Website Redesign Guide: How to Transform Your Website
- Sergei Davidov
- on Web Design

Website redesign is an overlooked process that can provide benefits to your website. It is similar to redesigning an apartment where you can add new furniture, do a new paint job, add or remove unnecessary features to make more space, and make it aesthetically more pleasing and functional.
Just like that, you can add new features and functions to your website or remove them entirely; you could change the colors, the layout, or the typography of your website and make it look better, more modern, and in line with current web design trends .
There are quite a few reasons for doing it. You may have a website with outdated design practices that provide a bad user experience. There could be persistent technical issues that need to be fixed, new features added or irrelevant ones removed. Or, you may simply want to redesign it for the holidays or another special occasion. Whatever your reasons are, redesigning your website can have great benefits.
This guide will help you understand website redesign, know when to use it, and provide you with the methods of doing it correctly.

Table of Contents
What is a website redesign, how to prepare for a website redesign.
- 1. Understand the Reason for the Redesign
- 2. Get Your Users To Weigh In
- 3. Perform a Website Audit
- 4. Create Your Redesign Roadmap
- 5. Determine Your KPIs and Set Measurable Goals
How To Perform a Website Redesign
Step 1: create the website redesign proposal, step 2: schedule it out.
- Step 3: Research, Plan, and Organize
- Step 4: Back up the Website
Step 5: Update the Style Guide
Step 6: wireframe any pages that will be redesigned.
- Step 7: Create Your Mockups and/or Prototypes
- Step 8: QA the Redesign and Get Client Sign-Off
- Step 9: Push the New Design Live
- Step 10: Carefully Monitor the Site for the Next Month
Website Redesign FAQs
A website redesign is the process of modernizing, fixing, or repositioning a website in order to increase traffic, engagement, revenue, and more.
Redesigns aren’t always centered around superficial changes to the frontend design. In some cases, the technical backend is updated or repaired in order to improve the site’s performance .
Designers can redesign any facet of a website, including:
- Navigation ; design or structure
- Iconography
- Photography
- Page layouts
- CTA buttons
- Contact elements
- User journeys
- Checkout processes
Don’t mistake a website redesign for a website refresh. A website redesign refers to a major overhaul of the design and/or features of a website, while a website refresh is about preserving the bulk of the design while implementing minor changes site-wide.
Why Do We Need To Redesign Websites?
Web design trends change. Businesses evolve. Consumers grow pickier. These are just some of the ways in which external sources dictate that a redesign is in order.
In some cases, it’s the website itself that prompts the change. Or, rather, it’s the data that lets us know there’s something not quite right and suggests that a redesign may help fix it.
Regardless of why the website needs to be redesigned , the goal of your project is the same: provide a better on-site user experience and, consequently, make the website a more successful source of leads, revenue, users, readers, and so on for the business.
A website redesign can’t just be something you throw together. It should be a data-driven, user-first approach that fixes the inadequacies of the site, no matter how big or small they may be.
So, you need to approach this with the same amount of care and planning that you put into building websites from scratch.
Here’s what you should do to prepare for the redesign:
1. Understand the Reason for the Redesign
Usually, something triggers the discussion around a redesign. If you can pinpoint its origin, it’ll help you choose the best approach.
It could be that your client (or you yourself) commented on the age of the website, the current SEO ranking, bad popups, a badly designed funnel, problems with getting leads, etc.
By understanding what it was that triggered the desire for a redesign, you can start planning the right approach (do need to change the layout, the colors, the size of the text, add buttons, remove them, etc.)
2. Get Your Users To Weigh In
There’s a lot of data at your disposal and this can give you great insight into what’s working, what’s not, and where you need to focus your redesign efforts.
Here are some tools that can help you with your endeavor:
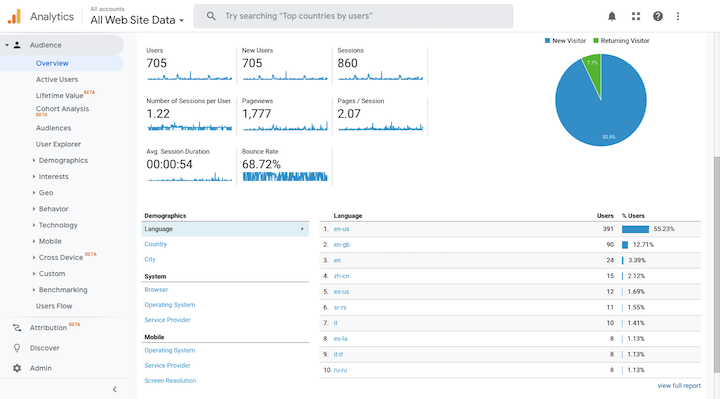
Google Analytics
Google Analytics is a valuable resource when redesigning a website. Any suspicion you or your client had about the inadequacy of the design of the site or its content can be backed up with a look at the numbers.
The first thing to look at is your Audience data:

Who is visiting the website? And is it the user persona the website was initially designed for?
If yes, then what’s holding them up from doing what they’re supposed to do? (The Users Flow will help you visualize this.)
If no, then is the problem that the website is designed for the wrong user? Imagine how key performance metrics like bounce rate, time on site, and conversions would look if you redesigned it for that user.
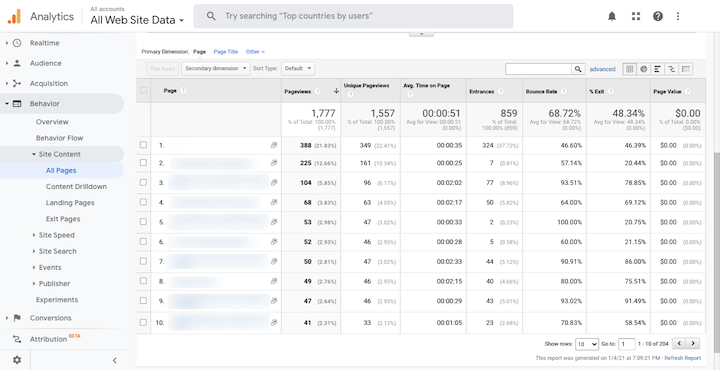
The next thing to look at is individual page performance. You can find this information under Behavior :

Overall, how happy are you with the performance of the site? You’ll find that information in the very top row.
If the site as a whole is seriously underperforming, you’ll have to use other sources to try to sniff out the issues.
If the issue is relegated to certain pages or parts of your site, this data will be useful. For instance, which pages are performing the best in terms of:
- Pageviews?
- Average time-on-page?
- Bounce rate?
- Page value?
Are there any critical pages missing from the action or seriously underperforming? What do you suspect is causing this issue? Etc.
Try to figure out why your seemingly most valuable pages aren’t getting the traffic and engagement you need them to. The Behavior Flow tool will also help with this.
Website Surveys and Feedback
Your existing Google Analytics data will shed a lot of light on what’s going on with your website and where it needs a redesign. But don’t rely solely on your data-based assumptions. You should go directly to the source.
One way to do this is by adding a survey or feedback widget to your website. This way, visitors who feel strongly (either way) about the design of your website can give you direct input.
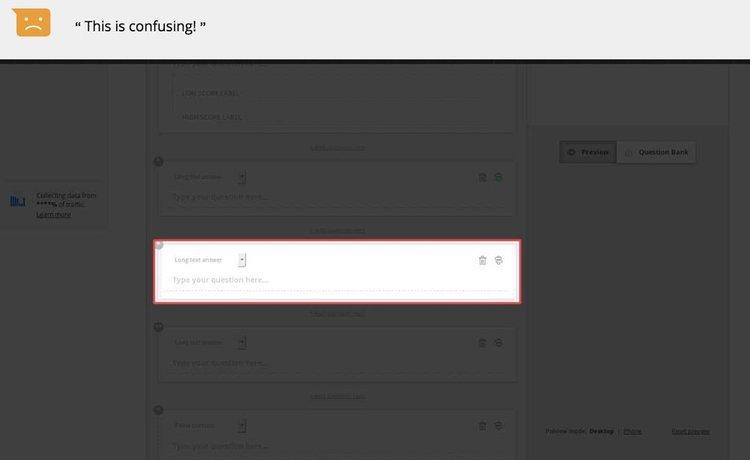
Usability Tests
Another way to get direct input from your visitors and customers is by setting up usability tests on your website.
With tools like heatmaps and session recorders, you’ll actually see what’s going wrong as they move around your website. It’s a great way to understand where your design or user journey is tripping people up.
Some of the most useful tools for conducting usability tests are Aurora Heatmap, Hotjar and Crazy Egg. You can read more about them here .
Most of these tools will have the following useful functions:
- Heatmaps — which show you the most heavily viewed parts of your pages as well as those that people ignore.
- Recordings — so you can record visitors’ sessions and see if they move around your site and engage with the elements how you wanted them to.
- Surveys — so you can create custom feedback widgets to place along the side or in the corner of your site.
Usability testing is really only effective if you have a good-sized sample of visitor feedback and input to work with — and this tool allows for that if you pay for the business plan. So, keep that in mind when budgeting for your website redesign project.
3. Perform a Website Audit
Next, it’s time for you to take a hands-on approach to evaluate your website’s design and usability. There are a number of things you’ll do to complete this audit:
Compare the Design Against Current Trends
Web design trends can appear out of nowhere and there’s no guarantee they’re going to stick around for very long. So, it’s easy for websites to look out of date even if they were built within the last year or two.
The first thing to check is if your site is holding onto any outdated design trends or features. Or if a previously acceptable design choice is now out of fashion.
You should also look at how well the site adheres to web design best practices, like color theory and font pairing rules . There’s nothing wrong with making unique design choices for your site, so long as they don’t stand in contrast to what works best for the user experience.
Do a Walk-Through of Your Website’s Primary Tasks
Come up with a list of five to seven primary tasks you want people to complete on your website. For instance:
- Read through the homepage and fill out the consultation form at the bottom.
- Visit the Pricing page and choose a plan.
- Complete the checkout process within two minutes.
- Watch the video at the top of the Solutions page to learn more.
- Know how to copy the coupon code from the notification bar and add it at checkout.
Then, go to your website as a visitor and try to complete each task one by one. Be as objective as possible if and when you encounter friction along the way.
Typically, if there’s an issue with task completion, it’s due to not following web design principles . These principles teach us how factors like placement, spacing, size, and so on, impact the usability of a website.
Do a Competitive Analysis
Visit a couple of your top-performing competitor websites and do a side-by-side comparison with your own.
What kinds of signals do their design choices send compared to yours? For instance, does a dark theme make their website seem more youthful and modern?
How efficient are the user journeys compared to yours? For instance, does the sticky menu and search bar provide a faster shopping experience for visitors?
What about features that their site has that yours doesn’t? For instance, is their colorful notification bar less disruptive than your promotional pop-up?
If you’re serving the same users, there’s a lot you can learn about how and why your design is failing its visitors.
Review Your Technologies
One last thing you should look at is your technology. Because it’s not just design choices that can lead to negative user experiences — poor infrastructure can as well.
You should evaluate the:
- Web hosting plan
- Content management system
- Page builder
- Third-party integrations
Also look at your site’s optimization processes, like caching, image compression, and SEO.
If any of your technologies cause performance issues, you’ll want to switch to a better alternative during the redesign.
4. Create Your Redesign Roadmap
A roadmap isn’t about doing any redesign work. This is just about determining the scope of the project and then creating a timeline and deliverables for it.
Now, unlike a web design project, you have to account for the fact that the website is currently live and the company is using it to conduct business (even if it’s not getting them the best results).
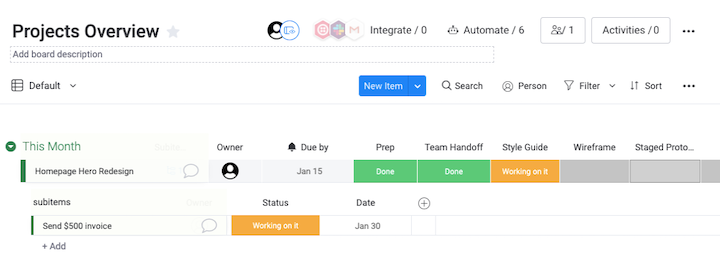
Knowing this, you can’t schedule a redesign project the way you would a from-scratch site. There are many project management tools that can help you with this task including Monday, Asana, Trello and others.
5. Determine Your KPIs and Set Measurable Goals
Now you need a way to monitor your site’s performance post-implementation.
The best way to do this is to choose a few key performance indicators (KPIs) that will clue you into whether the redesign was a success or not.
For instance, let’s say the first redesign task on your list is to rework the homepage hero image . A KPI like conversion rate might be too broad of a metric to tell if the redesign improved anything. Instead, you’ll want to focus on what the specific redesign will change.
How about CTA button clicks?
Just as you’ve broken down the steps in your redesign roadmap, each should have an individual set of KPIs (or just one major one) to monitor.
In addition, you’ll want to set a measurable goal in relation to the KPI.
Let’s say you’re changing the image, copy, and button in the hero image. You know you want to see an increase in clicks. But how much of an increase would indicate that the redesign was successful? 5%? 25%?
Look at the legacy data of the site, establish some benchmarks, and then set your goals based on that.
Now that you know what’s at stake with a website redesign, it’s time to talk about how to perform one. Here are the 10 steps you’ll take to ensure that your redesign is a successful one:
Even if you know what the game plan is, the client needs to be on board with what you’re about to do.
Create a website redesign proposal that spells out the:
- Scope of the job
- Project estimates and payment due dates
- Timeline and milestones
- List of deliverables
- Terms of your relationship

