Resume Worded | Proven Resume Examples
- Resume Examples
- Engineering Resumes

14 Web Developer Resume Examples - Here's What Works In 2024
With an increasingly digital world, web development is one of the fastest growing fields to get into - and a finely-crafted resume is a key tool for opening the door. learn how to make your skillset stand out with five examples of web developer resumes and industry-based best practices in this guide..

A product or brand’s website is its digital footprint in the cloud, and the staggering rise in e-commerce means that companies aren’t willing to take their web presence lightly. That’s where web developers come in. Offering a range of abilities that can improve the consumer experience and the company’s conversion rate, web developers can be viewed as a golden asset for businesses and individuals alike. It’s no surprise that the ever-expanding internet is in constant need of web developers. In fact, the Bureau of Labor Statistics anticipates that the field is growing “much faster” than most occupations, with an increase of 8 percent in the number of jobs between 2019-2029. The median pay is $77,200, making it a solid career choice. While there are numerous positions opening up for web developers, the relatively small amount of formal education that’s expected (with an associate’s degree being the standard) means there is significant competition for quality roles. This guide will help you understand what hiring managers are looking for, and give you an idea of what template your web developer resume should be based on. To start with, keep in mind that the web developer category is fairly broad. A company looking for a web developer may need someone skilled in front-end work (such as user interfaces), back-end work (such as server optimization), or specific technologies (such as mobile app development). Ideally, your resume should be tailored to the position you’re applying for, with appropriate skills and experiences highlighted to match the role you’re applying for. The job description itself should provide hints as to what the position requires most.
Web Developer Resume Templates
Jump to a template:
- Web Developer
- Front End Web Developer
- Entry Level Web Developer
- Freelance Web Developer
- Senior Web Developer
- Junior Web Developer
- Full Stack Web Developer
- PHP Developer
Jump to a resource:
- Keywords for Web Developer Resumes
Web Developer Resume Tips
- Action Verbs to Use
- Bullet Points on Web Developer Resumes
- Related Engineering Resumes
Get advice on each section of your resume:
Template 1 of 14: Web Developer Resume Example
As a Web Developer, you are responsible for designing, coding, and modifying websites according to a client's specifications. Your resume plays a critical role in showcasing your technical expertise and relevant experience in this dynamic field. With the rise of advanced frameworks, responsive design, and the growing demand for applications that work seamlessly on different devices, companies are getting more selective in their hiring processes. Showcasing a well-structured resume can help you stand out from the competition and prove you have the specific skills needed for the job. In a highly competitive industry like web development, your resume is crucial to not only demonstrate your knowledge of the latest technologies, but also showcase your ability to adapt to new trends. Companies are looking for Web Developers who can deliver high-quality solutions, understand client needs, and work collaboratively in fast-paced environments. A well-crafted resume can make a significant impact on your candidacy and help you land that dream role.

We're just getting the template ready for you, just a second left.
Tips to help you write your Web Developer resume in 2024
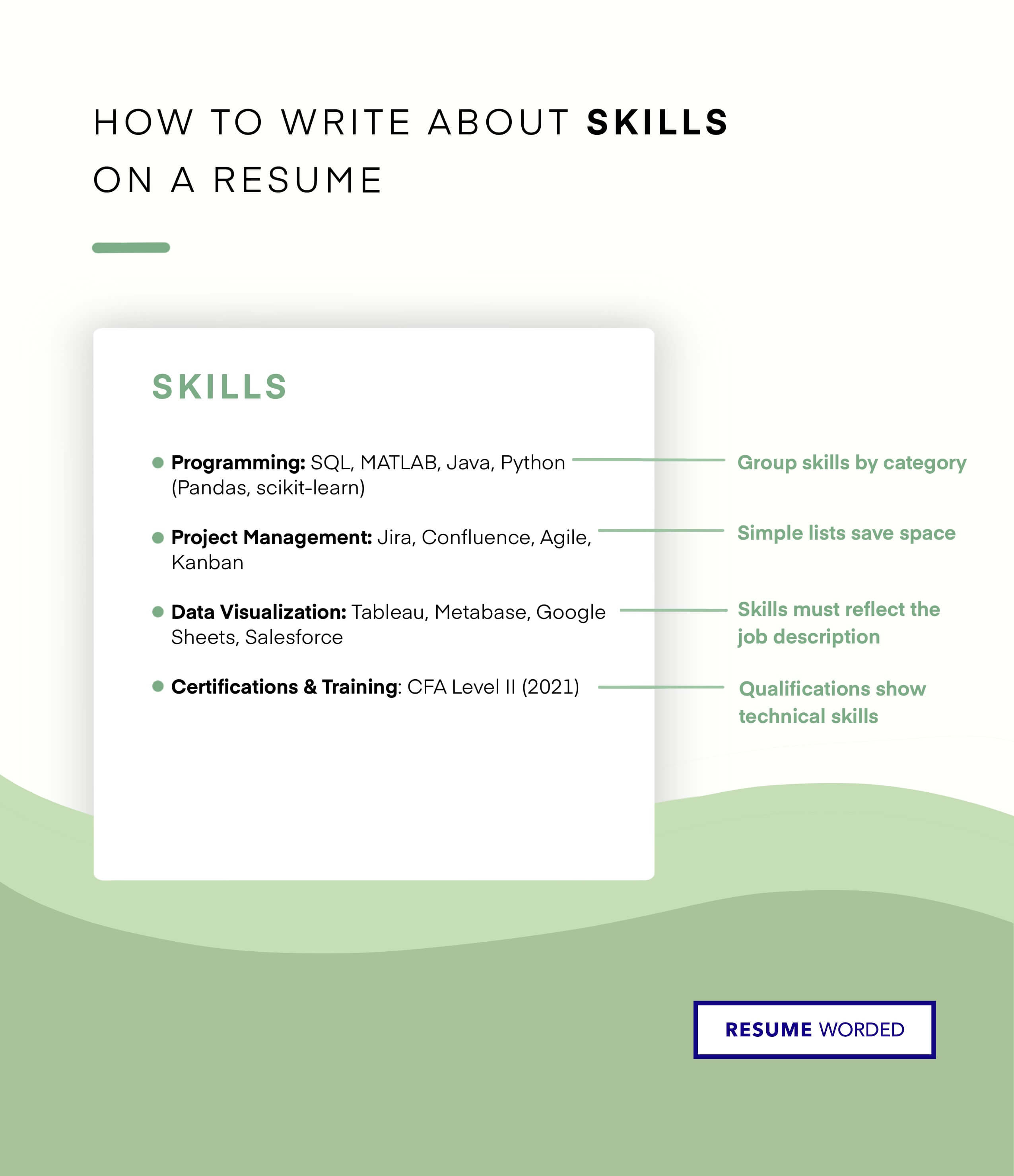
highlight relevant technical skills.
In the "Skills" section, list the programming languages, frameworks, libraries, and tools you're proficient in. Focus on those most relevant to the job you're applying for and make sure to mention any recent industry trends you're familiar with, such as JavaScript frameworks (e.g. React, Angular, or Vue) or server-side languages (e.g. Node.js, Ruby on Rails, or Django).

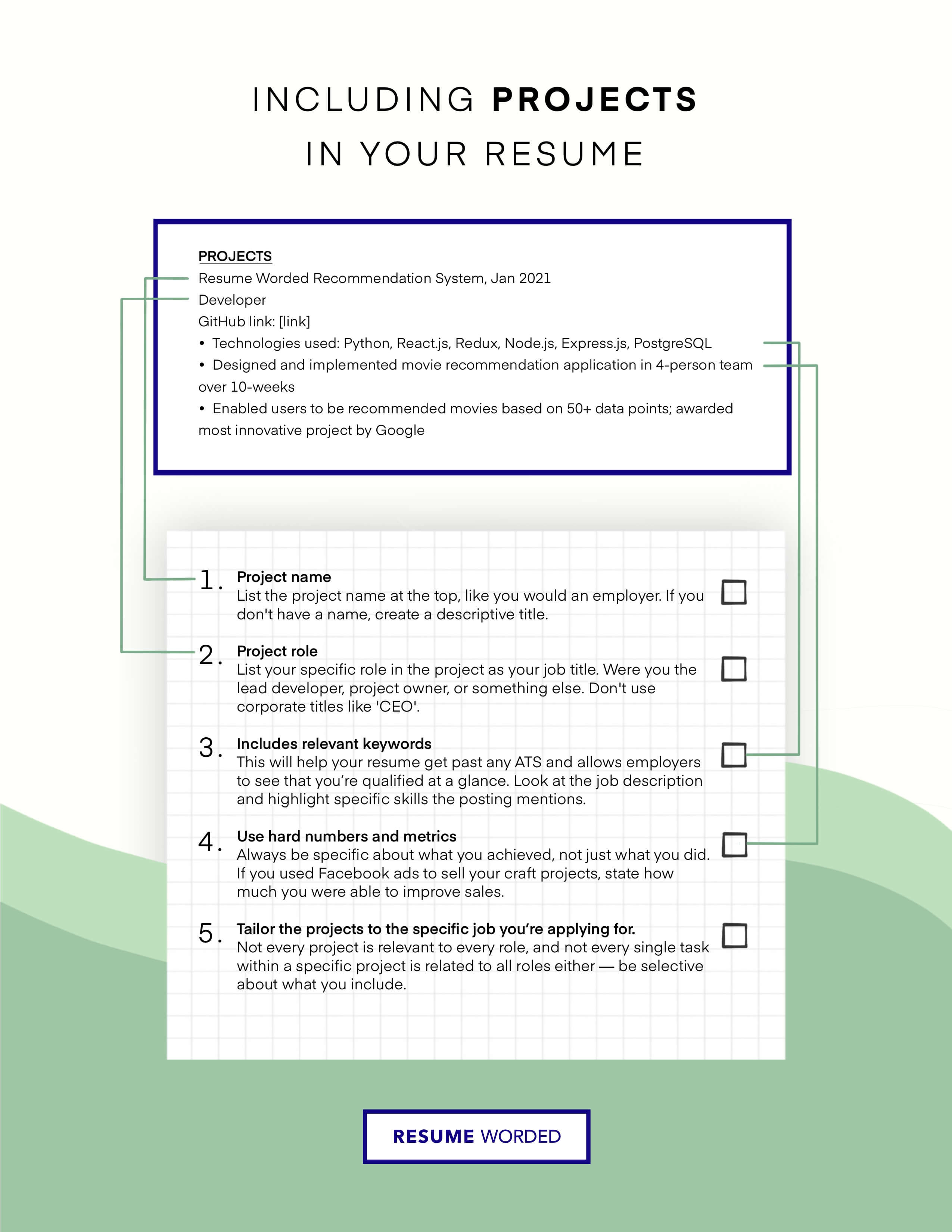
Showcase your portfolio and projects
Include links to your online portfolio, GitHub profile, or selected projects to give employers concrete examples of your work. Be sure to provide context for each project, such as a brief description, technologies used, and your contributions. This will help showcase your skills and demonstrate your ability to solve real-world problems as a Web Developer.

Skills you can include on your Web Developer resume
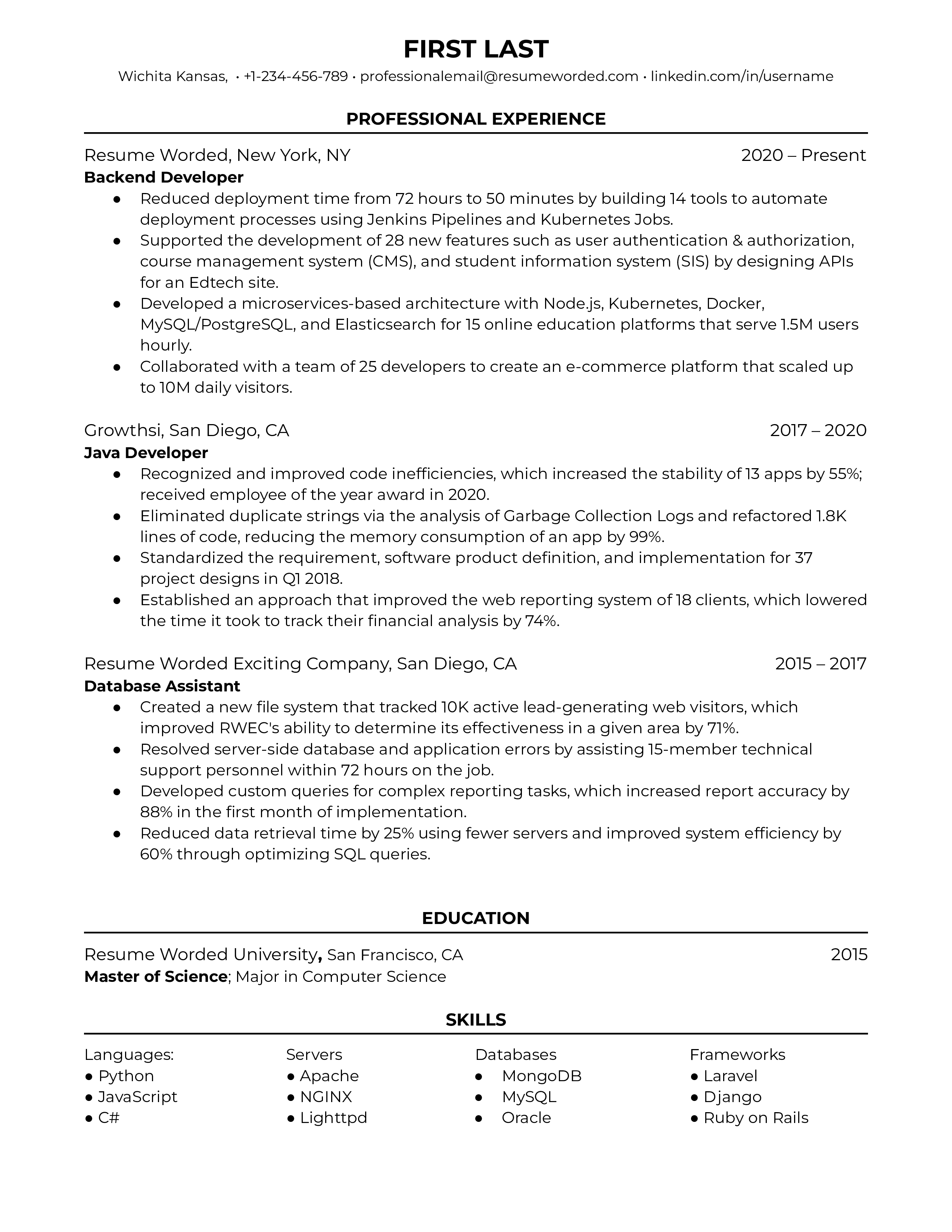
Template 2 of 14: web developer resume example.
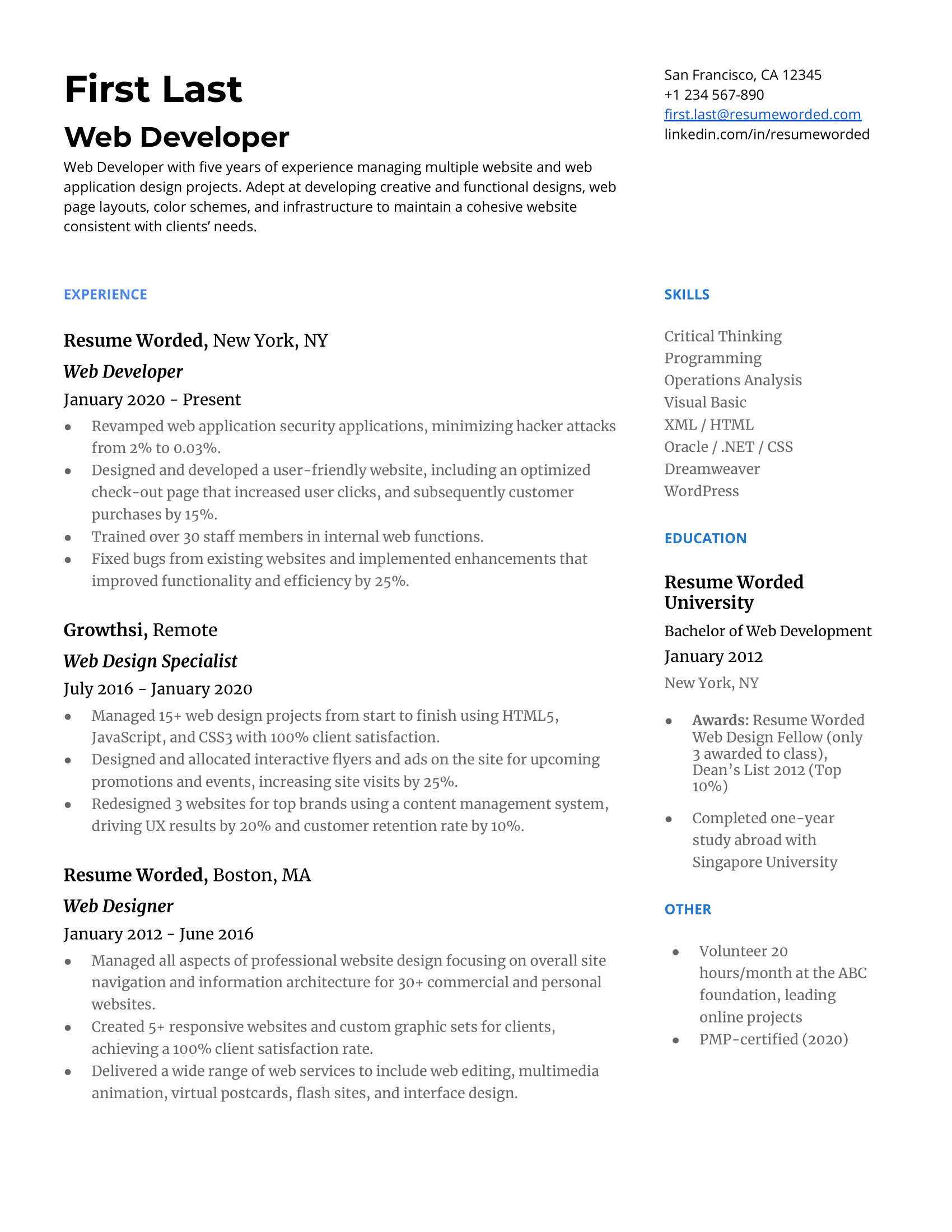
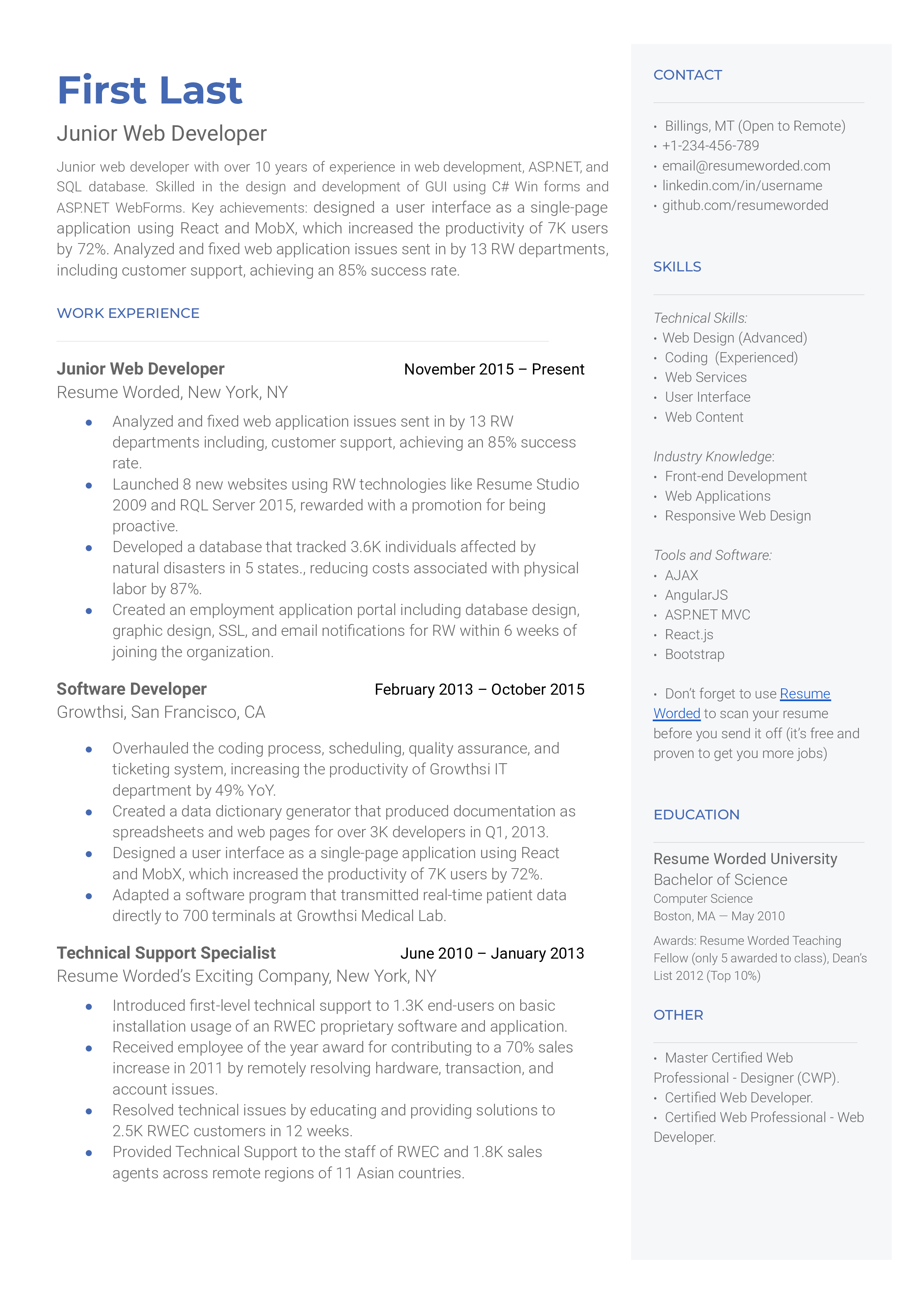
Progressive experience is the key theme in this resume template, which is best suited to web developers who have grounded experience in the field backed by a roster of skills and relevant education. If you have a similar background that involves increasing responsibilities and accomplishments, you can highlight it with this direct, succinct format.

