, which is usually not the best way to tell their story.
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer's skills, way of thinking, insights in the form of compelling stories. ... and testing which could help other creatives take some good advice from it for their future research. View The Full UX Case Study 5. Perfect Recipes App by ...
Read the best UX case studies and get inspiration and design ideas. Ux research case study of successful designers help you to create responsive designs. By using Drawerrr.com, you accept our use of cookies. Drawerrr. Design Jobs. Hire talent Find a Job.
User research is the methodic study of target users—including their needs and pain points—so designers have the sharpest possible insights to make the best designs. User researchers use various methods to expose problems and design opportunities and find crucial information to use in their design process. Discover why user research is a ...
Here, a portfolio's beta value of 0.73 compared to the NIFTY 50 index suggests that the portfolio is generally less shaky than the overall market. Analyst ratings for informed decision-making: This provides a consensus view from market analysts on the user's stocks. It helps users make informed decisions by aggregating expert opinions on ...
Yaroslav Danylchenko/Stocksy. Summary. Novartis has trained more than 1,000 employees as Mental Health First Aiders to offer peer-to-peer support for their colleagues. While employees were eager ...