Once you get their signature and approval, you can get to work.

Using the steps laid out here, as well as the individual tasks you’ll do within each, set up your redesign job within your project management system.
Don’t be afraid to spell everything out, like when and how much to invoice your client for when milestones are hit. Once you’ve laid down all the tasks and given them due dates, start assigning tasks to stakeholders so they can see what’s coming down the line for them.
It’s not a bad idea to have a kickoff call with your client and team and to talk them through the schedule in real-time either.
Step 3: Research, Plan, and Organize
Everything under “How To Prepare for a Website Redesign” above will be done at this stage of the job.
Make sure you save everything in a dedicated place so you have a quick set of references to guide you, your team, and your client through the project.
Step 4: Back up the Website
Although you’ll be doing the design and development work on a staging server or subdomain, you still should back up your website . There are many WordPress plugins that can help you with this task.
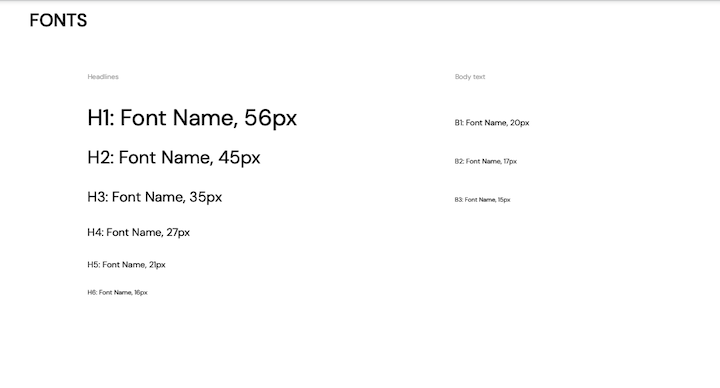
If the website to be redesigned doesn’t yet have a style guide , now is the time to create one for it. If there is one, you’ll want to review what’s in there and ensure that any changes are documented.

You never know how many times or how frequently you’ll update this website (or who will do it), so it’s always a good idea to review and update it before you do anything new.
Unless you’re only making superficial changes to the UI or brand elements, the layout of your pages and the flow of your site’s structure is likely to change.
Spend some time creating wireframes for any pages or parts of your site that will be affected by the redesign.
If you were the original designer for this website and you have the original wireframes, don’t be afraid to repurpose them. They’ll save you time having to build them from scratch.
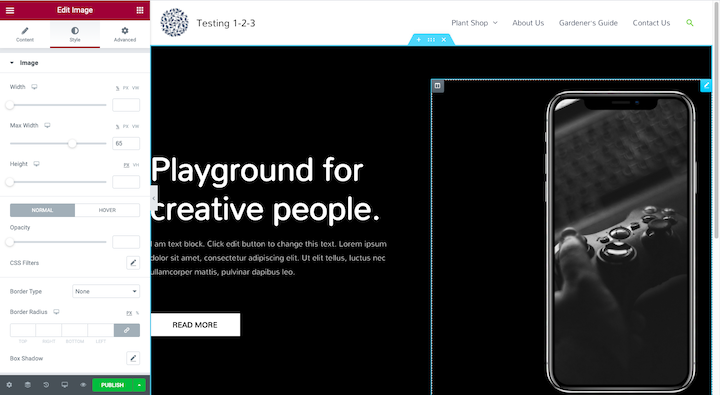
Or, if you prefer, you can use Elementor as your wireframing tool.
All you have to do is make a copy of your current website on your staging server. Then, create a new page or template and start wireframing your new pages or components.
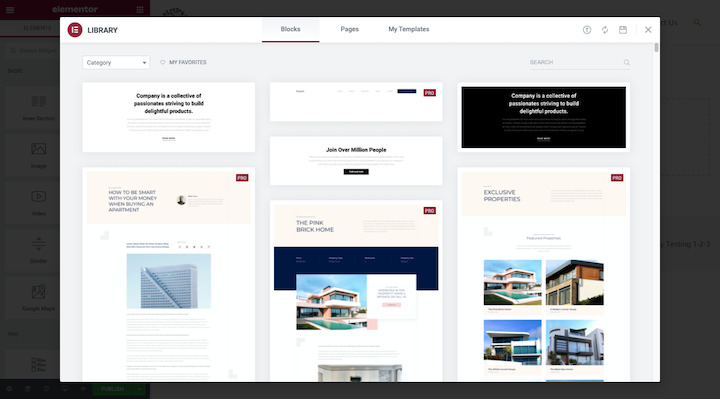
You can even use Elementor’s block templates to simplify the process:

While there are dozens of fully designed blocks, there are many block templates that would work well as basic placeholders.
Step 7: Create Your Mockups and/or Prototypes
What’s great about doing your wireframes in Elementor is that you can skip right over the mockup phase and go straight to building your working prototypes.

If you prefer to do your mockups with Photoshop or Sketch, that’s fine, too. You can use this guide to effortlessly move your designs over to WordPress where you’ll turn them into prototypes.
Step 8: QA the Redesign and Get Client Sign-Off
Once your prototypes are built out and the redesign and/or rewrite is complete, it’s time to QA the website .
If you’re going to handle it on your own, that’s fine, too. Just give yourself some distance between the work of designing and developing the prototype and the quality assurance review.
When you’re 100% satisfied with what’s there, pass it over to your client and get their feedback on it.
Step 9: Push the New Design Live
With your client’s approval in hand and your pre-launch checklist completed, you can move your staged prototype over to the live site .
Step 10: Carefully Monitor the Site for the Next Month
You’ll want to keep a close eye on Google Analytics as well as your usability tests (if you still have heatmaps and session recordings in place) after launch.
The whole point of this website redesign is to help your website perform better. If your data doesn’t reflect that, then you may want to roll back any changes you’ve made or implement an alternative strategy.
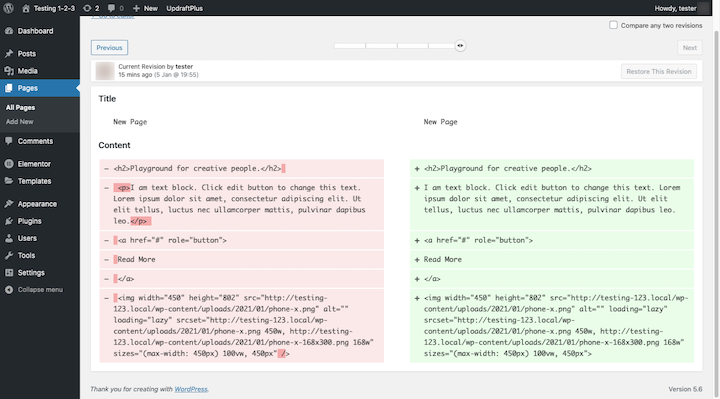
One of the nice things about using WordPress to build your website is that it automatically saves previous versions of your pages.