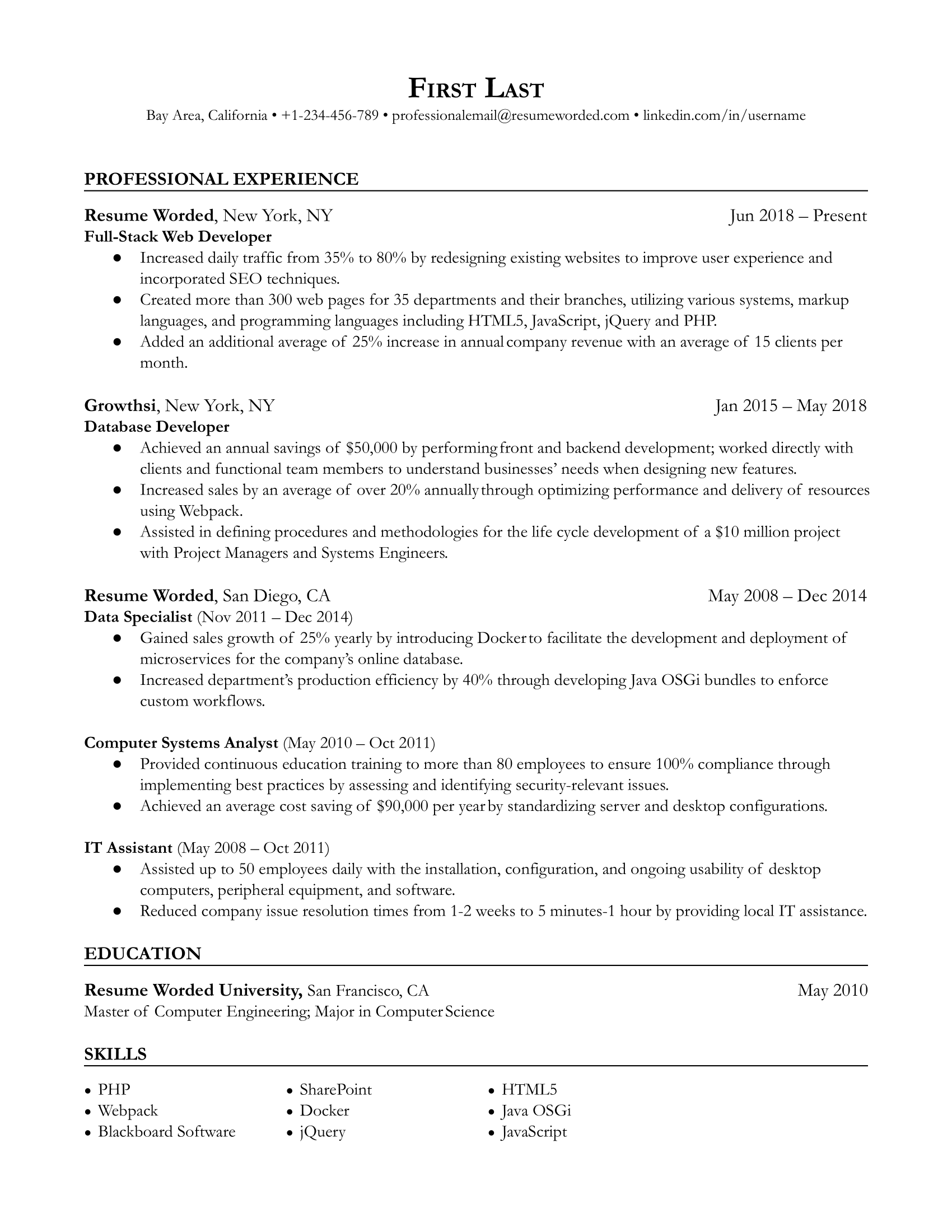
Emphasis on relevant accomplishments
This web developer does well at focusing the reader on accomplishments that are relevant to their field. Each of their key performance indicators (such as increasing customer purchases, site visits, and customer satisfaction rate) stands out quickly through the use of bullet points that start with appropriate action verbs.

The skills match the experience
With five years of experience in the field ranging from security improvement to increasing site visits to information architecture, the skills list contains technical hard skills that are an appropriate bedrock worth including.

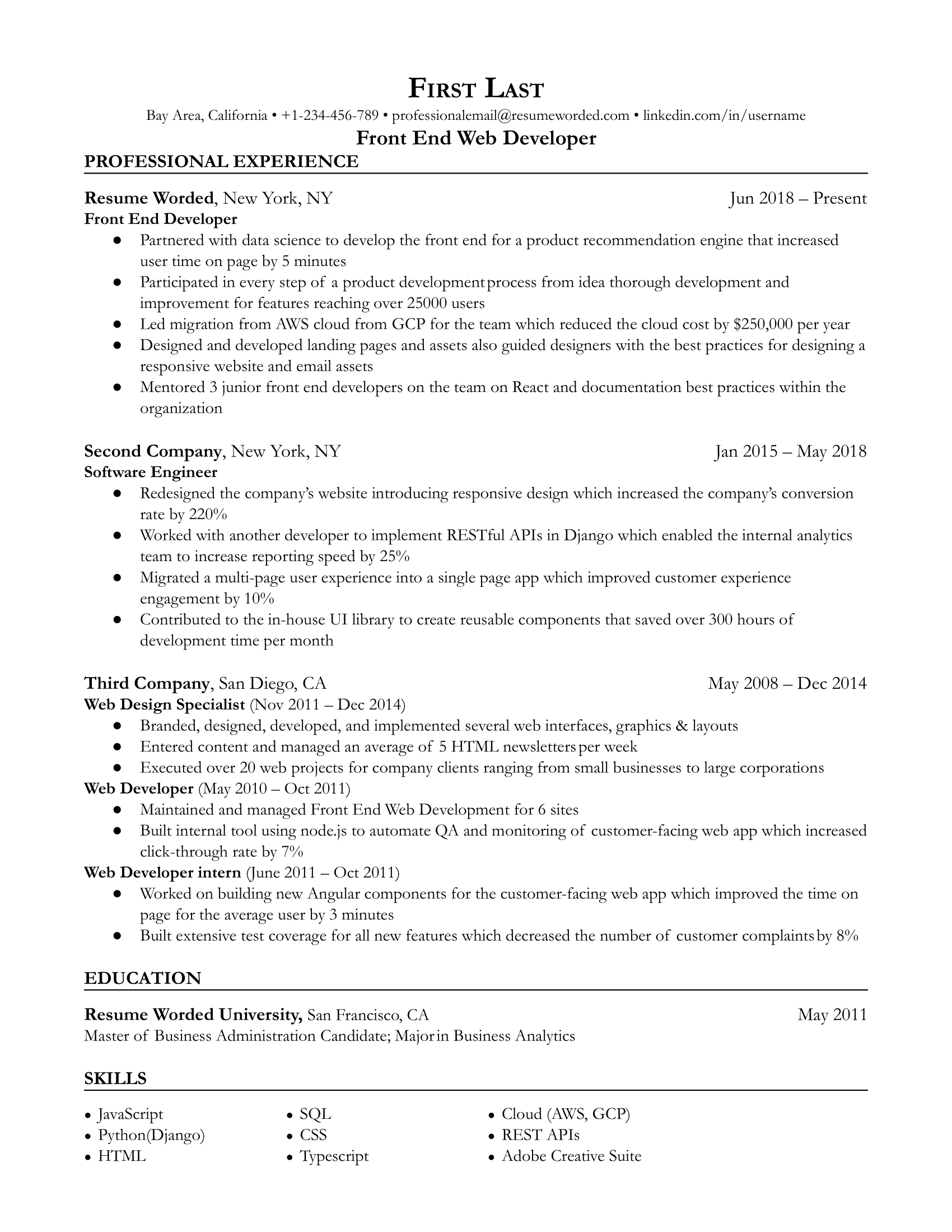
Template 3 of 14: Front End Web Developer Resume Example
As a Front End Web Developer, you play a crucial role in creating visually appealing and user-friendly websites. With recent trends focusing on responsive design, user experience, and mobile compatibility, companies are looking for skilled developers who can bring their ideas to life. Your resume is your ticket to showcasing your expertise in this competitive field, making it vital to create a strong impression by highlighting your relevant skills and experience. In the tech industry, your resume must stand out from the crowd. Employers are very selective when it comes to hiring front-end developers since the quality of their work directly impacts the company's online presence. To make a lasting impression, emphasize your unique coding abilities and your understanding of the latest industry trends.

Tips to help you write your Front End Web Developer resume in 2024
showcase your projects.
Since practical experience is highly valued in this field, make sure you prominently display your most impressive projects in your resume. Include a brief description of your role, technologies used, and the outcomes achieved. Ideally, you should provide links to your GitHub or portfolio for easy access to your work samples.

Emphasize technical skills
In your skills section, highlight the programming languages, frameworks, and tools you're proficient in. Be specific and focus on the technologies most relevant to the job you're applying for. For example, showcase your expertise in HTML, CSS, JavaScript, React, or Angular, as well as tools like Git, Webpack, or Gulp.

Skills you can include on your Front End Web Developer resume
Template 4 of 14: front end web developer resume example.
Front end web developers should aim to encompass each aspect of familiarity that experts in front end experiences are expected to have, from increasing user time on page, designing landing pages, improving conversion rates, and reducing customer complaints. This can be a lot to cover, but breaking it up into digestible bullet points is a good way to tackle it.

Show teamwork on your front end resume
This resume portrays a front end web developer with a well-rounded background in technical skills; beyond that, however, it emphasizes the developer is capable of channeling their technical understanding into added value through a strong relationship with data science and junior team members. Furthermore, their contribution to the in-house UI library is an above-and-beyond example of commitment to company growth.

Use bullet points instead of paragraphs
With a host of potential experiences that front end web developers can showcase, it’s helpful to know what hiring managers are looking for and how to put them front-and-center. This resume does it well by breaking up numerous past positions into a list of essential accomplishments, many of which are relevant to front end work.

Template 5 of 14: Entry Level Web Developer Resume Example
Even without significant experience working for companies as a web developer, you can convey your capacity for the job by highlighting your skills and demonstrating how well you can put those skills to use. This can be done by including the relevant, skills-associated experience you have, either with companies, during your time in college, or with personal ventures.

Tips to help you write your Entry Level Web Developer resume in 2024
demonstrate relevant web-development skills.
While lacking in long term experience, this resume still shines by indicating the web developer's practical familiarity with relevant technical skills. Not only are these skills listed (at their proficiency level) at the bottom of the resume, but the work experience suitably highlights how these skills were used.

Inclusion of strong, relevant university projects which use web technologies
Not having significant work experience isn’t a dealbreaker for hiring managers looking to take on new web developers, particularly when the educational background involved includes relevant, winning projects that earned substantial recognition. Don’t be shy about highlighting your web development and technical project successes as a student.

Skills you can include on your Entry Level Web Developer resume
Template 6 of 14: freelance web developer resume example.
Being a Freelance Web Developer is like being an artist; crafting a masterpiece requires nuanced skills, creativity, and a lot of commitment to stay current in a swiftly evolving world. Recently, recruiters have been keener on freelancers who display a blend of programming expertise and a deep understanding of user experience design. When writing your resume, remember that this document is your biggest show window. It needs to reflect not just technologically sound knowledge, but also your proactive endeavors to keep yourself updated and versatile in a rapidly morphing digital landscape.

Tips to help you write your Freelance Web Developer resume in 2024
showcase your project portfolio.
Be purposeful when showcasing your project portfolio. Hiring managers are keen on seeing real-life results, so be explicit about what you've accomplished. Include visuals if possible, and emphasize successful projects you’ve concluded.

Highlight your diverse tech expertise
Demonstrating your competence in diverse languages, libraries, and frameworks is crucial. However, don't just list them out. Include how you've used them in previous projects to deliver tangible results. Hiring managers are interested in practical application rather than just a list of competencies.
Skills you can include on your Freelance Web Developer resume
Template 7 of 14: freelance web developer resume example.
Freelancers will want their web developer resumes to reflect their commitment to client satisfaction. Being able to recognize, meet, and exceed a client's needs with consistency is a solid method of demonstrating your prowess to new clients. This resume doesn't simply impart their client's satisfaction with fluff; instead, quantifiable improvements are included to illustrate measurable gains.

Use of technical action words
Each portion of this resume is broken down into bulleted lists beginning with an action word. In fact, most of them begin with one word: "Developed". While this may seem simplistic, keeping your hiring manager focused on your ability to develop websites will help them understand that, even as a freelancer, your role as a web developer is well-established.

Emphasis on breadth of web development skills
Hiring managers will want to know what technical skills and technologies you are familiar with, and, if you have a diverse background working with a range of software, you can showcase your application of these skills in a similar fashion as this web developer did in the "Selected Project Experience" section.

Template 8 of 14: Senior Web Developer Resume Example
As a Senior Web Developer, you're an expert in coding, creating, and maintaining websites and web applications, playing a vital role in driving a company's online presence and performance. In recent years, there's been a surge in demand for skilled developers who can work with various frameworks and programming languages. A strong resume is crucial in showcasing your expertise, versatility, and breadth of knowledge, helping you stand out in this competitive industry. Companies looking for Senior Web Developers want not only technical proficiency but also a proven ability to manage projects and lead teams. Your resume should effectively communicate your capacity for leadership in addition to your technical skills, making it clear that you're the right fit for their needs.

Tips to help you write your Senior Web Developer resume in 2024
highlight key technical skills.
In your resume, emphasize your proficiency in key programming languages, frameworks, and tools specific to web development (e.g., JavaScript, HTML, CSS, React, Angular). Providing examples of projects where you've used these skills will demonstrate your expertise and experience as a Senior Web Developer.

Showcase leadership and project management
As a Senior Web Developer, you're expected to lead and mentor junior developers and oversee projects. Showcase your experience in project management, team collaboration, and mentorship by including specific accomplishments and results that demonstrate your ability to guide a team and deliver successful projects.

Skills you can include on your Senior Web Developer resume
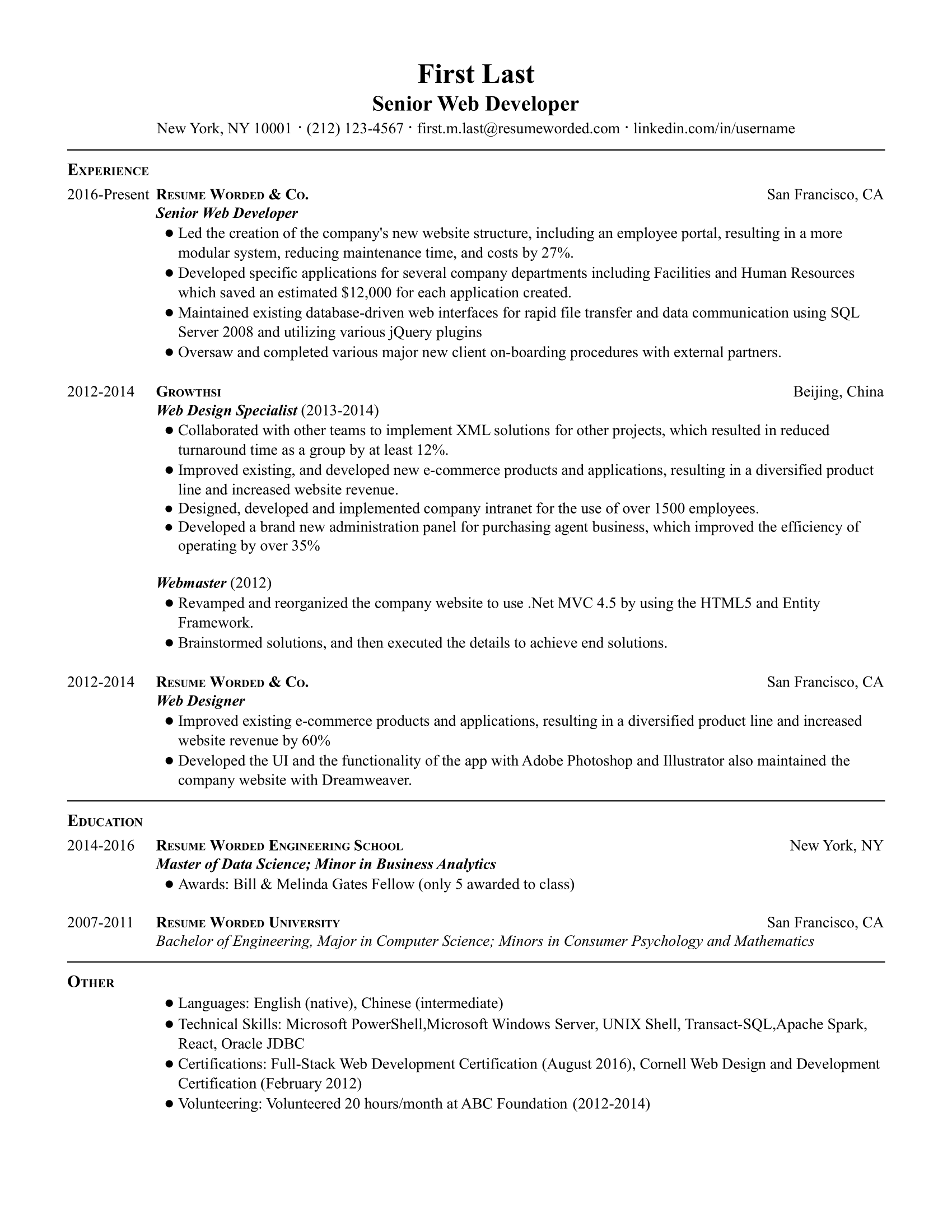
Template 9 of 14: senior web developer resume example.
Senior web developers will want to impart their ability to lead. In the case of this web developer, they incorporate their work leading internal teams, as well as their capacity to work with external partners, both of which speak to strong personal skills. Pairing leadership with a background rooted in technical skills illustrates that you have the understanding and the willingness to encourage company growth.

Variety of accomplishments
With a long career in web development, it's possible to have accrued a similarly broad list of accomplishments. Rather than emphasizing a few portions of those accomplishments (such as increasing click rate), this resume touches on a variety of accomplishments, such as improving efficiency, increasing revenue, and reducing turnaround time.

Focus on experience
As a senior web developer, hiring managers will want to know your field experience first and foremost. This resume appropriately focuses on job experience, leaving small windows to emphasize their significant educational background and then their skills. If you've been working as a web developer long enough, after all, your skills should be well illustrated by your accomplishments.

Template 10 of 14: Junior Web Developer Resume Example
A junior web developer works under more senior developers and performs tasks in all stages of the website development cycle. You may assist in coding, testing, and review of websites. Your technical toolset will be very important to recruiters, as will your educational background. A strong IT background and tools list that includes all industry-standard software will be essential. Take a look at this well-structured resume sample.

Tips to help you write your Junior Web Developer resume in 2024
get developer certification..
Most applicants will have the same industry-standard qualifications listed in their skills section. To stand out from the crowd, get web developer certification. It will show recruiters your dedication to the profession and give them confidence that you are highly skilled in web development.

Work on expanding your tools list.
Having an expansive tools list can be a strong positive for recruiters. So as you apply for positions, take time to learn a new software language or tool. It will increase your value to your eventual employer.

Skills you can include on your Junior Web Developer resume
Template 11 of 14: full stack web developer resume example.
Put simply, a full-stack developer can develop both the front-end and back-end of a website. You must be especially skilled and agile to switch between the two. Recruiters need to see a strong educational background and an even stronger skills list that shows your capability to excel at both front-end and back-end development. Beyond your qualifications. Recruiters will want to see your range of experience and how successful you have been in previous positions. Here is an example of a strong full-stack web developer.

Tips to help you write your Full Stack Web Developer resume in 2024
create a balanced front-end and back-end resume..
Because a full-stack developer needs to be skilled at both, make sure your resume is balanced and shows the experience and the skill set needed for each.
Use web development keywords.
Web development is a highly technical job with very specific language used. Using web development keywords shows recruiters that you are knowledgeable and experienced in the area. It may also benefit you if recruiters are using any ATS filters.

Skills you can include on your Full Stack Web Developer resume
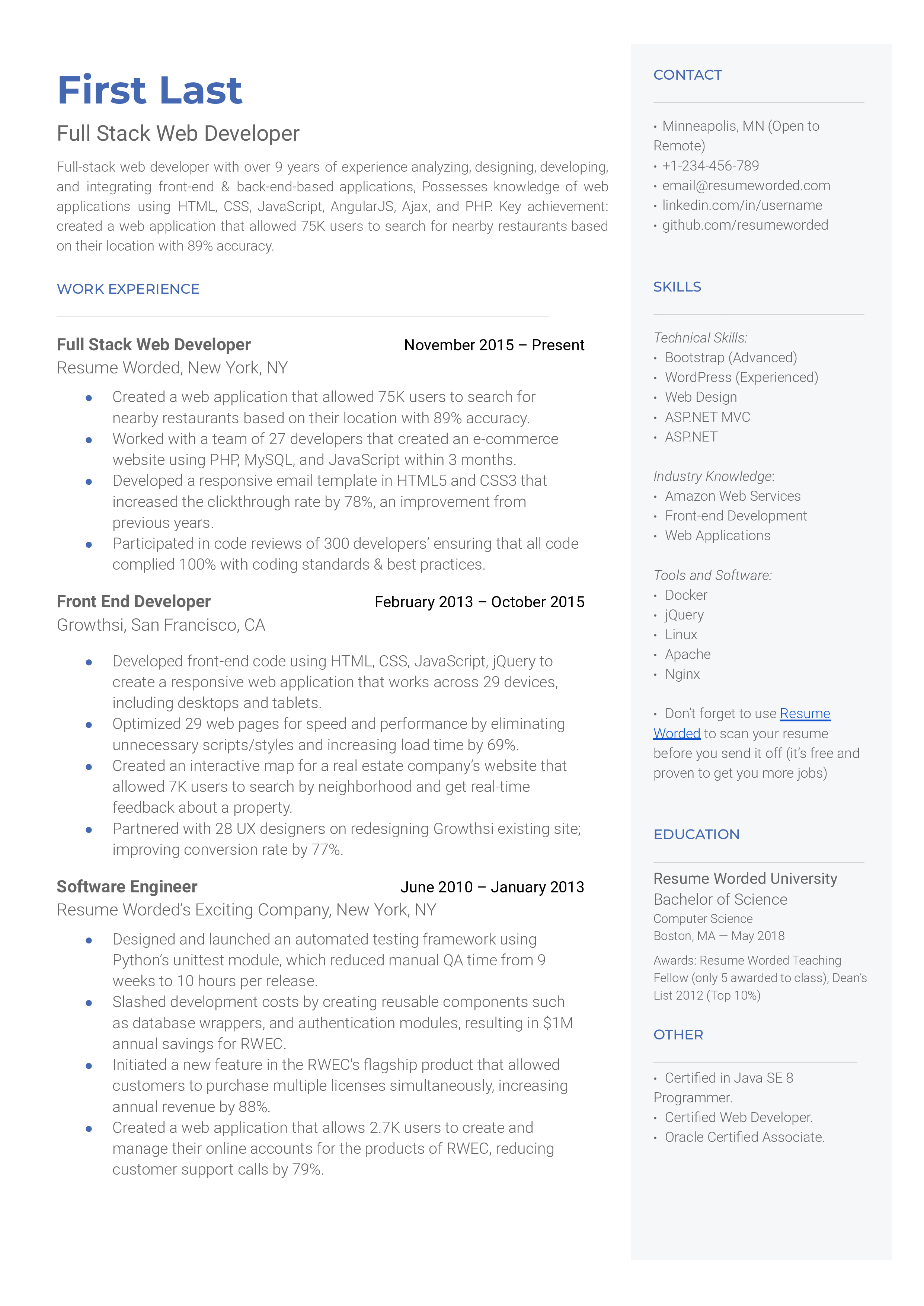
Template 12 of 14: full stack web developer resume example.
While full stack developers are a true jack of all trades for software development, a full stack web developer primarily focuses on website development and design rather than mobile apps. You’ll want to show how you excel in developing websites that boost companies’ traffic, how you saved the company money by continuously reviewing your code, and how much revenue your new web designs brought in.