If your content is causing more problems, just go to your page’s Revisions and roll it back. If your design is causing the issue, you can restore the old backup.
Of course, if your redesign is successful, it’s time to get paid for completing this portion of the redesign job and get started on the next one!
Here are some remaining questions you might have about taking on a website redesign project:
1. Will a Website Redesign Impact SEO?
The short answer is “Yes”. And it can go either way.
If you successfully redesign your website and it improves the user experience, the increase in traffic, engagement, and conversions will give your website a boost in search.
On the other hand, if you make some mistakes during the redesign and it falls flat with visitors, the website’s ranking could plummet as a result and put you in a worse position than before.
There’s another thing to consider when it comes to SEO.
When you make massive changes to the content and metadata of the page, it can negatively impact your ranking. But that’s not always a bad thing.
For instance, if you’re retargeting some of your pages around better keywords, you can expect that it’ll take some time to grow your visibility in search again.
It only becomes a problem when you change something like the URL .
If you simply save the redesigned page to the new URL, anyone who gets ahold of that old URL (from search, from social, or from other sites) will end up on a 404 error page .
So, if you make big changes to the site structure, you have to remember to use 301 redirects in order to keep visitors on live pages and preserve the original page’s link juice in search.
2. How Much Does a Website Redesign Cost?
Freelance web designers charge anywhere from $500 to $5000+ for a brand new website. Pricing is pretty straight-forward since you know how much time and resources it takes to build a certain type of website as well as the value your client will get from it.
Pricing a website redesign isn’t as simple though. Realistically, it could cost anywhere from $500 (for a simple branding refresh) to upwards of $10,000 (for a complete overhaul).
Really, it depends on the scope of the job.
Here are some things to think about before you pitch any pricing to the client:
- Will your client give you time and the opportunity to run usability tests and gather the data needed to create the proper strategy?
- How much of the site needs to be redesigned?
- How complex are the changes?
- Will you need to hire a specialist to do design, coding, or writing?
- Are you going to spend time switching any of the technologies?
- How quickly does the redesign need to be turned around?
If you can estimate the total time you’ll spend on the project as well as the cost for additional resources, your project proposal and costs will be much more accurate.
3. How Long Does a Website Redesign Project Take?
Again, it all depends on the scope of the job. Plus, if you take an incremental approach to implementing changes, that’ll stretch out the length of the job as well.
But let’s say you’re working on a light refresh of the UI. If you factor in all the time you spend gathering and analyzing data and setting goals, it’ll probably take between a month or two to get everything done.
Something larger or more complex, on the other hand, can go on for months and months.
And while your client might not be excited to hear that, remind them why the website needs to be redesigned in the first place: It’s not working as well as it should (if at all).
Then, explain to them the value of taking a methodical approach to redesign.
By prioritizing the parts of the site causing the biggest issues, they’ll start to see progress before the job is done.
This means they won’t have to spend a huge sum of money on a redesign project before they ever hope to see a return on their investment. They’ll pay for each leg of the project and slowly but surely see their website start to generate more and more revenue along the way.
Redesign Your Website With Elementor To Give It New Life and Yield Better Results
Redesigning a website could be a wonderful thing if it’s used appropriately and done correctly. It can breathe new life into your website, improve user experience, conversions, and SEO and it will make sure that you stay tuned to the latest web design trends and don’t fall behind your competition.
The actual process involves a lot of research pre and post redesign. You will need to make sure that you redesign only the things that impact your website negatively and keep those that have a positive effect on your website. Additionally, proper research is a sure way to target your weak spots and make sure that your website redesign is done correctly and to your users’ needs and expectations.
Certainly, depending on the scope of your redesign, you may have to pay a hefty sum, but it shouldn’t deter you as the end results and the long-term benefits are far more important.
Luckily, Elementor can help you greatly with this endeavor. So make sure that you learn about all the benefits that Elementor can provide you with, including easy redesign, numerous user-centric features, and a proper cost forecast, and get your website redesign started.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails, and agree to our Terms & Conditions and Privacy Policy .
Learn / Guides / Website redesign guide
Back to guides
Website redesign: the guide to read before you start
A guide on how to redesign a website with customers in mind. Since you’re here, you’re probably going through a website redesign or are at least considering one. Maybe your site is looking outdated and you feel it’s time for a change, or maybe there’s an issue of stagnant traffic and decreasing conversions you want to tackle by redesigning the experience.
Last updated
Reading time.
Whatever the cause, in our experience a redesign can solve a lot of problems, but—if done wrong—can also ruin entire businesses (you’ll read a story about that below). This guide is here to help you carry out a successful redesign.
We believe that what is good for customers is good for business, and our central thesis in this guide is that the best, safest, and most effective way of doing a website redesign is by approaching it with customers in mind .
What is a website redesign?
A website redesign is a high-level overhaul that involves significantly changing elements like the code, content, structure, and visuals of your current website to better serve your visitors. A great website redesign tends to boost revenue, lower bounce rates , and improve user experience (UX).
Website redesign vs website refresh
First of all, a quick bit of semantics to make sure you’re in the right place. Whether what you’re doing counts as a redesign or refresh depends on how many changes you’re making during the process, and how far-reaching they are:
A redesign usually implies that the code and visual appearance of a website change significantly.
For example, a new visual identity and branding are rolled out, pages are restructured UX-wise to incorporate new modules and functionality, the information architecture gets updated, a new CMS (content management system) is introduced—and this all goes live around the same time.
A refresh takes place when the core structure and functionality of the website remain largely untouched and minor changes are applied . For example, the look & feel of the site gets updated with a new color palette and typography, or small UX tweaks are added to individual page templates.
A redesign and a refresh may well be different when it comes to how resource-intensive they are, but they have one crucial thing in common: both of them will significantly impact your customers and their experience of your website . At the end of the day, whether you call what you’re doing a ‘redesign’ or a ‘refresh’ is far less important than HOW you go about it in the first place. And it all starts with asking a few questions:
6 questions to ask before a website redesign
Research is a crucial part of your website redesign process: it’s the best way to find what’s working and isn’t, and to dig deeper into what your target customers want and how to make your website more user-friendly. When you start thinking about a redesign (or refresh), there are some questions about your existing website and customers you MUST be able to answer:
What are your most valuable pages right now?
Who is coming to your website, and why?
What specific, measurable customer need isn’t being met by the current website?
What’s the rest of your team/business using the website for?
What pages and elements are working well?
How will you measure the success of the redesign?
Don’t panic if you don’t have the answers straight away. We’re going to use the rest of this chapter to sort through them and help you develop a website redesign strategy, so you can be sure you’re doing your redesign for the right reasons and approaching it in the most effective way. But as a bit of a cautionary tale, this is what not asking these questions can cause:
When a website redesign goes wrong
I was running a business before joining Hotjar. My team and I were working with a SaaS company to redesign their website. We promised that, with a newly redesigned website, we’d increase the number of demos they could book with potential customers.
We spent six months doing customer research and banked on a huge bonus because of how confident we were that we had nailed our target audience. We knew exactly who we were redesigning for, so we changed the CMS, we changed the copy, we changed the design—we changed every single thing—and we were happy with what we did because it was all based on research.
Except: we had missed a couple of key steps along the way. We hadn’t asked all the questions. And we hadn’t tested anything. So we made all these changes, and the number of demos booked through the redesigned site tanked. Like, -50% tanked.
The client didn’t see our value because the number of demos dropped off a cliff post-redesign. We lost our bonus, I experienced burnout, which led to my three-person company being shut down.
It all came down to how poorly we’d handled the process. We went full throttle ahead with a redesign; we changed things that weren’t working, sure. But we also changed everything that was working, and we didn’t pay enough attention to the difference between the two.

LOUIS GRENIER - SENIOR MARKETING STRATEGIST, HOTJAR
The 6 things you need to know before and during a website redesign
Here are 6 things you need to know when approaching, and then going through, a website redesign:
What your website’s most valuable pages are
Who is visiting your website, and why
What propels or stops your customers
How your team/business will be impacted by the redesign
How to measure success with Key Performance Indicators (KPIs)
What to change—and how to test it
1. Know what your website’s most valuable pages are
Think of the website redesign process as a house remodel. You wouldn’t start a remodel by swinging your hammer in random directions and knocking down walls without first double-checking if they’re load-bearing. Likewise, before launching into a redesign, you should have a clear map of your website ecosystem, scope out your wireframes, and know which pages need to be handled with care versus which ones can be torn down and rebuilt from scratch.
One way to go about it is investigating the relationship between traffic and conversions ; depending on how the two are connected, each of your website pages will fall into one of 4 likely categories:

High conversion, high traffic pages
→ these are the most precious and valuable pages for your business: any mistake you make here could have disastrous consequences, which is why you need to approach them with caution and 10x more care compared to everything else you are going to redesign on your website.
High conversion, low traffic pages
→ these pages are important because of the conversions they lead to, even if they don’t currently have a lot of traffic, which means you need to approach the redesign with care so as not to break anything that is already working.
High traffic, low conversion pages
→ traffic is high on these pages, but something is not working conversion-wise. Redesign while keeping improvement in mind: you’re not risking conversions with the changes you make, so you can afford to be more experimental than in the previous two categories.
Low traffic, low conversion pages
→ changes to these pages are probably not going to be noticed because of the low traffic, and you’re not risking conversions anyway. Redesign all you want: these are the most risk-free pages on your site.
⚠️ Why this is important: understanding which pages must be preserved and handled with care will help you get the most out of your website redesign while making sure you a) don’t break something that is working well and b) don’t tank conversions.
How to do it → Google Analytics (or any other traditional analytics tool you use on your site) is your best ally. The second chapter of this guide gives you a step-by-step process to identify your most valuable (highest-traffic and/or highest-converting) pages.
2: Know who is visiting your website, and why
In our experience, identifying your most valuable pages is one of the most overlooked parts of a website redesign. But finding out what the important pages are is only half of the story: you also need to know who is visiting them, and why .
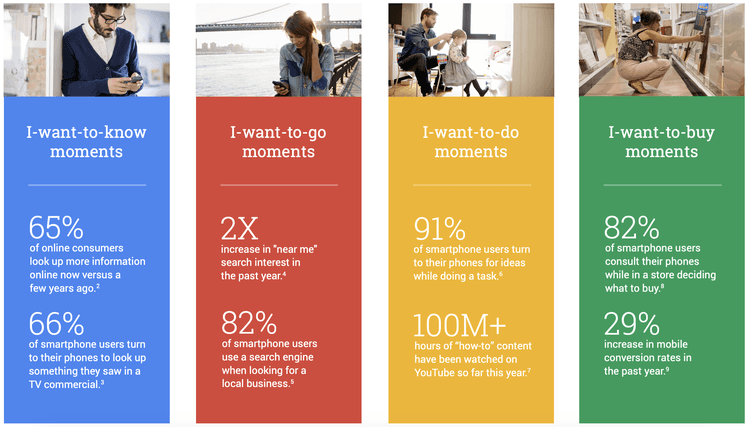
A few years back, research from Google showed four main intent types that drive people to a website: ‘I want to know’, ‘I want to go’, ‘I want to do’, and ‘I want to buy’.

In this framework, website visitors may be coming to your site because they
Are curious to know something about your brand or products
Want to get in touch with you (e.g. finding a physical location they can go to)
Need to learn how to do something with one of your products
Are ready to buy something from you
These are very different reasons for visiting a page, and redesigning with your customers in mind means knowing the intent or ‘driver’ that leads them there. One way to do it is by creating customer personas : semi-fictional representations of your existing and ideal customers, based on real demographic and psychographic data. Personas help you determine with a good degree of clarity:
Who your ideal customers are (less in a ‘female, 42, has two dogs, lives in the city’ and more in a ‘project manager who leads a remote team of 5’ way)
What their main intent or ‘driver’ is when visiting specific pages on your website (for example, the project manager who leads a team of 5 might be ‘looking to buy a piece of software that helps her automate 30% of her tasks’)
⚠️ Why this is important: persona information helps you paint a clear picture of who you are redesigning for, and keep their needs and motivations in mind as you make redesign decisions. For example: if customers get on your top landing page and the only thing they’re interested in is a store locator, the best thing you can do is to give them that. They don’t want to convert. That’s not on their mind right now. So don’t try to force them to buy—simply give them the information they want.
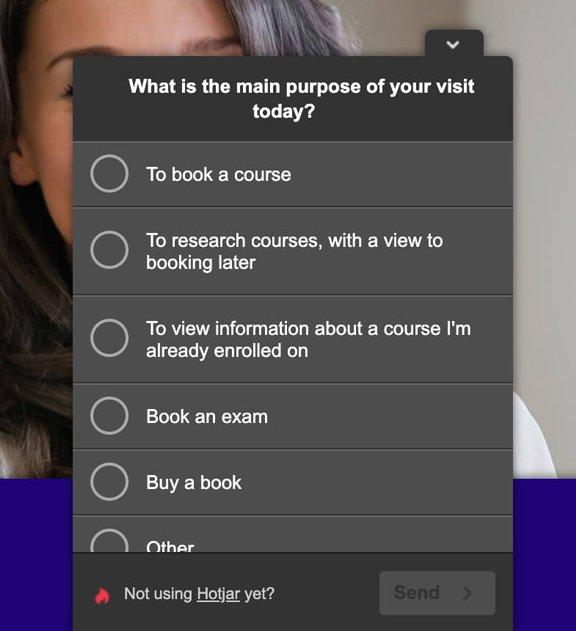
How to do it → if you have never created personas before, you can get started by placing on-site surveys on your website pages and collecting useful data from your customers about what is driving them there:

For more instructions, check out this guide to creating a user persona in 4 steps.
3: know what propels or stops your customers
Knowing what your most valuable pages are and who’s reaching them (and why) is a solid starting point for a website redesign—but it’s not enough for a successful one. At this point, there are still two main gaps in your knowledge: what’s convincing/helping customers to complete the actions they came to take, and what’s stopping them along the way .
You can think of these as the ‘barriers’ and ‘hooks’ that your customers experience on the website:
Investigating barriers and hooks will help you form a clear idea of:
Where people get stuck and experience issues
What’s working and what isn’t on individual pages
What people like or dislike about the overall experience
Whether your current CTAs are working
Whether experiences differ between mobile devices & desktop
What’s almost stopping people from converting
What’s creating doubt and frustration
⚠️ Why this is important: if you are not able to make the connection between the behavior of your customers and your website performance, and you can’t differentiate between elements that work and don’t, you won’t know what to keep and what to remove or re-think—and you might end up replicating a lot of the existing problems in the new design.
How to do it → when building this map of your website, it pays to combine insights from traditional analytics (think Google Analytics) and internal sources (such as your success/sales teams, chat logs, customer interviews transcripts, etc.) with those you get from specialized behavior analytics software . These can include tools such as:
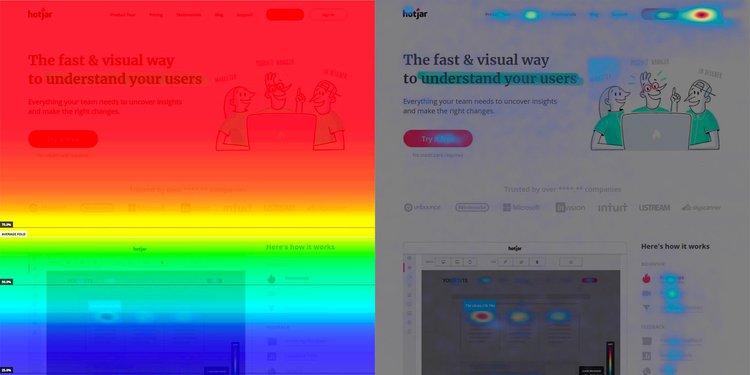
Website heatmaps and session recording which help you visualize your customers’ actual behavior and interactions with individual pages and elements