Specify your work in web development
Since this position is specifically all about web development, you’ll want to highlight your experience with building websites and web apps. Talk about how websites that you developed helped to improve user experience, what techniques you used, and the impact on visitor numbers. Detail what programming languages you used and don’t forget to mention relevant technical skills.
Show how you impacted the company’s financials
An online presence is necessary for companies to survive, and a professional website helps to capture customers’ attention. If your website development contributed to a boost in sales or revenue, make sure to detail specific numbers. If you saved the company money through your development (e.g. by driving efficiencies), mention it too.

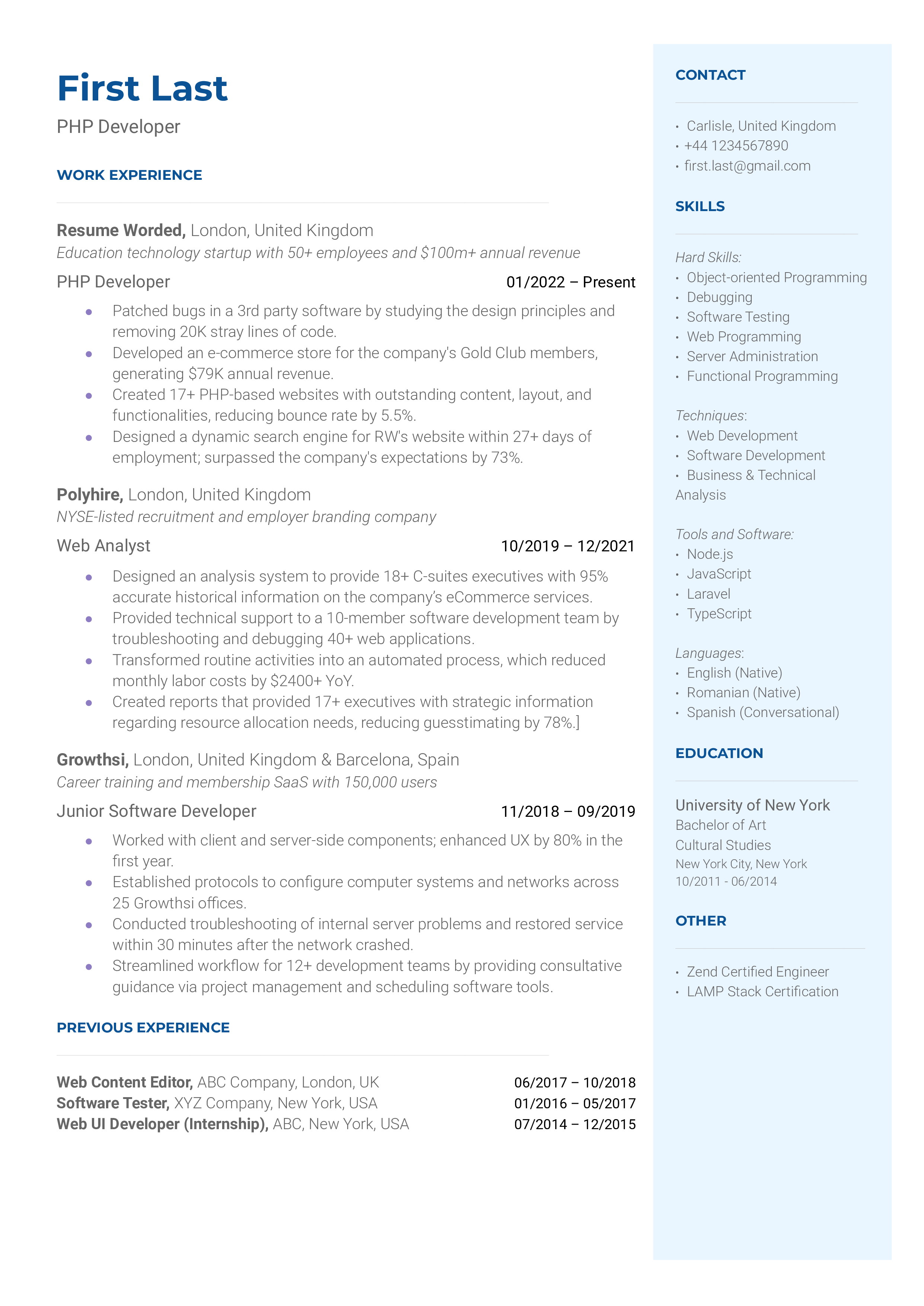
Template 13 of 14: PHP Developer Resume Example
A PHP developer is someone who develops scripts to build webpages, programs, and applications. A PHP developer is someone who is well-versed in using PHP, a common scripting language, to code web based applications and websites. These developers are responsible for implementing, monitoring, and testing and troubleshooting their code to ensure it all works as it should. An ideal candidate for this role will have strong technical skills. A four-year degree in computer science or data entry is preferable, but any four-year degree could be considered if you have taken follow-up education and certifications in web development. Hiring managers will be looking for a candidate who has experience in software development and/or coding, is fluent in common coding languages, and has superb attention to detail.

Tips to help you write your PHP Developer resume in 2024
become proficient in php.
Generally, hiring managers will be looking for a candidate who is already fluent in PHP before taking the job. Taking a training course in PHP is a great resume booster and a good way to master the basics of PHP before applying for the job. These courses allow you to experiment with the PHP language and learn the ins and outs of coding with it.
Obtain experience relevant to the PHP developer role
Previous work experience as a junior software developer or web UI developer will show hiring managers you have hands-on experience with concepts of web development and coding. You can also use PHP code on your own time to create examples of your work. You can also use freelancing platforms to pick up jobs for clients needing PHP programming. These projects can be put into a portfolio and given to hiring managers alongside your resume.

Skills you can include on your PHP Developer resume
Template 14 of 14: php developer resume example.
A PHP developer is a subset of the software development profession. They are responsible for developing interactive websites with the scripting programming language PHP. These developers also maintain, update, and troubleshoot the website when necessary. This is a profession that requires resilience and logical thinking to resolve issues along the way. That’s why you should highlight your problem-solving skills in your resume.

Demonstrate your ability to write clean code.
This is usually ignored by many candidates, but it can be a decisive reason for recruiters to choose you. It’s ok to be creative and write functional code that only you understand when you are working alone. However, if you’ll work in a development team, it’s important to write clean code so other team members can understand your work. It ensures productivity and communication.
Include additional programming languages and PHP tools in your resume.
Of course, the most important programming language to highlight in your resume is PHP. However, PHP developers also work with other coding languages and tools, especially if they are full-stack developers. You can boost your resume by adding all the skills and tools that could make your PHP development process better.

As a hiring manager who has recruited web developers at top companies like Google, Amazon, and Microsoft, I've reviewed hundreds of resumes. In this article, I'll share insider tips on how to make your web developer resume stand out. These tips come from my firsthand experience and will help you showcase your skills and experience in the most effective way.
Highlight your technical skills
Employers want to see the specific technologies and programming languages you've worked with. Instead of simply listing them, provide examples of how you used each one.
- Developed responsive web applications using HTML, CSS, JavaScript, and React
- Implemented server-side functionality with Node.js and Express
- Utilized MongoDB for data storage and retrieval in a full-stack project
Avoid being too generic or vague about your technical abilities. For instance:
- Familiar with web technologies
- Knowledge of programming languages

Hiring managers love to see the projects you've worked on, especially if they're relevant to the job you're applying for. Include a brief description of each project, the technologies used, and your specific role.
- E-commerce website - Developed a full-stack e-commerce platform using MERN stack (MongoDB, Express, React, Node.js). Implemented features like user authentication, shopping cart, and payment integration. Contributed to both front-end and back-end development.
Avoid simply listing project names without context:
- Personal blog
- Group project
Demonstrate your impact
Whenever possible, quantify your achievements to show the impact you made in previous roles. Use metrics to highlight how you contributed to the success of projects or the company.
- Optimized website performance, reducing page load time by 25% and increasing user engagement by 15%
- Collaborated with a team of 5 developers to deliver a large-scale web application within a tight deadline, resulting in a 20% increase in customer satisfaction
Avoid making claims without supporting evidence:
- Improved website speed
- Worked on successful projects
Tailor your resume to the job
Customize your resume for each job application by highlighting the skills and experiences that are most relevant to the position. Use the job description as a guide to understand what the employer is looking for.
For example, if the job emphasizes expertise in a specific framework like Angular, make sure to showcase your Angular projects and skills prominently. If the company values strong collaboration skills, highlight your experiences working in a team environment.
Web Developer with 3+ years of experience in developing responsive and scalable web applications using Angular and Node.js. Strong collaboration skills, having worked in agile teams to deliver high-quality projects on time. Passionate about creating user-friendly and performant web experiences.
Avoid using a generic resume summary that could apply to any web developer role:
Web Developer with experience in creating websites and applications. Skilled in multiple programming languages and frameworks. Looking for an opportunity to apply my skills in a challenging environment.
Include relevant certifications and courses
If you have completed any relevant certifications or online courses, include them in your resume. This shows your commitment to learning and staying up-to-date with the latest web development trends and technologies.
- AWS Certified Developer - Associate
- Completed 'Advanced React Patterns' course on Udemy
- Google Mobile Web Specialist Certification
However, avoid listing irrelevant or outdated certifications that do not add value to your application:
- Microsoft Office Specialist
- Outdated technology certifications (e.g., Flash)
Showcase your soft skills
While technical skills are crucial for web developers, soft skills are equally important. Highlight your ability to communicate effectively, work in a team, and problem-solve.
You can demonstrate these skills through your project descriptions or by including a separate section for relevant soft skills. For example:
- Strong problem-solving skills, able to debug complex issues and find efficient solutions
- Excellent communicator, capable of explaining technical concepts to non-technical stakeholders
- Collaborative team player, enjoys working with designers and other developers to create the best user experience
Avoid using generic or cliché soft skill descriptions:
- Good communication skills
- Team player
- Detail-oriented
To recap on what we’ve covered thus far, you’ll want to start planning your position-specific resume by first identifying what type of web developer the position is looking for (by reviewing the job posting). Once you’ve done that, you can match your background to it by selecting a template similar to the ones we reviewed above.
Making Your Experience Stand Out
If your background follows a similar pattern to the first resume we looked at (with five years of chronological experience in the field), you can replicate the template by listing the positions you’ve held and ending on your most recent (or current) position. If you have limited experience working with a company, include a separate Projects section (as in the example of the freelance web developer who listed “Selected Project Experience”, or the entry level web developer, who included their “University Projects”). This could include independent projects you’ve completed, such as building a popular Google Chrome extension or developing a mobile app.
Adding industry-specific words to your web developer resume
Since web developers can come from varied backgrounds, try to incorporate industry-specific words into your resume that reflect the type of position you’re applying for. Front end web developers, for example, should aim to include accomplishments related to user engagement and customer satisfaction, while back end web developers will want to include examples of increased efficiencies or reduced costs. Including industry-specific terms not only demonstrates that you have a solid idea of what the hiring manager is looking for, it also improves your chances at scoring higher with hiring algorithms that companies may be using. When crafting your bullet points, keep in mind that they will be most effective if they include quantifiable, numerical values that are most relevant to web development. Hiring managers want to read things like “increased website revenue by 60%” and “increased the company’s conversion rate by 220%”. While you don’t need to have numerical data in every bullet point, try to keep it at a high ratio to the qualitative accomplishments you’re including.
Writing Your Web Developer Resume: Section By Section
header, 1. put your name front and center.
Your name should be the most prominent element in your header, typically using a larger font than the rest of your resume. Put it on its own line.
Examples of how to format your name:
- John H. Doe
Avoid nicknames or unprofessional email addresses like:
- [email protected]
2. Include essential contact details
After your name, add your key contact details:
- Phone number
- Professional email address
- Location (city, state)
- LinkedIn profile URL
- Personal website or portfolio URL (optional)
You can put these details on one line, separated by vertical bars, bullets, or other dividers. For example:
[email protected] | 555-123-4567 | New York, NY | linkedin.com/in/johndoe | johndoe.com
There's no need to include your full mailing address. Your city and state will suffice.
3. Consider adding your job title
As a web developer, you can optionally include your specific job title or area of specialization in your resume header. This quickly communicates your professional identity to hiring managers. For example:
- John Doe Front End Web Developer
- John Doe Full Stack Web Developer | React Specialist
However, avoid cramming your header with too many keywords or buzzwords. Keep it concise and impactful.
If you're unsure if your header makes the right first impression, try the Score My Resume tool. It provides instant feedback on 30+ key criteria hiring managers look for, so you can optimize every section of your web developer resume.
Summary
As a web developer, your resume summary is a chance to showcase your key skills, experience, and career highlights that are most relevant to the role you're targeting. While a summary is optional, it can be a useful way to provide context about your background, especially if you're a career changer or have a lot of experience. Remember, your resume is already a summary of your qualifications, so avoid repeating information that's already covered in other sections.
When writing your web developer resume summary, focus on your technical skills, programming languages, and key accomplishments. Avoid using generic soft skills or buzzwords like "hardworking" or "team player." Instead, let your experience and achievements speak for themselves. Keep your summary concise, no more than a few sentences or a short paragraph.

To learn how to write an effective resume summary for your Web Developer resume, or figure out if you need one, please read Web Developer Resume Summary Examples , or Web Developer Resume Objective Examples .
1. Highlight your technical skills and experience
Your summary should showcase your most relevant technical skills and experience as a web developer. Mention the programming languages, frameworks, and tools you specialize in, especially those that are listed in the job description.
Here's an example of a resume summary that effectively highlights technical skills:
Full stack web developer with 5+ years of experience building responsive web applications using JavaScript, React, Node.js, and MongoDB. Skilled in developing and maintaining scalable, high-performance web services. Experienced in Agile development methodologies and collaborating with cross-functional teams.
In contrast, avoid generic statements that don't provide specific details about your skills or experience, like:
- Web developer looking for a challenging role
- Hardworking and dedicated professional
2. Quantify your achievements and impact
When possible, include specific metrics or achievements in your summary to demonstrate the impact you've had in previous roles. Quantifying your successes helps hiring managers understand the value you can bring to their team.
For example:
- Developed and launched an e-commerce platform that increased online sales by 30% in the first quarter
- Optimized website performance, reducing page load times by 50% and improving user engagement metrics
Avoid making vague claims without supporting evidence, such as:
Proven track record of delivering successful web projects
Experience
The work experience section is critical to show hiring managers how you've applied your technical skills to real-world projects and made an impact. It's also the best place to show your career progression and promotions you've earned.
In this section, we'll cover exactly what you should include and how to write about your experiences in a compelling way.
1. Highlight the programming languages, frameworks, and tools used
As a web developer, you've likely used a variety of programming languages, frameworks, and tools in your past roles. Be sure to specifically call out the ones you used in each role, and include the ones that are most relevant to the job you're applying for.
Compare this:
- Developed and maintained company website
- Developed and maintained company website using HTML, CSS, JavaScript, and React
- Used Git for version control and collaborated with team using Agile methodology
The second example gives the hiring manager a much clearer picture of your technical capabilities and experience.
2. Show the impact you made with specific examples and metrics
It's one thing to say you developed a website or app - but hiring managers want to know the impact of your work. Where you can, include specific metrics or examples that demonstrate the results you achieved.
Here are some examples:
- Developed new mobile app that was downloaded 50,000+ times and had a 4.5-star rating in the App Store
- Improved website load time by 40%, resulting in a 20% increase in conversions
- Built internal dashboard tool for sales team that saved 10 hours per week in manual reporting
If you don't have specific metrics, you can still provide details on the scope and results of your work, like the scale of the website, how many users it had, or positive feedback you received.
3. Tailor your bullet points to the job description
One mistake many job seekers make is using the same generic bullet points for every job they apply to. Instead, you should tailor your work experience to the specific role, highlighting the most relevant responsibilities and accomplishments.
Before writing your bullet points, carefully review the job description and note the key skills and qualifications they're looking for. Then, think about how your past experience aligns with those requirements.
For example, if a job description emphasizes experience with React, you could highlight that in your bullet points:
- Led development of new React component library, resulting in 30% faster development times across all projects
If it mentions collaborating with cross-functional teams, you could say:
- Partnered with product and design teams to implement new features based on user feedback and business requirements
Tailoring your resume for each job takes extra time, but it's worth it to stand out to recruiters. Our Score My Resume tool can analyze your bullet points and tell you how well your resume matches the job description.
4. Highlight your career progression and promotions
Hiring managers love to see candidates who have progressively taken on more responsibilities and grown in their roles. If you've been promoted or taken on leadership roles, make sure that's clear in your work experience section.
One way to do this is to list your different positions separately, like this:
Senior Web Developer, ABC Company (2018-Present) - Led development of new e-commerce platform that increased revenue by 30% - Managed team of 5 junior developers and provided mentoring and code reviews Web Developer, ABC Company (2016-2018) - Developed and maintained company website using WordPress and PHP - Collaborated with marketing team to implement SEO best practices, increasing organic traffic 40%
This format makes it easy for hiring managers to see your progression and the increasing scope of your responsibilities.
If you weren't officially promoted but took on new challenges or leadership roles, you can still highlight that in your bullet points.
Education
Your education section shows hiring managers that you have the necessary training and knowledge for the web developer role. It also gives them a sense of your career trajectory and growth. Here are some key tips to make your education section effective:

1. Put education at the top if you're a recent grad
If you graduated within the last few years and have limited work experience, put your education section above your work history. This highlights your most relevant qualification first.
- Name of school
- Location of school
- Degree obtained
- Graduation year
- Relevant coursework, projects, or achievements
Here's an example:
Bachelor of Science in Computer Science University of California, Berkeley Graduated: May 2022 Relevant Coursework: Data Structures, Algorithms, Web Development, Database Systems Senior Project: Developed an e-commerce website using React, Node.js, and MongoDB
2. Keep education concise if you're experienced
If you have several years of work experience, your education section should be brief. Hiring managers will be more interested in your professional accomplishments. You can simply list your degree, school, and graduation year.
Avoid this:
Master of Science in Information Technology New York University, New York, NY Graduated: May 2012 Relevant Coursework: Operating Systems, Computer Networks, Software Engineering GPA: 3.7
Instead, do this:
Master of Science in Information Technology, New York University, 2012 Bachelor of Science in Computer Science, Rutgers University, 2010
3. Include relevant certifications
In the fast-evolving field of web development, certifications demonstrate that your skills are up-to-date. If you have completed any substantial certifications, include them in your education section.
- Oracle Certified Expert, Java EE Web Component Developer
- Microsoft Certified Solutions Developer (MCSD): App Builder
If you have several certifications, you may want to create a separate "Certifications" section to avoid cluttering your education section.
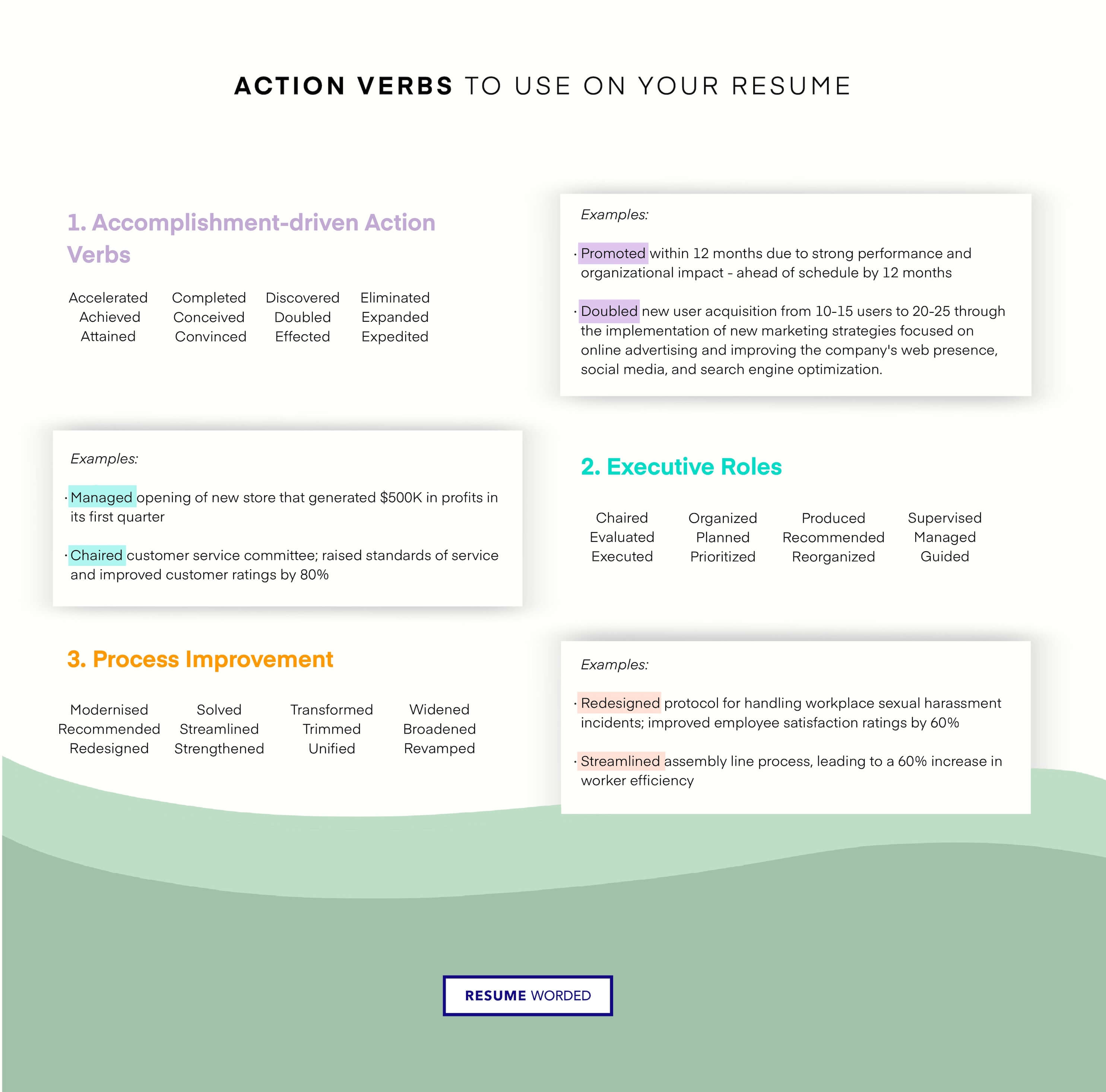
Action Verbs For Web Developer Resumes
Action verbs are critical for making your resume feel relevant and keeping it flowing. On the left, we’ve compiled a list of action verbs that should be included in web developer resumes based on our research. These action verbs can be integrated throughout the text, such as in a short summary like the one present on the first web developer resume we reviewed. In that example, they have experience “managing” and “developing” projects to “maintain” cohesive websites, all of which speak favorably to their capabilities. Every bullet point should begin with an action verb, as we discussed above. “Designed”, “developed”, and “created” are all important fundamentals for the web developer trade, while “revamped”, “brainstormed”, and “collaborated” indicate your ability to go above and beyond.

- Conceptualized
- Architected
- Restructured
- Troubleshooted
For more related action verbs, visit Software Engineering Action Verbs .
For a full list of effective resume action verbs, visit Resume Action Verbs .
Action Verbs for Web Developer Resumes
Skills for web developer resumes.
Perhaps more than most occupations, web development is a skills-based field. Having familiarity with particular software platforms and hardware setups can be a real asset for web developers applying to new positions, and your resume should reflect that. On the left, we’ve provided a list of the top skills that hiring managers are looking for on web developer resumes. You can incorporate these in two primary ways: by adding a succinct section on your resume that lists the skills that are most relevant to the type of web developer role you’re applying for, and by including your accomplishments related to these skills under each position you’ve held. Remember to keep the focus on web development in terms of hard skills, but don’t be shy about including relevant soft skills, either. A well-rounded web developer may exceed most at critical thinking, as in the first resume template we looked at above.
- CodeIgniter
- Cascading Style Sheets (CSS)
- Web Development
- PHP Frameworks
- Symfony Framework
- Docker Products
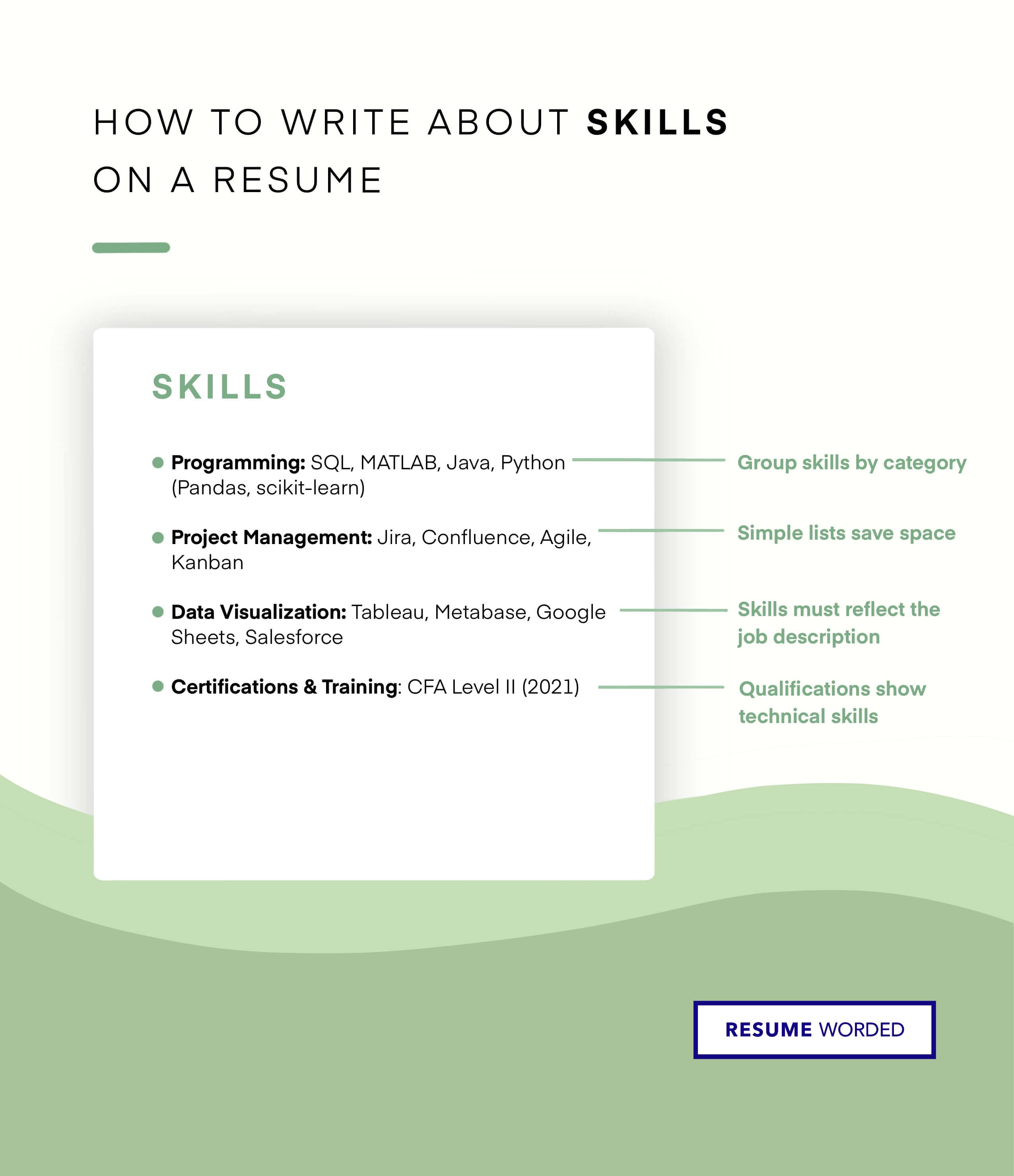
How To Write Your Skills Section On a Web Developer Resumes
You can include the above skills in a dedicated Skills section on your resume, or weave them in your experience. Here's how you might create your dedicated skills section:

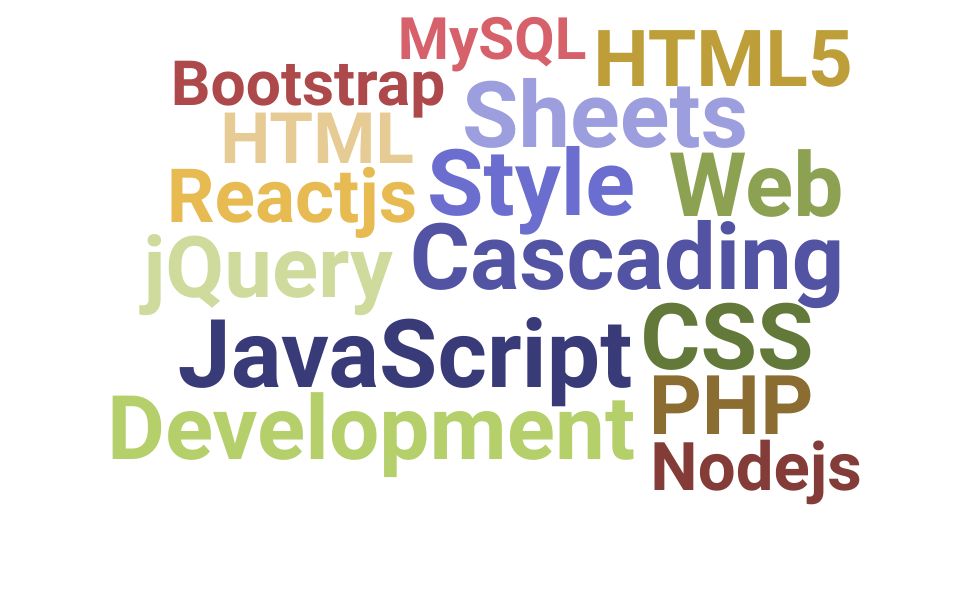
Skills Word Cloud For Web Developer Resumes
This word cloud highlights the important keywords that appear on Web Developer job descriptions and resumes. The bigger the word, the more frequently it appears on job postings, and the more 'important' it is.

How to use these skills?
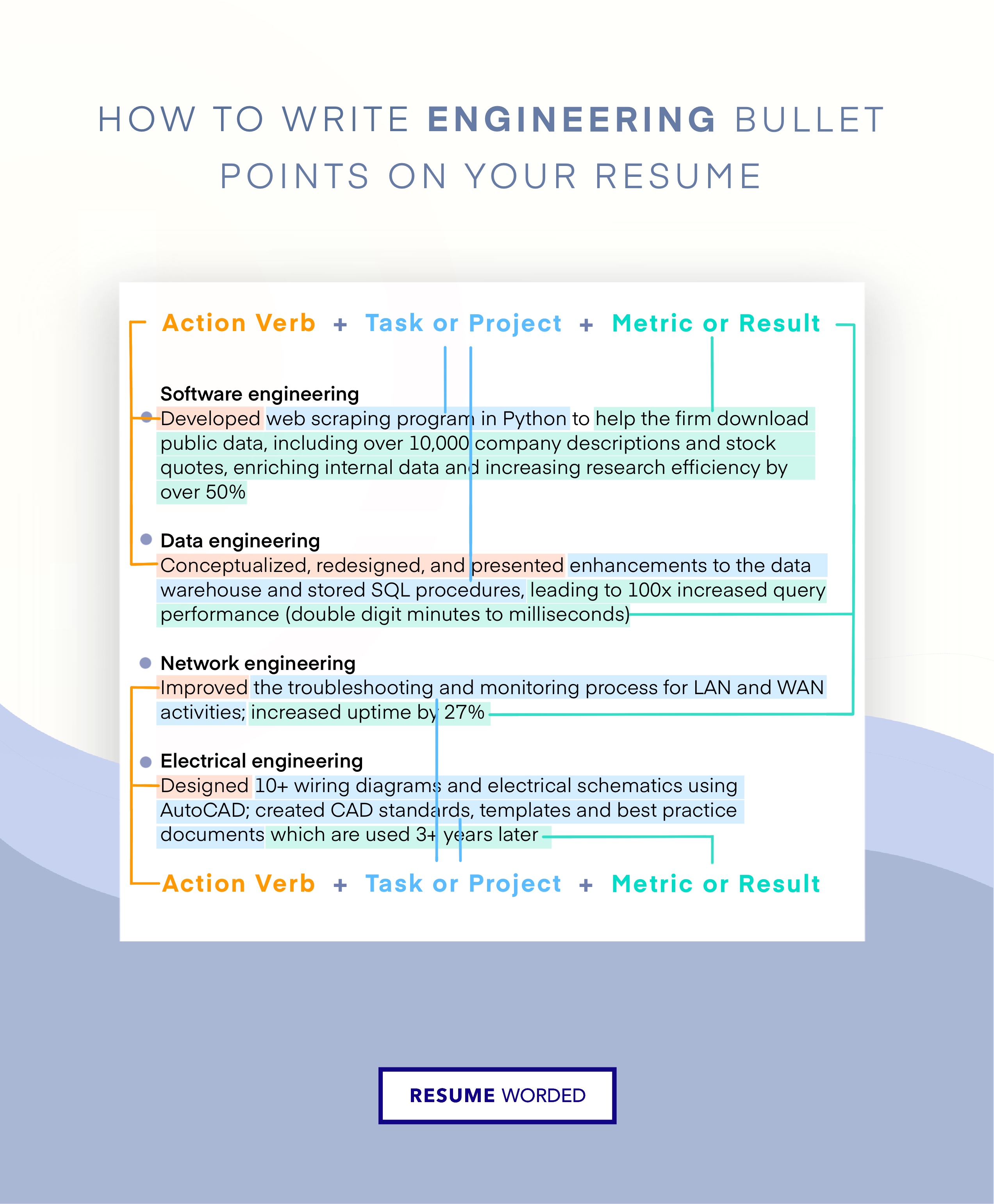
Resume bullet points from web developer resumes.
You should use bullet points to describe your achievements in your Web Developer resume. Here are sample bullet points to help you get started:
Accelerated goal to increase digital sales by improving e-commerce experience on existing website and adding new storefronts on Amazon and eBay; analyzed consumer data to ensure accurate targeting by segment; resulting in 300% increase in online orders in the following year.
Conducted evaluative testing with 10+ participants using InVision and UserTesting.com; synthesized and designed against findings which reduced bounce rate for primary user flow by 30%
Developed an iPhone app to help medical professionals measure the insulin needs of patients with diabetes
Revamped website flows and navigation menus, reducing the frequency of misdirected customer service queries by 30% and increasing traffic to previously neglected pages
Conducted 25+ user-testing focus groups leading to 3 new product features in 6 months
For more sample bullet points and details on how to write effective bullet points, see our articles on resume bullet points , how to quantify your resume and resume accomplishments .
Other Engineering Resumes

SharePoint Developer

Software Developer

- Software Engineer Resume Guide
- Software Developer Resume Guide
Web Developer Resume Guide
- Programmer Resume Guide
- Front End Developer Resume Guide
- DevOps Resume Guide
- Full Stack Developer Resume Guide
- Java Developer Resume Guide
- Python Developer Resume Guide
- IT Manager Resume Guide
- Cyber Security Resume Guide
- Salesforce Resume Guide
- Quality Assurance Resume Guide
- Quality Engineer Resume Guide
- Electrical Engineer Resume Guide
- System Administrator Resume Guide
- Scrum Master Resume Guide
- Civil Engineer Resume Guide
- Network Administrator Resume Guide
- Mechanical Engineer Resume Guide
- Manufacturing Engineer Resume Guide
- Network Engineer Resume Guide
- Node.js Resume Guide
- SQL Developer Resume Guide
- Integration Architect Resume Guide
- Engineering Manager Resume Guide
- Software Tester Resume Guide
- Service Technician Resume Guide
- Platform Engineer Resume Guide
- Automation Engineer Resume Guide
- C, C++, and C# Developer Resume Guide
- Technical Support Resume Guide
- Project Engineer Resume Guide
- Security Manager Resume Guide
- Electronic Technician Resume Guide
- System Engineer Resume Guide
- IT Specialist Resume Guide
- Packaging Engineer Resume Guide
- Oracle Resume Guide
- Planning Engineer Resume Guide
- Blockchain Resume Guide
- Cloud Developer Resume Guide
- ETL Developer Resume Guide
- SharePoint Developer Resume Guide
- Kafka Resume Guide
- Audio Engineer Resume Guide
- HVAC Resume Guide
- Industrial Engineer Resume Guide
- Maintenance Technician Resume Guide
- Solutions Architect Resume Guide
- Implementation Specialist Resume Guide
- Software Architect Resume Guide
- PHP Developer Resume Guide
- Biomedical Engineer Resume Guide
- Robotics Resume Guide
- Chief Digital Officer Resume Guide
- Innovation Resume Guide
- Security Analyst Resume Guide
- IT Auditor Resume Guide
- Director of Software Engineering Resume Guide
- Environmental Engineer Resume Guide
- Technology Director Resume Guide
- Director of Information Technology Resume Guide
- AWS Resume Guide
- Director of Engineering Resume Guide
- Materials Engineer Resume Guide
- UAT Tester Resume Guide
- Web Developer Resume Example
- Front End Web Developer Resume Example
- Entry Level Web Developer Resume Example
- Freelance Web Developer Resume Example
- Senior Web Developer Resume Example
- Junior Web Developer Resume Example
- Full Stack Web Developer Resume Example
- PHP Developer Resume Example
- Tips for Web Developer Resumes
- Skills and Keywords to Add
- Sample Bullet Points from Top Resumes
- All Resume Examples
- Web Developer CV Examples
- Web Developer Cover Letter
- Web Developer Interview Guide
- Explore Alternative and Similar Careers
Download this PDF template.
Creating an account is free and takes five seconds. you'll get access to the pdf version of this resume template., choose an option..
- Have an account? Sign in
E-mail Please enter a valid email address This email address hasn't been signed up yet, or it has already been signed up with Facebook or Google login.
Password Show Your password needs to be between 6 and 50 characters long, and must contain at least 1 letter and 1 number. It looks like your password is incorrect.
Remember me
Forgot your password?
Sign up to get access to Resume Worded's Career Coaching platform in less than 2 minutes
Name Please enter your name correctly
E-mail Remember to use a real email address that you have access to. You will need to confirm your email address before you get access to our features, so please enter it correctly. Please enter a valid email address, or another email address to sign up. We unfortunately can't accept that email domain right now. This email address has already been taken, or you've already signed up via Google or Facebook login. We currently are experiencing a very high server load so Email signup is currently disabled for the next 24 hours. Please sign up with Google or Facebook to continue! We apologize for the inconvenience!
Password Show Your password needs to be between 6 and 50 characters long, and must contain at least 1 letter and 1 number.
Receive resume templates, real resume samples, and updates monthly via email
By continuing, you agree to our Terms and Conditions and Privacy Policy .
Lost your password? Please enter the email address you used when you signed up. We'll send you a link to create a new password.
E-mail This email address either hasn't been signed up yet, or you signed up with Facebook or Google. This email address doesn't look valid.
Back to log-in
These professional templates are optimized to beat resume screeners (i.e. the Applicant Tracking System). You can download the templates in Word, Google Docs, or PDF. For free (limited time).
access samples from top resumes, get inspired by real bullet points that helped candidates get into top companies., get a resume score., find out how effective your resume really is. you'll get access to our confidential resume review tool which will tell you how recruiters see your resume..

Writing an effective resume has never been easier .
Upgrade to resume worded pro to unlock your full resume review., get this resume template (+ 13 others), plus proven bullet points., for a small one-time fee, you'll get everything you need to write a winning resume in your industry., here's what you'll get:.
- 📄 Get the editable resume template in Google Docs + Word . Plus, you'll also get all 13 other templates .
- ✍️ Get sample bullet points that worked for others in your industry . Copy proven lines and tailor them to your resume.
- 🎯 Optimized to pass all resume screeners (i.e. ATS) . All templates have been professionally designed by recruiters and 100% readable by ATS.
Buy now. Instant delivery via email.
instant access. one-time only., what's your email address.

I had a clear uptick in responses after using your template. I got many compliments on it from senior hiring staff, and my resume scored way higher when I ran it through ATS resume scanners because it was more readable. Thank you!

Thank you for the checklist! I realized I was making so many mistakes on my resume that I've now fixed. I'm much more confident in my resume now.

Web Developer Resume for 2024 - Guide & Examples

It’s no secret that web developers are in high demand.
Highly skilled developers shouldn’t have too many problems.
Securing a role at a top company is no easy task.
You see, you’re competing with hundreds of other skilled developers.
With so much competition, you need a resume that works.
You’re in luck! This guide takes you through a simple step-by-step process of creating a web developer resume.
- An example of a finished web developer resume that works
- How to write a web developer resume that’ll fill up your interview diary
- How to make your web developer resume stand out [with top tips & tricks]
Before we get into the details, here’s a web developer example, created with our very own free resume builder :

Applying for a different job position in the computer science field? Go ahead and check out one of our related resume examples below:
- Software Engineer Resume
- Java Developer Resume
- Computer Science Resume
- Data Scientist Resume
- Data Analyst Resume
- Data Entry Resume
- Artificial Intelligence Engineer Resume
- Engineering Resume
How to Format a Web Developer Resume
Before you can reveal your coding expertise, you need pick the best format.
Doing so will allow your skills and experiences to be seen clearly. It will also be easier for the recruiter to read, which is always good.
The most common resume format is “reverse-chronological”, and it’s for good reason. Essentially, it allows the hiring managers to immediately see how you can benefit the company. We recommend web developers start with this format ( tech resume template ):

The following resume formats can also work well:
- Functional Resume – If your developer skills are stronger than your work experience, this format is recommended. It’s ideal for graduates who don’t have a lot of work experience or have gaps in their employment history.
- Combination Resume – As the name suggests, this format combines both “Functional” and “Reverse-Chronological” formats. It focuses on skills AND work experience, so is ideal for developers who have some work experience.
With your format sorted, it’s time to arrange your resume layout .
Just like your web development, you need to create the best user experience possible.
For a professional web developer resume, we recommend:
- Margins - One-inch margins on every side
- Font - Pick a unique font that remains professional
- Font Size - Use a font size of 11-12pt for normal text and 14-16pt for headers
- Line Spacing - Use 1.0 or 1.15 line spacing
- Resume Length - Keep your resume to one page. For guidance, view our one-page resume templates .
Use a Web Developer Resume Template
As a web developer, you’re well-versed in producing clean code that has no bugs.
Similarly, you need your resume to be built in a way that can’t break.
The best way to do this is via a web developer resume template .
Use a text editor, and your entire resume layout may fall apart with just a small alteration!
What to Include in a Web Developer Resume
The main sections in a web developer resume are:
- Work Experience
- Contact Information
Want to go a step further? You can also add these optional sections:
- Awards & Certification
Interests & Hobbies
So, those are the sections to use, but what should you write for each of them?
Read on to find out!
Want to know more about resume sections? View our guide on What to Put on a Resume .
How to Correctly Display your Contact Information
You may be able to develop some slick websites, but your creativity is not needed for this section.
The only requirement is factually-correct information.
The contact information section must include:
- Professional Title – Align this to the exact role you’re applying for, which is “Web Developer”
- Phone Number – Check this for errors
- Email Address – Use a professional email address ([email protected]), not your childhood email ([email protected])
- (Optional) Location - Applying for a job abroad? Mention your location and that you are willing to relocate or work remotely.
- Joe Paul - Web Developer. 101-358-6095. [email protected]
- Joe Paul - Web Development King. 101-358-6095. [email protected]

How to Write a Web Developer Resume Summary or Objective
Put yourself in the mind of the recruiter:
You’re in your office with 100+ resumes piled up in front of you.
Are you going to read each resume thoroughly or are you going to skim read?
The truth is, we have only a few seconds to hook the reader
The best way to do this is with a resume summary or objective .
These are short paragraphs found at the top of a resume, just under your contact information.
But what is the difference between these two sections?
A resume summary is a 2-4 sentence summary of your professional experiences and achievements.
- Experienced web developer with a strong background in developing award-winning applications for a diverse clientele. 5+ years of industry experience includes programming, debugging, and wireframes. Received 80%+ experience scores on every web application built for SoftwareX.
A resume objective is a 2-4 sentence snapshot of what you want to achieve professionally.
- Motivated junior web developer looking for a role as full-stack web developer at SoftwareX. Passionate about building first-class web applications. Developed an e-commerce website for a local fashion retailer while at University X. Relevant skills include DNS Management, Database, Debugging, and more.
Summary or objective – who is the winner?
Generally, we recommend web developers to use a summary.
How to Make Your Web Developer Work Experience Stand Out
Not much can beat a candidate with a wealth of relevant work experience .
As such, make sure you spend time making this section perfect.
Here’s the best way to structure your work experience section:
- Position name
- Company Name
- Responsibilities & Achievements
Web Developer
StartAgency
03/2016 - 04/2020
- Increased UX scores by 40%.
- Accelerated load time by 22%.
- Contributed to mobile app development for a 27% increase in eCommerce sales.
- Trained over 20 staff members in internal website functions.
To separate your application from the competition, you should focus on your best achievements instead of your daily tasks. This will allow the recruiter to see the obvious benefits in hiring you.
Instead of saying:
“Developed mobile apps”
“Contributed to mobile app development for a 27% increase in eCommerce sales”
So, what’s the difference between the two examples?
To put it simply, the first example shows that you developed apps, but it doesn’t show the results of your work.
The second example shows that your work had a direct benefit to the company you were working for. Hard numbers that prove your skills – yes please!
What if You Don’t Have Work Experience?
Maybe you’re a graduate looking for your first developer job?
Whatever the reason for your lack of work experience, a recruiter will want a web developer that can do the job.
The best way to do this is to create a portfolio of work that shows your skills.
Here are several ways you can create a rich portfolio (and even get paid for it):
- Start freelancing
- Ask your social circle if they need the help of a web developer
- If the above doesn’t work, you can become your own client! Show your skills by building your own website or app.
Are you recent web dev graduate? Make sure to check out our student resume guide !
Use Action Words to Make Your Web Developer Resume POP!
…are all common words that the recruiter sees time and time again.
However, you don’t want your resume to read like every other resume on the recruiter’s desk. The solution is to use power words to make your achievements stand out:
- Conceptualized
How to Correctly List your Education
Once the experience section is the best it can be, it’s time to talk about your educational history to date.
Just like your code, keep this section clean and reduce bloat.
Simply enter your education history in the following format:
- Degree Type & Major
- University Name
- Years Studied
- GPA, Honours, Courses, and anything else you might want to add
B.A. in Computer Science
Boston State University
- Relevant Courses: Algorithms, Compilers, Principles of Programming, Logic and Database Theory, Systems Engineering, Computer Systems
Now, you may still have questions on this section. If so, here are the answers to some of the most frequently asked questions:
What if I haven’t completed education yet?
- Regardless of whether you’re a marketing graduate or still studying, you should still mention every year of education to date
Should I include my high school education?
- The general rule is to only include your highest education. So, include your high school education if you don’t have a relevant degree for marketing.
What do I put first, my education or experience?
- Experiences are the priority, so those go first. If you’re a recent graduate, you will likely need to start with education
Need further guidance? Check out our guide on how to list education on a resume .
Top 10 Skills for a Web Developer Resume
Most applications will have the same skills sections: a long list of programming languages.
While this shows their skills, the hiring manager has seen this A LOT.
Yours should do two things:
- Include the correct keywords to pass the Applicant Tracking System (ATS)
- List a mix of hard skills and soft skills that are targeted to the job description
Here are some of the most common web developer skills:
Languages for a Web Developer:
Hard skills for a web developer:.
- Programming
- DNS Management
Soft Skills for a Web Developer:
- Collaboration
- Communication
- Critical Thinking
- Problem Solving
- Adaptability
Generally, soft skills are really important, but, you see, any CS graduate can say they’re a team leader, but not many have an advanced knowledge of DNS management.
Here’s a more comprehensive list of 150+ must-have skills this year .
What Else Can You Include in Your Web Developer Resume?
That’s the essentials sorted – time to call it a day!
But wait, does your resume stand out?
Covering the essentials should be enough to get you shortlisted, but the following sections could be the deciding factor in whether you’re hired for the role or not.
Awards & Certifications
Have you won an award for your web development?
Have you completed any courses to improve your development skills?
Include any notable achievements in this section of your resume.
Here’s an example:
Awards & Certificates
- “Web Applications for Everbody” – Coursera Certificate
- “Full-Stack Web Development with Stack” – Coursera Certificate
- “Critical Thinking Masterclass” – MadeUpUniversity
Want to really impress the hiring manager?
Show that you live and breathe web development.
Showing off your own personal project is one of best ways to show how passionate you are about your craft.
For web development and programming, this is usually in the form of side hustles. Showing a website that you built with your coding knowledge will be impressive for all hiring managers.
Here are a few projects that you could mention:
- Create a website from scratch
- Create your own audio and video player with javascript
- Create an online FTP client
Here is what the projects section can look like on your resume…
As a web developer, you know many coding languages.
However, here we are talking about vocal languages.
Those able to speak multiple languages may want to add a small languages section.
Rank the languages by proficiency:
- Intermediate
Now, you may be wondering, “why does my rock climbing hobby matter?”
Well, your interests and hobbies reveal more of who you are.
A few sentences about yourself is a great way to add instant personality to your resume.
Here’s which hobbies & interests you may want to mention .
Include a Cover Letter with Your Resume
While some recruiters don’t need cover letters, others see them as essential.
And as you want the best chance of landing the job, we recommend writing one.
As well as great for creating interest in your resume, cover letters show that you have a desire to work for this specific company, instead of sending out a generic resume.
Here’s how to create a winning cover letter:

You should complete the following sections:
Personal Contact Information
Your full name, profession, email, phone number, location, and website (or GitHub / Stack Overflow).
Hiring Manager’s Contact Information
Full name, position, location, email, phone number.
Opening Paragraph
As the recruiter will be skimming through your application, you need to hook them with the first few sentences. Use concise language to mention:
- The exact position you’re applying for
- Your experience summary and best achievement to date
Once you have the recruiter interested, you can get deeper into the following specifics...
- Why you chose this specific company
- What you know about the company
- How are your top skills relevant for the job
- Which similar industries or positions have you worked in before
Closing Paragraph
Don’t just end the letter in an abrupt manner, you should:
- Conclude the points made in the body paragraph
- Thank the recruiter for the opportunity
- Finish with a call to action to ignite a conversation. A simple “At your earliest opportunity, I’d love to discuss more about how I can help company X” will work.
Formal Salutations
End the letter with professionalism. We recommend something like, “Kind regards” or “Sincerely”.
For more inspiration, read our step-by-step guide on how to write a cover letter .
Key Takeaways
You now have everything you need to build a professional web development resume that really gets results.
Let’s quickly go over the most important points:
- Format your web developer resume correctly. Prioritize the reverse-chronological format, and then follow the best practices on content layout
- Use a resume summary or objective to catch the recruiter’s attention
- Highlight your top achievements in your work experience section
- Think about making a portfolio that shows your best work
- Include a convincing cover letter with your resume
Suggested Reading:
- How to Ace Interviews with the STAR Method [9+ Examples]
- How to Answer “Tell Me About Yourself”
- What You Can Learn from Satya Nadella’s Rise to CEO

To provide a safer experience, the best content and great communication, we use cookies. Learn how we use them for non-authenticated users.
- • Managed multiple large-scale projects, delivering all on time and within budget
- • Used WordPress, Elementor, WPBakery, and other plugins to build and edit custom themes, improving website performance by 30%
- • Collaborated with a team of developers, contributing to a 20% increase in team productivity
- • Worked on multiple projects per week, all of which were delivered on time
- • Used WordPress, Elementor, WPBakery, and other plugins to build and edit custom themes, contributing to a 20% increase in website performance
- • Collaborated with a team of developers, contributing to a 15% increase in team productivity
- • Developed and maintained code for 10 client websites primarily using HTML, CSS, JavaScript, and Python
- • Collaborated with a team of 4 developers, gaining valuable teamwork experience
- • Worked on API integration and developed functionality for systems using APIs.
24 Web Developer Resume Examples & Guide for 2024
Your web developer resume must highlight your technical skill set. Include proficiency in languages such as HTML, CSS, JavaScript, and frameworks like Angular or React. Showcase your experience with responsive design and cross-platform compatibility. Also, emphasize your ability to work with version control systems like Git.
All resume examples in this guide

Junior Web Developer

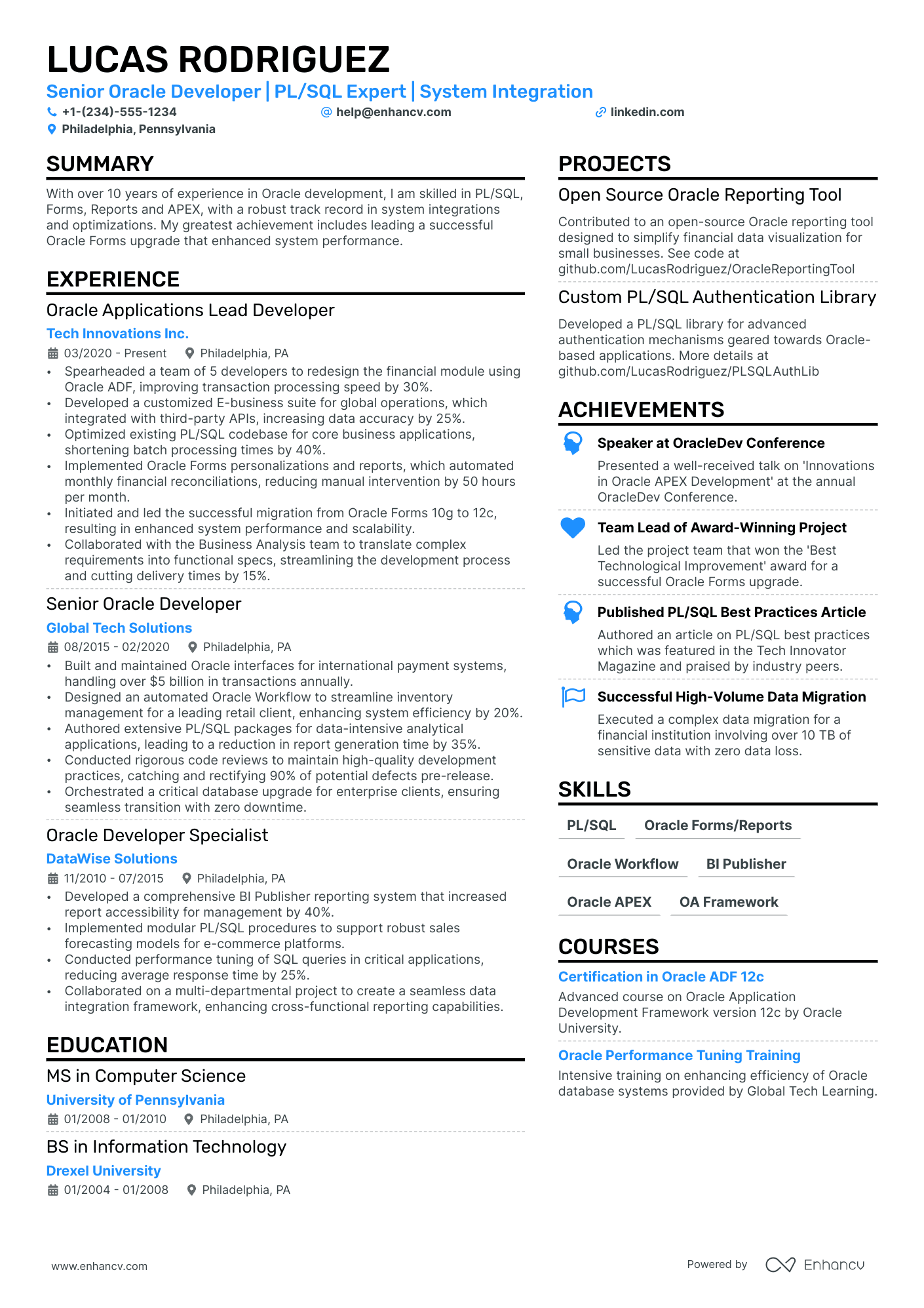
Senior Oracle Developer

Senior Web Developer

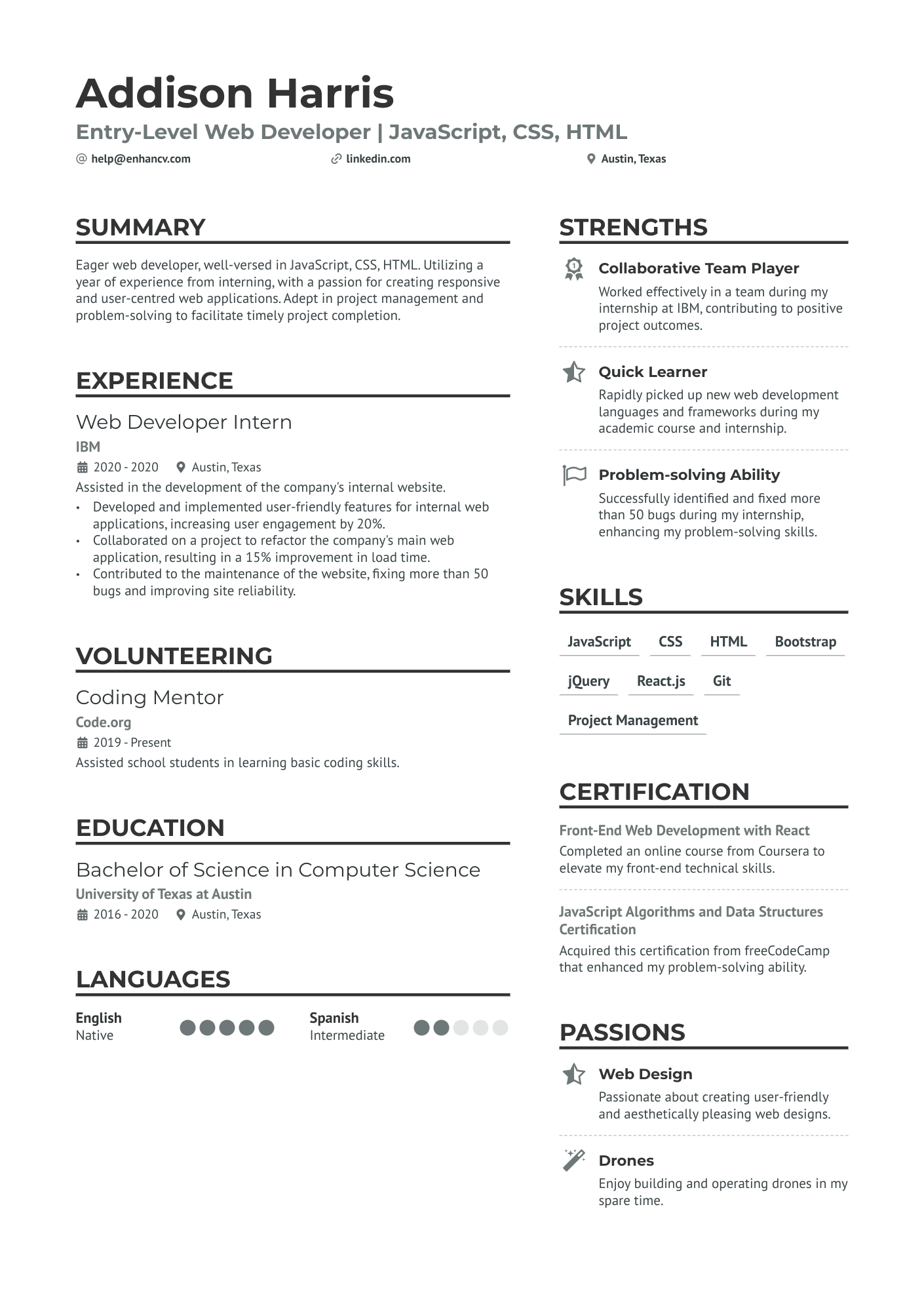
Entry-Level Web Developer

Angular Developer

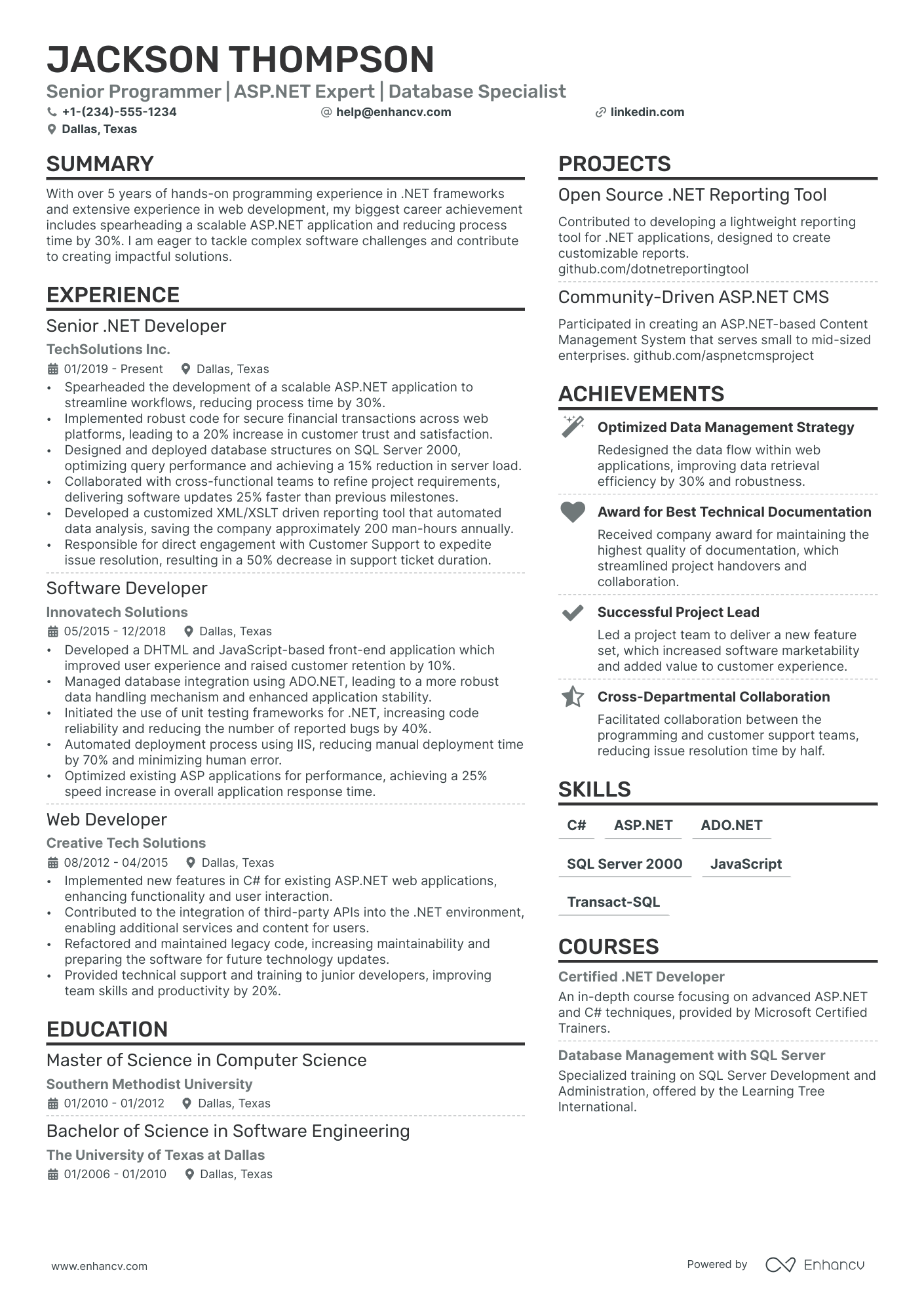
Asp.Net Developer

C Developer

Drupal Developer

Golang Developer

Hadoop Developer

Node JS Developer

Ruby On Rails Developer

SAP Abap Developer

Snowflake Developer

Splunk Developer

Web Application Developer

Wordpress Developer

Freelance Web Developer

Front-End Web Developer

Back-End Web Developer

Web Application Developer (Programmer)

PHP Web Developer

Full-Stack Web Developer

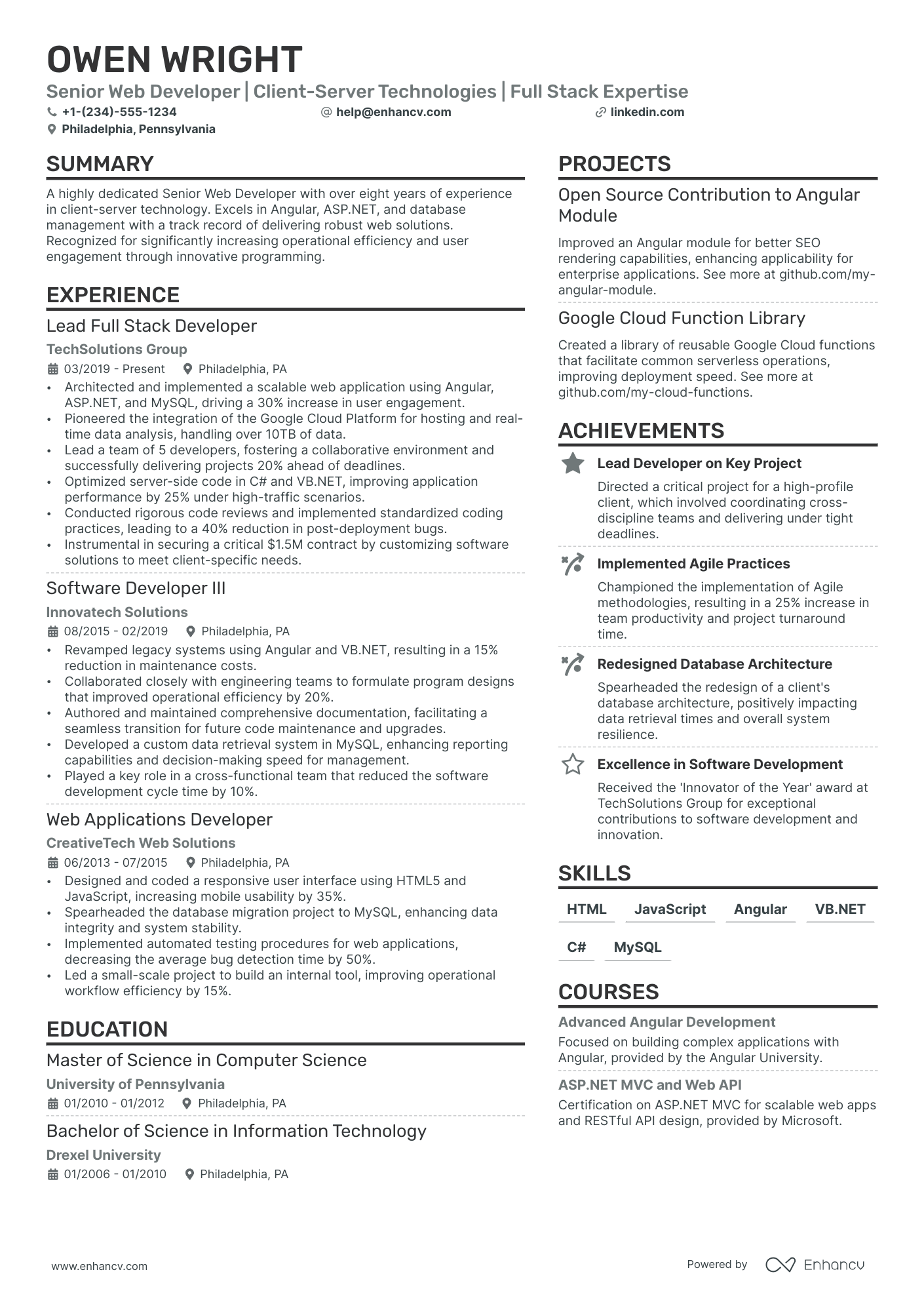
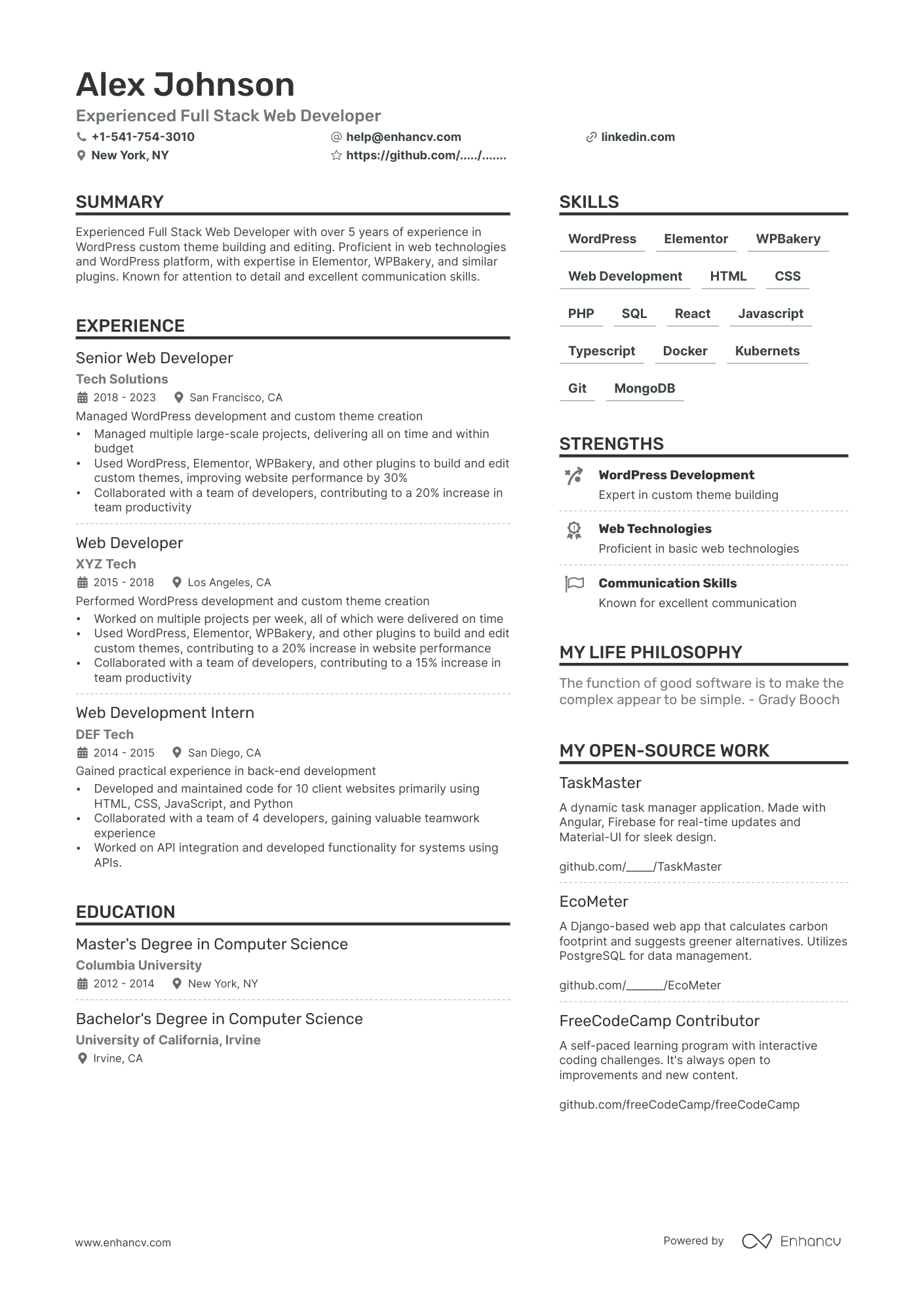
Experienced Full Stack Web Developer resume example
Resume Guide
Web developer resume example.
Formatting your resume
Writing your experience section
Listing hard skills and soft skills
Listing certifications and education
Writing a summary or objective
Additional sections for your web developer resume
Key takeaways
By Experience