Feedback widgets and on-site surveys , which customers can use to leave in-the-moment feedback about what’s working, and isn’t, with a specific page—or even with the entire site

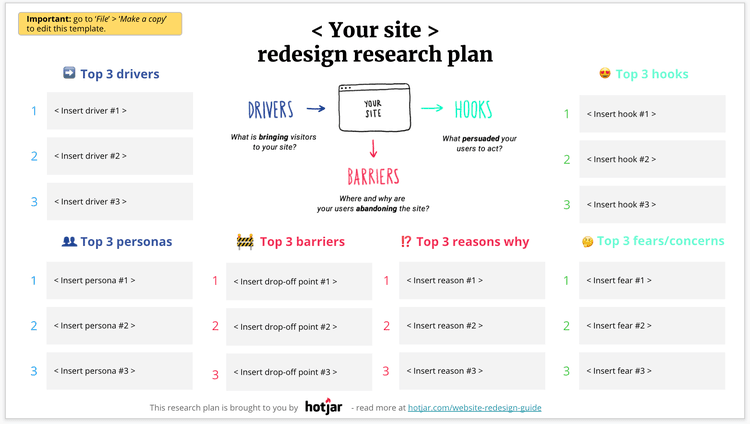
🔥 Pro tip : the second chapter of this guide covers a redesign research framework that helps you bring together personas, barriers, drivers, and hooks in a simple one-page template to share with your team:

Why existing insight is important to a redesign
Most of the businesses I worked on a redesign with were eager to get rid of what they had and restart from zero. They’d often been dealing with outdated designs and unoptimized pages for a while and were looking for a drastic change. They would have happily burned everything to the ground and started again.
But throwing everything away is a huge waste of time, resources, and potential. A website is a goldmine of insights—what people are looking for, where the flow gets stuck, what makes a prospective customer hesitate and drop off. If you don’t leverage this information, you may as well start crossing your fingers right now—because I can guarantee that something is going to go wrong.
For example (true story from a former client of mine) you might spend weeks and $$$ redesigning the ultimate, pixel-perfect store locator experience, fighting to get stakeholder approval, bringing on extra developers to design and launch new functionality… only to find out that people were absolutely fine with the previous version, and all they needed from the page was an extra line with the store’s opening hours. Which could have been added on your own in about 5 minutes.

FIO DOSSETTO - SENIOR EDITOR, HOTJAR
4: know how your team will be impacted—and get them involved early on
Rather than doing the usual company-wide grand unveiling of the redesigned website once it’s all done, consider getting people involved earlier on in the process. Your website has an impact on all aspects of your business, and everyone who works with it (and with customers) should be aware of what’s going to change. For example:
UX and design teams will need to make sure the user experience isn’t compromised and will have crucial insight into which website design elements need adding, changing, or re-doing
Content and copywriting teams will be in charge of new copy and editorial decisions, and will need to know where their new content is displayed and how much space they’ve got to work with
SEO (search engine optimization) and dev teams will want to oversee the technical aspects of the redesign, including a potential URL migration, to make sure nothing breaks on a page and existing search engine rankings don’t tank post-launch
Sales reps may currently use the website to capture target leads and will need to know the ins and outs of its updated structure
Support and success teams will need to understand where to direct customers who are looking for information or issue resolution
⚠️ Why this is important: bringing cross-functional teams onboard for a redesign helps you get buy-in and support throughout a process that will inevitably impact them in the long run. Folks from outside your team will also have valuable insight that you missed: for example, your sales and success reps speak to your customers day-in, day out, and are one of the best sources of data when building user personas or working with the drivers/barriers/hooks framework.
"I will talk to someone internally on the sales team [and] on the marketing team. I'll do a short interview with them, where I'm just trying to get the context behind who these [customers] might be. What do they come looking for? What pain points or objections do they have? I'm trying to get a little bit of qualitative background from different internal teams that I can bring with me to the quantitative side when I start to [plan] the redesign."

5: Know how to measure success with Key Performance Indicators (KPIs)
If you are a business selling online, metrics related to your bottom line are the most accurate way to see whether your changes were successful. They get straight to the point: did your redesign pay off for the business?
Revenue-related metrics tie back to the point of your redesign: to create a site that your target customers love—and therefore, purchase from. They include:
Number of conversions
Conversion rate
Average Order Value (AOV)
Customer Lifetime Value (CLV)
You can also use qualitative metrics to determine the impact of your redesign. For example:
Volume of support questions/tickets → has it decreased since the redesign?
Customer Satisfaction Score (CSAT)
Net Promoter Score (NPS)
Customer Effort Score (CES)
⚠️ Why this is important: without clear KPIs, you won’t be able to determine a) if your website redesign was successful and b) by how much.
6: Know what to change—and how to test it
You’ve done your research, you’ve lined up your KPIs, and you’re ready to start the redesign. The temptation to completely overhaul your site at once is probably lurking in the background—but a safer, more efficient way to go about it is focusing on the small things that can make a big difference first, making changes, and testing the results.
A/B testing is often a good solution, especially if you have enough traffic to get statistically significant results. You simply take one of your new elements and test the impact on your site’s goal in comparison to the current site. For example, you could:
Test whether the video on your homepage (which existing customers have already told you they enjoyed) could be moved above the fold. If that works…
Test whether social proof makes a difference to conversions on your checkout page. If it does…
Continue with another change
But if you don’t have enough traffic or an A/B testing tool set up, there are other ways to test the effectiveness of a few website designs; for example, you can consider running moderated usability testing sessions, both in-person and remotely, where you show your new page(s) to real people, get them to interact with it, and ask questions about their experience and any obstacles they’re encountering.
When a website redesign goes right
When we redesigned Adora Beauty’s mobile website, we started by running a dedicated research round looking specifically at the qualitative, four-pillar ‘I want to know, I want to go, I want to do, I want to buy’ framework.
We collected a lot of data on the questions people had, how they were going through the site, where their anxieties were, what were their motivations. This resulted in a lot of insight: for example, [we learned that] on the product page the benefits need to pop out and speak to mitigating customer anxieties.
But we didn't just do the redesign and then launch it. We had hypotheses for every section of the flow and we A/B tested each hypothesis separately, came up with the set of winners, combined all the sections, and then tested the full user flow at once.
[The result was] a nice 16% jump (confirmed with insane amounts of data) increased on their web conversions.

BEN LABAY - RESEARCH DIRECTOR, CXL
⚠️ Why this is important: a handful of landing pages likely form the bulk of your traffic and conversions. You do not want to break any of them. So take the most impactful idea that came out of your research, test it, implement if needed, and move on to the next one.
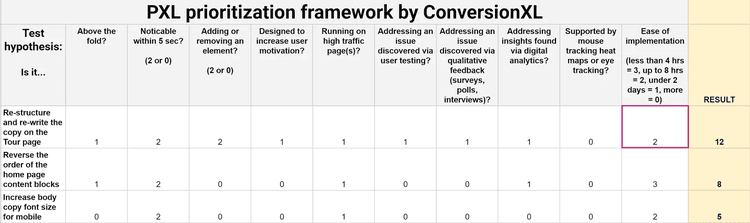
How to do it → ConversionXL created a PXL Prioritization Framework to solve the problem of ‘okay, but which one is the most impactful idea that came out of my research?’ Add your test hypotheses and changes in the first column, score them throughout the sheet, and pick the ideas with the highest ‘result’ score. Those are the ones to get started from.

Final thought: a website redesign is never really done
If you thought your job would be done after the redesign is complete, think again.
Customer preferences are always changing, and so are browser technologies, design practices, and accessibility standards. Plus, things that worked at the time of the redesign might no longer work 12 months down the line. You’ll need to keep track of what your customers want and need—after all, they’re the people you’re designing the website for.
How to do it → use the same behavior analytics and feedback tools you used throughout the drivers/barriers/hooks research phase. For example, compare heat maps of your older website pages vs. new ones to see whether new design elements are attracting a user’s attention differently, or add a permanent on-page poll to your site and determine whether a user’s reason for visiting your site changes over time.
FAQs about website redesigns
How much does a website redesign cost.
Depending on how you approach your website redesign—and whether you do it yourself or hire a professional—the cost to redesign your site can range from about $1,000 to upwards of $10,000.
Some factors to consider:
1) Data: a good website redesign relies on quantitative data (i.e. data from tools like Google Analytics ) and qualitative data (i.e. user personas and data from behavior analytics and feedback tools ) to guide decisions and changes.
2) Talent: you can use internal talent—the team you already know and trust—to help keep your website redesign within budget. For example, if you have an in-house copywriter, they can write the content for your new site.
Hiring external talent gives you access to the expertise you don’t have on your team, however, they won’t have a deep understanding of your business in the same way your current team does.
3) Size of your site: redesigning smaller websites may cost less, depending on the complexity required to redesign each page. Performing redesign research will help you identify how many pages you need to redesign, and how.
How often should you redesign your website?
Because customer preferences, browser technologies, and accessibility standards are always evolving, there is no specific timeframe for how often you should redesign your website.
Continual analysis of your current website and your business goals will help you identify new opportunities to optimize conversion rates (CRO) and user experience (UX) through a website redesign.
Does redesigning your website affect SEO?
A poor website redesign can have negative consequences on your SEO, while a well-thought-out redesign can have minimal effects on your SEO.
Here are some examples of the damage a redesign can have on your SEO:
Changing your URL structures can create broken links and collapse your site architecture
Removing pages often means losing valuable backlinks
Too many 301 redirects will hurt your website’s page speed
A poor redesign will result in a poor user experience, increasing your bounce rate
For a successful redesign strategy , it’s good practice to focus on small changes, one at a time. By implementing smaller changes, you can measure their effects (with A/B tests , for example) and swiftly roll back any unwanted changes.
How long does a website redesign project take?
Depending on the scope of your project, a website redesign can take months to complete. For every redesign, you will need to:
Define your business goals
Gather quantitative and qualitative data to help support your goals (with website analytics and user behavior data )
Audit your current website to understand what helps or prevents visitors from taking action
Implement and A/B test your changes
Define your Key Performance Indicators (KPIs) to evaluate your changes
Revisit your business goals, re-test, and re-evaluate to stay up-to-date with changing customer behavior, design practices, accessibility standards, and browser technologies
After your redesign is complete, you should continue to test and implement changes.
Your must-have during a website redesign
Sign up for a free Hotjar account, set it up, and find out what to keep and what to change on your website as you approach a full redesign.
How to Write a Website Redesign Proposal
Updated: August 18, 2021
Published: February 18, 2020
Considering that 88% of online consumers are less likely to return to a site after a bad experience, you need to take a critical look at your current site.

When analyzing your site, you might discover a few reasons to propose a redesign. Maybe your site is looking outdated and in need of a rebrand. Maybe your site is loading slowly and you’re getting negative feedback from visitors. Or maybe your site isn’t responsive so you’re losing mobile traffic.

Whether you’re looking to improve your site’s appearance, conversation rate, or traffic, a website redesign can have a huge impact on your business.
Despite these potential benefits, don’t expect immediate buy-in from every stakeholder. Considering that a website redesign could cost up to $65,000 , you need to be prepared to convince your boss to invest the money, time, and resources required to redesign your site.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
You're all set!
Click this link to access this resource at any time.
In this post, we’re going to walk through the process of writing a website redesign proposal that your boss can’t say no to. Let’s get started.
Website Redesign Proposal Sample
Every website redesign proposal should follow the same basic format. You begin with a problem statement, offer a proposed solution, and estimate the time and budget needed to complete the project.
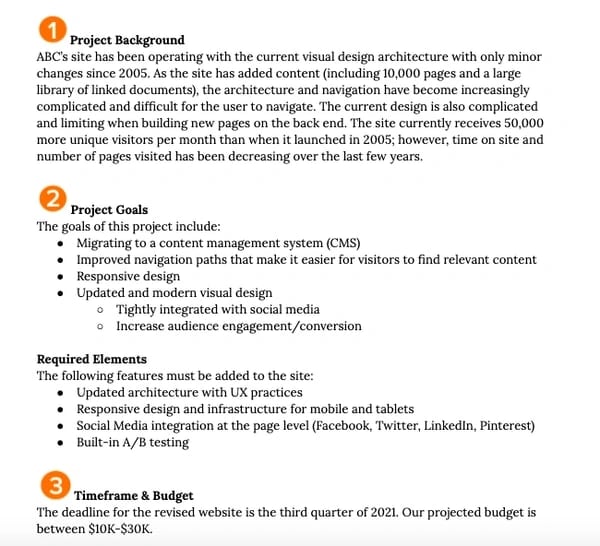
To gain a better understanding of each of these components, let’s take a look at the website redesign proposal of my fictional company, ABC, below.

1. Problem Statement
The proposal begins by clearly laying out the problems of ABC’s current site: it’s difficult for visitors to navigate and difficult for back-end users to create pages. These navigation and design issues are then tied to metrics: the site is seeing a higher bounce rate and fewer page visits over time.
Now the proposal will explain how a website redesign will address and resolve these issues.
2. Proposed Solution
The proposed solution is broken down into two sections: the goals of the redesign and the functionality that must be added to the new site to meet these goals.
The primary objectives of ABC’s redesign are migrating to a CMS, improving navigation paths on the front end of the site, and implementing a responsive and modern design. The proposal also includes secondary objectives of the redesign: social media integration and increased engagement with the audience.
Then we move onto the specific functionality required to achieve these goals, including a responsive design and integrations with Facebook, Twitter, LinkedIn, and Pinterest.
3. Time and Budget Estimate
This section mentions a projected timeline and budget. Stakeholders at ABC are going to have follow-up questions about the timeline and costs, including proposed dates for the start of the redesign and the launch of the new site. They also might ask for estimates of CMS vendors that offer the required functionality mentioned above. You can anticipate and address these questions in your own redesign proposal.
Now that you have a better idea of what a website redesign proposal should include, let’s build a template paragraph by paragraph.
Website Redesign Proposal Template
To get started writing your own proposal, you can use the website redesign proposal template below.
1. Identify the pain points of your current site.
Begin your proposal with an honest assessment of the limitations of your current site. Do the color palette, typography, and other design elements no longer align with your brand? Do you have multiple navigation systems across your site that are confusing or frustrating visitors? Is it difficult for your team to schedule and update content?
Make sure to connect these issues with opportunities your business could capitalize on. Rebranding will help you reach your target audience, simplifying the navigation system will help improve the user experience, and migrating to a content management system will help improve the workflow of your marketers.
Here's a template for assessing your current site:
Our current website is: [LIST FLAWS]
By redesigning our website, we will fix [LIST WHAT REDESIGN WILL CORRECT]
As a result, our business will [LIST COMPETITIVE ADVANTAGES]
2. Establish clear and measurable goals for your new site.
When taking inventory of your current site, you might find lots of issues that could take the redesign project in different directions. To narrow your scope of work, establish clear and measurable goals for your new website, such as:
- Attracting 10,000 unique visitors a month
- Increasing your conversion rate by 5% each year
- Generating 50 backlinks each month
- Gaining 10 newsletter subscribers each week
Then decide which is your top priority and which are secondary. Say, for example, your top priority is generating 1,000 qualified leads for your sales team per month. Then your secondary goals might be educating prospective buyers on your services by providing at least 10 blog posts, training videos, and other helpful resources per week.
Here’s a template for establishing project goals:
Our top priority is: [LIST TOP PRIORITY]
Our secondary priorities are: [LIST OTHER GOALS]
3. Outline the required functionality of your new site.
Next, outline what your site needs to accomplish these goals. You can also include optional functionality but make sure to clearly state which are must-haves and which are nice to-dos.
For example, it may be essential that you have a blog on your site but nice to have a complete resource center with advanced search functionality. Depending on your budget and timeline, you may only get the core functionality — and that’s okay.
If you align the core features with your main objectives, just getting the bare minimum approved will allow you to meet your goals. For example, a blog by itself can help you drive more organic traffic to your site. But, if you’re lucky, you could get your entire wishlist approved.
Here’s a template for outlining the features you need:
To achieve our top priority, we need: [LIST REQUIRED FUNCTIONALITY]
To help achieve our other goals, we recommend: [LIST OPTIONAL FUNCTIONALITY]
4. Estimate costs and deadlines.
Finally, you have to give your boss and other stakeholders an idea of how much the redesign is going to cost and how long it’s going to take.
Try to clearly break down the total cost into line items. Begin by stating which CMS you’re going to use. If it’s proprietary, include how much the software costs per month. If it’s open-source, account for hosting, SSL certification, and any premium themes and extensions you’ll need to purchase. If you’re planning on hiring a freelancer or agency to help redesign your site, estimate that cost by multiplying their hourly rate by the proposed duration of the project.
Knowing that a typical website takes 12–14 weeks to redesign, you can break that down into more actionable deadlines. How many weeks will it take to evaluate and select a CMS? When do you propose to start the redesign? When do you propose to launch the redesigned site? These are just a few questions you should answer in your proposal.
Here’s a template for breaking down the project budget and timeline:
The estimate of the redesign is: [LIST THE TOTAL SUM]
Below is the line-item detail of the estimate: [LIST COSTS IN TABLE]
The redesign will last approximately: [LIST THE TOTAL WEEKS]
Below is an estimated time table of the redesign: [LIST STAGES OF REDESIGN]
Ready to Redesign Your Site
Convincing the necessary stakeholders that you need to overhaul your company site can be a challenge. By following the template outlined above, you can create a website redesign proposal that effectively communicates your website’s current issues and explains how a redesign will resolve those issues and grow your business.

Don't forget to share this post!
Related articles.

Website Redesign SEO Checklist: Relaunch Your Site Without Losing Rankings

Why Redesign a Website?

What You Need to Know About Ecommerce Website Redesign in 2022

What Does It Cost to Redesign a Website in 2022?

15 Stats to Keep in Mind When Planning a Website Redesign in 2022
Sell your web design services with this professional website proposal template.
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience

James Nelson
Just used this template!
A few minutes ago.

Templates >
Website Redesign Brief Presentation
No credit card required
Theme alternatives

Export in PPT & PDF
Ready to use images, icons, GIFs
Share online anywhere
Ready to use themes, color palettes and font pairs
See all alternatives below
Some of other case study templates

Product Case Study Template
This product is a presentation template for founders to present and discuss case studies in sales meetings. It's a great way to keep your presentations organized and looking professional.

Social Media Case Study Template
A Social Media Case Study Template is a document used to present a detailed analysis of a successful social media campaign or strategy.

UX Case Study Template
With UX Case Study Template on Decktopus you can create your portfolio quickly and easily. There are over 50 templates to choose from and they have a professional-looking layout that makes it easy for novices that don't know how to use Powerpoint or other complex softwares without feeling lost.

Company Case Study Template
Our case study presentation templates make it easy to create beautiful presentations with key features like Powerpoint and PDF exports, as well as a ton of themes. You can also insert your own content, tell the story behind your data in bullets, and even use images to spice up your slides and captivate an audience.

Case Study Format Template
Make your next case study presentation stand out from the rest with this business case study template. This professional and stylish template will help you impress your clients and make a great impression. With easy to edit slides, you'll be able to create a presentation that is unique to your agency and showcases your best work.

Brand Case Study Template
The brand case study template is the perfect way to present and discuss your case studies with clients or colleagues. With a modern and professional design, this template will help you make a great impression while brainstorming potential solutions to problems.
See all templates
Templates →
A Website Redesign Brief Presentation is a very important aspect of any business. It is the first step in redesigning your website, and it is vital that you get it right. The Website Redesign Brief Presentation will be the basis for all the decisions made about your new website, so it is essential that you take the time to put together a brief.
A Website Redesign Brief Presentation is a tool that businesses use to communicate their objectives for a website redesign project. The presentation is typically given to an external design or development team, and it outlines the goals, challenges, and opportunities that the company wants to address with the redesign. A Website Redesign Brief Presentation can also be used internally to share the company's vision for the project with staff.

This deck is created by AI!
Claim your free AI credits!
Thank you for your feedback!
Pop-up will be closed in seconds...

Powerpoint Templates
Icon Bundle
Kpi Dashboard
Professional
Business Plans
Swot Analysis
Gantt Chart
Business Proposal
Marketing Plan
Project Management
Business Case
Business Model
Cyber Security
Business PPT
Digital Marketing
Digital Transformation
Human Resources
Product Management
Artificial Intelligence
Company Profile
Acknowledgement PPT
PPT Presentation
Reports Brochures
One Page Pitch
Interview PPT
All Categories

Website Redesign Proposal Powerpoint Presentation Slides
An impressive website is where you can share the relevant information with your customers that also increases your conversion leads. To enhance the functionality of the website, new technologies and advanced tools are introduced by the digital marketing team. Redesigning creates your website into a newly refurbished website. Pitch your services and land new clients by using our topic-specific Website Redesign Proposal PowerPoint Presentation Slides. You can create a responsive website for your client’s target audience that can be accessed through the multiple screen sizes. With the aid of this attention-grabbing website redesign proposal PPT layout, you can create an interesting cover letter for your landing page. Take the assistance of our outwardly engaging website redesign proposal presentation template to explain how the customers can interact with your client’s brand and website. Use this visually-attractive website redesign proposal presentation template to highlight the services your company offers that includes things like fully responsive, digital marketing, clean design, web development, app development, and logo designing. showcase the type of app development you offer. With the help of this eye-catching website redesign proposal PowerPoint theme, you can talk about your app development services like hybrid mobile app development, iPhone development, android development, windows development, and enterprise mobility solutions. Employ our creatively designed website redesign proposal PPT slide to portray your sample design and accomplished projects that hold the interest of your client. Take advantage of this visually-appealing redesign proposal PowerPoint presentation to highlight the acknowledgement and recognition your company has received from the different clients over the years. Provide a brief introduction of your company and its background to the clients with the help of this website redesign proposal PPT theme. Showcase various strategies to build a perfect website for the client. Assist your clients in achieving their mission by downloading our ready-to-use website redesign proposal PowerPoint presentation template.

- Add a user to your subscription for free
You must be logged in to download this presentation.
Do you want to remove this product from your favourites?
PowerPoint presentation slides
Presenting our fully editable Website Redesign Proposal PowerPoint Presentation Slides. The template is compatible with Google Slides which makes it easily accessible at once. Open and save it into various formats like PDF, JPG, and PNG. The slide is readily available in both 4:3 and 16:9 aspect ratio. You can change the colors, fonts, font type, and font size of the template as per your needs.