Creating and maintaining websites is no small task. Whether you’re loyal to HTML/CSS or are navigating new technologies, you know the importance of keeping your programming skills sharp.
Those skills are evident in the impressive projects in your GitHub portfolio. Now you’re shifting your focus to developing something else.
Your web developer resume.
You’re a coding pro but don’t rely on your front-end skills to land you the job. Your web development resume needs to show recruiters that you have what it takes to identify problems, debug code, and develop a user-friendly site.
Our guide will show you how to do all of that and make a great first impression on your next potential employer with an outstanding web developer resume.
Read below to learn:
- How to use web developer resume examples to find the best fit for your target job
- How to impress hiring managers with your experience section by using quantifiable metrics
- The skills recruiters look for that show your commitment to the job and industry specific knowledge
- What other sections to add to your web developer resume that will make you stand out from other candidates
Additional job-specific developer resume examples that might be helpful to you:
- Senior Web Developer Resume Example
- Junior Web Developer Resume Example
- Freelance Developer Resume Example
- Front-End Web Developer Resume Example
- Back-End Web Developer Resume Example
- Web Application Developer (Programmer) Resume Example
- PHP Web Developer Resume Example
- Full-Stack Web Developer Resume Example

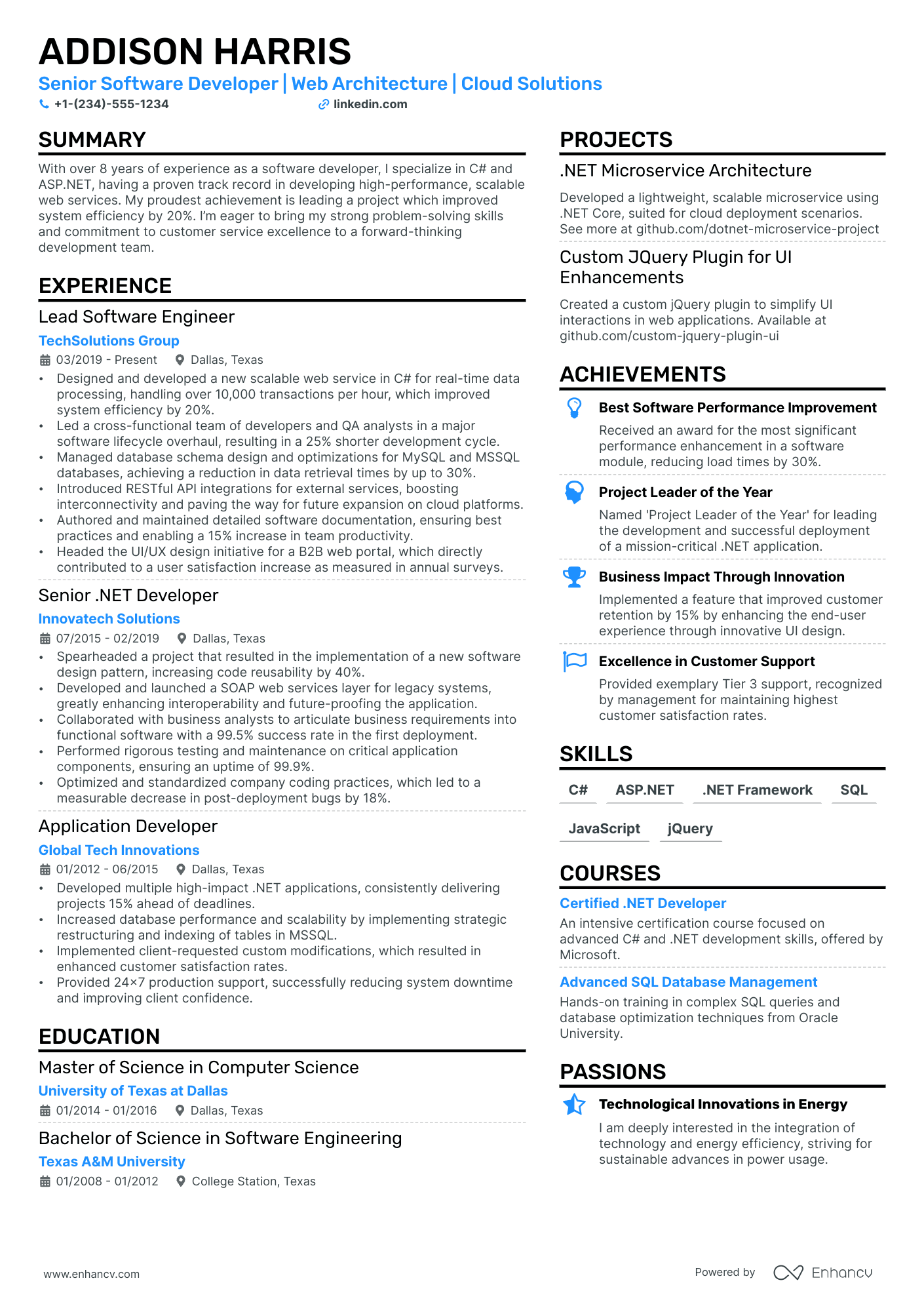
What makes this web developer resume example great:
How to format a web developer resume
The format of your web developer resume is just as important as the content. It is the first thing recruiters will notice when your resume comes across their desk.
Web development requires strong technical skills and clear organization. Show potential employers you’re the right candidate with a clean and professional design.
A few points to keep in mind when writing your web development resume are:
- Use a reverse chronological order layout
- Give a good first impression with a strong header and professional contact info
- Highlight technical skills and quantifiable achievements that are valuable for web developers
- Keep your web developer resume to one page and in PDF format
A reverse chronological resume is the most commonly recognized resume formats . As the name suggests, it lists work history in reverse chronological order and makes the experience section the main focus.
This is the ideal format for web developers with at least a few years of experience in the industry, especially upper-level positions like senior full-stack developer.
If you are just breaking into the field or have recently graduated from school, consider following a functional resume format. This puts the focus on skills rather than lack of experience.
After putting so much time and effort into perfecting the design of your resume, the last thing you want to happen is to lose the format by choosing the wrong file type.
For file type, choose PDF over doc. PDF files have more security and less compatibility issues across devices.
Send your PDF resume and rest assured that it will look exactly the same when opened on the other end.
Potential employers will expect that a web developer has the technical skills to make their resume file easily accessible. Don’t miss an opportunity by submitting a file that HR can’t open.
Select one of our ready-to-use web developer resume templates to easily add your own information and download it in PDF format.
Is your resume good enough?
Drop your resume here or choose a file . PDF & DOCX only. Max 2MB file size.
The top sections on a web developer resume
What recruiters want to see on your resume, how to write your web developer resume experience section.
A good resume experience section lists your previous relevant work roles along with 3-4 bullets highlighting quantifiable achievements that are tailored to your target job.
Potential employers want to see how you will impact success at their company and your level of expertise in their current tech stack.
Let’s look at an example of a web developer experience section.
- • Monitored website traffic and expanded reach to new users
- • Fixed errors in back end code
- • Wrote a new program to track sales in product department
What’s wrong with this example:
- Does not include any measurable results
- Unclear about whether initiatives were successful or not
- No mention of specific technical skills or programming languages
A common mistake that candidates make on resumes is simply listing job duties without any achievements associated with them.
Don’t just tell potential employers what you did every day. Show them how you have achieved success in the role.
It’s important to always quantify your achievements. Don’t expect hiring managers to assume you reached excellent results just by writing “expanded reach”.
More on that later.
Now let’s look at an improved version of the same example.
- • Increased website traffic by 42% and expanded reach to 1200 new users in Q1
- • Located errors and debugged back end, improved customer satisfaction by 25%
- • Wrote a new program using HTML/CSS that resulted in an additional $50K in sales
What works in this example:
- Specific numbers and data quantify impact
- Shows debugging and problem-solving skills that lead to success
- Describes the use of HTML/CSS in target job tech stack
This improved web developer experience section is much more effective. It shows real data and measurable results. Evidence of industry-specific skills is provided.
Always tailor your resume to fit your target job and show hiring managers why you’re the right candidate for the role.
How to quantify impact on your resume
As mentioned above, it is crucial to quantify impact on your resume with measurable results.
Claims of “launching a successful app” or “reaching a wide audience” don’t really mean anything without evidence to back them up. This leaves too much open to interpretation and trusts the reader to take your word for it.
Cite accomplishments with specific goals using real numbers and metrics. Sharing hard data like “developed a website that generated $85K in revenue” shows exactly what you’re capable of.
Here are a few examples of quantifiable metrics that will strengthen your web developer resume:
- Number of users using the web app you were responsible for
- Increased profit/revenue through improved conversion
- Increased web traffic on a page you updated
- Increasing conversion rate on the website by X%
- User experience improvement
- Number of projects/pages/apps managed
- Number of people led on a team
- Increased productivity
- Programming stack
Go through your previous work roles and use these metrics to quantify impact in your experience section.
How do I write a web developer resume with no experience
Writing a web developer resume with no experience is a common challenge. Whether you’re starting your first job or transitioning careers after finishing a coding bootcamp, everyone starts somewhere!
To write a web developer resume with no experience that gets callbacks, follow these steps:
- Instead of using the reverse-chronological layout we mentioned above, choose a functional resume layout that focuses on skills instead of experience
- Highlight transferable skills from relevant past experiences
- Include additional resume sections where you learned relevant skills like projects, hobbies, and volunteer work
A functional resume allows you to showcase your relevant skills with less emphasis on work history. Come up with a list of transferable skills that apply to your target job.
For example, if you were an administrative assistant at your local library, you know how to “monitor customer metrics and improve productivity by 22%” and “debug errors in the inventorying program and increase customer satisfaction by 22%”.
Or, if you created the website for your college chess club, you can “increase conversion rate on an HTML website by 45%” and “increase customer engagement by 25% by launching a mobile app”.
Choose a functional layout for your web developer resume from our collection of resume examples to help you get started.
How to list your hard skills and soft skills on your resume
Resume skills can be divided into two major categories - hard skills and soft skills.
Simply put, hard skills are the software, programs, and other technical tasks required to perform the role. Soft skills are the interpersonal communication and behavioral skills necessary for the job.
For a web developer, technical skills are crucial. Being proficient in the relevant tech stack is absolutely necessary to perform essential job functions.
Depending on your target role and your skill set, you might want to divide your hard skills into separate categories.
Here is an example of hard skills on a web developer resume categorized by front end and back end.
If you have been in the industry for over a decade and have a long list of tech skills to choose from, focus on the ones most relevant to the target job.
Select the technical skills that you’re most confident in and leave out any irrelevant information.
20 top hard skills for your web developer resume in 2024
Soft skills often require a bit more explanation as they can be applied and interpreted in different ways.
For your web developer resume, a good way to do this is to choose your top strengths and provide specific examples.
Let’s look at an example of soft skills on a web developer resume with supporting evidence.
Here is a list of some of the best soft skills hiring managers will look for on your web developer resume.
20 of the best soft skills for your web developer resume in 2024
How to list your certifications and education on your resume.
The typical education level for a web developer is a bachelor’s degree in computer science, web development, or similar programs.
A college degree is not always required for a web developer position. Education level requirements in job listings can range from a high school diploma to a bachelor’s degree.
Let’s take a look at a basic education section on a web developer resume.
Your web developer resume education section will be pretty basic. It should include the following:
- Name of degree
- Name of school
- Years attended
There is no need to include additional information like GPA unless specifically requested in the job application.
If you are just breaking into the field and do not have a college degree or a relevant major, earning a certificate is a great way to enhance your resume.
This shows your commitment to the job and willingness to continuously develop new skills. Your web development certification section will be similarly basic.
Only the name of the certificate and issuing institution is fine. Completing a certification program is a great way to increase your value and employability.
Here is a list of certification programs to consider as a web developer.
10 of the best certifications for your web developer resume in 2024
How to write your web developer resume summary or objective.
Including a summary or objective at the top of your web developer resume is a great way to introduce yourself to potential employers.
A resume summary has been described as a brief overview of your best achievements and skills, where an objective is more focused on future goals.
However, today they are often used interchangeably. Both serve the same goal - to introduce yourself and your value as a candidate to potential employers.
Let’s look at an example of a web developer resume summary.
The example above is missing a few key elements. It uses blanket words like “passionate” and “skilled” without any quantifiable metrics.
It does not provide any evidence of key achievements, and there is no mention of forward-looking goals.
Let’s make a few changes and look at the updated summary.
This version is much better. It states a specific title of Full Stack Web Developer and includes the number of years of experience.
It shows evidence of success with an industry award and mentions the shared goals of the candidate and target company.
Research your target company and find out what issues they have. Show them how you will provide solutions in your web developer resume summary.

Additional sections for a web developer resume
Careers in web development often have different paths for different people. Your experience is unique and your resume should reflect what makes you stand out.
Consider including additional sections to your resume that show relevant experience outside the usual work history or education.
Some of the best additional sections for a web developer resume are projects , awards , and hobbies .
How to put a projects section on a resume
Projects are a great way to boost your web developer resume. If you worked on a school assignment, local project, or any other relevant project, include a section for it.
Similar to your experience section, list the name of the project, a brief description, and 3-4 bullets highlighting your top achievements.
- • Increased foot traffic for 80% of shops on app
- • Improved customer satisfaction rating by an average of 35% on top 5 ranking shops
- • Voted Best Community App in Austin Magazine in 2022
How to put an awards section on a resume
An awards section is a great way to highlight achievements as a web developer.
If you’ve received awards from industry publications or other relevant entities, showcase them for potential employers.
Here is an example of how to highlight an award on your web developer resume.
How to put a hobbies section on a resume
A hobbies section on your resume may seem unusual, but there is a place for it if your interests are examples of relevant skills and achievements.
This is a good way to show your knowledge of relevant niche topics. For example, if the web developer role you’re applying for is at a travel agency.
Key takeaways for creating an effective web developer resume
Format your web developer resume in reverse chronological order to show steady career growth and commitment to the industry.
Quantify impact by showing measurable results and real data from past accomplishments.
Separate your skills section by hard skills and soft skills to show that you have the right technical knowledge to do the job.
Include additional sections on your web developer resume to show potential employers your unique skills and achievements.
Web Developer resume examples
Explore additional web developer resume samples and guides and see what works for your level of experience or role.

An Angular Developer needs to demonstrate proficiency in Angular and TypeScript. Showcase your projects where Angular was used to create responsive and efficient applications. Mention familiarity with RESTful APIs, and state management with tools like RxJS. Highlight problem-solving skills.

Looking to build your own Web Developer resume?

- Resume Examples
Describe Your Greatest Challenge - Interview Question (+Answers)
A summer job resume – here's how to make one, 14+ hobbies & interests for cv (including examples & ready-to-use template), resume headings to stand out in 2024, cover letter salutation that entices the recruiter to learn more about you, how to write a recommendation letter in 4 simple steps with template and sample letters (linkedin reference included).
- Create Resume
- Terms of Service
- Privacy Policy
- Cookie Preferences
- Resume Templates
- AI Resume Builder
- Resume Summary Generator
- Resume Formats
- Resume Checker
- Resume Skills
- How to Write a Resume
- Modern Resume Templates
- Simple Resume Templates
- Cover Letter Builder
- Cover Letter Examples
- Cover Letter Templates
- Cover Letter Formats
- How to Write a Cover Letter
- Resume Guides
- Cover Letter Guides
- Job Interview Guides
- Job Interview Questions
- Career Resources
- Meet our customers
- Career resources
- English (UK)
- French (FR)
- German (DE)
- Spanish (ES)
- Swedish (SE)
© 2024 . All rights reserved.
Made with love by people who care.
- Career Blog
Web Developer Resume: Examples, Templates & Complete Guide