People who downloaded this PowerPoint presentation also viewed the following :
- Business Slides , Complete Decks , All Decks , Customer Service , Proposals , Website design , Proposal
- Business Proposal ,
- Proposal Templates
Website Redesign Proposal Powerpoint Presentation Slides with all 26 slides:
Use our Website Redesign Proposal Powerpoint Presentation Slides to effectively help you save your valuable time. They are readymade to fit into any presentation structure.

Ratings and Reviews
by Earle Willis
December 29, 2021
by O'Connor Collins


How to create a website proposal (examples & templates)
A solid website proposal is imperative in ensuring that you and your client are on the same page.

Working for yourself as an independent service provider or freelancer can be an exciting step in a web developer’s career.
However, many would say one of the biggest downsides is suddenly having to spend so much of your time handling paperwork and client communications. Having a website proposal template can significantly streamline this process, allowing you to focus more on your actual development work and less on administrative tasks.
There are tools that can help freelancers with many of the more complicated management tasks, but client communication often needs a more personal touch. Writing a solid website proposal will not only help you to land the projects you’re really excited about , but it will make sure you and the client are on the same page from day one, avoiding frustrating miscommunications along the way.
What is a website design proposal?
A website proposal serves multiple purposes, and you need it to be clear and concise. Focus on the goals your proposal serves in order to write one effectively:
It is a reference for important information
A website proposal should make all of the relevant information quick and easy to access. Clients should be able to get your contact info or identify which project your proposal references at a glance. You would be amazed at how frequently professional proposals are sent missing key information (like names, contact information, or dates). It’s also an easy place for clients to reference specific information, such as the timeline, during the course of the project.
It makes sure everyone is on the same page
You may feel like the information you include in your project proposal is repetitive. You likely have already had a discussion about what the client is looking for and what you’ll be able to do for them.
The purpose of writing that information into a proposal is to demonstrate to the client you’ve heard and understood their needs thoroughly enough for them to trust your approach. Having everything in writing will avoid miscommunications.
It gives you an opportunity to sell your skills
Your proposal is also your final opportunity to demonstrate your value to a client. An easy-to-read, aesthetic, and convincing proposal shows off the skills and judgment you’ll bring to their project. Clients are looking for attention to detail and will evaluate your proposal for its form as well as its content.
It is a website proposal, not a contract
A contract outlines concrete commitments and compensation and comes with a legal obligation. A project proposal is intended to sell your services by demonstrating to clients you understand and are able to serve their needs. Though they overlap — both will discuss deliverables, timetables, and compensation — they ultimately serve different purposes.
What to include in a website design proposal
Format your website proposal in clearly identified sections. It should be easy for a client to flip through and quickly find the information they’re looking for. In most cases, proposals should include the following information:
Basic information about you, your client, and the project should be easily accessible on your cover page. Think of it as a cheat sheet with contact information. You can feature your logo or a relevant graphic. Make it eye-catching, and avoid including too much information.
The cover page should consist of:
- The name of the project
- Your name and contact information
- The client’s name and contact information
Problem statement
The problem statement is the why of the project. You should outline the problem you’ll be solving for your client or the opportunity your project will help them fulfill. This section will demonstrate to your client that you’ve listened carefully to them and understand their needs.
Make sure you outline not only what they need but why they need it. If you’re making a website for a local cafe, for example, you might specify that they’re hoping to grow their clientele beyond current foot traffic. They may need a website that’s search-friendly and shows their food and seating options in order to appeal to the local university students.

Your solution
Outline exactly how the project you’re proposing will solve your client’s problem and benefit their business. A tip for writing an effective solution section — write as if you’re a member of their team convincing the decision-makers at their company to invest in the project. Use the company’s own language and framing to align with their approach and list specific benefits the project will bring to their company. Draw a direct line between your project’s features and outcomes, such as increased brand awareness, sales, or conversion.
If you’re trying to convince a client to try a new platform or migrate their site, you can use Webflow Pitch to help make the case for you and provide further information.
Webflow Pitch is our easy-to-use site that helps you create custom presentations to convince anyone in your life to use Webflow.
Deliverables/Overview of the project
List clear deliverables to give both parties a clear understanding of what is (and isn’t) included in the project. This is the area you want to get very specific about. You can set clear boundaries from the beginning by outlining the exact scope of the project. Specify the number of revisions you’ll complete for the client and the process for receiving feedback.
Your deliverables list needs to include the essential elements of the website build and any additional parts of the project such as SEO work , setting up an online payment portal , or creating a blog . If you’re setting up your client with a no-code platform like Webflow, you can add a lot of value to your proposal by listing pages that can be templatized and offering basic training to their marketing team . Often the best way to do that training is just sending over a quick video of the process the marketing team can use as a reference.
The cost of the project is often the first thing your client will flip to when they receive your proposal. Make it clear and straightforward. The project budget should already have been discussed with the client, so the final ticket price shouldn’t come as a surprise for them.
Break down the major elements of your project and the overall cost of each piece. This could include the cost of setting up the online store, design work, or creating the more complex custom-coded elements your client needs. Keep in mind that you don’t need to justify your rate — just give an overview of the cost of the project elements. Resist itemizing too granularly — it may just confuse your clients.
If your client hasn’t fully decided the scope of the project they want, this is the place to pitch packages, such as comparing a full website redesign vs. a refresh.
Specify the timeline for the project. Give yourself a little padding for unexpected roadblocks. Make sure to include very specific windows for client feedback and revisions to avoid the project dragging on, and build in time for testing. Agree on a website launch date, and make that the north star for the overall project timeline.
Timelines to include:
- Discovery and strategy
- Development
- Testing and QA
- Website launch date
Call to action
Close the deal! Conclude your proposal with a brief and encouraging call to action and an easy way for your client to accept the project. You want to avoid the client having to search for your contact info or any burdensome tasks, like printing and signing a document, which might slow down or get in the way of getting the project confirmed.
If you’ve sent a PDF, enable digital signing. If you’ve created a website, include an “Accept Project” button. Make it easy and exciting for the client to get the project started.
Choose a format for your website proposal
Once you have written out the core text of your proposal, choose a format to deliver it to your client. You want to show off your creative eye while still clearly communicating the key information your client will need to make a decision. Whatever format you ultimately send, it can be a good idea to include an additional simple, downloadable PDF of the text. This ensures the client has easy access if they need to quickly reference the information in your proposal.
A PDF is the most traditional format for a project proposal. It has the benefit of being easy to access, easy to share, and easy to include illustrations and images in. You could opt to use a cloud-based program instead, but make sure your file is edit-locked (like a PDF) so the information in it can’t be accidentally altered or deleted.
Presentation
Some businesses will want you to present your proposal in a meeting. A presentation format can also be a helpful format for clients who aren't especially technology literate and may need some additional hand-holding through the proposal process. Build a slideshow you can use to visually support your presentation and is also complete and self-contained enough to be sent to the client to refer back to afterward.
Your area of expertise is web development — why not make the proposal a web page? You can create a proposal site template with a no-code platform like Webflow in order to make new proposals quickly whenever they’re needed. You can also keep the proposal site confidential and secure by password protecting the page .
A proposal-as-website has the benefit of showing off your skills and giving you the opportunity to add life to your proposal with visuals and animations.
These four designers have made template sites that can be cloned as a great jumping off point for making your own.
Make a client dashboard
Memberstack created this incredible client dashboard template that not only serves as a proposal, but includes useful additions like a site asset gallery, downloadable documents, and illustrative charts! It can also be used as a dashboard to communicate information to the client throughout the development process. This template also includes a secure login page for your client.

Mimic a traditional document layout
Aaron Cougle’s proposal template mimics the form of a PDF rather than feeling like an interactive site using animations and other features. This gives the template a professional feel which could be ideal for more traditional clients or larger companies. This template also includes a useful breakdown of fees when giving clients multiple project options.

Tailor your proposal to the project type
Sidney Ottelohé has made templates for specifically either a Website Redesign Proposal or an eCommerce Proposal. This template uses engaging interaction illustrations, feeling fresh and contemporary. It is clear and easy to navigate, giving a potential client all the information they need to move forward with your project.

Make it easy to move forward with the project
Erendi Rani’s template makes it easy for clients to sign on to your project and it includes a place for them to leave questions or comments. This is a great example of an effective call to action.

Make a website proposal template for yourself
Most of the proposals you send during your career will contain similar elements. You can reuse layouts and even entire pages. Save yourself time and energy by making yourself a template you can customize for each new client.
If you’re using a PDF program to write your proposals, take an extra moment to create a templated master proposal for your own use. Keep your template, as well as current and past proposals, in an organized, accessible place for easy reference. If you’ve chosen to make a proposal site in Webflow, you can easily clone your project to create as many unique proposals as you need.
You can change your starting template over time to suit your needs more specifically. You may find you take on specific types of projects more frequently that have elements you want to add to the template. You may also find that certain approaches to pitching work better or worse for your target client. Use your proposal template to improve your website proposals over time, and keep landing on the types of projects you love doing.
Template Example
Your logo here
Proposal date
Project Name
Prepared by:
[your name]
[your contact info]
[their company]
[their contact info]
Problem Statement
Detail the problem your proposal will be solving or the opportunity your approach will help your client attain.
Detail the project you will be completing for the client and how that project will solve their problem.
Pages that will be included in your website:
Features that will address your needs:
Here are the specific business benefits this project will bring your company and how.
Deliverables
- List each specific deliverable in the project
- Elaborate on what is included in the deliverable
- For example:
- 2 rounds of revisions
- Search engine optimization
- A webshop and payment portal
Proposed Schedule
Here is our proposed schedule for the site launch, including revisions and testing.
Deliverable
Beta site delivered
Feedback received
Website Launch Date
Number of days or Target date
Here is our price quote for the name of this project for their company name to be paid in this time frame .
Estimated cost
Total Project Cost: $
This is the eye-catching call to action!
This is how you can initiate the name of this project !
[PDF e-signature here]
[Their name]
[Today’s date]
Contact [your name] at [your contact info] to discuss the project.
Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

How to write an impressive marketing proposal
Marketing proposals are the first step to initiating new projects. Learn how to pitch a powerful proposal and close a deal with your next client.

18 one page website templates to get you from idea to launch
Are you looking for one page website templates for your next website project? Get started with one of these customizable one page designs.
.jpg)
How to move from freelance design work to running a 6-figure agency
Rhami Aboud of Arch Web Design shares his personal experience and tips for freelancers who want to build a thriving agency.

How to start a web design business from scratch
Want to start a web design business? Read this informative guide for eight essential steps to consider when building a web design company.

Presenting your web design portfolio: The complete guide for winning new clients
When presenting your portfolio to a potential web design client, focus on sharing your goals, ideas, and thought processes as you worked through the projects.

How we built Webflow Pitch
Want your client/friend/neighbor to use Webflow? (So do we.)
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
Home » Designing Websites » Website Redesign: The Ultimate Guide
Website Redesign: The Ultimate Guide
Our independent research projects and impartial reviews are funded in part by affiliate commissions, at no extra cost to our readers. Learn more
Written and researched by:
It takes around 0.05 seconds for a person to form an opinion about your website. That’s 50 milliseconds before they build that picture in their mind about your business and brand – a picture that will dictate whether they stay on your website, or take off.
For better or worse, that means your website needs to make a good impression. And if it’s not? Well, it may be time for a makeover.
Below, we explain exactly what a website redesign entails. What is it? How is it different from a website refresh? Do you need to redesign your business’ website – and why should you bother?
Of course, we wouldn’t explain all that theory without showing you how to redesign your website in practice – which is why we’ve pulled together a nine-step guide to help you ace your website redesign. Read on for the full rundown!
What is Website Redesign?
Website redesign is the process not merely of refreshing your business’ website – updating some of the content, or changing certain superficial elements – but of completely changing how it’s built.
To redesign a website usually means altering its:
…and more. But why redesign your website? What’s in it for you – and your customers?
Why Redesign Your Website?
There are a whole bunch of reasons why you might decide to redesign your website, including:
- Boosting its performance: Struggling for traffic, conversions, or engagement? A website redesign can help decrease your bounce rate and help people find your site on search engines – and then stay on it.
- Your brand is evolving: If your business’ products, services, or style and brand identity at large are changing, it’s the perfect time for a website redesign.
- Increasing the customer experience: Perhaps you’ve done some user research, and found that your website simply isn’t all that nice to use. Redesigning your website can enhance the UX (user experience), making your site easier on the eye – and much, much easier to use.
Redesign vs Refresh: Differences
They sound similar, but they’re not the same. Let’s take a quick look at the differences between a redesign and a refresh.
Website redesign
- Your website’s code changes significantly. This means an updated visual identity, a brand-new look and feel, and a reinvigorated website design.
- Your website’s information architecture gets a rethink, too. That means new pages go live, old pages disappear, and how you navigate the site changes.
- You’ll add new modules and functionality to your site – meaning extra features for your users to enjoy.
- Your website’s CMS (content management system) will change, meaning changes to how your site publishes and displays content.
Website refresh
- Your website’s code will remain largely unchanged.
- Your website’s information architecture will stay mostly as is, with some superficial changes.
- You won’t add new modules to your site, and any extra functionality you do add will be limited.
- You’ll add new content, and update or remove old, no-longer-relevant content. But your CMS will stay the same.
Of course, neither is better than the other – they’re simply different. And the one best suited to you depends on the unique needs and circumstances of your business.
This leads us to the question…
Do I Need to Redesign My Website?
There are many good reasons to redesign your website. (And sometimes, you don’t even need a reason for it to be a good idea!) But, if you’re experiencing any of the following, it might be time for a redesign:
- Your site is slow
- Your site has a high bounce rate
- Your site is difficult to manage and update
- Your site’s design is outdated
Of course, poor aesthetics or performance aren’t the only motivations for a website redesign. You might also want to redesign your website if:
- You’ve recently updated your brand’s visual identity
- You’ve significantly revised your product offering or catalog
When it comes to website redesign, there’s no time like the present. So, without further ado…
How to Redesign Your Website in 9 Simple Steps
Ready to redesign? You’re just nine steps away from a website that looks – and navigates – like new. Follow us!
#1: Audit Your Current Website
Before you can redesign your website, you need to know it – and that means auditing it. Auditing your existing website allows you to identify its current state of play , and – most importantly – which aspects offer the greatest room for improvement.
When you audit your website , make a note of:
- How much traffic it’s getting
- Which pages the lion’s share of that traffic is going to
- How long people are hanging around on those pages (bounce rate)
- How many conversions you’re getting – whether that’s email signups, live chat conversations, or people filling out your contact form
With this data, you can start to paint a picture of which pages (if any) are effective, and where your users are dropping off. You’ll start to understand where the biggest leaks in your conversion funnel are – and hence where the biggest opportunities of your pending website redesign lie.
#2: Define What You Want to Achieve
Starting a website redesign without deciding what you want to achieve is a frustrating endeavor. After all – how will you know if you’ve been successful?
That’s why it’s important to set website redesign goals first. These could be:
- Conversion goals (% rate increase, or a concrete number)
- Bounce rate targets (% rate decrease)
- Traffic targets (increase in ranking positions on search engine results pages)
Factoring metrics like these into your website redesign’s success measures is important. But there might also be qualitative goals you’d like to define your website redesign by, too. These could include:
- Customer approval ratings (as measured by questionnaires or feedback)
- How easy your site is to navigate (as measured by user testing)
- Anecdotal feedback
When it comes to setting success metrics, we recommend establishing SMART KPIs (Key Performance Indicators). This acronym helps ensure your goals are:
This will make them not only more effective at tracking your progress but easier to measure as your website redesign progresses.
#3: Do Industry and Competitor Research
Before you launch into redesigning your website, take a look at what’s already out there.
Researching your competitors, and the wider industry you operate in, offers valuable inspiration to fuel your website’s redesign. You can also search for what’s not already being done – find gaps in the market that your new website’s look and feel can plug.
So create a spreadsheet with the names of all your competitors, then go through their websites systematically. How are their sites laid out? Which key information do they showcase? How easy are they to navigate?
Which elements could your redesigned site adopt – or even improve on?
#4: Update Brand Assets & Guidelines
Before you can redesign your website, you’ll need to ensure all of your brand assets and guidelines are up to date (and up to scratch ) first. We’re talking about documents and policies that govern your brand’s:
- Tone of voice (how do you speak to your customers?)
- Style (your rules around the application of language: capitalization, numbering)
- Look and feel (what colors define your business? Which font do you use? What’s your logo?)
- Sound (are there any jingles or tunes associated with your brand?)
The key to getting these brand assets and guidelines right is applying them consistently across your website . And the easiest way to do that is to make sure they’re all aligned and updated – before you start wading into your website’s redesign!

#5: Consider the User Journey
Ahead of planning out your website’s structure, you’ll first need to understand how your average user will move through your site . Which page will they enter your website on? How will they have found it in the first place? And, once they’re there, what patterns and processes will dictate how they progress through your pages?
In other words, you need to understand the user journey. To do this, consider:
- Which information is vital I give to my customers? And why?
- What’s the main way my customers will find my site? Organically, through a Google search? Via a paid ad? As a result of an email marketing campaign?
- How can I take my users through a “funnel” – starting by giving them all the information they need to understand my product or service, then encouraging them to find out more through a compelling CTA?
- At which points throughout the user journey might I expect friction, or a drop-off – i.e the user becoming bored or distracted, and clicking away?
Answer these questions, and you’re on your way to an effective website redesign.
#6: Plan Your Website Structure
Now, it’s time to map out how your website will look.
Think of yourself, for a moment, as a town planner. Your website is the town – it’s your job to plan out where the streets and local amenities will go. You’ll need a town square (homepage); a post office (‘contact us’ page). But most of all, you’ll need to make sure that the streets are wide, well-signposted, and easy to navigate.
Because, in a town or on a website, the last thing you want is people getting lost.
So map out:
- Which pages of your existing site you’ll keep (pay attention to your most valuable pages, here – getting rid of high-performing pages can tank your website’s SEO)
- Which pages you’re removing (be sure, too, not to remove pages carelessly – add 301 redirects so you’re not losing any old backlinks, and are still benefiting from search engine traffic)
- How you’ll link between pages
- Which information will be featured on each page
You may be looking to strip your site down to the bare bones for a clean, lean feel. Or, the purpose of your website redesign might be to plump up your site with more information and images. Either way, planning out your site’s structure first is crucial!
#7: Design Your Website
Once you’ve mapped out your site’s structure and information architecture – and settled on all of the content you’re going to be placing there – it’s time to get down to the fun part. Actually designing it!
You can do this yourself, or hire a web designer to help out . Whoever’s in charge will be responsible for using Photoshop to put together some mockups and wireframes. These will let you understand how your redesigned website will render (on both desktop and mobile), and hash out a look, feel, and structure you’re happy with.
After a couple of rounds of back-and-forth with your designer (if you’re using one), you should have the building blocks of a site you can be proud of.
Of course, you’ll also need content. We recommend hiring a professional writer to do this for you – unless you’re a wordsmith yourself, that is! – and booking this in soon. It can be one of the most time-consuming parts of a website redesign project.
And when you’re done? Time to start testing!

#8: Test Your Website
Before you unveil your redesigned website to the world, you’ll want to make sure all your t’s are crossed; all your i’s dotted. Don’t forget to check the following factors:
- All the links, buttons, and CTAs are working
- All the pages are rendering correctly
- No issues are hampering your site’s speed or usability
- Your site is working across all device types
- Your site is secure, with a working SSL certificate in place
You’ll also want to make sure your site is well-optimized for Google’s Core Web Vitals – an algorithm update that came out in 2021. Core Web Vitals look at how fast your site’s pages’ main elements load, how “jumpy” their contents are, and how quick your website is in general.
It’s now an important ranking factor – so your site needs to be up to speed. To test your site for Core Web Vitals, try the PageSpeed Insights tool. It’s free!
#9: Launch Your Website
Redesigned – and with the rubber stamp of rigorous testing accounted for – it’s time to launch your website to the world. And that means shouting about it.
So prepare a press release to accompany your redesigned website’s launch. Publicize it on social media, and via email (or even print) marketing campaigns .
But above all, be proud. Redesigning a website isn’t something you’ll do every day. So savor it – and go smash it!
How to Redesign a Website: Summary
Redesigning a website? Let’s recap the nine steps involved:
- Audit your current website
- Define what you want to achieve
- Do industry and competitor research
- Update brand assets & guidelines
- Consider the user journey
- Plan your website structure
- Design your website
- Test your website
- Launch your website
So good luck, and be sure to drop us a line in the comments below to let us know how you got on. And remember – when you redesign a website, it won’t always be easy. In fact, it may be time-consuming, challenging – at times, frustrating.
But the results will be worth every drop of blood, sweat, and tears. We promise!
I’m struggling to redesign my site’s homepage. Can you help?
Where can i find help to redesign a website, written by:, found this article helpful.
Share this article or comment below!
Leave a comment

Proposal Templates > Website Redesign Proposal Template
Website Redesign Proposal Template
With so much competition in the web design world, it can be hard to stand out from the pack. Why not send a robust proposal showing your expertise and knowledge of web design as well as highlighting previous work you’ve done? We’ve taken the guesswork out of putting together impressive looking proposals with our free and fillable website redesign proposal template that can be customized to your needs in minutes. Edit, deliver, and track your proposal, then get approval with built-in eSignatures.

Best proposal software ever!
I’ve tried soooo many proposal softwares and I’ll never try another one after Proposable. It’s so easy to use and it looks good, which all the others don’t.
Account Executive , Grow.com
Smart, reliable, and constantly improving.
Proposable just works. I can make visually interesting sales presentations, dynamically insert content, and execute agreements. Proposable powers our entire sales process.
CEO , Periodic

Before putting together an app proposal template or web design proposal template doc, it’s common for developers to send out a web design email pitch. This is a first attempt for developers to get businesses interested in their services. It’s less formal and less detailed than a proposal, but it’s still an important document that can lead to a request for proposal and, eventually, a job.
If you want your email pitch to be well-received, it should include the following elements:
- Introduce the recipient by name
- Short paragraphs that introduce the developer and show the value they can provide
- Acknowledgment of pain points the recipient might be experiencing
- Call-to-action that invites the recipient to reach out to the developer (schedule a call, respond to the email for more information, send an RFP, etc.)
In general, an email pitch should only be a few paragraphs in length. It ought to be personalized to each recipient, as well. If someone feels that they’re receiving a generic proposal email for website development, they’re going to be less inclined to follow up and learn more about the developer’s services.
It’s a good idea to send a follow-up email about a week after sending the first one. Sending a follow-up sooner could be seen as annoying.
The follow-up email should include a gentle reminder of the services offered and the value that you bring to the table as a developer. It should also feature another call-to-action inviting the recipient to reach out to schedule a call, submit an RFP, etc.
When putting together an email pitch, it’s a good idea to review a web design proposal email sample, a project proposal email sample, or a website pitch template. This can help developers figure out what to say and the best way to deliver their message.