As the world continues to grow increasingly dependent on technology, the demand for web developers continues to increase. However, with more people entering the field, it becomes increasingly important to have a strong web developer resume to stand out from the competition.
In this article, we will provide examples of effective web developer resumes and templates that you can use to create your own. We will also provide a complete guide on how to craft a winning resume, including tips on how to showcase your skills and experience.
At the end of this article, you will have a better understanding of what makes a great web developer resume and the tools necessary to create one. Whether you’re just starting out or looking to take your career to the next level, this article will provide you with the necessary guidance to succeed.
Understanding the Role of a Web Developer
A web developer is a professional who is responsible for designing, developing, and maintaining websites. They create websites from scratch or modify existing ones to satisfy their clients’ needs. They are also responsible for implementing and testing web applications and ensuring the website’s functionality.
To become a web developer, certain skills and qualifications are required. These skills include:
- Proficient in programming languages such as HTML, CSS, JavaScript, Python, Ruby, and PHP
- Familiar with web development tools and frameworks such as React, Vue.js, and AngularJS
- Experience with database management systems such as MySQL, MongoDB, and Oracle
- Familiarity with version control tools like Git
- Excellent problem-solving and analytical skills
- Experience with responsive design for mobile and desktop devices
- Creativity and attention to detail.
These are some of the primary qualifications which web developers should possess.
In general, there are three types of web developers to choose from based on their expertise:
Front-end Web Developers
Front-end web developers are responsible for designing and developing the visual components of a website. They are typically experts in HTML/CSS, JavaScript, and various front-end frameworks. They also ensure that the website is user-friendly by testing it for responsiveness and performance issues.
Back-end Web Developers
Back-end web developers are responsible for creating server-side web applications, managing databases, ensuring site security, and working with API’s (Application Programming Interface). Their work builds on that of front-end developers and ensures the website runs as smoothly as possible.
Full-stack Web Developers
Full-stack web developers have expertise in both front-end and back-end web development. They can code the entire website from scratch by combining their knowledge of HTML/CSS, JavaScript, back-end languages, and frameworks like Node.js, RoR, or ASP.net. They can seamlessly integrate data management, communication with external APIs, and user interface development into a single cohesive website.
Web developers play an essential role in website design and development. Based on their skills and qualifications, they can work as front-end, back-end, or full-stack developers to create interactive, user-friendly websites. It is a demanding field, but one offering great opportunities for professional development, satisfaction, and good compensation.
Key Components of a Web Developer Resume
A web developer’s resume should be easy to read, concise, and highlight the essential aspects of their expertise. Below are the critical components of a successful web developer’s resume.
Contact information
Your contact information should be up-to-date and easily accessible, including your full name, phone number, email address, and location.
Objective or summary statement
Your objective or summary statement should succinctly summarize your experience, expertise, and the types of web development projects you are interested in pursuing.
Work experience
Your work experience section should highlight your professional experience and the specific responsibilities you have taken on in each role. Be sure to include your previous job titles, company names, employment dates, and any measurable results that you achieved in each position.
Education and certifications
Your education and certifications should be listed in reverse chronological order, with the most recent accomplishments first. Include the name of the institution and degree or certificate earned, as well as any relevant coursework or GPA.
Technical skills
Your technical skills section should list all the programming languages, tools, and technologies you are proficient in. Use keywords that are relevant to the job you are applying for.
Projects and portfolio
Your project and portfolio section should showcase your best web development work, including websites, applications, or other products you have created. Ensure that each project is thoroughly documented and includes visuals and technical specifications.
In short, a successful web developer’s resume should bring focus to one’s experience, knowledge, and abilities. By following these guidelines for creating a compelling resume, you can greatly improve your chances of landing the job you want.
Resume Templates and Formats for Web Developers
When it comes to creating a web development resume, using the right format and template can make all the difference. Here are three common resume formats to consider:
Chronological Resume Format
This format lists your work experience in reverse chronological order, starting with your most recent position. This is a great option if you have a strong work history in web development, as it allows employers to quickly see your experience in the field. However, if you have gaps in your work history or are switching careers, this may not be the best format for you.
Functional Resume Format
The functional format focuses on your skills and experience rather than your work history. It allows you to highlight specific skills that are relevant to the job you’re applying for, which can be especially beneficial for those with less web development experience. This format may be less effective for those with an extensive work history, as it deemphasizes chronological experience.
Combination Resume Format
As the name suggests, the combination format is a blend of the chronological and functional formats. It highlights both your skills and work history, making it a good choice for web developers with a strong skillset and relevant work experience. However, keep in mind that this format can be longer than other options, so be sure to prioritize the most important information.
Tips for Choosing the Right Template
Once you’ve decided on a resume format, choosing the right template can help your resume stand out. Here are a few tips to consider:
- Look for templates that are tailored specifically to web development. This can help your resume look professional and showcase your skills effectively.
- Consider the design elements of the template, such as font and color scheme. While it’s important to make your resume stand out, it should still look polished and professional.
- Think about the type of company you’re applying to and tailor your template choice accordingly. For example, if you’re applying to a startup, a more creative design may be appropriate, while a more traditional company may prefer a classic design.
- Make sure the template is easy to read and highlights the most important information. Avoid clutter or excessive design elements that can distract from your experience and skills.
By selecting the right resume format and template, you can create a web developer resume that effectively showcases your experience and skillset to potential employers.
Designing a Killer Web Developer Resume
When it comes to designing a killer web developer resume, the design can be just as important as the content. A well-designed resume can help you stand out from the competition and catch the attention of potential employers. Here are some tips for creating an eye-catching design that will make your web developer resume stand out:
Tips for creating an eye-catching design
Use plenty of white space: White space is essential for creating a clean, uncluttered design that is easy to read. Use plenty of white space throughout your resume to help your content stand out.
Keep it simple: Simplicity is key when it comes to resumes. Stick to a simple, clean design with easy-to-read fonts and a clear hierarchy of information.
Use a consistent color scheme: Choose a color scheme that complements your content and use it consistently throughout your resume.
Incorporate visual elements: Visual elements like icons or charts can help break up text-heavy sections and make your resume more visually appealing.
Best practices for layout and formatting
In addition to the design elements, following best practices for layout and formatting can make your resume even more impactful:
Use bullet points: Bullet points are a great way to break up information and make it easier to read.
Keep it concise: A good rule of thumb is to keep your resume to one or two pages maximum. Be concise and stick to the most important information.
Use headings and subheadings: Headings and subheadings are a great way to create a clear hierarchy of information and make it easy for employers to quickly find what they’re looking for.
Fonts, colors, and graphics to use and avoid
Choosing the right fonts, colors, and graphics can be a daunting task, but there are some general guidelines to follow:
Use easy-to-read fonts: Stick to standard and easy-to-read fonts like Arial or Verdana. Avoid using fancy or decorative fonts that may be difficult to read.
Limit your color palette: Choose a limited color palette that complements your content and use it consistently throughout your resume.
Avoid using too many graphics: While visual elements can be helpful, avoid using too many graphics or images that may distract from your content.
Designing a killer web developer resume requires a combination of a well-crafted content and attention-grabbing design. Following best practices for layout and formatting, choosing the right fonts, colors, and graphics can make all the difference in creating a resume that stands out from the competition.
Writing Effective Resume Content
When crafting a resume, it’s not just about showcasing your skills and experience. You also need to ensure that your resume can pass through applicant tracking systems (ATS). These systems scan resumes for keywords and phrases that match the job description. To increase your chances of passing through ATS, make sure to use relevant keywords and phrases throughout your resume.
However, don’t just stuff your resume with keywords. It still needs to be readable and engaging for human recruiters. That’s where power words come in. These are action verbs that describe your accomplishments, skills, and experience in a dynamic way. They can help your resume stand out from the crowd and leave a lasting impression on recruiters.
Additionally, knowing how to write effective descriptions and bullet points is crucial for a successful resume. Use clear and concise language, quantify your achievements with specific numbers or percentages, and highlight your most relevant experience and skills. Remember to tailor your resume to the job you’re applying for, showcasing the skills and experience that directly relate to the position.
A well-crafted resume can make all the difference in landing your dream web developer job. By understanding ATS, using keywords and phrases, incorporating power words, and following best practices for writing descriptions and bullet points, you’ll be one step closer to getting noticed by recruiters and landing that interview.
Examples of Web Developer Resumes
In this section, we’ll provide sample resumes for entry-level, mid-career, and senior web developers. We’ll also analyze what makes each example strong and effective, and provide tips for customizing the samples to fit your own experience and goals.
Entry-Level Web Developer Resume Example
Recent computer science graduate with a focus on web development seeking an entry-level position.
- Proficient in HTML, CSS, and JavaScript
- Experience with responsive web design and web development frameworks
- Strong problem-solving skills and ability to work collaboratively in a team
Bachelor of Science in Computer Science XYZ University, GPA: 3.8/4.0
Experience:
Web Development Intern ABC Company (Summer 2020)
- Developed landing pages and responsive websites using HTML, CSS, and JavaScript
- Collaborated with team members to troubleshoot and problem-solve issues
- Familiarized with industry-standard development practices and tools
This entry-level web developer resume example effectively showcases the candidate’s education, skills, and relevant internship experience. By highlighting relevant technical skills such as HTML, CSS, and JavaScript, the candidate shows their proficiency in foundational web development languages. The resume also showcases the candidate’s ability to collaborate with a team and effectively troubleshoot issues, which are critical skills for any web developer.
Tips for Customization:
If you’re an entry-level web developer, consider emphasizing any relevant technical skills and internships on your resume. Be sure to highlight any collaborative team efforts and problem-solving skills as well.
Mid-Career Web Developer Resume Example
Experienced web developer seeking a challenging role with a forward-thinking company.
- Over 5 years of experience in front-end web development
- Expertise in HTML, CSS, JavaScript, and various web frameworks
- Proven track record of developing complex web applications and solving technical issues
Senior Web Developer DEF Company (Jan 2017-Present)
- Designed and developed web applications for clients using AngularJS, React, and Node.
- Collaborated with cross-functional teams to gather requirements and provide technical solutions Implemented responsive web design principles to optimize user experience
- Mentored junior developers and conducted code reviews to ensure high-quality standards
Web Developer GHI Company (Feb 2013-Dec 2016)
- Developed and maintained websites using HTML, CSS, and JavaScript
- Integrated third-party APIs to enhance website functionality
- Optimized website performance and implemented SEO best practices
This mid-career web developer resume example highlights the candidate’s extensive experience and technical expertise in front-end web development. The summary section provides a quick overview of their skills and experience, showcasing their proficiency in HTML, CSS, JavaScript, and various web frameworks. The experience section demonstrates their ability to work on complex projects, collaborate with cross-functional teams, and mentor junior developers. Overall, the resume presents a well-rounded profile of a mid-career web developer.
If you’re a mid-career web developer, focus on showcasing your depth of experience, technical skills, and achievements in your resume. Highlight any leadership or mentoring roles, as well as your ability to work on complex projects and collaborate with teams.
Senior Web Developer Resume Example
Highly skilled and experienced senior web developer seeking new opportunities to lead and contribute to innovative web development projects.
Over 10 years of experience in full-stack web development Expertise in front-end and back-end technologies, including HTML, CSS, JavaScript, Python, and SQL Proven track record of successfully delivering high-quality web applications and leading development teams
HTML5 CSS3 JavaScript Python Django React SQL
Lead Web Developer JKL Company (Mar 2010-Present)
Led a team of web developers in designing and developing web applications using Django, React, and other technologies Implemented agile development methodologies to improve project efficiency and collaboration Performed code reviews, conducted quality assurance testing, and ensured adherence to coding standards Collaborated with clients to gather requirements, provide technical expertise, and deliver customized solutions
Senior Web Developer MNO Company (Jan 2006-Feb 2010)
Developed and maintained websites using HTML, CSS, JavaScript, and Python Designed and implemented database systems using SQL Optimized website performance and security through efficient coding practices and vulnerability assessments Contributed to the development of internal tools and frameworks to streamline the web development process
This senior web developer resume example showcases the candidate’s extensive experience and leadership skills in web development. The summary section highlights their years of experience, technical expertise in front-end and back-end technologies, and their track record of delivering high-quality web applications. The experience section demonstrates their ability to lead development teams, implement agile methodologies, and collaborate with clients. The resume presents a compelling profile of a senior web developer with a strong track record of success.
If you’re a senior web developer, focus on highlighting your leadership skills, extensive technical expertise, and successful project deliveries. Emphasize your ability to lead teams, implement development methodologies, and provide customized solutions to clients.
By using these examples as a guide, you can customize your web developer resume to effectively showcase your skills, experience, and achievements, positioning yourself as a strong candidate for the job. Remember to tailor the content to match the specific requirements of the position you’re applying for and highlight the aspects that make you stand out as a web developer.
Additional Tips and Tricks for Web Developer Resumes
When crafting your web developer resume, there are a few additional tips and tricks you can use to make it stand out.
Cover Letters and Reference Lists
While some employers may not require a cover letter or reference list, it’s always a good idea to have both prepared. A cover letter allows you to introduce yourself and highlight your qualifications for the position. A reference list can provide potential employers with additional information about your past work experience and skills.
When writing your cover letter, make sure to tailor it to the specific job you’re applying for. Use the job description and company information to highlight why you’re the best candidate for the position.
Tips for Networking and Job Searching
In addition to submitting your resume to job postings, it’s important to network and actively search for job opportunities. Attend industry events and meetups, participate in online forums and groups, and reach out to professionals in your field. You never know where your next job opportunity may come from.
When searching for job opportunities, make sure to use a variety of resources. Check job boards, company websites, and social media platforms for open positions.
Common Mistakes to Avoid
There are a few common mistakes that web developers make on their resumes that can hurt their chances of being hired. These include:
- Using a generic or outdated resume template
- Including irrelevant work experience or skills
- Focusing too much on technical skills and not enough on soft skills and accomplishments
- Neglecting to proofread for errors or typos
Make sure to avoid these mistakes and create a polished and professional resume.
Overcoming Employment Gaps or Other Challenges
If you have a gap in your employment history or other challenges that may raise red flags for potential employers, there are a few strategies you can use to address these issues on your resume:
- Be honest and upfront about your employment gap or challenge. Explain the circumstances and how you’ve addressed the issue.
- Focus on highlighting your skills and accomplishments, rather than dwelling on the gap or challenge.
- Consider taking on freelance or volunteer work in your field to demonstrate your skills and commitment to your profession.
By using these strategies and highlighting your skills and accomplishments, you can overcome any challenges on your resume and land your dream web development job.
Related Articles
- 50 Creative Resume Headline Examples to Stand Out
- Line Server: Job Description, Salary, and Skills for 2023
- Tech Resume Writing Tips, Examples, and Templates for 2023
- 150 Accomplishments to Maximize Your Resume in 2023
- Marketing Degree Careers: The Top Jobs for 2023 Graduates
Rate this article
0 / 5. Reviews: 0
More from ResumeHead

Privacy preference center
We care about your privacy
When you visit our website, we will use cookies to make sure you enjoy your stay. We respect your privacy and we’ll never share your resumes and cover letters with recruiters or job sites. On the other hand, we’re using several third party tools to help us run our website with all its functionality.
But what exactly are cookies? Cookies are small bits of information which get stored on your computer. This information usually isn’t enough to directly identify you, but it allows us to deliver a page tailored to your particular needs and preferences.
Because we really care about your right to privacy, we give you a lot of control over which cookies we use in your sessions. Click on the different category headings on the left to find out more, and change our default settings.
However, remember that blocking some types of cookies may impact your experience of our website. Finally, note that we’ll need to use a cookie to remember your cookie preferences.
Without these cookies our website wouldn’t function and they cannot be switched off. We need them to provide services that you’ve asked for.
Want an example? We use these cookies when you sign in to Kickresume. We also use them to remember things you’ve already done, like text you’ve entered into a registration form so it’ll be there when you go back to the page in the same session.
Thanks to these cookies, we can count visits and traffic sources to our pages. This allows us to measure and improve the performance of our website and provide you with content you’ll find interesting.
Performance cookies let us see which pages are the most and least popular, and how you and other visitors move around the site.
All information these cookies collect is aggregated (it’s a statistic) and therefore completely anonymous. If you don’t let us use these cookies, you’ll leave us in the dark a bit, as we won’t be able to give you the content you may like.
We use these cookies to uniquely identify your browser and internet device. Thanks to them, we and our partners can build a profile of your interests, and target you with discounts to our service and specialized content.
On the other hand, these cookies allow some companies target you with advertising on other sites. This is to provide you with advertising that you might find interesting, rather than with a series of irrelevant ads you don’t care about.
Web Developer Resume Examples & Writing Guide for 2024

Behind every beautiful website you see is a talented web developer who has taken the time to hone their craft. To earn a job as a web developer, you need a resume that shows your dedication to the industry , as well as your key qualifications that make you the ideal candidate for the job.

In this guide, we'll teach you how to write a job-winning web developer resume in a few simple steps. Keep reading to learn all about:
- Navigating successful web development resume examples
- Choosing the right format for your web developer resume
- Crafting a persuasive web developer resume summary
- Selecting key skills to list on your web developer resume
- Effectively describing your work experience as a web developer
- Including powerful action words in your web developer resume
- Properly listing your educational credentials as a web developer
- Adding relevant extra sections in your resume
- Avoiding common mistakes in a web developer resume
- Pairing your resume with a proper cover letter
- Exploring the average salary and job outlook for web developers
- Accessing top job search resources for web developers
Web developer resume example

Why does this web developer resume work?
- Neat design: The crisp, uncluttered layout of the resume makes it easy for any reader to skim through and identify key pieces of information without getting lost or overwhelmed.
- Professionally written sections: The descriptions for each role are detailed, highlighting specific responsibilities and achievements. This provides insights into the scope of past roles and potential capabilities.
What could be improved?
- Lack of quantifiable achievements: While the resume mentions accomplishments, it doesn't provide any quantifiable results. Providing measurable results (e.g., mentioning the increase in website efficiency or user engagement after your interventions) can make the impact of your work more tangible and impactful.
Software developer resume sample

Why does this software developer resume work?
- Result-driven work experience: Each point in the work experience section speaks to actionable tasks and clear outcomes. For instance, agile methodologies were applied to design software applications, leading to a 20% improvement in the system performance.
- Conciseness: The resume is sharp and to-the-point, focusing only on crucial and relevant information. There's no meandering through unnecessary details, which makes it easy and quick for the busy recruiter to read.
- Diverse action words: Diversifying the action words used can create a more dynamic reading experience. 'Collaborated' and 'Conducted' can be replaced with other strong verbs like 'Partnered' and 'Carried Out'.
- Individual contribution: While teamwork is emphasized, adding more points to showcase personal contribution and ingenuity could also enhance this profile.
iPhone developer resume example

Why does this iPhone developer resume work?
- Quantifiable achievements: The resume does well in showing where the candidate made a difference, notably, the 50% increase in user engagement and 30% decrease in app crashes. This helps the employer understand the real-world impact of the candidate's work.
- Relevant extra sections: Including an 'Awards' section is a clever move that can set this applicant apart from others. It's a great way to show recognition from others in the industry.
- More powerful action words: Injecting more interesting action words can give the resume a dynamic edge. Swapping 'Developed' and 'Implemented' with 'Engineered' or 'Executed' could make the tasks seem more vibrant.
- Soft skills: While the resume heavily features technical skills and achievements (which is great), adding a sprinkle of interpersonal skills could give it a nice rounded feel.
1. How to choose the right format for your web developer resume
Writing a web developer resume begins with one crucial step: choosing the right format that fits your needs as a job applicant.
In general, there are three main types of resume formats: reverse-chronological, functional, and hybrid .
- The reverse-chronological resume is the most commonly used format and is the standard expected by most employers. It focuses mainly on work experience, placing lighter emphasis on other sections.
- Alternatively, the functional resume does the opposite — emphasizes education, skills, and unpaid experience, while paying less attention to formal work experience.
- As for the hybrid format , this type of resume strives to be a happy middle ground between the RC and the functional formats, spreading out the focus of the document evenly between all sections.
Regardless of which format you use, you must always include a well-formatted header at the very top of the page. This header should include your name, professional title, and professional contact information.
Resume header example
Jane Matthews, WebDeveloper (123) 456-7890 | [email protected] | linked.com/in.jane-matthews
Remember, the right formatting choice hinges on your professional journey, its high points, and the story you wish to share with potential employers.
Use artificial intelligence to create your resume — FAST!
2. how to write an impressive web developer resume summary or objective.
A resume summary is the seasoned web developer's go-to. This crisp, compact narrative rounds up your career highlights and professional readiness . Tailor it with pertinent industry keywords and be specific about your experience, skills, and your unique selling points.
Bad example of a web developer resume summary
Experienced web developer with skills in various programming languages. Have worked on many projects and know lots about websites.
Why is it so bad? This summary is vague, not showing off the extent of the developer's experience, or defining 'various programming languages.' It doesn't tell us much about the candidate or make them stand out.
Good example of a web developer resume summary
Seasoned web developer with 8-year track record working with lean teams in fast-paced environments. Expert in array of tech tools, including JavaScript, jQuery, and HTML5. Known for optimizing web functionality that improve data retrieval and workflow efficiencies.
Why does this example hit the mark? It demonstrates the web developer's depth of experience, specific tech proficiency, and a clear statement of the value they bring to an employer.
But what if you're stepping into the web developer ring for the first time? The resume objective is your ally. It spotlights your academic qualifications , transferable skills , and ambition. In short, it advocates your potential instead of experience.
Bad example of a resume objective
New Computer Science graduate seeking real-world experience to improve my web development skills. I have used Java and some HTML.
Why is it weak? Poorly framed, this objective places the focus on what the job can do for the candidate, not what they can do for the employer. It doesn't give specific, valuable skills, nor communicate a focused goal.
Good example of a resume objective
Energetic Computer Science graduate with a solid theoretical foundation in web development, featuring robust practical knowledge of JavaScript, Python, and CSS. Seeking a web developer role to apply my problem-solving prowess and passion for creating user-friendly interfaces. Internship experience with ABC Tech has equipped me with a deep understanding of the agile development process and remotely coordinated teamwork.
Why is this objective so good? In this improved example, it’s clear that even as a recent graduate, the individual possesses both theoretical knowledge and practical skills acquired during internship, along with an understanding of the job-specific process.
So, are you the seasoned pro flexing a powerful summary or the eager beginner using an objective? Braid in relevant skills, smatter with keywords, and showcase your career aspirations.

3. How to choose the best skills for your web developer resume
Anytime you write a web development resume, it's important to include both technical and interpersonal skills . Technical skills refer to your learned abilities, such as proficiencies in coding language, while interpersonal skills refer to your natural or learned abilities to work with other people.
Including both types of skills on a resume is key, as it shows an employer that you have a diverse skill set and are a well-rounded professional web developer.
Here are 5 examples of technical skills to include on a resume
- Coding language proficiencies
- Web development platforms (WordPress, Squarespace, etc.)
- Designing user interfaces
- Integrating web applications
- Troubleshooting problems in development
Here are 5 examples of interpersonal skills to include on a resume
- Collaboration
- Creative thinking
- Critical thinking
- Problem-solving
- Clear communication
Remember, carefully selecting your technical and interpersonal skills paints you as a versatile web developer. Ultimately, the right skills open doors — make sure yours showcase your full potential.
Find out your resume score!

4. How to effectively describe your work experience as a web developer
As you begin to describe your work experience as a web developer in a resume, it is important to know how to effectively list this information.
Typically, an employer will not read an entire resume — instead, they will skim over it to discover the key points of information that tell them what they need to know about the applicant’s skill level and experience.
And so, it's crucial your work experiences are concise , neatly formatted , and power-packed with information that grabs their attention . Using bullet points can help you structure your job responsibilities and triumphs effectively, making your resume more skimmable.
Your bullet points shouldn't merely list tasks. They should present a compelling narrative of your contributions, using action words to bring your professional adventures to life.
For greater impact , quantify your achievements whenever applicable. If you enhanced website loading speed, by how much did you boost it? If you devised a project, what measurable positive outcome did it produce? Providing specific numbers significantly ramps up your credibility and shows your direct contribution to business growth.
Bad work experience section example
Web Developer at WordPress Master Solution Chicago, IL January 2017 to October 2022
- Managed all web development.
- Created lots of websites.
- Improved website speed.
Why is it so weak? This example is vague. The word 'managed' raises questions about what exactly the individual contributed, while 'created lots of websites' lacks needed specificity. Also, 'improved website speed' fails to quantify the accomplishment, which strips it of impact.
Good work experience section example
- Implemented a new website platform that helped increase website loading speeds by more than 25% on average.
- Developed several template website builds for use on WordPress that became valuable digital products for the company to sell, increasing revenues by 10%.
- Built custom websites according to the exact specifications of more than 100 clients.
Why is this example effective? It uses quantifiable achievements to show the candidate's impact. It's not enough to simply state your duties; to impress, demonstrate your practical results.
Remember, the objective here is to weave a narrative about your career that's as quantifiable as it is captivating . "Managed" could mean anything, "lots of websites" lacks detail, and an unquantified improvement is merely a missed opportunity to shine.
5. How to properly use powerful action words in your resume
When it comes to painting a vivid picture of your professional narrative, action words serve as the potent strokes. These dynamic verbs make your tasks and contributions come alive in a reader's mind, providing a more distinct image of your role and accomplishments.
Action words are crucial because they bring clarity and dynamism to your resume, making it less passive and more compelling. They indicate your proactive approach , explain your responsibilities with more force, and better highlight your achievements .
Choosing action words particularly relevant for a web developer position can underline your technical competence with more impact.
Here are some powerful action words for your web developer resume
- Streamlined
- Transformed
Remember, it's not just about picking action-packed verbs. It's crucial to match them to the right achievements, ensuring they accurately describe your role and highlight your accomplishments.

6. How to properly list your educational credentials as a web developer
Whether you're a seasoned pro or a fresh starter in the world of web development, your education carries a hefty weight on your resume. It offers insights into your foundation, preparation, and understanding of the technological and theoretical aspects of the field.
Even if you've spent years honing your skills in practice, a well-presented education section contributes to creating a holistic portrayal of your professional persona.
Think of someone like John. He didn't study anything tech-related. He majored in English Literature but discovered his passion for web development while managing an online blog for a college course. In his case, the education section of his resume would look somewhat like this:
Unrelated education section example
Bachelor of Arts in English Literature , XYZ University - 2012-2016
- Relevant Course: Digital Content Creation
- Key Projects and Skills: Pioneered and managed an online literary blog for the Digital Content Creation course, gaining hands-on experience in web design and WordPress content management.
In this case, John's major isn't directly linked with tech. However, his selected course and project work puts a spotlight on his relevant skills and engagement with web-based tasks. Recruiters can see John’s literate background peppered with a clear interest in web development, presented in a context that highlights his applicable experiences in the field.
On the flip side, we have Lisa. She has a degree in Computer Science and had her eye on web development from the get-go. She would display her related education like this:
Related education section example
Bachelor of Science in Computer Science , ABC University - 2015-2019
- Courses: Data Structures, Computer Architecture, Web Programming
- Academic Achievements: Honoured with Dean’s List recognition for Web Programming in 2018
- Major Projects: Developed a user-friendly campus navigation app as a final year project
In this case, Lisa’s degree is tied directly to the field. Her achievements and project work clearly indicate her compatibility with a web development role.
In essence, irrespective of your educational background, the key is to illustrate your skills and experience as effectively as possible. Whether you're like John diving into a new territory or you're walking in Lisa's shoes, strength lies in detailing your unique path.
7. How to effectively list extra sections in your web developer resume
In a web developer resume, including extra sections can be highly advantageous as they provide an opportunity to showcase your diverse skill set, highlight your unique qualifications, and demonstrate your passion for web development.
These additional sections act as a window into your abilities beyond coding, allowing you to present a well-rounded profile to potential employers.
One particularly relevant and impactful extra section to consider is "Open Source Contributions." This section showcases your active involvement in the open source community, which not only highlights your technical proficiency but also demonstrates your collaborative spirit and dedication to advancing the field.
Here's how to list an extra section in your web developer resume
Open Source Contributions
- Contributed to the development of the WordPress Core by submitting code patches and bug fixes, improving the overall stability and functionality of the platform.
- Developed and maintained a popular open-source JavaScript library that provides a streamlined solution for responsive image loading and optimization.
- Actively participated in online forums and communities, providing support and guidance to fellow developers, sharing code snippets, and promoting best practices.
8. How to avoid common mistakes in your web developer resume
Nobody's perfect — and that includes job applicants. But just because resume mistakes are commnon doesn't mean they're unavoidable. Let's explore some of the most frequent missteps seen in web developer resumes and how you can nimbly sidestep them:
- Vague descriptions: Make sure your job descriptions reflect skills associated with the position you're applying for. Use specific action words and quantifiable achievements. Instead of saying "Managed web development," say "Engineered an e-commerce website that boosted sales by 20%."
- Missing the mark with skills: It's essential to customize your resume for each application. Including generalist or irrelevant skills could lead recruiters to question your suitability. Instead, align your skills with the unique requirements of each job posting.
- Overlooking soft skills: While hard technical skills are vital for a web developer, don't forget to emphasize your interpersonal skills, which reveal your ability to collaborate and solve problems within a team.
- Typos and grammar errors: They might seem insignificant, but these errors can make a bad impression and question your attention to detail. Proofread your resume carefully, and consider using tools like Grammarly or having a second set of eyes review it.
- Ignoring ATS keywords: Many companies use Applicant Tracking Systems (ATS) to pre-screen resumes. To beat the bots and get your resume into human hands, include relevant keywords from the job posting.
- Lengthy resumes: A resume that resembles 'War and Peace' is a surefire turn-off for recruiters. A 1-2 page resume is typically plenty. Stick to the highlights and significant accomplishments.
Remember, your resume is a billboard advertising your skills and achievements. Make every word count, double-check your spelling and grammar, and always tailor your application to the job at hand. Dodge these classic pitfalls and you'll be well on your way to a sterling first impression.
9. How to pair your resume with a relevant cover letter
Now that your resume, the main event, is all polished and primed, let's ruminate over the curtain-raiser: the cover letter . A web developer cover letter can be the perfect companion to your resume, offering a chance to provide more personal insight into your skills, enthusiasm, and suitability.
While a resume provides an organized overview of your skills, experience, and achievements, a cover letter is where your personality comes to life. It's an opportunity to:
- Narrate your professional journey
- Express your eager interest in the role
- Expand on key points
- Directly link your skills to specific requirements in the job description
Now, when should you include a cover letter ? Whenever it's an option, it's generally good to include this supporting document. However, it becomes pivotal when a job application explicitly requests it or when you've been referred by someone from within the company.
Pro tip: Consistency in design between your resume and cover letter is essential. Having the same formatting, typography, and style in both documents renders a comprehensive, polished image of your brand. It shows an attention to detail which can set you apart from other candidates.
Just remember, your cover letter shouldn't merely restate your resume. It should complement the resume, providing a more personalized perspective to your professional story. With eye-pleasing aesthetics and a compelling narrative, this dynamic duo can become your powerful passport to the interview stage.
Create your cover letter fast with artificial intelligence.
10. average salary and job outlook for web developers.
Diving into the financial potential and job availability can make your foray into the web development domain all the more exciting. Salary and job outlook are key markers in understanding what to expect from your professional journey in this field.
According to the Bureau of Labor Statistics (BLS), as of May 2023, the average yearly salary for a web developer stood at an impressive $92,750 . This figure is well above the median wage for all occupations, reflecting the high demand and unique skill sets required in this tech-led role.
On the front of job outlook, the future for web developers and digital designers looks bright with shimmering opportunities. Employment in this zone is forecasted to grow 16 percent from 2022 to 2032. This pace is much faster compared to the average growth for all occupations.
Feeding into this positive trend, around 19,000 openings for web developers and digital designers are projected per year, on average, over this decade.
In simpler terms, working as a web developer really pays off. Good paychecks and plenty of job opportunities make this field an attractive choice. What's more, as everything keeps moving online, the demand for web developers isn't cooling off anytime soon.

11. Top job search resources for web developers
When you're ready to embark on your job hunt as a web developer, a couple of high-quality resources can make your pursuit significantly smoother. Here's a round-up of excellent platforms primed for your exploration:
- Job posting websites: Numerous general job posting sites offer a plethora of opportunities, including web development roles. Check the likes of Indeed , LinkedIn , and Glassdoor for a wide range of positions across diverse organizations.
- Tech specific job boards: Targeted job boards like GitHub Careers and Stack Overflow cater to the tech industry. These platforms often host job postings from companies specifically seeking web developers and similar tech-oriented roles.
- Networking platforms: Don't underestimate the value of making connections in your field. LinkedIn is a powerful networking tool, allowing you to connect with industry professionals, join relevant groups, and access a vast array of job listings. What's more, you can now turn your LinkedIn profile into a polished resume within a few seconds.
- Freelance platforms: If freelance or contract work is up your alley, take a look at platforms like Upwork or Freelancer. These websites often feature opportunities for web development work on a project basis, which could suit your flexible work preferences.
- Web development communities and forums: Online platforms like Reddit have communities (like r/webdev) where users often share job openings in the field. Additionally, becoming a part of industry-specific forums like Hacker News (Y Combinator) can also provide unique leads to potential job opportunities.
All in all, varying your job search resources can help you access a broader range of opportunities in web development. Diversify your search approach, network effectively, stay tuned into industry forums, and your next big opportunity might be just around the corner.

Julia Gergelova
Julia is a professional writer, translator and graphic designer. She holds degrees in translation and interpretation, and has international work experience from a number of different countries in Europe as well as China and Panama. Julia formerly taught academic writing and as a graphic designer contributed to outlets such as The Business of Business . She has a passion for lifelong learning and good coffee.
All software engineering resume examples
- Back-End Developer / Engineer
- Front-End Developer / Engineer
- Software Tester
All web developer resume examples

Related web developer cover letter examples

Resume guides
How to write a professional resume summary [+examples], how to put your education on a resume [+examples], how to describe your work experience on a resume [+examples], let your resume do the work..
Join 5,000,000 job seekers worldwide and get hired faster with your best resume yet.


Build my resume
- Build a better resume in minutes
- Resume examples
- 2,000+ examples that work in 2024
- Resume templates
- 184 free templates for all levels
- Cover letters
- Cover letter generator
- It's like magic, we promise
- Cover letter examples
- Free downloads in Word & Docs
3 Entry-Level Web Developer Resume Examples For 2024
- Entry-Level Web Developer Resume
- Modern Entry-Level Web Developer Resume
- Professional Entry-Level Web Developer Resume
- Entry-Level Web Developer Resume Writing 101
As a web developer, your bread and butter lie in creating and maintaining websites. That’s not all though – you’ll often find yourself working with other web developers, clients, and stakeholders to build a website that meets the needs of both the client and the end user.
Whether you’re an aspiring front-end, back-end, or full-stack web developer, let’s help you get started with our entry level web developer resume examples.
With our resume templates, cover letter writing tips, and frequently asked questions sections, you’re fully equipped to take on the next step in your web development career.
Entry Level Web Developer Resume
or download as PDF

Why this resume works
- In your entry level web developer resume, call attention to your exceptional expertise in job-relevant tools and software (we’re talking HTML, Bootstrap, Python, JavaScript, Node.js, etc.). Even better, pair these proficiencies with the quantified feats you achieved during internships and other projects.
Modern Entry Level Web Developer Resume

Professional Entry Level Web Developer Resume

Related resume examples
- Computer science internship
- Entry level android developer
- Computer science teaching assistant
- Computer science tutor
- Web developer
What Matters Most: Skills & Work Experience

Since web development often involves identifying and fixing issues within a website, recruiters look for well-rounded candidates who can problem-solve on the fly. They’ll also be looking for specific technical skills, such as programming language proficiency and expertise related to the type of web developer required in the job description.
In your resume, show that you have the technical proficiency to keep up with a web development team as you work together to meet client requirements.
Here are a few of the top skills recruiters are looking for in entry level web developers.
9 Top Entry Level Web Developer Skills
- Testing and debugging
- SEO proficiency
- Responsive design
- JavaScript proficiency
- Version control (Git)
- HTML/CSS
- WordPress proficiency
- Adobe InDesign
- Agile methodology
Sample Entry Level Web Developer Work Experience Bullet Points
Seeing as you’re working on securing an entry level web developer role, you’re not expected to have years of formal work experience just yet. If you do, that’s a bonus – otherwise, internships, volunteer work, personal projects, or extracurricular activities will suffice.
Whatever you do, use your work experience section to illustrate how you put the technical skills you have into practice. Add concrete, measurable examples whenever possible to help the reader visualize your achievements.
Here are a few samples:
- Assisted in product development and enhancements of the current suite to boost engagement by 15% using Scrum methodology
- Provided technical support for 10+ existing online products through the company’s support ticket request system and managed 20+ phone calls and email requests a day
- Designed a business locator for food businesses with 4.5+ star ratings on Google using HTML, CSS, Bootstrap, and Vanilla JS, connecting 137 local food businesses to a user base of 250,000
- Created and deployed 20+ mobile-first applications while learning new languages and frameworks such as React Native and Python
Top 5 Tips For Your Entry Level Web Developer Resume
- Unless you have more than 10 years of experience as a web developer, your resume should remain at one page. As an entry level web developer, you might have trouble reaching a page in the first place – try fleshing your resume out by including academic or personal projects where you put your skills to use. For example, you could have joined a hackathon where you built a REST API with your teammates.
- Sure, specific technical skills like programming language proficiency are important, but transferable skills like adaptability and interpersonal skills are just as valuable. You should keep them in your work experience bullet points and reserve your skills section for technical skills, like so: “Collaborated with a team of 6 web developers to build and launch an average of 3 websites per month”.
- While some skills are hard requirements, other skills can be listed as nice-to-haves, especially at the entry level. For example, while you know PHP, you might not be familiar with Laravel – some employers will be happy to hire you regardless since Laravel is a PHP framework that you can pick up.
- Including a career objective can help give your resume more direction and purpose. Start by stating the position you’re applying for, and explain what you can do for them as well as your goals. Make sure your career objective is relevant to the job description, and keep it to a couple of direct sentences.
- Here’s an example: “As an ambitious and eager new graduate passionate about all things internet, I would love to apply my technical skills to creating web based solutions and conquering new challenges. Ready to leverage my computer science background and proficiency in HTML, CSS, JavaScript and Python to meet client needs.”
- While a reverse chronological format highlights your work experience, the functional resume format is better for entry level candidates like you because it focuses more on relevant skills like the programming languages you know. Format it in this order: your contact information, career objective statement, a summary of relevant skills, work experience, then education. Put additional information like volunteer work and personal projects last.
You’ll be sending your job application to the hiring manager, but you can also address it to who you will most likely be reporting to, such as the programming team lead or a senior web developer.
If you completed an undergraduate degree in computer science or a related field, the education section of your resume is where you’ll list it. Other forms of programming education such as programming certifications or coding bootcamps should also go into this section. Employers want to see that you have the technical skills required to do your job – you’ll be alright as long as you can prove that you have the necessary skills required in the job description.
Yes, you should! If your education hasn’t helped you create one already, making a portfolio to demonstrate your skills will help recruiters see that you meet the job description requirements. Your portfolio site should be customized to highlight skills specific to the role you’re applying for.

30 Best Resume Website Examples We Love [+ How To Make Your Own]
Published: December 11, 2023
Creating your personal website resume is an essential step in any job search. It's a great way to showcase your skills and talents, as well as let potential employers know a bit more about who you are. Plus, having an online presence makes it easier for recruiters and companies to find you.
The great thing about creating a website resume is that you can make it as creative as you want. From the layout to the color scheme, there‘s no limit to what you can create. To help inspire your website, we’ve pulled together 30 of our favorite examples from around the web.
![examples of web resume Get Inspired: 77 Examples of Exceptional Web Design [Free Download]](https://no-cache.hubspot.com/cta/default/53/c791aced-6180-48a5-916d-b2d76cec1836.png)
Best Resume Websites
- Kantwon Rogers
- Oliver Anderson
- Ximena N. Beltran Quan Kiu
- Luana Psaros
- Melanie Daveid
- Alisha Selena
- Kelsey Alpaio
- Andy Martin
- Libby Peterson
- Emily Sullivan
- Rubens Cantuni
- Allison Driscoll
- Jessica Hopper
- Tobias Becs
- Brooke Applewhite
- Aaron Hinton
- Gracie Wilson
- Olivia Killingsworth
- Eldridge Doubleday
- Maddie Harris
- Martin Ringlein
- Andrew McCarthy
- Vladimir Gruev
- Pascal van Gemert
- Nathaniel Koloc
- Anthony Wiktor
1. Kantwon Rogers
What we like: Melanie's website immediately captures attention with a bold black font overlaying her name, featuring an illegible red handwritten text. This unique visual element sets the tone for her site, leaving a lasting impression on visitors.
As visitors scroll down, Melanie provides a concise yet informative bio, followed by a mini CV that guides potential employers toward her professional journey. The clear structure and content flow make it easy for employers to understand her background and skills.
Melanie's website saves the best for last by showcasing her contact information and partner details against bold Royal Azure and ArtyClick Red backgrounds. This design choice adds a vibrant and memorable touch, ensuring that visitors easily connect with her both personally and professionally.
Melanie Daveid's resume website stands as a testament to creativity and effective storytelling in the digital realm.
6. Alisha Selena
What we like: Alisha's choice of the Brandy Punch font color for her introductory texts adds a touch of sophistication. This subtle yet effective choice immediately introduces visitors to her personal brand, setting the tone for her site.
The hero image, a woven black image against a Flush Mahogany background, is both captivating and classic. It commands attention without overwhelming the viewer, creating a visually pleasing first impression.
Beneath the hero image, Alisha offers a concise bio, complete with a call-to-action (CTA) button in white and black. This CTA encourages users to explore her resume, streamlining the navigation process.
A notable feature is the LinkedIn icon, the sole icon visible on her homepage, making it easy for visitors to connect with her on a professional platform. Alisha Selena's resume website is a fine example of timeless design and strategic user engagement.
7. Kelsey Alpaio
What we like: Olivia's resume website effectively puts her in the spotlight by prominently featuring headshot images of herself throughout the site. The hero image, in particular, captures attention and establishes a personal connection with visitors.
A Vimeo-powered demo reel and short clips, set against a Rosy Finch background, offer a captivating glimpse of Olivia's acting prowess. These videos not only demonstrate her talent but also add a dynamic element to her portfolio.
Olivia's homepage also provides download links to her professional resume and voice-over reels, enhancing user-friendliness and ensuring that visitors have easy access to her comprehensive professional materials.
Killingsworth‘s resume website serves as a stellar example of how to center one’s profession and talents, creating a compelling digital presence in the world of acting.
22. Eldridge Doubleday
Don't forget to share this post!
Related articles.
25 Stunning Corporate Websites to Inspire Yours

Our 30 Favorite Virtual Assistant Examples for Inspiration
20 Best Filmmaker Website Examples We Love [+ How To Make Your Own]

Travel Website Design: Our 22 Favorites for 2023

The 25 Best Attorney Website Designs
![examples of web resume 31 Makeup Artist Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/makeup-artist-websites.png)
31 Makeup Artist Website Design Examples We Love [+ How To Make Your Own]

10 Best Technology Website Designs in 2023
![examples of web resume 20 Retro Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/retro%20websites_32023-Apr-19-2023-07-39-17-5853-PM.png)
20 Retro Website Design Examples We Love [+ How To Make Your Own]
![examples of web resume 31 Night Club Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/Copy%20of%2031%20Night%20Club%20Website%20Design%20Examples%20We%20Love%20%5B+%20How%20To%20Make%20Your%20Own%5D.jpeg)
31 Night Club Website Design Examples We Love [+ How To Make Your Own]
![examples of web resume 25 Actor Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/actor%20websites_22023.png)
25 Actor Website Design Examples We Love [+ How To Make Your Own]
77 of blog and website page design examples.
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience

An official website of the United States government
Here's how you know
Official websites use .gov A .gov website belongs to an official government organization in the United States.
Secure .gov websites use HTTPS A lock ( Lock Locked padlock ) or https:// means you've safely connected to the .gov website. Share sensitive information only on official, secure websites.
How to complete any task on USAJOBS, step by step.
Manage Account
- Create a login.gov account
- Use login.gov if you have limited access to a phone or cell service
- Change the phone number you use to sign in
- Enter an international phone number when creating a login.gov account
- Update your primary email address
- Change or reset your password
- Sign into your account if you can't access your primary email
- Create a profile
- Delete a profile
- Fill out your education
- Answer questions about federal service
- Choose hiring paths in your profile
- Add languages in your profile
- Answer questions about military service
- Fill out your work experience
- Make your resume and profile searchable
Job announcement
- Understand a job announcement
- Understand announcement closing types
- Save a job announcement
- Remove a saved job announcement
- Contact an agency
Application
- Create an application
- Save an application
- Update an application
- Continue an application
- Check on the status of an application
- Archive an application
- Cancel an application
- View job applications
- Create a resume
- Build a resume
- Edit a resume
- Upload a resume
- Make a resume searchable
- Print a resume
- Upload documents
- Manage documents
- Fax documents
- Search by your preferences
- Save a search
- Sort search results
- Understand search results
- Unsubscribe from a saved search
Filter results by...
- Appointment type
- Hiring path
- Mission critical career field
- Security clearance
- Travel percentage
- Work schedule
- Zero job openings
Keyword and location
Get started.
USAJOBS posts all federal job opportunities with a position description and instructions how to apply. With USAJOBS.gov tools and resources, you can find the right federal job faster.
About USAJOBS
As the federal government's official employment site, USAJOBS has attracted over 16 million job seekers to create accounts to date.

IMAGES
VIDEO
COMMENTS
Template 4 of 14: Front End Web Developer Resume Example. Front end web developers should aim to encompass each aspect of familiarity that experts in front end experiences are expected to have, from increasing user time on page, designing landing pages, improving conversion rates, and reducing customer complaints.
Why this resume works. If years of professional work experience as a junior web developer is something that you lack, keep calm and resume objective on! A resume objective is the quickest way to list your experience, abilities, and enthusiasm for the role. However, if you've held more than two junior web developer positions, omit the objective in favor of work experience.
A resume objective is a 2-4 sentence snapshot of what you want to achieve professionally. Web Developer Resume Objective Example. Motivated junior web developer looking for a role as full-stack web developer at SoftwareX. Passionate about building first-class web applications.
Below is a web developer resume example summary you can customize. Resume Example: Web Developer Summary . Experienced Web Developer adept in all stages of advanced web development. Knowledgeable in user interface, testing, and debugging processes. Bringing forth expertise in design, installation, testing and maintenance of web systems.
Web Developer Resume Sample Skills and Experience Section. The skills listed in the job description are leadership, full stack web development, Agile/Lean programming, teamwork, and the ability to perform to goals. In your skills list, you put all the above, plus problem solving, Javascript, and Git.
2. Don't just list experience, provide context. Back up the claims you made in your career objective with examples from your professional experience, listing them in a bullet format. Below, we've chosen the three strongest bullet points from the web developer resume sample above for you to consider.
A web developer with three years of experience specializing in HTML5, JavaScript, PHP, MySQL, database design, and front-end development. Adept at collaborating with dynamic teams to build high-quality websites and identify opportunities to enhance the user experience (UX). 2. Outline your web developer experience in a compelling list.
Projects are a great way to boost your web developer resume. If you worked on a school assignment, local project, or any other relevant project, include a section for it. Similar to your experience section, list the name of the project, a brief description, and 3-4 bullets highlighting your top achievements. Projects.
With the right web developer resume format:. Choose the reverse-chronological resume format. It puts your flashiest achievements above the fold. Use the best resume fonts, 10-14pt, 1-inch margins, white space, and big headings. Always include a prominent portfolio link in your website developer resume.
Good example: " I am a web developer with 5+ years of experience in designing, developing, and maintaining web applications. I have a proven track record of success in creating highly efficient, user-friendly, and aesthetically pleasing websites that generate high levels of traffic.
Tip # 1: Write a clear web developer professional profile. This short section aims to catch the recruiter's eye and make them want to keep on reading. Introduce yourself with a concise paragraph at the beginning of your web developer resume. Pinpoint what makes you different from the other applicants.
Your web developer resume's format is as important as how you write your resume. This sample resume demonstrates the best resume layout hacks to follow: 1-inch margins, bullet points and clear resume headings for each of the following sections. 1. 2. 3.
A strong web developer resume is essential in today's competitive job market. With the increasing demand for highly skilled web developers, standing out from the crowd is key. A well-crafted resume can make all the difference in landing your dream job. In this article, we will showcase 10 web developer resume examples that are sure to impress employers. Each example highlights a unique skill ...
Web Developer Resume: Examples, Templates & Tips for 2024. Make your first impression as impressive as your code with our web developer resume examples. Being a web developer is a complex role. From crafting efficient code to staying updated on emerging technologies, you manage to do it all without breaking a sweat.
Examples of Web Developer Resumes. In this section, we'll provide sample resumes for entry-level, mid-career, and senior web developers. We'll also analyze what makes each example strong and effective, and provide tips for customizing the samples to fit your own experience and goals. Entry-Level Web Developer Resume Example. Objective:
Good example of a web developer resume summary. Seasoned web developer with 8-year track record working with lean teams in fast-paced environments. Expert in array of tech tools, including JavaScript, jQuery, and HTML5. Known for optimizing web functionality that improve data retrieval and workflow efficiencies.
Use our web developer resume sample free of charge or craft a new resume using our Resume Builder. Top skills for your web developer resume. Make sure the resume skills you include on your web developer resume are relevant to the job description and what the employer is looking for in a candidate. Here are some back-end and front-end web ...
The Bureau of Labor Statistics projects a 23% growth in web designer jobs from 2021 to 2031 [1]. Senior web designer roles offer salaries up to $104,000 a year [2]. The average annual salary for entry-level web designers with 1-4 years of experience was $46,739 in 2019 [3]. 5.
Collaboration. Decision-making. Problem-solving skills. Project management skills. Leadership skills. Open to feedback. 2. Open with a strong web design resume summary. In most cases, you'll be competing for work with many other talented web designers who all have similar technical skills to you.
Whether you're an aspiring front-end, back-end, or full-stack web developer, let's help you get started with our entry level web developer resume examples. With our resume templates, cover letter writing tips, and frequently asked questions sections, you're fully equipped to take on the next step in your web development career.
Good web designer resume example. "Skilled web designer with seven years of experience in UI/UX and front-end development. Proficient in Adobe Creative Suite, HTML, CSS and JavaScript. Led website redesign projects, resulting in a 30% increase in user engagement and a 20% boost in conversion rates. Committed to creating visually appealing and ...
Pascal van Gemert's website is a shining example of user-friendly design, showcasing how thoughtful layouts and engaging elements can enhance a digital resume's effectiveness in communicating one's skills and personality. 29. Nathaniel Koloc. What we like: The strength of Nathaniel's website lies in its content.
Resume builder websites offer resume writing advice. This can either come in the form of dedicated resume examples or built-in tips and suggestions that pop up inside the resume builder app. Just like it's the case with the Zety resume builder. 5. A resume builder website may come bundled with a cover letter builder.
Whether you're a college graduate entering the workforce or a parent returning to work after a long time, you need a compelling résumé to show recruiters you're the best fit for an open ...
Most resume summaries are roughly three sentences long, and include the following information: Sentence #1: Your biggest selling points as a candidate, including how many years of relevant work experience you have. Sentence #2: One or more specific accomplishments or skills from your career to show employers what they can expect from you if hired for their open position.
Resume. Create a resume; Build a resume; Edit a resume; Upload a resume; Make a resume searchable; Print a resume; Documents. Upload documents; Manage documents; Fax documents; Search Collapse all. Search. Search by your preferences; Save a search; Sort search results; Understand search results;
4. Outline your most useful human resources skills and proficiencies. Human resources positions involve many types of proficiencies. You need to ensure that the company follows all hiring and employment laws, including as those laws get updated, and that processes and systems are in place to make onboarding, payroll, and terminating employees easier.