225-590-3310

How to Pitch a Website Redesign at Your Company
How You Should Pitch a Company Website Redesign to Your Boss
Business cards just don’t do it like they used to. When you’re ready to bring in new customers, it’s time to revamp your website.
A company’s website is its first impression, and it can either help you make a new connection with a potential customer or send a would-be client running for the hills. According to Adobe’s annual content report , 38% of people will stop engaging with a website if the content or layout is “unattractive.” As an employee, it can be intimidating to pitch a website redesign to your boss, but if you do it the right way, you’ll be the reason your company brings in new business.
If you think your company’s website is due for an upgrade, start devising a plan to redesign it. It’s important to show where the current website falls flat, how you plan to update it, and why it’s worth redesigning in the first place. Back-up your claims with examples and data to give you the best shot at a new company website.
Show Proof of Your Current Website’s Shortcomings
It’s crucial that you start by tracking your current website’s performance. It’s possible that the current website might be old-fashioned or minimalistic, but it might be well-received by your company’s customer base more than you know. You can track the website’s performance to create a report that determines its success or failure. If the site isn’t helping your company meet its goals, depict that in the report in terms of key performance indicators (KPIs) that will resonate with your boss.
Some web KPIs that you can use include:
- Repeat Visits
- Time Spent Per Visit
- Bounce Rate
- SEO Performance
You know your boss, so do your best to speak your boss’s language when you propose a website redesign. Let your boss know about the damage an outdated and dysfunctional website can have on profits.
- Web pages that take longer than three seconds to load lose 53% of mobile users.
- 60% of marketers say that SEO is their highest quality source of leads.
- 94% of a website user’s first impressions are design-related.
[Related: When to Know It’s Time for a Website Redesign ]
An outdated website can make your company seem out-of-touch with the digital world we live in, and it can diminish brand credibility. Suppose a potential customer visits your website and gets frustrated with slow load times or unattractive design. In that case, that customer will get what they need from another company, and that’s something your boss should become aware of.
Explain How a Website Redesign Would Help Your Company Reach Its Goals
Once you’ve explained how your old site is ineffective in terms of company goals, the next step is to demonstrate to your boss how a website redesign would benefit your company in terms of its goals.
Explain that a business’s look, feel, and aesthetic are elements that elevate it from a business to a brand with professional credibility. However, don’t spend too long discussing aspects of the site that can’t be quantified. Focus on revenue, profits, and the bottom line – metrics that measure company growth.
An organized report detailing the pitfalls of the current site and how they can be mitigated with a new site will be your best bet at getting your pitch to stick. Structure your report around company goals and whether or not each site helps reach those goals. Provide quantifiable projections that show growth in KPIs. Make sure not to set expectations too high and project results you are confident your company can handle.
[Related: Small Business Website Design Features Your Website Should Include ]
Picking a Company to Redesign Your Website
If your boss likes your pitch, you should have a company in mind that can turn your ideas into reality. Pick a web design company that keeps your company’s goals at the forefront of their work. A web design company like Catapult Creative Media Inc. can even help you expand on your ideas with their team of professional designers, writers, and strategists ready to offer a new perspective.
When you find aspects of your company that can be improved, it’s important to bring them up to your supervisor, but make sure you bring a solution to the table instead of just mentioning an issue. This way, your boss will know you put time and effort into envisioning and planning how the company will benefit from your proposed changes.
Caroline Savoie is a copywriter at Catapult and a news reporter for LSU’s Reveille. She’s a journalism senior at LSU’s Manship School of Mass Communication and a Slytherin with a love for AP News and Hunter S. Thompson.
Work with Catapult Creative Media Inc. Catapult Creative Media Inc. is a digital marketing and design agency serving clients over the United States but is proud to call Baton Rouge, Louisiana home. Founded in 2007, Catapult provides digital, social and mobile marketing solutions backed by relevant strategy and measurable results. Catapult works the web to their clients’ advantage, launching them to their next level of success.
Related Posts
The difference between branding & logo design.

What Makes A Good Logo Design

Leave a Comment Cancel Reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Google Slides Presentation Design
- Pitch Deck Design
- Powerpoint Redesign
- Other Design Services
Let experts improve PowerPoint presentation for you

Our fields of expertise

When and how we can help you

When you don’t have your own style guide...
One of the series of presentation makeovers for the online healthcare course. We've developed a series of 6 presentations, created a style guide from scratch and also helped adapt content to the client's needs.
Our designers worked closely with niche experts because the topic was complex and required knowledge of the industry's intricacies.
When your corporate template is outdated...
PowerPoint makeover for Aspiration Spend, Save & Invest, where investors can be sure that their investments do not finance environmentally harmful industries.
The client recently redesigned the website, so we updated the presentation based on the new guidelines and additionally developed master slides. Now the Aspiration team can create new presentations on their own.

When you simply struggle with PowerPoint...
This ppt redesign on tips for learning at home was done completely from scratch for teenagers. We were instructed to ‘make the presentation funny, engaging, better than existing’ and bring it to life.
Based on the client's request and the audience's perception, we have chosen a bright color scheme, used juicy collages and created custom hand-drawn icons.
We’ve already helped 100+ companies improve PowerPoint presentation designs and can help you too.

One ppt redesign service for all your needs

If you need assistance with slide design or are looking for someone to redesign ppt for you, our professional team is at your service 24/7. We believe that PowerPoint is such a great tool that can help improve presentation to impress your audience and convert ideas into profitable business deals when used right.
Effective PowerPoint presentations are all about the balance between the number of words on slides, their arrangement and the manner of their presentation. Remember, it’s your message, not the presentation, that’s most important.
Your presentation should enhance your message, not overtake it. And that's what our design experts specialize in. Just ask 'improve my presentation,' and they will help you create a perfectly balanced presentation in any software, be it Keynote or PowerPoint.
But that's not all we can assist you with. At Slidepeak, you can also get professional help with PowerPoint layout makeover, researching and creating content that's just right for you, your business and your audience.
How our PowerPoint redesign service works

Make better PowerPoints with SlidePeak, PowerPoint formatting service & redesign agency

At Slidepeak, we're more than just an ordinary presentation design agency specialized in creating and improving PowerPoint presentations. We're copywriters, researchers, analysts, marketers, editors, proofreaders, design experts, and problem solvers united by a single goal — to help businesses and individuals communicate their ideas, insights and other data visually, concisely and effectively. We go beyond the information given. We always try to understand what makes our clients unique and their specific needs to enhance PowerPoint presentations or custom-fit individual solutions to their audience and niche.
Open 24/7, we can assist with ppt-related tasks of any complexity — from creating an investor pitch deck, sales presentation, marketing/educational presentation or any other type of ppt from scratch (based on the material provided or our research) to redesigning old slides. Our fastest turnaround is 12 hours, but we can consider your specific case if your deadline is shorter or the project is small. We can split the project among several designers if you have a last-minute deadline and need to improve PowerPoint presentation design fast.
Just contact us or send a 'design or redesign my presentation' request today, and we'll help you create slides that work and convince your audience to make the decisions you want them to make!
Expertly designed presentations tailored to your specific needs

IMAGES
VIDEO
COMMENTS
A basic redesign with a pre-made theme and limited customization for a CMS such as WordPress can cost between $1,000 and $5,000. However, for a custom theme with complex features, the costs can ...
How To Perform a Website Redesign. Step 1: Create the Website Redesign Proposal. Step 2: Schedule It Out. Step 3: Research, Plan, and Organize . Step 4: Back up the Website . Step 5: Update the Style Guide. Step 6: Wireframe Any Pages That Will Be Redesigned. Step 7: Create Your Mockups and/or Prototypes .
Protect your search-engine-optimized pages. Analyze the competition. Take stock of your high-performing assets. Choose the right software. Below, I'll unpack these eight critical website redesign tips to think about when planning and completing your redesign. 1. Benchmark your current performance metrics.
Template 1: Website Redesign Proposal PowerPoint Presentation . Your website is one of the most important marketing tools. A great website can help you build a brand, generate more leads, and increase revenue. But a website that's been ignored for years can be a huge liability. It's important to keep your website looking modern and up-to-date ...
A website redesign is a high-level overhaul that involves significantly changing elements like the code, content, structure, and visuals of your current website to better serve your visitors. A great website redesign tends to boost revenue, lower bounce rates, and improve user experience (UX).
You must leverage your website similar to any marketing tool by engaging with your community, connecting with them on social platforms, and via emails sharing the new look of your website. 9. Develop a post-launch strategy. Have a complete, planned strategy for your website redesign.
2. Establish clear and measurable goals for your new site. When taking inventory of your current site, you might find lots of issues that could take the redesign project in different directions. To narrow your scope of work, establish clear and measurable goals for your new website, such as: Attracting 10,000 unique visitors a month.
For example, say your bounce rate is currently around 85%, and you want the new design to get it down to 70%. You can make a list like this one: Reduce bounce rate by 15%. Cut cart abandon rate in half. Increase daily clicks on conversion button by 25%. Daily visitor count of 1000.
A Website Redesign Brief Presentation is a tool that businesses use to communicate their objectives for a website redesign project. The presentation is typically given to an external design or development team, and it outlines the goals, challenges, and opportunities that the company wants to address with the redesign. ...
Use this visually-attractive website redesign proposal presentation template to highlight the services your company offers that includes things like fully responsive, digital marketing, clean design, web development, app development, and logo designing. showcase the type of app development you offer. With the help of this eye-catching website ...
Specify the timeline for the project. Give yourself a little padding for unexpected roadblocks. Make sure to include very specific windows for client feedback and revisions to avoid the project dragging on, and build in time for testing. Agree on a website launch date, and make that the north star for the overall project timeline.
Website Redesign — PopWebDesign.net Creating and launching a website itself can be hard, time-consuming and stressful. Making the decision to redesign an old website is an even harder one.
Website redesign is the process not merely of refreshing your business' website - updating some of the content, or changing certain superficial elements - but of completely changing how it's built. To redesign a website usually means altering its: Code. Structure.
A good website redesign project plan uses a Content Gathering document to grab all the copy for all pages that are set to be on the website. It should be written by one dedicated writer to make sure the brand tone and voice are consistent, and it should be sharable amongst your team so stakeholders can weigh in where needed and make the job easy.
A website redesign proposal is a document that a web developer or web development company will write as part of a bid for a website redesign project. The proposal gives the potential client an idea of what they can expect. ... If it's well-written, it can convince them to take a closer look at the website proposal presentation or website ...
Tips for a Successful Website Redesign Process. 36. Website Redesign Tip #1 Audit your website, then protect your key assets. -- @mvolpe from @HubSpot. 37. Avoid Website Redesign Pitfalls 1. Take an inventory of your website assets. • Content, inbound links, keyword rankings, conversion tools 2.
If so far your website has only served as a presentation of your company, and now you want to expand it, for example with a blog section, or completely rearrange to be able to sell products, your project plan for website redesign should contain a detailed schedule concerning the division into specific subpages. ... Website redesign project ...
Some web KPIs that you can use include: You know your boss, so do your best to speak your boss's language when you propose a website redesign. Let your boss know about the damage an outdated and dysfunctional website can have on profits. Web pages that take longer than three seconds to load lose 53% of mobile users.
You're in charge of the timeline, design decisions, and more. If you outsource the redesign, you give up some control but also save a lot of time and put some decisions in the hands of a web design expert. Complexity: If you have a relatively simple website, handling your own redesign can be straightforward. However, if you have a complex ...
Website Redesign - Project Plan Template. Turn your design vision into an achievable reality with this website redesign project plan template. The simple, innovative design keeps your audience focused on your project's goals, timeline and finances. Curate all the necessary elements to make this template reflect the tone and style of your ...
Presenting this set of slides with name web redesign website development estimate ppt visual aids slides pdf. The topics discussed in these slides are research, design, wordpress integration, user testing, support and maintenance retainer. This is a completely editable PowerPoint presentation and is available for immediate download.
Presentation redesign service. Give your slides a complete makeover and stand out with an impactful presentation. 100% in-house designers. Express 24 hours turnarounds available. Redesign pricing starts at $43 per slide. Get Started.
This ppt redesign on tips for learning at home was done completely from scratch for teenagers. We were instructed to 'make the presentation funny, engaging, better than existing' and bring it to life. Based on the client's request and the audience's perception, we have chosen a bright color scheme, used juicy collages and created custom ...